영감을 주는 최고 브랜드의 25가지 최고의 랜딩 페이지 예시
게시 됨: 2022-11-29디지털 마케팅에 관해서는 개선하고 배울 수 있는 최고의 업계 리더의 최고의 랜딩 페이지 사례를 살펴봐야 합니다.
결국 이러한 행동 지향적인 독립형 웹 페이지는 구매자 여정의 모든 단계에서 사람들을 이동시키는 데 중추적인 역할을 합니다. 그리고 확고한 회사가 랜딩 페이지를 사용하고 있다면 그것은 특히 기업 수준에서 모든 마케팅 전략의 필수적인 부분이어야 합니다.
아래에서 상위 25개 기업의 최고의 랜딩 페이지 예시를 확인할 수 있습니다. 자신의 매우 효과적인 랜딩 페이지를 만들기 위해 최고로부터 배우기 시작하려면 그것들을 읽어보십시오. 또한 브랜드 이름을 클릭하면 해당 브랜드의 더 많은 사례가 포함된 전용 기사를 찾을 수 있습니다.
최고의 랜딩 페이지 예시가 있는 상위 25개 회사
(짧은 페이지의 경우 전체 페이지를 표시했습니다. 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분에만 표시했습니다. 우리가 논의하는 몇 가지 요점을 보려면 랜딩 페이지 예제를 클릭해야 할 수도 있습니다. 또한, 일부 사이트는 해당 페이지를 A/B 테스트할 수 있으며 이는 대체 버전이 제공될 수 있음을 의미합니다.)
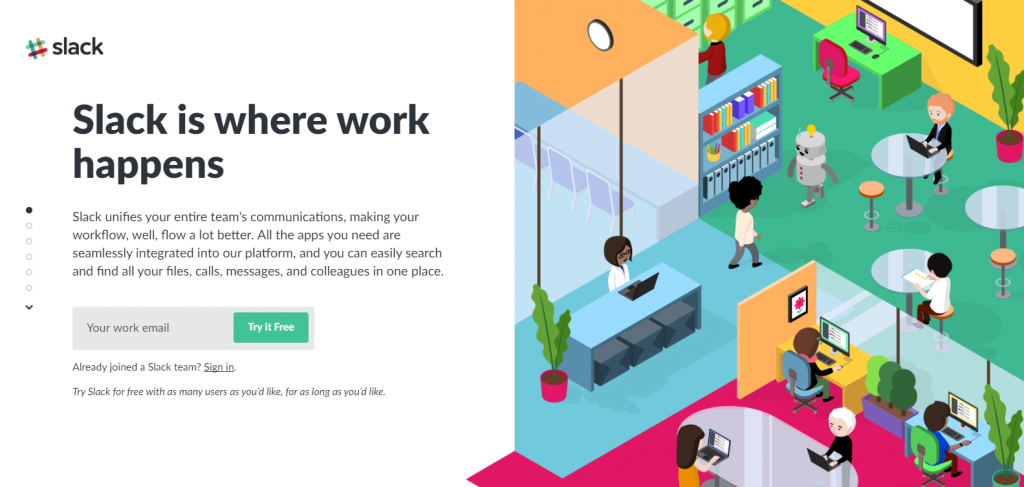
1. Slack 랜딩 페이지 예시
페이지가 잘하는 것:
- 고유한 스크롤 스타일 을 통해 필요한 모든 정보가 표시되어 방문자가 페이지를 위아래로 이동하지 않고도 정보를 받을 수 있습니다.
- 리드 캡처 양식 은 사용자가 콘텐츠를 스크롤할 때 일관되게 나타납니다.
- CTA 버튼 카피 는 짧고 직접적이며 "무료"라는 단어를 사용하기 때문에 매력적입니다.
- 하나의 양식 필드만 있으면 방문자가 양식을 작성할 가능성이 높습니다.
- 이미지 는 밝고 매력적이며 브랜드 색상을 사용하고 각 해당 섹션과 관련이 있습니다.
- 사회적 증거 를 사용하면 방문자가 Slack을 사용해야 한다고 느낄 수 있습니다.
A/B 테스트 대상:
- Slack 로고, "로그인", "모든 앱 보기", "고객 사례 보기", "제품", "가격 책정" 및 "Enterprise Grid"를 포함하여 여러 종료 링크가 있으므로 방문자가 사이트를 떠날 가능성이 높아집니다. 변환하지 않고 페이지.
- 어떤 개인 정보 보호 정책도 잠재 고객이 이메일 주소를 넘기는 것을 막을 수 없습니다.
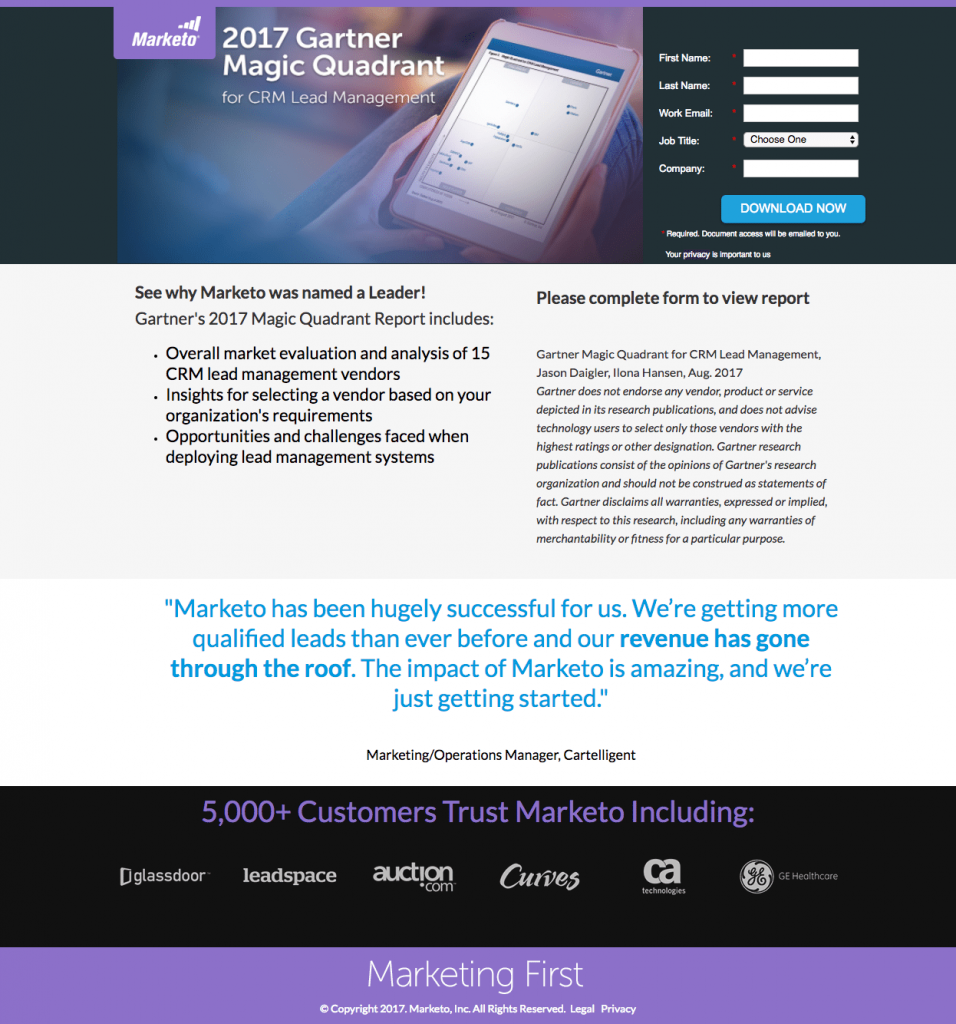
2. Marketo 랜딩 페이지 예시

페이지가 잘하는 것:
- 헤드라인 은 방문자에게 보고서의 내용을 정확하게 알려줍니다.
- 이미지 는 방문자가 보고서를 다운로드하기로 선택한 경우 받을 수 있는 것을 보여줍니다.
- 글머리 기호 를 사용하면 잠재 고객이 페이지를 빠르게 스캔하여 보고서에 포함된 내용을 찾을 수 있습니다.
- 사회적 증거 (고객 평가 및 회사 배지)는 제안과 회사 전체에 신뢰 가치를 더합니다.
A/B 테스트 대상:
- 종료 링크 (바닥글의 Marketo 로고 및 법적 링크)는 방문자가 보고서를 다운로드하지 않고 페이지를 나갈 수 있는 방법을 제공합니다.
- 5필드 양식 은 구매자 여정의 이 고려 단계에 있는 사람에게는 위협적일 수 있습니다. "직위" 및 "회사"를 제거하면 더 많은 방문자가 양식을 작성하도록 유도할 수 있습니다.
- CTA 버튼 색상 은 페이지의 다른 곳에서 사용되기 때문에 눈에 잘 띄지 않습니다.
- CTA 버튼 카피 가 모호합니다. "I want the report!"와 같은 것으로 변경합니다. 더 많은 잠재 고객이 클릭하도록 유도할 수 있습니다.
- 이탤릭체 사본의 큰 블록은 필요하지 않으며 이를 제거하면 더 나은 변환 결과를 얻을 수 있습니다.
- 고객 평가 에 전체 이름과 얼굴 사진을 포함하면 신뢰도를 높일 수 있습니다.
- 여백을 추가 하면 페이지가 덜 붐비고 미학적으로 더 매력적으로 보일 것입니다.
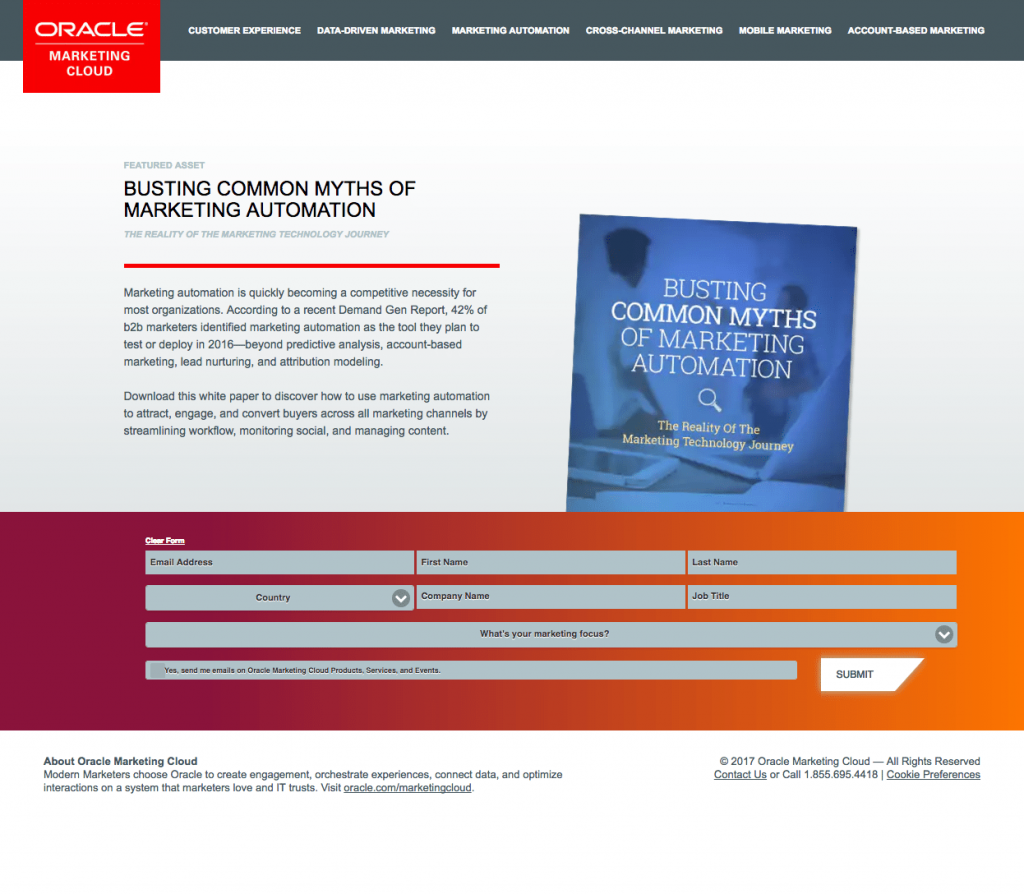
3. Oracle 랜딩 페이지 예시
페이지가 잘하는 것:
- 사본 의 Demand Gen Report 통계는 2016년 이전의 데이터인 반면 이 페이지의 저작권 날짜는 2017년으로 "최근"이 아닙니다.
- "HTTPS" URL은 방문자에게 Oracle 사이트가 안전하고 보안이 유지되며 외부인이 자신의 정보에 액세스할 수 없음을 확인합니다.
- 백서의 이미지는 방문자에게 백서 를 다운로드하여 얻을 수 있는 것을 미리 볼 수 있도록 합니다.
- 형태의 대비되는 색상이 눈에 띄고 눈길을 끌며 방문자가 그것을 완성하도록 유도합니다.
- 선택되지 않은 옵트인 상자 는 옵트인한 잠재 고객이 Oracle에서 이메일을 수신하기를 원하는지 확인합니다.
A/B 테스트 대상:
- 페이지 상단의 회사 로고 및 탐색 기능은 백서를 다운로드하지 않고 페이지에서 방문자를 제거할 수 있습니다.
- 양식 필드 위와 아래에 있는 작은 사본 은 읽기 어렵습니다.
- 흰색 CTA 버튼 은 페이지 상단과 하단에 흰색이 있기 때문에 최대한 눈에 띄지 않습니다.
- 바닥글의 종료 링크 는 방문자에게 페이지에서 더 많은 방법을 제공합니다.
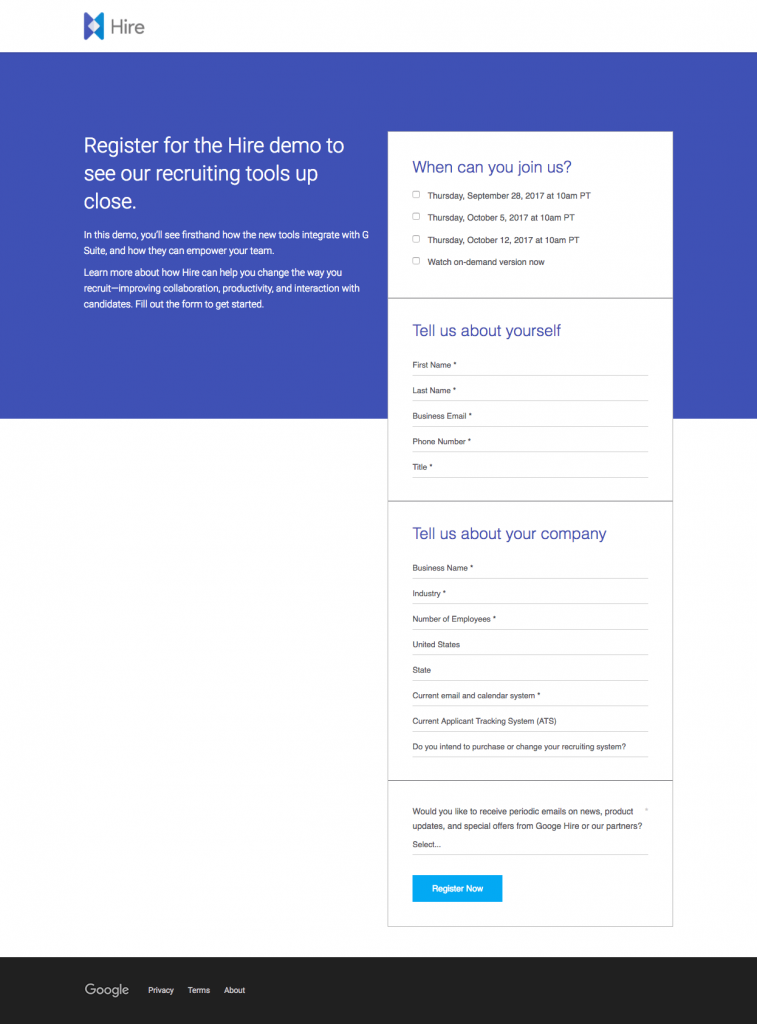
4. Google Hire 방문 페이지 예시
페이지가 잘하는 것:
- 왼쪽 상단 모서리에 있는 Hire 로고 는 방문자가 페이지에 방문했을 때 현재 위치를 즉시 알 수 있도록 합니다. 하이퍼링크가 없기 때문에 사람들이 클릭을 하지 않아도 훌륭한 랜딩 페이지가 됩니다.
- 명확한 헤드라인 은 잠재 고객에게 데모에 채용 도구에 대한 정보가 포함될 것임을 알려줍니다.
- 최소한의 정확한 카피 를 통해 방문자는 제안을 통해 전환할지 여부를 신속하게 읽고 결정할 수 있습니다.
- 양식을 캡슐화하면 페이지에서 눈에 띄게 되어 전환율이 높아집니다.
- 바닥글 의 개인 정보 보호 정책 링크 는 신뢰 가치를 더하여 잠재 고객이 자신의 개인 정보를 제출할 때 더 편안하게 느낄 수 있도록 합니다.
A/B 테스트 대상:
- 메시지 일치 를 개선할 수 있습니다. 방문자에게 "다가오는 웨비나"에 "가입"하도록 권장하는 CTA 버튼이 있는 Hire 웨비나 프로모션에서 이 랜딩 페이지로 이동했습니다. 랜딩 페이지는 웨비나를 전혀 언급하지 않고 대신 온디맨드 데모를 홍보합니다. Google Hire가 웨비나와 데모를 같은 것으로 간주하는 경우 두 페이지 간의 메시지 일치를 늘리면 방문자의 혼란을 줄일 수 있습니다.
- 14개의 양식 필드 는 마케팅 퍼널의 고려 단계에서도 많습니다. 이것을 다단계 양식으로 나누면 양식 마찰이 줄어들고 더 많은 전환이 발생할 수 있습니다.
- 청록색 CTA 버튼 은 페이지의 다른 파란색 음영과 유사합니다. 주황색과 같이 더 대조적으로 만들면 더 "팝"해집니다.
- 페이지의 균형이 맞지 않습니다. 양식 하단 왼쪽에 추가 랜딩 페이지 요소(예: 고객 평가 또는 매력적인 이미지)를 포함하면 페이지를 미학적으로 더욱 즐겁게 만들 수 있습니다.
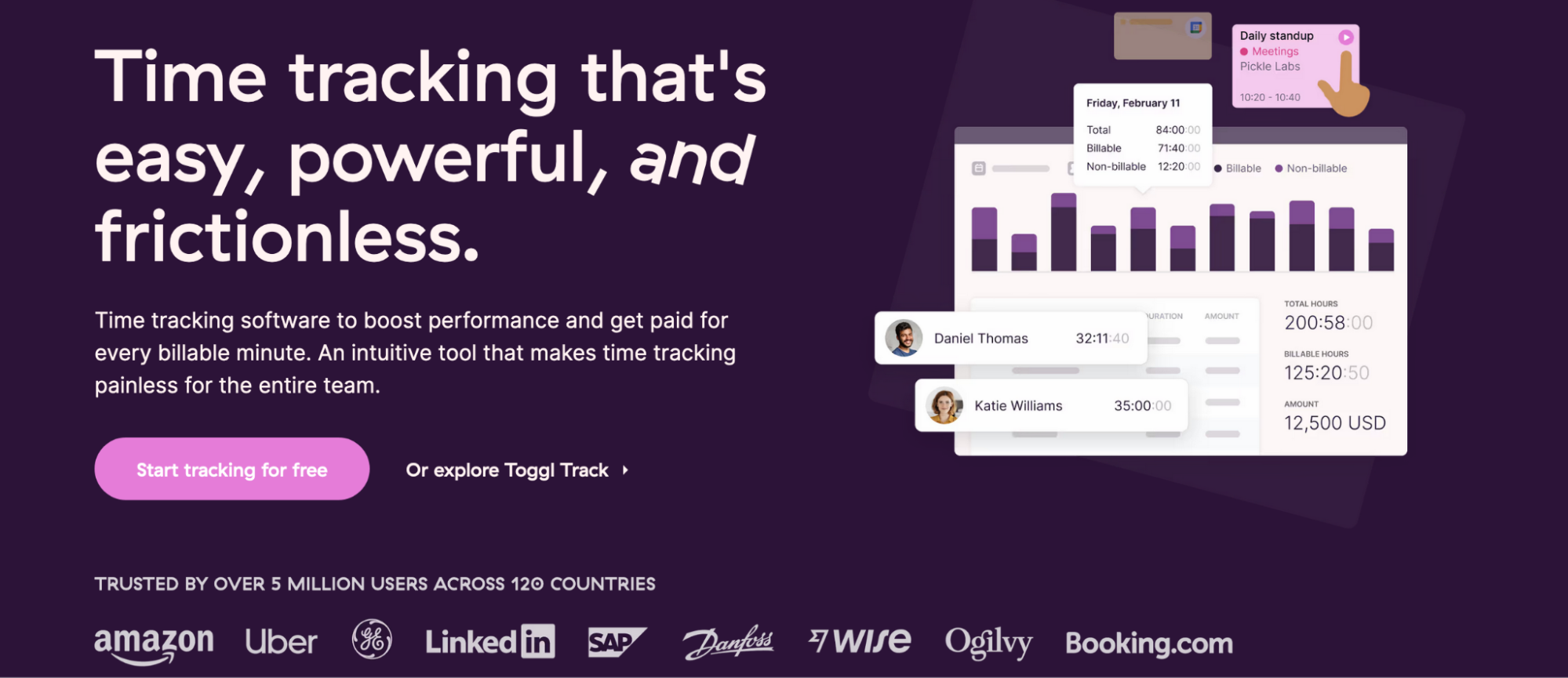
5. Toggl 방문 페이지 예시

페이지가 잘하는 것:
- 헤드라인 은 Toggl이 사용자에게 도움이 되는 마찰이 없고 쉽고 강력한 시간 추적을 설명합니다.
- CTA 버튼 은 제안을 반복하고(시간 추적은 무료) 버튼 색상은 배경 색상과 대비됩니다.
- 고객 수와 로고 는 사회적 증거를 심어주고 시간 추적 도구에 대한 신뢰성을 확립하는 데 도움이 됩니다.
- 제품 스크린샷 은 방문자가 Toggl에서 작업하는 것이 얼마나 쉬운지 시각화하는 데 도움이 됩니다.
A/B 테스트 대상:
- 머리글 및 바닥글 내비게이션 은 페이지 제안에서 방문자의 주의를 쉽게 분산시키고 전환하지 않고 떠나게 할 수 있습니다.
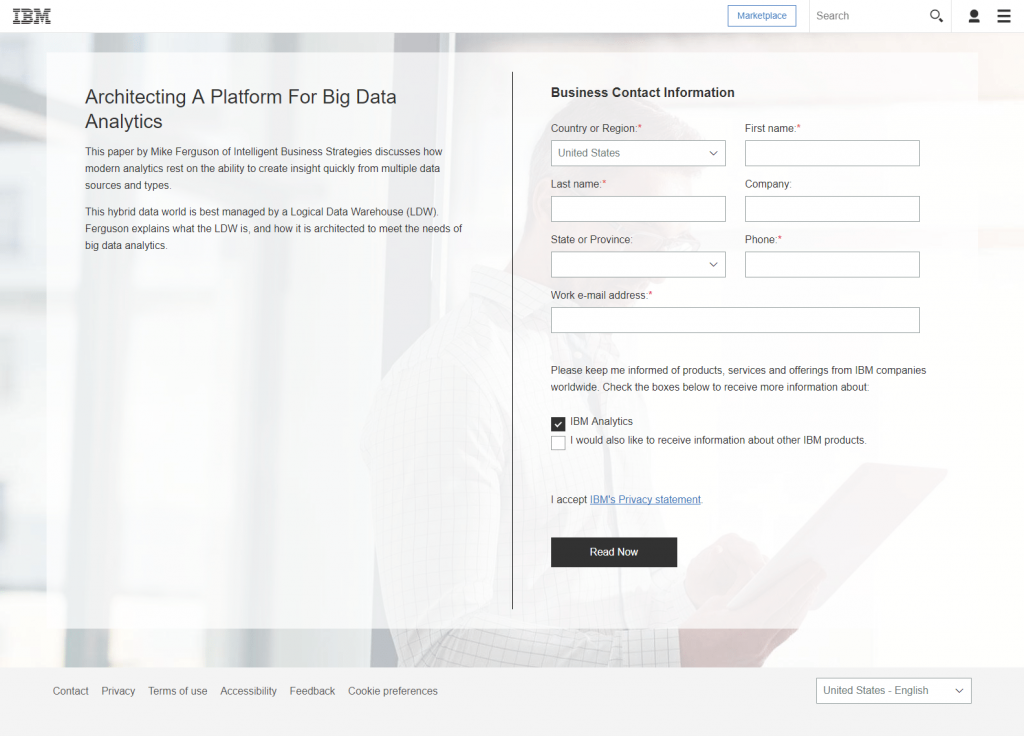
6. IBM 랜딩 페이지 예시
페이지가 잘하는 것:
- 헤드라인 은 독특하고 흥미롭고 방문자가 제안에 대해 자세히 알아보기 위해 페이지 아래로 계속 이동하도록 유도합니다.
- 최소한의 카피 는 불필요한 정보로 잠재 고객을 압도하지 않고 백서에 대한 간략한 개요를 제공합니다.
- 언어를 전환할 수 있는 옵션을 제공하는 것은 이론적으로 훌륭한 아이디어입니다. 안타깝게도 방문자가 다른 언어를 선택하면 이 랜딩 페이지를 직접 번역하는 대신 홈페이지로 이동합니다.
A/B 테스트 대상:
- 머리글 및 바닥글 내비게이션 은 방문자를 현재 제안에서 쉽게 산만하게 만들고 전환하지 않고 페이지에서 멀어지게 할 수 있습니다.
- 왼쪽에 이미지나 고객 평가를 추가 하여 페이지의 균형 을 맞추면 시각적으로 더 매력적으로 보일 것입니다.
- 방문 페이지 모범 사례에 따라 CTA 버튼 을 개선할 수 있습니다. 색상은 더 대조적이고 관심을 끌 수 있으며 카피는 더 고객과 이익 지향적일 수 있습니다.
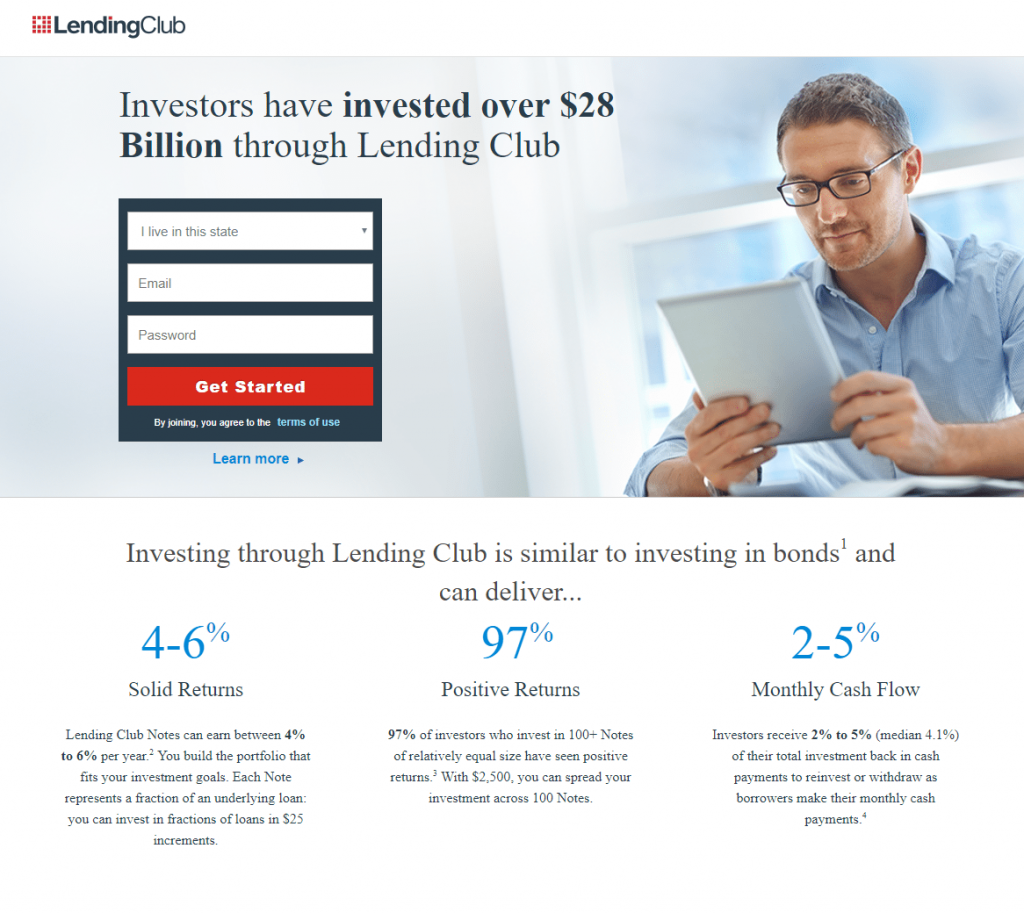
7. LendingClub 랜딩 페이지 예시

페이지가 잘하는 것:
- 헤드라인 은 가치 제안을 강조하기 위해 굵은 형식을 사용합니다.
- 색상 대비로 형태를 캡슐화하면 시선을 사로잡습니다.
- 빨간색 CTA 버튼 은 페이지에서 대조되고 눈에 띄어 전환율을 높일 수 있습니다.
- "LendingClub을 통한 투자" 섹션은 엄청난 양의 카피로 페이지를 채우지 않고도 회사와 제휴함으로써 얻을 수 있는 주요 이점을 제공합니다. 또한 특정 비율의 투자는 사회적 증거 역할을 합니다.
- 회사 로고 는 또한 사회적 증거의 역할을 하며 방문자에게 많은 유명 브랜드가 LendingClub을 인식하고 신뢰한다는 것을 알립니다.
- 여러 CTA 버튼 은 잠재 고객에게 오퍼에서 전환할 수 있는 여러 기회를 제공합니다.
A/B 테스트 대상:
- LendingClub 로고, "이용 약관", "자세히 알아보기", 작은 글씨로 된 여러 단어 및 바닥글 탐색과 같은 여러 이탈 링크 는 방문자를 전환 없이 페이지에서 제거할 수 있습니다.
- 리드 캡처 양식을 보기 위해 사진에서 남자의 시선 방향을 바꾸면 무의식적으로 더 많은 방문자가 양식을 완료하도록 장려할 수 있습니다.
- CTA 버튼 카피를 "지금 투자를 시작하고 수익을 얻으십시오!"와 같이 더 매력적이고 설득력 있는 문구로 변경 합니다. 더 많은 전환이 발생할 수 있습니다.
- 페이지 하단 의 과도한 양의 작은 글씨 는 위협적이며 잠재 고객이 회사에 숨겨진 의도가 있는지 궁금해 할 수 있습니다.
8. 인터콤 랜딩 페이지 예시
페이지가 잘하는 것:
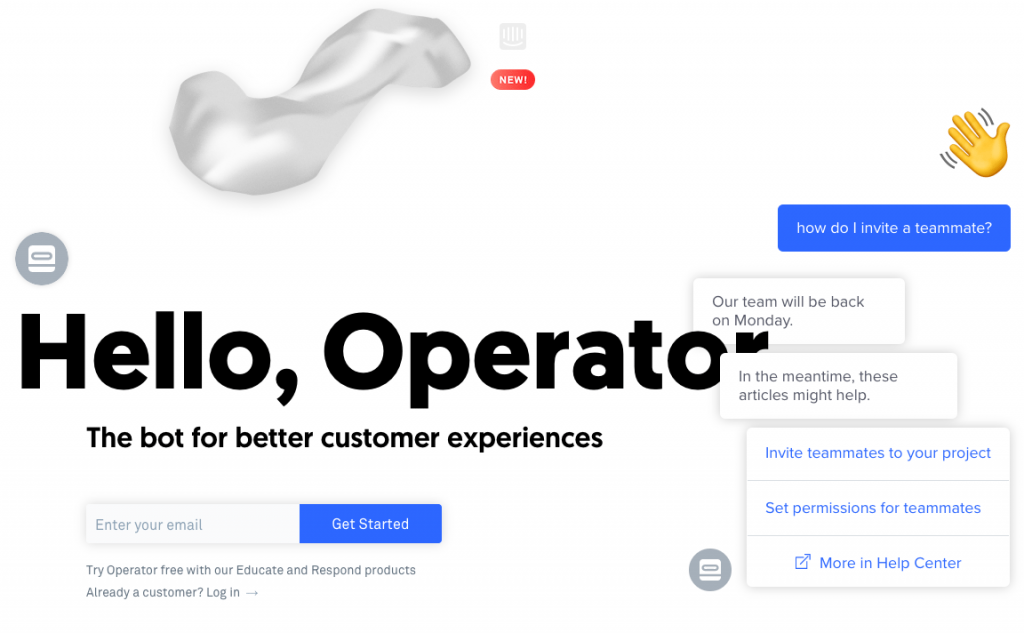
- 유머 , 특히 "오늘날의 봇은 정말 성가시다" 섹션에서 방문자와 친밀하고 공감하며 인간적인 관계를 구축하는 데 도움이 됩니다.
- 카피가 최소화된 섹션 헤더는 불필요한 텍스트로 페이지를 채우지 않고 Operator가 포함하는 내용(및 혜택을 받을 수 있는 방법)을 잠재 고객에게 알려줍니다.
- 여백이 충분 하면 페이지를 더 쉽게 탐색하고 소화할 수 있습니다.
A/B 테스트 대상:
- 헤드라인 이 부분적으로 숨겨집니다. 그것을 덮는 텍스트 상자는 약간 이동하여 전체 헤드라인을 볼 수 있습니다.
- 여러 종료 링크 (페이지 상단과 하단의 Intercom 로고, 첫 번째 양식 아래의 로그인 링크, 두 번째 양식 아래의 "자세히 알아보기" 링크)는 방문자의 주의를 분산시키고 전환 전에 페이지에서 제거할 수 있습니다.
- 양식 및 CTA 버튼 은 페이지의 많은 요소가 비슷한 형식으로 지정되어 있고 클릭 가능한 것처럼 보이기 때문에 페이지의 나머지 부분과 조화를 이룹니다.
9. Microsoft 랜딩 페이지 예시
페이지가 잘하는 것:
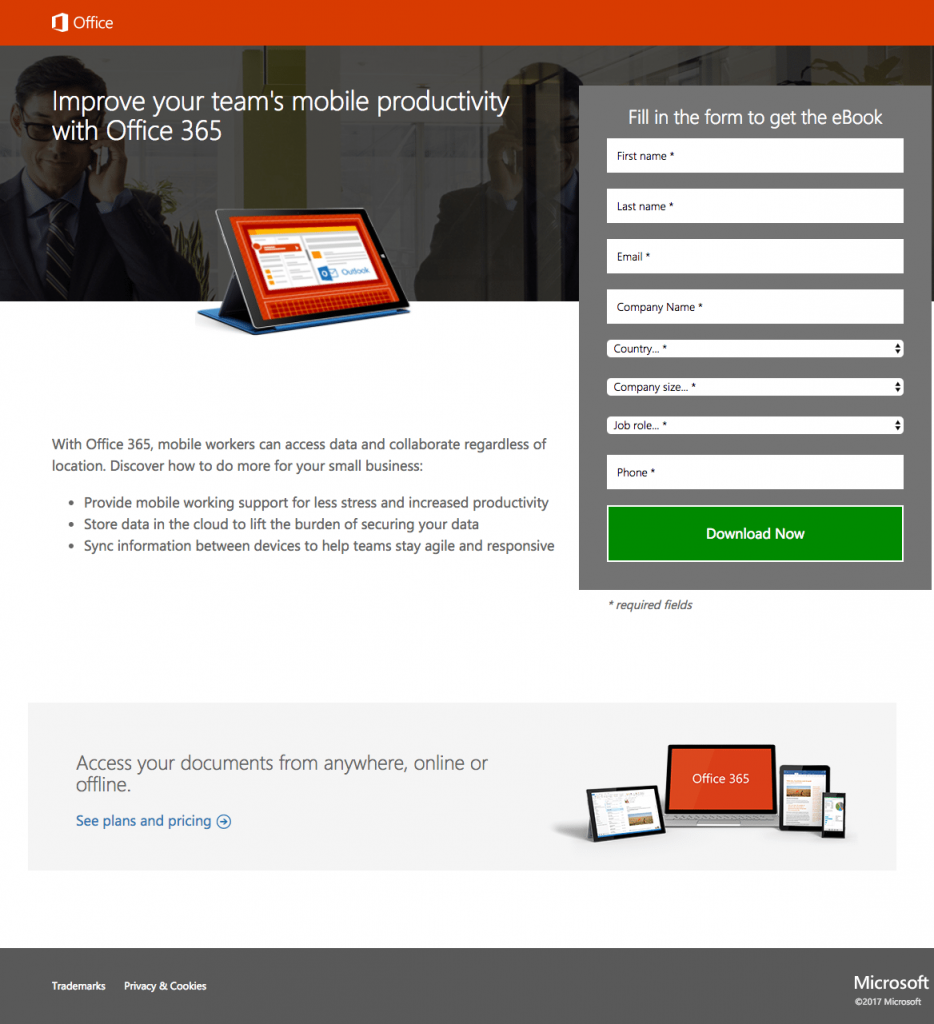
- 혜택 중심의 헤드라인 은 방문자에게 Office 365로 팀의 모바일 생산성을 향상시킬 수 있음을 알리고 eBook으로 더 많은 것을 배우도록 권장합니다.
- 제품 이미지 는 잠재 고객이 eBook을 다운로드하기로 선택한 경우 받게 될 내용을 보여줍니다. 그것을 확대하고 더 사실적으로 만들면 변환 결과를 더욱 향상시킬 수 있습니다.
- 최소한의 카피로 글머리 기호를 사용하면 잠재 고객이 페이지에서 관련 정보를 검색할 수 있습니다.
- 캡슐화된 형태 가 눈에 띄어 방문자의 관심을 완성하도록 유도합니다.
- 녹색 CTA 버튼 은 페이지의 나머지 부분과 잘 대비되기 때문에 시선을 사로잡습니다.
A/B 테스트 대상:
- 하이퍼링크된 Office 로고 는 제안을 보고 전환하지 않고 방문자를 페이지에서 멀어지게 할 수 있습니다.
- 남자 의 이미지 는 제안과 무관해 보인다. Office 365를 사용하거나 eBook을 읽는 사람으로 교체하는 것이 더 효율적일 수 있습니다.
- 8개의 필수 양식 필드 는 구매자 여정의 고려 단계에 있는 사람에게는 위협적일 수 있습니다.
- CTA 카피 는 정확하거나 매력적이지 않습니다. "eBook을 보내주세요!"와 같이 좀 더 개인화되고 흥미로운 것으로 변경합니다. 더 많은 잠재 고객이 클릭하도록 유도할 수 있습니다.
- 페이지 하단의 "요금제 및 가격 보기" 는 방문자의 주의를 산만하게 하여 전환을 방지할 수 있습니다.
- 고객 평가 또는 신탁 도장과 같은 사회적 증거를 추가 하면 신뢰도가 높아집니다.
10. Lyft 랜딩 페이지 예시
페이지가 잘하는 것:
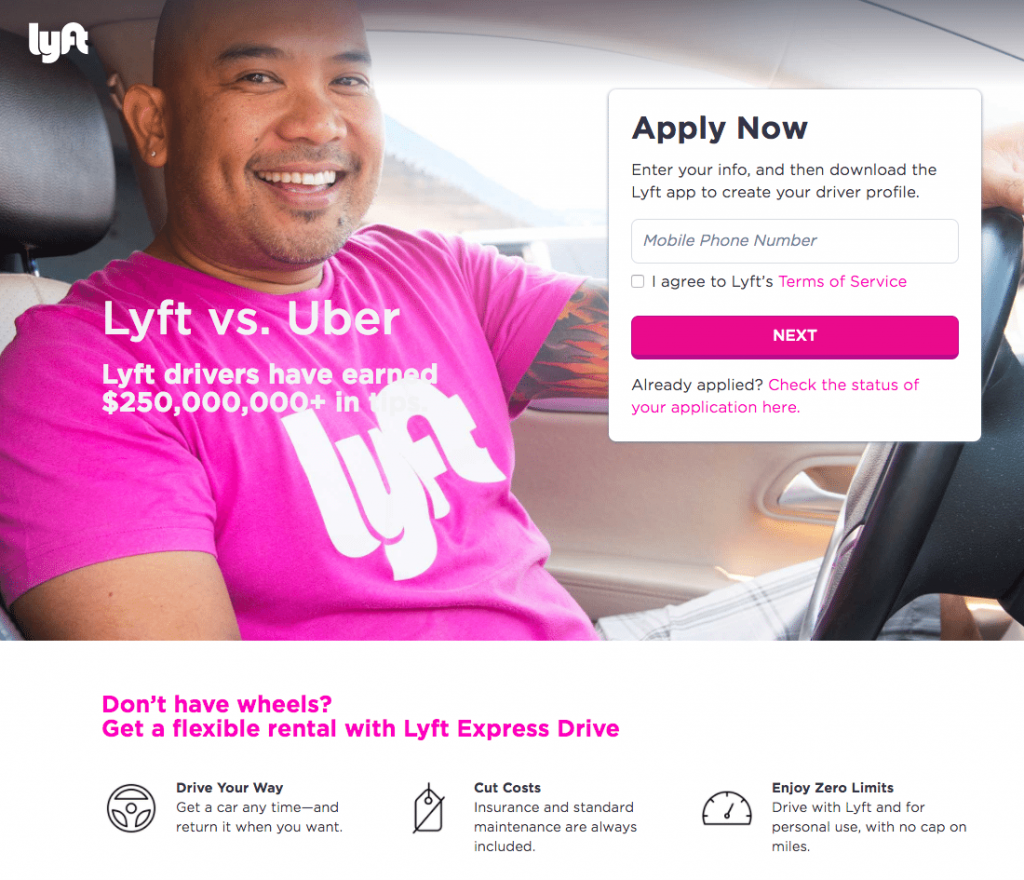
- 부제목 은 사회적 증거 역할을 하여 다른 사람들이 Lyft와 협력하여 훌륭한 팁을 남겼음을 방문자에게 알립니다.
- 전화번호를 요청하는 하나의 필드 양식만 있으면 빠르고 쉽게 완료할 수 있으므로 많은 잠재 고객의 관심을 끌지 않습니다.
- 옵트인 상자를 선택 하지 않은 상태로 두면 지원자는 선택이 전적으로 자신에게 달려 있다고 느끼게 됩니다.
- "$250 보너스 받기" 는 많은 잠재 고객에게 강력한 인센티브가 될 수 있습니다.
- "지금 신청" CTA 버튼 은 양식을 빠르게 완성할 수 있도록 잠재 고객을 페이지 상단으로 이동시키는 앵커 태그입니다.
- 계산기 기능 을 통해 방문자는 Lyft로 운전하기로 선택한 경우 얼마나 많은 돈을 벌 수 있는지 결정할 수 있습니다.
- "Lyft를 선택해야 하는 이유" 섹션 에서는 아이콘과 최소한의 간단한 카피를 사용하여 Lyft에서 일하는 것의 주요 이점을 전달합니다.
- "Lyft 운전 작동 방식" 슬라이더 는 Lyft가 모바일 앱을 사용하여 작동하는 방식을 설명합니다.
- "Lyft 보험 보호" 및 "승객 등급" 은 Lyft 운행 시 드라이버에게 안심을 제공합니다.
A/B 테스트 대상:
- 사본 전체에 걸쳐 Lyft 로고와 여러 하이퍼링크 단어를 포함한 많은 종료 링크 는 방문자의 주의를 산만하게 하고 전환 없이 페이지에서 멀어지게 할 수 있습니다.
- 헤드라인은 Lyft 대 Uber 이지만 페이지에는 두 서비스를 비교하는 다른 항목이 없습니다.
- 흰색 텍스트 는 남자 셔츠의 흰색 로고에 대해 표시되지 않습니다.
- 남성의 시선을 리드 캡처 양식으로 리디렉션하면 더 많은 방문자가 양식을 완료할 수 있습니다.
- CTA 버튼 문구 인 "다음"은 지루할 정도로 지루합니다. "지금 돈 벌기 시작하세요!" 전환 결과를 개선할 수 있습니다.
- 분홍색 CTA 버튼 은 페이지의 다른 곳에서 분홍색이 사용되기 때문에 강하게 눈에 띄지 않습니다.
11. Constant Contact 랜딩 페이지 예시
페이지가 잘하는 것:
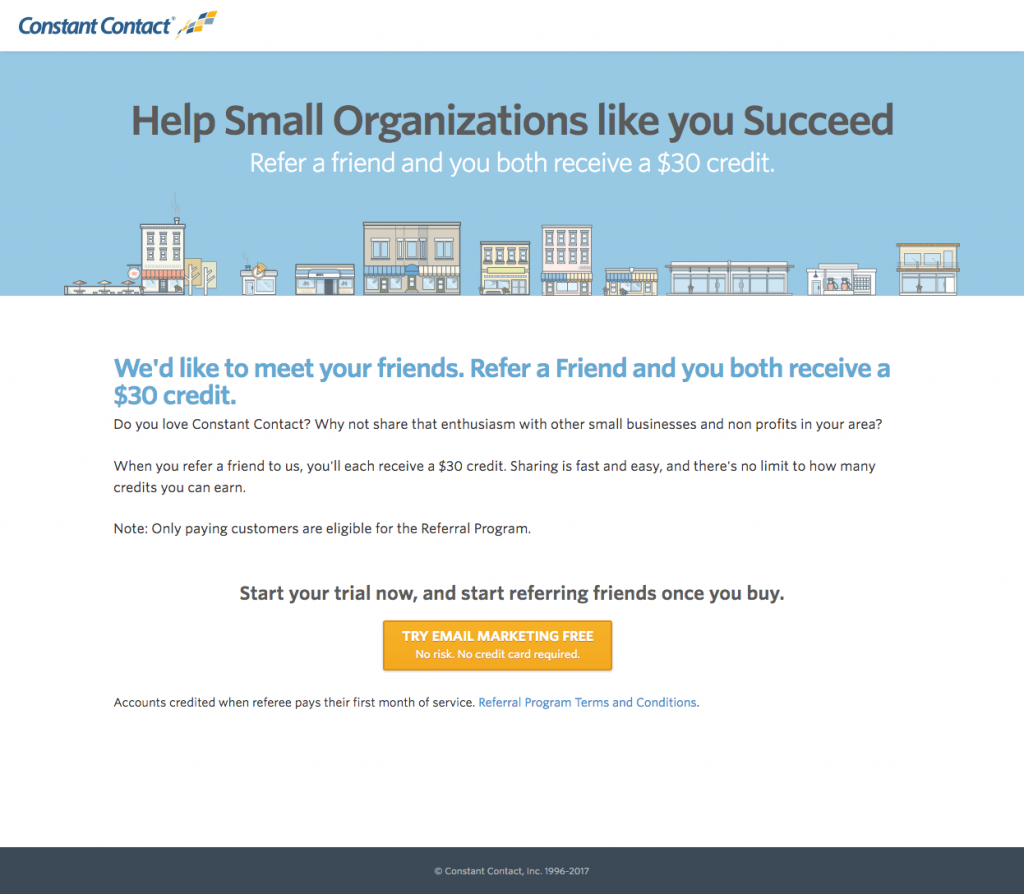
- 헤드라인과 부제목 은 모두 이익 지향적이며 서로를 잘 지원합니다.
- 최소한의 카피 로 방문자는 과도한 텍스트에 압도되지 않고 제안을 이해할 수 있습니다.
- 주황색 CTA 버튼 은 페이지의 나머지 색상과 잘 대비되기 때문에 눈에 띕니다.
- 다음 페이지의 리드 캡처 양식이 포함 된 클릭 연결 디자인 을 통해 방문자는 양식 때문에 주의가 산만해지거나 겁먹지 않고 제안에 대한 모든 정보를 얻을 수 있습니다.
A/B 테스트 대상:
- 하이퍼링크된 Constant Contact 로고 는 전체 제안을 보지 않고도 방문자를 즉시 페이지에서 멀어지게 할 수 있습니다.
- CTA 버튼 에 카피가 너무 많아 작고 읽기 어렵습니다. "위험성없는. 신용 카드가 필요하지 않습니다.” 버튼 아래로 이동할 수 있습니다.
- 어떤 개인 정보 보호 정책 도 잠재 고객이 전환을 주저하게 만들 수는 없습니다.
- 고객 평가와 같은 사회적 증거를 추가하면 후보자가 Constant Contact에 가입하기로 한 결정에 더 자신감을 갖게 되어 전환율이 높아질 수 있습니다.
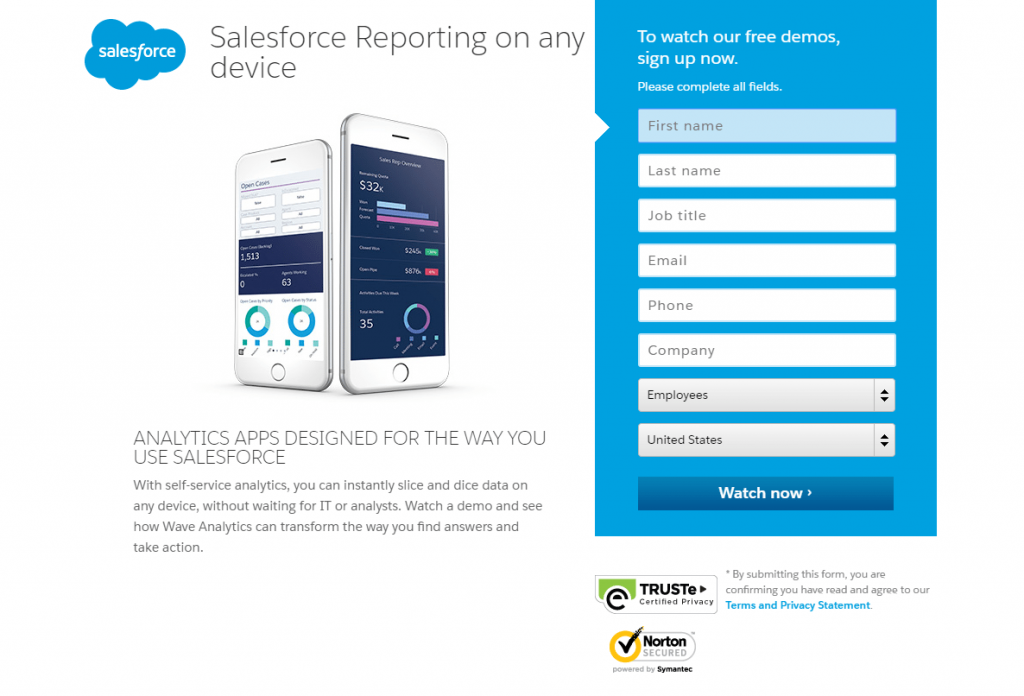
12. Salesforce 랜딩 페이지 예시
페이지가 잘하는 것:
- 기본 및 보조 헤드라인 은 문제를 인정하고 솔루션을 제공하기 때문에 설득력이 있습니다.
- 이 이미지 는 방문자에게 Wave Analytics 모바일 앱을 보여줍니다.
- 최소한의 정확한 카피 는 압도적인 텍스트로 페이지를 채우지 않고 제안을 설명합니다.
- 색상이 대비되는 캡슐화된 양식 은 눈에 띄게 하고 더 많은 잠재 고객이 완료하도록 장려할 수 있습니다.
- 첫 번째 양식 필드를 가리키는 화살표 와 CTA 버튼을 가리키는 화살표는 방향 신호 역할을 합니다.
- 신뢰 배지와 개인 정보 보호 정책은 잠재 고객이 자신의 개인 정보가 안전하고 비공개로 유지될 것이라고 확신하도록 도와줍니다.
A/B 테스트 대상:
- 종료 링크 (Salesforce 로고, 신뢰 배지, 소셜 미디어 링크 및 바닥글 링크)는 방문자가 이 페이지에서 쉽게 벗어날 수 있도록 합니다.
- 8 양식 필드 는 방문자가 양식을 작성하는 것을 방해할 수 있습니다. 불필요한 요청을 제거하거나 다단계 형식으로 변경하면 마찰이 줄어들고 더 많은 다운로드가 생성됩니다.
- 파란색 CTA 버튼 은 파란색 양식과 혼합됩니다. 더 대조되는 색상(주황색 등)으로 테스트하면 더 많은 방문자의 관심을 끌 수 있습니다.
- CTA 버튼 카피 는 "Wave Analytics 데모를 보여주세요!"와 같이 더 매력적으로 개선될 수 있습니다.
- Salesforce 고객 평가와 같은 사회적 증거를 추가하면 방문자의 신뢰 가치가 높아지고 더 많은 데모 보기가 권장됩니다.
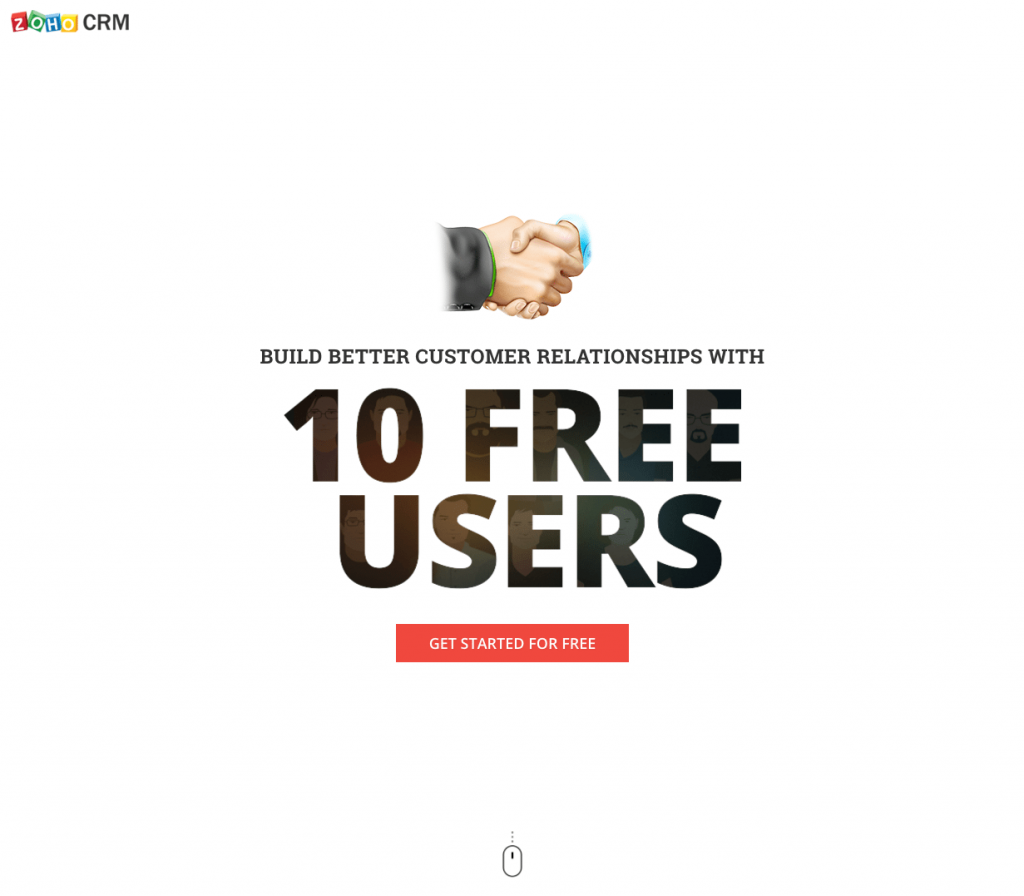
13. Zoho 랜딩 페이지 예시
페이지가 잘하는 것:
- 헤드라인 은 무료 Zoho CRM 플랜에 가입하면 더 나은 고객 관계 구축과 10명의 무료 사용자 제공이라는 두 가지 혜택을 즉시 제공합니다.
- "무료" 는 헤드라인, CTA 버튼, 설명 카피 전체에서 여러 번 페이지의 여러 위치에서 사용됩니다.
- 여러 개의 빨간색 CTA 버튼 은 페이지의 나머지 부분과 잘 대비되어 눈에 띄고 관심을 끌 수 있습니다. 첫 번째 버튼은 잠재 고객을 페이지 하단의 양식으로 편리하게 안내하는 앵커 태그입니다.
- 마우스 아이콘 은 방문자에게 더 많은 정보를 보려면 페이지를 아래로 스크롤해야 함을 나타냅니다. 또한 앵커 태그이므로 클릭하면 스크롤할 필요 없이 바로 다음 섹션으로 이동합니다.
- 기능의 긴 목록은 Zoho CRM이 제공하는 모든 것을 전달합니다.
- 2단계 옵트인 디자인 은 잠재 고객이 하단 CTA 버튼을 클릭할 때까지 양식이 표시되지 않기 때문에 이 페이지에서 마찰이 적다는 것을 의미합니다.
- 양식의 윤곽선을 노란색 으로 표시하면 관심을 끌고 전환율을 높일 수 있습니다.
- 이름, 이메일 및 암호만 요구하는 3개 필드 양식 은 마찰을 줄입니다.
- 선택되지 않은 Zoho 뉴스레터 확인란 은 진정으로 관심이 있다는 의미입니다. 잠재력이 높은 잠재 고객이 콘텐츠를 받게 됩니다.
A/B 테스트 대상:
- 종료 링크 (Zoho 로고, "서비스 약관" 및 소셜 미디어 링크)는 방문자의 주의를 분산시키고 전환 기회를 갖기 전에 페이지에서 멀어지게 할 수 있습니다.
- 악수 이미지 는 제안과 관련이 있지만 두 사람이 웃고 악수하는 사진을 사용하는 것이 훨씬 더 효율적일 수 있습니다.
- "가입하기" 양식의 CTA 버튼 문구를 개선할 수 있습니다. 페이지 상단에 있는 CTA 버튼의 사본을 복제하도록 변경할 수도 있습니다. "무료로 시작하세요."
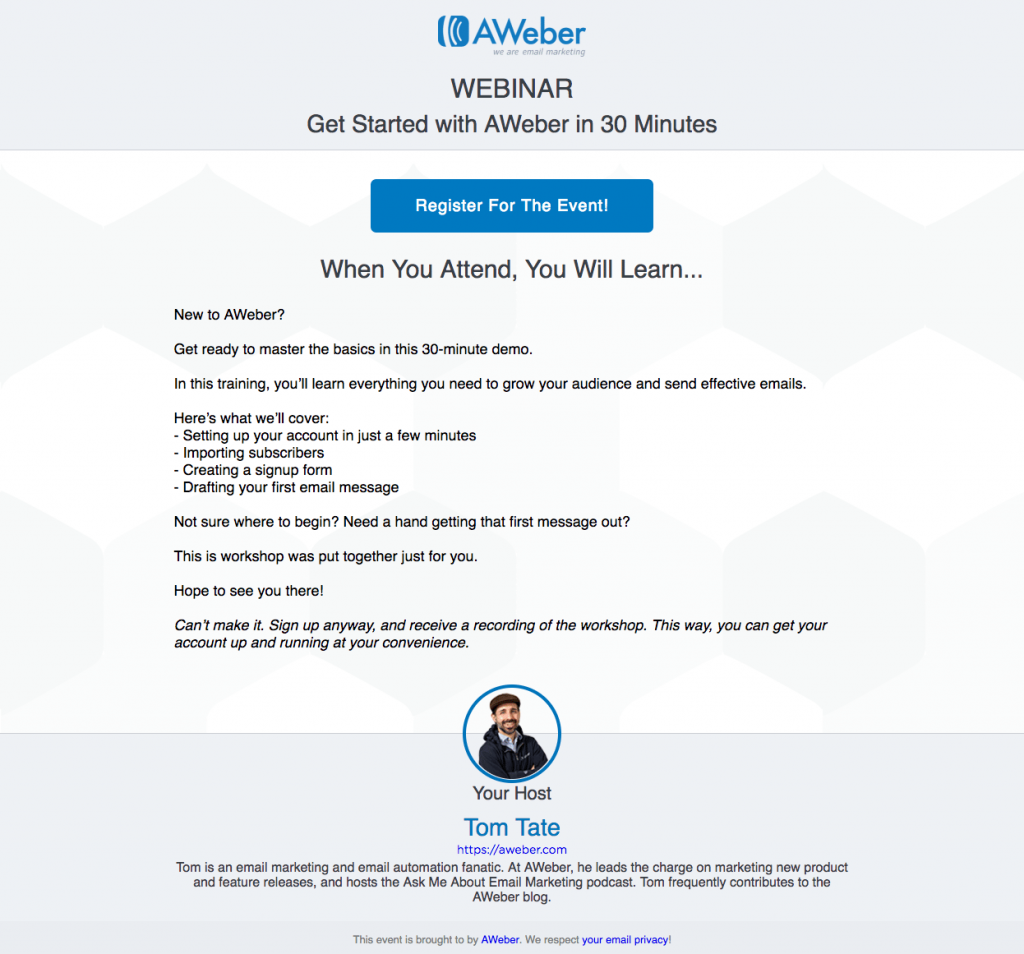
14. AWeber 랜딩 페이지 예시
페이지가 잘하는 것:
- 헤드라인 은 잠재 고객에게 웨비나가 30분밖에 되지 않는다는 사실을 즉시 알려줍니다.
- CTA 버튼은 전면 중앙 에 있으므로 방문자는 페이지를 방문하는 즉시 이 버튼을 볼 수 있습니다. 또한 카피는 설명적이고 흥미진진하여 잠재 고객의 클릭을 유도할 수 있습니다.
- 2단계 옵트인 디자인 은 이 페이지에서 리드 캡처 양식을 제거하고 잠재 고객은 CTA 버튼을 클릭할 때만 볼 수 있습니다. 이것은 마찰이 적고 잠재적으로 더 많은 전환을 의미합니다.
- 이벤트 날짜/시간, 이름, 이메일을 묻는 3개의 양식 필드만 빠르고 쉽게 작성할 수 있습니다.
- 기울임꼴로 표시된 문구 는 예정된 이벤트에 참석할 수 없는 경우에도 녹화물을 받도록 등록할 수 있음을 잠재 고객에게 알립니다.
- 잠재 고객이 발표자가 누구인지 보고 알 수 있기 때문에 Tom Tate의 얼굴 사진과 설명을 포함하는 것이 좋습니다. 하지만 이미지를 확대하면 효율성이 높아질 것입니다.
- 페이지 하단의 개인 정보 보호 정책 링크 는 잠재 고객이 자신의 개인 정보를 보다 편안하게 전달할 수 있도록 합니다.
A/B 테스트 대상:
- 파란색 CTA 버튼 은 주의를 끌 수 있도록 페이지의 다른 곳에서는 사용되지 않는 색상으로 테스트해야 합니다.
- "여기에서 다룰 내용은 다음과 같습니다." 섹션에 적용되는 다른 형식 (목록 들여쓰기, 아이콘 또는 화살표 통합, 굵은 글꼴 사용 등)을 사용하면 더 눈에 띄어 더 많은 사람이 읽을 수 있습니다.
- 페이지 하단에 있는 두 개의 홈페이지 링크 는 잠재적으로 방문자를 전환하지 않고 이 페이지에서 다른 곳으로 리디렉션할 수 있습니다.
- 고객 평가 또는 AWeber 통계와 같은 사회적 증거를 포함하면 잠재 고객에 대한 신뢰와 전환율이 높아질 수 있습니다.
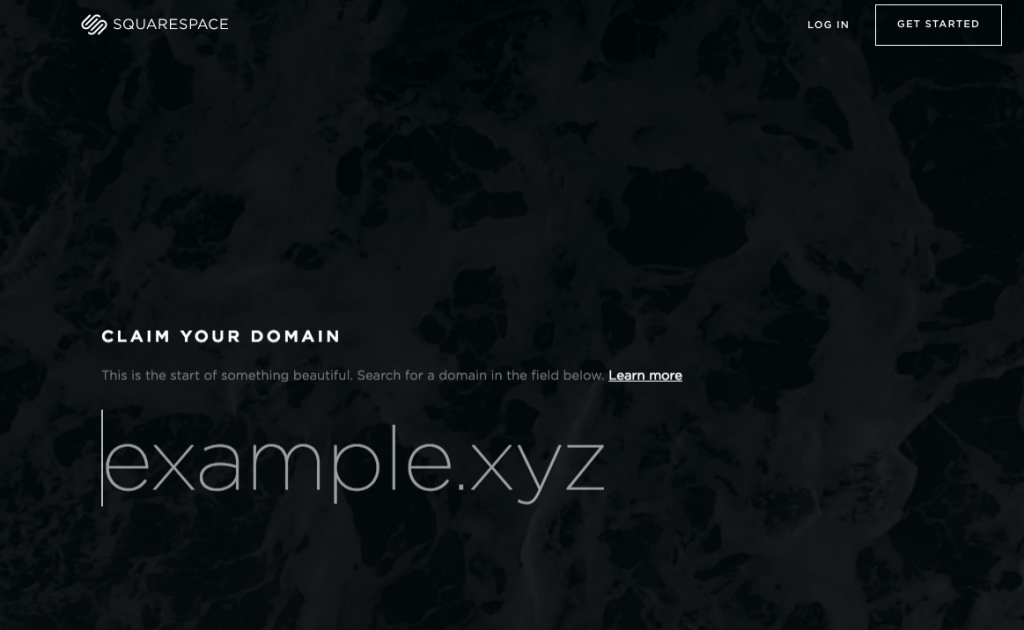
15. 스퀘어스페이스
페이지가 잘하는 것:
- "Claim your domain" 이라는 제목 은 긴박감을 전달하기 때문에 효과적입니다. 잠재 고객은 다른 사람보다 먼저 원하는 도메인을 요청해야 합니다.
- 부제목 의 "자세히 알아보기" 링크 는 제안에 대한 자세한 정보를 얻기 위해 사람들을 페이지 아래로 보내는 앵커 태그입니다.
- 전체 페이지에 걸쳐 단순하고 균일한 글꼴 은 전체적으로 전문적인 분위기를 제공합니다.
- 카피의 작은 덩어리는 내용을 읽고 소화하기 쉽게 만듭니다.
- Squarespace를 경쟁업체와 비교 하면 잠재 고객은 다른 사람보다 Squarespace를 선택함으로써 여러 가지 방법으로 이익을 얻을 수 있음을 알 수 있습니다.
- 페이지 하단에 있는 여성의 시선 은 섹션 머리글을 직접 향하고 있어 방문자도 그곳을 보도록 만들 수 있습니다.
A/B 테스트 대상:
- 머리글의 링크와 전체 바닥글 탐색 을 통해 방문자는 조치를 취하지 않고 쉽게 페이지를 떠날 수 있습니다.
- 도메인 필드 는 페이지의 나머지 부분과 혼합됩니다. 크기는 크지만 페이지의 또 다른 디자인 요소처럼 보이며 방문자가 쉽게 놓칠 수 있습니다.
- CTA 버튼 이 빨간색이나 노란색과 같이 대비되는 색상인 경우 페이지에서 더 많이 "팝"됩니다.
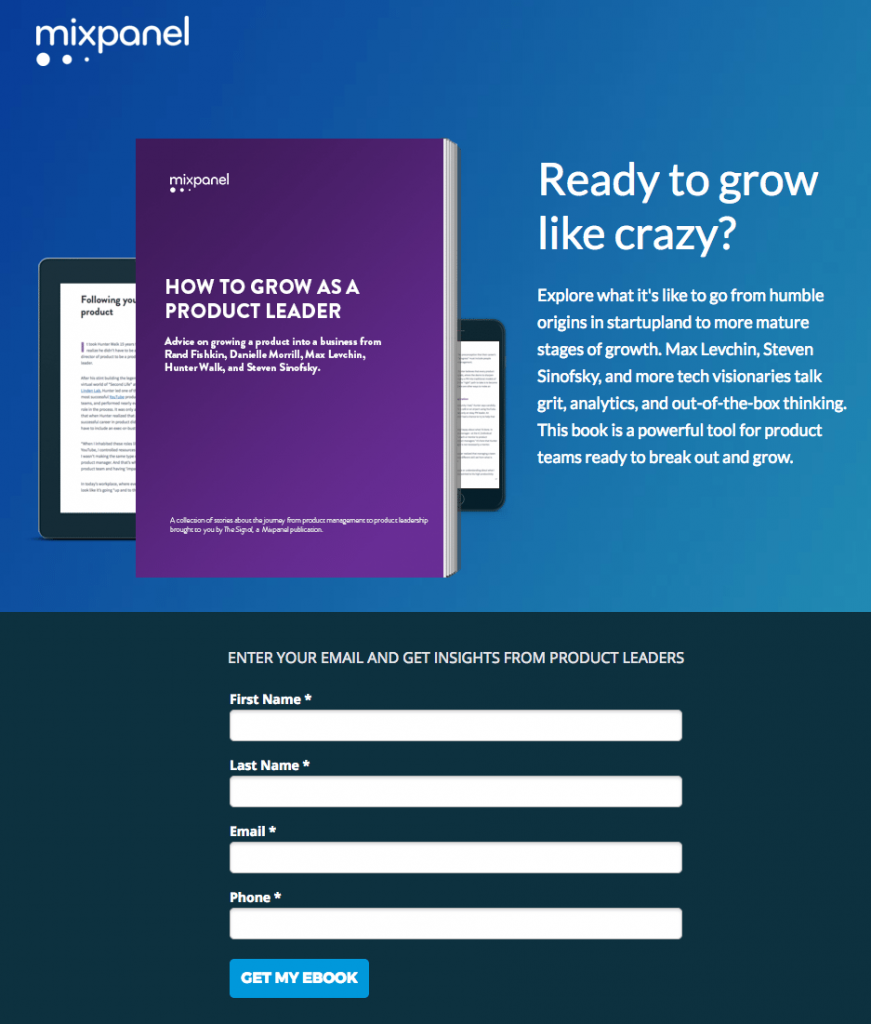
16. Mixpanel 랜딩 페이지 예시
페이지가 잘하는 것:
- 헤드라인 은 개인화되고 이익 지향적이며 방문자에게 비즈니스를 성장시킬 준비가 되었는지 묻습니다.
- 이미지 는 잠재 고객이 여러 장치에서 eBook을 볼 수 있음을 보여줍니다.
- 전자책에 대한 간략한 설명 은 방문자에게 제공되는 전자책에 대한 간략한 초기 개요를 제공합니다.
- 4필드 양식 은 빠르고 쉽게 완료할 수 있어 방문자가 그렇게 할 가능성이 높아집니다.
- CTA 버튼 카피 는 1인칭을 사용하여 잠재 고객이 제안에 연결되어 있다고 느끼도록 도와줍니다.
- "eBook 내용" 섹션에서는 위에서 언급한 간단한 설명에 대해 자세히 설명하고 eBook에 포함된 중요한 사항과 제품 리더가 이에 대해 논의하는 내용을 간략하게 설명합니다. 헤드샷을 포함하는 것도 좋은 터치입니다.
- 종료 링크 가 없으면 전환하지 않고 페이지를 빠져나가는 것이 거의 불가능합니다. 페이지를 떠나는 유일한 방법은 브라우저 탭에서 "X"를 클릭하거나 양식을 작성하는 것입니다.
A/B 테스트 대상:
- 양식 제목 이 오해의 소지가 있습니다. 필요한 유일한 정보는 이메일 주소인데 실제로 eBook을 사용하려면 세 개의 다른 양식 필드가 필요합니다.
- 파란색 CTA 버튼 은 페이지의 나머지 색 구성표와 혼합되어 눈에 띄지 않습니다. 페이지의 다른 곳에서는 사용되지 않는 색상으로 테스트하면 더 나은 전환 결과를 얻을 수 있습니다.
- 개인 정보 보호 정책이나 보안 배지와 같이 개인 정보가 안전하다는 것을 사람들에게 확신시키는 신뢰 신호를 추가 하면 리드 생성을 늘릴 수 있습니다.
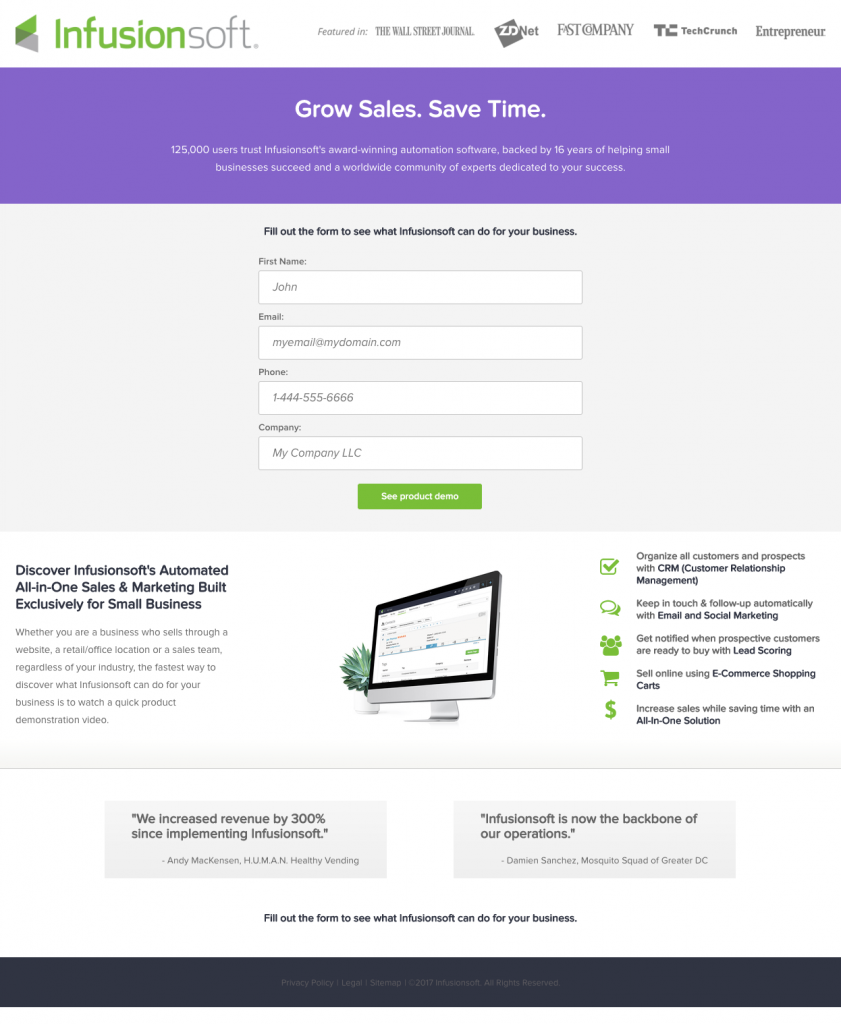
17. Infusionsoft 랜딩 페이지 예시
페이지가 잘하는 것:
- 사회적 증거 — 페이지 상단의 회사 배지와 페이지 하단의 고객 평가 — 잠재 고객에게 확실성과 신뢰감을 심어줍니다.
- 헤드라인 은 방문자의 문제를 인정하고 공감하며 해결책을 제시하는 훌륭한 역할을 합니다.
- 부제목 은 제목을 잘 지원하여 Infusionsoft와 함께 작업할 때 주요 이점 중 일부를 제공합니다.
- 짧은 4필드 양식 은 기본 정보만 요구하므로 잠재 고객이 작성하는 데 시간이 더 많이 걸릴 수 있습니다.
- CTA 버튼 카피는 잠재 고객에게 양식을 작성하고 버튼을 클릭함으로써 얻을 수 있는 것을 정확하게 알려줍니다.
- Infusionsoft가 제공하는 목록을 통해 잠재 고객은 Infusionsoft와 협력하기로 선택한 경우 받게 될 이점을 알 수 있습니다. 아이콘과 굵은 글꼴은 이 섹션에 대한 관심을 끄는 데 도움이 됩니다.
A/B 테스트 대상:
- 전화번호 에 클릭 투 콜 기능을 추가하면 방문자가 회사에 빠르고 쉽게 연락할 수 있어 전반적인 사용자 경험이 향상됩니다.
- CTA 버튼을 확대하면 더 많은 조회수를 유도하고 더 많은 방문자가 버튼을 클릭하도록 유도할 수 있습니다.
- 회사 로고와 버튼 아래 섹션에 나열된 작은 아이콘에 이미 녹색이 사용되었으므로 CTA 버튼 색상 을 변경하여 더 많은 관심을 끌 수 있습니다.
- 이미지 가 더 크고 보기 쉬운 경우 방문자에게 소프트웨어 미리보기를 제공하는 데 더 효율적일 것입니다.
- 바닥글 의 사이트맵 링크 는 종료 링크 역할을 합니다. 방문자가 양식을 작성하기 전에 페이지 하단으로 스크롤하면 주의가 산만해져 전환하기 전에 페이지를 떠날 수 있습니다.
18. GetResponse 랜딩 페이지 예시
페이지가 잘하는 것:
- 헤드라인 은 방문자에게 이 제안이 무엇인지 정확히 알려줍니다.
- 부제목 은 제목을 잘 뒷받침하여 잠재 고객에게 제안을 통해 어떤 이점을 얻을 수 있는지 알려줍니다.
- 화살표는 CTA 버튼을 직접 가리키는 방향 신호 역할을 하여 방문자가 그곳으로 시선을 돌릴 수 있도록 합니다.
- 이용약관, 스팸방지정책, 개인정보취급방침 등을 명확하게 기재하여 개인정보를 위탁함에 있어 신뢰가 형성되도록 하고 있습니다.
- 세 개의 필드 양식 은 낮은 진입 장벽을 제공하며 완료하는 데 성이 필요하지도 않습니다.
- CTA 버튼 색상 은 대비가 잘 되는 색상으로 페이지의 다른 곳에서는 사용되지 않습니다.
A/B 테스트 대상:
- 로고 는 홈 페이지에 연결되어 있으며 제안 및 전환에 대해 배우지 않고도 방문자를 페이지에서 쉽게 멀어지게 할 수 있습니다.
- 설명 문구가 많지 않습니다. GetResponse가 무엇이고 주요 이점이 무엇인지에 대해 더 자세히 알아보면 더 많은 전환으로 이어질 수 있습니다.
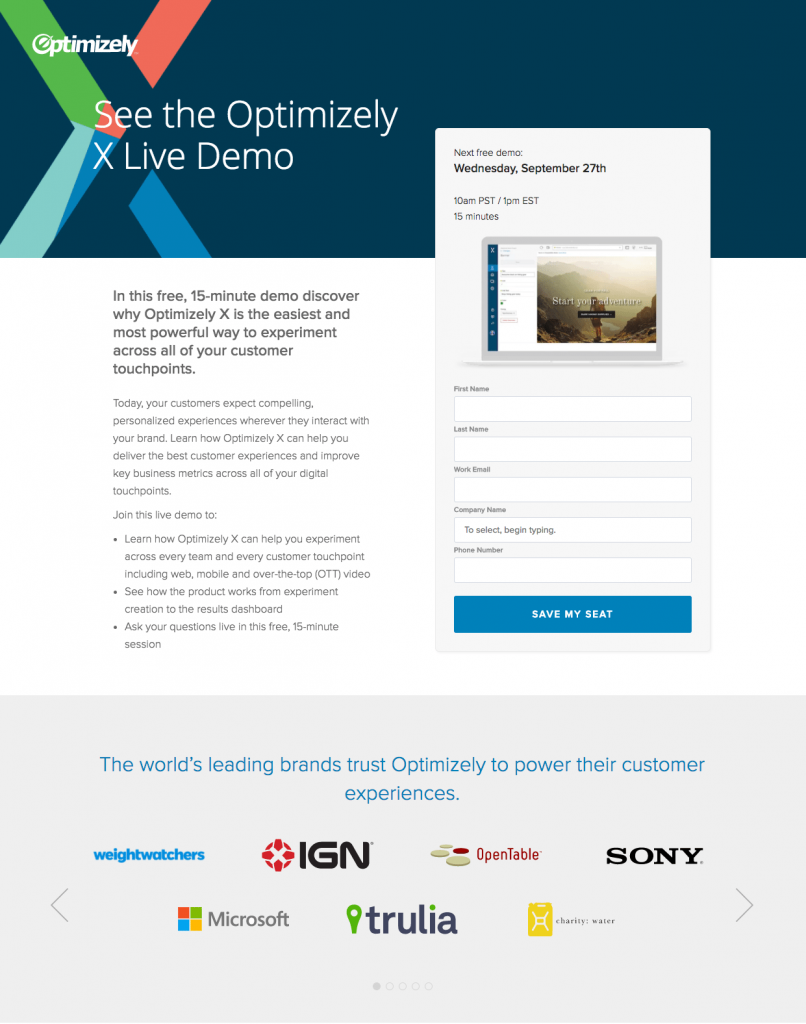
19. 랜딩페이지 예시 최적화
페이지가 잘하는 것:
- Bulleted copy 를 사용하면 방문자가 페이지를 스캔하여 데모에 대해 빠르게 배울 수 있습니다.
- 양식을 캡슐화하면 양식 이 눈에 띄고 더 많은 전환을 유도할 수 있습니다.
- 양식 의 컴퓨터 이미지 는 잠재 고객에게 데모가 어떻게 보일지 미리 보여줍니다.
- 5필드 형식 은 결정 단계 제안에 적합합니다.
- CTA 버튼 카피 는 희소성과 긴급성을 사용하여 잠재 고객이 데모에 등록하도록 설득합니다. “Save my seat”는 제한된 수의 좌석이 있고 반드시 예약해야 한다는 것을 의미합니다.
- 회사 로고 는 방문자에게 Optimizely가 세계 최고의 브랜드 중 일부에서 신뢰한다는 것을 알리는 사회적 증거 역할을 합니다. 또한 이 섹션의 화살표는 방향 신호 역할을 하여 더 많은 로고를 볼 수 있음을 나타냅니다.
A/B 테스트 대상:
- 머리글 및 바닥글 탐색 은 잠재 고객을 페이지에서 제거하고 전환율을 낮출 가능성이 있으므로 제거해야 합니다.
- 파란색 CTA 버튼 은 노란색이나 주황색일 때만큼 눈에 띄지 않습니다.
- 페이지 하단의 소셜 공유 버튼 은 종료 링크 역할도 하여 방문자의 주의를 분산시켜 이 페이지에서 멀어지게 합니다.
20. Flipsnack 랜딩 페이지 예시


페이지가 잘하는 것
- 페이지 상단의 단일 클릭 유도 문안
- 깔끔하고 심플한 디자인 으로 내용을 쉽게 읽을 수 있습니다.
- 집중 메시징 은 Flipsnack을 시장에서 최고의 플립북 제작 소프트웨어로 자리매김했습니다.
- 통합된 샘플 플립북은 지나치게 눈에 띄지 않으면서 핵심 제품이 어떻게 작동하는지 효과적으로 보여줍니다.
A/B 테스트 대상
- 페이지 의 플립북 내용은 Flipsnack에 대한 유용한 정보를 공유하는 데 사용할 수 있지만 단순히 필러 텍스트로 구성되어 있습니다.
- 일부 콘텐츠 는 시각적으로 간소화될 수 있습니다.
- 사회적 증거 는 보다 철저하게 문서화될 수 있습니다.
21. 메일침프 랜딩 페이지 예시
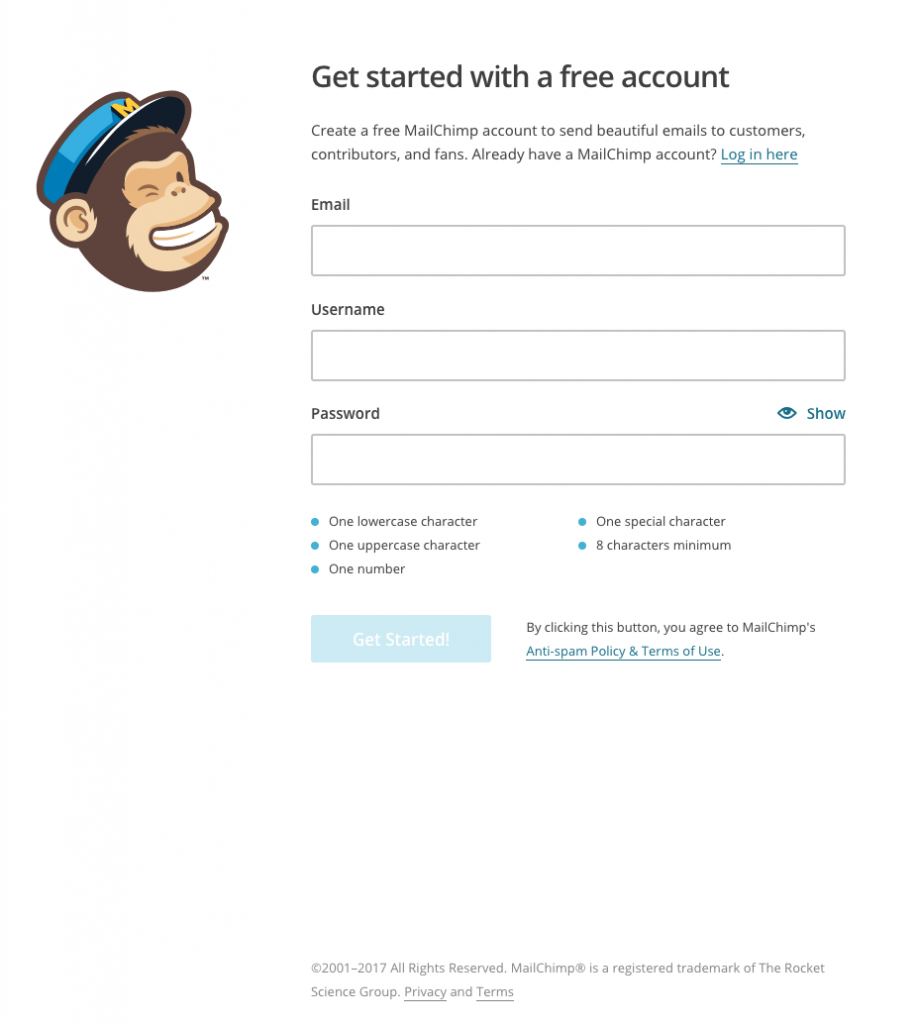
페이지가 잘하는 것:
- 헤드라인의 "무료"라는 단어 는 방문자의 관심을 즉시 자극할 수 있습니다.
- 지원 부제목 은 잠재 고객에게 무료 계정으로 시작하여 얻을 수 있는 이점을 알려줍니다.
- 3필드 양식 은 짧고 매우 개인적인 정보를 요구하지 않습니다.
- 비밀번호 필드 는 방문자가 "표시" 버튼을 클릭하여 자신의 항목을 볼 수 있도록 하여 사용자 경험을 향상시킵니다. 또한 암호 요구 사항은 페이지 하단에 명확하게 나열되어 있습니다.
- 머리글 탐색이 없고 최소한의 바닥글은 잠재 고객이 페이지의 목표인 무료 계정에 가입하는 데 집중하도록 합니다.
A/B 테스트 대상:
- 고객 평가 또는 MailChimp 사용에 대한 통계와 같은 사회적 증거를 추가하면 더 많은 가입을 생성할 수 있습니다.
- 투명한 CTA 버튼 은 그만큼 눈에 띄지 않습니다. 더 어둡고 더 대조적으로 만들면 더 많은 사람들이 클릭하도록 유도할 수 있습니다.
- CTA 버튼 문구 를 개선하여 "내 무료 계정 만들기!"와 같은 보다 개인화되고 유혹적인 언어를 포함할 수도 있습니다.
22. Shopify 랜딩 페이지 예시
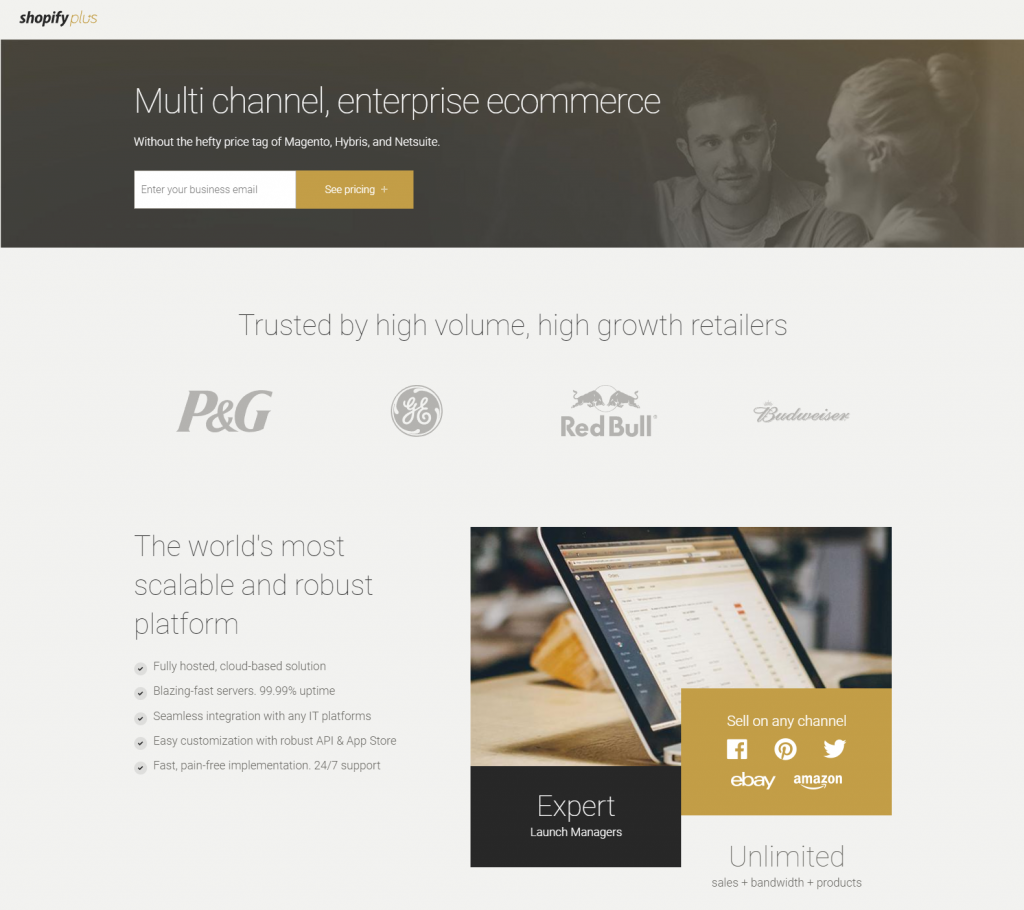
페이지가 잘하는 것:
- 헤드라인과 부제목 은 어두운 배경과 잘 대비되어 페이지를 방문하는 즉시 시선을 사로잡습니다.
- 스크롤 없이 볼 수 있는 양식 필드 하나만 있으면 방문자가 쉽게 작업을 수행할 수 있습니다.
- 회사 로고와 고객 평가 는 Shopify를 신뢰하는 다른 유명 기업과 만족스러운 고객이 있음을 나타내는 사회적 증거 역할을 합니다.
- 최소한 의 문구로 방문자가 페이지를 더 쉽고 즐겁게 탐색할 수 있으며 글머리 기호는 Shopify의 주요 이점에 대한 관심을 끄는 데 도움이 됩니다.
- 이미지 는 잠재 고객에게 대시보드의 사실적인 미리보기를 제공합니다.
A/B 테스트 대상:
- CTA 버튼 색상 은 페이지에서 아직 자주 사용되지 않는 색상으로 변경해야 합니다.
- 이미지에서 사람들의 시선을 양식과 CTA 버튼을 향하도록 리디렉션하면 더 많은 방문자가 그곳을 보고 전환하도록 유도할 수 있습니다.
- 바닥글 의 "Enterprise ecommerce" 링크 는 종료 링크 역할을 합니다. 이것은 페이지의 유일한 항목이므로 제거하면 전환율이 높아질 수 있습니다.
23. Eloqua 랜딩 페이지 예시
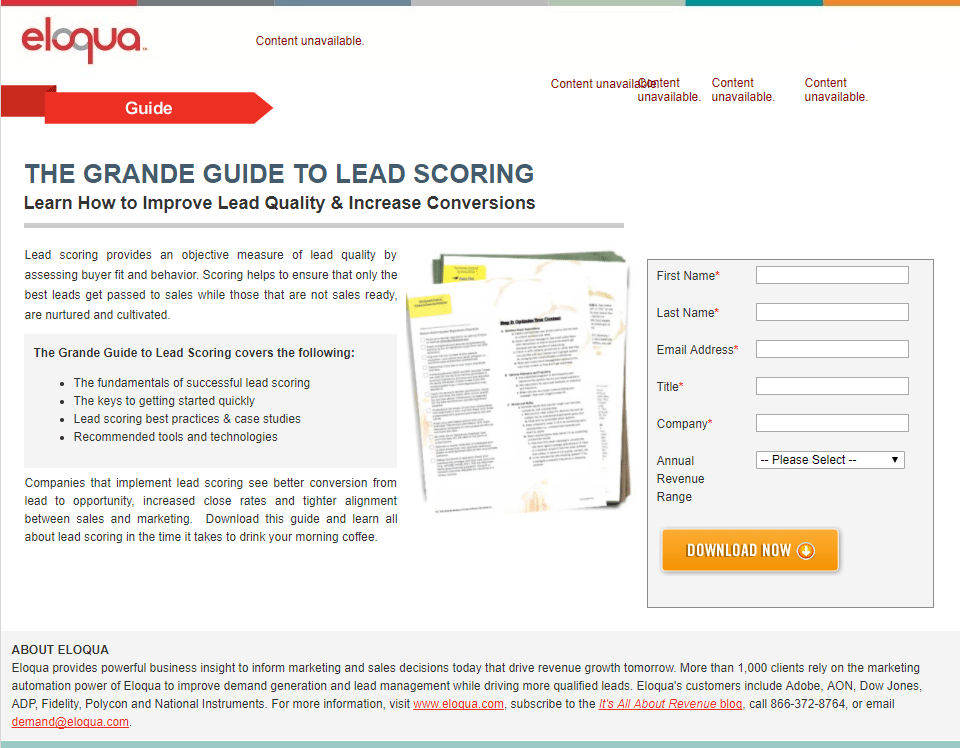
페이지가 잘하는 것:
- 제목 은 제안을 설명하고 부제목은 잠재 고객이 가이드에서 기대할 수 있는 추가 정보를 제공하여 제안을 지원합니다.
- 글머리 기호 를 사용하면 방문자가 페이지를 스캔하고 가이드에 대한 중요한 정보를 추출할 수 있습니다. 회색 프레임은 또한 이 섹션에 주의를 기울이는 데 도움이 됩니다.
- 양식 주위 의 프레임과 색상 대비 가 페이지에서 돋보이게 합니다.
- 주황색 CTA 버튼 은 페이지의 나머지 부분과 잘 대비되어 "눈에 띄게" 표시되고 잠재 고객의 클릭을 유도합니다. 또한 그 위의 화살표는 방향 신호 역할을 합니다.
A/B 테스트 대상:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
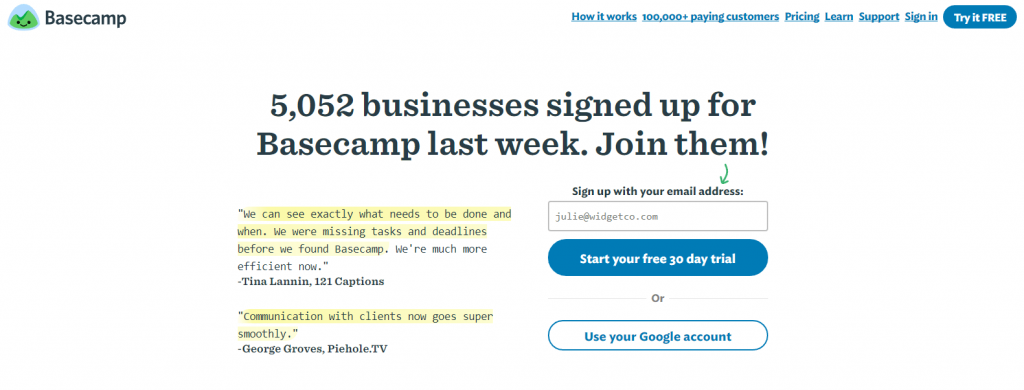
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
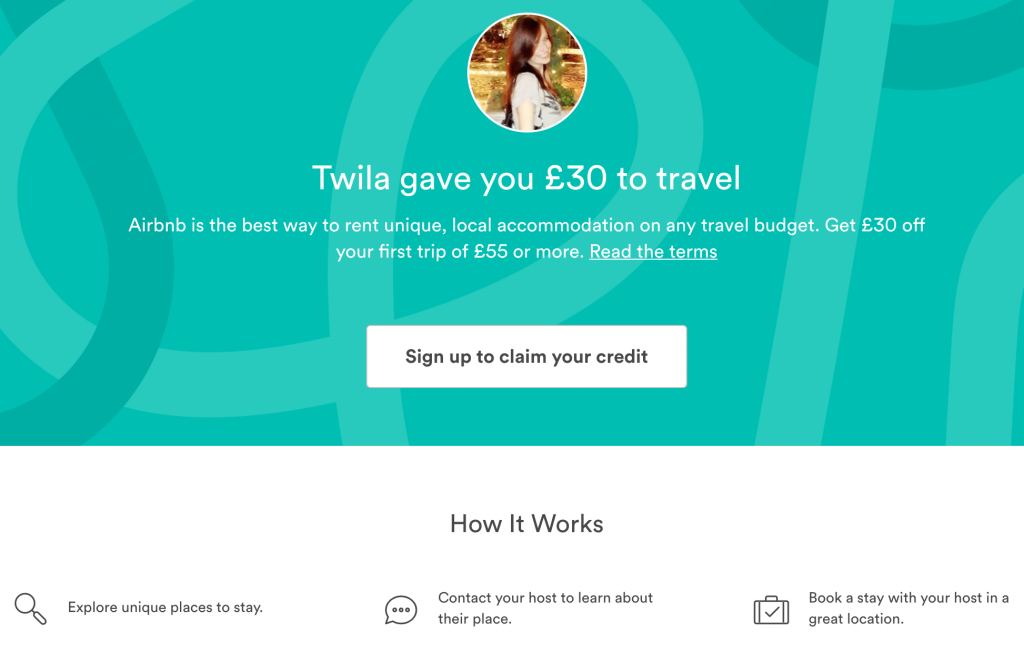
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.