Shopify 스토어를 위한 13가지 최고의 글꼴
게시 됨: 2021-12-24오늘날 고객은 관련 없는 제품 및 정보 페이지를 검색하지 않고 가능한 한 빨리 원하는 것을 찾기를 기대합니다. 소비자가 원하는 것을 찾을 수 없거나 단순히 브라우징 경험에 좌절하는 경우 클릭 한 번으로 검색을 남길 수 있습니다.
웹 사이트 방문자의 관심을 유지하는 중요한 측면 중 하나는 타이포그래피입니다. 올바른 서체를 선택하면 메시지를 표현하는 데 도움이 될 뿐만 아니라 브랜드 이미지에 영향을 미치고 브랜드를 보다 쉽게 식별할 수 있습니다.
이 기사에서는 Shopify 스토어에 사용할 수 있는 최고의 글꼴과 글꼴 선택 시 피해야 할 몇 가지 실수를 소개합니다. 이제 세부 사항으로 바로 이동하겠습니다.
관련 게시물:
- Shopify 결제 페이지에서 글꼴을 변경하는 방법
- Shopify 테마에 글꼴을 추가하는 방법
Shopify 스토어에서 글꼴이 중요한 이유

전자 상거래 웹 사이트를 구축할 때 염두에 두어야 할 중요한 개념은 "최소 상호 작용 비용"입니다. 이것은 콘텐츠가 읽을 가치가 있는지 여부를 결정하는 데 필요한 최소한의 노력입니다. Nielsen/Norman 그룹의 연구에 따르면 평균적으로 사용자는 웹 사이트에서 최대 28%의 단어만 읽습니다. 비율은 웹 사이트의 사본 수에 따라 약간 다릅니다. 그러나 대부분의 사람들이 웹 페이지에서 평균 15초를 보낸다는 사실과 함께 통계는 모든 단어를 신중하게 계산해야 한다는 단순한 진실을 뒷받침합니다.
여기서 글꼴이 중요한 역할을 합니다. 글꼴을 올바르게 사용하면 독자가 관심을 끌고 웹사이트에 더 오래 머물고 싶게 만들고 고객이 구매 프로세스를 성공적으로 진행할 수 있도록 도와줍니다.
Shopify 스토어에 가장 적합한 글꼴
이제 Shopify 스토어에 사용할 수 있는 글꼴을 검토해 보겠습니다. 이것이 이 목록에 없는 다른 글꼴을 사용할 수 없다는 것을 의미하지는 않지만 이러한 글꼴은 가장 인기 있고 독자에게 친숙한 글꼴일 뿐입니다.
헬베티카

Helvetica는 오래되었습니다. 1957년부터 사용되었습니다. 산세리프 계열의 일부이므로 각 획 끝에 곡선이 없습니다. 클래식한 서체인데 지금은 Helvetica light, round 등 다양한 형태로 나뉩니다. Helvetica는 간단하고 주요 회사에서 로고 및 마케팅 자료로 일반적으로 사용합니다.
가라몬드

가라몬드도 낡아서 레트로한 느낌이 나네요. 인쇄된 책의 본문에 적합하며 쉽게 읽을 수도 있습니다. 이 글꼴을 사용하면 웹사이트에 고전적인 분위기가 나고 각 글자가 어떤 사람들에게는 조각처럼 보일 수 있습니다.
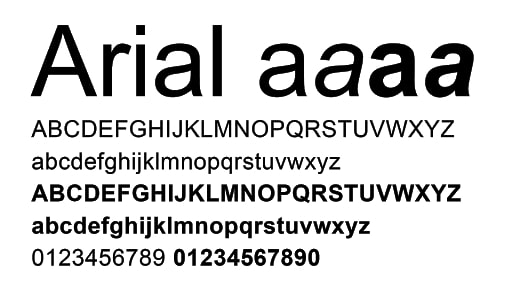
아리알

Arial은 아마도 사용하기에 가장 안전한 글꼴일 것이며, 타이포그래피 세계에서는 거의 표준입니다. 특정 기계나 워드 프로세서에서는 Arial을 Arial MT라고 합니다. 눈에 띄는 변화 없이 동일합니다.
이 글꼴에는 많은 하위 유형이 있지만 모두 읽기 쉽습니다. sans-serif 글꼴 계열에 속합니다. 산세리프체는 각 글자의 끝에 어떤 종류의 줄이 없다는 것을 의미합니다. 이 글꼴의 긍정적인 점은 친숙하고 모든 Microsoft 장치가 운영 체제에서 이 글꼴을 제공한다는 것입니다. iOS 및 Android에서도 이 글꼴을 인식하는 데 문제가 없습니다.
택배 가족

택배 패밀리에는 택배 및 신규 택배의 두 부서가 있습니다. 오늘날 널리 사용되는 버전은 후자입니다. 모든 글자의 간격이 균일하기 때문에 글꼴을 읽기 쉽습니다. 많은 글꼴이 너비가 더 넓지만 이 글꼴은 아닙니다. 이것이 1955년 Howard Kettler가 디자인한 방법입니다.
컴퓨터와 브라우저 모두 택배 패밀리를 알고 있으며 이 서체를 사용하여 웹사이트를 열면 수정이 이루어지지 않습니다. 그것은 수십 년 동안 주변에 있었다. 원래 IBM 타자기에 사용되었지만 나중에 개인용 컴퓨터에서도 널리 사용되었습니다.
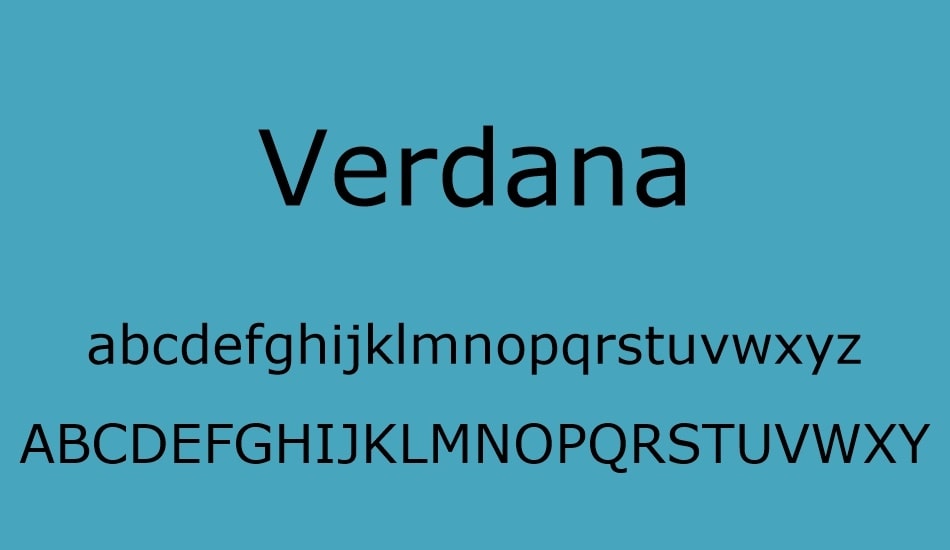
베르다나

Verdana는 많은 글꼴 전문가에 의해 진정한 웹 글꼴로 간주됩니다. 빠른 읽기에 충분한 크기의 평범한 산세리프체입니다. 자세히 보면 글자가 조금 길어서 노트북, 태블릿, 스마트폰에서 읽기 쉽게 되어 있습니다. Verdana는 이제 휴대용 장치와 컴퓨터에 집중하고 있습니다. 그리고 마이크로소프트를 위해 그리고 마이크로소프트에 의해 개발되었기 때문에 그렇습니다.
타임즈 뉴 로만

이 글꼴은 Times의 글꼴(가장 오래된 글꼴 중 하나)을 약간 변형한 것입니다. 그것은 전 세계의 신문과 잡지에서 널리 사용되며 쉽게 알아볼 수 있습니다. 많은 책들도 이 글꼴로 쓰여져 전 세계 사람들이 읽기에 어렵지 않을 것입니다.

Times라는 이름을 붙인 이유는 이 글꼴을 만든 회사가 1931년에 Time Magazine이기 때문입니다. 더 이상 저널에서 사용되지는 않지만 여전히 신문 광고 책 출판물의 본문 텍스트로 일반적으로 사용됩니다.
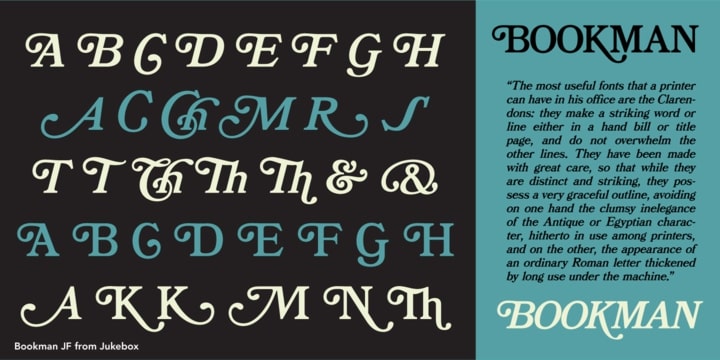
서적상

Bookman은 Times New Roman과 비슷합니다. 그것은 또한 Old Style Bookman으로 알려져 있습니다. 무역 인쇄 및 디스플레이 인쇄술에 널리 사용되었습니다. 1960년대에는 매우 흔했지만 그 뿌리는 1850년대로 거슬러 올라갈 수 있습니다. Bookman은 헤더로 완벽하지만 본문 텍스트에 더 얇은 버전을 사용할 수도 있습니다.
투석기 MS

중세의 느낌이 물씬 풍기는 폰트입니다. 어쩐지 부자들이 살았던 옛 성을 보는 듯한 느낌을 준다. 마이크로소프트에서 개발하여 1996년에 처음 출시되었습니다. 인터넷용으로도 개발되었기 때문에 투석기라고 합니다. 투석기는 거대한 발사체를 발사하는 중세 공성 기관이었습니다. 그리고 인터넷에 출시될 예정이었기 때문에 글꼴 이름을 그렇게 지었습니다.
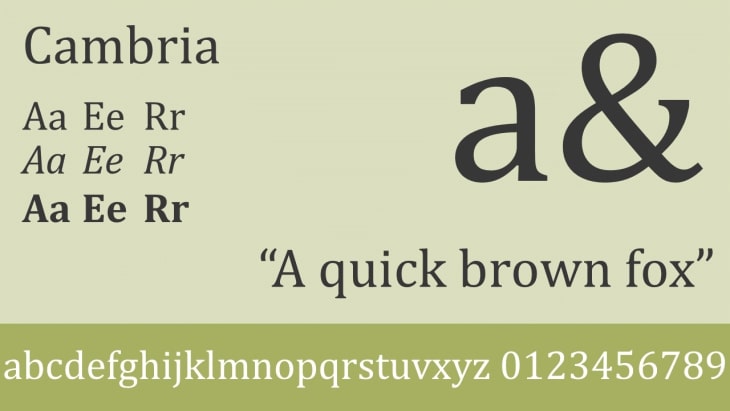
캄브리아

이것은 Trebuchet MS와 몇 가지 유사점이 있습니다. 보기에도 좋고 Calibri를 사용하지 않으려면 사용하는 것이 좋습니다. 그것은 세리프 계열의 일부이며, 이는 글자 끝에 몇 줄이 있음을 의미합니다. 그러나 단순한 형태의 글꼴로도 알려져 있다. Cambria는 작더라도 가독성이 높아 본문 문서로 사용하는 것이 가장 좋습니다.
팔라티노 글꼴

이 글꼴은 매우 오래되었으며 14세기까지 그 역사를 추적할 수 있습니다. 넓은 스타일이므로 읽을 수 있습니다. 오늘날 우리가 알고 있는 Palatino 글꼴은 1949년에 처음 개발되었습니다. 제작 당시 이탈리아 서예의 대가인 Giambattista Palatino의 이름을 따서 명명되었습니다. 전통적으로 이 글꼴은 머리글과 인쇄 광고에만 사용되었지만 이제는 특히 eBook에서 본문 텍스트에 자주 사용됩니다.
타격

헤더용으로 선호하는 글꼴입니다. 밀도가 높고 대담하며 빠르게 읽을 수 있으며 주요 헤드라인을 장식합니다. 글꼴은 제목과 자막에 가장 적합하지만 텍스트 자체에는 적합하지 않습니다. 너무 많이 사용하면 글꼴의 두께로 인해 읽기가 어려울 수 있습니다. 거래를 선언하거나 광고에서 시청자의 관심을 끌 때 사용하는 것이 좋습니다.
칼리브리

이것은 2004년에야 나왔고 2007년에 세계에 공개된 이후 매우 최근의 것입니다. 이것은 Microsoft에 의해 세상에 소개되었으며 Microsoft Word 및 기타 MS Office 제품의 기본 글꼴로 Times New Roman을 대체했습니다. 동그랗게 되어 있어서 눈으로 읽기 편합니다. 둥글둥글하지만 만화처럼 보이지는 않습니다. 형식적인 모습을 유지하며 단순한 형태의 서체로 여겨진다.
동판 고딕

이 글꼴은 문자 사이에 큰 공백이 있습니다. 그것은 1901년에 디자인되었으며, 예술가는 디자인의 기초로 동판 조각을 사용했습니다. 이 때문에 글꼴은 읽기 쉽고 블로그나 제품 이름의 굵은 머리글로도 사용할 수 있습니다. 이 글꼴은 머리글에 가장 적합하며 본문용 Verdana와 같이 공간이 큰 다른 굵은 글꼴과 더 잘 어울립니다.
더 알아보기:
- Shopify 테마에 글꼴을 추가하는 방법은 무엇입니까?
- Shopify의 결제 페이지에서 글꼴을 변경하는 방법은 무엇입니까?
Shopify 스토어의 글꼴을 선택할 때 피해야 할 실수
글꼴이 너무 복잡해지지 않도록 하십시오. 너무 많은 글꼴과 스타일을 혼합하면 텍스트를 읽기 어렵게 만듭니다. 그것은 종종 독자를 짜증나게 하고 전달하려는 메시지에서 주의를 산만하게 합니다. 글꼴을 선택할 때는 적을수록 좋습니다. 피해야 할 사항은 다음과 같습니다.
비율을 어지럽히지 마십시오
압축을 늘리거나 기울이거나 글꼴 비율을 조작하는 모든 것은 좋은 생각이 아닙니다. 시도조차 하지 마십시오.
Comic Sans 또는 Papyrus 글꼴을 사용하지 마십시오.
불행히도 이 두 글꼴은 과도하게 남용되고 오용되어 이제는 비전문성과 동의어가 되었습니다. 마지막으로 하고 싶은 일은 브랜드를 세련되지 않고 독창적으로 보이게 하는 것입니다.
마지막 단어
Shopify 온라인 스토어에 적합한 글꼴을 선택하는 것은 어려울 수 있지만 이 기사의 글꼴 모음은 웹에 가장 적합한 글꼴 조합을 구축하는 데 도움이 될 것입니다. 색상, 키, 체중 및 분류와 같은 속성을 사용하여 잘 어울리는 듀오를 만들 수 있습니다. 이 주제에 대한 추가 토론을 위해 아래에 자유롭게 의견을 남겨주세요. :-)
