Android의 접근성: 개발자 인사이트 및 구현 가이드
게시 됨: 2022-09-12전 세계적으로 약 2억 8,500만 명의 시각 장애가 있습니다. 따라서 새로운 애플리케이션을 디자인하거나 디자인 개선을 고려할 때 이러한 광범위한 사용자 그룹의 요구에 맞게 앱을 조정하는 것은 확실히 좋은 생각입니다. 시각 장애인을 위한 응용 프로그램을 사용자 지정하면 모든 사용자의 경험이 향상됩니다. 앱의 접근성 개선 을 고려해야 하는 다른 이유와 방법은 무엇입니까? 아래에서 모든 답을 찾아주세요!
시각 장애인이 앱을 사용하는 방법은 무엇입니까?
스크린 리더는 시각 장애인을 위한 응용 프로그램을 실행(또는 단순히 스마트폰 화면 탐색)하기 위한 도구입니다. Android 에서 가장 많이 사용되는 스크린 리더는 TalkBack 입니다. 이 도구를 사용하여 사용자는 스와이프 또는 드래그와 같은 제스처를 통해 입력을 수행합니다.
일반적으로 출력은 음성 피드백입니다. TalkBack 에는 두 가지 제스처 입력 모드가 있습니다.
- 화면에서 손가락을 드래그하는 탐색 을 터치 합니다.
- 관심 항목을 찾을 때까지 손가락으로 왼쪽과 오른쪽으로 스와이프하는 선형 탐색 .
관심 있는 항목에 도달하면 두 번 탭하여 활성화할 수 있습니다. TalkBack 실행 방법에 대해 더 알고 싶으십니까? 다음 기사를 읽으십시오.

접근 가능한 앱 원칙
시각 장애가 있는 사람들이 응용 프로그램을 사용할 수 있도록 하려면 먼저 응용 프로그램을 디자인할 때 따라야 하는 원칙을 이해해야 합니다. 따라서 구현 섹션으로 이동하기 전에 가장 중요한 가정에 대해 논의하겠습니다.
레이아웃 및 타이포그래피
앱의 시각적 부분은 매우 중요합니다. 적절하게 구현된 버튼과 텍스트 처리는 응용 프로그램에 액세스할 수 있도록 하는 가장 중요한 요소 중 하나입니다.
터치 타겟
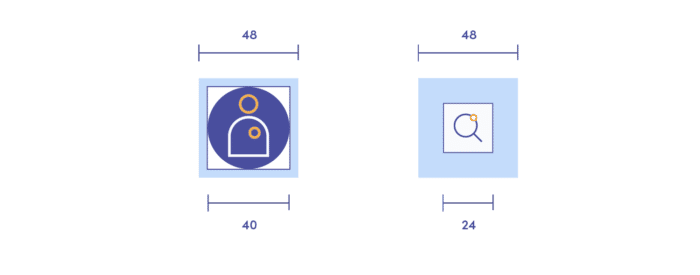
터치 대상은 사용자 상호 작용에 응답하는 화면의 일부입니다. 주요 권장 사항은 최소 48dp x 48dp의 해상도로 터치 대상을 만드는 것입니다. 이에 대한 자세한 내용은 다음 장에서 읽을 것입니다.

색상 및 대비
World Wide Web은 사용자의 색상 부족을 돕고 지원하기 위해 색상 대비 접근성 지침 을 만들었습니다. 문서에 따르면 색상 대비 접근성 과 관련된 중요한 측면은 다음과 같습니다.
- 비율 : 텍스트 및 인터랙티브 요소의 색상 대비 비율은 4.5:1 이상이어야 합니다.
- 지표로서의 색상 : 색상이 대화형 요소의 유일한 지표가 되어서는 안 됩니다. 또한 마우스 오버 시 링크에 밑줄을 긋거나 별표로 필수 필드를 표시하는 것이 가장 좋습니다.
- 색맹: 적색/녹색 색맹이 가장 흔합니다. 따라서 빨간색 위의 녹색 또는 녹색 위의 빨간색을 피해야 합니다. 같은 이유로 "나쁨" 및 "좋음" 지표에 빨간색과 녹색을 사용하지 마십시오.
타이포그래피
사용자는 가독성 을 높이기 위해 글꼴 크기를 늘릴 수 있습니다. Android 장치에서는 자주 사용되는 시스템 옵션이므로 크고 외국 글꼴을 위한 충분한 공간이 있는지 확인하십시오.
접근성 텍스트
접근성 텍스트 는 보이는 텍스트(예: UI 요소 레이블, 버튼의 텍스트, 링크 및 양식)와 보이지 않는 설명(설명된 구성 요소에 대한 추가 정보를 제공할 수 있는 콘텐츠 설명)입니다.
접근성 텍스트 의 가장 일반적인 사용 사례는 무엇입니까?
제어 유형 및 상태
TalkBack과 같은 화면 판독기는 컨트롤 이름을 말하거나 소리를 내서 컨트롤의 유형이나 상태를 자동으로 알릴 수 있습니다.
동작으로 요소 표시
동작 동사는 항목이나 링크를 탭할 때 수행하는 작업을 나타내고 보기가 수행하는 작업을 설명합니다.
상태 변경이 있는 요소
값이나 상태 사이를 전환하는 아이콘의 경우 화면 판독기는 사용자에게 표시되는 방식에 따라 아이콘을 설명합니다. 더 많은 예를 보려면 머티리얼 디자인 가이드라인을 읽어보세요.
요약
이 장에서는 시각 장애인과 시각 장애인을 위해 디자인을 적용하는 방법을 배웠습니다. 지금까지 레이아웃, 타이포그래피 및 텍스트 접근성 에 대해 살펴보았습니다. 이제 우리는 구현 원칙으로 넘어갈 것입니다.
접근성 구현
다음 섹션에서는 앱에 대한 접근성 을 구현하는 주요 측면에 중점을 둘 것입니다. 의 시작하자!
레이아웃 – 터치 대상
이론적인 부분에서 언급했듯이 모든 클릭 가능한 요소는 48dp/48dp 이상이어야 합니다.
이를 위한 몇 가지 옵션이 있습니다. 다음을 수행할 수 있습니다.
- 권장하는 대로 너비 및 높이 속성 값을 결정합니다(48dp/48dp).
- 아이콘 주위에 패딩 추가
- 속성 값 지정: MinWidth 및/또는 minHeight
- TouchDelegate를 등록하세요.
Google 공식 문서의 예를 살펴보세요. 터치 대상의 권장 크기 를 가진 요소를 보여줍니다.
<이미지 버튼 ... 안드로이드:minWidth="40dp" 안드로이드:minHeight="32dp" 안드로이드:paddingLeft="4dp" android:paddingTop="8dp" 안드로이드:paddingRight="4dp" 안드로이드:paddingBottom="8dp" />
접근성 텍스트
UI 요소에 접근성 텍스트 를 첨부하는 방법 중 하나는 ContentDescription 이라는 Android 속성을 사용하는 것입니다. 예를 들어 이미지 버튼에 대해 제공하지 않으면 TalkBack 사용자의 경험이 불편할 수 있습니다.
예를 보십시오:
<!-- 다음 문자열의 값은 "검색"입니다. --> <이미지 보기 ... android:contentDescription="@string/search" />
스페이서 및 디바이더와 같은 장식 요소의 경우 “android:contentDescription” 속성을 "null" 로 설정합니다. 앱이 Android 4.1(API 레벨 16) 이상을 실행하는 기기만 지원하는 경우 대신 “android:importantForAccessibility” 속성을 "no" 로 설정할 수 있습니다.
콘텐츠 설명에 제어 유형이나 제어 상태를 포함하지 않도록 하십시오. Android에는 기본적으로 버튼, 선택됨, 확인됨 등과 같은 단어가 있습니다.
라벨링 기술
아래에서 애플리케이션의 UI 구성 요소를 설명하기 위한 일련의 모범 사례를 찾을 수 있습니다.

서로를 설명하는 구성 요소
일부 데이터(예: EditText)를 제공할 수 있는 구성 요소 가 있는 경우 이를 설명하는 View 개체 (예: TextView)를 갖는 것이 좋습니다. 이것이 "android:labelFor" 속성이 생성된 이유입니다. 다음 예를 살펴보십시오.
<!-- 레이블 텍스트는 "이름:"이 됩니다. --> <텍스트뷰 ... 기계적 인조 인간: android:labelFor="@+id/nameEntry" android:text="@문자열/이름" /> <!-- 접근성 텍스트는 "이름에 대한 텍스트 편집"이 됩니다. --> <편집텍스트 ... 안드로이드: /> <!-- 레이블 텍스트는 "성:"이 됩니다 --> <텍스트뷰 ... 기계적 인조 인간: android:labelFor="@+id/surnameEntry" android:text="@문자열/성" /> <!-- 접근성 텍스트는 "성 텍스트 편집"이 됩니다. --> <편집텍스트 ... 안드로이드: />
관련 요소 모음
앱에 자연스럽게 관련된 UI 요소(예: 책에 대한 정보가 있는 필드)가 있는 경우 포커스 가능한 컨테이너 를 사용하여 그룹으로 정렬 할 수 있습니다. 이렇게 하려면 컨테이너 개체 “android:focusable” 속성을 true로 설정합니다.
이렇게 함으로써 TalkBack은 내부 요소의 콘텐츠 설명을 하나의 안내문에 차례로 표시할 수 있습니다. 콘텐츠를 그룹화하면 음성 출력을 간소화하면서 사용자가 스와이프해야 하는 양을 줄일 수 있습니다. 예를 살펴보십시오.
<선형 레이아웃
...
기계적 인조 인간:
android:orientation="수직"
android:focusable="true">
<텍스트뷰
...
기계적 인조 인간:
android:text="@string/title"/>
<텍스트뷰
...
기계적 인조 인간:
android:text="@string/author"/>
<텍스트뷰
...
기계적 인조 인간:
android:text="@string/pages"/>
</리니어레이아웃>물론 컨테이너에 중첩된 보기가 있는 경우 이 솔루션을 적용할 수도 있습니다. 이렇게 하면 응용 프로그램 탐색에 더 쉽게 액세스할 수 있습니다.
접근성 작업
앱이 클릭, 길게 누르기 또는 스와이프 와 같은 작업을 지원하는 경우 이러한 작업을 시각 장애가 있는 사용자에 맞게 조정해야 합니다. 그것이 우리가 기사의 이 부분에 초점을 맞출 것입니다.
구현 방법을 살펴보십시오.
ViewCompat.addAccessibilityAction(
// 접근성 작업을 추가하기 위한 보기
항목보기,
// 접근성 서비스가 읽는 레이블
getString(R.string.save)
) { _, _ ->
// 접근성 명령
저장 항목()
진실
}그 결과 TalkBack에서 '아카이브하려면 두 번 탭하세요'를 발표합니다.
접근성 작업이 구현되면 사용자는 이제 작업 메뉴를 통해 작업에 액세스할 수 있습니다. 이 메뉴로 이동하는 방법은 잠시 후에 알려 드리겠습니다. 사용자가 앱 내에서 모든 흐름을 효율적으로 수행할 수 있도록 하는 것이 중요하다는 점을 기억하십시오.
위젯
이 섹션은 짧지만 매우 중요합니다. UI 구성 요소를 만들 때 Android의 클래스 계층 구조에서 가능한 한 가장 아래에 있는 시스템 제공 위젯을 사용하거나 확장하세요. 시스템 제공 위젯 은 이미 앱에 필요한 대부분의 접근성 기능을 가지고 있습니다. 주요 내용은 다음과 같습니다.
- 접근성 작업
- 형질
- 상태 정보.
덕분에 구성 요소에 대한 완전한 접근성 지원 을 처음부터 작성할 필요가 없으며 오류의 위험을 줄일 수 있습니다.
항해
TalkBack은 계속해서 성장하고 있습니다. 얼마 전에 스마트폰 시스템을 탐색하기 위해 두 가지 컨텍스트 메뉴(글로벌 및 로컬)를 사용했습니다. 이제 이 두 메뉴가 하나가 되었습니다.
상황에 맞는 메뉴는 두 가지 주요 목적으로 사용됩니다.
- 이름에서 알 수 있듯이 탐색에 사용됩니다. 응용 프로그램 기본 설정이나 기능에 따라 단어, 머리글, 링크, 행, 고유 콘텐츠 또는 기타 지점을 탐색할 수 있습니다.
- 두 번째 목적은 사용자가 TalkBack 설정 및 제어를 빠르게 변경할 수 있도록 합니다.
이 메뉴에서 일련의 작업을 찾을 수 있습니다(위의 " 접근성 작업 " 섹션에서 언급). 이 메뉴에 어떻게 접근할 수 있습니까? 매우 간단합니다. 위로 스와이프하고 오른쪽 제스처를 취하기만 하면 됩니다.
접근성 테스트
지금까지 개발한 프로젝트에서 저는 주로 접근성 스캐너, Espresso 및 Lint의 세 가지 보조 기능의 이점을 얻었습니다. 물론 훨씬 더 많은 도구를 사용할 수 있습니다. 직접 확인하는 것이 좋습니다. 여기에서 필요한 모든 문서를 찾을 수 있습니다.
접근성 스캐너

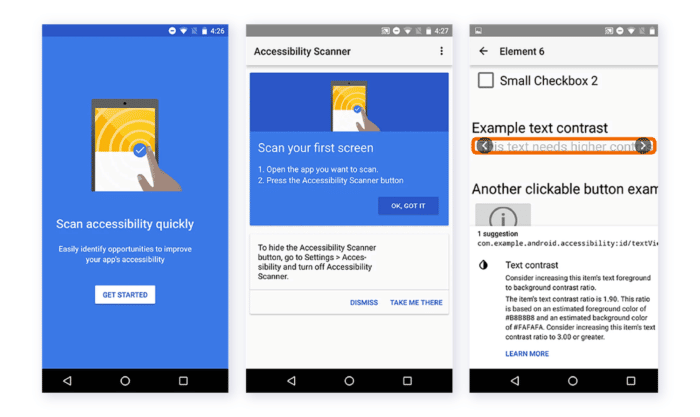
이 도구는 사용자 인터페이스를 검사하고 응용 프로그램 접근성을 개선하기 위한 권장 사항을 제공합니다.
접근성 스캐너 를 사용하면 개발자뿐 아니라 누구나 몇 가지 일반적인 접근성 향상(예: 작은 터치 대상, 텍스트 및 이미지의 대비 오류, 레이블이 지정되지 않은 위젯에 대한 콘텐츠 설명 누락 등)을 빠르고 쉽게 식별할 수 있습니다. 자세한 지침을 검색하려면 다음 문서를 읽으십시오.
안드로이드 린트
나는 당신이 일상 업무에서 이 도구를 알고 있을 것이라고 확신합니다. 기억할 가치가 있는 것은 Android Studio가 다양한 접근성 문제에 대한 경고와 이러한 문제가 포함된 소스 코드의 위치에 대한 링크도 제공한다는 것입니다.
에스프레소
Espresso 는 사용자 인터페이스를 빠르고 쉽게 테스트할 수 있는 Android 테스트 라이브러리 입니다. 애플리케이션의 테스트된 사용자 인터페이스 구성 요소와 상호 작용할 수 있으며 특정 동작이 발생하거나 조건이 충족되도록 합니다. 물론 접근성 지원의 일환으로 접근성 테스트 를 활성화하고 구성할 수 있습니다.
요약
앱을 액세스 가능하게 만드는 것은 새로운 사용자에게만 앱을 여는 것이 아닙니다. 일상 생활을 개선하고 세상을 더 포용적으로 만드는 데 도움이 됩니다. 이 기사가 접근성에 대해 배우는 데 도움이 되었기를 바랍니다. 자세한 내용은 공식 문서를 확인하는 것을 잊지 마십시오.
