37개 이상의 배울 수 있는 최고의 개인 웹사이트 예
게시 됨: 2021-12-24당신이 학생이나 전문가라면 앞으로 나아가고자 하는 웹사이트가 있어야 합니다. 온라인 기반을 구축하고, 채용 담당자에게 깊은 인상을 주고, 다른 지원자와 차별화되는 무언가를 제공할 수 있는 기회입니다.
그러나 자신의 웹사이트를 구축하는 것은 어려울 수 있습니다. 다른 사람들이 하는 일에 대한 몇 가지 예를 살펴보는 것이 좋습니다. 그렇게 하면 사이트를 구축할 때 사이트가 2000년의 것처럼 보이지 않도록 하기 위해 무엇을 해야 하는지 알게 될 것입니다.
그래서 오늘 우리는 당신 이 배울 수 있는 30개 이상의 최고의 개인 웹사이트 예시 목록을 보여드립니다. 이 목록은 자신의 웹사이트를 빠르고 쉽게 만들 수 있는 영감을 줄 것입니다.
개인 웹 사이트를 만들어야 하는 이유는 무엇입니까?

이력서는 귀하의 업무 경험을 보여주는 군더더기 없는 단일 페이지여야 합니다. 그리고 간결한 것이 좋은 반면, 당신의 독창성을 전달할 기회는 거의 없습니다.
이력서는 종종 변하지 않는 문서입니다. 한편, 개인 웹사이트를 사용하면 작업 중인 내용이나 강조하고 싶은 내용을 기반으로 사이트를 자유롭게 사용자 정의하고 업데이트할 수 있습니다.
그러나 인터넷에서 자신에 관한 모든 정보를 삭제해서는 안 됩니다. 고용주는 온라인에서 당신을 찾고 있습니다. 자신을 다른 후보자와 차별화하려면 하고 싶은 이야기를 보여주는 개인 웹사이트를 만드는 것이 좋습니다.
만들 수 있는 개인 웹사이트 유형

- 이력서 - 취업 기회를 찾기 위해
- 블로그 - 디자인 영감을 공유하고 사람들과 소통하기 위해
- 포트폴리오 - Dribbble 또는 Behance와 같이 디자이너의 작업을 수행합니다.
- 개인 브랜드 - 눈에 띄고, 유명해지고, 더 많은 기회를 얻기 위해
- 온라인 상점 - 상업용
- 갤러리 - 디자이너의 작업 또는 저작물 모음
영감을 위한 30개 이상의 최고의 개인 웹사이트

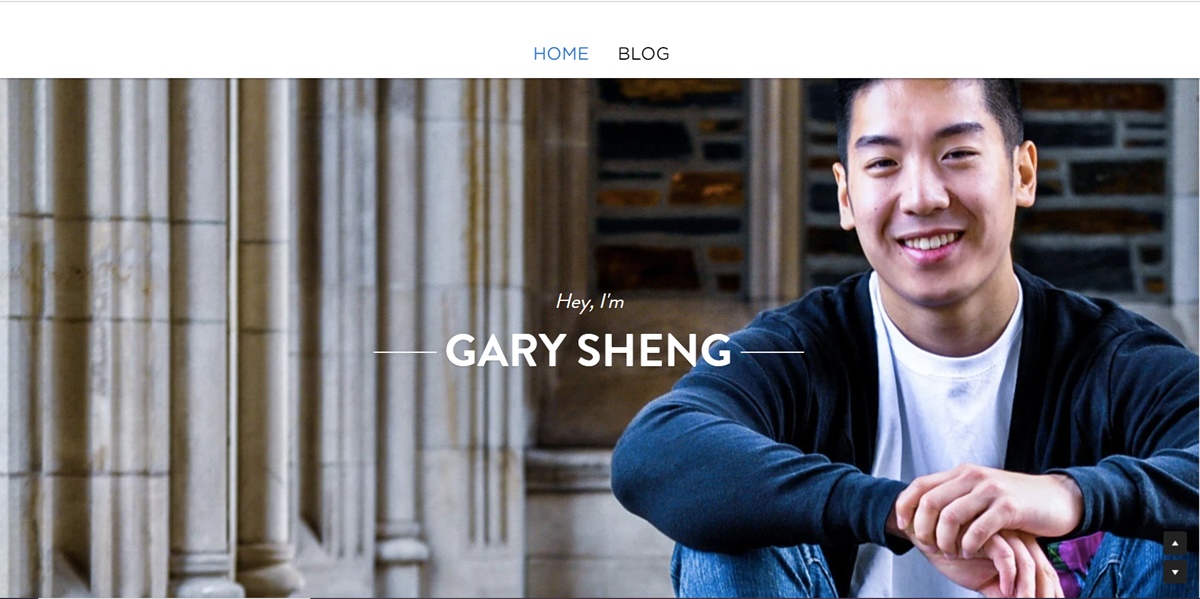
1. 게리 셩

표준 이력서 문서와 달리 Sheng의 웹 사이트에서는 소프트웨어 엔지니어링 및 웹 개발 기술을 강조할 수 있는 액세스 가능한 링크와 로고를 추가할 수 있습니다.
브라우저는 페이지를 아래로 스크롤하여 사이트의 모든 범주를 보거나 상단 탐색을 사용하여 특정 페이지로 이동할 수 있습니다.
"내 시스템" 섹션은 회사 사명 선언문처럼 작동합니다. 이 개인적인 접촉은 그의 작품을 인간화하고 사람들이 그에 대해 더 많이 기억하도록 돕기 위한 것입니다.
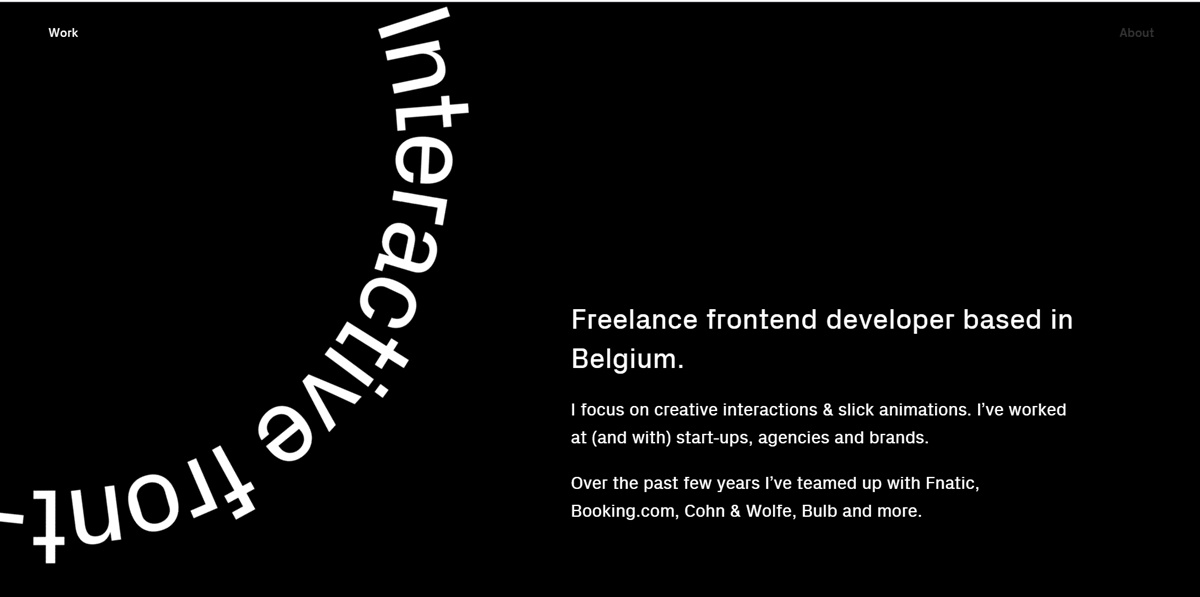
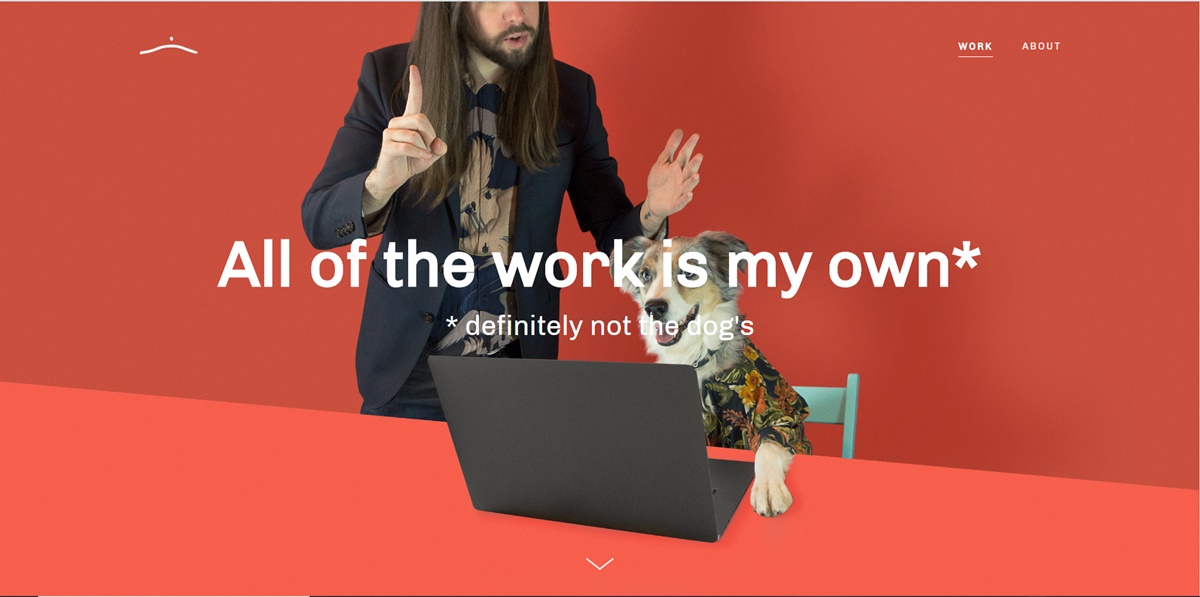
2. 라프 데롤레즈

이것은 현대적이고 놀랍고 유익한 웹사이트입니다. 그것은 단순히 그의 성격, 브랜딩 및 개발 기술에 대해 알려줍니다. 그는 인상적인 글꼴과 기하학적 오버레이를 사용하여 방문자의 눈에 그의 이름을 매력적으로 만듭니다.
Derolez에게 연락하려면 사이트 하단에 있는 CTA를 클릭하여 이미 그에게 전달된 이메일을 엽니다. 또는 소셜 미디어 링크 중 하나를 선택하여 Twitter와 같은 플랫폼에서 그와 연락할 수 있습니다. 이 플랫폼에서는 시각적 자산의 모양과 느낌이 그의 사이트 브랜딩에 적합합니다.
3. 파스칼 반 게메르트

Pascal van Gemert의 개인 웹사이트는 잘 구성되어 있다면 단일 사이트에 많은 양의 정보를 추가할 수 있음을 보여줍니다.
업무 경험이 많을수록 채용 담당자와 더 많이 공유할 수 있습니다. Pascal의 이력서 웹사이트에서 그는 브라우저가 다른 페이지로 이동하지 않고 그에 대해 배울 수 있도록 확장된 스크롤 막대를 활용합니다. 그 외에도 '프로필', '경력', '스킬', '프로젝트' 등 다양한 방식으로 커리어를 시각적으로 표현하는 한편, 일관된 청록색으로 자신의 모든 이력서 정보를 하나의 브랜드로 모은다.
4. 브랜든 존슨

Johnson의 개인 이력서 웹사이트는 매우 훌륭합니다. 그는 행성 과학에 대한 배경을 보완하기 위해 화려한 행성 사진을 사용합니다. 애니메이션의 사용은 또한 그의 이력서가 단순한 문서가 아닌 경험이 되는 데 도움이 됩니다.
디자인과 관련하여 2차원 페이지는 질감이 있는 다중 레이어 배경 덕분에 약간의 깊이가 추가되었습니다. 이는 Johnson의 작업이 집중하는 공간과 행성 시스템의 느낌을 증가시킵니다.
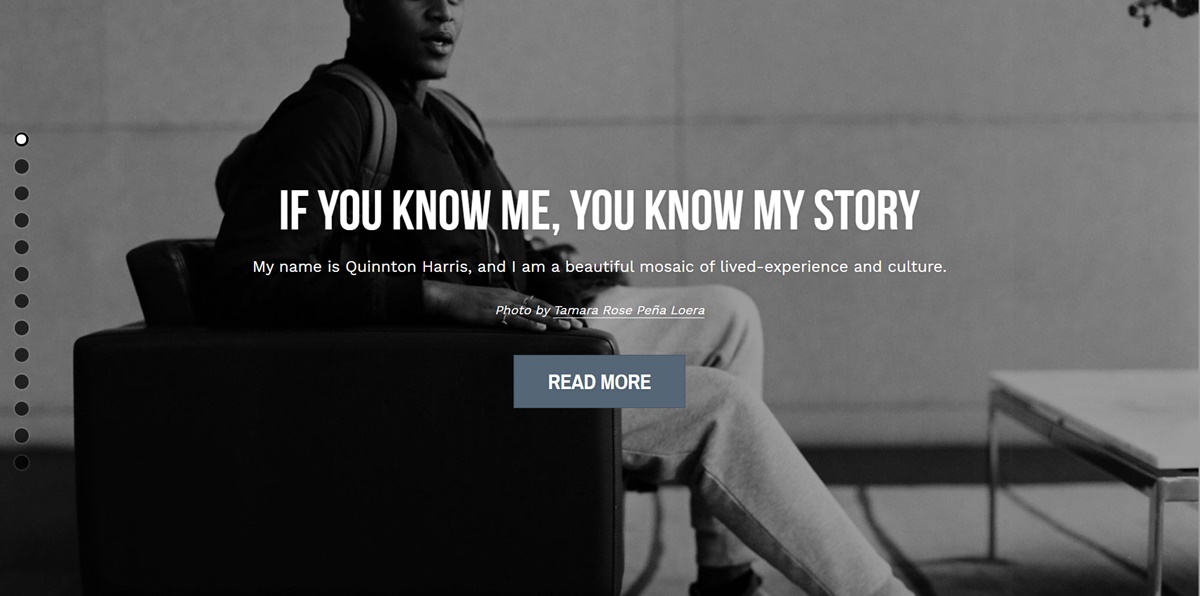
5. 퀸튼 해리스

자신의 이력서 웹사이트에서 Harris는 많은 이미지를 사용하여 자신의 개인적인 이야기를 전합니다. 그것은 놀라운 디지털 스크랩북처럼 보입니다. 이력서의 모든 기본 사항을 포함하며 학력, 직장 경험 및 기술과 관련된 모든 것을 다룹니다.
카피가 너무 놀랍습니다. Harris가 자신의 개인적, 직업적 여정의 모든 단계를 설명하는 데 가장 적절한 단어를 선택하는 데 시간을 보냈다는 것은 분명합니다.
마지막으로, 마지막 탐색 지점(웹 페이지의 왼쪽에 스크롤 원이 있음)에서 방문자는 quintonharris.com에 연결되어 계속해서 자세한 이야기를 들려줍니다.
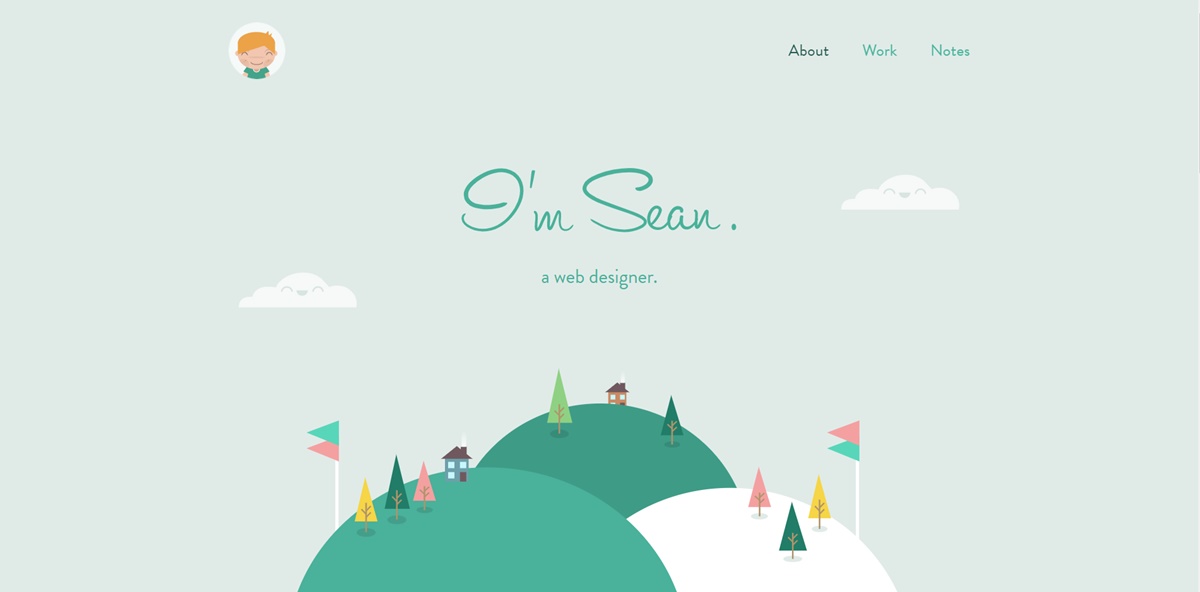
6. 숀 할핀

Sean Halpin의 이력서는 웹사이트에 표시된 그의 목소리와 개인 브랜딩에 적합하도록 간결하고 감미로우며 목표가 있습니다. 여백은 그의 디자인과 카피를 위한 공간을 만들고 보는 사람의 관심을 끌고 특히 모바일 장치에서 가독성을 향상시킬 수 있습니다.
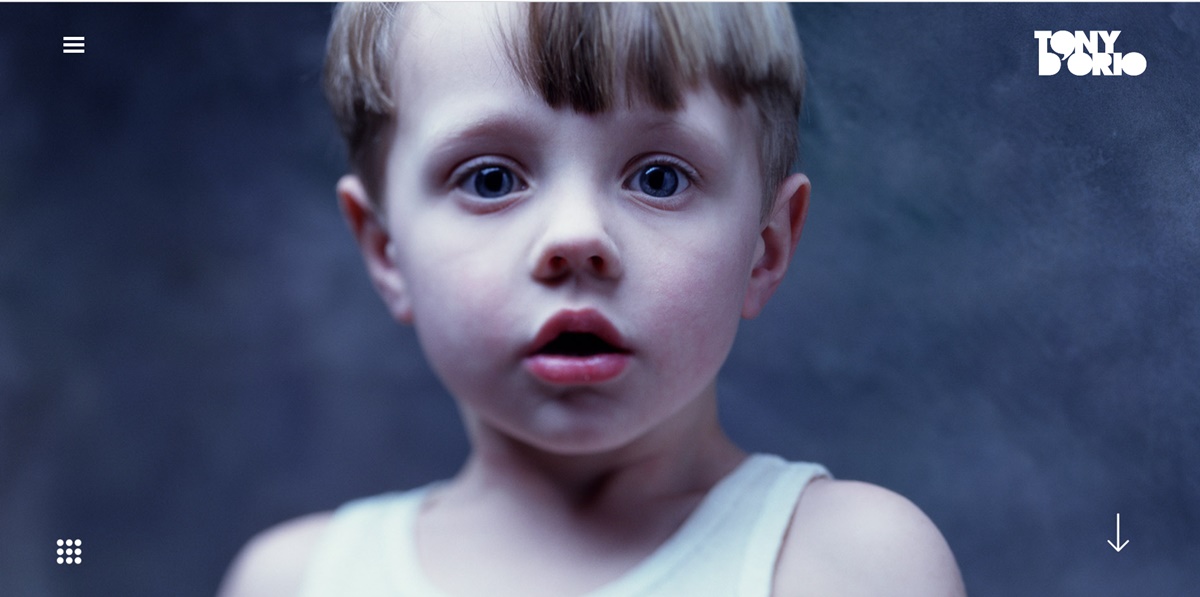
7. 토니 도리오

사진이 브라우저의 관심을 끌 수 있도록 시각적 포트폴리오의 디자인을 단순화하는 것이 중요합니다. 그리고 D' Orio는 자신의 개인 사이트에서 전면 중앙에 대담한 이미지를 표시하여 이를 수행합니다. 그는 로고와 탐색 메뉴를 매우 명확하게 유지하고 작업과 분리합니다. 그의 웹사이트를 통해 잠재 고객은 무료로 그의 작품을 다운로드할 수 있습니다.
시도하려면 왼쪽 상단 모서리에 있는 햄버거 메뉴로 이동 Create a PDF 를 선택하여 다운로드할 사진을 원하는 만큼 선택합니다.
PDF를 열면 필요할 경우를 대비하여 이미 D'Orio의 명함이 표지로 되어 있는 것을 볼 수 있습니다.
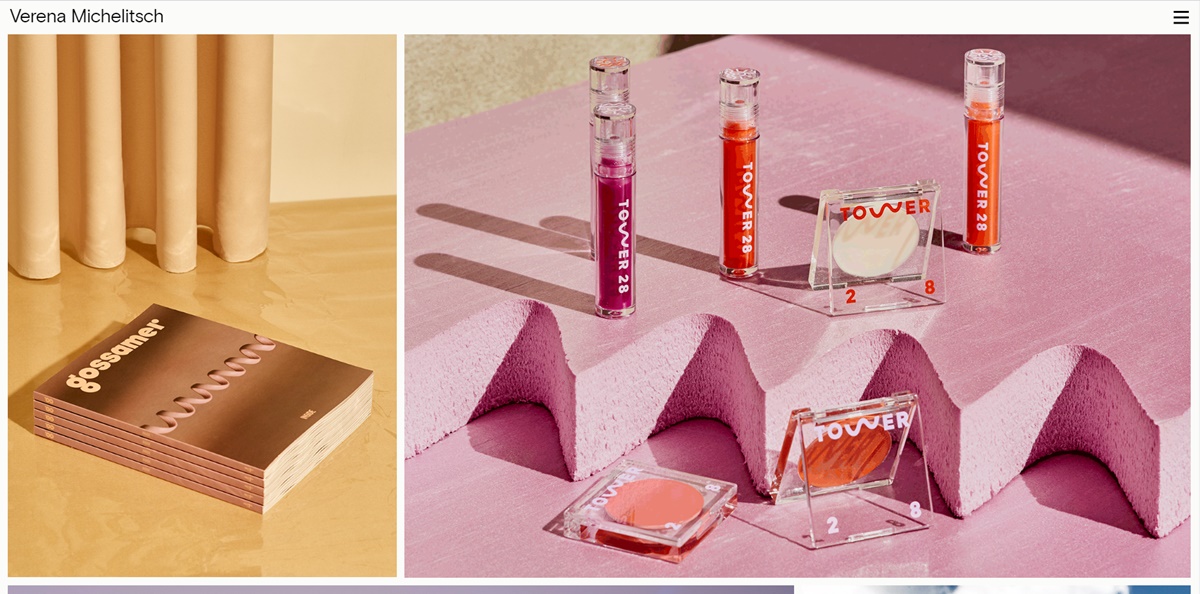
8. 베레나 미첼리취

디자이너라면 개인 웹사이트에 픽셀을 사용해서는 안 됩니다. Verena Michelitsch의 포트폴리오는 예술로 가득 차 있습니다. 그녀는 방대한 작업 라이브러리에서 다양한 색상, 스타일 및 치수를 전시하기로 결정하여 브라우저가 디자이너로서 그녀가 얼마나 많은 범위를 보유하고 있는지 알 수 있도록 했습니다.
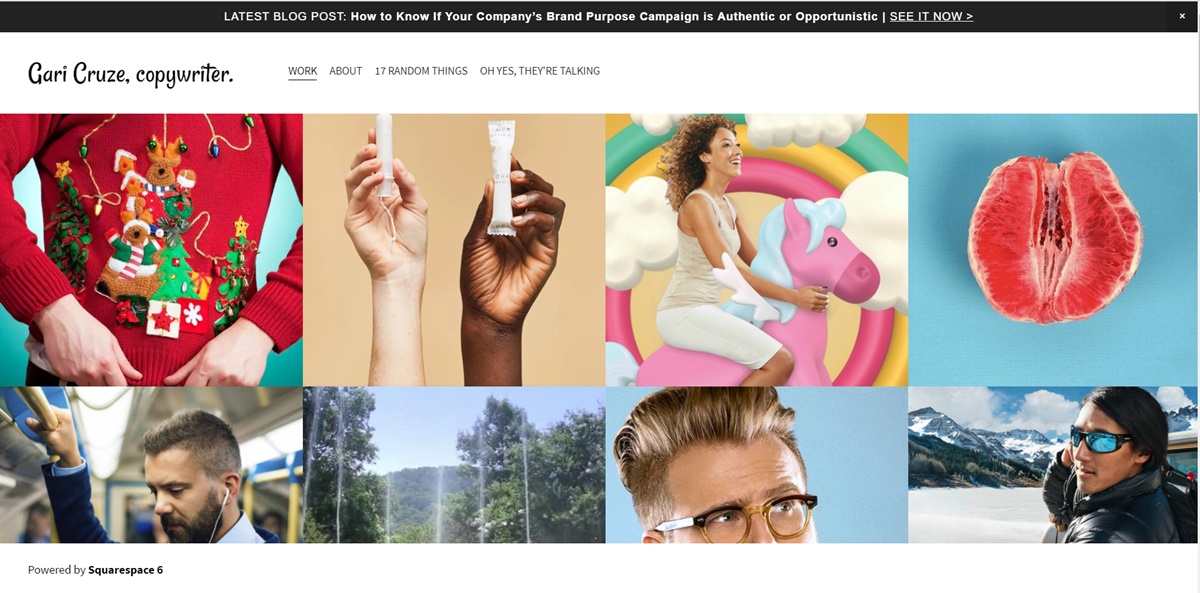
9. 가리 크루즈

가리 크루즈는 카피라이터입니다. 그러나 그는 자신의 사이트를 자신이 겪은 다양한 캠페인의 사진이 포함된 포트폴리오로 전환함으로써 고용주가 자신에 대해 더 많이 알 수 있도록 합니다. 또한 사이트 상단에 브라우저를 그의 최신 블로그 게시물로 안내하는 강력한 클릭 유도문안이 있습니다.
그의 웹사이트는 특히 "Oh Yes, They're Talking" 및 "17 Random Things" 섹션에서 유머러스한 카피로 가득 차 있습니다. 그것은 그의 기술을 보여주고 그를 더 기억에 남게 만들 수 있습니다. 이 페이지를 통해 방문자는 오른쪽에 연락처 정보를 제공하여 Cruze와 쉽게 연결하고 소통할 수 있습니다.
10. 멜라니 데이빗

이 개인 웹사이트는 "적을수록 좋다"의 훌륭한 예입니다. Daveid의 포트폴리오에는 그가 작업한 전략과 앱에 대한 명확하고 브랜드 이미지가 잘 표시되어 있습니다. 그녀의 코딩 기술은 또한 그녀의 작업을 더 자세히 보기 위해 클릭할 때 표시됩니다.
그녀의 작업에 대한 세 가지 예를 추가하는 것은 매우 미미해 보일 수 있지만 Daveid는 자신의 가장 훌륭하고 중요한 캠페인을 추가하여 자신의 포트폴리오를 서비스로 바꿉니다. 결국, 탁월함의 몇 가지 예가 평범함의 여러 예보다 훨씬 낫습니다.
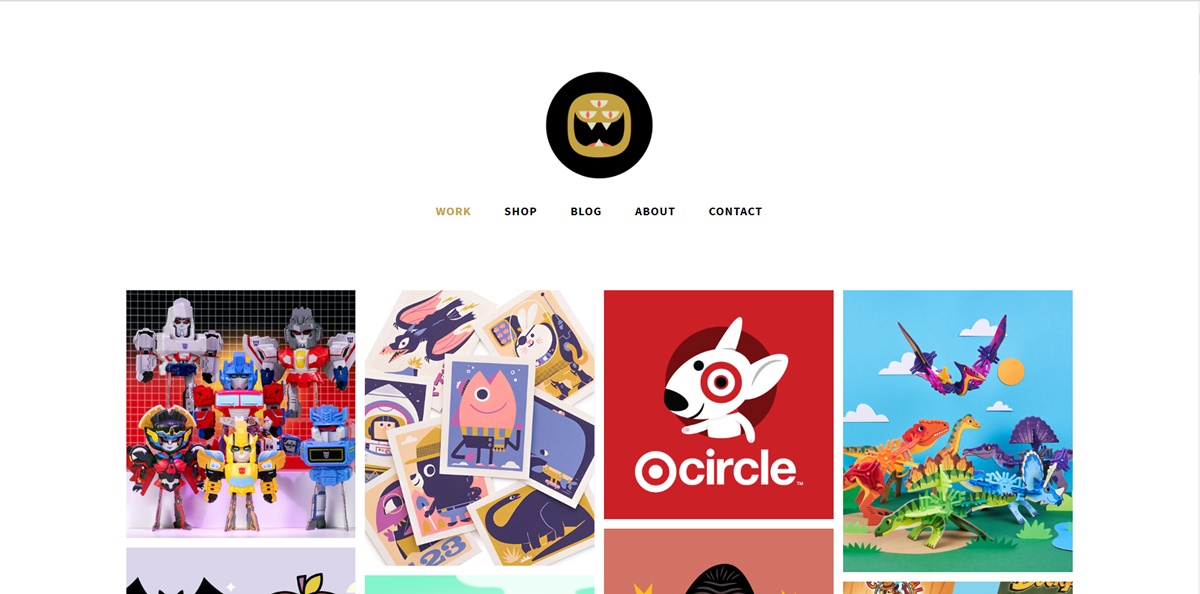
11. 야수가 돌아왔다

Christopher Lee의 포트폴리오는 매우 바쁘고 다채롭습니다. 그의 웹사이트에서 Lee에 대해 자세히 알아보면 재미있고 활기찬 웹 페이지가 장난감 디자이너와 일러스트레이터에게 매우 적합하다는 것을 알게 될 것입니다.
"Beast is Back"은 그의 브랜드 이름입니다. Lee의 포트폴리오는 그의 작품을 구매할 수 있는 링크 외에도 Mario 및 Target과 같은 눈에 띄는 브랜드와 함께 매력적인 디자인을 강조합니다. 재미있고 독특하고 기억에 남는 다양한 색상의 갤러리 스타일 포트폴리오입니다.
12. 다니엘 그라인드로드

Daniel은 탐색 포트폴리오에서 작업한 여러 유형의 미디어를 다양한 범주로 구성하여 잠재 고객이 그에 대해 계속 알게 됩니다. 홈페이지의 오프닝 영상 스팟 "Daniel Grindrod 2018"은 스틸 사진과 같이 그의 사이트 브라우저에도 환상적인 작품을 만들기 위해 노력하고 있음을 알려줍니다.
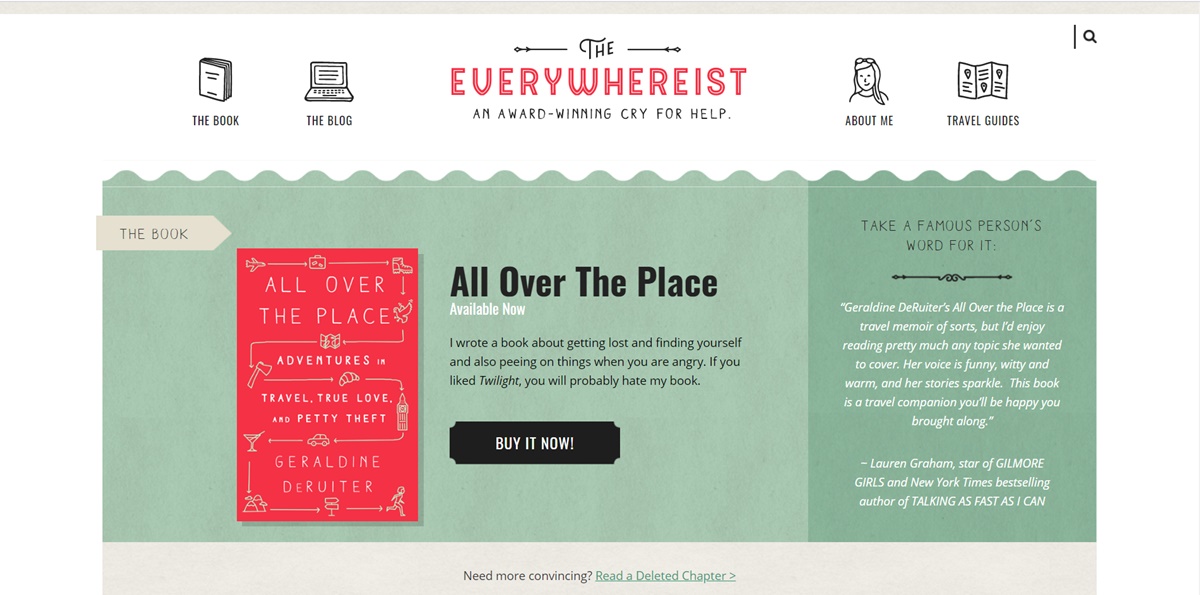
13. 어디에나 있는 사람

사이트가 조금 더 바쁜 것 같습니다. 그러나 브라우저는 일관된 브랜딩으로 블로그를 탐색할 수 있습니다. 지구 도해법 덕분에 이 여행 블로그는 사이트에서 브라우저를 이동할 수 있어 블로그 너머의 섹션을 발견할 수 있습니다.
Geraldine DeRuiter의 이 블로그는 새로운 브라우저가 블로그가 무엇에 적응할 것인지 배울 수 있는 "Best Of" 섹션도 제공합니다. 지배적 인 색상은 따뜻하고 중립적이며 과도하게 어수선하지 않습니다.
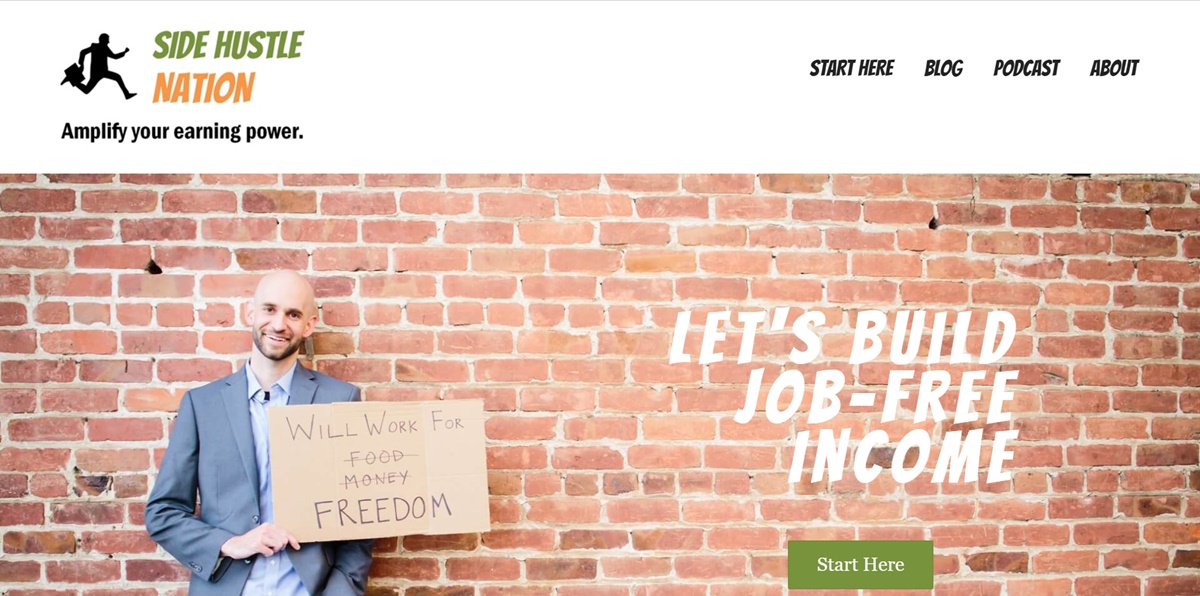
14. 허슬 네이션

Side Hustle Nation은 개인 사업 소유자에게 다양한 가치 있는 재정적 조언을 제공하는 웹사이트를 보유한 Nick Loper 고문의 비즈니스 블로그입니다. 홈페이지에서 방문자들을 위해 가벼우면서도 열정적인 어조로 설정되어 있습니다. 재정적 자유라는 단일 목표를 목표로 하는 친근한 콘텐츠를 받게 될 것이라고 제안합니다. 녹색 CTA "여기서 시작"을 사용하면 처음 독자가 웹사이트를 쉽게 탐색할 수 있습니다.
Nick의 블로그에는 "My Podcast Production Process"와 "Quarterly Progress Report"라는 두 가지 고유한 콘텐츠가 있습니다. 전자는 Nick이 비즈니스 향상에 도움이 되는 콘텐츠를 만드는 방법을 보여주고 후자는 독자가 시간이 지남에 따라 블로그의 성장을 따라잡을 수 있도록 합니다. 이러한 종류의 콘텐츠는 사람들에게 당신의 작업 뒤를 엿볼 수 있게 하여 당신이 말한 대로 행동하고 당신의 통찰력이 검증되고 사실임을 알려줍니다.
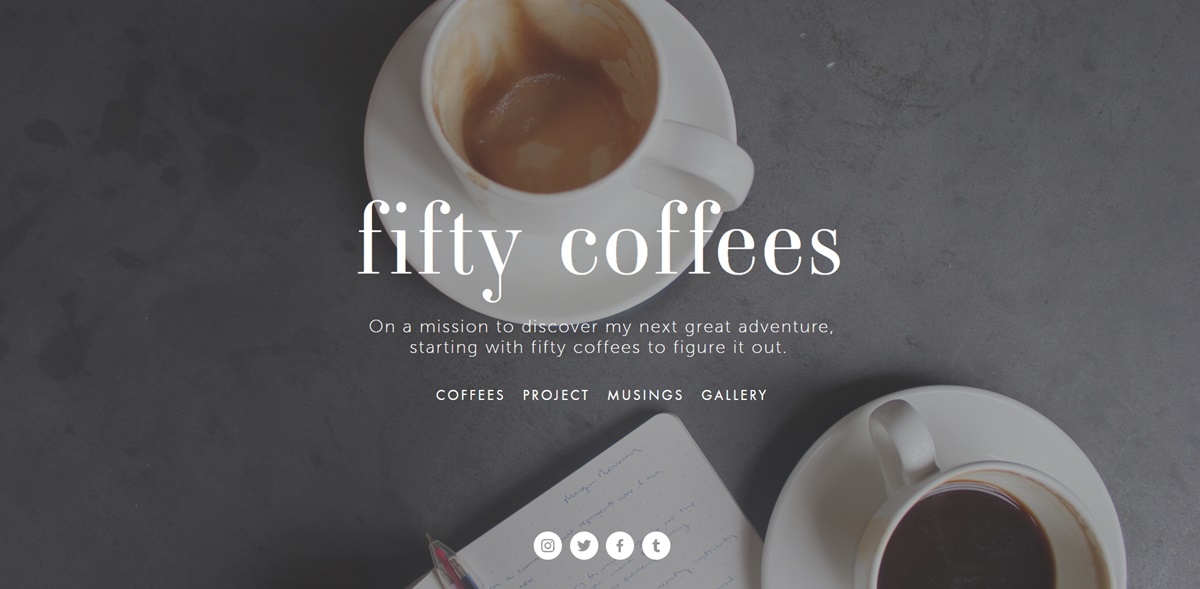
15. 커피 50잔

웹사이트 "fifty coffee"는 작가가 다음 일자리를 찾을 때의 일련의 커피 회의를 기록합니다. 그녀는 사진과 영상을 활용하여 자신의 긴 이야기를 전합니다.

눈에 띄는 것은? 모든 게시물은 그녀의 회의에서 번호가 매겨진 요약으로 끝나므로 이해하기 쉽습니다. 사용된 고품질 이미지는 그녀의 이야기를 전달하는 데 많은 도움이 됩니다.
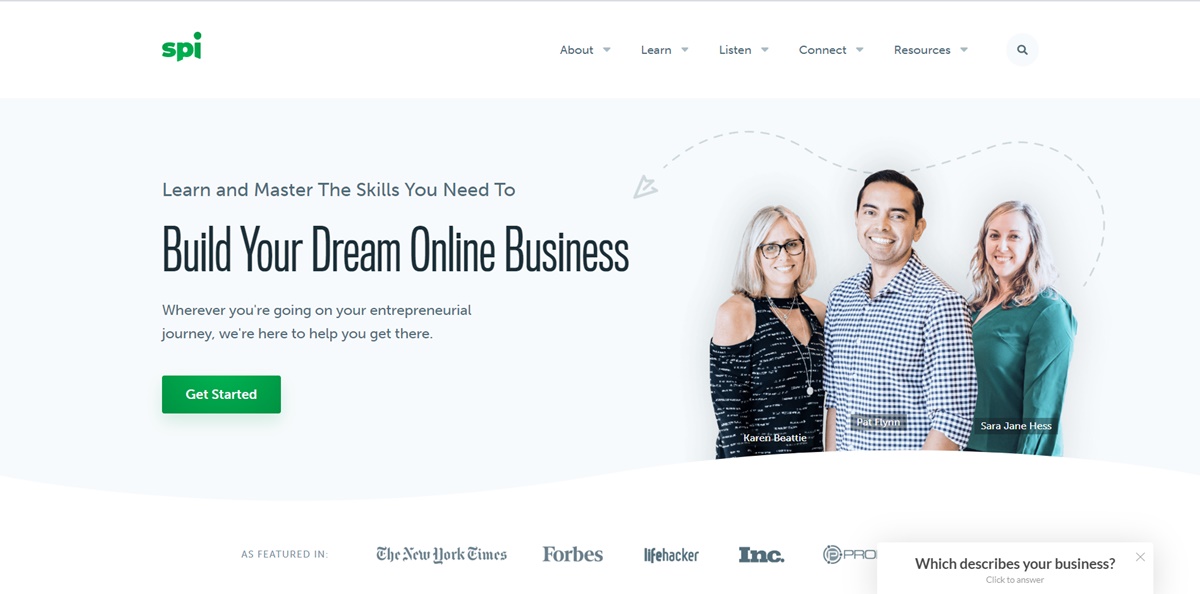
16. 스마트 수동 소득

이것은 자신의 사업을 운영하고자 하는 모든 사람들을 위한 재정 조언 센터인 Pat Flynn의 개인 웹사이트입니다. 그의 홈페이지를 통해 독자는 누가 콘텐츠를 만들고 있으며 방문자에게 제공하는 콘텐츠에 대한 그의 임무가 무엇인지 정확하게 알 수 있습니다.
그의 블로그 페이지는 주제별로 분류되지 않고 시청자가 달성하고자 하는 고유한 탐색 도구도 제공합니다. 웹사이트의 구조는 시청자의 경험을 사용자 정의할 수 있습니다. 즉, 어떤 게시물이 문제를 해결할지 추측만 하도록 강요하지 않습니다. 이는 방문자를 사이트에 더 오래 유지하고 장기적으로 블로그 트래픽을 늘리는 것을 목표로 합니다.
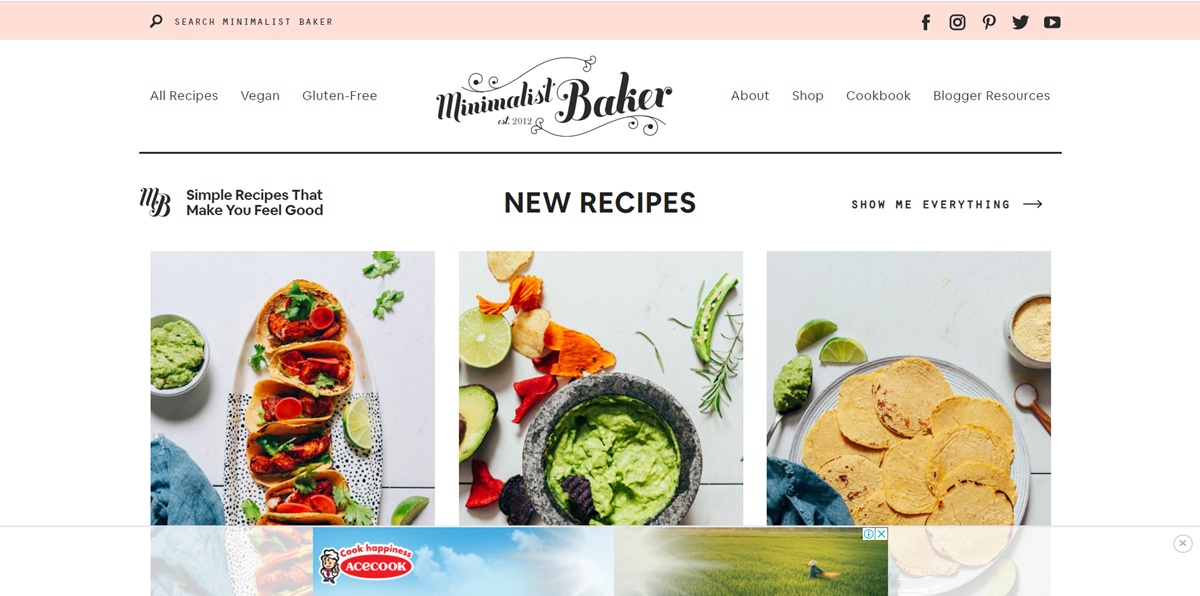
17. 미니멀리스트 베이커

다나의 맛집 블로그입니다. 심플한 흰색 배경을 사용하여 그녀의 음식 사진을 돋보이게 만듭니다. 그녀의 블로그는 고유한 브랜딩을 사용하여 기억에 남는 미니 바이오를 만들어 개인 웹사이트를 맞춤화합니다.
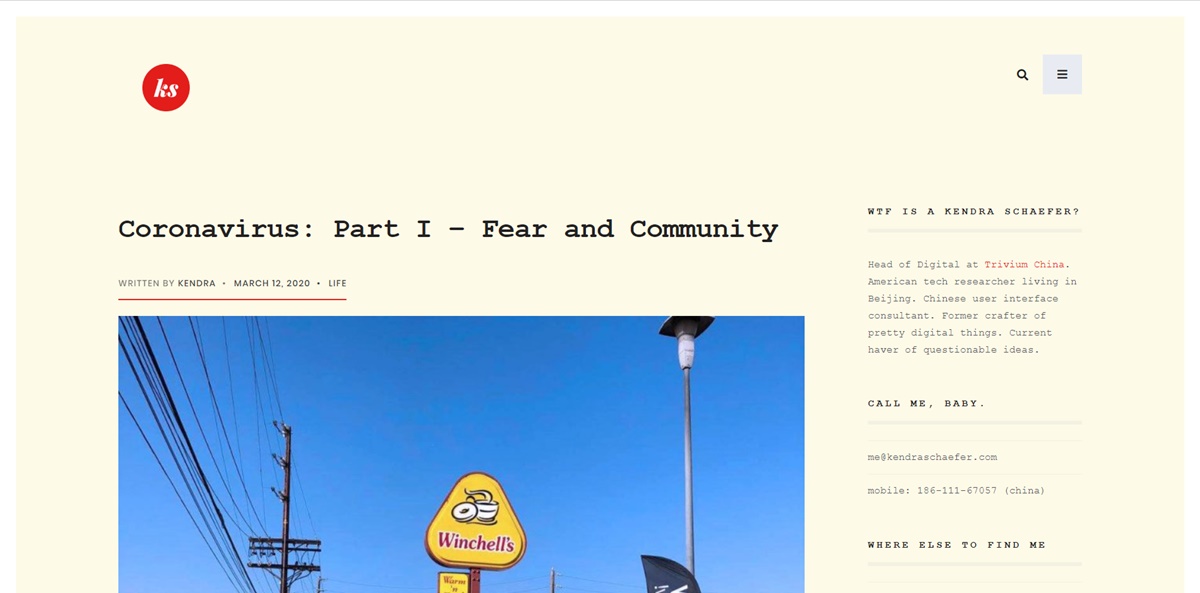
18. 켄드라 쉐퍼

Kendra의 블로그는 그녀의 일상 생활, 배경 및 전문적인 경험에 대한 정보로 가득 차 있습니다. 그러나 그녀는 밝은 배경을 사용하여 압도적인 브라우저를 피하고 블로그 모듈을 정리하여 혼란을 줄입니다. 그녀는 또한 그녀의 작문 권위와 신뢰성을 향상시킬 수 있는 몇몇 작문 예에 대한 링크를 제공합니다.
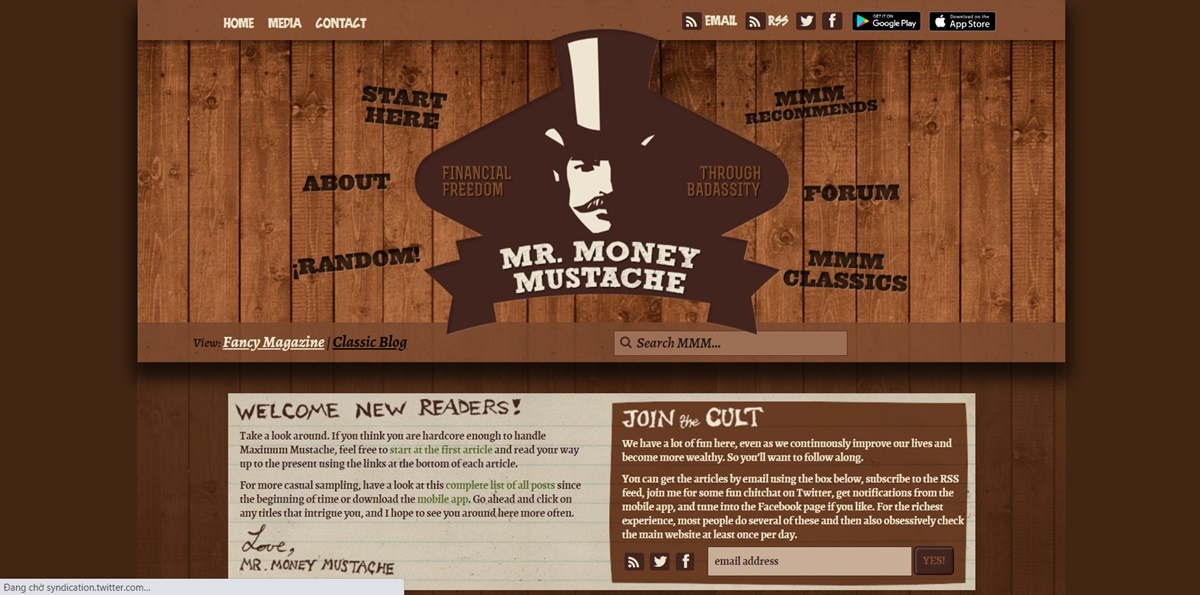
19. 미스터 머니 콧수염

Mr. Money Mustache는 일반인을 위한 자금 관리에 대한 깊은 통찰력을 제공하는 재미있고 탐색 가능한 금융 블로그입니다. 그의 개인적인 이야기가 그의 조언의 정당성을 높이는 반면 그의 로고 주변의 탐색 링크는 방문자를 즉시 그의 콘텐츠로 안내할 수 있습니다.
20. 알비노 토니나

이 웹사이트는 Tonnina의 복잡한 고급 웹 개발 기술을 보여줍니다. 사진과 아이콘은 매우 명확하고 이해하기 쉬운 방식으로 사용됩니다. 게다가 그는 애니메이션을 스크롤할 시간이 없는 사람들을 위해 웹사이트 시작 부분에서 이력서를 볼 수 있는 옵션도 제공합니다.
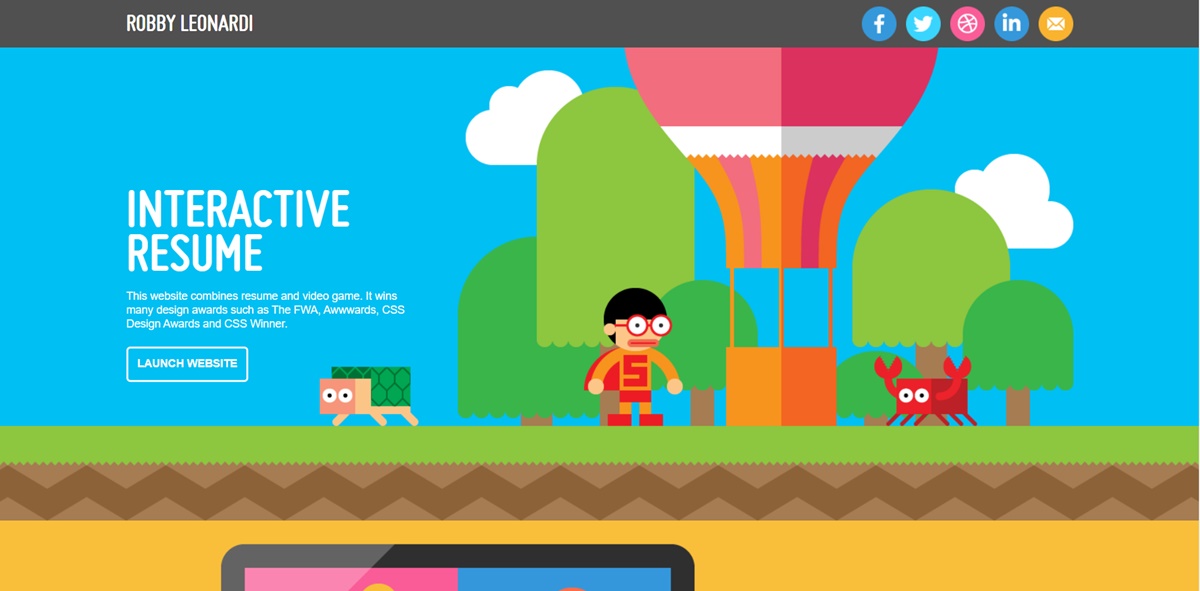
21. 로비 레오나르디

이것은 Leonardi가 소유한 놀라운 데모 웹사이트입니다. 그는 애니메이션과 웹 개발 기술을 사용하여 자신의 포트폴리오와 이력서를 웹 브라우저용 비디오 게임으로 변환합니다. 이야기를 공유하는 이 인상적인 방법은 그가 브라우저에 더 기억에 남도록 합니다.
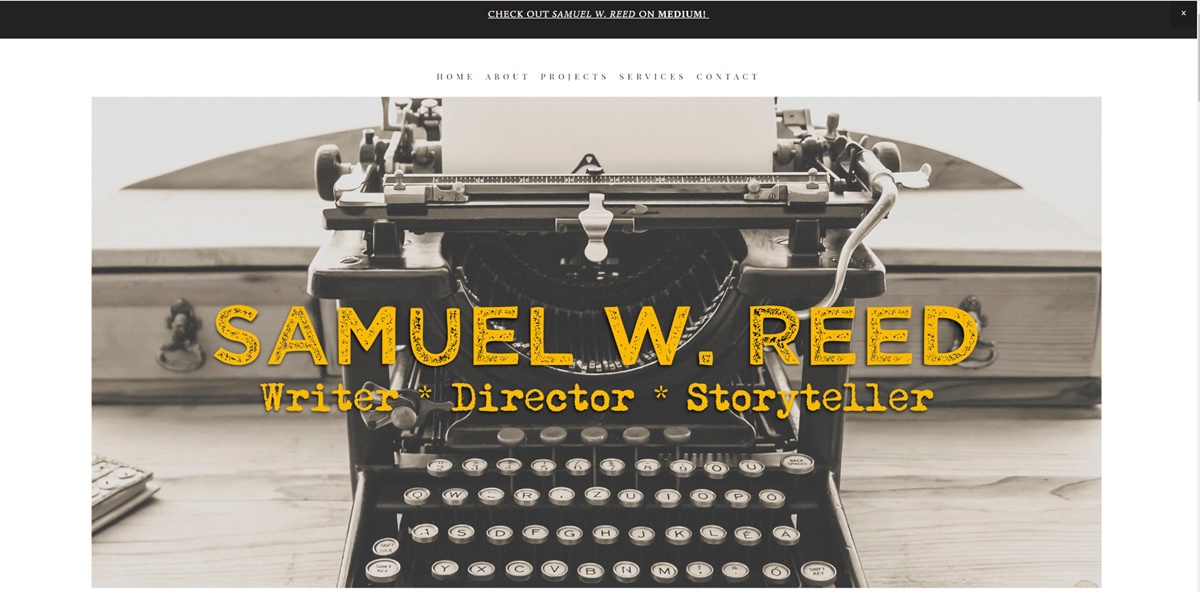
22. 사무엘 리드

Reed는 웹사이트를 코딩하는 방법에 대한 종단 간 데모로 개인 사이트를 표시합니다. 그의 웹사이트는 빈 흰색 페이지로 시작하여 브라우저에서 그가 코딩하는 방법을 볼 수 있는 정보 사이트로 끝납니다. 이 창의적인 요소는 그의 페이지를 더 기억에 남게 만들고 그의 기술을 눈에 띄게 만듭니다.
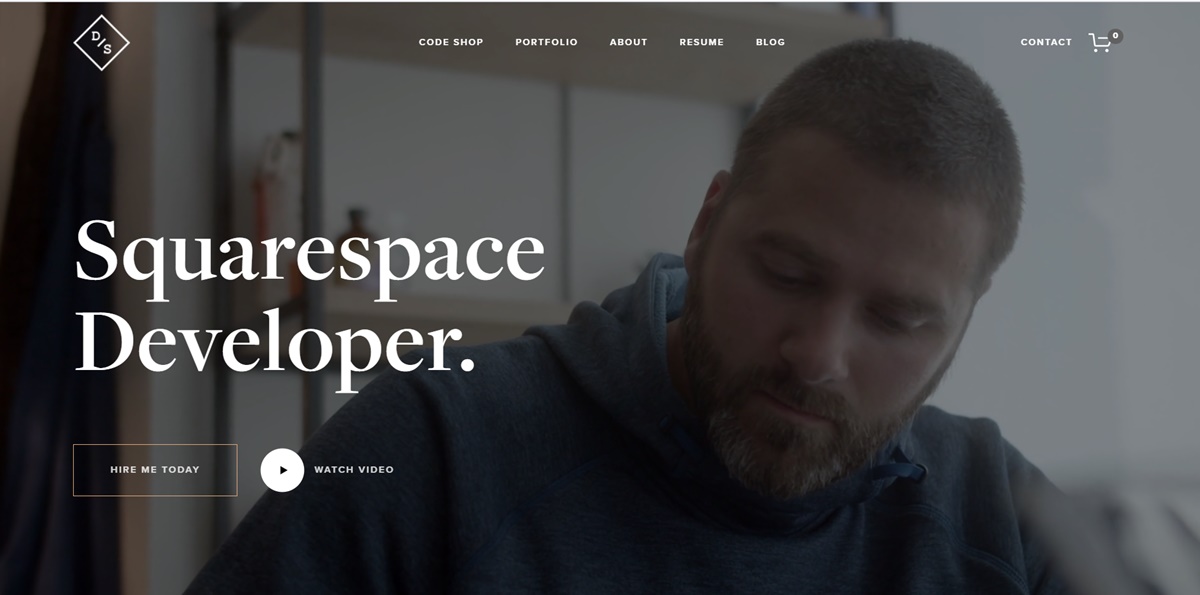
23. 데본 스탠크

이 데모 사이트는 그가 웹 디자인을 소유하고 있음을 보여줄 뿐만 아니라 브라우저와 그에 대한 정보, 대행사 및 열정을 공유합니다. 이는 데모와 미니 이력서를 균형 있게 만듭니다.
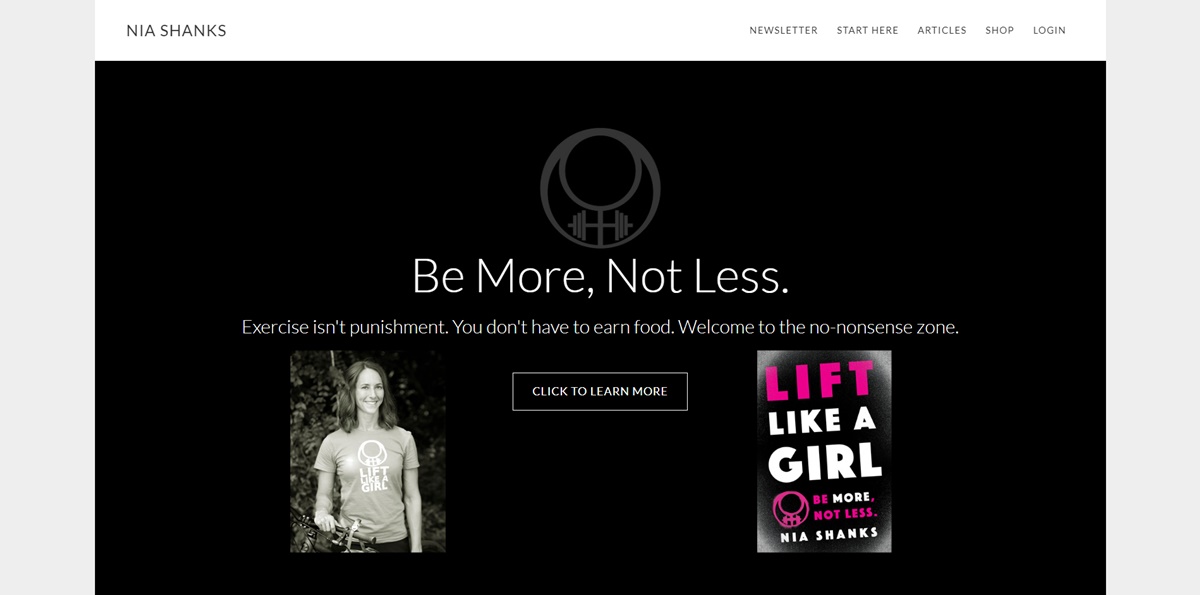
24. 니아 샹크스

이 개인 웹사이트의 디자인은 아름답고 깨끗하며 최소한의 스타일을 따릅니다. 홈페이지의 헤드라인은 타겟이 명확하고 직접적이어서 가치와 정보를 빠르게 전달합니다. 또한 Nia는 상단 탐색 기능을 사용하여 새 브라우저를 보고 싶은 대로 올바른 방향으로 안내합니다. 이 예제에는 노이즈가 많지 않으며 귀하의 웹사이트에 적용하는 것이 좋습니다.
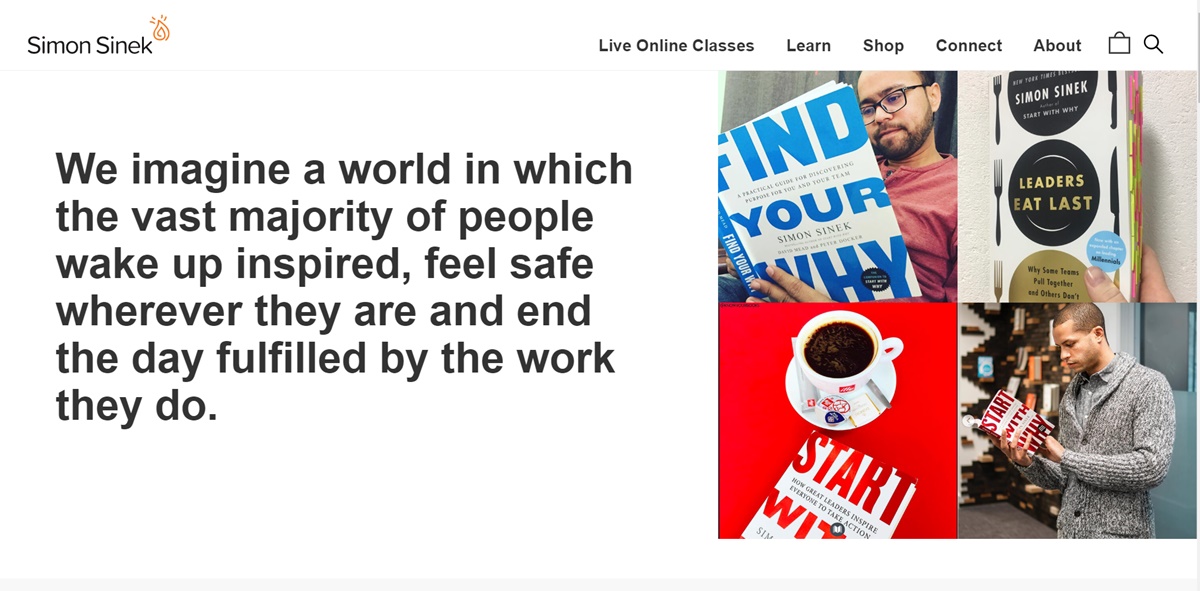
25. 사이먼 사이넥

이 사이트의 디자인은 매우 훌륭하여 사람들이 배워야 할 최고의 개인 웹사이트 사례 중 하나입니다. 그는 공백을 잘 사용합니다. 타이포그래피는 눈을 사로잡는 색상으로 명확하고 깨끗합니다. 사이트 오른쪽 상단에 있는 버튼은 CTA의 좋은 예입니다.
Simon은 자신의 웹사이트에서 다양한 콘텐츠를 제공하고 그가 홍보할 다양한 이니셔티브를 제공하지만 웹 방문자는 매우 효율적입니다. 때로는 혼란 없이 페이지에서 모든 프로젝트를 처리하기 어려울 수 있는 많은 프로젝트가 있습니다. 따라서 이것은 학습을 효과적으로 수행하는 방법에 대한 좋은 예입니다.
26. 엘렌 스카이 라일리

이것은 최고의 개인 웹사이트 중 하나로 간주됩니다. Riley는 그녀의 놀랍도록 재능 있는 디자인 기술을 잘 보여줍니다. 그녀의 웹사이트는 매우 유익하고 탐색하는 것이 재미있습니다. 방문자가 사이트 탐색을 좋아하면 더 많은 고객을 확보할 수 있는 올바른 방법을 찾고 있다는 것을 알게 됩니다.
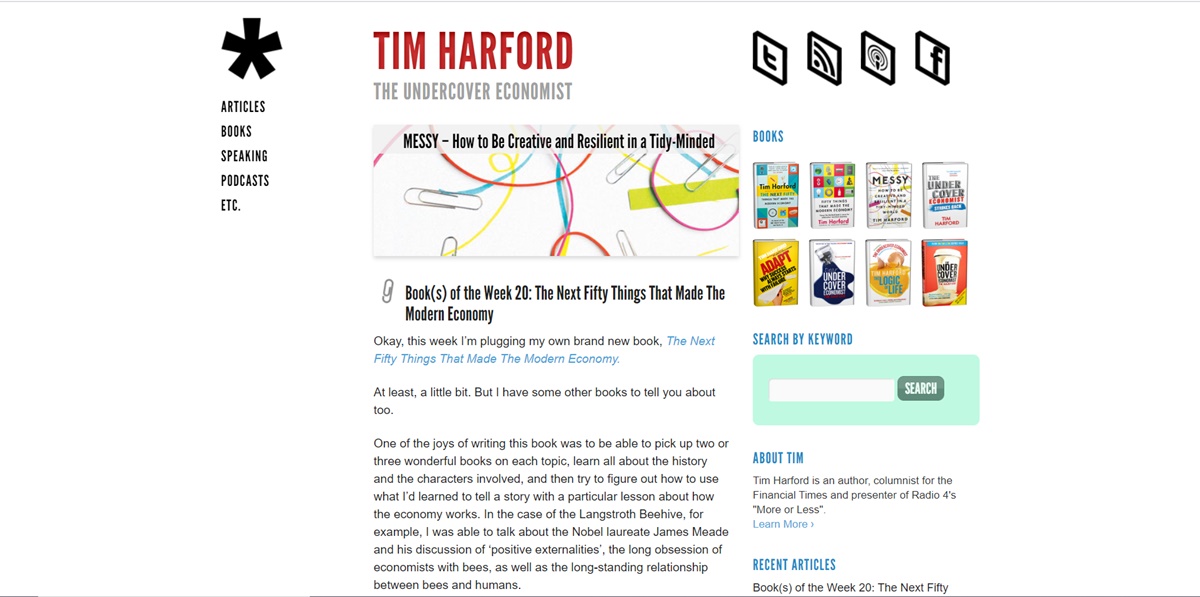
27. 팀 하포드

페이지에서 공백을 사용하는 그의 방식은 정말 환상적입니다. 콘텐츠가 요점인 메인 칼럼으로 시청자를 안내합니다. 그는 훌륭한 클릭 유도문안을 사용하여 브라우저를 자신의 추천 도서로 리디렉션하지만 전반적인 경험에서 멀리 떨어지지는 않습니다. 사람들이 너무 멀리 가서 고객의 구매를 유도하기 위해 개인 사이트 전체에 배너를 포함하는 것을 종종 봅니다. 확실히 자신을 마케팅해야 하지만 사이트의 주요 목표에 영향을 미치지 않으면서 마케팅을 수행하는 방법에 대한 이 예에서 배우십시오. 이 경우 Time은 브라우저가 그의 작업을 잘 인식하도록 하고 콘텐츠 중심 웹사이트의 모양과 느낌을 유지할 수 있습니다.
28. 조슈아 매카트니

매카트니의 사이트는 보는 즉시 시선을 사로잡습니다. 그것은 McCarney의 기술을 보여주는 데 정말 좋은 일입니다. 많은 양의 콘텐츠를 두 개의 간단한 페이지에 넣는 것은 어수선하게 들리지 않는 양질의 콘텐츠를 훌륭하게 혼합하는 데 도움이 됩니다.
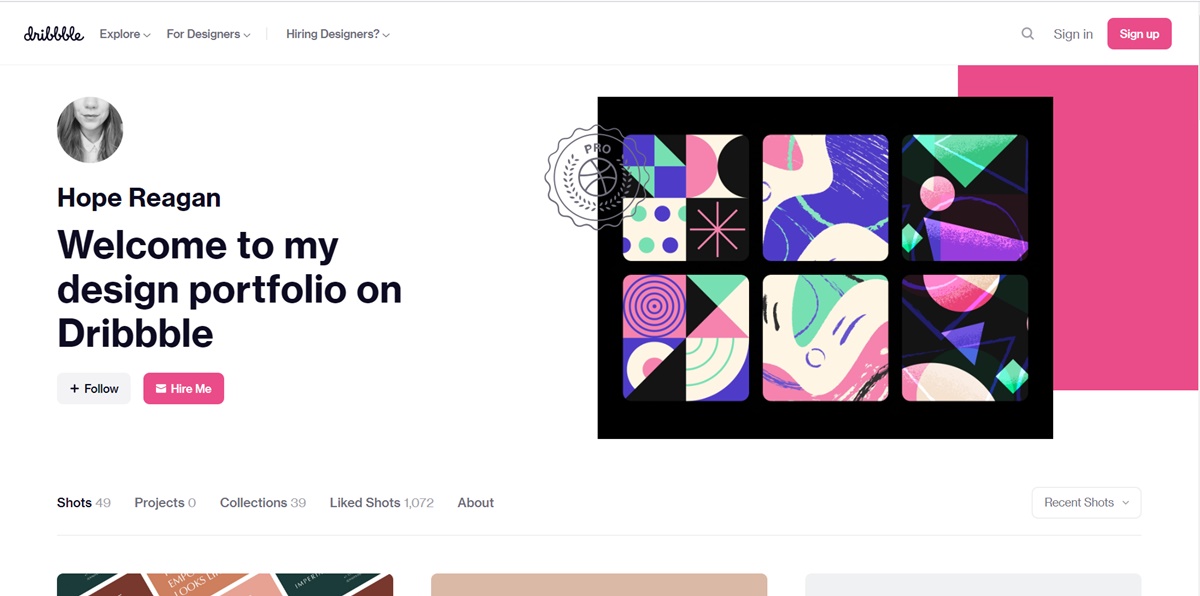
29. 호프 레이건

때로는 방문자가 귀하에게 연락하거나 상호 작용할 수 있는 온라인 존재를 원할 수 있지만 개인 사이트를 소유하는 데 몰두하지는 않습니다. 따라서 Reagan의 사이트를 살펴보아야 합니다. 그녀는 보기 좋은 홈페이지 구조를 만드는 데 탁월합니다. 사이트는 매우 명확하고 단순하며 스타일리시하며 그녀의 작업과 연결되어 있습니다.
30. 세스 고딘

이 웹사이트의 가장 흥미로운 점 중 하나는 놓쳐서는 안 될 큰 구독 버튼입니다. 이것이 Seth가 시청자가 취하기를 바라는 가장 중요한 행동입니다. 잘 사용된 색상은 블로그를 방해하고 그를 팝하게 만듭니다. 이것은 아닌 것을 시도하지 않고 많은 것을 완벽하게 구성하기 때문에 훌륭한 개인 사이트입니다. 사이트의 콘텐츠도 그의 브랜딩을 크게 향상시킵니다.
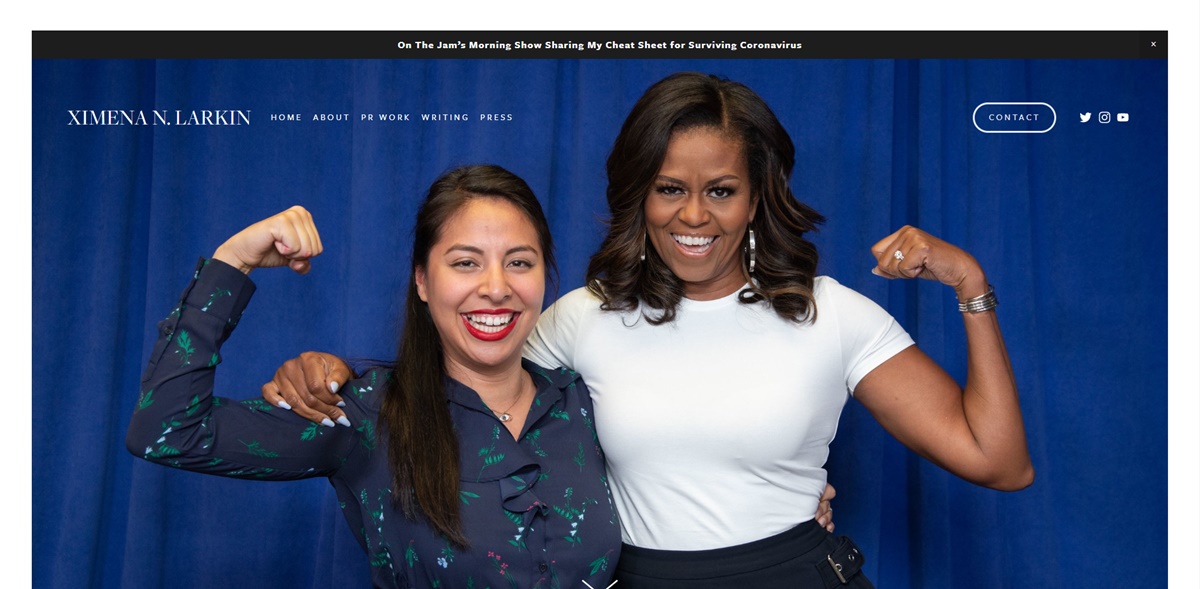
31. 히메나 N. 라킨

Larkin은 자신의 작업을 홍보하고 잠재 고객과 연결하려는 목표를 달성하는 데 탁월한 성과를 거두고 있습니다. 사이트로 이동하면 정말 아름다운 팝업이 나타납니다. 그녀가 페이지를 디자인하는 방식은 매우 유용합니다. 웹페이지를 통해 방문자는 작업이나 Larkin에 더 쉽게 접근할 수 있습니다.
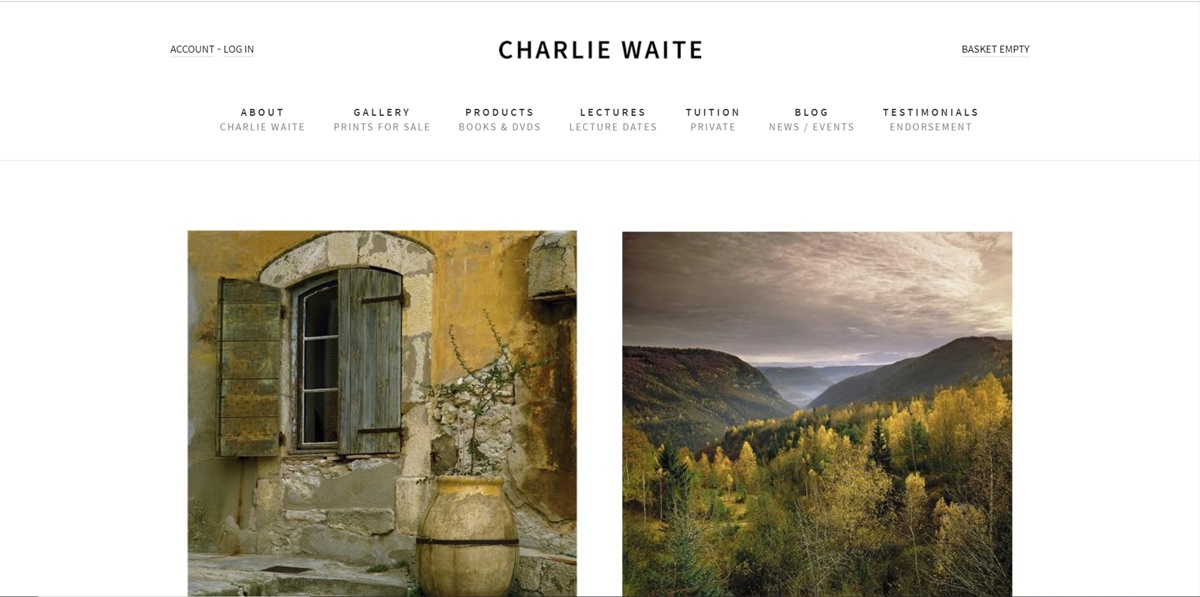
32. 찰리 웨이트

Waite의 개인 웹사이트는 세련된 디자인과 개성의 좋은 예입니다. 그는 부모가 되는 것에 대한 사랑과 삶의 기쁨을 보여주는 모바일 스크린샷을 포함합니다. 같은 기쁨이 사이트의 색상으로 표현되는데, 이는 디자이너가 해야 할 세부 사항에 대한 관심을 나타냅니다.
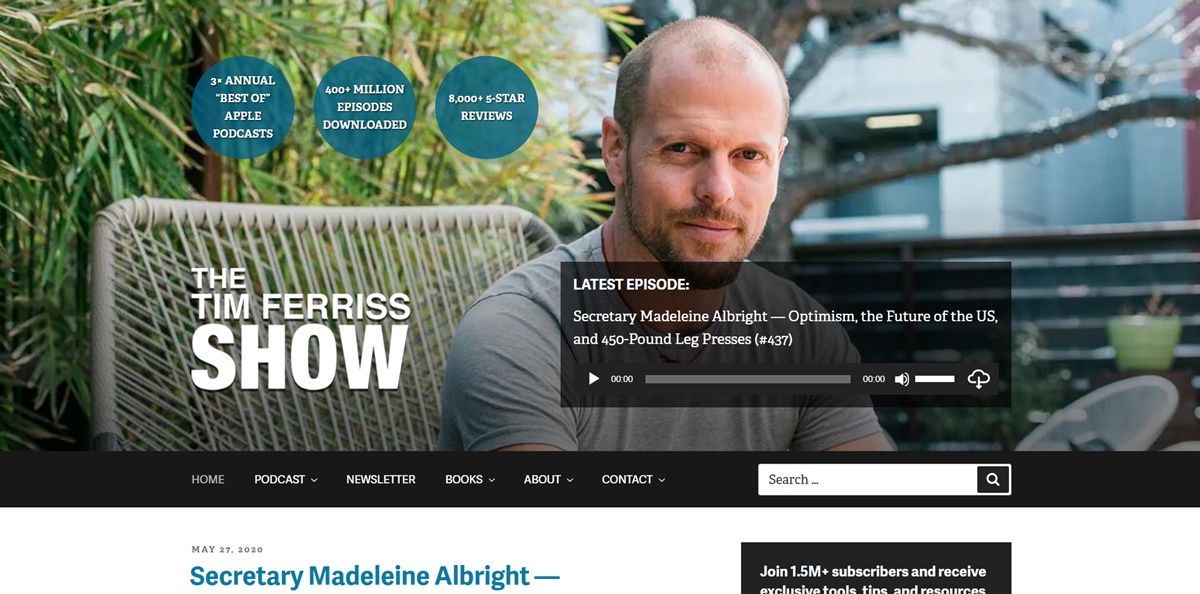
33. 팀 페리스

Tim은 승진의 달인으로 여겨집니다. 브라우저가 원하는 작업을 수행하도록 하려면 이 사람에게서 배워야 합니다. 그는 일반적으로 멋진 클릭 유도문안이 포함된 최신 팟캐스트 게시물의 피드로 개인 사이트를 사용합니다. 큰 헤더와 "클릭하여 듣기"는 매우 효과적입니다. 그는 기본 메뉴 탐색을 사용하여 브라우저에서 책, 팟캐스트 및 쇼를 볼 수 있습니다. 또한 더 많은 뉴스레터 구독자를 확보하기 위해 거대한 오버레이가 사용됩니다. 어떤 사람들은 그것이 조금 너무 공격적이라고 생각할 수도 있지만 이 사람들은 아마도 Tim만큼 좋은 매출을 올리지 못할 것입니다.
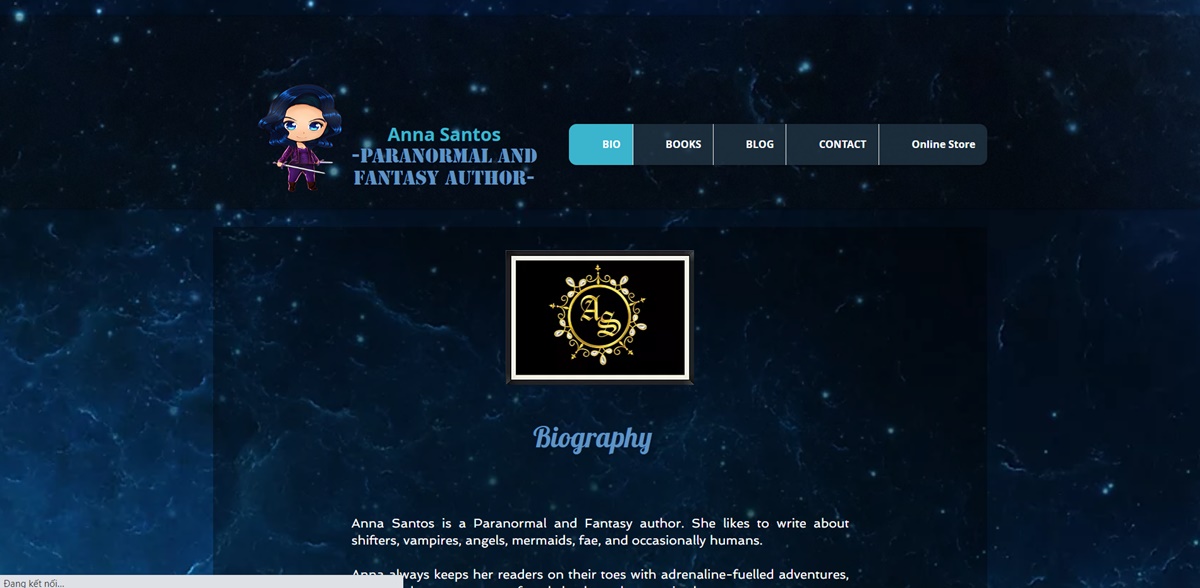
34. 안나 산토스

Santos의 사이트는 친절하고 눈길을 끕니다. 이 웹 사이트를 방문하면 그녀의 전문적인 영혼의 따뜻함을 느낄 수 있습니다. 그녀는 자신이 하고 있는 일을 계속해서 볼 수 있도록 많은 소스를 제공합니다. 웹사이트는 홈페이지를 어수선하게 만들지 않는 좋은 방법으로 팝업을 사용하는 좋은 예입니다.
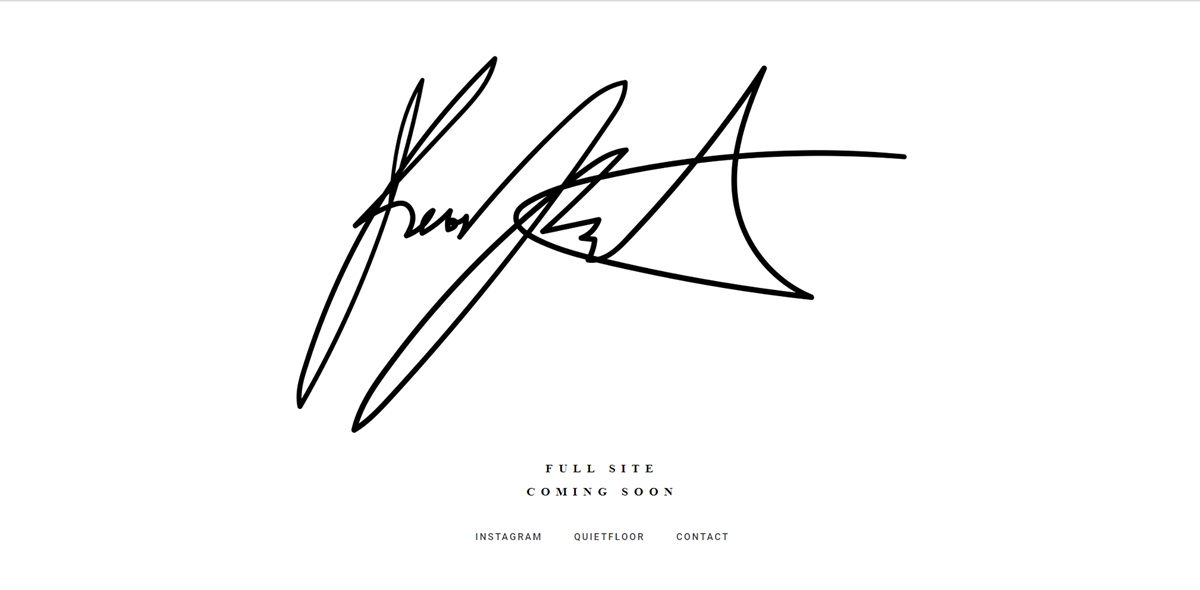
35. 케빈 코샤토노

Kevin의 사이트는 환상적인 디자인과 사용자 친화적인 웹페이지를 결합하여 인상적인 작업을 수행합니다. 디자인은 젊고 깨끗하며 현대적입니다. 방문자가 홈페이지에서 그의 소셜 프로필에 쉽게 도달할 수 있습니다. 카피가 재미있고 색 구성표가 매력적이며 비디오와 슬라이드쇼를 추가하면 개인 사이트를 통해 웹 개발 기술을 잘 보여줄 수 있습니다.
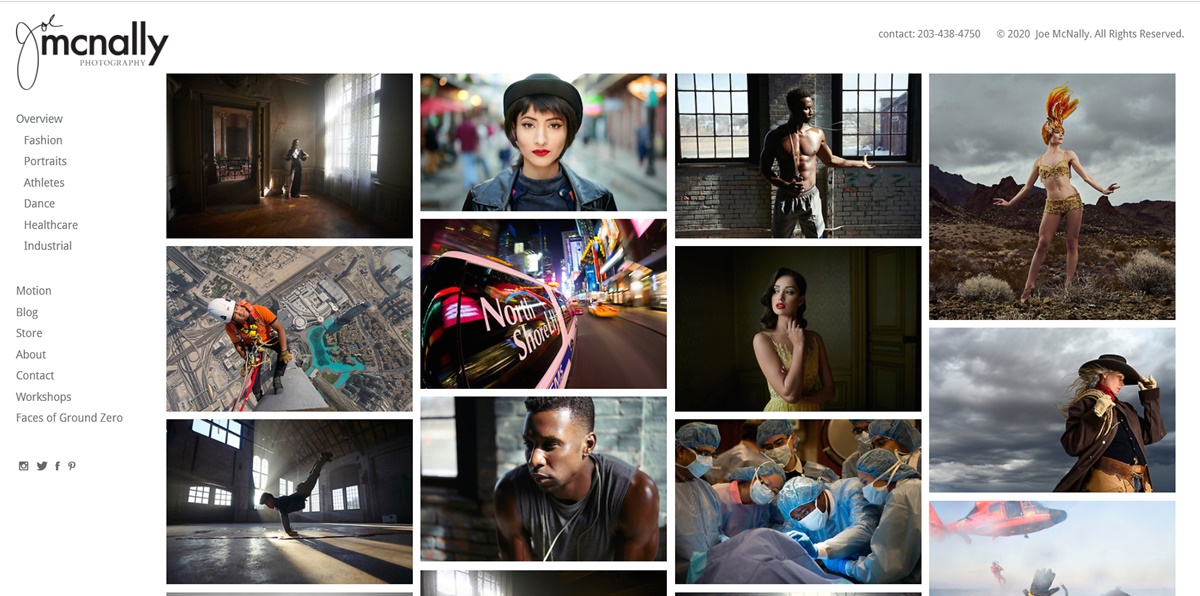
36. 조 맥날리

바로 요점으로 가는 훌륭한 웹사이트. 이 사이트는 Mcnally의 놀라운 사진 기술을 보여줍니다. 또한 고객이 구매를 할 수 있도록 잘 구성되어 있습니다. 미학적으로 매력적인 전자 상거래 광경을 찾는 것은 어려울 수 있지만 Mcnally는 디자인과 수요가 완벽하게 조화를 이루고 있습니다.
37. 제랄딘 드루이터
이 사이트는 자기 홍보를 정말 잘합니다. 게다가, 그것은 누군가가 스마트 이름을 가명으로 사용하는 최고의 개인 웹사이트 사례 중 하나로 간주됩니다. 이 사이트는 여전히 개인적인 느낌을 유지하면서 Geraldine의 책과 모험을 홍보하는 데 좋은 역할을 합니다.
요약
아무도 즉시 위대한 것을 만들 수 없습니다. 트렌드는 왔다가 사라지므로 이를 활용하는 데 시간을 투자해야 합니다. 위에서 언급한 웹 사이트의 성공은 현재 세대의 눈에는 매우 놀랍고 현대적이지만 시간의 시험을 견딜 수 있다는 것입니다.
좋은 개인 웹사이트는 유익하고 영감을 주고 눈길을 사로잡습니다. 최고의 개인 웹 사이트 예제 에서 계속 시도하고 배우십시오. 곧 정말 독특하고 뛰어난 홈페이지를 소유할 수 있을 것입니다.
의견 섹션에 질문을 남겨주세요. 최대한 빨리 도와드리겠습니다. 읽어주셔서 감사합니다!
