디자인의 균형 만들기: 실제 사례 및 전문가 팁
게시 됨: 2023-01-25균형은 좋은 것과 나쁜 것을 구분하는 디자인의 중요한 요소입니다 . 디자이너, 예술가 또는 마케터 모두 디자인의 균형을 이해하고 구현하면 시각적으로 즐겁고 효과적인 마케팅 자료를 만드는 데 큰 차이를 만들 수 있습니다.
디자인에서 균형이란 무엇입니까?
좋은 디자인의 기본 원칙은 다음과 같습니다.
- 균형
- 중요성
- 움직임
- 무늬
- 되풀이
- 비율
- 율
- 다양성
- 단일성
이 모든 것이 똑같이 중요하지만 알 수 있듯이 목록의 첫 번째는 균형이며 그 중요성을 입증합니다. 이 기사는 디자인의 균형에 초점을 맞추고 영감을 얻을 수 있는 예를 제공합니다.
디자인에서 균형이란 정확히 무엇입니까? 웹사이트 디자인, 로고, 블로그 이미지 및 기타 여러 디자인 자산에서 시각적 무게를 신중하게 분배하는 것입니다 . 안정성과 질서를 부여하려면 이미지, 색상, 질감 및 공간에서 균형을 볼 수 있어야 합니다.
디자인에 생명력, 흥분 및 매력을 부여하는 것입니다. 이는 클라이언트와 고객의 관심을 끌고 나머지 브랜드와 브랜드를 차별화하는 정확한 속성입니다.
디자인의 균형에 대한 아래의 예는 그 의미를 더 잘 설명합니다.
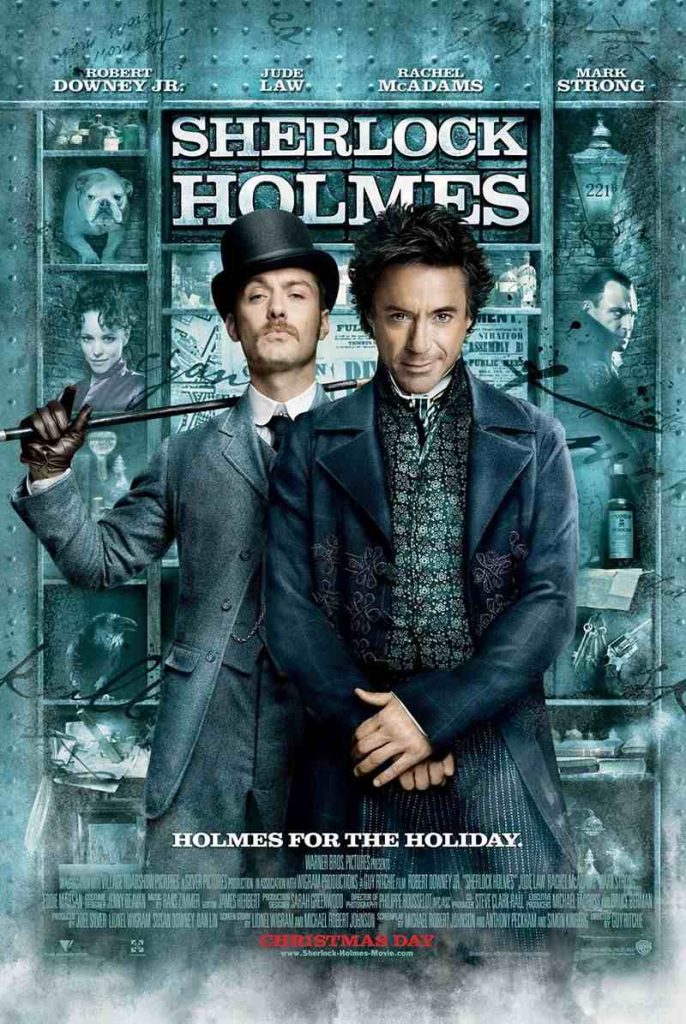
셜록 홈즈 영화 포스터

Sherlock Holmes의 이 영화 포스터는 대칭 균형의 완벽한 예입니다. 이러한 유형의 균형은 요소를 고르고 정돈된 방식으로 배치 합니다. 이 포스터에 있는 것들은 양쪽으로 고르게 나누어져 있어 흔히 말하는 형식적 균형을 이루고 있습니다.
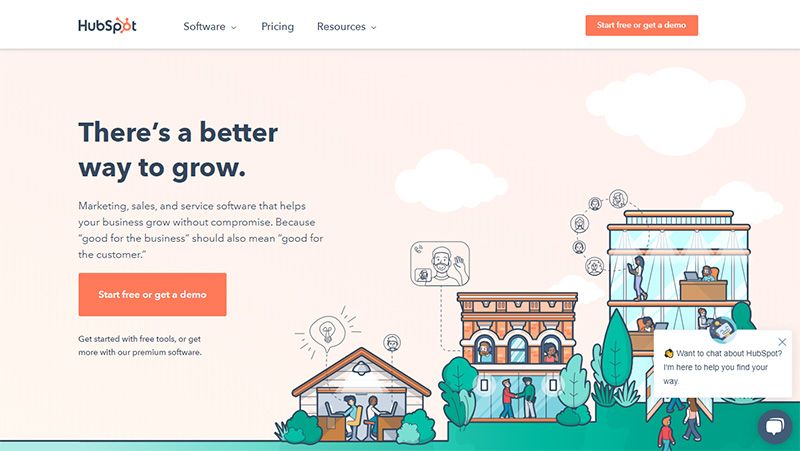
허브스팟 웹사이트

디자인의 균형이 항상 수평, 수직 또는 방사형으로 동일한 부분을 갖는 것을 의미하지는 않습니다. 또 다른 유형의 균형은 비대칭입니다. 즉, 대칭이 없는 균형을 의미합니다 . 이것은 대칭 균형의 반대이며 비공식 균형이라고도 합니다. Hubspot 웹 사이트는 그림과 텍스트를 사용하여 이를 효과적으로 보여줍니다.
스타벅스 로고

세계에서 가장 큰 커피 프랜차이즈에는 찾을 수 있는 가장 상징적인 로고 중 하나가 있습니다. 전체적으로 균형을 잡아주는 수직 대칭면 때문입니다. 인간의 눈은 일반적으로 우리가 보는 모든 이미지에서 질서와 안정성을 추구합니다. 이 스타벅스 로고에는 다른 많은 매력적인 요소 외에도 이 두 가지 특징이 있습니다.
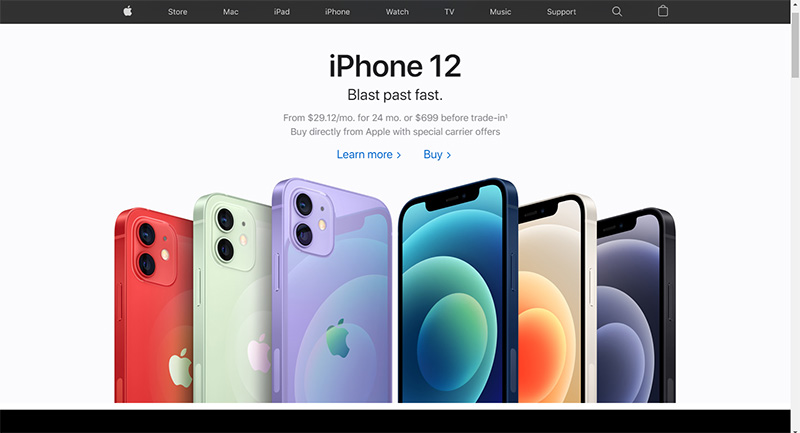
애플 아이폰 12 웹사이트

Apple은 디자인과 균형이 부족하지 않으며 Apple iPhone 12 페이지도 예외는 아닙니다. 그것은 반사 대칭의 아름다운 예입니다. iPhone은 화면에 균등하게 배치되고 상단의 텍스트는 양쪽에서 동일한 길이로 표시됩니다. 반사 대칭 은 이미지의 절반이 나머지 절반을 반사하는 것입니다. 선 대칭 또는 거울 대칭이라고도 합니다.
에비앙 인쇄 광고

이 에비앙 인쇄 광고에서 볼 수 있듯이 색상을 사용하여 디자인의 균형을 잡을 수 있습니다. 이것은 대칭적으로 균형 잡힌 디자인의 훌륭한 예일 뿐만 아니라 색상별 균형을 잘 표현한 것이기도 합니다. 어두운 색상과 밝은 색상의 놀라운 혼합은 브랜드 이름을 강조하고 돋보이게 합니다.
샤넬 로고

샤넬 로고는 평범하고 단순해 보이지만 균형과 반복, 통일성, 절묘한 아름다움이 있습니다. 로고에는 로고 디자이너인 Coco Chanel의 이니셜을 나타내는 문자 C가 겹쳐져 있습니다. 다양한 디자인 원칙을 사용하는 공식은 매력적이고 상징적인 로고를 만듭니다.
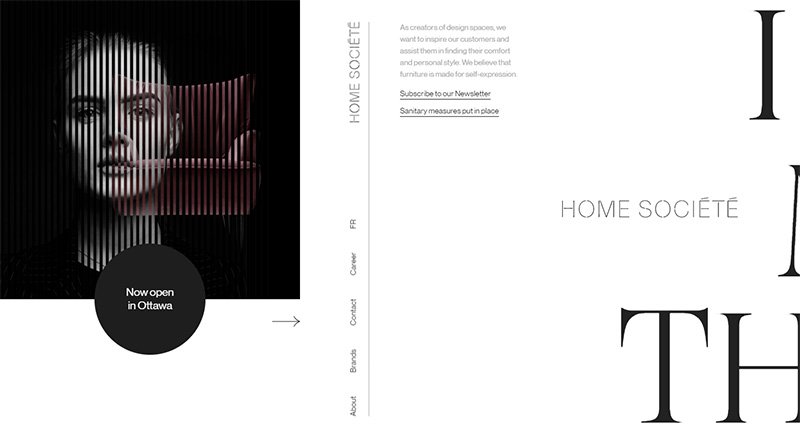
홈 소시에테 웹사이트

가정용 가구 및 액세서리 회사인 Home Sociētē에는 비대칭 균형의 전형인 웹사이트가 있습니다. 왼쪽에는 이미지가 있고 오른쪽에는 다양한 크기와 글꼴 스타일의 텍스트가 있습니다. 가로 스크롤은 전체 균형의 한 예로서 보는 사람에게 눈을 즐겁게 하고 감각을 자극하는 디자인을 제공합니다.
영국 석유 로고

방사형 균형 에서 요소는 중심에서 방사되는 점 주위에 배열됩니다 . 이것은 British Petroleum 로고에서 분명합니다. 모든 균형이 왼쪽과 오른쪽 또는 위아래에서 볼 수 있는 것은 아닙니다. 디자인의 균형은 중심점을 중심으로 그룹화된 요소에서도 볼 수 있습니다.
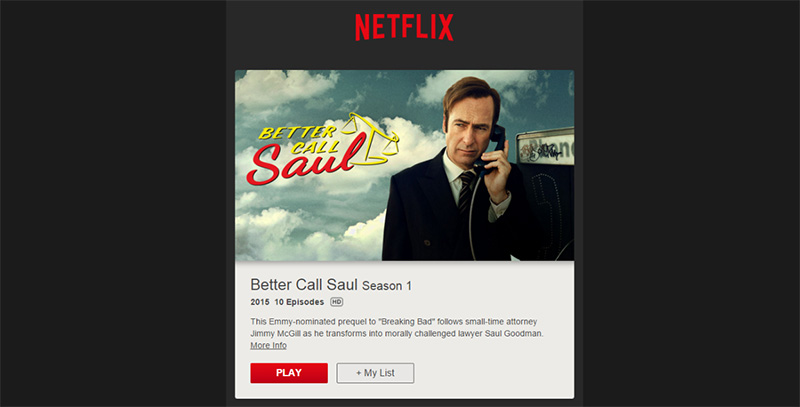
넷플릭스 뉴스레터

디자인의 균형은 여러 가지 방법으로 달성할 수 있습니다. 하나는 모양 또는 형태를 사용하는 것 입니다. Netflix의 이 뉴스레터 예에서는 이미지와 텍스트의 복잡한 구성이 있는 평이하고 평평한 필드를 사용하여 균형을 만들었습니다. 오른쪽의 디테일은 반대편의 거의 비어있는 영역과 조화롭게 나타납니다.
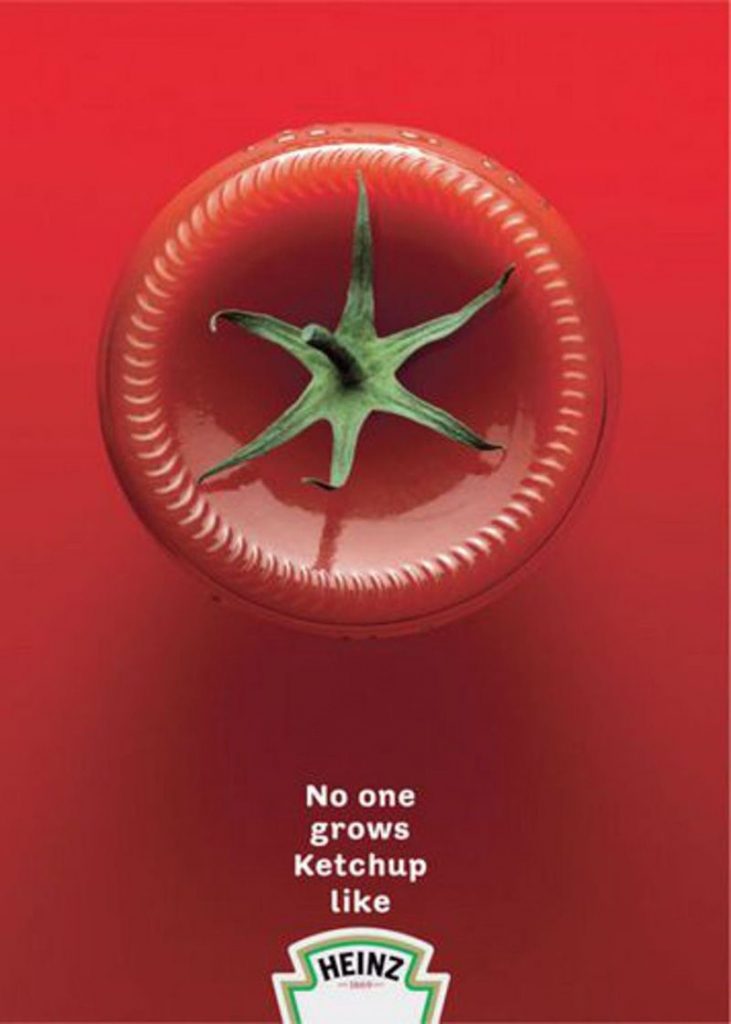
하인즈 디지털 광고

Heinz는 디자인에 균형을 맞추는 데 있어 마스터 입니다. 아래의 예는 토마토 줄기가 있는 케첩 병 바닥의 예입니다. 이것은 병이나 토마토 자체를 가지고 노는 그들의 많은 광고 중 하나일 뿐입니다. 디자인의 균형을 잘 이해하고 싶다면 꼭 가봐야 할 곳입니다.
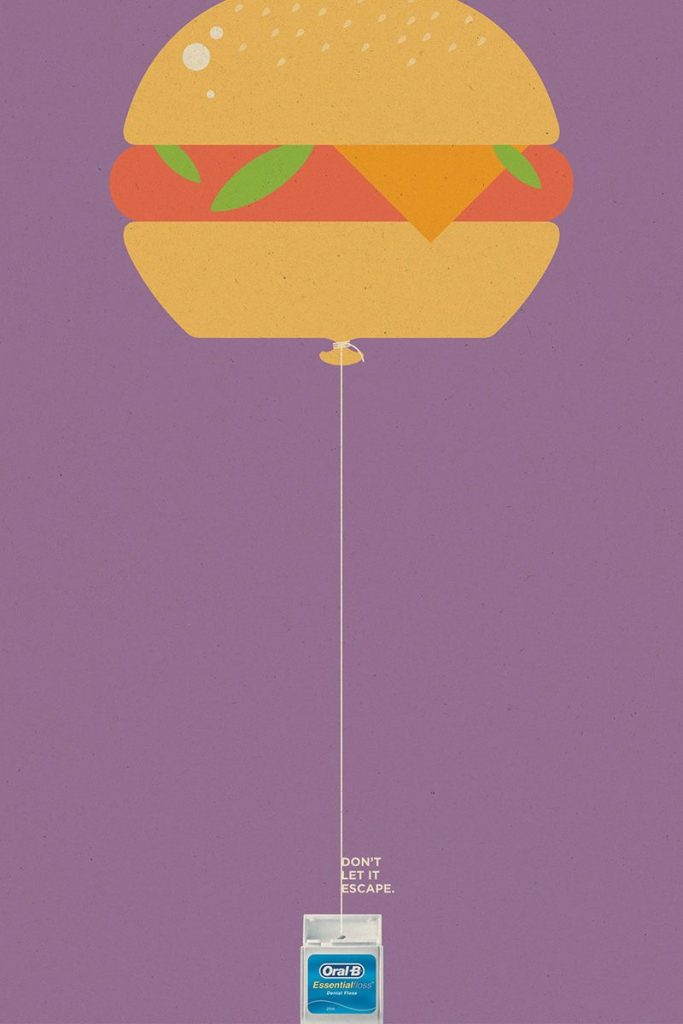
오랄비 포스터

디자인에 균형을 맞추는 또 다른 방법은 가치를 활용하는 것입니다. Oral-B의 이 포스터에서 가치가 높은 영역(버거 부분)은 가치가 낮은 영역(치실 부분)과 균형을 이룹니다. 또한 이 광고를 단순하면서도 임팩트 있게 만드는 대칭 균형의 좋은 예 이기도 합니다.
Rodionov & Sons 웹사이트

반사 대칭의 또 다른 훌륭한 예는 러시아 양조장 회사인 Rodionov & Sons의 웹사이트입니다. 페이지에 도착하면 주위에 움직이는 멋진 소용돌이가 있는 병의 윗부분이 여러분을 맞이할 것입니다. 아래로 스크롤하면 대칭 균형으로 가득 찬 페이지를 찾을 수 있습니다.
해리 포터 영화 포스터

선과 악의 싸움은 해리 포터와 죽음의 성물: 파트 2 영화 포스터에서 완벽한 균형으로 보여집니다. 무게는 균등하게 분배 되어 결말이 승리 또는 비극을 가져올 수 있다는 인상을 남깁니다 (적어도 책을 읽지 않는 사람들에게는).

Penji가 디자인한 명함

대칭 저울은 저울 의 가장 일반적인 유형입니다 . 이것은 때때로 흥미롭지 않을 수 있지만 올바른 디자이너와 함께라면 눈길을 끌 수 있습니다. 명함을 디자인하는 것은 제한된 공간 때문에 이러한 어려움을 야기하지만 Penji의 이전 작업은 균형이 작은 공간에서도 놀라운 일을 할 수 있음을 보여줍니다.
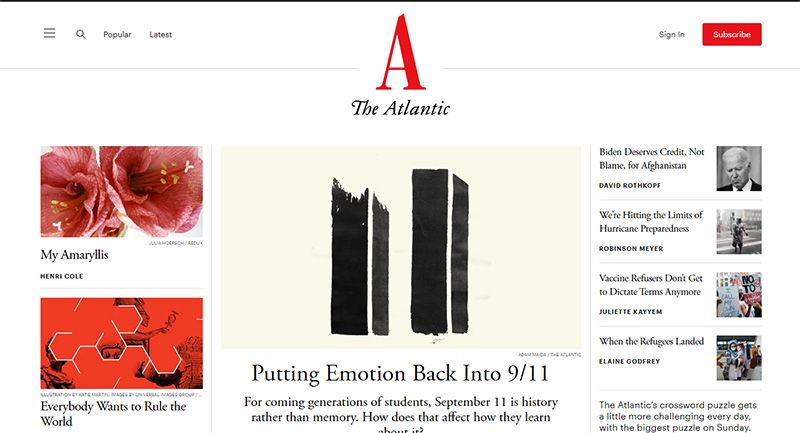
애틀랜틱 웹사이트

균형 잡힌 설계의 반대는 균형이 맞지 않는 균형(부조화라고도 함) 이라는 또 다른 유형의 균형입니다. 이것은 혼돈과 질서의 아름다운 혼합이기 때문에 까다롭습니다. Atlantic의 웹사이트가 이에 대한 훌륭한 예입니다. 밸런스 부분에서 부족한 듯하면서 동시에 매력적인 모습을 보여주고 있다.
나이키 로고

균형, 움직임 및 리듬으로 디자인되었으므로 Nike 로고의 단순성에 속지 마십시오. 아이콘이 될 로고 디자인을 위한 완벽한 공식입니다. 디자인에 긴장과 움직임을 통합하려는 경우 비대칭 균형을 사용해야 합니다.
마운틴 듀 빌보드

텍스처는 또한 디자인에 균형을 더할 수 있습니다. 디자인에 복잡한 세부 사항이 있는 영역을 만들면 질감이 없는 평면 영역과 나란히 배치할 경우 균형이 잡힙니다 . Mountain Dew의 이 광고판이 이를 가장 잘 설명합니다.
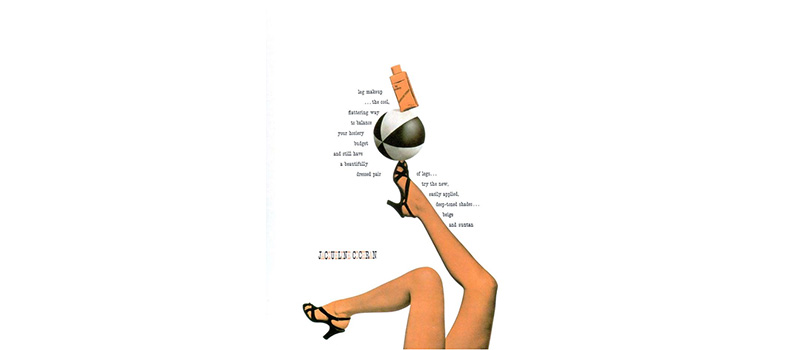
Jacqueline Cochran 화장품 광고

미국 파일럿 Jacqueline Cochran은 그래픽 디자인의 전설인 Paul Rand가 디자인한 이 화장품 광고의 스타였습니다. 이 광고 는 문자 그대로 비유적으로 균형을 이루고 있습니다. 이미지 선택부터 텍스트 레이아웃까지 오감에 호소하면서 기능적입니다.
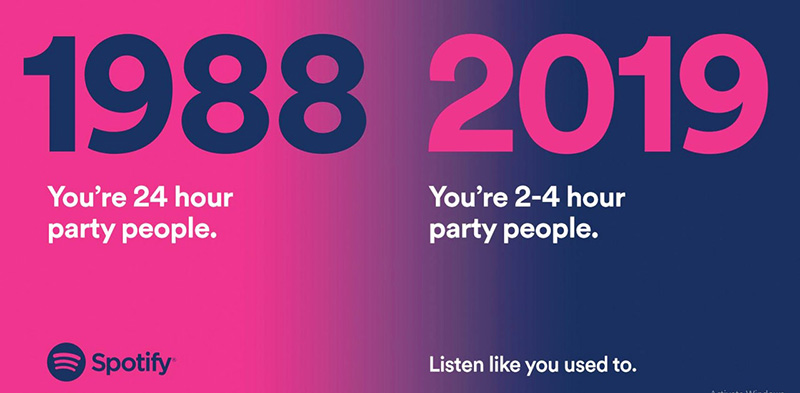
스포티파이 광고

2019년 Spotify는 광고판과 옥외 광고를 중심으로 여러 플랫폼에서 일련의 광고를 발표했습니다. 이것은 디자인의 균형을 이루기 위해 여백을 사용하는 훌륭한 예입니다. 공간은 두 가지 역할을 합니다. 이 광고에서 볼 수 있듯이 공간은 디자인 요소를 연결하고 분리합니다 .
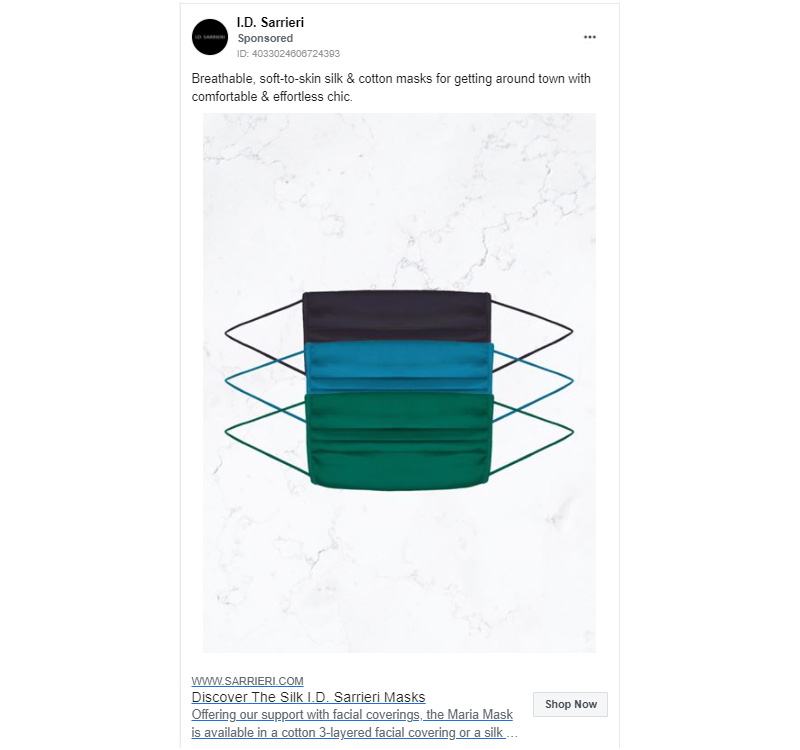
아이디 사리에리 인스타그램 광고

공백, 질감, 대비되는 색상 및 대칭 균형 이 ID Sarrieri의 이 소셜 미디어 광고를 완성합니다. 디자인은 단순하지만 눈길을 끈다. 색상 선택은 우리가 일반적으로 마스크와 연관시키는 슬프고 암울한 감정 대신 생생한 느낌을 줍니다. 그 주변의 공간과 질감은 팬데믹의 긴급성과 균형을 맞추는 동시에 제품과 함께 패셔너블한 표현을 합니다.
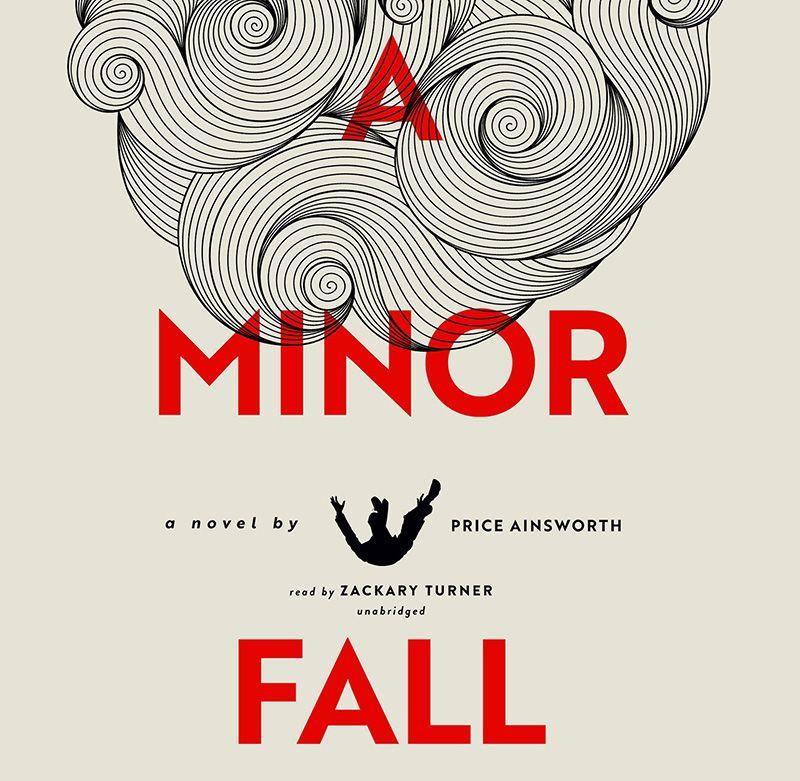
마이너 가을 책 표지

디자인의 균형이 항상 모든 요소를 중앙에 두는 것을 의미하지는 않습니다. 왼쪽이나 오른쪽으로 플러시하거나 저자 Price Ainsworth의 A Minor Fall 책 표지의 경우 상단에 플러시할 수 있습니다. 텍스트, 이미지 및 기타 자산을 행 또는 열 구조로 배열하면 순서와 균형이 유지됩니다.
Archer Farms 커피 패키지 디자인

디자인에서 균형을 이루는 간단하고 쉬운 방법은 위치 지정을 사용하는 것입니다. 한쪽에는 큰 요소를 배치하고 반대쪽에는 텍스트와 같은 작은 개체를 배치하여 균형을 맞추는 것이 원칙입니다. Archer Farms의 이 포장 디자인은 방법을 보여줍니다.
캐드버리 광고

균형이 맞지 않거나 불일치하는 균형 디자인의 또 다른 훌륭한 예는 Cadbury의 디자인입니다. 초콜릿 회사는 자선을 위해 이 캠페인을 만들었고 이러한 유형의 디자인 균형은 이러한 종류의 광고에 가장 이상적입니다. 균형이 맞지 않는 디자인은 동작과 동작을 제안합니다 . 보는 이로 하여금 불편함을 느끼거나 잠시 멈춰서 고민하게 만들고 싶을 때 사용하기 위한 것입니다.
뚜셰 아모레 앨범 커버

언뜻 보기에 캘리포니아 출신의 포스트 하드코어 밴드인 Touché Amoré의 Is Survived By 앨범 커버에는 그다지 볼 것이 없습니다. 하지만 자세히 살펴보면 디자인의 균형을 만드는 데 훌륭한 연구입니다 . 왼쪽의 얼룩은 밴드 멤버를 나타냅니다. 오른쪽에는 도시 풍경처럼 보이는 것이 흐릿합니다. 두 요소는 서로를 보완하여 디자인에 균형을 가져옵니다.
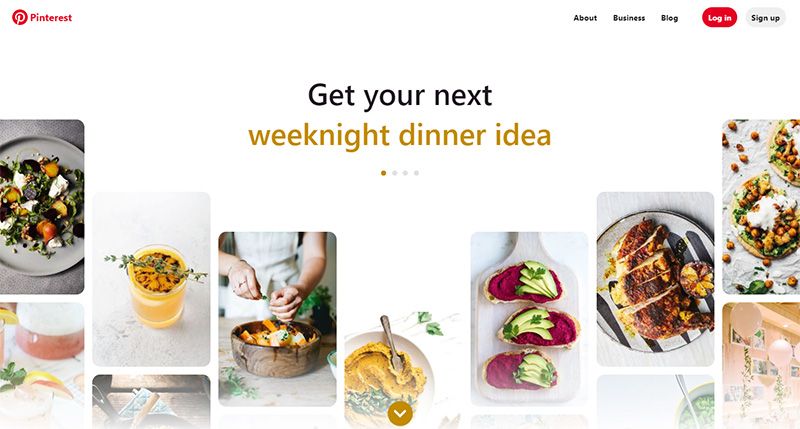
핀터레스트 홈페이지

많은 그래픽 디자이너가 사용하지 않는 균형 유형이 있습니다. 결과가 때때로 엉망진창으로 보일 수 있기 때문입니다. 모자이크 또는 결정학적 균형은 "조직화된 혼돈"이라고도 합니다. 아이디어는 Pinterest에 적합한 것 이상으로 나머지 요소보다 더 눈에 띄는 단일 요소를 갖지 않는 것입니다. 세로 정렬은 없지만 이미지의 가로 정렬과 균일한 크기가 균형을 이룹니다.
마지막 생각들
디자인을 보고 뭔가 이상하다고 생각할 때가 있지만, 손을 댈 수가 없습니다. 대부분의 경우 디자인에 균형이 없습니다. 디자인의 균형은 질서와 구조를 부여합니다 . 따라서 디자인이 효과적이려면 균형을 유지해야 합니다.
Penji의 그래픽 디자이너는 디자인의 균형을 이해하므로 직접 작업하는 것에 대해 걱정할 필요가 없습니다. 여기에서 데모 비디오를 보거나 지금 등록하여 설계를 시작하십시오.
