랜딩 페이지 분석: 핵심 요소 설명
게시 됨: 2023-07-21방문자의 구매를 유도하거나 뉴스레터를 구독하거나 귀중한 리소스를 다운로드하도록 유도하는 경우 랜딩 페이지의 구조를 이해하는 것이 방문자를 고객으로 전환하는 데 중요합니다.
오늘은 성공적인 랜딩 페이지를 구성하는 구성 요소를 분석해 보겠습니다. 기본 요소와 이들이 함께 작동하는 방식을 이해하면 더 높은 전환율과 강력한 광고 투자 수익을 제공하는 최적화된 랜딩 페이지를 만드는 데 필요한 지식과 기술을 얻을 수 있습니다.
이 게시물에서는 각 요소를 자세히 살펴보고 그 목적과 중요성을 밝힐 것입니다. 마지막에는 전환을 유도하는 효과적인 랜딩 페이지를 디자인하는 데 필요한 통찰력과 도구를 갖게 됩니다.
랜딩 페이지가 무엇인지부터 시작하겠습니다.
랜딩페이지란?
가장 단순한 랜딩 페이지는 방문자가 행동(가입, 구매, 다운로드 등)하도록 유도하기 위해 만들어진 웹 사이트 탐색과 분리된 독립형 웹 페이지입니다.
브랜드가 데이터 기반이 되고 개인화에 집중함에 따라 랜딩 페이지는 높은 ROAS를 제공할 수 있는 능력으로 인해 더욱 인기를 얻고 있습니다.

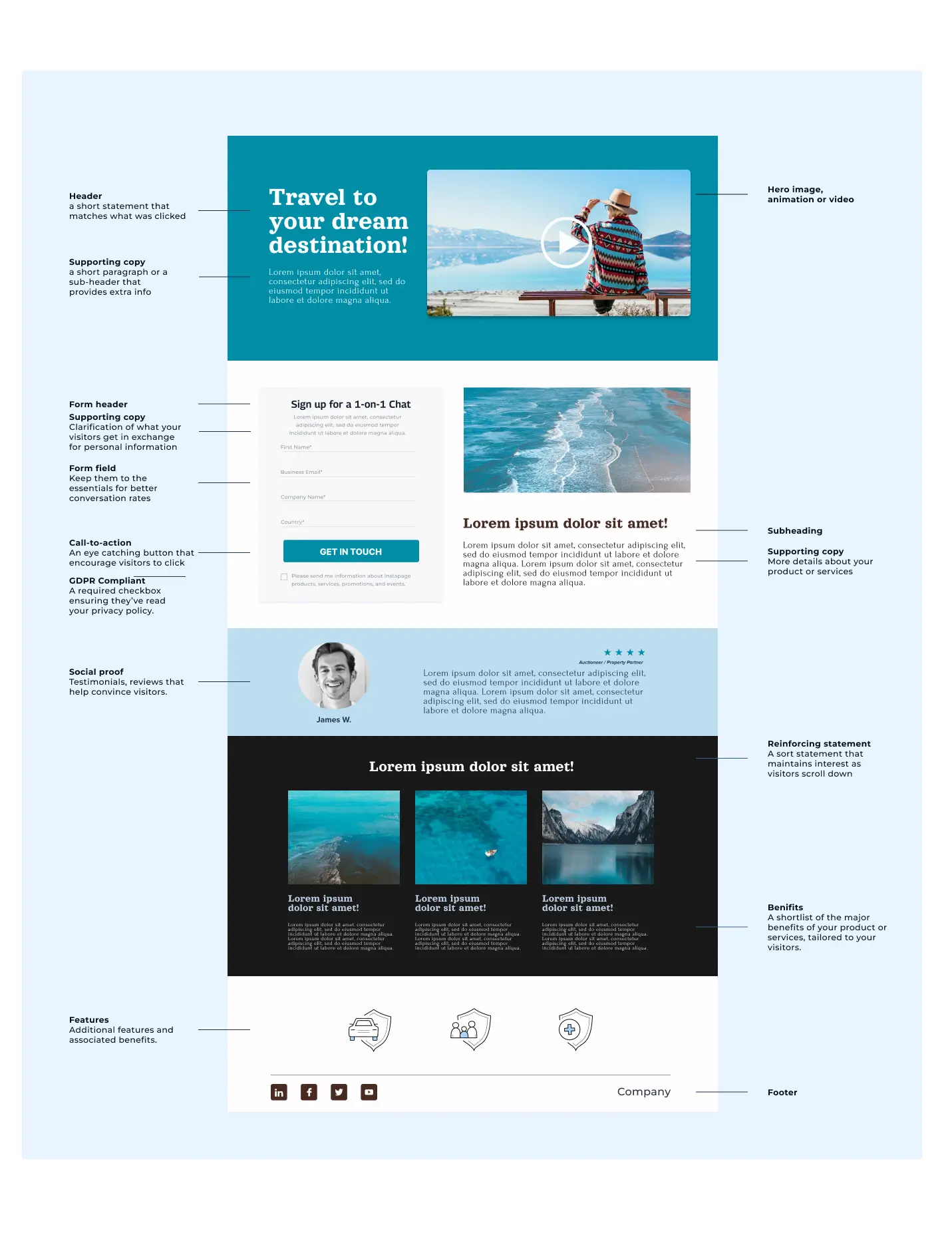
다음 요소는 랜딩 페이지를 구성합니다.
1. 제목과 부제
제목은 페이지에서 가장 중요한 부분 중 하나입니다. 매력적인 것이 없으면 대부분의 사람들은 랜딩 페이지의 나머지 부분을 읽을 생각조차 하지 않을 것입니다.
좋은 헤드라인을 작성하는 비결은 고유한 가치 제안(UVP), 즉 업계의 다른 제품이나 서비스와 차별화되는 고유한 가치 제안(UVP)을 전달하는지 확인하는 것입니다.
출시 시퀀스를 통해 고객이 현재 솔루션보다 더 빠르게 리드를 생성할 수 있습니까? 그들이 더 높은 품질의 리드를 생성하도록 도울 것입니까? 귀하의 제품은 현재 시장에 나와 있는 것보다 더 많은 기능을 가지고 있습니까? 헤드라인 또는 부제목에서 이를 전달하십시오.
헤드라인으로 설정해야 하는 또 다른 사항은 메시지 일치입니다. 이는 메시지가 잠재 고객의 마음에 강화되고 관련성이 있다는 것을 알 수 있도록 광고 콘텐츠를 랜딩 페이지의 콘텐츠와 일치시키는 프로세스를 말합니다.
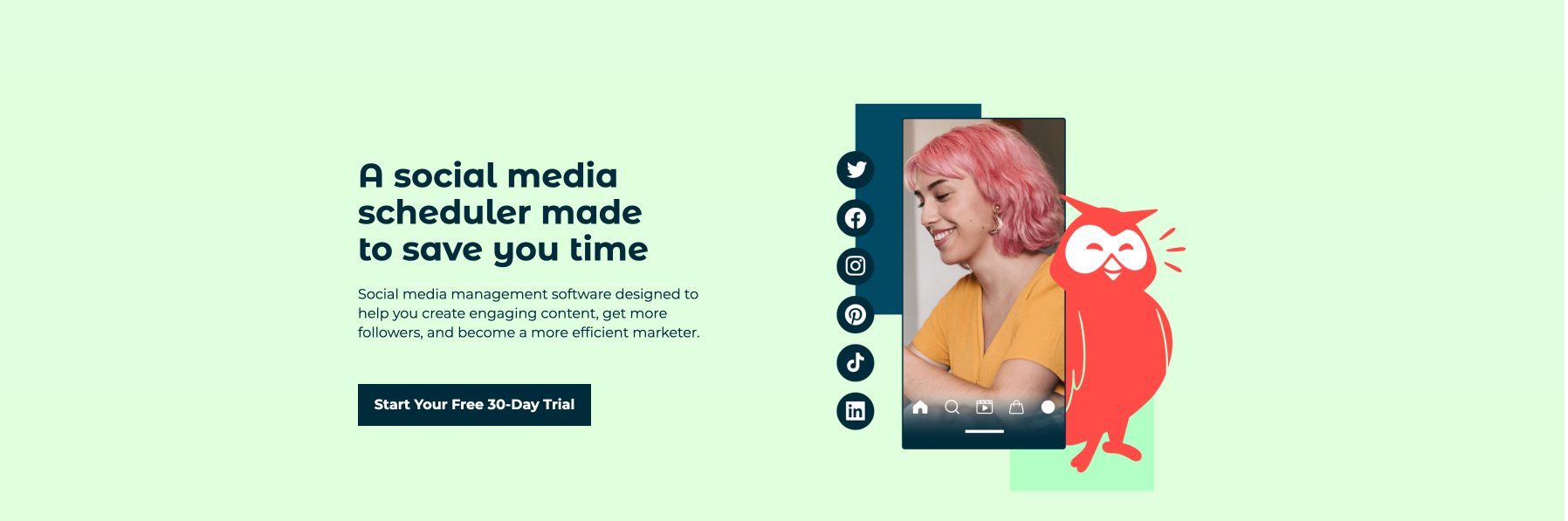
예를 들어 소셜 미디어 관리 소프트웨어에 대한 광고를 게재하는 경우 랜딩 페이지의 헤드라인 어딘가에 "소셜 미디어 관리"가 언급되어 있는지 확인하십시오. 그렇지 않으면 방문자가 자신이 클릭한 광고와 관련 없는 페이지에 어떻게 도달했는지 궁금해 혼란스러워할 위험이 있습니다.
Hootsuite에서 제공하는 해당 소셜 미디어 게시물과 잘 어울리는 훌륭한 혜택 지향적인 헤드라인을 만드는 방법은 다음과 같습니다.

2. 매력적인 미디어
인간은 텍스트보다 최대 60,000배 빠르게 시각을 처리할 수 있습니다. 즉, 방문자는 서면으로 설명하는 것보다 제품이 어떻게 작동하는지 보여주기를 원할 것입니다.
미디어에 올바른 영향을 미치려면 관련 없는 스톡 사진을 자리 표시자로 추가하는 대신 관련 "영웅 이미지"를 사용하여 제품 또는 서비스가 삶을 어떻게 더 나은 방향으로 변화시킬 수 있는지 엿볼 수 있습니다. 사용자 혜택에 중점을 두고 제품이 어떻게 작동하는지 설명하는 동영상을 추가할 수도 있습니다. 동영상이나 사진에 실제로 만족한 고객 리뷰를 포함할 수도 있습니다. 이렇게 하면 제품이나 서비스를 설명하는 것과 함께 사회적 증거 효과의 특전도 얻을 수 있습니다. 이것은 더 많은 CTA를 추가하는 것과 함께 랜딩 페이지에서 Podium이 수행하는 것입니다.

3. 간결하고 이익 중심적인 문구
랜딩 페이지에서 잠재 고객에게 제품을 훌륭하게 만드는 강력하고 새롭고 개선된 기능에 대해 이야기하고 싶은 유혹을 느낄 것입니다. 그리고 제품 기능을 강조하는 것도 좋은 방법이지만 사용자 이점을 더욱 강조하는 것이 중요합니다. 사용자 이점을 강조함으로써 제품 자체에서 제품이 고객을 위해 할 수 있는 일로 초점을 이동합니다.
이 고객 중심 접근 방식은 방문자의 공감을 높이고 방문자의 요구 사항, 욕구 및 문제점을 직접 해결합니다. 잠재 고객이 전환해야 하는 이유를 설명할 때 기능보다 이점을 간결하게 전달해야 합니다.
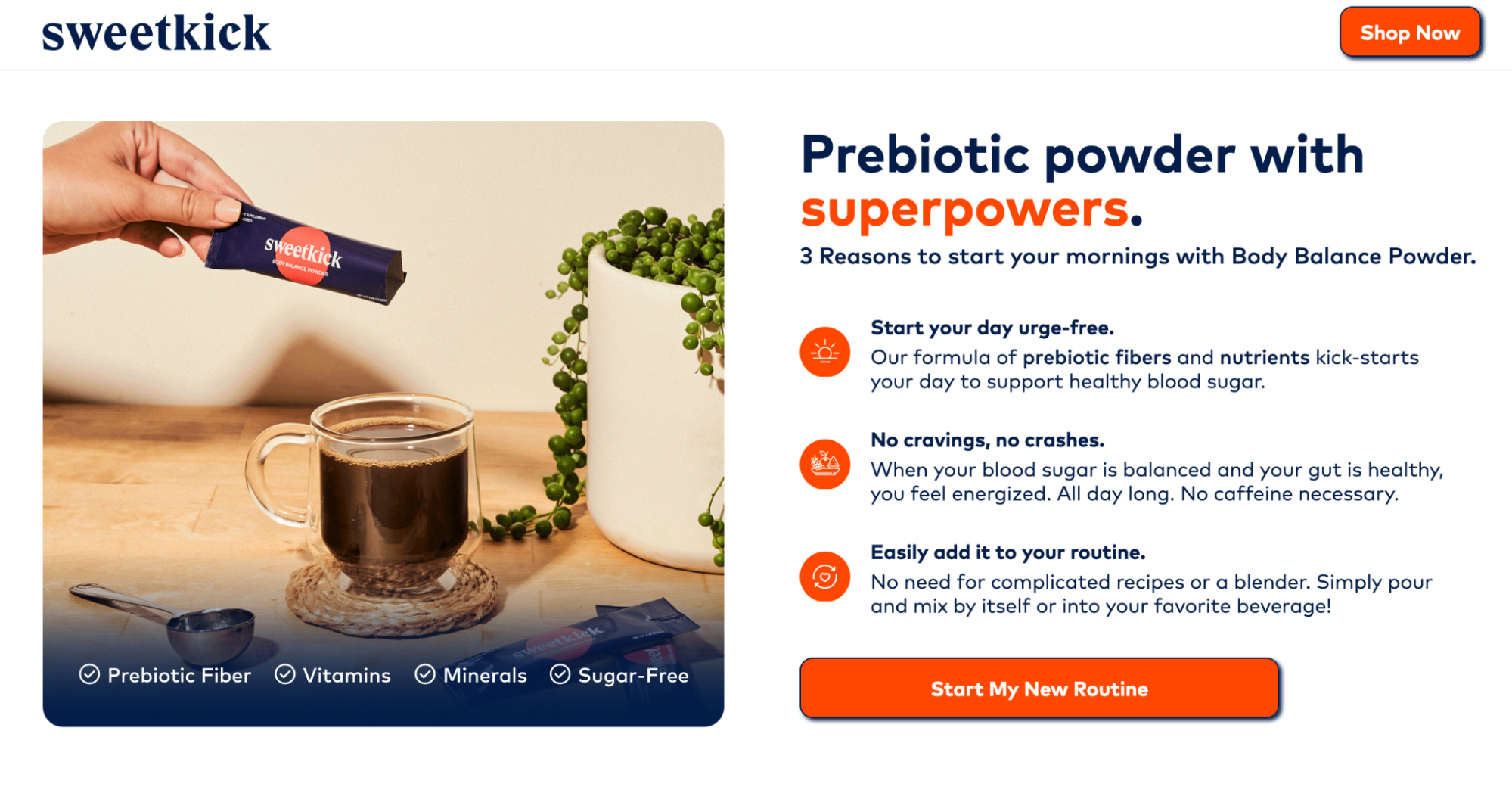
우리의 집중 시간은 8초 미만으로 줄어들었기 때문에 온라인에서 읽을 때 훑어봅니다. 번호가 매겨진 목록과 글 머리 기호를 사용하여 사본을 쉽게 소화 가능한 덩어리로 분리하십시오. 잠재 고객이 2~3개 이상의 블록 텍스트 연속 문장을 읽게 하지 마십시오.
Sweetkick 랜딩 페이지는 간결하고 쉽게 읽을 수 있는 방식으로 사용자 혜택을 강조합니다.

5. 사회적 증거
대부분의 사람들과 마찬가지로 새 제품을 구매하거나 서비스에 가입하기 전에 소셜 서클에 신뢰하는 사람들의 추천을 요청할 것입니다. 이는 온라인에서도 마찬가지입니다.
연구에 따르면 92%의 사람들이 동료의 추천을 중요하게 생각하고 70%의 사람들이 알지도 못하는 사람의 추천을 신뢰합니다.
그렇다면 랜딩 페이지의 의미는 무엇입니까? 즉, 사람들이 CTA 버튼을 클릭할 가능성을 높이는 가장 강력한 방법 중 하나인 사회적 증거 추가를 활용해야 합니다.
다른 웹사이트의 상과 같은 권위 배지 및 함께 일한 유명 회사의 로고는 방문자가 귀하를 신뢰할 수 있도록 합니다.

다음은 권한 배지를 유리하게 사용하는 방법에 대한 Lemonade의 좋은 예입니다.

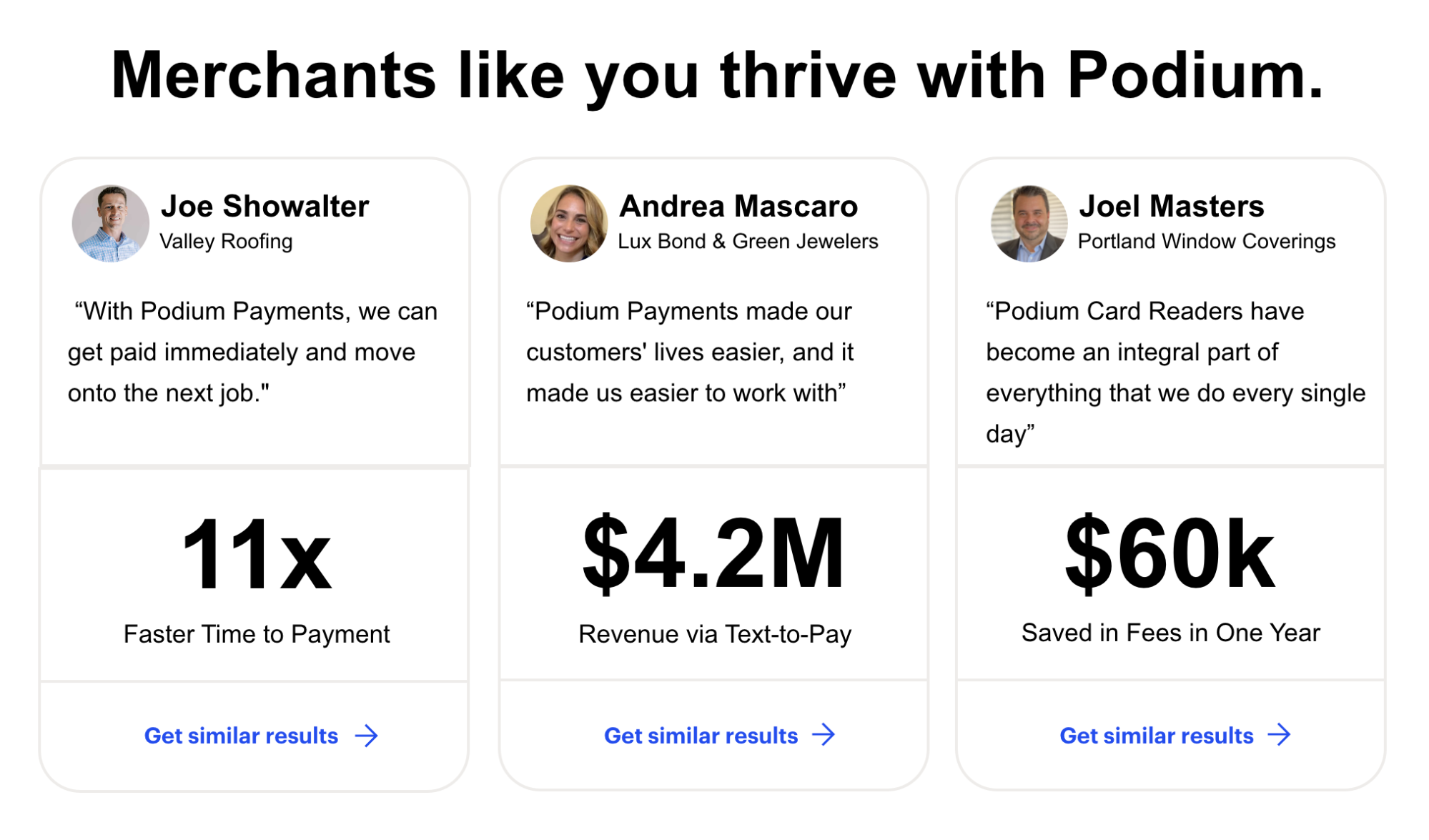
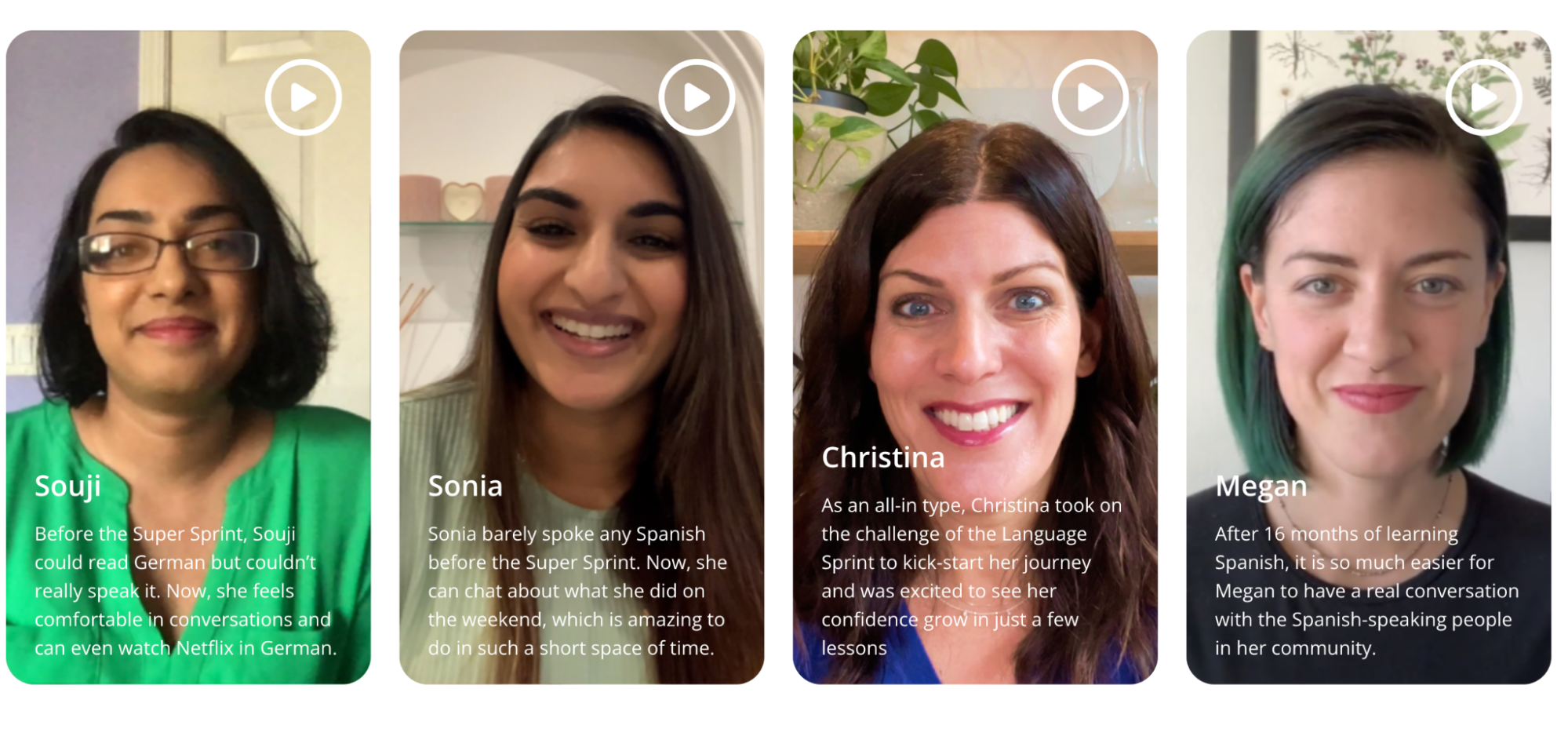
마지막으로 모든 사회적 증거 중 아마도 가장 강력한 증거는 증언입니다. 올바르게 사용하면 만족한 고객의 추천보다 더 강력한 것은 없습니다.
그들로부터 견적을 받고 "그들이 우리의 ROI를 높였습니다."와 같은 일반적인 것에 안주하지 마십시오. 구체적으로 알아보십시오.
숫자를 얻으십시오. 귀하의 비즈니스를 대변하는 사람들의 이름, 직책 및 사진을 얻으십시오. 그들에 대해 더 많이 표시할수록 방문자에게 더 현실적이 됩니다.
예를 들어, 더욱 설득력 있는 것은 다음과 같은 평가입니다.

아니면 이거?

6. 강력한 클릭 유도 문안
이것은 당신이 기다려온 순간입니다. 매력적인 카피를 만들기 위한 강력한 동의어 검색, 모든 헤드라인 테스트 및 고객 인터뷰는 한 가지 이유로 수행되었습니다. 바로 방문자가 행동 유도 버튼을 클릭하도록 하기 위해서입니다.
이것은 방문자에게 눈에 띄는 요소 중 하나입니다. 랜딩 페이지에 도달하면 CTA 버튼을 즉시 알아차릴 것입니다.
그렇다고 해서 빨간색이나 주황색 또는 밝은 노란색을 사용해야 한다는 의미는 아닙니다. 주의를 끄는 색상이라고 생각하기 때문입니다. 이는 색상 이론을 사용하여 페이지의 나머지 부분에서 눈에 띄는 색조, 톤, 색조 또는 음영을 찾아야 함을 의미합니다.
카피에 관한 한 지루하고 남용되는 것에 안주하지 마십시오. UVP를 사용하여 더 매력적인 것을 제안할 수 있습니다.
예를 들어, 이메일 뉴스레터가 구독자를 더 나은 작가로 만들겠다고 약속한다면 "구독" 또는 "가입"을 버튼 카피로 사용하지 마십시오. "차근차근 보여줘" 또는 "더 나은 글쓰기의 비결을 가르쳐줘"와 같은 것을 사용하세요.
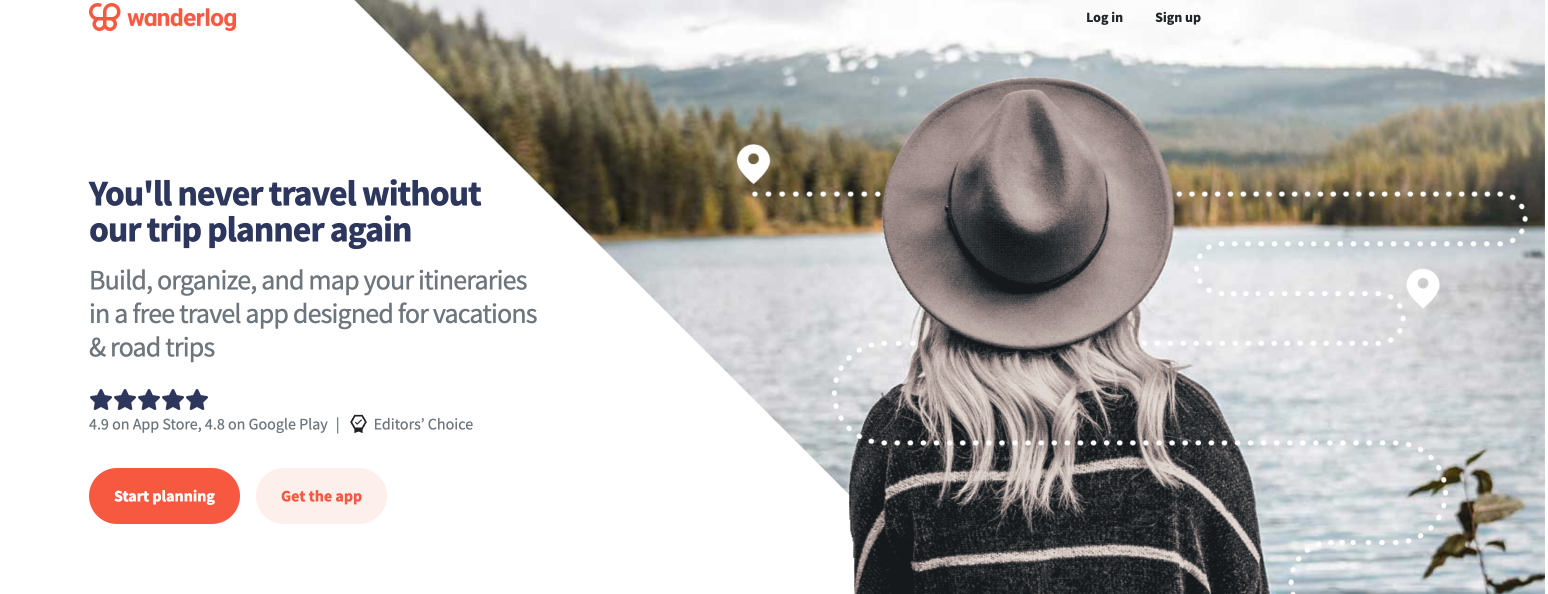
다음은 랜딩 페이지 헤드라인을 잘 활용하는 Wanderlog의 클릭 유도문안입니다.

7. 미니멀한 바닥글
랜딩 페이지에 바닥글이 있는 경우 웹사이트의 나머지 부분과 달라야 합니다. 사이트맵, 관련 블로그 게시물 또는 소셜 미디어 계정에 대한 링크가 없어야 합니다.
왜?
링크를 추가할 때마다 방문 페이지에 또 다른 구멍을 뚫기 때문입니다.
바닥글을 사용하기로 선택한 경우 2023년 10가지 방문 페이지 모범 사례에 대한 방문 페이지와 같이 최신 저작권 정보, 서비스 약관 및 개인 정보 보호 정책만 표시하는 데 사용하십시오.

7. 종료 링크 없음
웹사이트의 다른 페이지는 브라우징 경험을 위해 만들어지는 반면 랜딩 페이지는 방문자를 고객으로 전환하는 단일 목표를 달성하기 위해 만들어집니다. 페이지를 잠재 고객이 귀하의 제안에 대해 알아야 할 모든 필수 정보를 간결하고 설득력 있는 방식으로 제공하는 가상 엘리베이터 피치로 생각하십시오.
따라서 머리글 및 바닥글과 같은 내비게이션 링크는 방문자가 전환 목표에서 주의를 분산시킬 수 있는 어떤 것도 페이지에 위치하지 않습니다.
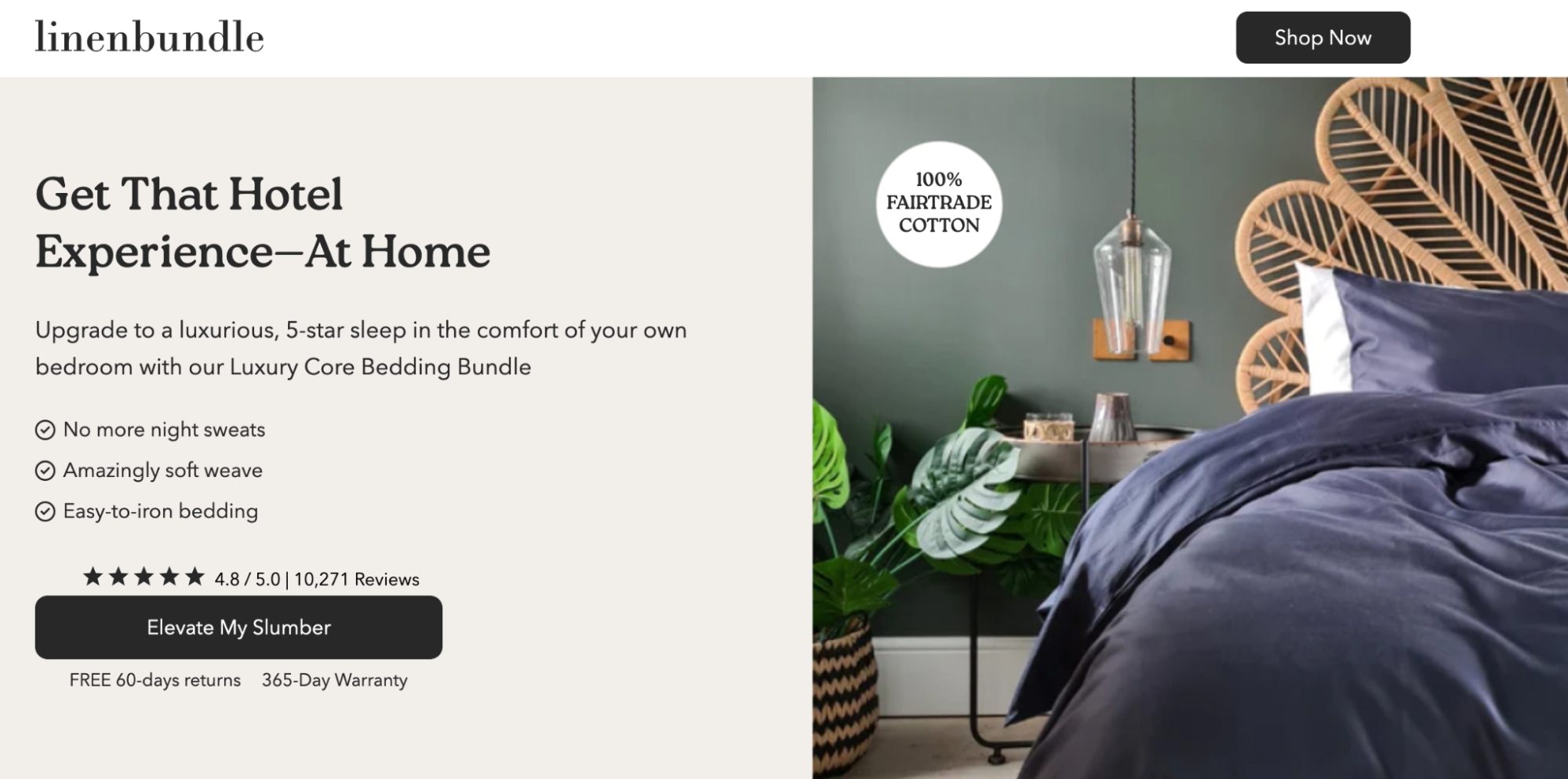
예를 들어 Linenbundle 페이지는 방문자가 시트를 쇼핑하고 잠을 잘 수 있도록 하는 데 중점을 둡니다. 페이지에 탐색 링크가 없으며 두 CTA 지점 모두 방문자를 동일한 전환 목표로 안내합니다.

8. 연락처 정보
때때로, 특히 귀하의 제안이 비싸거나 복잡한 경우 방문 페이지 방문자가 귀하의 회사 담당자와 이야기하기를 원할 것입니다.
작성할 연락처 양식 이상의 것을 제공하십시오. 질문이 있는 경우 연락할 수 있는 전화번호를 페이지에 추가하십시오.
다음은 방문자가 견적을 디지털 방식으로 받거나 번호로 전화를 걸 수 있는 옵션을 제공하는 Travelers의 예입니다.
결론
기억하세요: 이것은 전환율이 높은 랜딩 페이지의 기본적인 구조일 뿐입니다. 위의 요소를 서로 다르게 조합하면 개별 비즈니스에 대해 서로 다른 결과가 생성됩니다. 완벽하게 하려면 지속적으로 테스트하고 최적화해야 합니다.
지금 Instapage 14일 무료 평가판에 등록하고 500개 이상의 사용자 지정 가능한 레이아웃을 사용하여 랜딩 페이지 구축을 시작하고 청중에게 적합한 것이 무엇인지 확인하십시오.
