Google 스키마 마크업에 대한 초보자 가이드
게시 됨: 2014-09-28Google 스키마 마크업에 대한 초보자 가이드
스키마 마크업은 2011년에 도입된 최근의 SEO 진화 중 하나이며 새롭고 강력한 최적화 매개체 역할을 합니다. 그럼에도 불구하고 가장 적게 사용되는 SEO 양식 중 하나입니다. 기계가 읽을 수 있는 형식으로 사물 간의 관계를 표현하는 데 도움이 되는 메커니즘인 구조화된 데이터 마크업에 대한 Google의 지원을 반영하는 새로운 분기입니다.
몇 년 동안 Google은 구조화된 마크업에 대해 RDFa, 마이크로포맷 및 마이크로데이터의 세 가지 표준을 지원했습니다. 그러나 스키마 마크업은 마이크로포맷의 단순성과 RDFa의 확장성 사이의 균형을 달성함으로써 검색 엔진 전반에 걸쳐 균일성을 높이고 구현을 단순하게 유지하기 위한 마이크로데이터 표준에만 초점을 맞춥니다.
디지털 페이지에 스키마 마이크로데이터를 포함하는 것은 Google에서 인정하는 순위 요소이기 때문에 SEO 세계에서 뜨거운 주제입니다. 구조화된 마크업 형식이 몇 년 전부터 인기를 얻었지만 스키마 마이크로데이터를 사용하는 사이트는 거의 없으며 놀랍게도 이것이 무엇인지 또는 그 중요성에 대해 진정으로 아는 사람은 훨씬 더 적습니다.
Searchmetrics에 게시된 최근 연구에 따르면 스키마 마크업이 포함된 도메인은 1% 미만입니다. 그럼에도 불구하고 Google 검색 결과의 33% 이상이 검색 엔진 결과 페이지(SERP)에서 결과를 돋보이게 하고 클릭률 및 결과적으로 순위를 높일 가능성을 높이기 위해 정보를 추가하는 것을 참조하는 리치 스니펫을 보여줍니다.
이것은 SEO 전략 포트폴리오에 스키마 마크업을 포함하는 것이 얼마나 필수적인지를 말해줍니다. 따라서 이 가이드는 자신의 웹 페이지에 스키마를 포함하려는 모든 사용자를 대상으로 합니다.
스키마, 스키마 마크업 및 Schema.org 개요

기본적으로 스키마는 검색 엔진이 페이지의 정보를 보다 쉽고 효과적으로 구문 분석하고 디코딩할 수 있도록 하는 일종의 마이크로 데이터를 의미합니다. 이것은 검색 쿼리에 따라 방문자에게 관련 결과를 제공하는 데 도움이 됩니다.
스키마 마크업은 검색 엔진이 특정 페이지에 대한 더 깊은 통찰력을 갖도록 돕기 위해 HTML 페이지에 추가되는 고유한 HTML 태그(메타데이터) 세트이기 때문에 인터넷 마케터의 새로운 가장 친한 친구입니다. 결과적으로 방문자는 온라인에서 검색하는 내용을 더 쉽게 얻을 수 있으며 결과적으로 더 나은 검색 경험을 즐길 수 있습니다.
대부분의 HTML 태그는 사이트에서 말하는 내용을 검색 엔진에 전달하지만 스키마 마크업은 사이트가 의미하는 바를 알려줍니다. 이 구별점은 검색 엔진이 더 나은 품질의 검색 결과를 제공하는 데 도움이 됩니다.
Schema.org는 구조화된 마크업의 메커니즘을 표준화하기 위해 Google, Yahoo, Bing 및 Yandex(링크 없이 검색을 시도하는 러시아 검색 엔진) 간의 공동 작업으로 웹에서 Schema 프로젝트를 위한 중앙 집중식 허브입니다. 결과는 주요 검색 엔진, 사이트의 데이터를 처리하는 방법을 전달하는 합의된 코드 마커 세트입니다.
Schema.org는 마크업 프로토콜이나 언어가 아니라 사이트에 상세하고 조직화된 스키마 또는 마이크로데이터 마크업 어휘 모음입니다. 순위를 매기기 위한 데이터를 다루는 검색 엔진의 표준 어휘입니다. 간단히 말해서 Schema.org는 검색 크롤러와 사이트 소유자를 위해 구조화된 마크업을 더 간단하게 만들기 위한 이니셔티브입니다.
기술적으로 스키마는 SERP에 표시된 URL 아래의 텍스트에 세부 정보를 추가하기 위한 풍부한 HTML 스니펫 유형입니다. 리치 스니펫은 귀하가 누구인지, 무엇을 제공하는지, 귀하가 제공하는 기타 정보에 대해 검색 엔진에 직접 알리는 데 도움이 됩니다. 혼란을 없애는 이정표와 같습니다. 예를 들어 스키마는 검색 엔진에 '타이타닉'의 주어진 콘텐츠가 오스카상 후보에 오른 영화가 아니라 20 세기 초에 침몰한 배와 관련이 있음을 알려줍니다.
따라서 스키마는 대부분의 검색 엔진에서 선호되는 마크업 방법이기도 합니다. 스키마 마크업은 사이트 목록을 SERP와 관련이 있을 뿐만 아니라 화려하게 보이게 하는 모든 유형의 옵션을 제공합니다. 검색 엔진이 보다 관련성 있고 유익한 결과를 반환하도록 돕기 위해 사이트의 코드(의미론적 어휘)를 나타냅니다.
예를 들어 '채식주의자 툭파 레시피'에 최적화된 페이지에 대한 적절한 스키마 마크업을 구현하면 SERP의 URL 아래에 이미지, 칼로리 수, 별표 평점, 요리 시간 및 기타 흥미로운 정보가 표시될 수 있습니다. 이것은 단순히 클릭률을 증가시킬 수 있습니다. 여기에서 올바른 스키마 마크업은 키워드가 임의의 단어 집합이 아니라 웹 페이지에서 제공하는 요리법임을 검색 엔진에 알려줍니다. 따라서 스키마 마크업은 마이크로데이터 형식의 고유한 의미 어휘를 사용한다고 결론지을 수 있습니다.
사이트에 스키마 마크업이 있는 경우 사용자는 SERP에서 사이트가 무엇인지, 무엇을 하는지, 어디에 있는지, 등급이 무엇인지, 항목 비용이 얼마인지 등을 관찰할 수 있습니다. 따라서 다른 관점에서 스키마 마크업은 웹마스터가 '가상 명함'으로 구현하는 사용자를 위한 것입니다. 이것은 사용자에게 가장 관련성이 높은 정보를 제공한다는 목표를 달성하는 사용자 중심의 진행입니다.
Google은 SERP에서 리치 스니펫을 표시하려는 경우 콘텐츠를 정렬(구조화)하기 위해 '선호하는' 방법으로 스키마 마크업을 지정합니다. 좋은 소식은 HTML에 대한 지식으로 충분하기 때문에 새로운 코딩 기술을 배울 필요가 없다는 것입니다. 유일한 차이점은 HTML 형식에 존재하는 마이크로데이터에 schema.org 어휘를 삽입하는 것뿐입니다.
스키마 마이크로데이터 작업
다른 마크업과 마찬가지로 스키마 마이크로데이터는 페이지 콘텐츠에 직접 적용되어 의미와 검색 엔진이 이를 처리하는 방식을 정확하게 정의합니다. 웹마스터는 검색 크롤러에 추가 정보를 제공하기 위해 페이지의 HTML 코드에 스키마 요소와 속성을 직접 추가해야 합니다. 스키마 마크업의 풍부한 스니펫의 예를 들어보겠습니다.
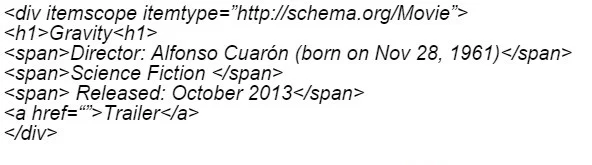
 위의 예에서는 Alfonso Cuaron의 2013년 영화 'Gravity'에 대한 내용에 중점을 두고 있습니다. itemscope 속성을 추가함으로써 <div> 태그 아래의 코드가 중력이라는 이름의 특정 항목에 관한 것임을 전달하는 것입니다. itemtype 속성을 무시하면 코드는 그것이 어떤 종류의 항목인지 지정하지 않습니다. 따라서 itemtype 속성은 항목이 schema.org 유형 계층에 정의가 존재하는 영화임을 지정합니다. 항목 유형은 URL로 지정됩니다. <div> 블록 내의 정보가 영화에 대한 정보임을 지정합니다.
위의 예에서는 Alfonso Cuaron의 2013년 영화 'Gravity'에 대한 내용에 중점을 두고 있습니다. itemscope 속성을 추가함으로써 <div> 태그 아래의 코드가 중력이라는 이름의 특정 항목에 관한 것임을 전달하는 것입니다. itemtype 속성을 무시하면 코드는 그것이 어떤 종류의 항목인지 지정하지 않습니다. 따라서 itemtype 속성은 항목이 schema.org 유형 계층에 정의가 존재하는 영화임을 지정합니다. 항목 유형은 URL로 지정됩니다. <div> 블록 내의 정보가 영화에 대한 정보임을 지정합니다.<h1>Gravity</h1>가 브라우저에 Gravity를 제목 1 형식으로 표시하도록 알려준다는 점은 흥미롭습니다. 그러나 태그 자체는 문자열의 의미에 대한 정보를 제공하지 않습니다. 이로 인해 검색 엔진이 사용자와 관련된 콘텐츠를 지능적으로 표시하기가 어렵습니다. 그러나 itemscope 및 itemtype 속성은 이러한 어려움을 제거합니다. 예를 하나 더 살펴보겠습니다.

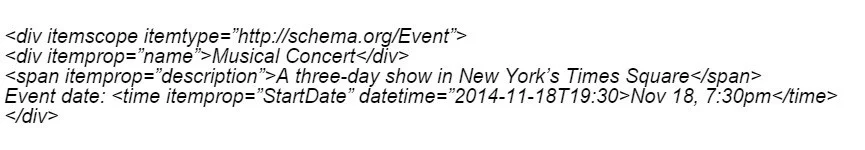
위의 예에서 스키마 마크업은 이벤트(itemtype이 이벤트임)가 특정 날짜(StartDate 및 datetime)에 발생할 것임을 검색 엔진에 알립니다. 이렇게 하면 검색 엔진이 어떤 종류의 모호성 없이 검색자에게 관련 결과를 표시하는 것이 더 간단해집니다. 날짜와 시간은 형식의 차이로 인해 검색 엔진에서 실제로 정확하게 해석하기 어렵습니다. 그러나 이러한 스키마 마크업은 이러한 해석을 단순화합니다.
항목 유형 및 항목 소품(속성)을 정의하여 검색 엔진은 가장 관련성이 높은 결과를 제공하기 위해 구조화된 정보를 받습니다. 이러한 의미 체계가 없으면 크롤러가 사이트의 날짜를 자체적으로 해석해야 합니다. 즉, 크롤러가 작성한 목록이 사이트를 가장 잘 표현하지 못할 수 있습니다.
스키마 마크업 사용의 중요성

사이트 목록이 나머지 사이트와 차별화되기를 원하면 스키마 마크업을 포함하는 것이 필수적입니다. 순위를 향상시키거나 최소한 시각적으로 호소력이 있는 Google 저작권을 설정했을 가능성이 높습니다. 여기에 유저들에게 흥미로운 정보를 더해주기만 하면 확실히 어필율이 올라갑니다.
스키마 마크업을 포함하는 것은 SEO 목적일 뿐만 아니라 검색자에게도 도움이 됩니다. SERP에 더 관련성 있고 유용한 세부 정보가 표시되어 더 많은 정보에 입각한 선택을 할 수 있는 더 나은 위치에 있습니다. 궁극적인 그림은 World Wide Web을 결과 페이지에서 가장 신뢰할 수 있고 관련성 있는 결과를 제공하는 더 나은 곳으로 만드는 것입니다.
웹 페이지의 1% 미만이 이러한 리치 스니펫을 사용하고 있고 결과의 30% 이상이 스키마 파생 마크업을 포함한다는 사실을 고려할 때, 빠르게 입력하고 혜택을 경험할 수 있는 크고 공허한 경쟁의 장이 있습니다. 또한 schema.org 스키마가 있는 페이지는 스키마가 없는 페이지보다 순위가 더 높습니다. 구조화된 데이터에 따른 마크업은 웹마스터가 거의 사용하지 않지만 Google SERP에는 대량으로 표시됩니다. 이는 스키마 마크업의 중요성이 커지고 있음을 나타냅니다.
스키마 마크업 사용의 이점
schema.org 의미 체계가 순위를 직접적으로 향상시키지는 않지만 스키마 마크업을 구현하는 페이지는 더 큰 가시성을 얻을 수 있는 더 많은 기회를 가지며, 이는 차례로 트래픽을 증가시키고 결과적으로 순위를 매길 수 있습니다. 이것은 Google이 항상 말하고 집중하는 것입니다. 이 새로운 형태의 최적화는 눈에 띄는 위치에 있을 뿐만 아니라 웹마스터는 물론 검색자, 검색 크롤러에게도 이점을 제공합니다.
검색자를 위해
- 리치 스니펫이 요약된 형식(등급, 가격, 설명 등)으로 정보를 제공하므로 원하는 것을 빠르게 찾을 수 있습니다.
- 본 정보를 기반으로 올바른 URL을 클릭하고 필요한 정보와 매핑합니다.
- 쿼리에 대한 더 관련성 높은 결과
크롤러를 위해
- 조직화된 방식으로 현장 데이터를 보다 쉽고 정확하며 지능적으로 해석
- SERP에 리치 스니펫을 스마트하게 표시
- 사용자의 쿼리에 따라 더 관련성 높은 페이지 감지
- 증가된 효능
웹마스터용
- 웹을 보다 유용한 정보의 세계로 만드십시오.
- 클릭률(CTR) 15~50% 증가
- schema.org가 Google, Yahoo 및 Bing과 연결되어 검색 엔진마다 다른 마크업 코드를 추가할 필요가 없으므로 시간이 절약됩니다.
- 더 많은 스키마 유형을 사용하면 검색에서 더 높게 나타날 가능성이 높아집니다.
- 현재 스키마를 사용하는 사이트의 1% 미만으로 인한 주요 기회
- 이탈률 감소
- 보다 효과적인 이메일 마케팅 및 로컬 SEO
- 소셜 미디어 태그 사용과 충돌 없음
- HTML5로 개발되지 않은 사이트의 손쉬운 변환
웹 페이지에서 스키마 마크업을 사용하는 상위 5가지 동기
위의 논의를 읽은 후에도 페이지에 스키마 마크업을 사용해야 하는지 여부에 대해 의구심을 가질 수 있습니다. 그런 경우에 바로 사용하도록 동기를 부여할 수 있는 세 가지 사실이 있습니다. 의심스러운 SEO 전략을 사용하여 수많은 사이트를 폐쇄한 Matt Cutts는 몇 년 전부터 웹 페이지에 스키마 마크업 사용을 권장해 왔습니다. 그가 지구상에서 가장 큰 검색 엔진을 통제하고 있기 때문에 그의 말은 당신이 올바른 결정을 내리는 데 영향을 미치는 무게가 있습니다.
2012년 웹마스터 도움말 비디오에 따르면 Cutts는 schema.org를 구현한다고 해서 반드시 순위가 더 높은 결과를 얻을 수 있는 것은 아니지만 '라자냐'를 입력하고 왼쪽에서 '레시피'를 클릭하면 schema.org가 표시된다고 말했습니다. 당신이 그것에 나타날 가능성이 더 높기 때문에 도움이 될 수 있습니다.
리치 스니펫은 더 높은 CTR을 제공합니다.

schema.org를 사용하면 가시적인 이점을 얻을 수 있으며 그 중 하나는 SERP에 대한 목록이 개선된 것입니다. 일반적으로 제목 및 페이지 스니펫과 같은 항목이 포함되지만 대상 스키마 마크업을 사용하면 고객 순위, 사진, 날짜/시간 등을 포함할 수 있습니다. 후자는 미학적으로 더 매력적일 뿐만 아니라 더 효과적입니다.

Search Engine Land에 따르면 표준 목록보다 자세한 내용을 보여주는 리치 스니펫 목록은 CTR을 30%까지 높일 수 있습니다. 이는 30% 더 많은 트래픽을 의미하며, 이는 검색 엔진 가시성을 높이는 동시에 모든 회사가 다음 단계에 도달하는 데 매우 중요합니다.
크롤러가 사이트 콘텐츠를 더 쉽게 청크하고 구성할 수 있도록 하는 것 외에도 스키마 마이크로데이터는 SERP에 대한 정보의 풍부한 스니펫을 정의하고 표시합니다. 널리 퍼진 오해와 달리 Google은 스키마 마크업을 사용하여 정보 스니펫을 표시합니다. 스니펫이 명확하고 간결하면 방문자가 사이트의 콘텐츠가 검색 대상인지 여부를 쉽고 빠르게 결정할 수 있기 때문에 클릭률을 높일 수 있습니다.
스키마 구현 페이지는 Google에서 평균적으로 4단계 더 높은 순위를 차지합니다.
극소수의 웹마스터가 스키마 마크업을 구현했지만 현재는 보상을 받고 있습니다! 그들의 사이트는 이제 Google에서 4위 순위를 차지하므로 네 번째 순위 페이지가 이제 1위를 차지하게 되었습니다. 이 연구는 Google이 키워드 쿼리의 36% 이상에 대해 스키마 마크업이 있는 페이지에 대한 결과를 표시하는 반면 마크업이 없는 페이지는 덜 자주 표시한다고 설명합니다.
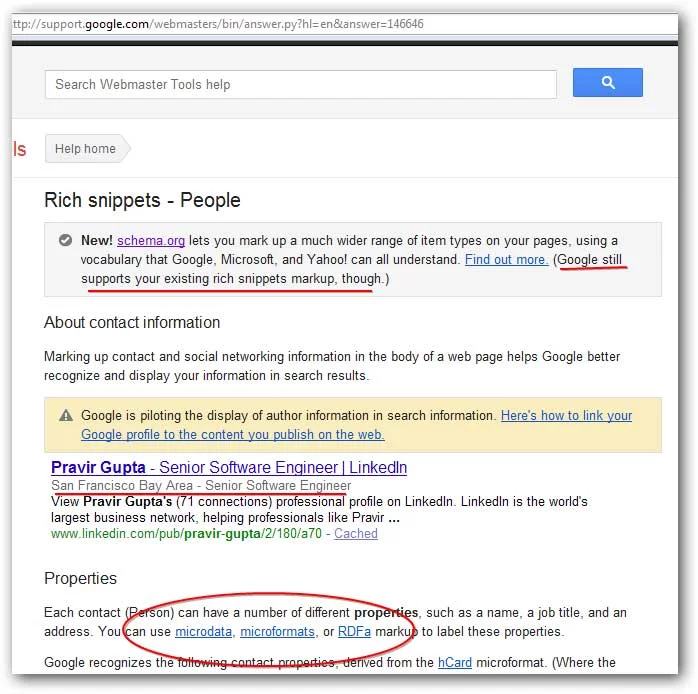
기존 리치 스니펫 마크업에 대한 지속적인 지원

RDFa 또는 microformats의 도움으로 수행된 페이지에 어떤 종류의 마크업이 있는 경우 Schema.org에서 이를 지원합니다. 즉, 처음부터 시작하여 기존 마크업을 제거할 필요가 없으므로 이 새로운 스키마 마크업을 구현하는 데 많은 시간과 에너지를 절약할 수 있습니다. 그러나 형식을 같은 페이지에서 함께 사용하면 크롤러를 혼동할 수 있으므로 최대한 주의해야 합니다.
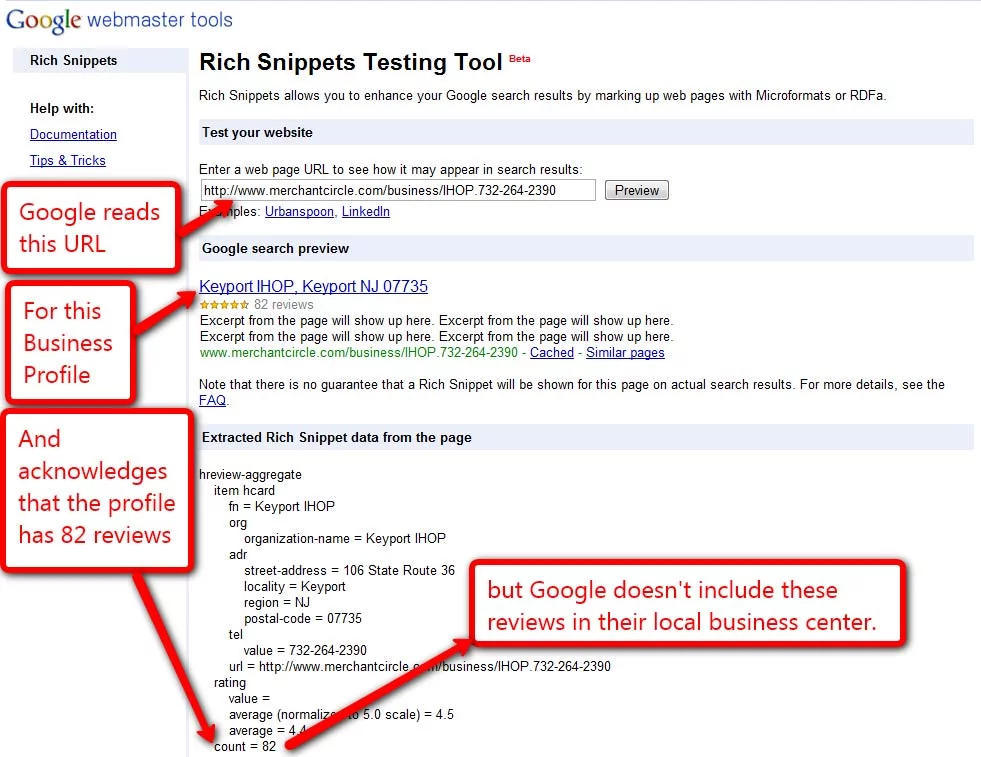
사전 테스트

웹 페이지를 테스트하는 것처럼 마크업 보기를 테스트하는 것이 유용합니다. 성공하면 크롤러가 데이터를 정확하게 구문 분석할 수 있음을 알려줍니다. 리치 스니펫 테스트 도구를 사용하여 이를 수행할 수 있습니다. 이 도구는 구문 분석된 마크업 정보를 표시하지만 미리보기에는 곧 추가될 기능인 schema.org 마크업에 대한 텍스트가 여전히 표시되지 않습니다.
결론은 상위 검색 엔진의 전문가가 스키마를 권장한다는 것입니다. 즉, 스키마를 구현하는 것이 어떤 식으로든 해를 끼치지는 않을 것이지만 오히려 클릭률이 높아지고 결과적으로 순위가 높아질 가능성이 높아집니다.
Schema.org를 사용해야 하는 애플리케이션
새로운 스키마 마크업은 거의 모든 콘텐츠 유형에 대한 사이트의 가시성을 향상시킵니다. 영화, 이벤트, 제품, 기사, 레스토랑, 서평, 지역 비즈니스, TV 에피소드 및 등급, 블로그, 저자 및 소프트웨어 응용 프로그램에 대한 마크업이 있습니다. 장난감 가게에서 IT 앱에 이르기까지 수많은 마크업 유형이 존재합니다. 따라서 웹 페이지에 있는 거의 모든 유형의 데이터를 'itemscope' 및 'itemtype' 속성과 연결할 수 있습니다. 다음을 포함하여 웹 페이지에서 스키마 마크업을 구현하는 몇 가지 방법이 있습니다.
- 동영상 : Matt Cutts는 Google이 동영상이 포함된 경우에도 고유한 동영상 방문 페이지에서 리치 스니펫을 사용할 것을 권장한다고 밝혔습니다.
- 평가 : 이것은 리뷰 설명과 리뷰 대상 항목의 등급을 표시할 수 있는 스키마 마크업의 또 다른 가치 있는 응용 프로그램입니다. 대부분의 소비자는 온라인 리뷰에 의존하므로 SERP에 평가를 마크업하는 것이 합리적입니다.
- 브랜드 아이덴티티 : 여기에는 비즈니스 연락처와 지리적 정보를 정확하게 나타내는 이름, 주소, 전화번호(NAP)가 포함됩니다. 바닥글 또는 '문의하기' 페이지에서 로컬 스키마 범주를 사용할 수 있습니다.
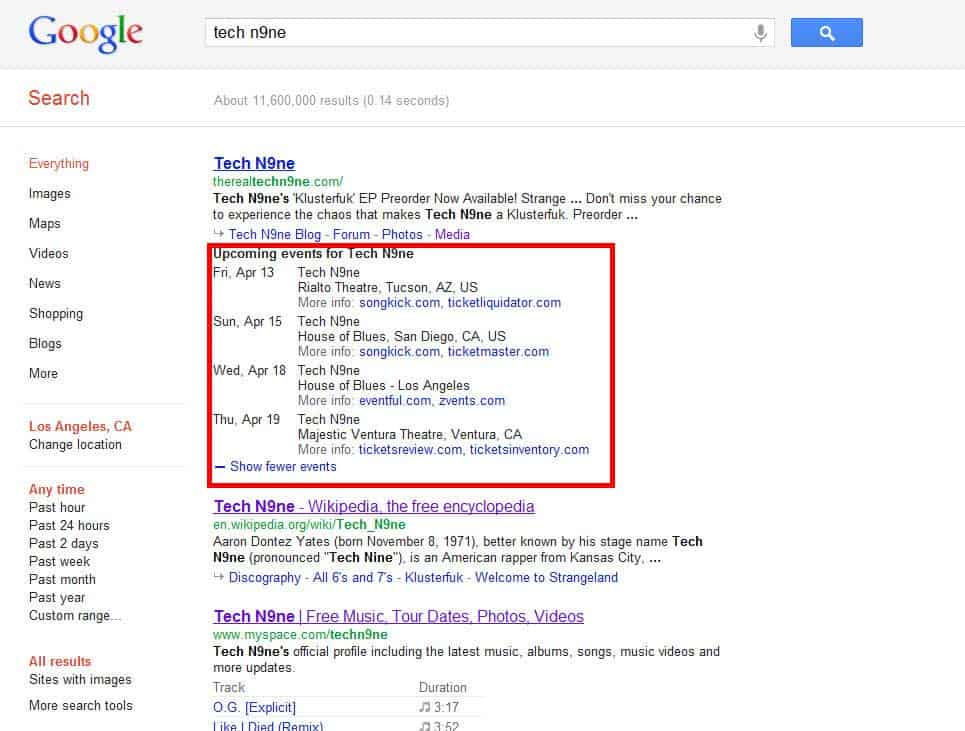
- 이벤트 : SERP에 대한 세부 정보가 방문자에게 정말 편리한 이벤트를 알려줍니다.
Google이 schema.org를 도입했을 때 여러 웹마스터는 다른 구조화된 형식에서 지원하는 정보 유형이 이 새로운 마이크로데이터와 호환되지 않는다는 사실에 실망했습니다. 좋은 소식은 스키마가 다른 구조화된 형식에 포함된 여러 데이터 유형을 지원하기 때문에 이 문제가 이제 해결되었다는 것입니다. 앞서 언급한 정보를 강조하기 위해 Google은 공식적으로 다음 유형의 데이터(스키마)를 지원합니다.
- 리뷰: 리뷰어, 평균 평점, 총 리뷰 수, 설명 등을 표시하기 위해
- 제품: 재고, 가격대, 이미지, 설명, 브랜드, 판매자 등을 표시하기 위해
- 제품: 시간 표시, 비디오 썸네일 이미지 등
- 제품: 날짜, 장소, 시간 등 표시용
- 상품 : 결제수단, 배송방법, 장소, 쿠폰, 할인 등의 제안이 있는 상품의 재고 유무 등을 표시하기 위해
- 제품: 위치, 조직, 위치 등 표시용
- 제품: 지역 비즈니스의 주소, 전화, 지리적 위치, 로고 등을 표시하기 위해
- 제품 : 칼로리, 조리시간, 재료 등 표시용
- 제품: 제목, 자식, URL 표시용
- 제품: 노래, 앨범 이름, 재생 시간 등 표시용
위의 스키마 어휘가 부족하다고 생각하십니까? 그렇다면 스키마 어휘에 고유한 유형을 추가할 수 있는지 여부에 대한 질문이 있을 수 있습니다. 이에 대한 대답은 '예' 아니오 '아니오'도 아닙니다. 스키마의 유형 계층에는 각각 관련 하위 유형이 있는 일반적으로 사용되는 여러 항목 유형이 있습니다. 그러나 이러한 하위 유형의 수준은 다를 수 있습니다. 때로는 확장을 사용하여 가능한 사용자 정의 항목 유형을 추가하는 것을 선호할 수 있습니다.
자신의 항목 유형을 선언하려면 현재 항목 유형의 접미사로 슬래시를 추가하고 새 용어를 언급하기만 하면 됩니다. 예를 들어 'Person/Doctor/Dentist'로 작성할 수 있습니다. 여기서 Person은 현재 항목 유형이고 Doctor 및 Dentist는 사용자 정의 유형입니다. 제품의 이름 지정 규칙 및 속성 및 열거 항목 사용자 지정에 대한 정보를 찾을 수 있습니다.
스키마 마이크로데이터로 페이지를 마크업하는 메커니즘
문자 그대로 앉아서 여러 페이지 각각의 HTML에 마크업 코드를 추가하는 것은 특히 숫자가 수백 개 이상인 경우 고통스러울 수 있습니다. 수동 추가는 더 작은 사이트보다 더 큰 사이트에 대해 훨씬 더 많은 작업을 의미합니다. 더 큰 사이트의 작업을 단순화하려면 WordPress에서 제공하는 플러그인을 사용하는 것이 가장 좋습니다. 또는 다음 Google 도구 사용을 고려할 수 있습니다.
- 제품: 사용자 친화적인 방식으로 페이지 세부 정보를 표시하는 작업을 자동화하기 때문에 시간을 절약할 수 있습니다. 스키마가 페이지에 추가해야 하는 내용을 디코딩하는 데 도움이 됩니다. 데이터 유형을 선택하고 마크업을 위해 페이지의 URL을 입력하기만 하면 됩니다.
- 제품 구현 후 코드 오류 또는 문제를 진단하는 테스트 도구와 같습니다. URL을 입력하기만 하면 올바른 코드를 생성하기 위해 필요한 변경 사항에 대한 지침을 즉시 얻을 수 있습니다. 모든 마크업 태그 포함을 완료한 후에만 이 도구를 사용하십시오.
첫 번째 타이머의 경우 모든 페이지에 표시의 모든 속성이나 속성을 포함해야 하는지 여부에 대한 질문이 발생할 수 있습니다. 필수 사항은 아니지만 스키마 마이크로데이터를 적용하는 경향이 있는 속성이 많을수록 콘텐츠의 특성과 목적이 크롤러에 더 투명해집니다.
또한 Google에서 마이크로데이터를 참조하여 리치 스니펫을 생성하기 전에 몇 가지 속성에 마크업을 적용해야 합니다. 위에서 언급한 테스팅 툴의 도움으로 특정 마크업에서 추출할 정보의 종류를 쉽게 확인할 수 있다.
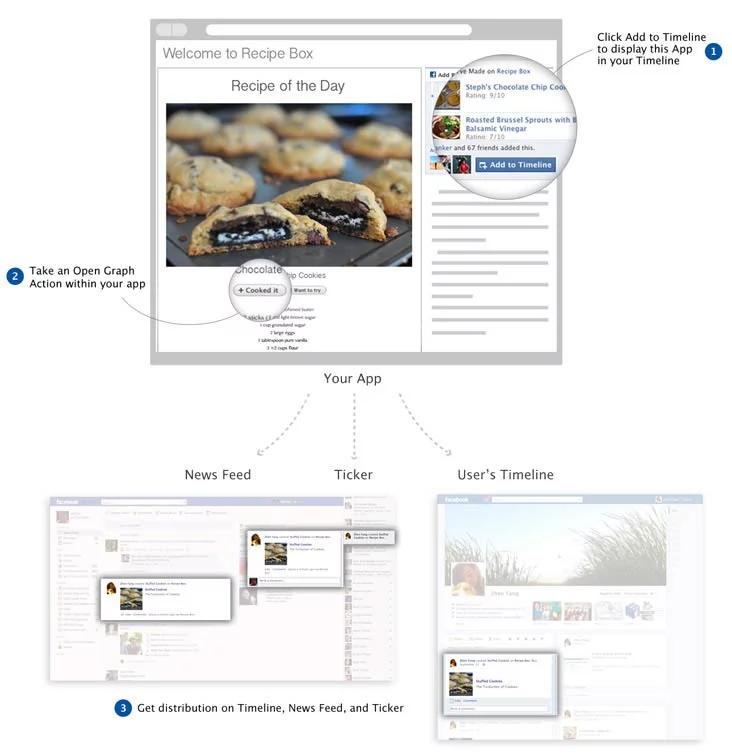
소셜 미디어 태그와 통합

Facebook 및 Twitter와 같은 소셜 거대 기업은 마크업을 위한 풍부한 데이터 유형을 자체적으로 제시했습니다. Facebook은 대부분의 태그가 <meta>에 속하는 RDFa를 기반으로 형성된 제품을 출시했습니다. 결과적으로 태그는 사람에게 보이지 않습니다. Twitter에서 제품을 출시했습니다. 글쎄요, 두 거대 기업 중 어느 곳에서도 새로운 스키마 마이크로데이터에 대한 지원에 대한 공식 선언이 없습니다. 그러나 웹마스터는 이러한 프로토콜과 Schema.org를 한 페이지에서 성공적으로 사용하고 있습니다.
일부 마케터는 이 두 가지를 포함하는 것만으로도 주어진 콘텐츠의 공유 가능성이 높다고 잘못 생각합니다. 그러나 소셜 미디어 태그와 함께 스키마 마이크로데이터를 사용하여 검색 엔진에 페이지 콘텐츠에 대한 더 자세한 정보를 제공할 수 있습니다. 최적화된 콘텐츠뿐만 아니라 공유 가능한 콘텐츠를 제공하는 오픈 그래프 태그 옆에 마크업을 포함하는 것을 고려하십시오.
스키마 마크업 사용에 대한 팁
다음 팁을 고려하여 스키마 마이크로데이터의 세계를 더 깊이 파고 더 풍부한 결과를 얻으십시오. 당신이 필요로하는 것은 팁을 적극적으로 따르는 것입니다.
- 지원되는 데이터 유형 및 속성과 가능한 사용자 정의 범위에 대해 알아보려면 schema.org를 자세히 살펴보십시오.
- 웹 페이지에 유용한 모든 스키마 유형을 찾으십시오.
- 귀하의 웹 페이지와 유사한 웹 페이지에서 가장 일반적으로 구현되는 유형을 식별하십시오. 이러한 비교를 수행하면 가장 유용한 마크업 유형을 선택하는 데 도움이 될 수도 있습니다. Schema.org에는 가장 일반적인 마크업 유형이 포함되어 있습니다. 간단히 말해서 마크업 유형이 다양하기 때문에 제품을 탐색해야 합니다.
- 페이지를 더 많이 표시할수록 더 좋은 결과를 얻을 수 있습니다. 항목 유형의 다양한 컬렉션을 이해하기 시작하면 페이지에 마크업을 위한 항목이 얼마나 있는지 쉽게 결론을 내릴 수 있습니다. 그러나 이것이 모든 콘텐츠를 마크업해야 한다는 의미는 아닙니다. 여기서 핵심은 div 태그 및 기타 숨겨진 HTML 요소의 숨겨진 콘텐츠가 아니라 페이지를 방문하는 사람에게 표시되는 콘텐츠를 마크업하는 것입니다.
- 오해의 소지가 있거나 일관성이 없는 방식으로 마크업을 과도하게 사용하지 마십시오. 이렇게 하면 World Wide Web에서 사이트의 평판과 순위에 부정적인 영향을 미치는 패널티를 Google에 부과할 수 있습니다. 따라서 윤리적이고 공정하게 플레이하십시오.
- 모든 속성을 표시할 필요는 없습니다.
- Google은 널리 사용되는 콘텐츠에 대한 스니펫을 계속 지원하므로 기존 콘텐츠를 새로운 형식의 schema.org로 다시 실행하지 마세요. 또한 schema.org는 microformats 및 RDFa가 지원하는 모든 유형의 정보를 지원합니다. 그럼에도 불구하고 장기적으로 더 많은 이점을 얻으려면 새로운 마크업 형식으로 전환하는 것이 좋습니다.
- 사이트에 scehma.org가 현재 지원하지 않는 콘텐츠가 있는 경우 덜 구체적인 마크업 유형을 사용하거나 제품을 강력한 사용자 정의 도구로 활용하여 새로운 유형을 생성하는 것을 고려하십시오.
- 비즈니스 또는 브랜드 노출을 높이고 더 나은 리뷰를 가져오기 위해 Google+ 비즈니스 페이지를 설정하세요. 이것은 스키마 마이크로데이터와 직접적인 관련이 없지만 스키마 정보뿐만 아니라 더 많은 리뷰를 얻을 수 있습니다. 이는 이 소셜 미디어 플랫폼이 페이지를 잘 관리하기 위해 Google 지역 정보와 통합되었기 때문입니다.
- Google Authorship을 구현하세요.
- 항상 스키마 마크업을 테스트하십시오. 결과에 만족한다면 검색 엔진이 다음에 쉽게 크롤링하고 데이터를 더 효과적으로 해석할 수 있다는 의미입니다. 이것은 단순히 SERP에서 더 잘 보일 가능성이 증가했음을 의미합니다.
결론
스키마 마크업의 중요성과 SEO 이점에도 불구하고 기술 전문성이나 인식 부족으로 인해 수용도가 낮았습니다. 이것은 실제로 웹마스터와 비즈니스, 특히 단일 목표를 달성하기 위해 함께 일하는 IT 및 마케팅 분야의 사람들에게 놀라운 기회를 제공했습니다. 마케터는 구조화된 데이터 마크업의 중요성을 이해할 수 있지만 웹마스터는 고급 HTML 지식을 사용하여 이를 구현해야 합니다.
다시 말해서, 수백만 개의 사이트가 이 큰 SEO 잠재력의 일부가 아니기 때문에 많은 것을 놓치고 있습니다. 스키마 마크업을 사용하면 경쟁의 큰 사다리에서 자동으로 한 발 더 나아갑니다. HTML에 스키마 마이크로데이터를 포함하면 확실히 가시성이 향상되지만 더 높은 순위를 얻는 것이 빠르거나 나쁜 SEO 전략은 아닙니다.
오히려, 귀하의 페이지가 SERP에 두드러지게 나타날 수 있는 일련의 키워드에 대해 검색 엔진에서 귀하를 더 쉽게 인식할 수 있도록 하는 것이 모범 사례입니다. 스키마 마크업은 아마도 오랫동안 지속될 SEO 혁신입니다. 따라서 검색 결과를 높이는 데 가장 적합한 마이크로데이터를 배우고 구현해야 할 적기입니다. 그러나 커브보다 앞서기 위해서는 올바른 방법으로 해야 합니다. 이 독점 가이드가 더 쉽고 빠른 방법으로 SEO 이점을 달성하기 위해 스키마 마크업을 사용하는 데 도움이 되기를 바랍니다.
