17 최고의 SaaS 랜딩 페이지 예 및 작동 이유
게시 됨: 2022-06-29가입을 계속하게 만드는 킬러 SaaS 랜딩 페이지를 만들고 싶으십니까? 당신이 더 나은 디자인, 내 친구.
랜딩 페이지를 디자인하는 것은 다른 어떤 산업보다 SaaS 비즈니스에서 더 까다롭고 더 경쟁력이 있습니다. 가상 제품이 있다는 것을 고려하면 가장 작은 실수라도 다음과 같습니다.
- 잘못된 버튼 색상 선택,
- 나쁜 사용자 경험을 제공하고,
- 주의를 산만하게 하는 것이 너무 많으면 노력을 망칠 수 있습니다.
잠깐, 다시 1번으로 돌아가자.
SaaS 방문 페이지 는 방문자가 특정 문제를 해결하기 위해 특정 소프트웨어에 대해 자세히 알아볼 수 있는 웹 페이지입니다. 그러나 인간의 평균 집중 시간은 8초로 짧기 때문에 랜딩 페이지는 왜 그 사람의 관심과 시간을 들일 가치가 있는지 증명할 수 있는 8초의 시간을 갖습니다.
괜찮아요; 우리는 영감을 얻고 방문 페이지를 흔들 수 있도록 최고의 것을 조사했습니다.
아래 목차에서 자유롭게 이동하십시오.

SaaS 랜딩 페이지란 무엇입니까?
SaaS 랜딩 페이지 는 웹사이트 방문자에게 제품이나 서비스를 냉정하게 판매하기 위한 판매 페이지입니다. SaaS 랜딩 페이지는 사용자가 사전 구매자 연락 없이 즉시 판매를 요청하는 제품 및 서비스 마케팅 전략에 사용됩니다.
SaaS 방문 페이지는 관심 있는 방문자가 방문하여 제품에 대한 추가 정보를 찾을 수 있는 웹사이트의 페이지입니다. 소프트웨어를 온라인으로 홍보하거나 판매하도록 설계되었습니다 . 반드시 실제 애플리케이션과 관련될 필요는 없지만 작동 방식과 제공할 수 있는 이점에 대한 정보를 제공해야 합니다.
좋은 SaaS 랜딩 페이지를 만드는 데 가장 중요한 요소는 청중을 이해하는 것입니다. 그들의 필요는 무엇입니까? 무엇이 구매 동기를 줄까요? 페이지의 최종 결과는 무엇입니까?
이러한 질문에 답한 후에는 잠재 고객에게 정보를 제공하고 잠재 고객, 연락처 또는 고객으로 전환하도록 권장하는 효과적인 SaaS 랜딩 페이지를 만들 수 있습니다.
SaaS 랜딩 페이지를 사용하면 어떤 이점이 있습니까?
랜딩 페이지는 본질적으로 또 다른 웹사이트이므로 전환 프로세스를 훨씬 더 잘 제어할 수 있습니다.
방문자에게 체계적인 방식으로 모든 주요 정보를 제공하는 디자인 템플릿을 페이지에 설정할 수 있습니다.
방문 페이지를 사용하면 제품 구매에 관심이 있는 방문자를 위한 원활한 경로를 만들 수 있습니다. 이러한 목적을 위해 특별히 설계되었으며 변환에만 집중합니다.
알아두면 좋은 정보: 방문 페이지의 평균 전환율은 약 2.35%입니다.
SaaS 랜딩 페이지에 포함할 사항
- CTA 버튼
- 제품 태그라인
- 가장 큰 고객의 로고
- 사용후기
- 제품 특징
- 기능 홍보를 위한 짧은 동영상
상위 SaaS 랜딩 페이지 예시 및 전환 이유
1. 아보코드

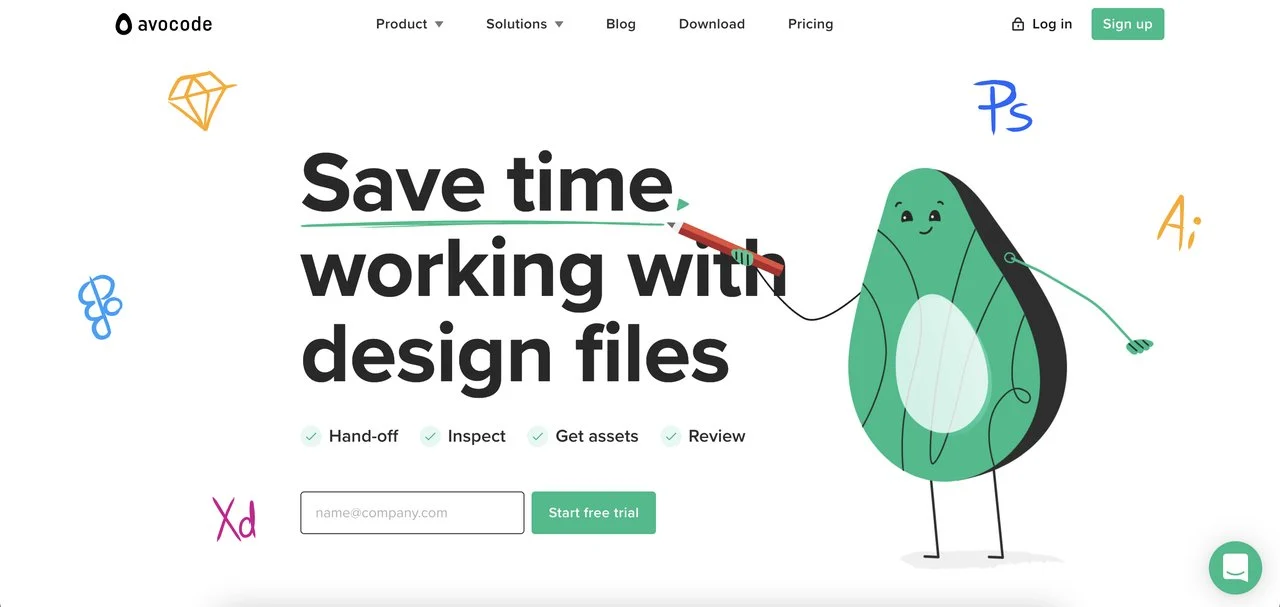
우리가 살펴볼 첫 번째 SaaS 랜딩 페이지 예제는 Sketch, Adobe XD, Photoshop, Illustrator 및 Figma 파일을 열고, 공유하고, 검사하고, 공동 작업할 수 있는 디자인 전달 도구인 Avocode's입니다.
이 모든 도구는 방문 페이지에 스케치된 로고로 표시되어 방문자에게 문장을 입력하지 않고도 사용 가능한 제품에 대한 아이디어를 제공합니다.
디자이너는 일반적으로 형식 면에서 단순함 을 선호합니다. 방문자는 귀하의 제품이 무엇을 하고 어떤 문제를 해결하는지 한 눈에 이해해야 합니다. 또한 Avocode의 "무료 평가판 시작" 버튼과 같이 스크롤 없이 볼 수 있는 부분에 매력적인 CTA를 포함해야 합니다.
하이라이트
공백 사용: 공백은 의도적으로 공백으로 남겨둔 페이지의 공백입니다. 보다 세련된 이미지를 제공하고 다른 페이지 요소가 숨을 쉴 수 있는 공간을 제공합니다. 또한 CTA 버튼과 같은 요소에 대한 집중도를 극대화하고 방문자를 전환하도록 유도합니다. Avocode의 SaaS 랜딩 페이지는 여백을 잘 활용합니다.
브랜드 로고가 있는 사회적 증거: 사회적 증거는 제품 마케팅을 위한 가장 강력한 카드 중 하나입니다. 귀하의 소프트웨어를 사용하는 유명 브랜드의 로고를 CTA 버튼 근처에 표시하여 사용자 신뢰를 높이고 버튼을 누르도록 설득할 수 있습니다.
유익 하고 짧은 제품 기능 비디오: Avocode와 마찬가지로 강조 표시된 제품 기능을 설명하고 기능 자막 옆에 짧은 비디오로 홍보할 수 있습니다. (줄여서 말 그대로 초를 의미합니다.)
고객 평가: 방문 페이지에 제공된 각 기능 근처에 짧은 고객 평가를 배치하는 것도 채택할 수 있는 일반적인 마케팅 전략입니다.
고유한 위치의 CTA: 이 LP에는 페이지 상단에 하나, 하단에 하나의 CTA가 두 개 있습니다. 두 위치를 모두 테스트하고 어느 위치가 더 많은 전환을 가져오는지 확인할 수 있는 훌륭한 방법입니다.
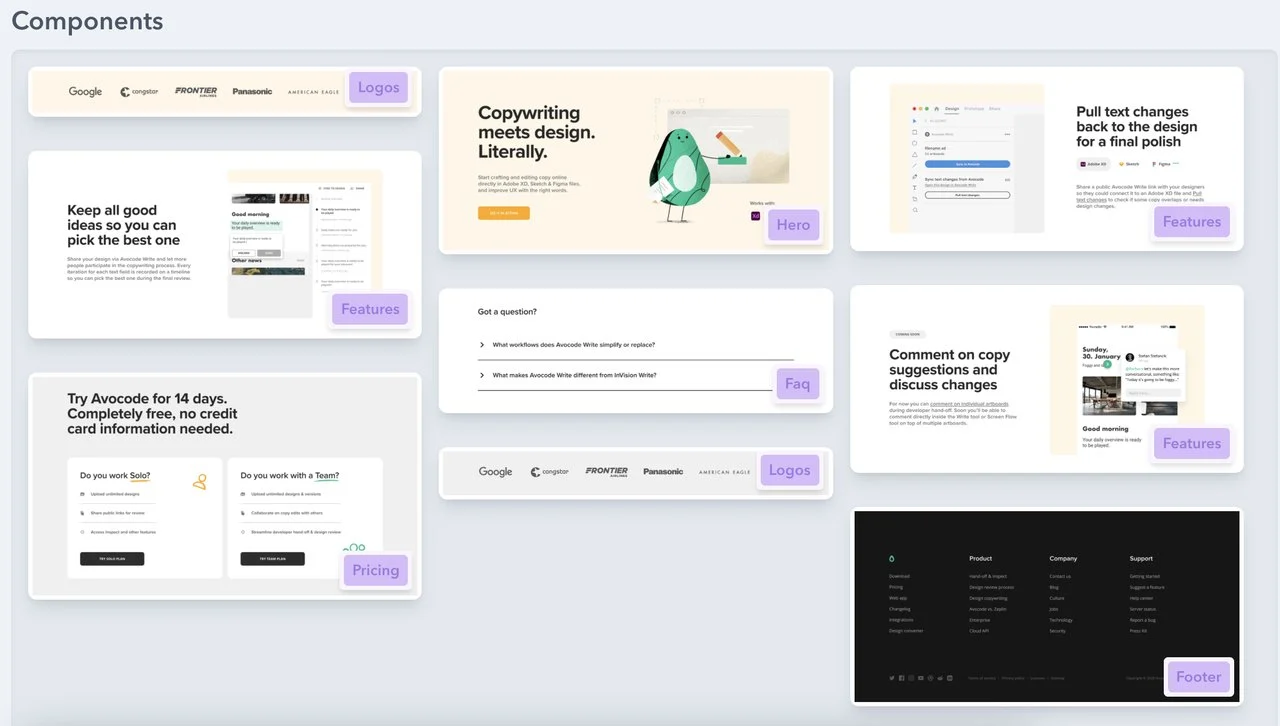
구성품

(원천)
- 로고
- 특징
- 영웅
- 자주하는 질문
- 가격
- 사회적 증거
- 보행인
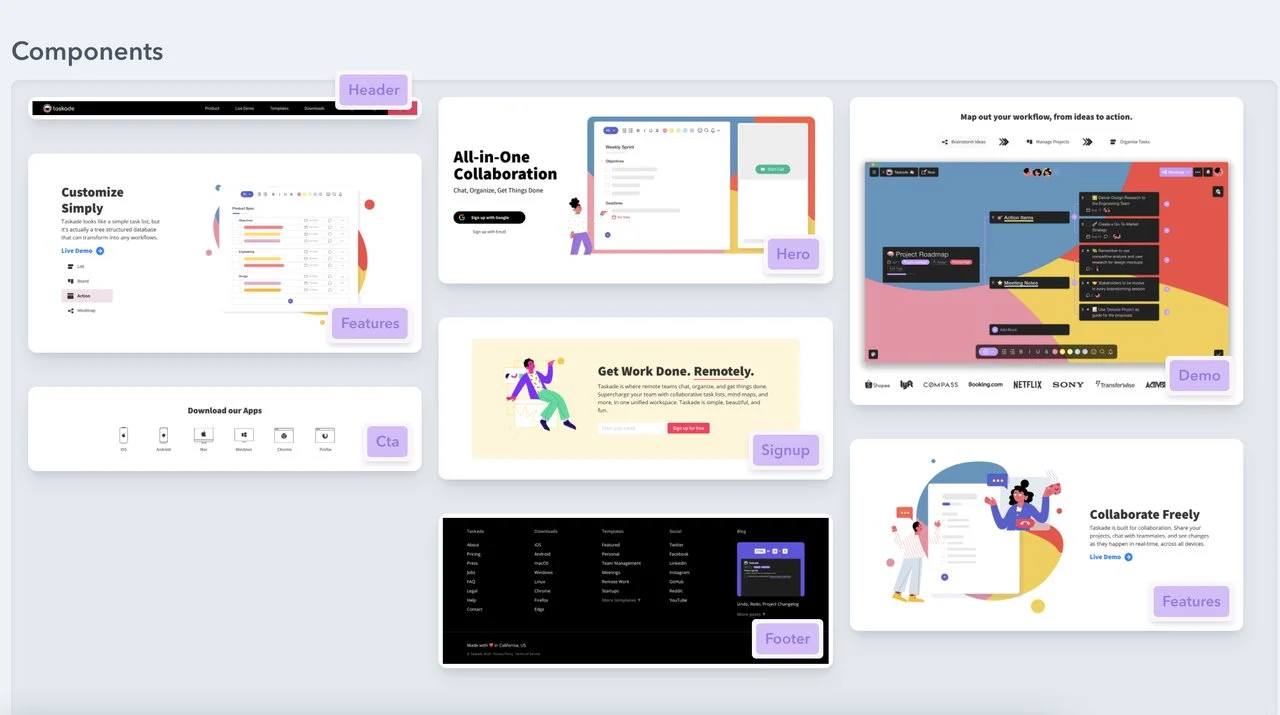
2. 태스크케이드

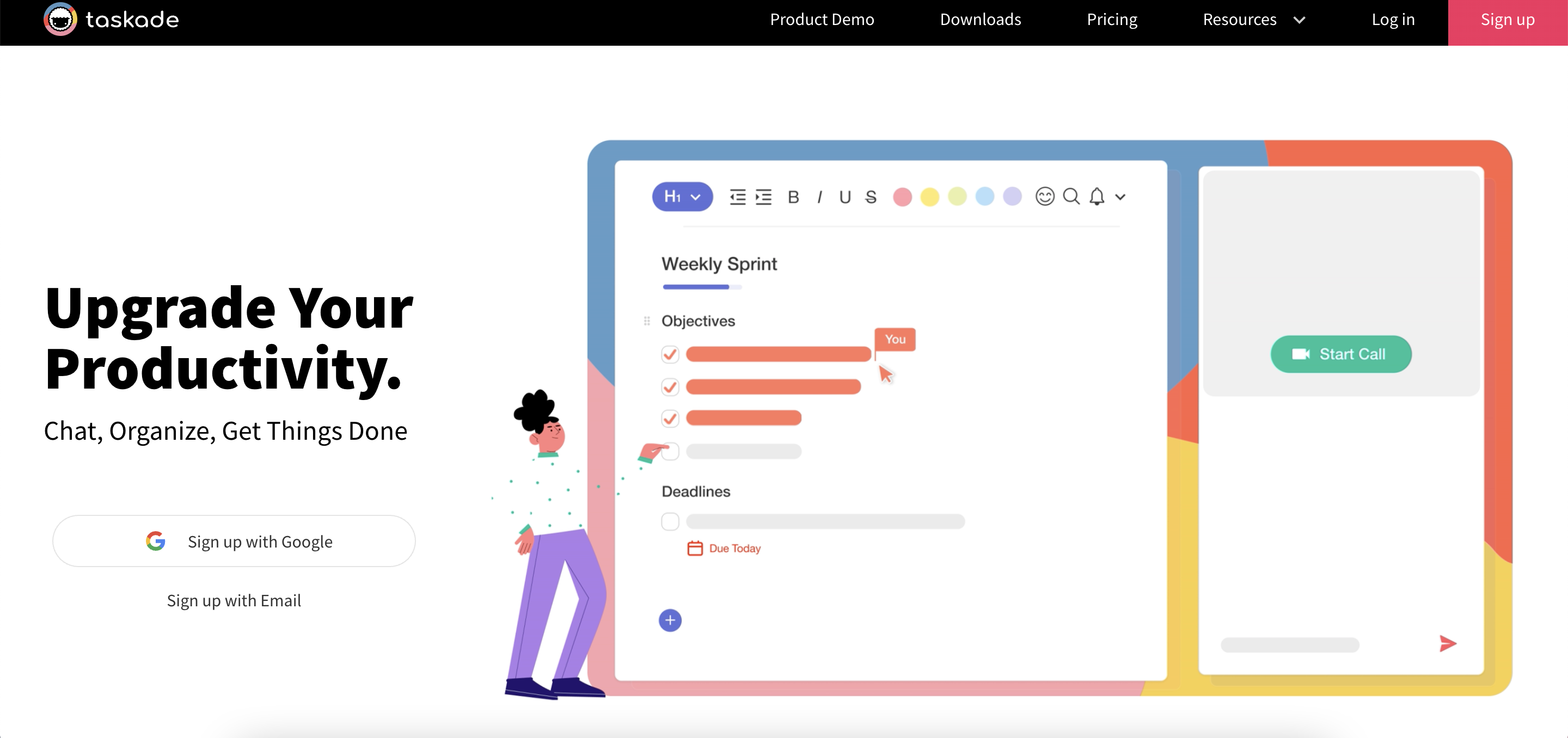
Taskade는 무제한 계층 구조로 협업 작업 목록을 제공하고 원격 팀이 통합 작업 공간에서 작업할 수 있도록 설계된 솔루션으로서의 소프트웨어입니다.
하이라이트
명확한 영웅 헤드라인 및 설명: 이 랜딩 페이지는 3단어 헤드라인으로 제품 가치를 명확하게 전달합니다. 제품 설명도 다르지 않습니다. 사용자가 소프트웨어를 통해 달성할 수 있는 것(채팅, 정리, 완료)에 대해 설명합니다. 단어는 적을수록 좋습니다.
스크롤 없이 볼 수 있는 두 개의 가입 옵션: 오른쪽 상단의 가입 버튼이 상단 바 메뉴와 어떻게 대조되는지 확인하십시오. 페이지에서 제품 설명 아래에 두 가지 옵션을 배치하여 사람들이 더 쉽게 가입할 수 있습니다.
다채로운 제품 데모: Taskade의 LP는 제품 데모로 가득 차 있으며 파헤치고 있습니다! 이 짧은 데모는 오늘날의 사용자가 등록하기 전에 제품이 어떻게 보이고 작동하는지 확인하기를 원하기 때문에 말로 하는 것보다 더 잘 작동합니다.
각 워크플로의 시각적 데모: 시각적 설명과 함께 제품 워크플로를 단계로 간소화하면 사용자가 제품 기능을 완전히 이해할 수 있습니다.
아이콘이 있는 CTA: 여러 브라우저 및 운영 체제에서 소프트웨어를 앱 또는 확장으로 사용할 수 있는 경우 아래 이미지와 같이 아이콘 CTA를 사용하여 모든 새를 한 번에 칠 수 있습니다.
구성품

(출처: 랜딩페이지 폴리오)
- 특징
- CTA
- 가입 상자
- 데모
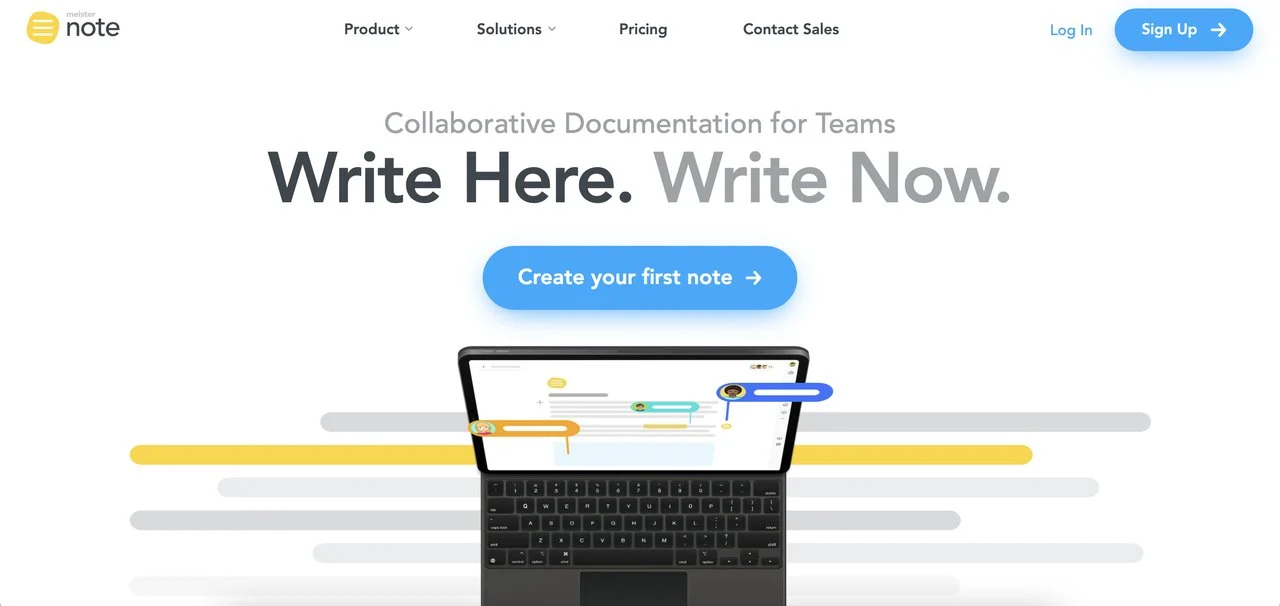
3. 마이스터노트

MesiterNote는 원격 팀을 위한 협업 문서 소프트웨어입니다. 랜딩 페이지는 시각적인 것과 텍스트를 결합한 다양한 형태의 간단한 제품 설명을 훌륭하게 수행합니다.
하이라이트
스크롤 없이 볼 수 있는 위의 CTA 버튼 지우기: 기본 CTA 버튼의 색상이 배경과 성공적으로 대조됩니다. "가입"이 아니라 "첫 번째 메모 작성"이 어떻게 되는지 주목하십시오. 사용자에게 조치를 취하라는 메시지를 표시하고 "여기에 작성"이라는 제목과 일치합니다. 지금 써." 그리고 예, 훌륭하고 재미있는 헤드라인입니다.
여러 CTA: 이 방문 페이지에는 8개 이상의 CTA 버튼이 있습니다. 그러나 주요 가입 CTA는 4개뿐입니다. 마이스터노트는 버튼을 놓칠 여지를 남겨두지 않습니다. 여러 CTA를 통해 최상의 위치를 테스트하고 모든 스크롤에서 방문자의 시선을 사로잡을 수 있습니다.
강조된 통합 옵션: 대부분의 사용자는 무기고에 하나 이상의 SaaS 도구를 보유하고 있으므로 다른 타사 플랫폼과 더 많은 통합 옵션을 제공하는 것은 큰 판도를 바꿀 것입니다.
개인정보 보호 배지: 제품에 사용자 데이터가 포함된 경우 개인정보 보호 배지를 표시하여 고객의 신뢰를 얻습니다.
구성품
- 여러 CTA
- 개인정보 보호 배지
- 강조 표시된 통합
- 특징
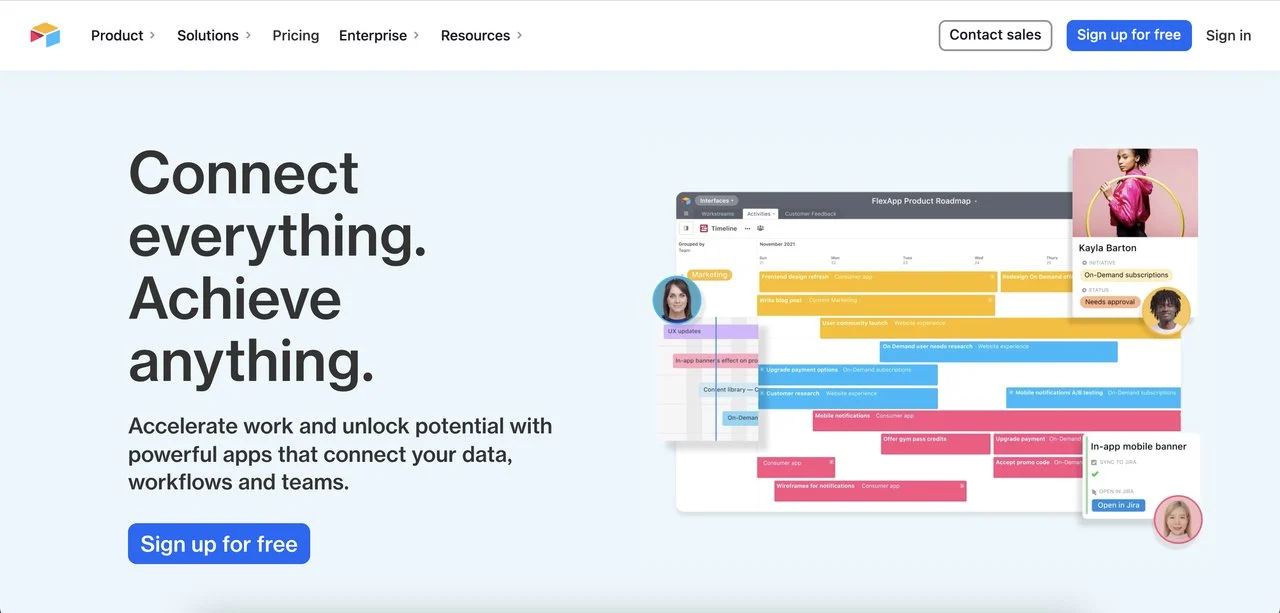
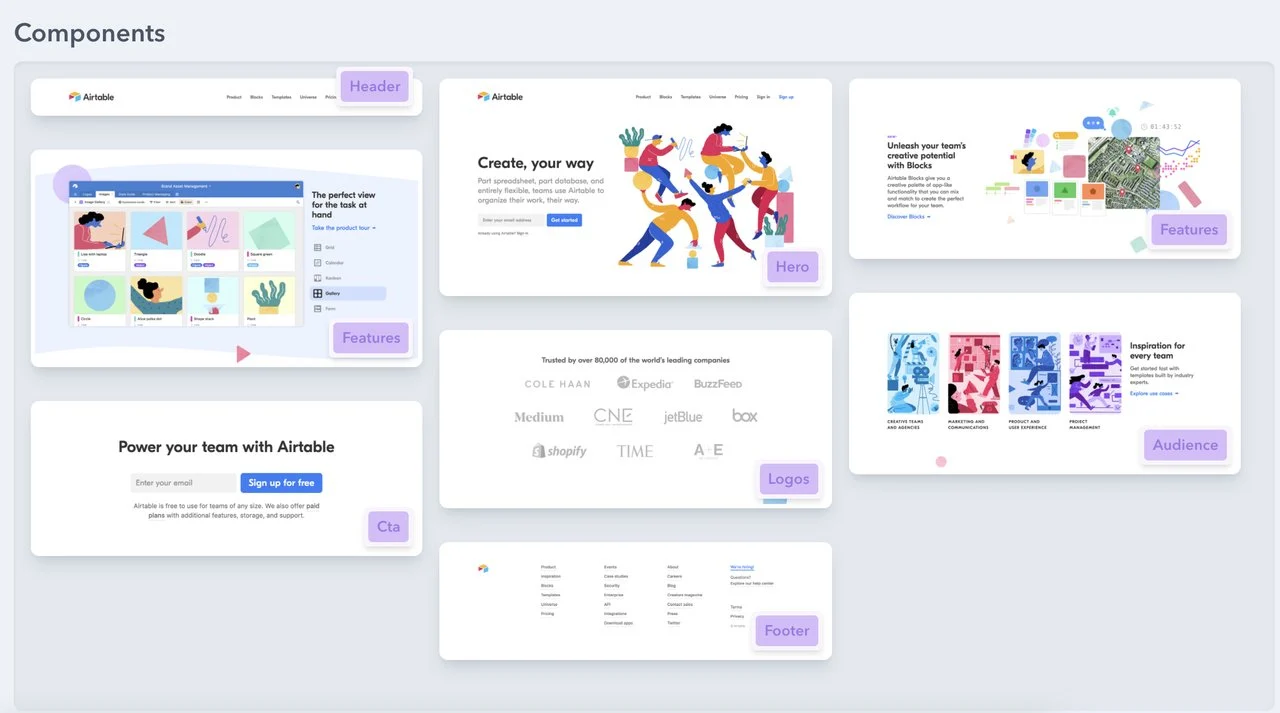
4. 에어테이블

최고의 SaaS 방문 페이지 예 목록의 다음은 AirTable입니다. 협업 앱을 빌드하기 위한 로우 코드 플랫폼입니다. 이 제품은 대부분의 사용자에게 다소 복잡할 수 있지만 랜딩 페이지는 제품 제안 및 기능을 간소화하는 데 탁월합니다.
하이라이트
클라이언트 브랜드 로고를 사용한 사회적 증거: Medium 및 Netflix와 같은 많은 인기 브랜드에서 Airtable을 사용하며 이 랜딩 페이지에는 로고가 표시되어 신뢰를 구축합니다.
애니메이션 제품 데모: 제품의 인터페이스, 기능 및 기능을 전달하려면 애니메이션 데모가 가장 좋은 방법 중 하나입니다.
평가: 이 방문 페이지는 비디오 형식의 평가에 대한 CTA 링크와 함께 하단 섹션에 단일 평가를 배치합니다.
시각적으로 설명된 하이라이트 솔루션: Airtable은 제품 기능과 솔루션을 설명하는 데 애니메이션 비디오를 활용합니다.
명확하게 전달되는 제품 가치: 영웅 제목은 설명과 마찬가지로 소프트웨어가 제공하는 내용에 대해 운이 좋고 명확합니다.
구성품

(출처: 랜딩페이지 폴리오)
- 특징
- CTA
- 청중
- 로고
- 보행인
- 영웅
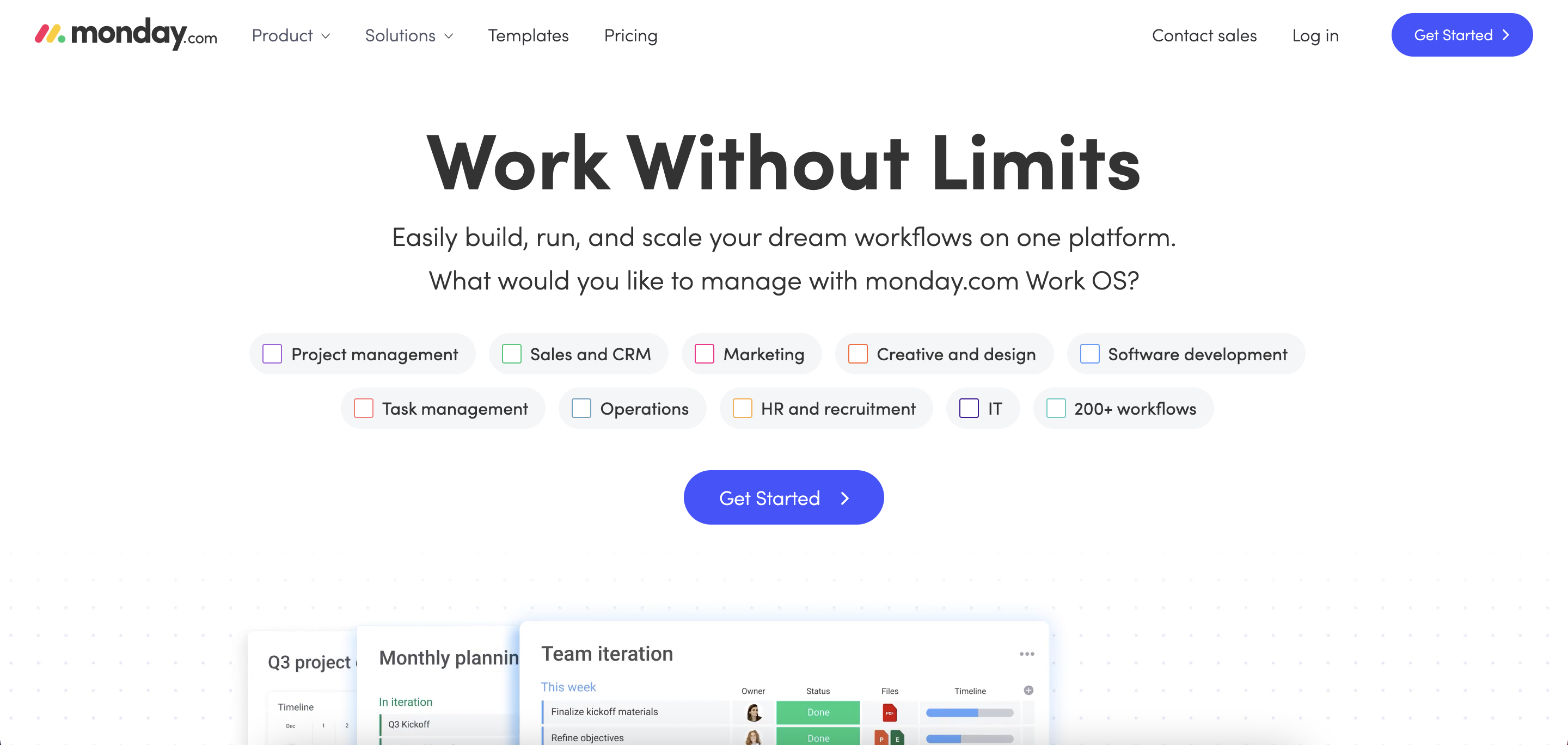
5. 먼데이닷컴


Monday.com은 팀이 공동으로 프로젝트는 물론 광고 캠페인 등을 쉽게 관리할 수 있는 작업 관리 플랫폼입니다. 랜딩 페이지의 독특하고 창의적인 점은 제품 기능을 확인할 수 있는 작업 모양의 형식으로 전환한 방법입니다.
하이라이트
강조된 고객 지원: 사용자는 일반적으로 신속하게 도움을 요청할 수 있다는 것을 알고 싶어합니다. SaaS 랜딩 페이지에서 고객 지원을 강조하면 실제로 제품을 한 단계 앞서 나갈 수 있습니다.
독창적인 디자인: 작업처럼 보이는 형식이 제품과 완벽하게 일치합니다. 또한 전체적인 디자인은 산만함을 없애기 위해 단순화되었습니다.
클라이언트 회사 로고: 이 랜딩 페이지는 전환을 유발하는 클릭 유도문안 버튼 근처에 클라이언트 회사 로고를 보여줍니다.
제품 기능을 설명하는 짧은 비디오: 목록에 있는 대부분의 SaaS 제품과 마찬가지로 Monday.com에서는 짧은 비디오를 사용하여 제품 기능, 기능 및 인터페이스를 설명합니다.
통합 옵션: 통합 옵션은 슬라이딩 플랫폼 로고와 함께 제공됩니다.
구성품
- 스크롤 없이 볼 수 있는 하단 및 상단의 CTA
- 특징
- 클라이언트 회사 로고
- 비주얼 데모
또한 10 방문 페이지 행동 유도 전술을 읽으십시오.
6. 액티브콜라보

ActiveCollab은 모든 작업, 파일 및 프로젝트를 중앙 집중화하는 프로젝트 관리 소프트웨어입니다.
하이라이트
언어 선택 옵션: 이 방문 페이지에는 평가판을 시작할 때 언어 옵션이 있습니다. CTA 버튼 바로 아래에 있습니다. 제품의 다국어 옵션을 강조하는 것은 놀라운 전술입니다.
제품을 사용한 팀 수: ActiveCollab은 지금까지 소프트웨어를 사용한 대략적인 팀 수와 클라이언트 회사 로고를 표시합니다.
CTA 버튼 대비: 랜딩 페이지에 적합한 색상 팔레트를 선택하는 것은 전환에 직접적인 영향을 미칠 수 있으므로 디자인의 중요한 부분입니다. 회사 색상을 나타내야 하며 색상은 보완적이어야 합니다. 또한 CTA 버튼은 적절한 대비로 눈에 띄어야 합니다.
굵게 표시된 "The": ActiveCollab의 주요 헤드라인은 업계 표준에 비해 너무 깁니다. 그러나 전치사 ""의 전략적 볼드체는 그들의 경쟁력을 강조하기 위한 포인트입니다.
구성품
- 특징
- 사용후기
- CTA
- 보행인
- 제품 데모 비디오
당신은 또한 당신이 알아야 할 12 최고의 방문 페이지 통계를 좋아할 수도 있습니다.
7. 미로

Maze는 Adobe XD, Figma, Sketch, InVision 또는 Marvel을 기반으로 하는 디자인 프로젝트를 테스트하기 위해 제품 및 마케팅 팀을 위해 설계된 빠른 테스트 플랫폼입니다.
이 랜딩 페이지에서 가장 먼저 시선을 사로잡는 것은 무엇입니까? 애니메이션.
하이라이트
크리에이티브 애니메이션: 일반적으로 SaaS 랜딩 페이지는 제품 데모 애니메이션을 사용합니다. 그러나 Maze는 그렇지 않습니다. 페이지 전체에서 동일한 개념의 핀볼 애니메이션을 놀라운 방식으로 사용합니다.
Side-to-Side CTA: 대부분의 방문 페이지는 스크롤 없이 볼 수 있는 부분에 하나의 기본 CTA 버튼을 배치하지만 Maze는 두 개의 CTA를 나란히 사용합니다. 그러나 좋은 점은 색상 차이가 계층의 중요성을 교묘하게 보여줍니다.
요점: 헤드라인과 설명 모두 제품 제안과 해결되는 문제를 설명합니다.
누가 그것을 사용할 수 있는지 강조 표시: 페이지 하단에서 Maze는 누가 그들의 제품을 사용할 수 있고 어디까지 사용할 수 있는지 보여줍니다. 이는 올바른 잠재고객을 타겟팅하는 데 도움이 됩니다.
구성품
- CTA
- 보행인
- 사용후기
- 특징
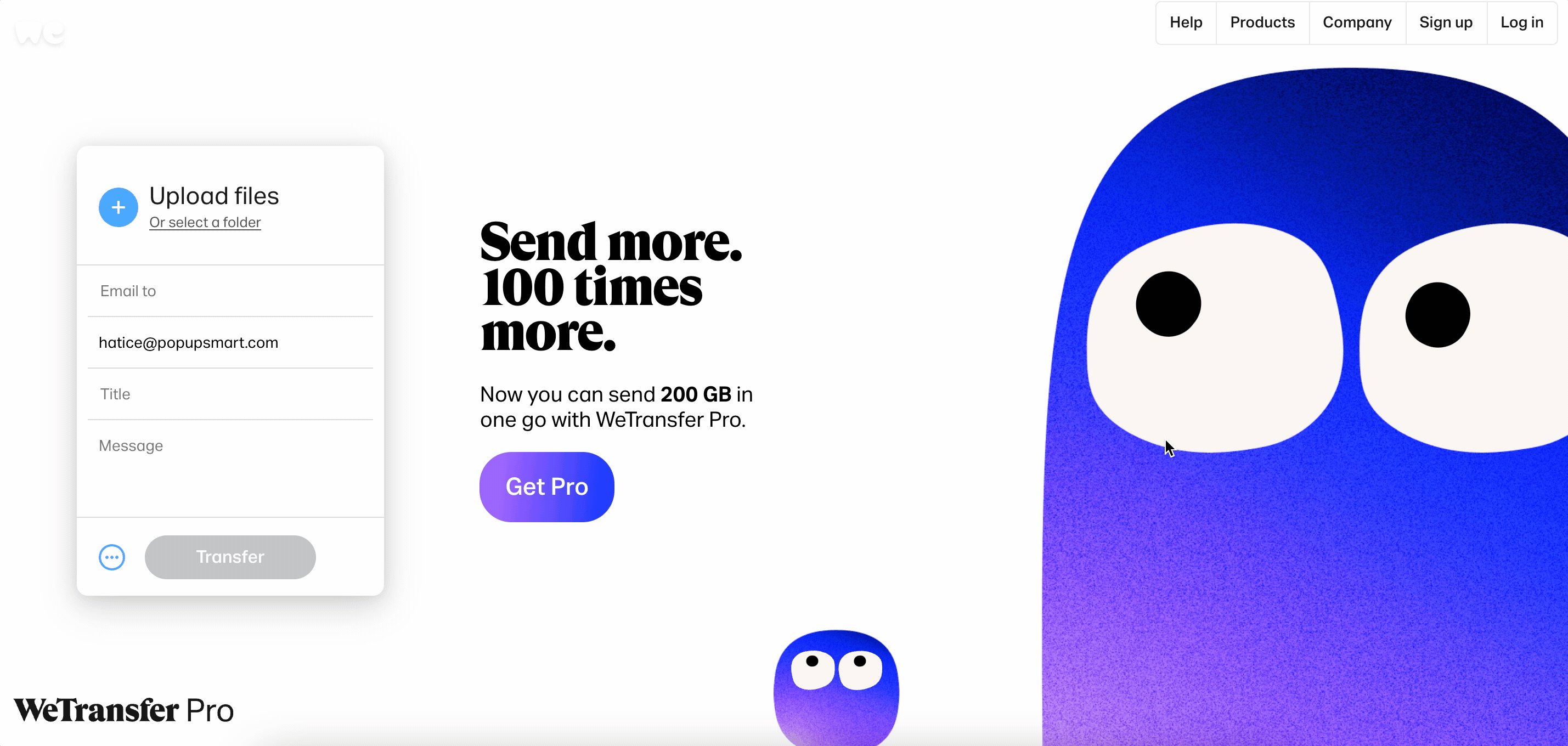
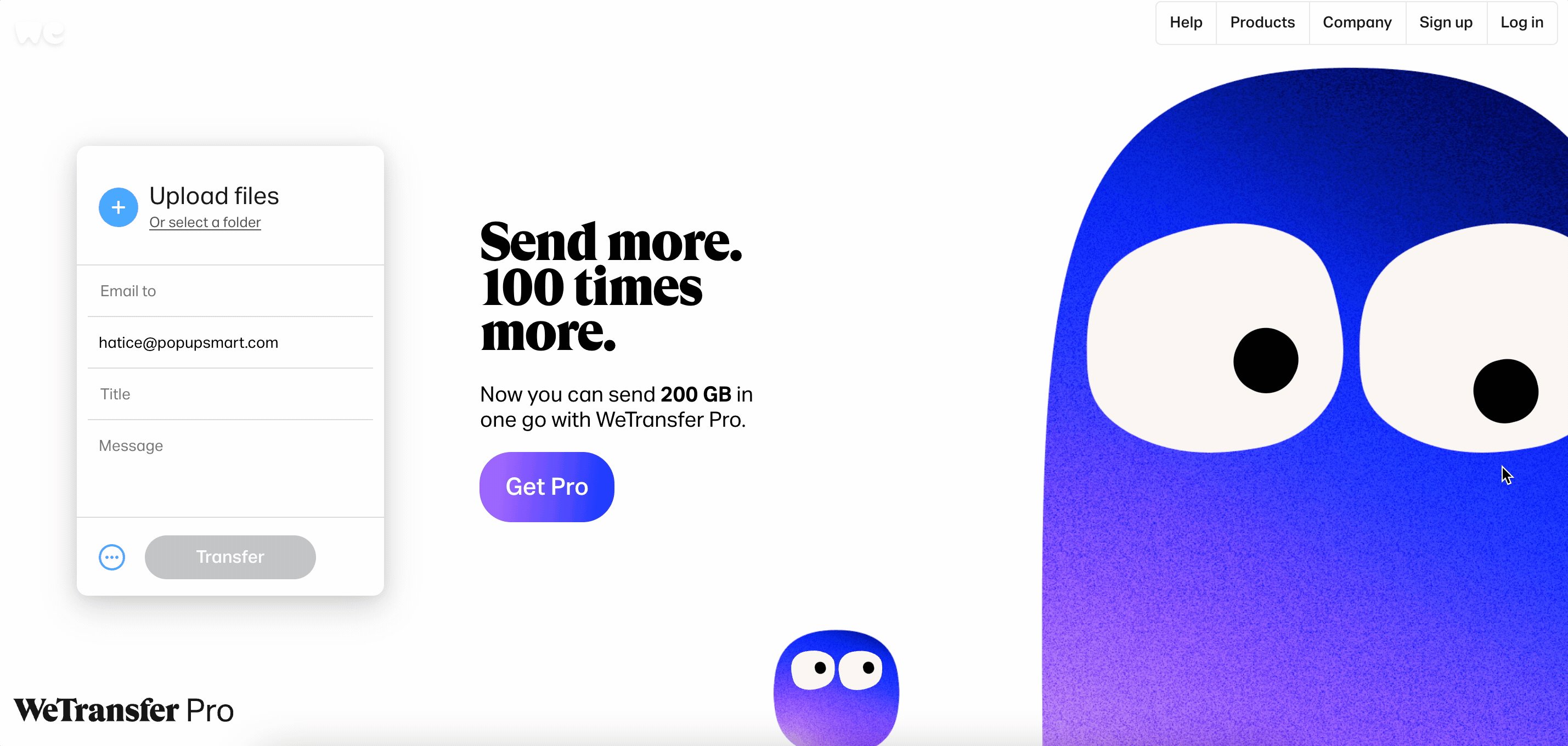
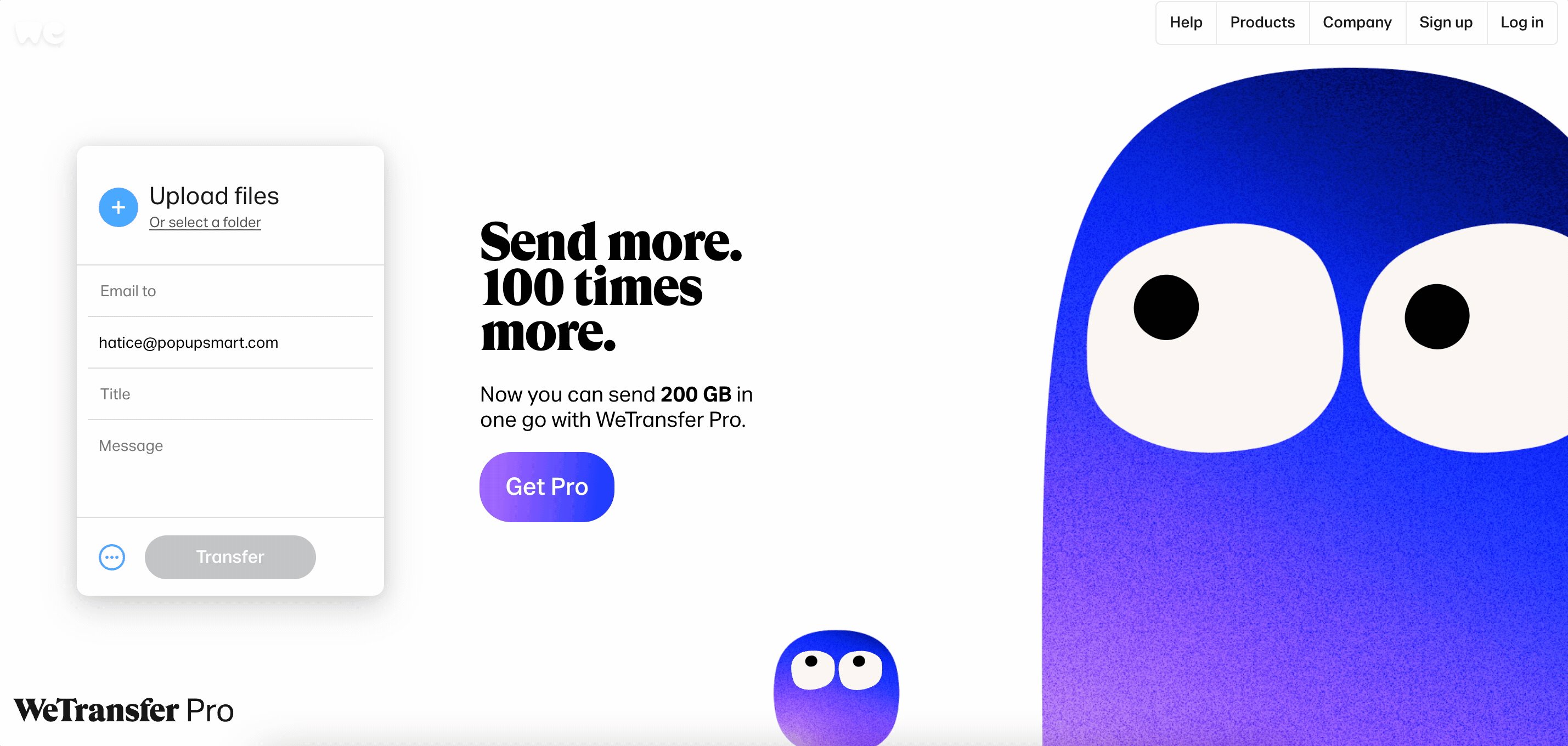
8. 위트랜스퍼

WeTransfer는 인기 있는 인터넷 기반 파일 전송 서비스입니다. 간소화되어 대용량 파일을 전송합니다.
하이라이트
재미있는 일러스트레이션 및 애니메이션: WeTransfer는 페이지에 다양하고 창의적인 일러스트레이션을 사용하며 랜딩 페이지도 다르지 않습니다.
스크롤 다운 없음: 이 방문 페이지는 명확하게 초점을 맞추고 요점을 전달하는 단일 페이지입니다.
단일 초점 CTA 버튼: "Go Pro"인 단 하나의 주요 업그레이드 CTA가 있으며 색상 팔레트와 완벽하게 일치합니다.
직접 사용 가능: 귀하의 제품에는 작동하지 않을 수 있지만 WeTransfer의 랜딩 페이지를 방문하는 방문자는 회원가입 없이 직접 무료로 서비스를 사용할 수 있습니다. 제품이 얼마나 잘 작동하는지 증명하므로 더 많은 사용자가 더 많은 GB를 위해 Pro를 사용할 수 있습니다.
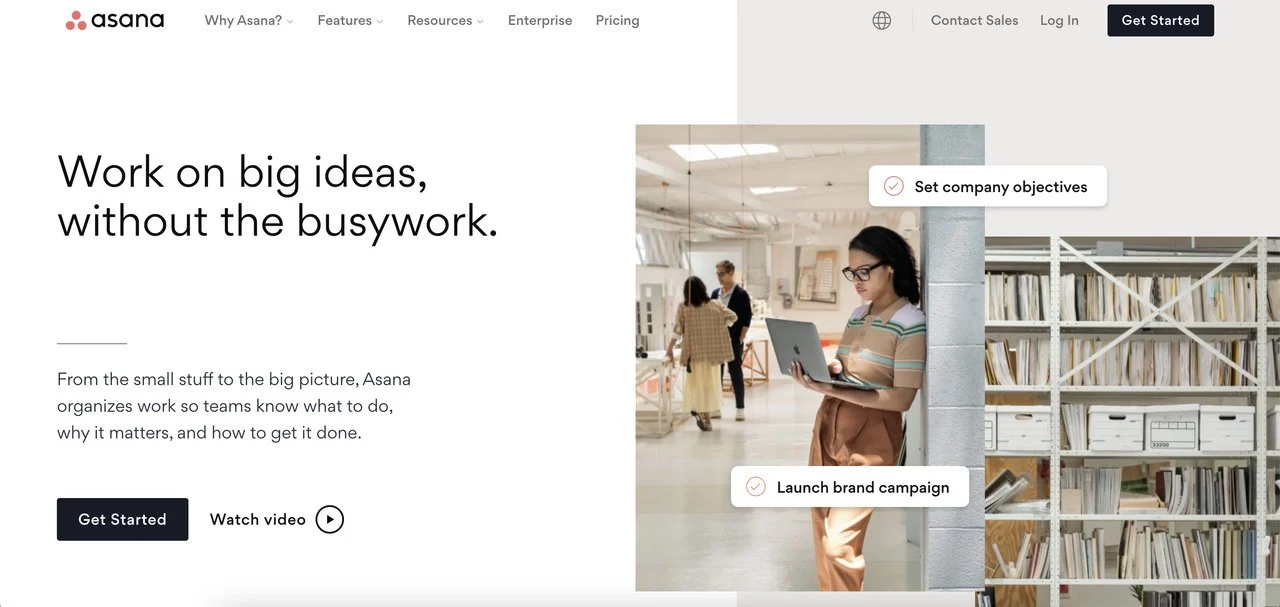
9. 아사나

최고의 SaaS 랜딩 페이지 예 중 하나는 인기 있는 작업 관리 플랫폼 Asana입니다. 목록에 있는 대부분의 브랜드와 달리 이 랜딩 페이지는 영웅 섹션에서 실제 사람 사진을 사용합니다. 이는 실제 팀이 Asana를 사용하여 프로젝트를 쉽게 관리할 수 있다는 인상을 줍니다.
하이라이트
풀어웨이 형식 : 이 방문 페이지의 형식은 풀어웨이 형식으로 작동합니다. 즉, 스크롤을 시작하면 요소가 미끄러집니다. 아래의 다른 모든 부분에 더 많은 공간을 남겨두고 눈에 만족스럽게 보입니다.
슬라이딩 통합 옵션: 페이지 하단 근처의 자동 슬라이더는 사용자를 관련 페이지로 안내하기 위해 각각에 대한 화살표와 함께 모든 통합 옵션의 로고를 표시합니다.
구성품
- CTA
- 보행인
- 특징
- 통합
- 사용후기
읽어보기: 전자상거래 랜딩 페이지 예시.
10. 팝업스마트

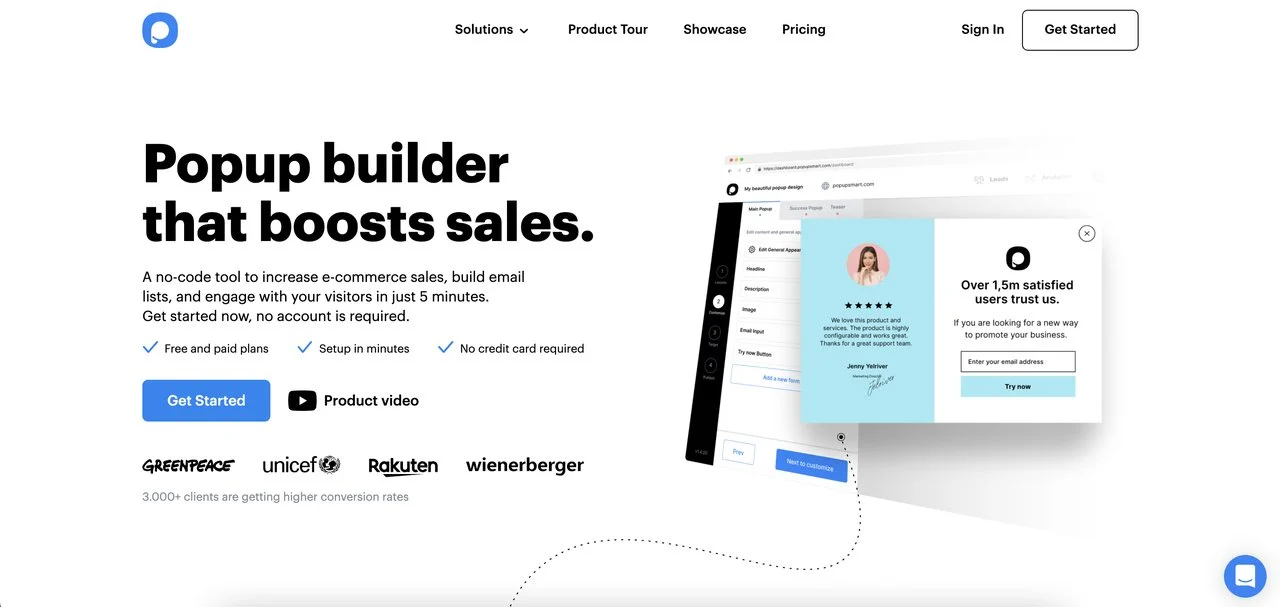
Popupsmart는 판매, 가입 및 전환을 촉진하도록 설계된 팝업 빌더 소프트웨어입니다.
하이라이트
전환 부스터: Popuspmart는 영웅 설명 바로 아래에 "무료 및 유료 요금제", "몇 분 안에 설정" 및 "신용 카드 요구 사항 없음"과 같은 전환 중심 세부 정보에 주의를 기울입니다.
랜딩 페이지 내부에 있는 간단한 빌더: 고객이 랜딩 페이지에서 바로 서비스를 자유롭게 경험할 수 있도록 하는 WeTranser의 방식과 유사하게 Popupsmart는 페이지에 간단한 팝업 빌더를 구현합니다. 사용자는 무료로 심플 빌더와 함께 소프트웨어를 직접 사용할 수 있습니다.
소프트웨어 데모 애니메이션: 방문자가 페이지를 아래로 스크롤하면 간소화된 제품 데모 애니메이션을 만납니다.
구성품
- 사용후기
- 자주하는 질문
- 보행인
- 고객 지원
- 단순 빌더
Popupsmart로 무료 팝업 만들기
보너스 SaaS 랜딩 페이지 예시
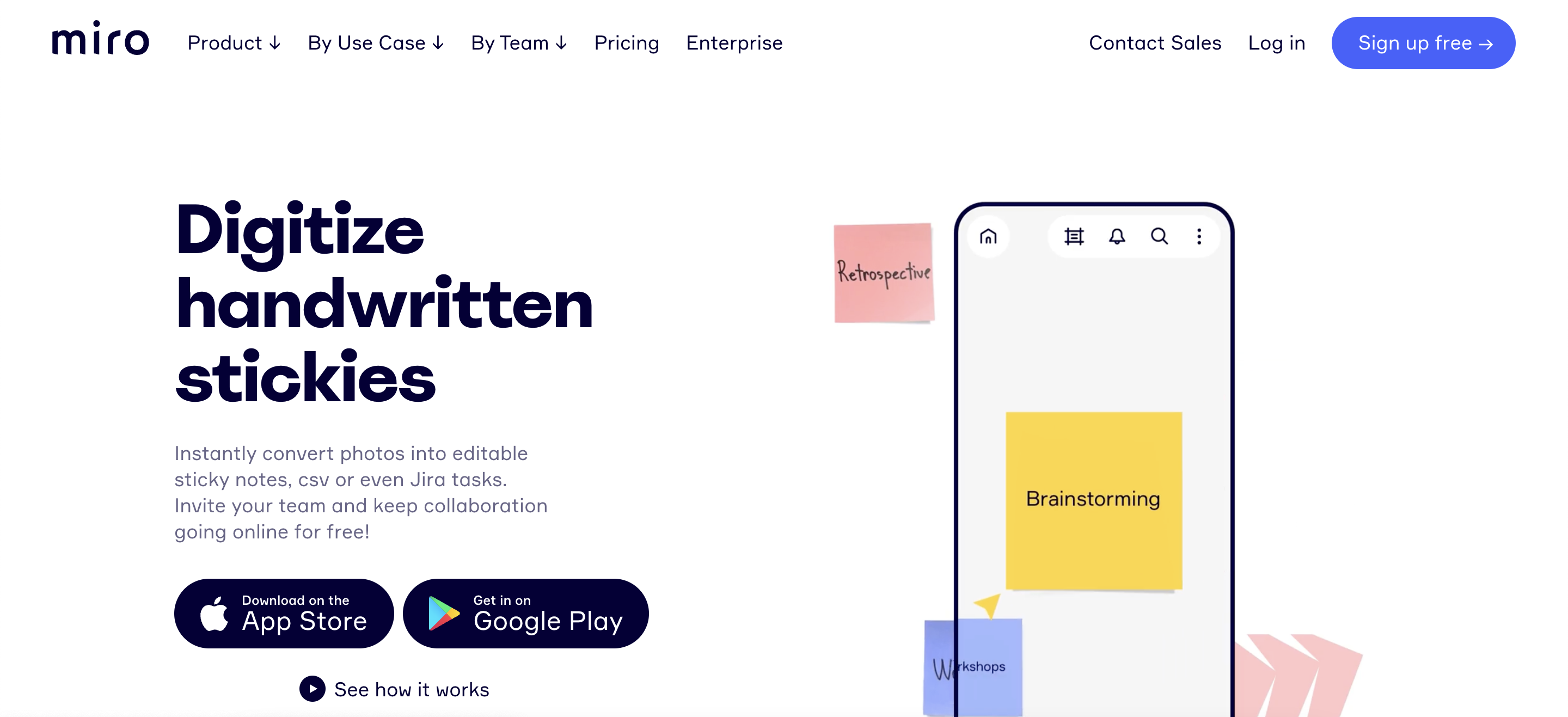
11. 미로

미로 하이라이트
- 제품 데모 애니메이션
- 사용후기
- 간소화된 주요 기능 목록
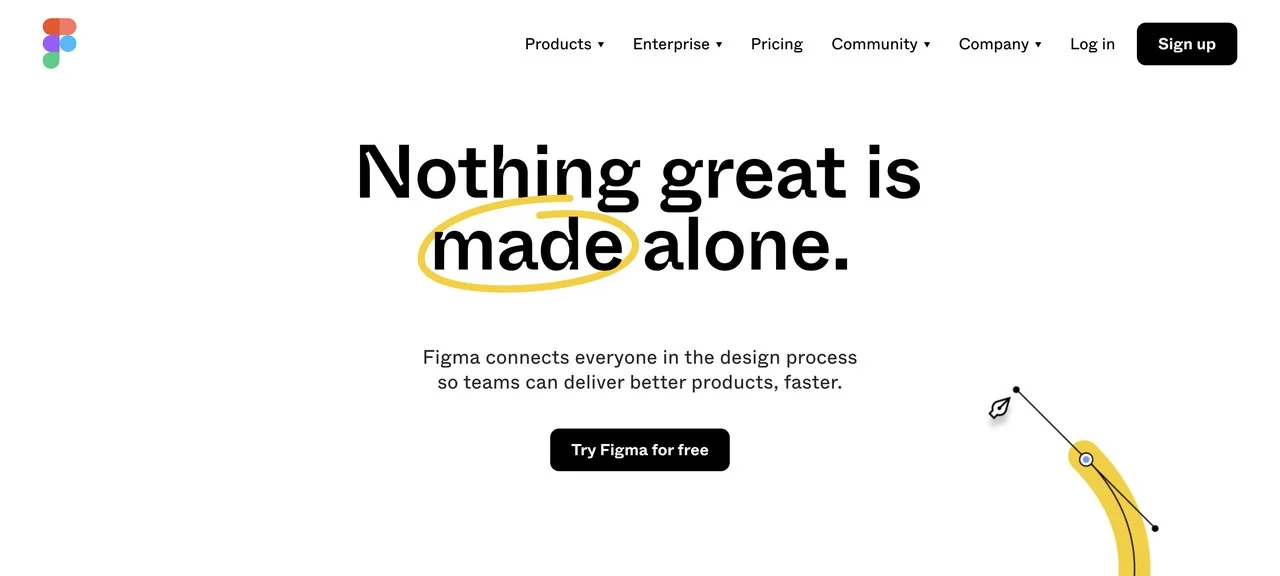
12. 피그마

피그마 하이라이트
- 애니메이션으로 바뀌는 영웅 헤드라인
- 애니메이션, 슬라이드 오프 기능 설명
- 사용후기
- 지역 사회
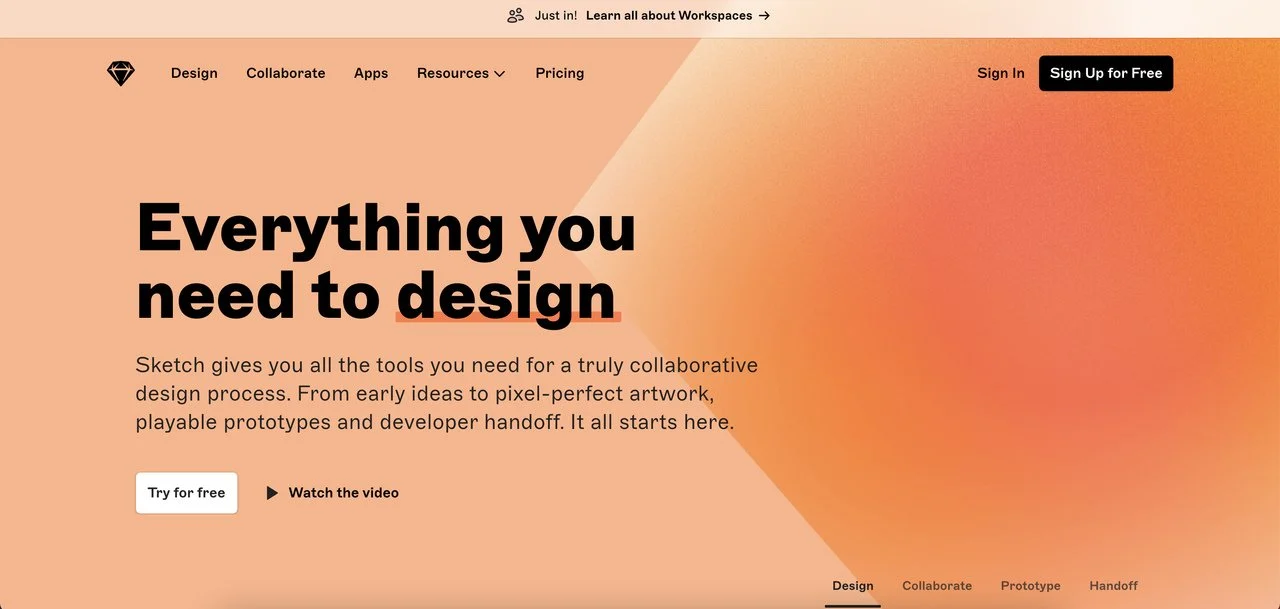
13. 스케치

스케치 하이라이트
- 애니메이션 제품 데모
- 애니메이션 상위 기능 설명
- 사용후기
- 확장 슬라이더
- 하단의 이메일 가입 양식
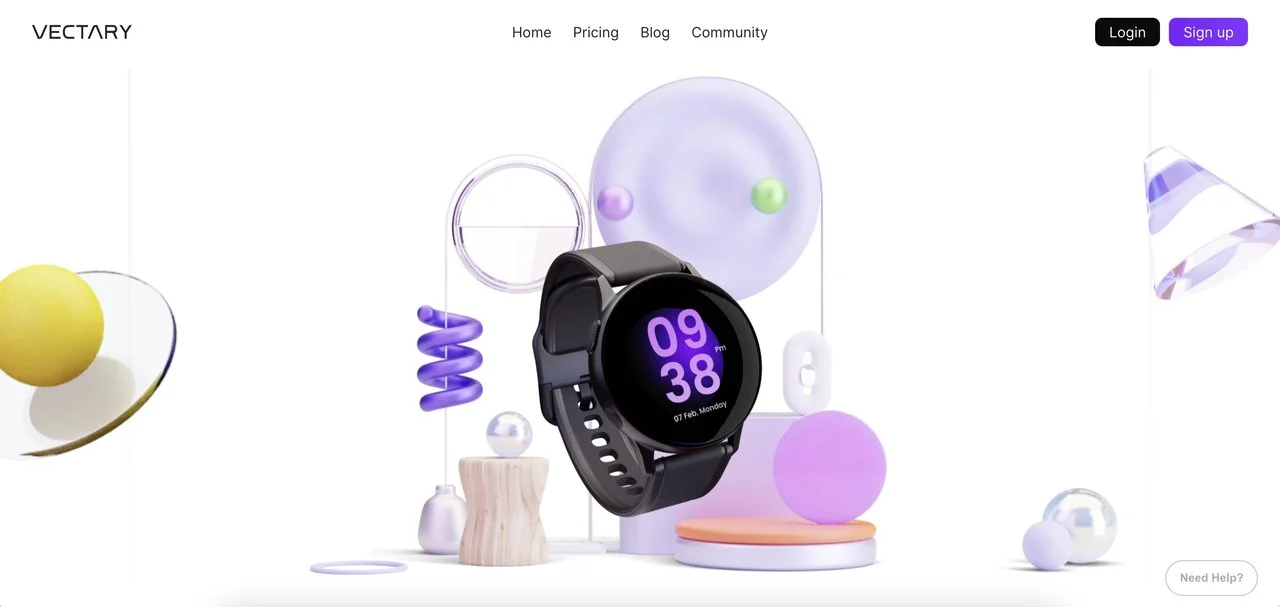
14. 벡터

벡터 하이라이트
- 제품 데모 애니메이션
- 풀어웨이 형태
- 깔끔한 디자인
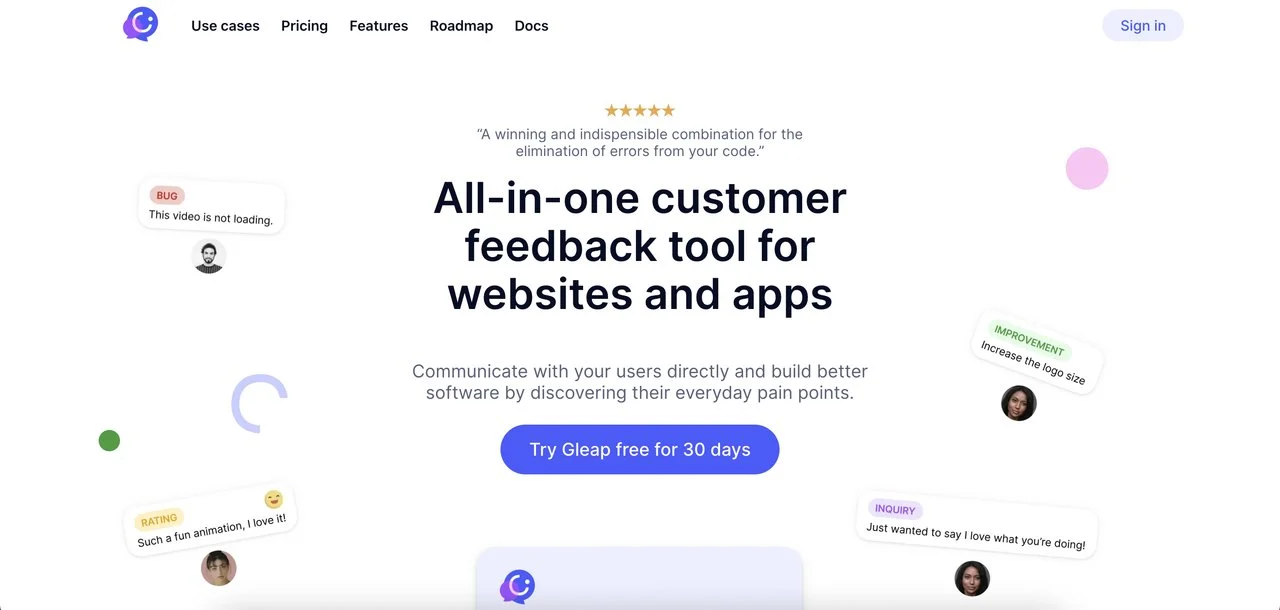
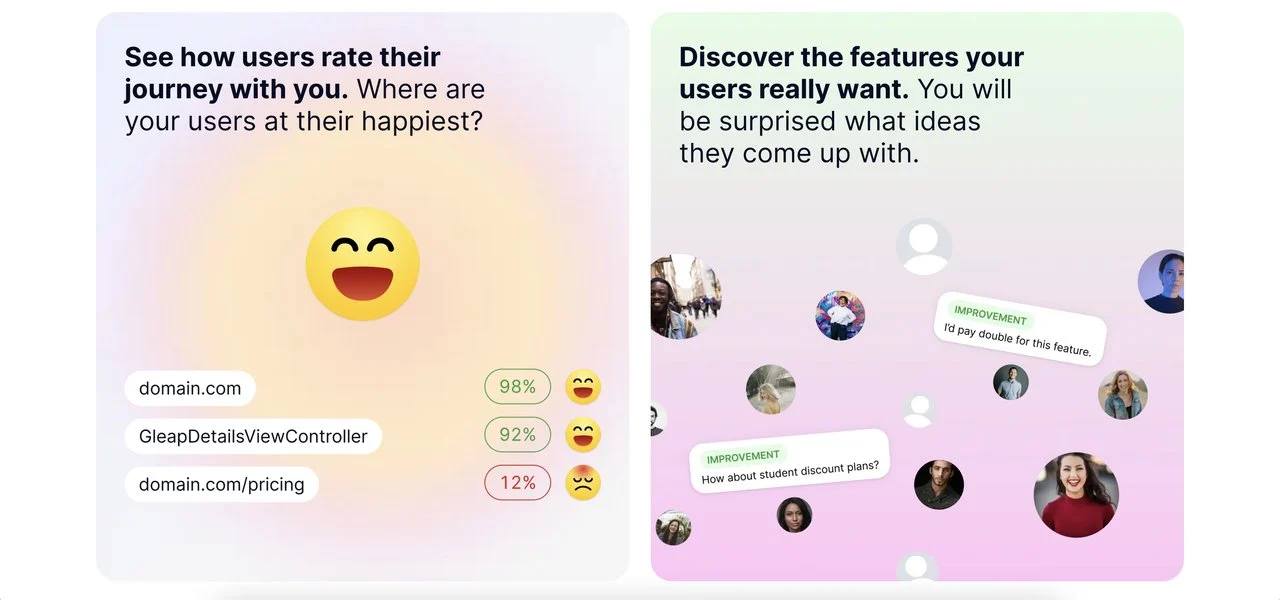
15. 글리프

글립 하이라이트
- 피드백 옵션
- 사회적 증거
- 특징
- 방문 페이지 하단에 가격 책정

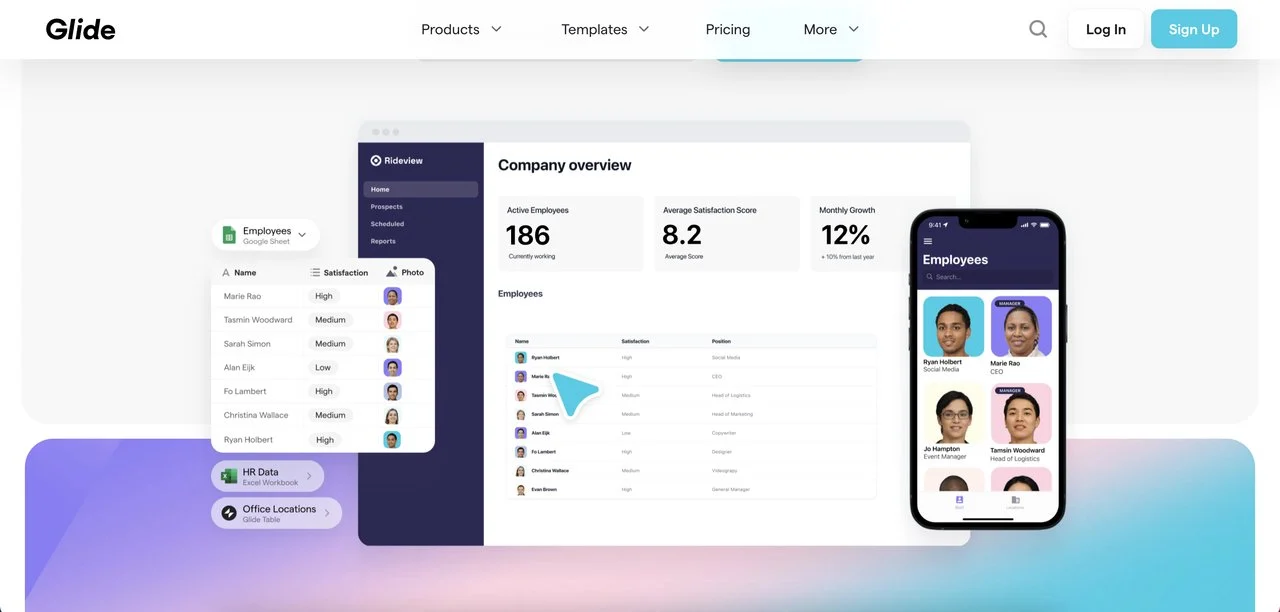
16. 글라이드

글라이드 하이라이트
- 애니메이션 제품 데모
- 사회적 증거
- 임베디드 제품 비디오
- 특징
- 임베디드 제품 튜토리얼 비디오
17. 메일침프

메일침프 하이라이트
- 주요 기능
- 하단의 리소스 링크
- G2 상
- 사용후기
마지막 말
이 블로그 게시물에는 LandingpageFolio, Lapa Ninja 및 SaaS Landing Page의 세 가지 리소스를 주로 사용했습니다. 더 많은 랜딩 페이지 영감을 위해 그들을 확인할 수 있습니다.
예제가 마음에 드셨기를 바라며 다음 방문 페이지 디자인에 대한 영감을 얻으셨기를 바랍니다! 어떤 것이 가장 마음에 드셨나요? 아래 의견에서 우리와 공유하십시오.
당신이 좋아할 만한 기사:
- 30가지 최고의 사용자 온보딩 도구
- 상위 12개 방문 페이지 최적화 도구
- 웹사이트를 위한 최고의 고객 피드백 도구
