SEO를 위한 이미지 최적화의 기초
게시 됨: 2017-05-29이미지 최적화는 SEO의 구성 요소입니다. 웹사이트로 유기적 검색 트래픽을 유도하려면 SEO 게임이 스크롤 없이 볼 수 있는 부분에 있어야 한다는 것은 더 이상 비밀이 아닙니다. 매일 더 많은 경쟁 웹사이트가 등장하면서 더 높은 검색 순위를 얻고 트래픽을 개선하는 것이 중요합니다. 그러나 대부분의 사람들은 모든 유기적 트래픽을 모으는 데 중요한 리소스인 Google 이미지 검색 을 간과합니다. 그리고 그 트래픽을 얻으려면 이미지 최적화의 기본 사항을 알아야 합니다. 다음은 이미지 최적화에 대한 몇 가지 아이디어입니다.
웹사이트에서 이미지의 관련성은 SEO의 가장 기본적인 요소입니다 .
이미지는 웹페이지의 내용과 관련이 있어야 합니다. 페이지가 Panasonic TV에 관한 것이라면 해당 TV의 이미지를 다른 각도에서 사용하십시오. 사용자는 이미지를 통해 제품에 대한 정보를 제공받는다면 흥미를 느낄 가능성이 높습니다.
Alt 태그 또는 대체 태그는 이미지 최적화의 기본적인 부분입니다 .
많은 수의 검색 엔진이 텍스트 기반, 즉 이미지를 읽을 수 없기 때문에 Alt 태그는 필수가 되었습니다. . 이미지 업로드에 실패하면 Alt 텍스트가 표시됩니다. 이미지에 대한 간략한 설명이 포함되어 있습니다.
예: 페르시아 고양이에 대한 설명은 다음과 같습니다.

팁: 제품 이미지인 경우 alt 태그에 모델 번호를 포함하세요.
읽기: Google의 이미지 게시 가이드라인.
이미지를 압축하거나 그렇지 않으면 페이지를 로드하는 데 시간이 걸리고 네티즌은 느린 사이트 로드를 기다리지 않습니다 .
연구에 따르면 사용자는 웹페이지가 로드될 때까지 3초 이상 기다리지 않습니다. 이미지를 낮은 바이트로 압축해 보십시오. 다음 사이트는 이미지에서 여분의 바이트를 짜내는 데 도움이 됩니다.
- 스무쉬.잇!
- Compressor.io(이미지 품질을 유지하면서 크기를 최대 90%까지 줄일 수 있음)
- WP 스무시
- CompressJPEG(JPEG 이미지용)
- TinyPNG(PNG 이미지용)
- EWWW 이미지 최적화
참고: 사이트에 표시되는 것과 동일한 크기의 이미지를 사용하십시오.
고유한 이미지를 업로드할 시간이 없는 경우 무료 이미지를 얻을 수 있는 수천 개의 사이트가 있습니다 .
어떤 경우에는 이미지의 출처를 밝혀야 하지만 다른 사이트에는 그러한 요구 사항이 없습니다! 다음 사이트는 이미지를 선택하는 데 유용합니다.
- Pixabay
- 500픽셀
- 플리커
- 핀터레스트
- 언스플래쉬
- 무료 스톡 로열티 프리 사진을 다운로드할 수 있는 20개 이상의 웹사이트
이미지 이름은 검색 가시성과 관련성을 얻는 데 중요한 역할을 합니다 .
따라서 이미지 이름은 설명적이어야 하고 이미지에 대한 간결한 정보를 포함해야 합니다.
예를 들어 , 가을 시즌의 스모키 산맥에 대한 이미지는 다음과 같을 수 있습니다.
Smoky-mountains-fall-season.jpg 가 아니라 IMG_0076.jpg

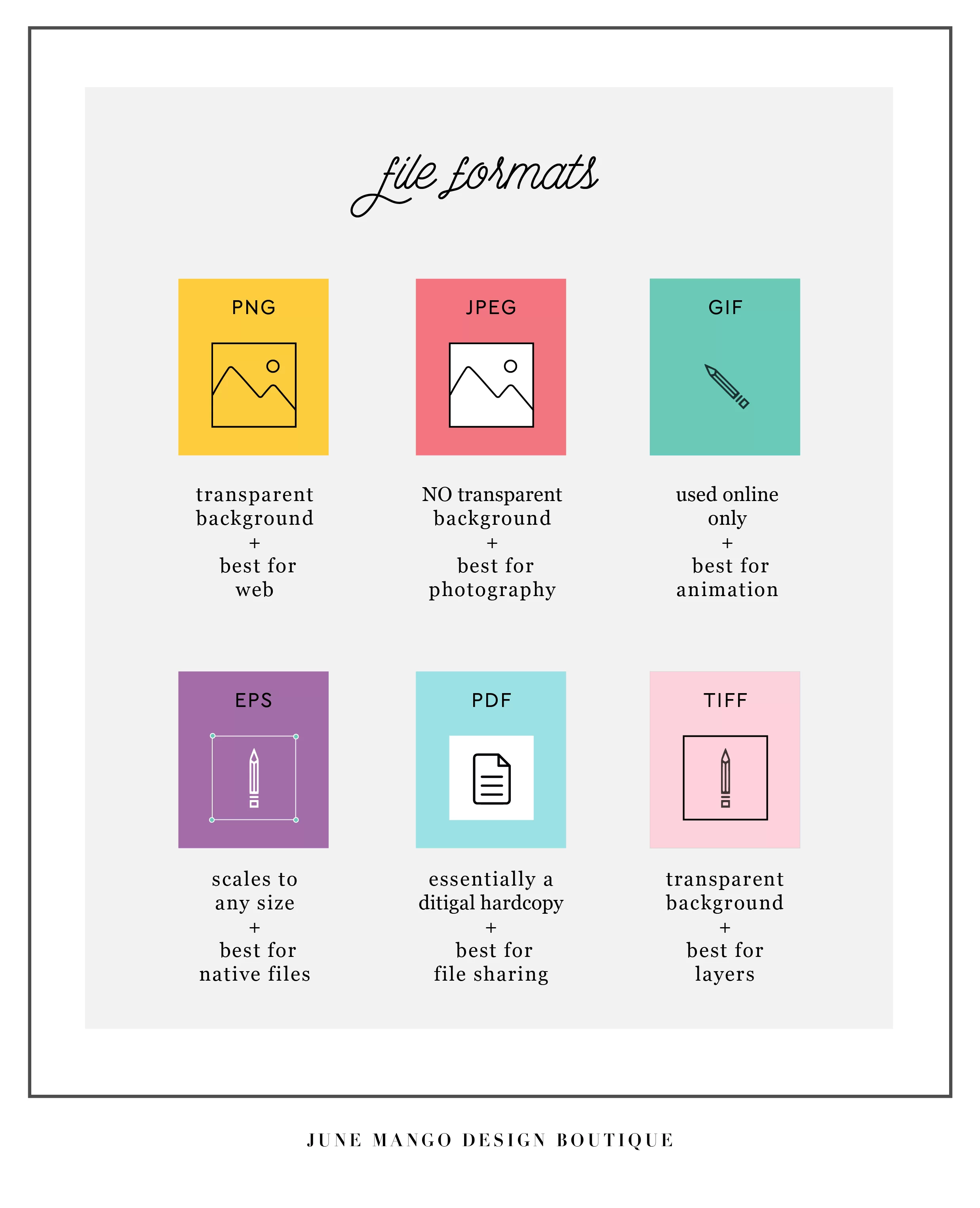
올바른 파일 형식을 선택하는 것은 이미지 최적화를 위한 또 다른 중요한 요소입니다.

출처: 준 망고 디자인 부티크
일반적으로 사용되는 파일 형식은 JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) 및 PNG (Portable Network Graphics)입니다.
각 유형을 최대한 활용할 수 있으며 방법은 다음과 같습니다.
- GIF 형식을 사용 하여 놀라운 GIF 만들기
- 하이 컬러 및 정지 사진 에는 JPEG 형식을 사용합니다.
- 색상 과 로고 가 거의 없는 이미지에 PNG 형식 사용(페이드 및 투명도 포함)
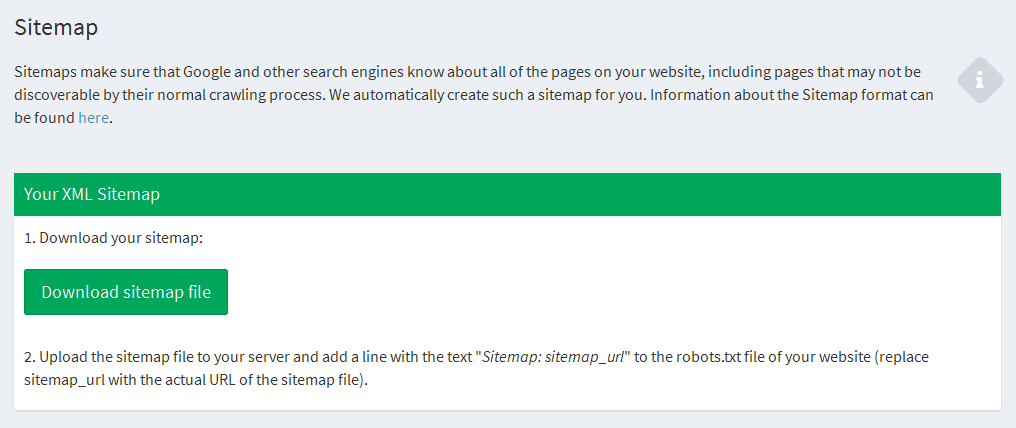
XML 사이트맵에 이미지를 포함하면 Google 검색 중에 이미지가 발견될 가능성이 더욱 높아집니다.
XML 사이트맵에서 <image:image> 또는 <image:loc> 태그를 사용할 수 있습니다.


팁: Yoast SEO 플러그인 은 최고의 플러그인 중 하나입니다. XML 사이트맵에 이미지를 자동으로 추가합니다. 여기에서 최고의 SEO WordPress 플러그인을 확인할 수 있습니다.
수백 개의 다른 사이트가 귀하의 고유한 이미지를 귀하에게 제공하지 않고 사용하는 경우 귀하의 관련성이 줄어들어 귀하의 사이트에 해로울 수 있습니다.
Image Raider 를 사용하여 역 이미지 검색 을 할 수 있습니다. 카탈로그에 이미지를 업로드하기만 하면 사이트에서 이미지를 사용할 때마다 알림을 받게 됩니다. 크레딧이 제공되지 않으면 언제든지 사이트 작성자에게 크레딧을 요청할 수 있습니다.
이미지 캡션은 이탈률을 줄이는 데 도움이 됩니다 .
이탈률은 이제 특히 Panda 업데이트 이후 순위 알고리즘에 의해 고려됩니다.

- 이탈률이란 무엇입니까?
사용자가 특정 항목을 찾는 동안 페이지를 클릭하고 빠르게 검색 페이지로 돌아가면 이탈률이 증가하여 전혀 바람직하지 않습니다. 이는 사용자가 귀하의 페이지 콘텐츠가 불만족스럽다는 것을 발견했음을 의미합니다.
따라서 헤드라인 옆에 선명한 캡션을 포함하면 시청자가 페이지에 대해 한 눈에 알아볼 수 있으므로 주의를 집중시킵니다. 추가 읽기를 호출합니다.
백링크는 가시성과 유기적 순위를 향상시키는 주요 요소 중 하나입니다.
검색 엔진 봇이 사이트를 효과적으로 크롤링하는 데 도움이 됩니다.
- 백링크란 무엇을 의미합니까?
웹 페이지가 다른 페이지로 연결되면 백링크가 생성됩니다.
예를 들어, 한 사진 작가가 콘서트에서 Coldplay의 사진을 찍어 자신의 웹사이트에 업로드했습니다. Coldplay의 공식 웹사이트가 해당 사이트로 연결되면 백링크가 생성됩니다. 이제 검색 엔진은 이 두 사이트를 연결된 것으로 간주하여 Coldplay와 관련된 모든 검색에서 사진 작가 페이지의 가시성을 향상시킵니다.
Photoshop이 없어도 걱정할 필요가 없습니다. 온라인에서 사용할 수 있는 여러 편집 도구가 있습니다.
아래에서 선택할 수 있습니다.

- Pixlr (가장 유용하다고 생각합니다)
- 포토피
- 프리포토툴
- 프리포토에디터
썸네일은 벼락치기를 줄이고 한 번에 많은 이미지를 표시할 수 있기 때문에 매우 편리합니다. 그러나 조심하십시오!
따라서 품질이 떨어질 수 있지만 가장 좋은 방법은 미리보기 이미지의 크기를 줄이는 것입니다.
썸네일을 압축하려면 다음 코드를 사용하세요.
add_filter( 'jpeg_quality', create_function(”, '반환 60;' ) ); 당신의 functions.php 파일로 .
WordPress는 90을 기본 설정으로 사용하지만 이미지 품질에 눈에 띄는 변화가 없기 때문에 60에서 80 사이의 값을 안전하게 설정할 수 있습니다.
간단히 말해서,
이미지 최적화는 시간이 많이 소요될 수 있지만 어렵지는 않습니다. 기사에서 다룬 아이디어를 주입하면 웹사이트의 가시성이 향상되었음을 직접 확인할 수 있습니다.
이미지 최적화에 대한 더 많은 팁이 있습니까? 아래에 댓글을 달아 우리와 공유하십시오! 나는 당신의 생각을 알고 싶습니다!
좋은 하루에요!
