AMP 란 무엇입니까? Accelerated Mobile Pages에 대한 완벽한 가이드
게시 됨: 2018-08-22섹션 1: Accelerated Mobile Pages란 무엇입니까?
모바일 퍼스트 사고방식은 여기에 있습니다. 이 말은 비즈니스와 소비자 측면 모두에서 사실입니다.
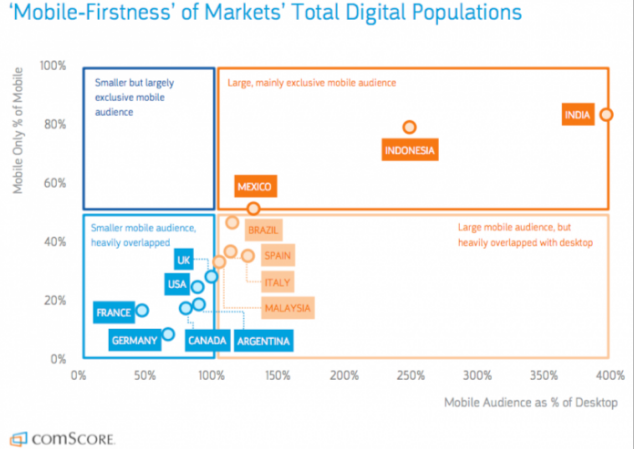
사용자가 구매하기 전에 모바일을 참조한다고 말하는 것은 총체적으로 삼가면서 말하는 것입니다. 모바일 인터넷 사용량은 전 세계적으로 데스크톱 모바일 사용량을 능가했습니다. 인도, 멕시코, 인도네시아와 같은 국가에서도 데스크톱 대비 스마트폰 사용량이 4배 이상 높습니다.

미국에서만 매일 300억 개의 모바일 순간(고객이 전화로 문의하고 즉각적인 답변을 기대하는 순간)이 있습니다. 즉, 브랜드는 사용자가 원하는 것을 제공할 수 있는 모바일 기회가 매일 300억 번 발생합니다.
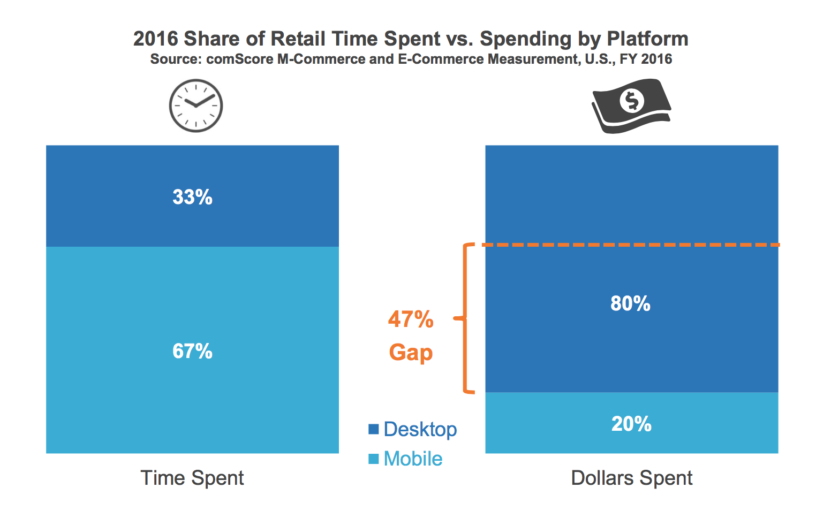
그리고 여전히 모바일 광고 지출은 모바일 미디어 소비에 뒤쳐져 있습니다.

사용자가 구매하는 것보다 모바일에서 탐색하는 데 더 많은 시간을 보내는 데는 이유가 있습니다. 사용자는 모바일 장치에서 즉각적인 만족을 더 원합니다.
이 질문에 답하십시오 – 모바일 웹페이지가 로드될 때까지 얼마나 기다리십니까?
Google과 SOASTA에서 수집한 데이터에 따르면 소비자의 40%가 로드하는 데 3초 이상 걸리는 페이지를 떠납니다.
3초.
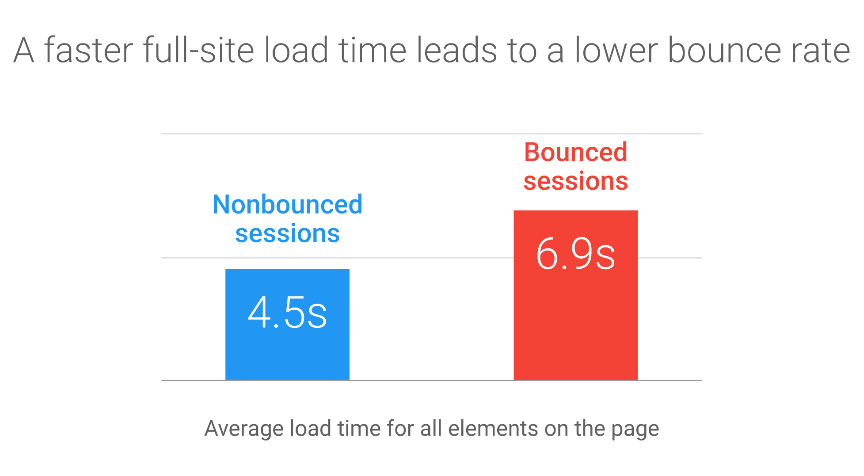
광고를 좋아하고 클릭한 사용자의 관심을 유지해야 하는 모든 시간입니다. 그리고 앞서 언급한 시간 내에 웹페이지가 로드되지 않으면 광고가 아무리 매력적이더라도 헛된 광고를 만든 것입니다. 나쁜 소식은 데이터에 따르면 대부분의 소매 모바일 사이트가 로드되는 데 약 6.9초가 걸린다는 사실입니다. 이는 사용자의 40%가 페이지를 포기하기 전에 기다리는 시간의 두 배 이상입니다.
웹 페이지 속도가 이탈률에 미치는 영향
속도는 모바일 웹 페이지의 이탈률을 측정할 때 중요한 요소입니다. 이에 대해 자세히 알아보기 전에 속도는 주로 모바일 사이트 이탈률의 두 가지 측면, 즉 DOM 준비 시간과 전체 페이지 로드 시간에서 고려된다는 점을 설명하는 것이 중요합니다.

1. DOM 준비 시간: DOM 준비 시간은 브라우저에서 페이지의 HTML 코드를 수신하고 구문 분석하는 데 걸리는 시간으로 이탈률을 가장 잘 예측할 수 있습니다. 사용자는 HTML 코드가 언제 수신되고 구문 분석되는지 알지 못하더라도 이미지와 같은 페이지 요소를 로드하기 전에 코드를 로드해야 합니다. HTML 코드가 너무 오래 걸리면 웹사이트 로딩 시간이 느려집니다. 모바일 웹 페이지의 DOM 준비 시간을 단축하려면 브라우저가 HTML 코드를 구문 분석하지 못하도록 차단하고 방지하는 JavaScript 사용을 피하는 것이 가장 좋습니다. JavaScript를 사용하는 페이지 요소에는 페이지를 로드하기 전에 외부 서버에서 가져와야 하는 타사 광고 및 소셜 위젯이 포함됩니다.
2. 전체 페이지 로드 시간: 전체 페이지 로드 시간에는 웹 페이지에 이미지, 글꼴, CSS 코드 등을 로드하는 데 걸리는 시간이 포함됩니다. 전체 페이지 로드가 빠를수록 이탈률이 낮아집니다.

웹 페이지의 전체 페이지 로드 시간이 더 빨라지도록 하려면 이미지, 글꼴을 최적화하고 로드 시간을 늦출 가능성이 있는 타사 파일을 피해야 합니다.
페이지 로드 시간은 페이지 바운스의 가장 강력한 이유 중 하나이며, 더 나쁜 것은 사용자가 페이지를 포기할 뿐만 아니라 연구에 따르면 사용자의 79%가 웹 페이지에서 느린 경험을 하면 다시 돌아오지 않을 것이라고 합니다.
페이지 로드 속도에 대한 다음과 같은 놀라운 계시를 고려하십시오.
- 평균 모바일 사이트는 3G 연결을 통해 로드하는 데 19초가 걸리고 모바일 사이트의 77%는 로드하는 데 10초 이상이 걸립니다.
- Google은 웹페이지를 로드하는 데 걸리는 시간이 1초 더 늘어날 때마다 전환율이 20% 감소한다는 사실을 발견했습니다. 비교하자면, 5초에 로드된 사이트는 19초에 로드된 사이트보다 모바일 광고 수익이 2배 더 많았습니다.
- 사용자의 61%는 액세스하는 데 문제가 있었던 모바일 사이트를 다시 방문하지 않을 것입니다.
이것은 무엇을 의미 하는가?
모바일 페이지 로드가 즉각적이지 않고 사용자에게 충분히 빠르지 않으면 바운스되고 다시 돌아오지 않을 것입니다.
모바일 웹페이지에 이런 일이 발생하지 않도록 하려면 모바일 웹사이트와 방문 페이지를 AMPlify하는 것이 중요합니다.
AMP 란 무엇입니까?
Google은 모바일 웹페이지가 최적의 속도로 작동하도록 하기 위해 Accelerated Mobile Pages 오픈 소스 프로젝트를 시작했습니다.
AMP 프로젝트는 모든 기기와 배포 플랫폼에서 일관되게 빠르고 아름답고 고성능인 웹 페이지와 광고를 만들 수 있도록 하여 '미래의 웹을 함께 구축'하는 것을 목표로 합니다.
AMP는 수천 명의 개발자, 게시자, 웹사이트, 배포 회사 및 기술 회사와 협력하여 구축되었습니다. 현재까지 15억 개 이상의 AMP 페이지가 생성되었으며 100개 이상의 주요 분석, 광고 기술 및 CMS 제공업체가 AMP 형식을 지원합니다.
AMP 형식으로 모바일 페이지를 만들면 다음과 같은 이점이 있습니다.
1. 더 높은 성능 및 참여: AMP 오픈 소스 프로젝트에서 생성된 페이지는 거의 즉시 로드되어 사용자에게 모바일과 데스크탑 모두에서 원활하고 매력적인 경험을 제공합니다.
2. 유연성 및 결과: 기업은 KPI를 유지 및 개선하면서 콘텐츠를 제공하는 방법과 사용할 기술 공급업체를 결정할 기회가 있습니다.
이전에 AMP 페이지를 클릭한 적이 있을 것입니다. 단지 인식하지 못했을 뿐입니다. 당신이 알아차릴 수 있는 유일한 것은 클릭한 후 페이지가 얼마나 즉시 나타나는지였습니다. AMP로 제작된 웹 페이지에는 검색 결과에 번개 표시기가 있습니다.
검색 결과에서 AMP를 인식하는 방법은 다음과 같습니다.

AMP 페이지는 일반 웹 페이지와 비교하여 다음과 같이 표시됩니다.

AMP 페이지가 즉시 로드되는 이유는 AMP가 HTML/CSS 및 JavaScript를 제한하여 모바일 웹 페이지를 더 빠르게 렌더링할 수 있도록 하기 때문입니다. 일반 모바일 페이지와 달리 AMP 페이지는 Google 검색에서 더 빠른 로드 시간을 위해 Google AMP Cache에 의해 자동으로 캐시됩니다.
사용자는 모바일 장치를 사용할 때 특정 기대치를 가지고 있으며 의미 있고 관련성이 높으며 더 빠른 경험을 원합니다. 대상 고객의 기대를 충족하려면 AMP가 최선의 방법입니다.
이 가이드는 AMP 오픈 소스 프로젝트에 대해 알아야 할 모든 것을 안내합니다. AMP가 작동하는 정확한 절차와 페이지 로드 속도가 빠른 이유를 살펴보겠습니다.
이 가이드는 또한 AMP를 사용하여 다양한 산업 분야의 비즈니스 전환율을 높이고 페이지를 AMPlify할 때 얻을 수 있는 이점에 대한 사례 연구를 제공합니다. 마지막 섹션에서는 Accelerated Mobile 랜딩 페이지가 무엇이며 방문자에게 더 빠르고 관련성 높은 랜딩 페이지를 제공하기 위해 페이지를 만들어야 하는 이유에 대해 설명합니다.
섹션 2: AMP는 어떻게 작동합니까?
Google은 2016년 2월에 AMP(Accelerated Mobile Pages) 오픈 소스 프레임워크를 출시했습니다. 이 프레임워크는 사용자가 매일 처리하는 투박하고 느린 모바일 경험 대신에 최적화되고 긴밀하게 통합된 사용자 경험을 만들어야 했기 때문에 구축되었습니다. 기초.
Google은 최적화된 모바일 웹 페이지 경험을 만드는 정확한 경로를 제공하는 프레임워크를 만들기 위해 AMP 프로젝트를 시작했습니다. AMP 오픈 소스 프로젝트는 잘 문서화되어 있고, 쉽게 배포할 수 있고, 유효성을 검사할 수 있으며, 웹 페이지 디자인에서 사용자를 최우선으로 생각합니다.
거의 2년 전에 출시된 이후로 2,500만 개의 도메인이 40억 개 이상의 AMP 페이지를 게시했습니다.

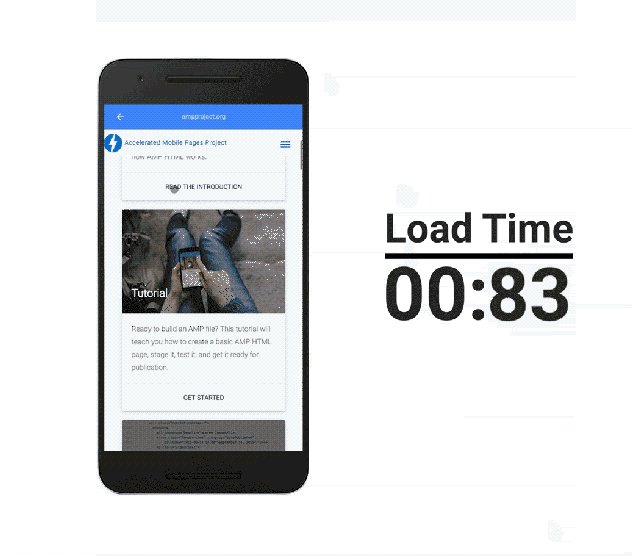
출시로 AMP 페이지 수가 증가했을 뿐만 아니라 속도도 증가했기 때문에 Google 검색에서 AMP 페이지를 로드하는 데 걸리는 평균 시간은 이제 0.5초 미만입니다.
AMP를 사용하면 웹사이트 트래픽이 10% 증가하고 페이지에 머문 시간이 2배 증가합니다. AMP를 사용하는 전자상거래 웹사이트는 비 AMP 페이지에 비해 판매 및 전환이 20% 증가합니다.

AMP는 기업이 간소화되고 깨끗하며 관련성이 높은 웹 페이지 버전을 생성하여 사용자에게 더 빠른 모바일 웹 경험을 제공하도록 돕습니다.
Chartbeat는 2016년 6월부터 2017년 5월까지 AMP를 사용하는 360개 웹사이트의 데이터를 분석하여 AMP 페이지를 사용하는 일반적인 게시자가 AMP 콘텐츠에서 모든 모바일 트래픽의 16%를 보았다는 사실을 알아냈습니다.
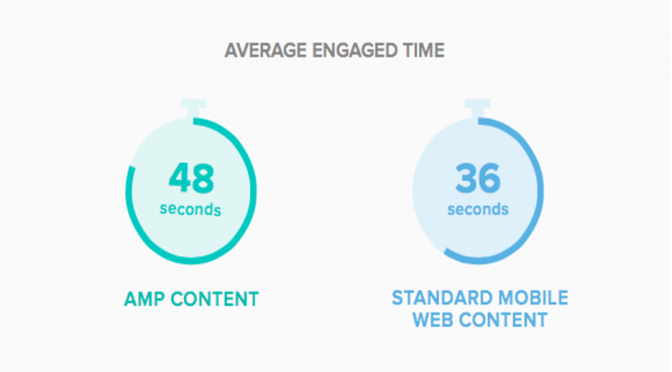
AMP 페이지는 표준 웹페이지보다 약 4배 빠르게 로드되며 사용자는 표준 모바일 웹페이지보다 AMP 페이지에 35% 더 많이 참여합니다.

이제 AMP 페이지를 사용해야 하는 이유를 알았으므로 AMP가 작동하는 방식, 반응형 웹 디자인, Facebook의 인스턴트 아티클 및 프로그레시브 웹 앱과 비교하는 방법을 살펴보겠습니다.
AMP의 3가지 핵심 구성 요소
AMP 페이지는 다음 세 가지 핵심 구성요소로 구축됩니다.
AMP HTML
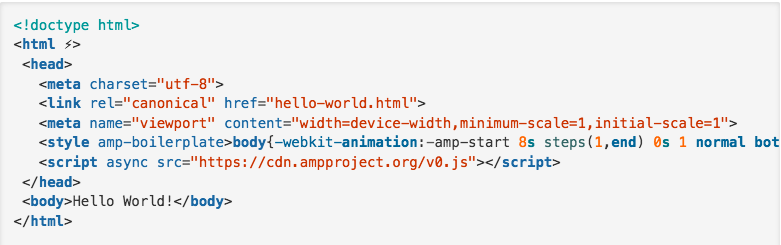
AMP HTML은 본질적으로 안정적인 성능을 위한 몇 가지 제한 사항이 있는 HTML입니다. 가장 간단한 AMP HTML 파일은 다음과 같습니다.

AMP HTML의 대부분의 태그는 일반 HTML 태그이지만 일부 HTML 태그는 AMP 전용 태그로 대체됩니다. 이러한 맞춤 태그를 AMP HTML 구성요소라고 하며 일반적인 태그 패턴을 효과적인 방식으로 쉽게 구현할 수 있도록 합니다. AMP 페이지는 검색 엔진 및 기타 플랫폼에서 HTML 태그로 검색됩니다.
페이지의 비 AMP 버전과 AMP 버전 또는 AMP 버전만 포함하도록 선택할 수 있습니다.
AMP 자바스크립트(JS)
AMP JS 라이브러리는 AMP HTML 페이지의 빠른 렌더링을 보장합니다. JS 라이브러리는 인라인 CSS 및 글꼴 트리거링과 같은 모든 AMP의 최고의 성능 사례를 구현하며, 이는 리소스 로드를 관리하고 사용자 정의 HTML 태그를 제공하여 빠른 페이지 렌더링을 보장합니다.
AMP JS는 외부 리소스의 모든 것을 비동기화하므로 페이지의 어떤 것도 렌더링을 차단할 수 없습니다. JS는 또한 모든 iframe의 샌드박싱, 리소스가 로드되기 전에 모든 페이지 요소의 레이아웃 사전 계산 및 느린 CSS 선택기 비활성화와 같은 다른 성능 기술을 사용합니다.
AMP 캐시
Google AMP Cache는 캐시된 AMP HTML 페이지를 제공하는 데 사용됩니다. AMP 캐시는 모든 유효한 AMP 문서를 전달하는 데 사용되는 프록시 기반 콘텐츠 전달 네트워크입니다. 캐시는 AMP HTML 페이지를 가져와서 캐시하고 자동으로 페이지 성능을 향상시킵니다.
최대 효율성을 유지하기 위해 AMP Cache는 HTTP 2.0을 사용하는 동일한 출처에서 문서, JS 파일 및 모든 이미지를 로드합니다.
AMP Cache에는 페이지의 작동이 보장되고 페이지 속도를 저하시킬 수 있는 외부 요인에 의존하지 않는지 확인하는 유효성 검사 시스템이 내장되어 있습니다. 유효성 검사 시스템은 페이지의 마크업이 AMP HTML 사양을 충족하는지 확인하는 일련의 어설션에서 작동합니다.
유효성 검사 시스템의 추가 버전은 모든 AMP 페이지와 함께 사용할 수 있습니다. 이 버전은 페이지가 렌더링될 때 유효성 검사 오류를 브라우저의 콘솔에 직접 기록할 수 있으므로 성능 및 사용자 경험에 영향을 미칠 수 있는 코드의 복잡한 변경 사항을 확인할 수 있습니다.
AMP의 세 가지 핵심 구성 요소는 함께 작동하여 페이지를 빠르게 로드할 수 있도록 합니다. 다음 섹션에서는 AMP 페이지를 매우 빠르게 만들기 위해 결합된 7가지 최적화 기술을 강조합니다.
모든 AMP 자바스크립트는 비동기식으로 실행됩니다.
JavaScript는 페이지의 모든 측면을 수정할 수 있으며 DOM 구성을 차단하고 페이지 렌더링을 지연시키는 기능이 있습니다. 두 가지 요인 모두 페이지 로딩 속도를 저하시킵니다. 자바스크립트가 페이지 렌더링을 지연시키지 않도록 AMP는 비동기 자바스크립트만 허용합니다.
AMP 페이지에는 작성자가 작성한 JavaScript가 포함되어 있지 않으며 대신 모든 대화형 페이지 기능이 맞춤 AMP 요소에 의해 처리됩니다. 이러한 맞춤 AMP 요소에는 자바스크립트가 포함될 수 있지만 성능 저하를 일으키지 않도록 신중하게 설계되었습니다.
AMP는 iframe에서 타사 JavaScript를 수행하지만 페이지 렌더링을 차단할 수는 없습니다.
모든 리소스는 정적으로 크기가 조정됩니다.
이미지, iframe 및 광고와 같은 모든 외부 리소스는 HTML 크기를 명시해야 AMP가 페이지 리소스를 다운로드하기 전에 각 요소의 크기와 위치를 결정할 수 있습니다. AMP는 리소스가 다운로드될 때까지 기다리지 않고 페이지의 레이아웃을 로드합니다.
AMP에는 크기 레이아웃에서 문서 레이아웃을 분리하는 기능이 있으며 전체 문서를 레이아웃하는 데 단일 HTTP 요청만 필요합니다. AMP는 브라우저에서 비용이 많이 드는 스타일 레이아웃 및 재계산을 방지하도록 최적화되어 있으므로 페이지 리소스가 로드될 때 재레이아웃이 발생하지 않습니다.
확장 메커니즘이 렌더링을 차단하지 않음
AMP는 페이지 렌더링을 차단하는 확장 메커니즘을 허용하지 않으며 라이트박스 및 소셜 미디어 삽입과 같은 요소에 대한 확장을 지원하며 추가 HTTP 요청이 필요하지만 페이지 레이아웃 및 렌더링을 차단하지 않습니다.
페이지가 사용자 정의 스크립트를 사용하는 경우 결국에는 사용자 정의 태그를 갖게 될 것이라고 AMP 시스템에 알려야 합니다. 그런 다음 AMP는 페이지 속도가 느려지지 않도록 필요한 태그를 생성합니다. 예를 들어 amp-iframe 태그가 AMP에 amp-iframe 태그가 있을 것이라고 알려주면 AMP는 포함할 항목을 알기 전에 iframe 상자를 생성합니다.
모든 타사 JavaScript는 중요한 경로에서 제외됩니다.
타사 JavaScript는 동기식 JS 로드를 사용하므로 로드 시간이 느려지는 경향이 있습니다. AMP 페이지는 타사 JavaScript를 허용하지만 샌드박스 iframe에서만 가능합니다. 이렇게 하면 JavaScript 로드가 기본 페이지의 실행을 차단할 수 없습니다. 샌드박스 iframe JavaScript가 여러 스타일 재계산을 트리거하더라도 작은 iframe에는 DOM이 거의 없습니다.
iframe 재계산은 페이지의 스타일 및 레이아웃 재계산에 비해 매우 빠르게 실행됩니다.
CSS는 인라인이어야 하며 크기 제한이 있어야 합니다.
CSS는 렌더링을 차단하고 모든 페이지 로드도 차단하며 팽창을 일으키는 경향이 있습니다. AMP HTML은 인라인 스타일만 허용하므로 대부분의 웹 페이지에 대한 중요한 렌더링 경로에서 하나 또는 대부분 여러 HTTP 요청을 제거합니다.
인라인 스타일 시트의 최대 크기는 75kb여야 합니다. 이 크기는 매우 정교한 페이지에 사용할 수 있을 만큼 충분히 크지만 여전히 페이지 작성자가 CSS 관리를 잘 해야 합니다.
글꼴 트리거링이 효율적입니다.
웹 글꼴은 일반적으로 크기가 크기 때문에 빠른 로딩을 위해서는 웹 글꼴 최적화가 중요합니다. 몇 가지 동기화 스크립트와 몇 가지 외부 스타일 시트가 포함된 일반적인 페이지에서 브라우저는 모든 스크립트가 로드될 때까지 글꼴을 다운로드하기 위해 기다립니다.
AMP 프레임워크는 모든 글꼴 다운로드가 시작될 때까지 제로 HTTP 요청을 선언합니다. 이것은 AMP의 모든 자바스크립트가 비동기 속성을 가지고 있고 인라인 시트만 허용되기 때문에 가능하며 브라우저가 글꼴을 다운로드하는 것을 차단하는 HTTP 요청이 없기 때문입니다.
스타일 재계산 최소화
AMP 페이지에서 모든 DOM 읽기는 모든 쓰기 전에 발생하므로 프레임당 스타일 재계산이 한 번만 발생하므로 페이지 렌더링 성능에 부정적인 영향이 없습니다.
GPU 가속 애니메이션만 실행
빠른 최적화를 실행하려면 GPU에서 실행해야 합니다. GPU는 레이어에서 작동하며 이러한 레이어에서 몇 가지 작업을 수행하는 방법을 알고 있습니다. 레이어를 이동하고 희미하게 할 수 있습니다. 그러나 GPU가 페이지 레이아웃을 업데이트할 수 없는 경우 이 작업을 브라우저에 제공하므로 페이지 로드 시간에 좋지 않습니다.
애니메이션 관련 CSS에 대한 규칙은 애니메이션이 GPU 가속될 수 있도록 보장합니다. 즉, AMP는 페이지 레이아웃이 필요하지 않도록 변환 및 불투명도에 대한 애니메이션 및 전환만 허용합니다.
리소스 로딩이 우선시됨
AMP는 모든 리소스 로드를 제어하고 리소스 로드의 우선 순위를 지정하며 필요한 항목만 로드하고 지연 로드된 모든 리소스를 미리 가져옵니다.
AMP는 리소스를 다운로드할 때 가장 중요한 리소스가 먼저 다운로드되도록 다운로드를 최적화합니다. 모든 이미지와 광고는 사용자가 볼 가능성이 있거나 스크롤 없이 볼 수 있거나 방문자가 스크롤할 가능성이 있는 경우에만 다운로드됩니다.
AMP는 또한 지연 로드 리소스를 미리 가져오는 기능이 있습니다. 이러한 리소스는 가능한 한 늦게 로드되지만 가능한 한 빨리 미리 가져옵니다. 이렇게 하면 매우 빠르게 로드되지만 CPU는 리소스가 사용자에게 표시될 때만 사용됩니다.
즉시 페이지 로드
새로운 AMP 사전 연결 API는 HTTP 요청이 생성되는 즉시 최대한 빠르게 처리되도록 하기 위해 많이 사용됩니다. 이로 인해 사용자가 탐색을 원한다고 명시적으로 말하기 전에 페이지가 렌더링되므로 사용자가 실제로 페이지를 볼 때 페이지를 사용할 수 있으므로 페이지가 즉시 로드됩니다.
AMP는 웹 콘텐츠를 사전 렌더링할 때 많은 대역폭과 CPU를 사용하지 않도록 최적화되어 있습니다. AMP 문서가 즉시 로드되도록 미리 렌더링되면 스크롤 없이 볼 수 있는 리소스가 실제로 다운로드되고 타사 iframe과 같이 많은 CPU를 사용할 수 있는 리소스는 다운로드되지 않습니다.
다음 동영상을 사용하여 'AMP가 페이지를 빠르게 만드는 7가지 방법'을 확인할 수도 있습니다.
이제 AMP의 작동 방식을 알았으므로 AMP가 Facebook의 인스턴트 아티클, 반응형 웹 디자인 및 프로그레시브 웹 앱과 어떻게 비교되는지 살펴보겠습니다.
AMP와 Facebook의 인스턴트 아티클 비교
Facebook은 2015년에 인스턴트 아티클을 출시하여 게시자가 Facebook 사용자에게 놀랍도록 빠르고 몰입도 높은 독서 경험을 제공할 수 있도록 지원합니다. Facebook의 인스턴트 아티클은 다음과 같습니다.
- 표준 모바일 웹 기사보다 10배 빠름
- 평균적으로 인스턴트 아티클을 20% 더 읽습니다.
- 70%의 독자는 인스턴트 아티클을 포기할 가능성이 낮습니다.
인스턴트 아티클은 게시자가 Facebook에서 빠르고 대화형 아티클을 만들 수 있도록 도와줍니다. 다음과 같은 이점을 제공합니다.
- 빠르고 반응성: 인스턴트 아티클은 사용자가 어떤 연결이나 장치에 있든 상관없이 즉시 로드됩니다. 기사는 모바일 스토리텔링 경험을 위해 변형되므로 사용하기 쉽습니다.
- 대화형 및 참여: 기사의 몰입형 경험은 기사를 더욱 대화형으로 만듭니다. 이것이 바로 인스턴트 기사가 모바일 웹 기사보다 30% 더 자주 공유되는 이유입니다. 뉴스피드에서 스토리의 범위를 확대하는 데 도움이 됩니다.
- 쉽고 유연한 수익 창출: 수익 창출은 인스턴트 아티클의 필수적인 부분입니다. 기사로 비즈니스를 성장시키려면 직접 판매 광고를 확장하고 Facebook의 Audience Network로 사용 가능한 광고 인벤토리를 채우고 고유 브랜드 콘텐츠를 만들 수도 있습니다.
AMP 페이지와 인스턴트 아티클은 모두 사용자에게 빠른 로딩 시간을 제공하여 페이지 이탈률을 낮추고 참여도를 높이는 데 도움이 됩니다. 실제로 Facebook의 인스턴트 아티클은 AMP 페이지보다 훨씬 빠르게 로드됩니다.

그러나 AMP 페이지의 채택률은 인스턴트 아티클보다 훨씬 높으며 이는 주로 Facebook이 뉴스피드에서 텍스트 기사보다 비디오를 우선시하기 때문입니다. 이로 인해 New York Times 및 The Guardian을 비롯한 여러 게시자가 인스턴트 아티클 사용을 중단했습니다.
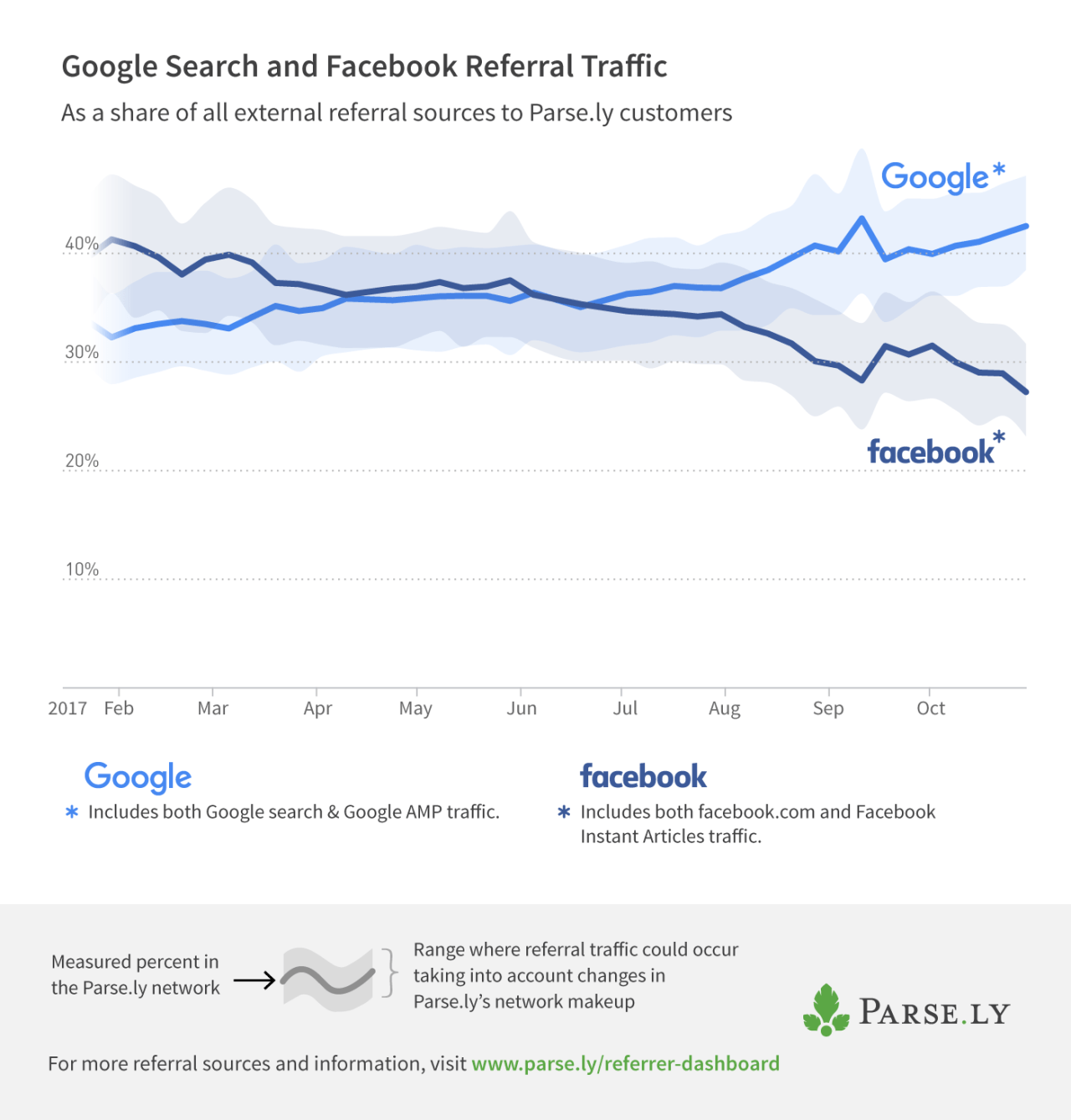
Parsley에 따르면 Google은 게시자를 위한 외부 트래픽의 최상위 소스로 Facebook을 추월했습니다. 이제 Google이 게시자 외부 트래픽의 42%를 차지하므로:

Facebook이 인스턴트 아티클을 출시했을 때 Google을 능가하여 미디어 및 콘텐츠 웹사이트 트래픽의 지배적인 소스가 되었지만 AMP의 출시와 성공으로 Google이 다시 선두를 차지했습니다.
AMP 프로젝트의 성공은 비즈니스 파트너십이 아닌 오픈 소스 이니셔티브라는 사실에 있습니다. AMP 프로젝트는 Facebook이 인스턴트 아티클을 사용한 것처럼 사용자를 특정 앱에 국한시키는 대신 게시자가 모바일 웹 페이지를 만드는 방식을 바꾸는 것을 목표로 합니다.
AMP 대 반응형 웹 디자인(RWD)
Google이 2015년 초에 Mobilegeddon을 출시한 이후 모바일 친화적인 웹사이트를 만드는 것이 마케팅 담당자의 우선 순위였습니다. 반응형 웹 디자인은 유연성에 중점을 둔 웹페이지를 만드는 데 도움을 주는 것을 목표로 합니다. 반응형 웹페이지는 모든 장치나 화면에서 작동하여 더 우수하고 참여도가 높은 모바일 웹 경험을 제공합니다.
본질적으로 AMP와 반응형 웹 디자인은 거의 동일한 기본 빌딩 블록을 사용하여 HTML 및 JavaScript와 같은 모바일 페이지를 생성합니다. 그러나 다음과 같이 구별되는 일련의 차이점이 있습니다.
1. RWD는 유연성에 중점을 둡니다. 반응형 웹 디자인은 웹 사이트에 유연성을 추가합니다. 방문자의 화면 크기에 자동으로 응답하는 페이지를 만들 수 있습니다. 이렇게 하면 페이지가 도달하고 다양한 화면 크기에서 사용자에게 우수한 모바일 경험을 제공할 수 있습니다. 반응형 웹 디자인은 전적으로 모바일에만 초점을 맞추는 것이 아니라 모든 장치와 모든 사용자 경험에서 작동합니다.
2. AMP는 속도에 중점을 둡니다. AMP 오픈 소스 프레임워크는 속도, 특히 모바일 페이지 속도에 중점을 둡니다. AMP는 모바일 웹 콘텐츠에 대한 인스턴트 렌더링을 도입했습니다. 인라인 스타일 시트, 지연 로딩, 리소스 미리 가져오기 및 기타 최적화 기술을 사용하여 프레임워크는 모바일 페이지를 즉시 로드할 수 있습니다.
3. AMP는 웹 페이지와 함께 작동하고 RWD는 웹 페이지를 대체합니다. 귀하의 페이지에서만 AMP를 사용할 수 있지만 AMP는 웹사이트 재설계 없이 기존의 비반응형 또는 반응형 웹사이트에 추가할 수도 있습니다. 그러나 반응형 웹 페이지를 만들려면 페이지를 다시 디자인해야 합니다.
4. AMP는 더 나은 사용자 경험을 제공합니다. 모바일 사용자 경험을 결정하는 두 가지 주요 요소가 있습니다. 즉, 모바일 친화적인 페이지 요소와 속도입니다. 반응형 웹 디자인은 사용자의 화면에 맞게 페이지 요소의 크기를 조정하는 데 적합하지만 AMP 페이지와 비교할 때 속도가 끔찍하게 실패합니다.
5. AMP에는 JavaScript 제한이 있습니다. 반응형 웹 디자인은 모든 타사 스크립트와 미디어 라이브러리를 선호하지만 AMP 페이지에 대해서도 마찬가지입니다. 페이지를 빠르게 로드하기 위해 AMP 프레임워크에는 JavaScript 및 CSS 기능이 매우 제한되어 있습니다.
AMP는 동적 콘텐츠가 많지 않은 페이지인 정적 페이지에 적합하며 RWD는 모든 유형의 페이지에 사용할 수 있습니다. 그러나 반응형 웹 페이지는 로드하는 데 시간이 너무 오래 걸리므로 방문자가 이탈하여 다시는 돌아오지 않을 수 있습니다. 사용자에게 빠르고 모바일에 반응하는 환경을 제공하려는 경우 AMP 페이지 사용을 고려해야 합니다.
AMP 대 프로그레시브 웹 앱(PWA)
Progressive Web Apps는 웹을 통해 제공되는 모바일 웹 앱이며 기본 앱처럼 작동합니다. PWA와 기본 앱의 주요 차이점은 PWA가 Google 또는 앱 스토어에서 다운로드할 필요가 없다는 것입니다.
프로그레시브 웹 앱은 웹 브라우저 내에서 작동하므로 인터넷 연결이 강력하지 않은 경우에도 즉시 로드됩니다. PWA는 사용자가 최신 버전만 볼 수 있도록 사전 캐싱을 사용하여 앱이 업데이트된 상태를 유지하도록 합니다.
프로그레시브 웹 앱의 필요성은 상위 1,000개의 모바일 웹사이트가 상위 1,000개의 기본 앱보다 4배 더 많은 사람들에게 도달한다는 사실에서 비롯되었습니다. 그러나 이러한 웹사이트는 모바일 앱보다 평균적으로 사용자 참여 시간이 20배 적습니다.
본질적으로 모바일 웹사이트는 방문자를 유치하는 데는 적합하지만 참여를 유도하지는 않습니다.
PWA는 기본 모바일 앱이 수행하는 방식으로 보고 느끼고 작동하도록 설계되었습니다. 사용자는 여느 모바일 웹사이트와 마찬가지로 브라우저에서 이러한 정보를 접하게 됩니다. 해당 사이트에 참여하면 사용자에게 장치에 웹 앱을 설치하라는 메시지가 표시됩니다. 사용자가 설치를 선택하면 앱은 기본 앱과 같은 방식으로 기기에 다운로드됩니다.
PWA는 다음과 같습니다.
- 신뢰성 – 약한 네트워크 조건에서도 즉시 로드됩니다.
- 빠름 – 부드러운 애니메이션과 버벅거리는 스크롤 없이 사용자 상호 작용에 빠르게 응답합니다.
- 참여 – 장치의 기본 앱처럼 느껴지며 몰입형 사용자 경험을 제공합니다.
모바일 웹 앱이 Google에서 약술한 필수 요구 사항을 충족하면 모바일 웹 앱을 사용자에게 다운로드할 수 있도록 제공할 수 있습니다.
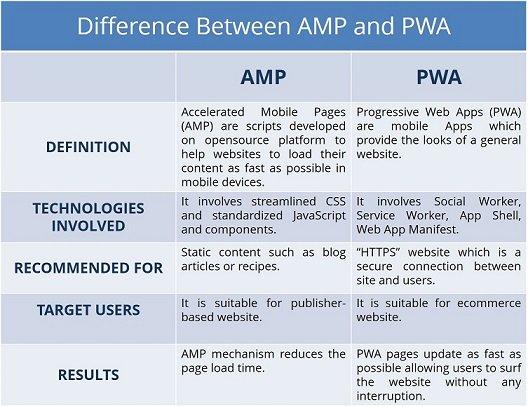
AMP와 PWA의 주요 차이점은 다음과 같습니다.

빠르고 간단한 경험을 만들기 위해 AMP만 사용하도록 선택할 수 있습니다. 프로그레시브 웹 앱에 의존하여 동적이지만 느린 사용자 경험을 만들 수 있습니다. 또는 두 가지를 모두 웹 디자인에 통합하여 빠르게 시작하고 빠르게 유지할 수 있습니다.
오늘날 프로그레시브 웹 앱과 함께 AMP를 사용하는 것이 점점 보편화되고 있으며 개발자는 세 가지 방법으로 두 가지를 모두 활용합니다.
1. 프로그레시브 웹 앱으로서의 AMP
콘텐츠가 주로 정적이고 AMP의 제한된 기능에 만족할 수 있는 경우 이 옵션을 사용하면 프로그레시브 웹 앱으로 매우 빠른 경험을 만들 수 있습니다. 예를 들어 AMP는 다음과 같이 구축됩니다. 프로그레시브 웹 앱은 완전히 AMP로 충전됩니다. 여기에는 오프라인 액세스를 허용하는 서비스 작업자와 "홈 화면에 추가" 배너를 표시하는 매니페스트가 있습니다.
2. AMP를 프로그레시브 웹 앱으로
AMP와 프로그레시브 웹 앱을 함께 사용하는 또 다른 방법은 AMP 페이지를 웹사이트에 연결하는 고리로 생각하는 것입니다. 즉각적인 로드로 사용자를 파악한 다음 프로그레시브 웹 애플리케이션으로 끌어들입니다. 이를 통해 빠른 로딩 AMP 페이지를 첫 번째 옵션보다 더 동적인 PWA와 결합할 수 있습니다.
3. 프로그레시브 웹 앱의 AMP
AMP 대 PWA의 경우와 마찬가지로 전부 아니면 전무일 필요는 없습니다. AMP로 모든 페이지를 구축할 필요는 없습니다. 또한 AMP와 PWA를 후크와 로드로 분리할 필요가 없습니다. 이제 단일 페이지의 작은 하위 섹션만 실제로 AMP할 수 있으므로 동적 기능의 완전한 절충 없이 크기를 줄이고 로드 시간을 단축할 수 있습니다.
여기에는 AMP가 웹 페이지 영역 내에 중첩될 수 있도록 하는 "Shadow AMP"라는 또 다른 형태의 AMP 사용이 포함됩니다. 결과는 프로그레시브 웹 애플리케이션의 셸에 있는 AMP입니다.
Washington Post는 더 나은 참여와 더 빠른 로드 시간을 가져오기 위해 함께 작동하는 PWA와 AMP의 이상적인 예를 보여줍니다. Washington Post가 처음에 웹 사이트를 반응형으로 만들었을 때 속도는 3500ms였습니다. AMP를 채택했을 때 페이지 로드 시간은 1200ms로 줄었고 AMP CDN 기술 덕분에 400ms로 더 줄었습니다.
웹 사이트 부담을 줄이기 위해 PWA를 채택한 후 사용자는 중단 없이 번개처럼 빠른 페이지 로드 속도와 더 나은 사용자 경험을 즐길 수 있었습니다.
Accelerated Mobile Pages 프로젝트를 사용하면 즉시 로드되는 모바일 페이지를 생성하여 방문자가 바운스하는 대신 페이지에 더 잘 참여할 수 있도록 합니다. AMP 페이지 생성과 관련된 최적화 기술은 페이지 로드 시간을 단축할 뿐만 아니라 방문자에게 우수한 사용자 경험을 제공합니다.

다음 섹션에서는 페이지에서 AMP 프레임워크를 사용할 때 얻을 수 있는 정확한 이점에 중점을 둘 것입니다.
섹션 3: AMP 혜택 및 제한 사항
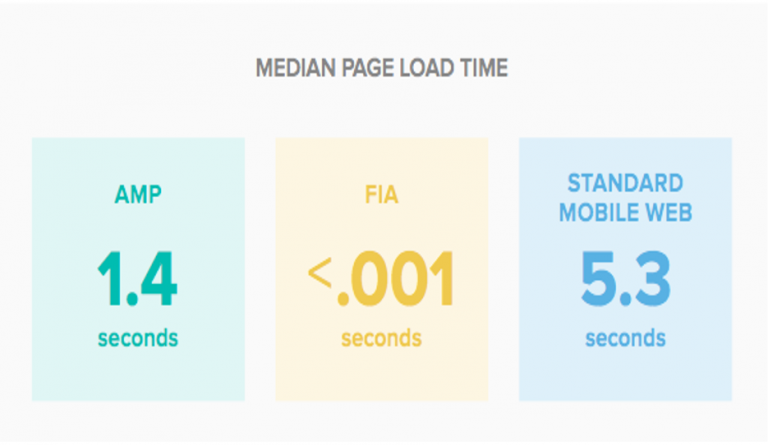
AMP는 웹페이지가 더 빨리 로드되도록 하여 사용자 경험에 도움이 되고 방문자가 페이지에 더 오래 머물도록 합니다. AMP는 모바일 페이지가 더 빨리 로드되도록 돕는 AMP HTML을 사용합니다. 실제로 Google의 Gary Illayes에 따르면 AMP 페이지의 평균 로드 시간은 1초로, 이는 평균 표준 HTML 페이지보다 4배 더 빠릅니다.
우리는 이미 페이지 반송률과 페이지 속도 사이의 연관성에 대해 논의했으며 AMP가 작동하는 방식과 PWA, RWD 및 Facebook의 인스턴트 아티클과 비교하는 방식에 대한 자세한 설명을 보았습니다.
가이드의 이 섹션에서는 AMP의 이점과 제한 사항에 중점을 두어 AMP 페이지를 만들 때 무엇을 원하는지 자세히 설명하도록 도와줍니다.
AMP의 이점
모바일 웹페이지가 더 빨리 로드되면 사용자 경험과 KPI가 자동으로 향상됩니다. AMP 페이지의 즉각적인 로드 덕분에 Google, LinkedIn, Bing과 같은 모든 기기와 플랫폼에서 사용자에게 지속적으로 빠른 웹 경험을 제공할 수 있습니다.
AMP는 모바일 페이지에 다음과 같은 이점을 제공합니다.
청중 참여
AMP 페이지의 평균 로드 시간은 1초 미만입니다. 즉, 사용자가 AMP 페이지를 방문하면 원하는 것을 즉시 얻을 수 있습니다. 페이지가 즉시 로드되기 때문에 페이지에 더 오래 참여하고 귀하의 제안에 대해 더 많이 알 수 있으므로 귀하가 원하는 작업을 수행할 가능성이 높아집니다.
수익 극대화
페이지에서 전환을 로드하는 데 걸리는 시간이 1초씩 추가될 때마다 12%씩 감소합니다. 즉, 청중을 참여시키고 ROI를 높이려면 모바일 페이지가 방문자의 속도 기대치를 충족하는지 확인해야 합니다.
AMP 프레임워크를 사용하면 광고, 방문 페이지, 웹사이트 등 모든 곳에서 사용자에게 더 빠른 경험을 제공할 수 있습니다.
유연성 및 제어 유지
AMP 형식을 채택하면 AMP에 최적화된 웹 구성 요소를 활용하면서 자체 브랜딩을 유지할 수 있습니다. CSS를 사용하여 웹 페이지의 스타일을 사용자 지정하고 동적 콘텐츠를 사용하여 필요한 경우 데이터를 가져올 수 있습니다.
또한 A/B 테스트를 사용하여 고객을 위한 최상의 모바일 사용자 경험을 테스트하고 생성할 수 있습니다.
운영의 복잡성 감소
AMP 페이지를 만드는 과정은 매우 간단하고 간단합니다. 특히 Drupal 및 WordPress를 포함하여 CMS를 사용하는 경우 전체 아카이브를 변환할 수 있습니다.
각 AMP 페이지의 코드를 최적화하기 위해 특별한 기술이 필요하지 않습니다. AMP 형식은 완전히 이식 가능하며 AMP 페이지는 사용자가 액세스하는 방법에 관계없이 일관되게 빠릅니다.
ROI 극대화
생성된 AMP 페이지는 다양한 배포 플랫폼에 동시에 배포될 수 있습니다. 이를 통해 AMP 페이지와 비 AMP 페이지 모두에 광고를 게재할 수 있습니다. 즉, 광고를 한 번만 제작하면 모든 곳에서 기억에 남는 브랜드 경험을 제공할 수 있습니다.
지속 가능한 미래를 만듭니다
AMP 프로젝트는 모든 사람이 더 좋고 빠른 모바일 사용자 경험을 제공하도록 지원하여 웹의 미래를 보호하는 오픈 소스 이니셔티브입니다. AMP 프로젝트에 참여하고 AMP 프로젝트에 참여하여 개방적이고 빠른 웹에서 비즈니스의 지속 가능한 미래를 구축할 수 있습니다.
더 나은 사용자 경험 제공
물론 가속화된 모바일 랜딩 페이지 사용의 가장 확실한 이점은 훨씬 더 높은 사용자 만족도를 제공한다는 것입니다. 2명 중 1명은 웹사이트가 로드되는 데 단 10초도 기다릴 수 없는 경우 프로세스 속도를 15~85% 향상하면 방문자 만족도에 큰 영향을 미칠 수 있습니다.
SEO 부스트 받기
Google의 알고리즘은 페이지 속도와 모바일 응답성을 고려합니다. 모바일에서 페이지 로드 속도가 빠를수록 검색 엔진 결과 페이지에서 순위가 높아집니다.
모든 AMP 지원 페이지는 제목 아래에 녹색 번개 표시가 있는 검색 결과의 유료 광고 위에도 캐러셀 형식으로 표시됩니다.
AMP 페이지를 사용하면 많은 이점이 있지만 AMP에는 몇 가지 단점도 있습니다.
타사 JavaScript 없음
타사 JavaScript를 사용할 수 없기 때문에 고도로 타겟팅된 광고 경험을 제공할 수 있는 분석 및 추적 기능에 작별을 고해야 합니다.
뿐만 아니라 Google의 더 가벼운 버전의 JavaScript를 사용하면 데이터 전송이 필요한 페이지 요소를 AMP 페이지에서 사용할 수 없습니다.
Google 애널리틱스 추적 없음
Google은 서버에 액세스하는 대신 캐시된 버전의 AMP 페이지를 사용자에게 사용합니다. 이것이 AMP 페이지가 너무 빨리 로드되는 이유 중 하나입니다. 캐시를 사용하면 페이지를 더 빨리 로드할 수 있지만 Google 애널리틱스는 GA를 구성하고 AMP 페이지에 별도의 추적 코드를 적용하지 않는 한 사용자의 방문을 추적하지 않습니다.
Google 태그 관리자를 사용하여 Google 애널리틱스에서 AMP 페이지를 추적하는 방법은 다음과 같습니다.
AMP 페이지에는 장점과 단점이 있지만 방문자에게 빠르고 최적화된 모바일 경험을 제공하려는 경우 AMP 전문가가 단점보다 확실히 더 중요합니다.
다음 섹션에서는 AMP를 사용하여 KPI를 달성하고 ROI를 높인 기업의 사례 연구를 집중 조명합니다.
섹션 4: AMP 성공 사례
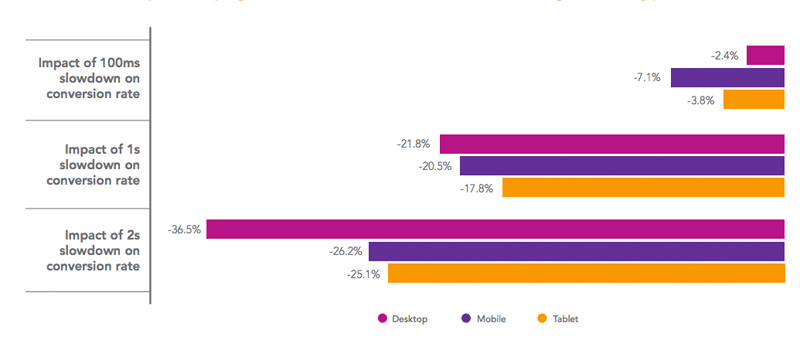
모바일 웹 페이지에 대해 이야기할 때 속도는 곧 수익입니다. SOASTA의 연구에 따르면 페이지 로드 시간이 100ms 지연되더라도 전환율이 낮아질 수 있습니다.

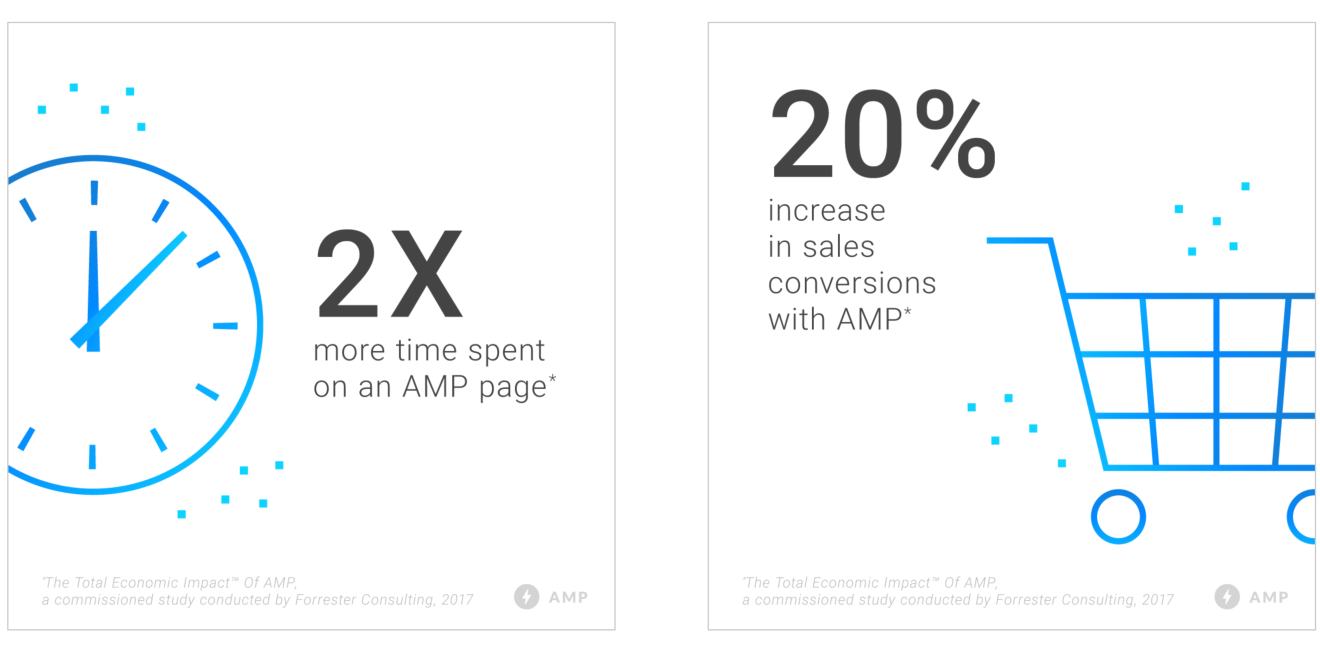
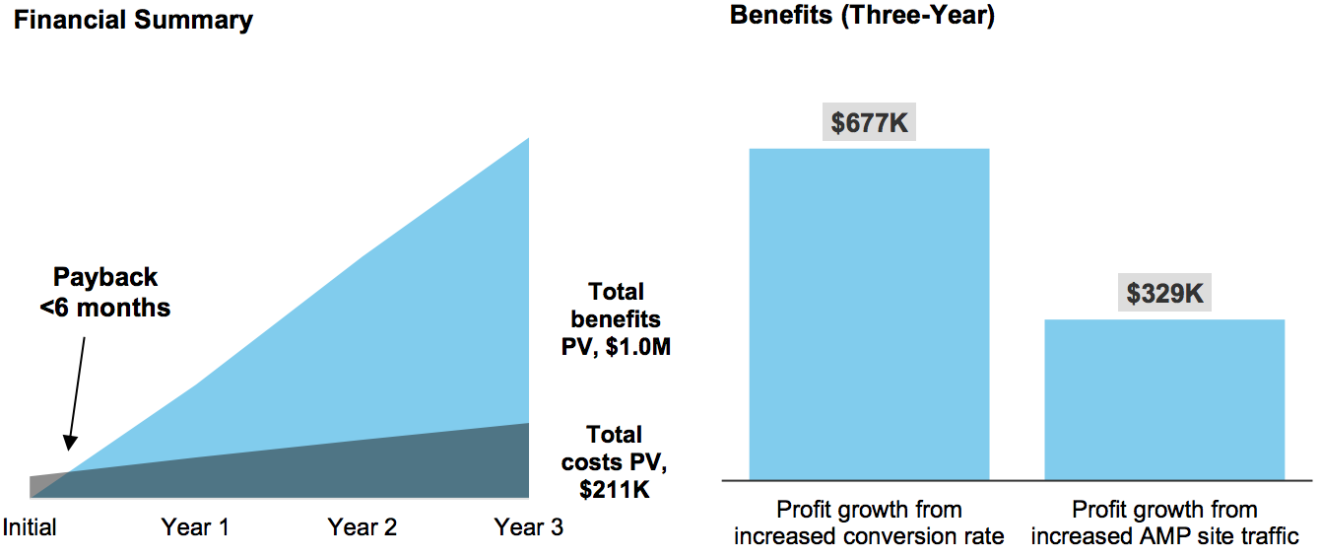
AMP가 모바일 웹페이지에 미칠 수 있는 영향을 강조하기 위해 Google은 Forrester Consulting에 의뢰하여 AMP를 사용하는 게시자와 전자상거래 웹사이트에 대한 Total Economic Impact™ 연구를 수행했습니다.
이 연구에서는 AMP 형식을 사용해 온 4개의 웹 회사를 강조합니다. 4개 회사의 결과를 살펴보고 Forrester는 3년 동안 AMP 구현의 예상 수익을 예측하는 모델을 만들었습니다.
이 모델을 활용하면 월간 사이트 방문 횟수가 400만이고 수익 마진이 10%인 웹사이트는 AMP 페이지 이식 비용을 회수하고 6개월 이내에 긍정적인 이익을 보기 시작할 수 있습니다.

연구에서 수집한 주요 결과는 다음과 같습니다.
- 판매 전환율이 20% 증가합니다. 이 연구를 위해 인터뷰한 두 전자상거래 웹사이트에서 실시한 A/B 테스트에서는 AMP 페이지의 전환율이 20% 증가했으며 Forrester 모델을 기준으로 연간 수익이 $200,000 이상 증가했습니다.
- AMP 사이트 트래픽이 전년 대비 10% 증가했습니다. 사이트 트래픽이 증가하면 추가 판매 및 광고 보기가 발생하고 모델에 따라 첫 해에 사이트의 연간 수익이 $75,000 이상 증가합니다.
- 방문당 페이지 수가 60% 증가합니다. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
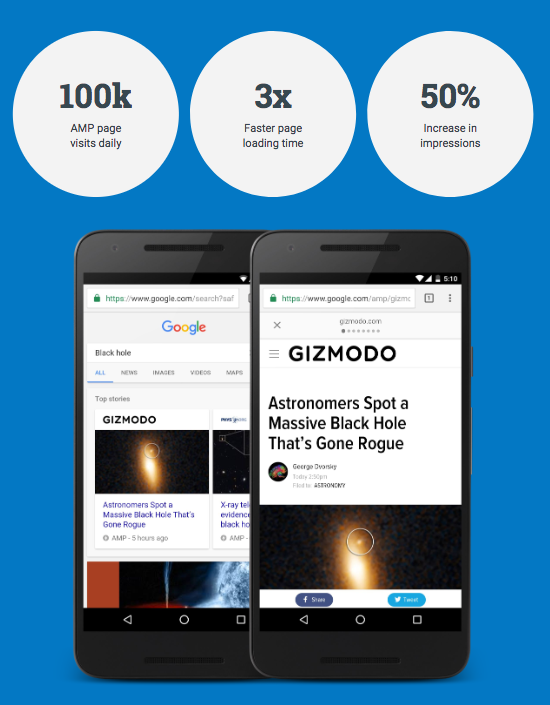
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
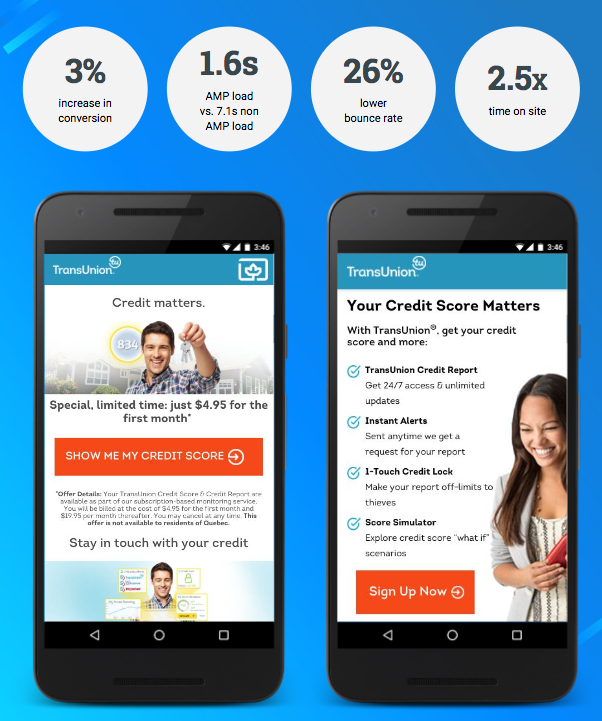
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
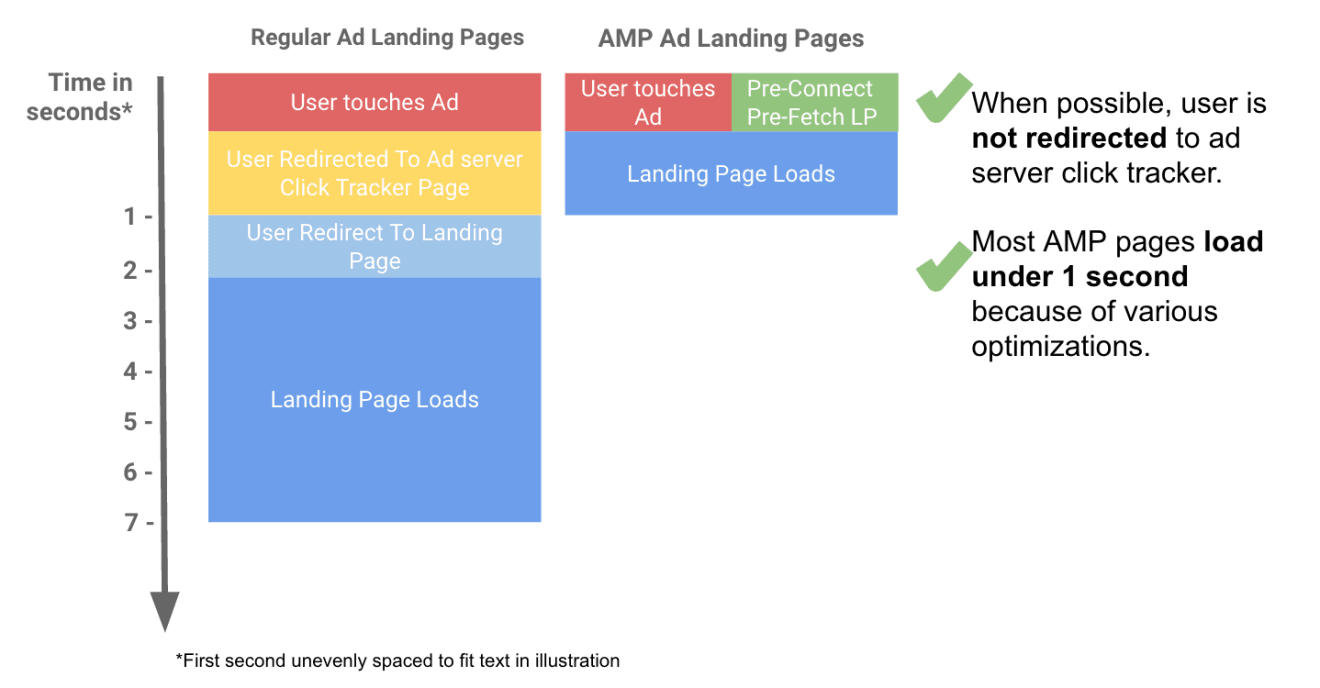
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
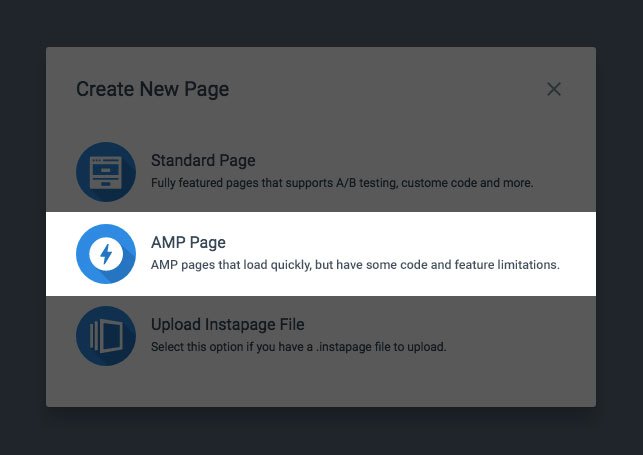
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
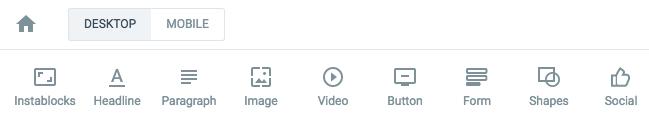
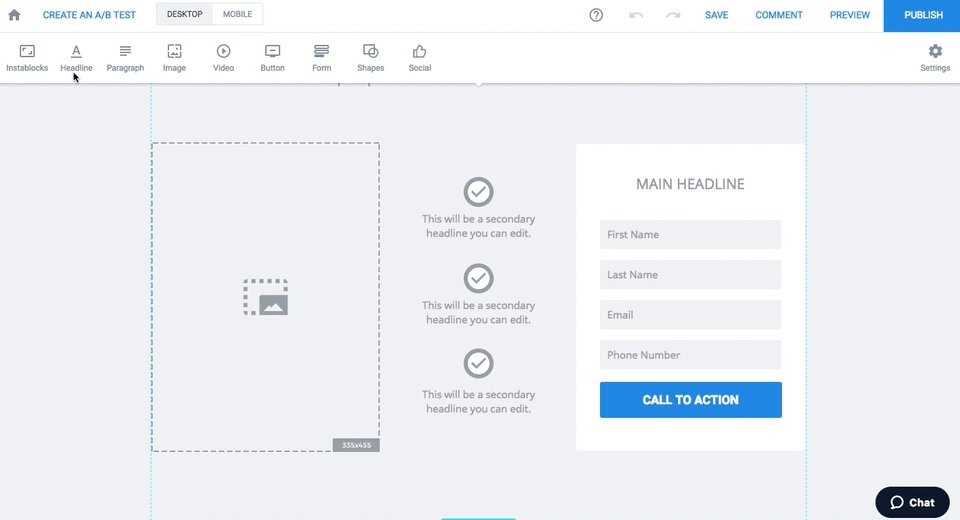
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

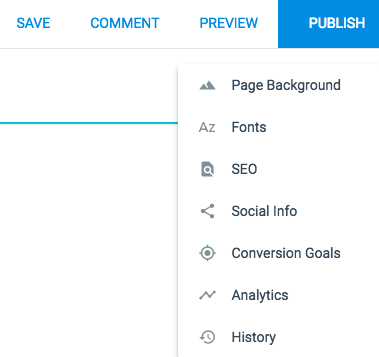
AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

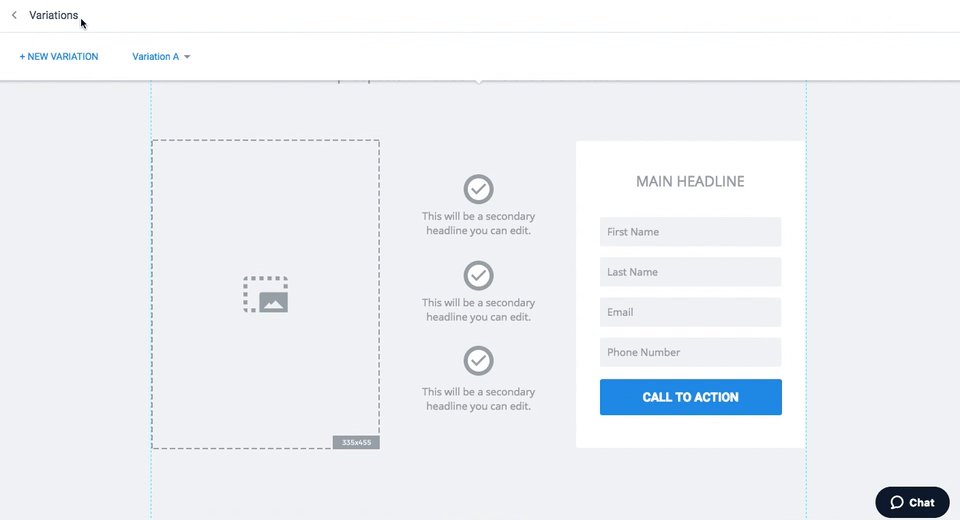
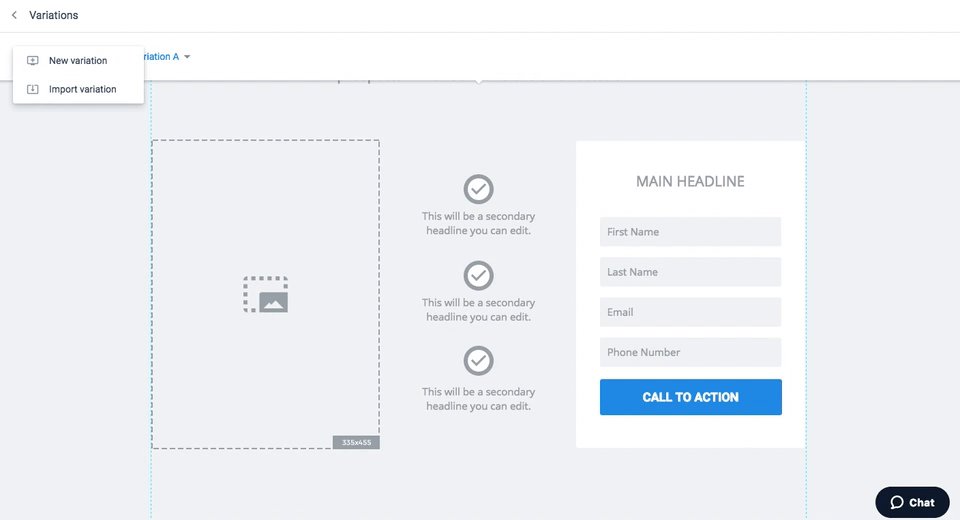
Step 3: Create a variation to A/B test
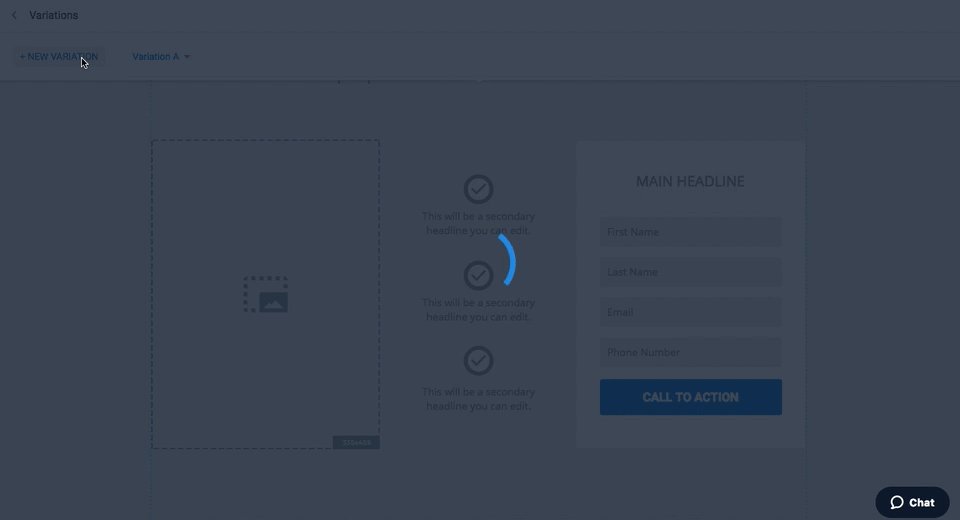
Click “Create an A/B Test” and add a new variation or import one of your own:

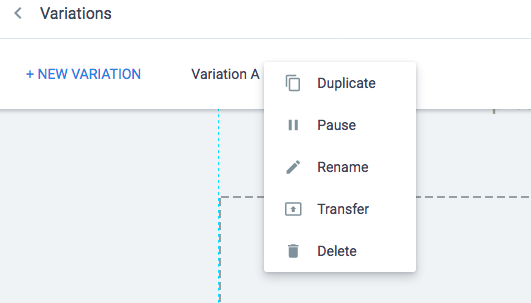
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
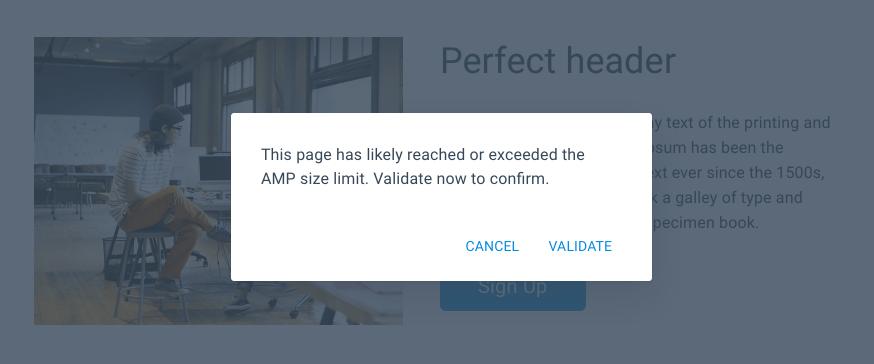
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
5단계: 게시
WordPress 및 사용자 지정 도메인은 Instapage에 AMP 랜딩 페이지를 게시할 수 있습니다. 파란색 게시 버튼을 클릭한 후 두 가지 방법 중 하나를 선택할 수 있습니다.

WordPress의 경우 웹사이트에 Instapage 플러그인을 설치 및 로그인하고 새 AMP 방문 페이지를 WordPress에 게시합니다.

그렇지 않으면 도메인과 하위 도메인을 입력합니다.

페이지가 게시되자마자 대시보드의 페이지 옆에 AMP 로고가 표시됩니다.

모바일 페이지가 이탈률이 높고 느린 페이지 로드 속도로 인해 방문자 참여가 낮은 경우 AMP 페이지를 만드는 것이 훌륭한 솔루션입니다.
AMP 프레임워크는 페이지 속도뿐만 아니라 사용자에게 즐거운 모바일 경험을 제공하는 최적화 기술을 배포합니다. AMP 광고 방문 페이지를 만들면 방문자에게 최적화되고 빠르며 관련성 높은 방문 페이지를 제공하는 데 도움이 됩니다.
Instapage는 현재 Google의 AMP 프레임워크를 사용하여 모바일에 최적화된 랜딩 페이지를 만들 수 있는 유일한 랜딩 페이지 플랫폼입니다. AMP로 만든 랜딩 페이지는 거의 즉각적인 로딩과 부드러운 스크롤이 가능합니다.
지금 Instapage로 AMP 페이지 생성을 시작하여 더 나은 모바일 브라우징 경험을 만들고 품질 점수를 개선하고 더 많은 전환을 생성하십시오.
