더 높은 전환율을 위한 11가지 최고의 모바일 이메일 마케팅 사례
게시 됨: 2021-12-24현대 마케터는 온라인 인지도와 강력한 이메일 목록을 보유하는 것이 중요하다는 것을 알고 있습니다. 그러나 모바일 장치에서 이메일이 어떻게 보이는지 생각해 본 적이 있습니까?
대답이 아니오라면 정말 큰 기회를 놓치고 있는 것입니다. 이 블로그 게시물은 모바일 이메일 마케팅 이 무엇인지, 왜 필요한지, 효과적으로 수행하는 방법을 이해하는 데 도움이 될 것입니다.
탐구하자!
모바일 이메일 마케팅이란?
간단히 말해서 모바일 이메일 마케팅은 모바일 사용자에게 맞는 텍스트와 디자인을 조정하여 "모바일 퍼스트"가 되도록 이메일 마케팅 캠페인을 최적화하는 프로세스를 의미합니다.

Android, iPhone 및 태블릿 장치의 폭발적인 증가로 인해 기업은 "모바일 우선" 사고 방식을 채택해야 하며 그렇지 않으면 비즈니스에 수익을 제공하는 열기, 클릭 및 전환을 잃을 위험이 있습니다. 데스크탑 컴퓨터 시대를 위한 이메일 마케팅 전략을 계속 구축한다면 청중이 이메일을 열거나 읽지 않을 가능성이 높습니다.
귀하의 비즈니스에 모바일 이메일 마케팅이 필요한 이유는 무엇입니까?
모바일이 이제 최고의 자리를 차지하고 있지만 많은 이메일 마케팅 담당자가 이러한 추세에 맞게 콘텐츠를 조정하는 데 실패했습니다. 모바일에 최적화된 이메일은 구독자를 유지하는 데 필수적이기 때문에 좋지 않은 소식입니다.
구독자의 무려 80%는 이메일이 모바일 장치에 잘 표시되지 않으면 단순히 이메일을 삭제하고 30%는 모바일 장치에서 보기 좋지 않은 단일 이메일을 열어 구독을 취소합니다.
테이크아웃? 모바일용으로 이메일을 최적화하지 않으면 잠재 고객을 적극적으로 몰아내고 전환율에 해를 끼치고 있습니다. 따라서 모든 유형의 마케팅 담당자가 모바일에서 이메일 마케팅에 대한 모범 사례를 채택하는 것이 필수적입니다. 아래는 그것을 가능하게 하는 방법입니다.
모바일용 이메일 최적화를 위한 11가지 모범 사례
1. 짧은 제목을 씁니다.
이메일 제목 줄의 기술과 과학에 대해 꽤 많은 글이 작성되었으며 이러한 모든 모범 사례는 여전히 모바일에 적용됩니다. 이 주제에 대한 수십만 개의 기사를 읽도록 권장하는 대신 포괄적인 개요를 위해 최고의 제목을 작성하는 방법에 대한 가이드를 확인하십시오.
제목 줄의 길이를 언급할 때 일반적인 조언은 짧게 유지하는 것입니다.
그러나 모바일 우선을 생각한다면 더 짧게 유지하십시오.
사람들은 다양한 전화, 크기 화면, 글꼴 크기 및 이메일 클라이언트를 사용합니다. 따라서 이메일 제목을 35자 이하 로 유지하는 것이 가장 좋습니다.
다음은 제안과 긴박감을 편안하게 압축하는 32자 이메일 제목 줄의 예입니다.

관련 내용 :
- 이메일 제목 줄 테스트 가이드
- 봄 시즌을 위한 99개의 유혹적인 이메일 제목 줄
- 33 휴일 이메일 제목 및 가장 좋아하는 이모티콘
- 33+ 최고의 추수 감사절 이메일 제목 줄
- 32+ 최고의 할로윈 이메일 제목 줄
2. 머리말 텍스트에 주의
이메일 모범 사례와 관련하여 초점은 종종 제목 줄에 있습니다. 한편, 프리헤더 텍스트는 일반적으로 간과되지만 똑같이 중요합니다!
사전 헤더 텍스트는 사용자의 이메일 클라이언트에서 미리보기로 표시되는 이메일 텍스트의 첫 번째 줄을 나타냅니다. 제목 줄의 귀중한 동반자이며 받는 사람이 클릭하도록 유도하는 데 사용할 수 있는 귀중한 추가 문자를 제공합니다.

프리헤더 텍스트 길이는 사용 중인 이메일 클라이언트와 기기에 따라 달라지는 경우가 많으므로 짧고 명확하며 사용하기 쉽게 유지하는 것이 중요합니다. 제목 줄을 A/B 테스트할 수 있는 것과 같은 방식으로 사전 헤더 텍스트를 A/B 테스트한 다음 다양한 대상 고객 세그먼트, 선호도, 이메일 클라이언트 및 사용 중인 장치에 맞게 조정할 수도 있습니다.
머리글 텍스트의 영향을 최적화하기 위해 취할 수 있는 여러 가지 접근 방식이 있습니다. 하나는 이메일 제목 줄과 머리글 텍스트를 하나의 연결된 메시지로 만드는 것 입니다. 즉, 메시지를 컨텍스트에 넣을 수 있는 더 많은 공간이 있거나 가격 포인트 및 할인 비율과 같은 더 깊은 수준의 세부 정보를 포함할 수도 있습니다.
개인화는 이메일 마케팅 성공에 매우 중요합니다. 마케터는 항상 자신의 카피에 개인화를 구현하고 때로는 이메일 제목에 구현하여 전환율을 높이도록 권장합니다. 그러나 프리헤더 텍스트는 어떻습니까? 더 개인적인 느낌을 더하기 위해 프리헤더 텍스트를 조정 해야 하며 클릭률을 높일 수 있는 더 나은 기회를 가질 수 있습니다.
3. "보낸사람:" 필드를 더 짧게 유지
수신자는 이메일을 보내는 브랜드를 알고 있어야 하므로 "보낸 사람:" 필드가 신뢰할 수 있고 적절하게 강조 표시되어 있는지 확인해야 합니다.

IBM Marketing Cloud는 보낸 사람 이름이 그 어느 때보다 중요해 졌다고 지적합니다. "사람들은 이메일에 덜 관심이 있는 것이 아니라 관련 없는 이메일에 더 적은 시간을 할애하고 있기 때문입니다."
너무 많은 이메일이 매일 사람들의 이메일 받은 편지함을 빠르게 채우므로 사람들은 "보낸사람" 필드를 먼저 스캔한 다음 제목 줄을 스캔할 가능성이 더 높습니다. 또한 정크 메일 필터가 덜 관대해졌으며 사람들은 연락처에 없는 이메일 발신자를 스팸 폴더로 쉽게 분류할 수 있습니다.
다음은 "보낸사람" 이름에 대한 몇 가지 최적화 팁입니다.
- 받는 사람이 확실히 인식할 수 있는 브랜드 이름 또는 개인 이름을 사용합니다.
- 다양한 뉴스레터 구독에 대해 서로 다른 "보낸 사람" 이름을 사용하되 브랜드 내에서 일관성을 유지해야 합니다. 예를 들어, Delta Air Lines는 프로모션 및 상용 고객 이메일에 "Delta Air Lines"를 사용하고 항공편 관련 메시지(예: 체크인 알림)에는 "Delta Messenger"를 사용합니다.
- 가장 효과적인 이름이 확실하지 않은 경우 다른 "보낸사람" 이름을 테스트합니다.
4. 큰 글꼴 사용
작은 화면의 작은 텍스트는 읽기에 악몽입니다.
본문은 최소 14픽셀, 헤드라인은 22픽셀을 권장합니다. 또한 iOS는 13px 미만의 글꼴 크기를 자동으로 조정하므로 사용자를 대신하여 글꼴이 더 커집니다.
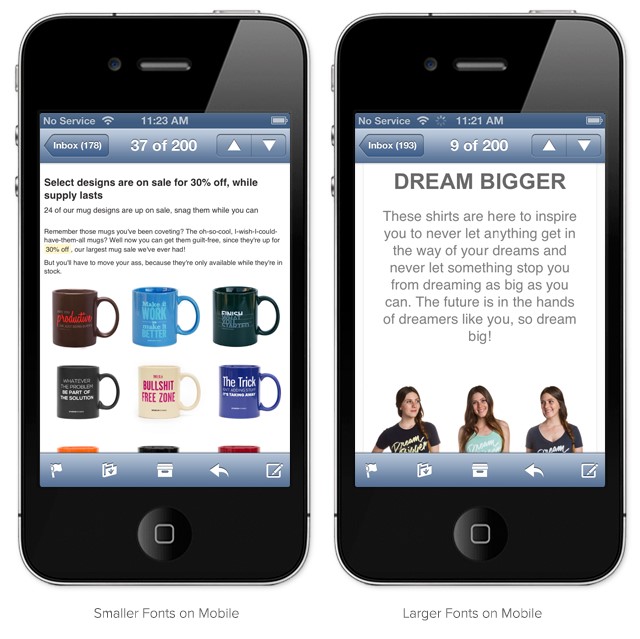
아래 두 이메일에서 글꼴 확대가 얼마나 도움이 되는지 알 수 있습니다. A사의 글씨체(왼쪽 이미지)가 작아 모바일 기기의 작은 화면에서는 글자를 읽기 어렵다. 그럼에도 불구하고 B사(오른쪽 이미지)는 훨씬 더 큰 글꼴을 사용하여 수신자가 확대하지 않고도 이메일을 쉽게 읽을 수 있습니다.

5. 1열 레이아웃 유지
마케팅 담당자를 위한 11가지 이메일 디자인 모범 사례 게시물을 읽은 적이 있다면 모바일 친화적인 이메일이 1열 레이아웃으로 전환하는 것을 고려해야 한다는 것을 알게 될 것입니다. 이 접근 방식은 작은 화면을 잘 수용하고 가독성을 높이는 데 도움이 될 수 있습니다.
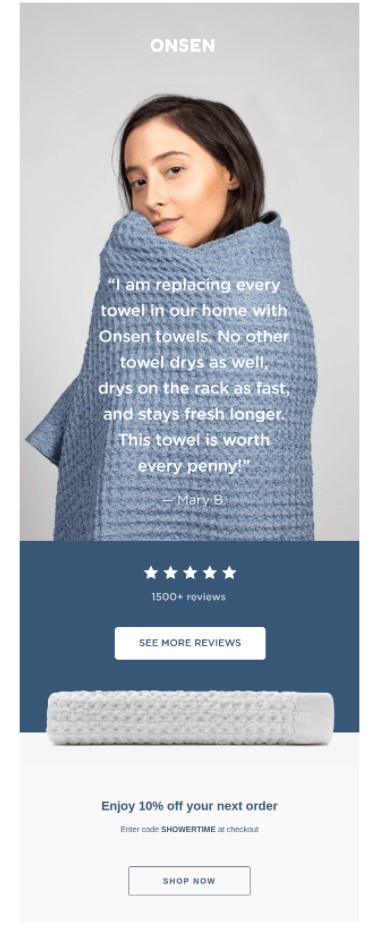
예를 들어, Onsen 은 단일 열 레이아웃을 사용하여 눈에 띄는 이미지와 눈에 띄는 평가를 제공합니다.


이 인용문은 사람들이 다른 리뷰를 보거나 10% 할인에 액세스할 수 있는 이메일에서 더 아래로 스크롤하도록 만듭니다.
6. 짧지만 매력적인 카피 만들기
이메일이 짧을수록 모바일 장치에서 더 쉽게 읽을 수 있습니다. 실제로 이메일 사본의 이상적인 길이는 50~125단어 입니다.
그러나 변환하는 이메일 사본을 작성하기 전에 독자가 행동을 취하도록 설득할 수 있는 "동기 부여 요소"를 찾아야 합니다. 당신이 고객이라고 가정하고 그들의 관점에서 생각하기 시작하십시오:
- 누가 나에게 메시지를 보내는가?
- 그들이 나에게 이 메시지를 보내는 이유는 무엇입니까?
- 나는 실제로 그들의 제품이나 서비스가 필요합니까?
- 언제 필요합니까?
- 나는 그들을 믿을 수 있습니까?
또한 다음은 시작하는 데 도움이 되는 몇 가지 팁입니다.
- 항상 이메일 사본과 제목을 일치시키십시오(클릭 미끼는 한 번만 작동할 수 있음).
- 약속을 했다면, 그것을 어기지 마십시오!
- 제품/서비스를 과도하게 홍보하지 마십시오.
- 일관성 있는 메시지 전달
- 타겟 방문 페이지를 일관성 있게 일치시키십시오.
- 독자들이 CTA를 클릭하도록 동기를 부여할 수 있도록 "행동", "얻기", "가입", "잡아", "구축", "축하", "활성화"와 같은 강력한 액션 단어를 활용하십시오.
- 요점을 글머리 기호로 유지
- 중요한 단어는 굵게 표시하고 동작 단어는 밑줄을 긋거나 기울임꼴로 표시합니다.
- 이메일 본문을 쉽게 스캔할 수 있습니다.
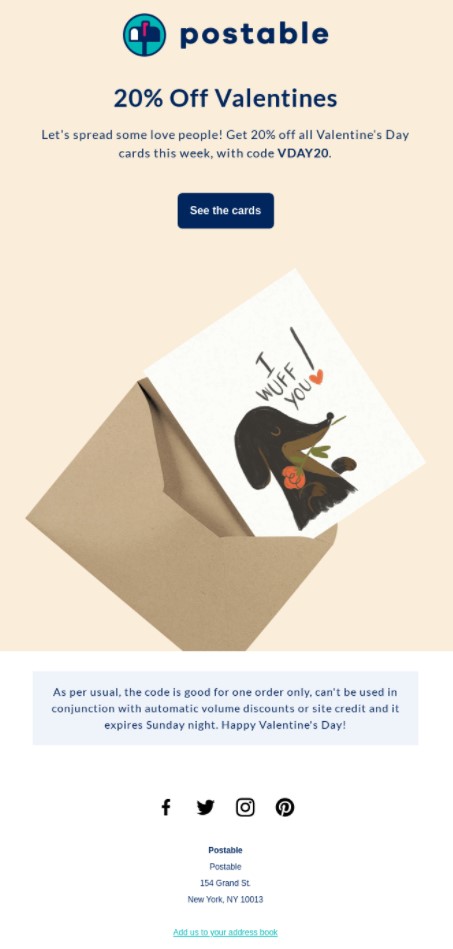
Postable 의 이 이메일은 제품의 가치를 몇 마디로 훌륭하게 전달합니다.

7. 이미지 최적화
이미지는 성공적인 이메일 마케팅 캠페인의 필수 구성 요소이며 특히 모바일 장치에 필수적입니다.
이미지를 적절하게 최적화하면 빠른 페이지 로드 속도를 유지하여 궁극적으로 사용자 경험과 SEO를 향상시키는 동시에 저장 공간과 대역폭 비용을 낮출 수 있습니다.
이미지를 최적화하기 위한 몇 가지 팁은 다음과 같습니다.
품질을 줄이지 않고 이미지 크기를 줄입니다. 휴대 전화는 종종 느린 연결을 사용하므로 큰 이미지를 로드하는 데 오랜 시간이 걸립니다. 많은 사용자에게도 데이터 제한이 있습니다. 따라서 경험상 이미지를 50% 축소하고 약간 더 높은 압축률로 압축하는 것이 좋습니다. 이렇게 하면 시간과 데이터가 모두 절약됩니다.
화면 크기에 따라 이미지 너비를 자동으로 조정
이미지는 기본 이메일 텍스트를 지원해야 합니다.
대체 텍스트를 추가하는 것을 잊지 마십시오.
8. 여백 늘리기
작은 화면에서 콘텐츠를 보는 것의 한 가지 위험은 종종 어수선하게 보인다는 것입니다. 실제로 이것을 최소화하기 위해 공백을 사용할 수 있습니다.
이메일의 여백을 늘리고, 줄과 단락 사이에 공백을 추가하고, 텍스트와 이미지 사이에 공간을 두십시오. 이것은 사람들이 자신이 봐야 할 곳을 훨씬 더 쉽게 이해할 수 있도록 합니다.
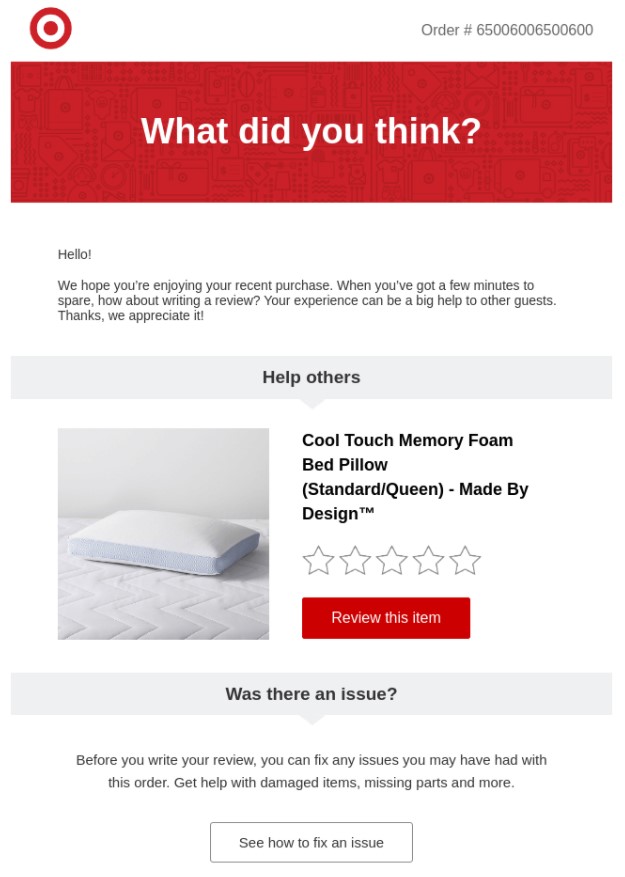
이것이 연습처럼 보일 수 있는 예를 보려면 Target 에서 보낸 이 이메일을 살펴보세요.

9. CTA 버튼 최대한 활용하기
휴대전화에서 이메일을 읽을 때 CTA 버튼은 터치 친화적이어야 합니다. CTA를 전면 중앙에 배치하는 것이 좋습니다. 버튼을 사용하는 경우 최소 44 x 44pxls 크기로 만드세요 .
모바일 친화적인 이메일에서는 텍스트가 많은 이메일이 모바일에서 잘 작동하지 않는 경우가 많으므로 사용되는 사본의 양을 제한하면서 CTA를 사본 내에서 최대한 멀리 가져오는 것이 가장 좋습니다.
또한 링크 대신 버튼을 사용하는 것이 좋습니다. 이는 주로 과도한 양의 텍스트와 마찬가지로 하이퍼링크가 이메일의 모바일 반응형 디자인을 최대한 활용하지 않기 때문입니다. 버튼은 모바일 장치를 사용할 때 훨씬 더 독특하고 클릭하기 쉽습니다.
사용되는 단어 수를 제한하고 클릭을 유도하는 추가 동작 동사를 활용하여 CTA 버튼을 최적화할 수 있습니다. "자세히 알아보기", "지금 다운로드하기", "독점적으로 액세스하기" 또는 "컬렉션 쇼핑하기"와 같은 일부 문구는 다음 작업이 수행될 위치에 대한 정보를 제공하여 사람들을 올바른 방향으로 이끕니다. "지금" 및 "오늘"과 같은 단어를 사용하면 제품/서비스 가용성이 제한되어 있음을 암시하여 긴박감을 조성하는 데 도움이 됩니다.
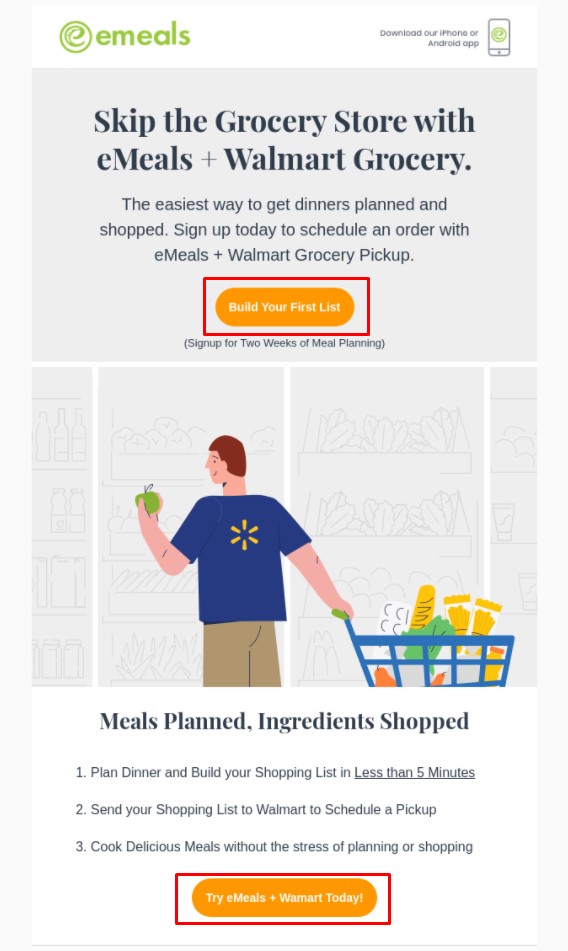
예를 들어, Emeals 는 이메일 상단과 하단에 CTA 버튼을 포함하여 이를 잘 수행합니다.

10. 사람들의 전화 습관에 맞춰 이메일 시간을 정하라
사람들은 컴퓨터와 다른 시간에 휴대전화로 이메일을 확인합니다. 따라서 모바일 지향 이메일 전략을 사용하면 이러한 덜 전통적인 시간을 활용하고자 할 것입니다.
늦은 아침 . 연구에 따르면 사람들은 늦은 아침에 휴대전화로 이메일을 확인할 가능성이 가장 높습니다. 따라서 오전 10시에서 11시 사이에 전송 시간을 제한해 보십시오. 그러면 주요 이메일 확인 시간에 수신자의 받은 편지함 맨 위에 놓이게 됩니다.
밤 에 . 많은 사람들이 오후 8시에서 자정 사이에 이메일을 엽니다. 또한 그 시간에는 업무용 이메일과의 경쟁이 적기 때문에 받는 사람의 받은 편지함에서 메시지가 눈에 띄게 표시될 가능성이 더 높습니다. 이 타이밍은 대상 고객이 젊을 때 특히 적합합니다. 밀레니얼 세대의 3분의 2가 침대에서 전화 확인을 합니다.
물론 마케팅 이메일을 보내는 시점은 고객 기반과 산업에 따라 크게 다릅니다. 따라서 특정 잠재고객이 이메일을 확인하고 클릭하여 구매하는 시점을 파악하려면 테스트와 실험이 필수적입니다.
11. 이메일 미리보기 및 테스트
모바일에서 볼 수 있는 멋진 이메일을 만들기 위해 열심히 노력한 후에는 직접 확인하여 원하는 대로 표시되는지 확인하십시오.
다양한 이메일 클라이언트에서 이메일을 미리 보는 것 외에도 여러 장치에서 이메일을 테스트하면 레이아웃이 유지되는지 확인하는 데 도움이 됩니다. 대부분의 이메일 마케팅 플랫폼에는 테스트할 이메일 클라이언트와 장치를 선택할 수 있는 미리보기 기능이 포함되어 있습니다.
CTA에서 링크하는 방문 페이지에도 동일하게 적용됩니다. 모바일 장치에서 이러한 페이지를 테스트하고 텍스트와 링크가 "손가락에 친숙한"지 확인하십시오.
결론
모바일 장치에서 이메일을 보는 사람들이 점점 더 많아지면서 모바일 사용자에게 최적화되어 있지 않다는 이유로 이메일이 삭제되는 것을 원하지 않습니다. 더 중요한 것은 고객이 의도한 목적, 즉 열림, 클릭 연결 및 궁극적으로 전환을 달성하기를 원한다는 것입니다.
이 블로그 게시물을 통해 견고한 모바일 이메일 마케팅 캠페인을 구축할 수 있기를 바랍니다. 이 주제에 대해 우려 사항이 있으면 언제든지 문의하십시오. 읽어 주셔서 감사합니다!
