디자인 영감을 위한 14가지 최고의 레스토랑 웹사이트
게시 됨: 2018-08-30최고의 레스토랑 웹사이트에는 한 가지 공통점이 있습니다. 아름다운 프레젠테이션. 뛰어난 이미지와 매력적인 디자인으로 많은 고객을 확보할 수 있습니다. 사용성이 중요합니다. 그러나 이러한 사이트를 훌륭하게 만드는 것은 군침이 도는 영상입니다.
그러나 시각적 프레젠테이션은 방문자가 주요 정보를 얻는 데 방해가 되어서는 안 됩니다. 위치, 메뉴 항목 및 영업 시간에 쉽게 액세스할 수 있어야 합니다.
아래에는 디자인 영감으로 사용할 수 있는 가장 좋아하는 레스토랑 웹사이트가 나열되어 있습니다.
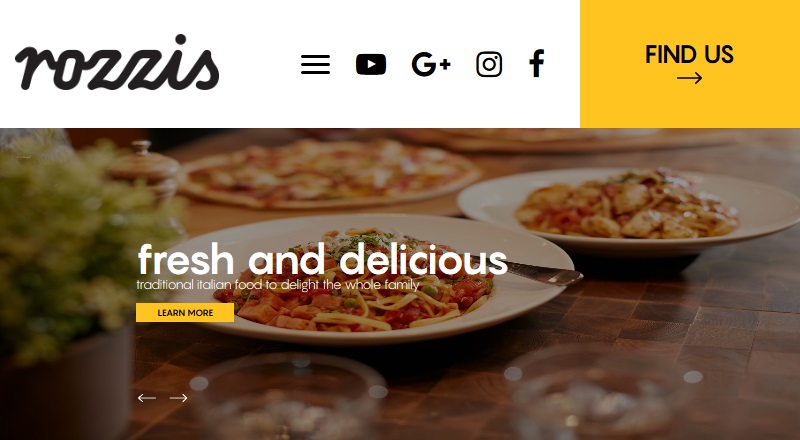
최근 출시된 프로젝트인 rozzis.com.au 를 확인하십시오. Rozzis는 비주얼에 중점을 둔 레스토랑 웹사이트의 훌륭한 예입니다.

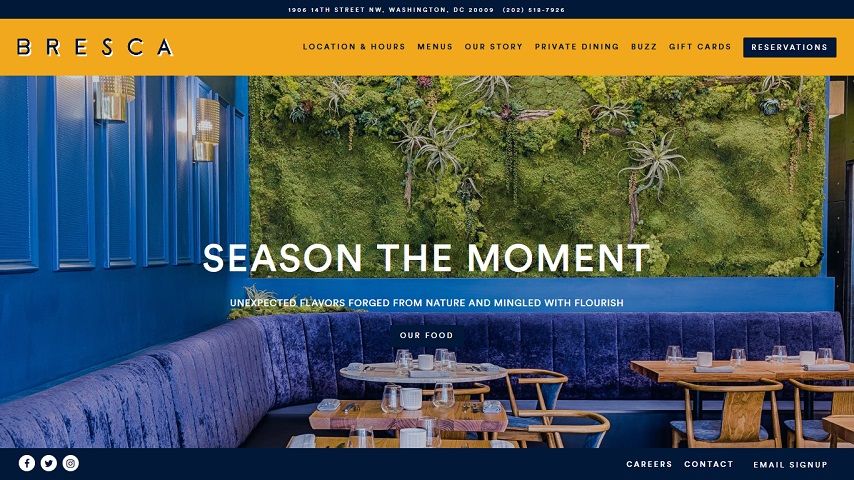
1. 브레스카

표준 레스토랑 웹사이트 디자인 예제를 찾고 있다면 이 예제를 사용하십시오. Bresca는 상단에 주소와 전화 번호를 언급합니다. 그런 다음 위치, 메뉴, 식사 옵션 등과 같은 모든 중요한 페이지에 액세스할 수 있는 잘 구성된 메뉴 표시줄이 나타납니다. 아래로 스크롤하면 깔끔하게 표시된 정보와 함께 멋진 시각 자료를 찾을 수 있습니다. 우측 상단의 예약 버튼을 클릭하여 테이블을 예약할 수 있어 잠재고객에게 매우 편리한 기능입니다.
사이트 주소: https://www.brescadc.com/
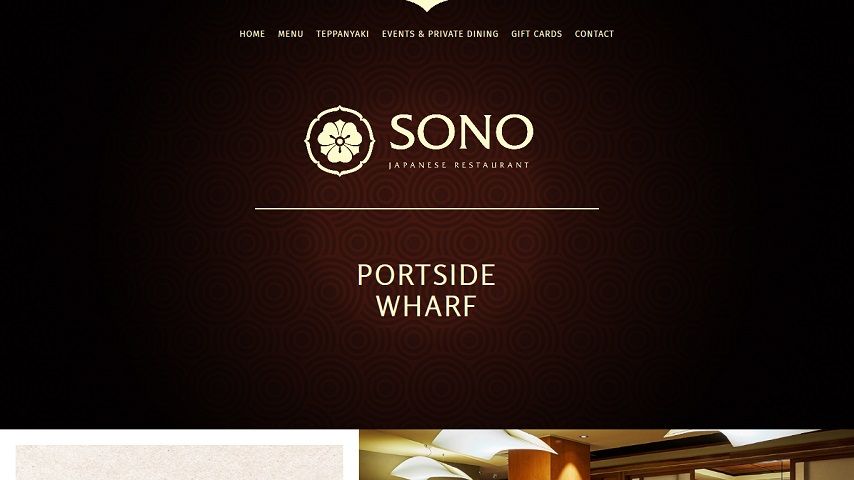
2. 소노

Sono Australia는 각 섹션에 관련 이미지와 클릭 유도문안이 있는 우아한 단일 페이지 웹사이트를 보유하고 있습니다. 상단의 메뉴를 사용하면 페이지의 다른 부분에 빠르게 액세스할 수 있습니다. 그들은 주소, 거래 시간 및 주차 시설에 대한 정확한 정보를 제공합니다. 일반적인 질문이 있는 경우를 위한 문의 양식도 있습니다. 전반적으로 사이트는 매우 잘 설계되었으며 사용자 친화적입니다.
사이트 주소: sonorestaurant.com.au/portside-warf
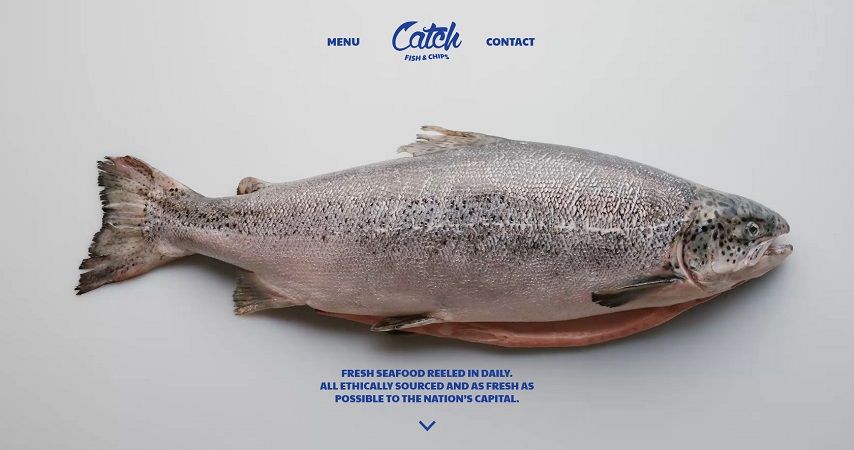
3. 캐치

Catch에는 색다른 웹사이트가 있습니다. 이 호주 피쉬 앤 칩스 레스토랑은 애니메이션 영상을 영리하게 활용하여 시선을 사로잡습니다. 이러한 유형의 사이트가 모든 비즈니스에 적합한 것은 아니지만, Catch와 같이 제대로 수행된다면 귀하의 비즈니스는 고유한 온라인 존재로 인해 군중에서 쉽게 눈에 띄게 될 것입니다. 시각 효과에 크게 의존함에도 불구하고 사이트는 모든 모바일 장치에서 완벽하게 작동합니다.
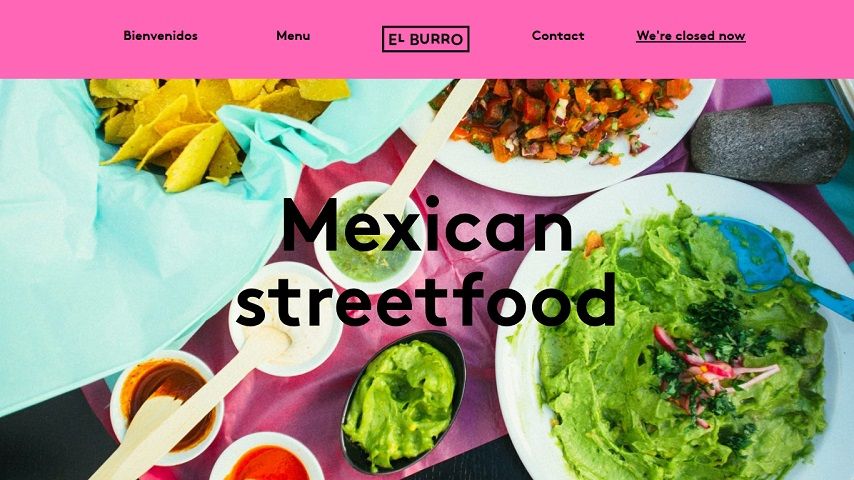
4. 엘 부로

El Burro는 브랜드와 완벽하게 어울리는 활기찬 단일 페이지 웹사이트를 보유하고 있습니다. 대담한 색상과 미묘한 애니메이션을 사용하여 이 멕시코 길거리 음식 웹사이트를 꽤 눈길을 끕니다. 이미지 캐러셀을 사용하여 이 장소의 음식과 환경을 보여주는 갤러리 섹션이 있습니다. 불행히도 사이트는 절대 금물인 HTTPS를 사용하지 않습니다.
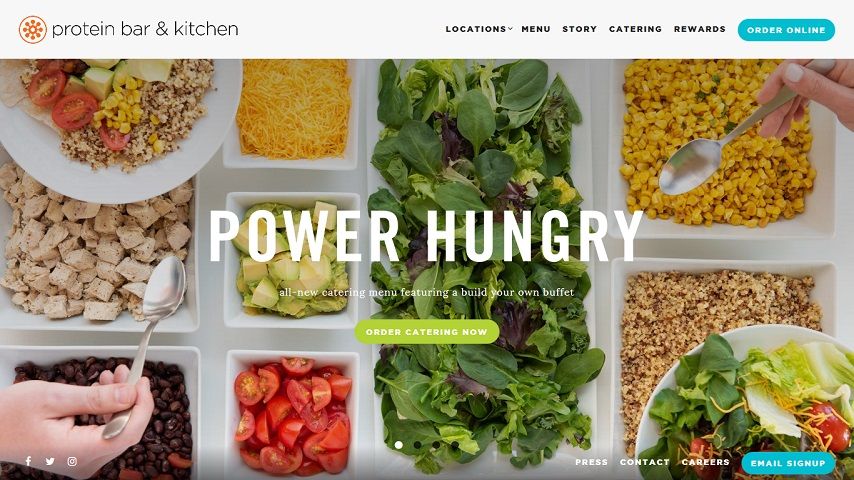
5. 단백질

여기 또 다른 활기차고 다채로운 레스토랑 웹사이트가 있습니다. Protein Bar & Kitchen은 탐색 모음에서 볼 수 있듯이 여러 위치에서 운영되며 온라인 주문을 받습니다. 홈페이지는 일부 시차 효과와 함께 이미지의 회전 목마를 사용합니다. 사이트 전체에서 사용되는 영상은 잘 선택된 색상 팔레트를 따릅니다.
사이트 주소: proteinbar.com
6. 부두

Quay는 호주에서 가장 수상한 레스토랑 중 하나이며 명성에 걸맞는 훌륭한 웹사이트를 보유하고 있습니다. 멋진 이미지와 충분한 공백 사용의 조합으로 이 사이트는 우아한 느낌을 줍니다. 오른쪽 상단 모서리에서 액세스할 수 있는 내장된 예약 시스템이 있습니다. 왼쪽에 있는 햄버거 메뉴가 잘 정리되어 있습니다. Quay의 사이트는 모바일 장치에서 완벽하게 작동합니다.
사이트 주소: quay.com.au
7. 모과

Quince는 레스토랑 웹사이트를 디자인하는 방법에 대한 훌륭한 예를 제공합니다. 미니멀리스트 메인 페이지는 메뉴, 프라이빗 다이닝, 팀 및 예약 옵션에 대한 빠른 액세스를 제공합니다. 환영 버튼을 클릭하면 위치 지도, 영업 시간 및 표창과 같은 필요한 모든 정보를 얻을 수 있습니다. 모든 페이지에는 음식과 레스토랑 내부의 생생한 이미지가 전체 너비로 포함되어 있습니다.

사이트 주소: quincerestaurant.com
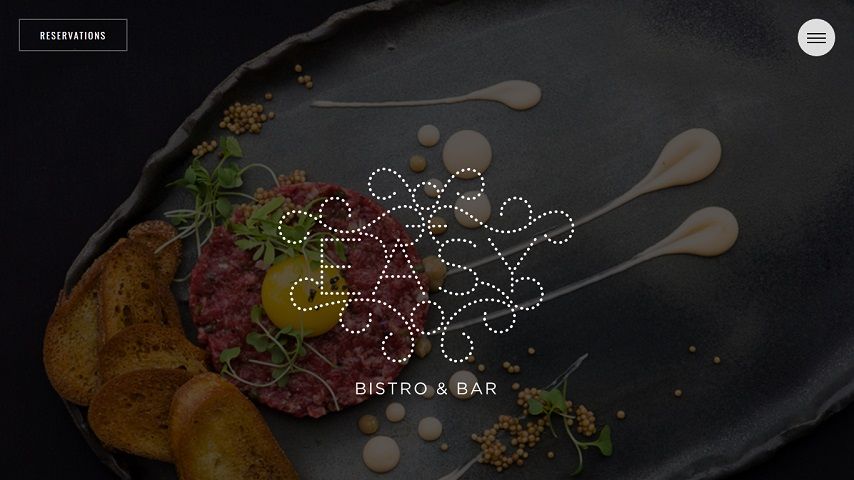
8. 쉬움

Easy Bistro & Bar는 홈페이지에 이미지 슬라이드쇼를 사용합니다. 영업시간, 연락처, 주소는 하단에 있습니다. 좌측 상단에 예약 버튼이 있고 우측 상단에 메뉴 버튼이 있습니다. 메뉴 버튼을 클릭하면 음식 메뉴, 프라이빗 다이닝 옵션을 확인하고 셰프에 대해 더 알고 소셜 미디어 계정에 대한 링크를 얻을 수 있는 전체 페이지 탐색이 열립니다.
사이트 주소: https://www.easybistro.com/
9. 파스타리아

Pastaria는 두 곳에서 운영되며 해당 사이트를 통해 상단 표시줄에서 두 곳 중에서 빠르게 선택할 수 있습니다. 사이트는 매우 잘 구성되어 있으며 깨끗합니다. 사이트를 아래로 스크롤할 때 제자리에 유지되는 둥근 고정 탐색이 있습니다.
사이트 주소: Eatpastaria.com/stlouis
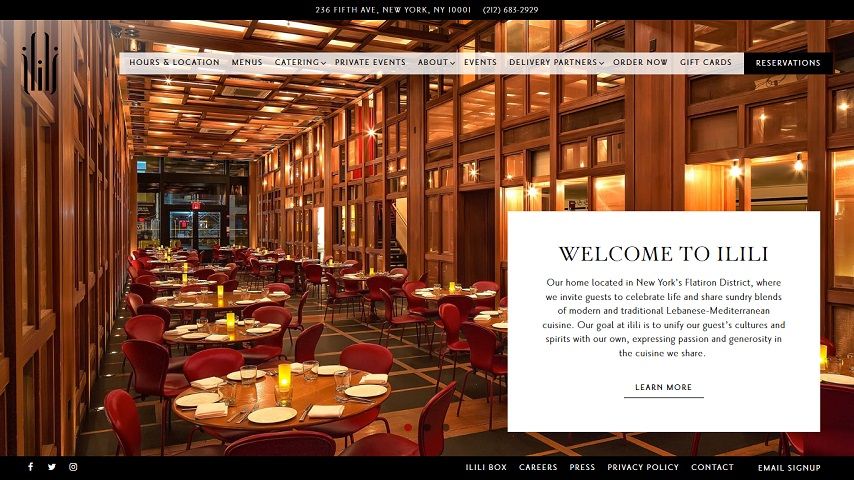
10. 일리리

이것은 표준 레스토랑 웹사이트 디자인의 또 다른 좋은 예입니다. Ilili는 홈페이지에서 음식과 인테리어를 모두 보여주는 초대 이미지를 사용합니다. 탐색 모음을 통해 위치, 메뉴, 케이터링 옵션 등에 빠르게 액세스할 수 있습니다. 온라인으로 주문하거나 바로 좌석을 예약할 수도 있습니다.
사이트 주소: https://www.ililirestaurants.com/
11. 오 슈발

Au Cheval의 사이트는 비주얼에 관한 모든 것입니다. 이 사이트에는 멋진 전체 화면 이미지가 포함되어 있습니다. 이 이미지를 아래로 스크롤하면 레스토랑에 도전하고 싶은 동기가 생길 것입니다. 사이트 디자인은 오른쪽 상단 메뉴 아이콘을 통해 중요한 정보에 쉽게 접근할 수 있도록 합니다. 이미지에만 초점을 맞춘 레스토랑 사이트를 구축하려는 경우 Au Cheval은 이를 수행하는 방법의 훌륭한 예입니다.
사이트 주소: http://auchevaldiner.com/chicago/
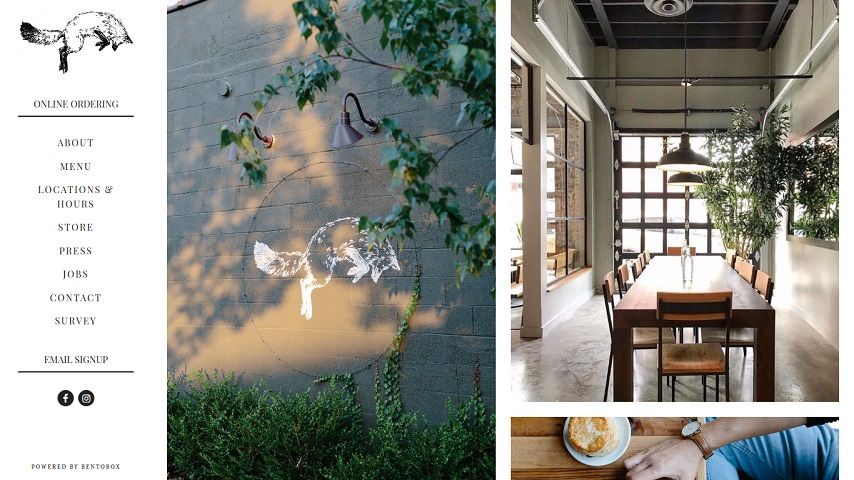
12. 폭스

Fox In The Snow Cafe는 홈페이지에서 오른쪽 탐색 표시줄과 많은 이미지를 사용합니다. Instagram 게시물 중 일부는 정사각형 크기의 격자로 정렬되어 소셜 미디어에서 활발한 존재감을 보여줍니다.
사이트 주소: foxinthesnow.com
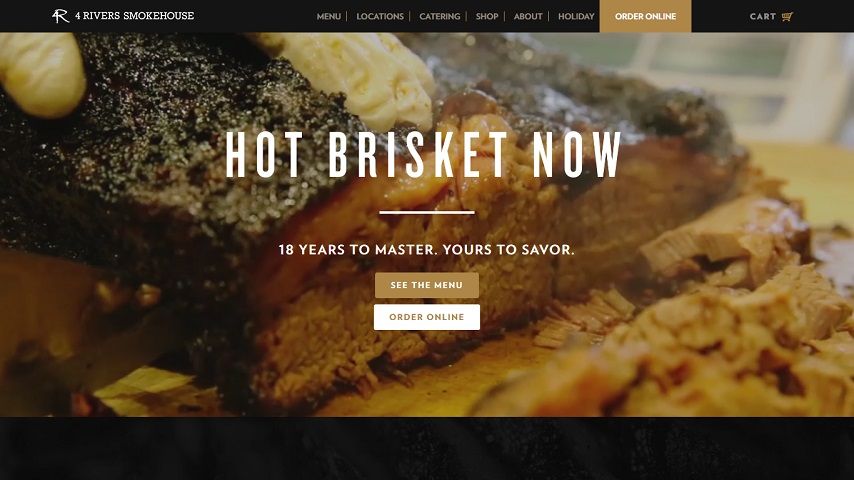
13. 4강

4 Rivers Smokehouse는 홈페이지의 비디오를 사용하여 시청자의 관심을 끕니다. 웹사이트는 여러 개의 전체 너비 이미지를 사용하여 페이지를 적절한 클릭 유도문안 버튼이 있는 여러 섹션으로 나눕니다.
사이트 주소: https://www.4rsmokehouse.com/
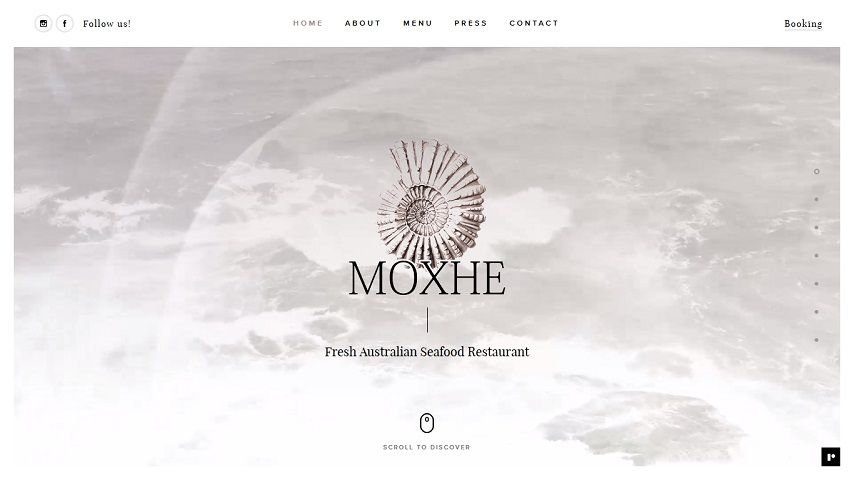
14. 뜸

홈 페이지에서 여러 전체 화면 이미지를 사용하는 여러 사이트를 보았습니다. 호주의 이 해산물 레스토랑은 처음에 전체 화면 비디오 배경을 사용하여 눈에 띕니다. 나머지 홈페이지 이미지는 페이지를 아래로 스크롤하면 축소됩니다. 상단의 끈적한 탐색 표시줄을 사용하면 메뉴, 연락처 정보, 예약 양식 및 소셜 미디어 계정에 쉽게 액세스할 수 있습니다.
사이트 주소: https://www.moxhe.com.au/
이러한 웹 사이트를 탐색하면 여러 사이트에서 반복적으로 사용되는 몇 가지 공통 디자인 패턴이 있다는 것을 알게 될 것입니다. 웹에 있는 수천 개의 레스토랑 사이트 중에서 고유한 것이 상당히 어려워 보일 수 있지만 모든 사이트와 다를 필요는 없습니다.
가장 중요한 것은 아름다운 비주얼과 우수한 사용자 경험을 제공하여 고객을 유치할 수 있다는 것입니다. 넓은 의미에서 이 두 가지 특성은 평범한 웹사이트와 양질의 웹사이트를 구별하는 요소입니다.
