사용자 경험을 향상시키는 9가지 최신 앰프 업데이트
게시 됨: 2019-10-16빠른 링크
- 서명된 교환
- 서버측 렌더링
- 입력 마스킹
- 비디오 최적화
- 최적화된 목록
- 타사 통합
- 라이트박스 모드
- 맞춤 자바스크립트
- AMP 도구 상자
- Instapage AMP 데모 받기
Google이 2015년에 페이지 로드 속도를 높이고 전반적인 모바일 사용자 경험을 향상시키기 위해 AMP를 발표한 이후 오픈 소스 프레임워크의 인기는 계속해서 높아졌습니다.
뿐만 아니라 프레임워크는 사용자 경험을 지속적으로 개선하기 위해 다양한 페이지 요소, 더 나은 기능 및 옵션, 개선된 인터페이스를 지원하도록 크게 업데이트되었습니다.
다음은 최신 AMP 업데이트 중 일부입니다.
아직 알지 못하는 9가지 AMP 업데이트
1. 서명된 교환
AMP가 시작되었을 때 Google은 개인 정보를 보호하는 인스턴트 로딩 웹 콘텐츠를 제공하기 위해 절충안을 만들었습니다. 하나는 주소 표시줄에 표시되는 URL이 게시자의 도메인이 아닌 'google.com/amp'로 시작한다는 것입니다.
![]()
이것은 가장 두드러진 AMP 비판 중 하나였습니다. 도메인 이름은 콘텐츠 브랜딩 및 게시에 필수적이므로 기업은 콘텐츠가 실제로 제공되는 도메인 대신 Google이 AMP URL을 표시하는 것을 원하지 않았습니다.
2019년 4월 Google은 즉시 로드 기능을 유지하면서 콘텐츠의 원래 URL을 표시하는 방법인 솔루션을 발표했습니다. 그 솔루션은 서명된 교환입니다.
구글 상태:
서명된 교환은 웹 패키징 사양에 정의된 파일 형식으로, 브라우저가 문서가 원본에 속한 것처럼 신뢰할 수 있도록 합니다. 이를 통해 자사 쿠키 및 저장소를 사용하여 콘텐츠를 사용자 지정하고 분석 통합을 간소화할 수 있습니다.
하지만 가장 중요한 점은 사람들이 Google 검색을 사용하고 'http//google.com/amp' 링크 대신 AMP 링크를 클릭할 때 서명된 교환에 게시자의 실제 URL이 표시된다는 점입니다.

이것은 두 가지 이유로 큰 문제입니다.
- 도메인 이름은 브랜드 아이덴티티의 핵심 부분입니다.
- 자신의 URL로 AMP 분석을 더 쉽게 얻을 수 있습니다.
(참고: Google은 게시자, 브라우저 및 검색 컨텍스트가 모두 지원하는 경우에만 서명된 교환에 링크합니다. 즉, 콘텐츠의 서명된 교환 버전과 서명되지 않은 교환 버전을 모두 게시해야 합니다.)
2. 서버 사이드 렌더링(SSR)
서버 측 렌더링(SSR)은 AMP 페이지에 적용하여 훨씬 더 빠르게 로드할 수 있는 기술입니다. 사실상 최대 50% 더 빠릅니다.
SSR은 페이지 클라이언트 측을 렌더링하는 프레임워크에 대한 FCP(First-Contentful-Paint Time)를 개선하여 작동합니다. 클라이언트측 렌더링의 단점은 페이지를 렌더링하는 데 필요한 모든 JavaScript를 먼저 다운로드해야 하므로 페이지 콘텐츠 로드 시간이 지연되고 잠재적으로 이탈률이 증가할 수 있다는 것입니다.
해결책으로 AMP SSR은 AMP 상용구 코드를 제거하고 서버에서 페이지 레이아웃을 렌더링합니다.
(참고: AMP 상용구 코드는 페이지 로드 중 콘텐츠 점프를 방지하기 위해 존재하며 AMP 프레임워크가 다운로드되고 페이지 레이아웃이 설정될 때까지 콘텐츠를 숨깁니다. 이것이 AMP 페이지가 다른 클라이언트 측 프레임워크와 동일한 문제를 겪는 이유입니다. JavaScript가 다운로드될 때까지 차단됩니다.)
상용구 코드를 제거함으로써 AMP SSR은 FCP 시간을 50% 단축합니다.
SSR'd AMP 최적화는 문서를 유효하지 않게 만드는 AMP 사양의 규칙을 위반합니다. 그러나 설정 중에 플래그로 표시되는 한 AMP 유효성 검사기는 여전히 SSR'd AMP를 유효한 AMP로 취급합니다.
현재 AMP SSR에 사용할 수 있는 두 가지 도구가 있습니다.
- AMP Optimizer — 최적화된 AMP 생성을 위한 NodeJs 라이브러리
- AMP Packager — 서명된 교환을 제공하는 데 사용할 수 있는 Ago 명령줄 도구
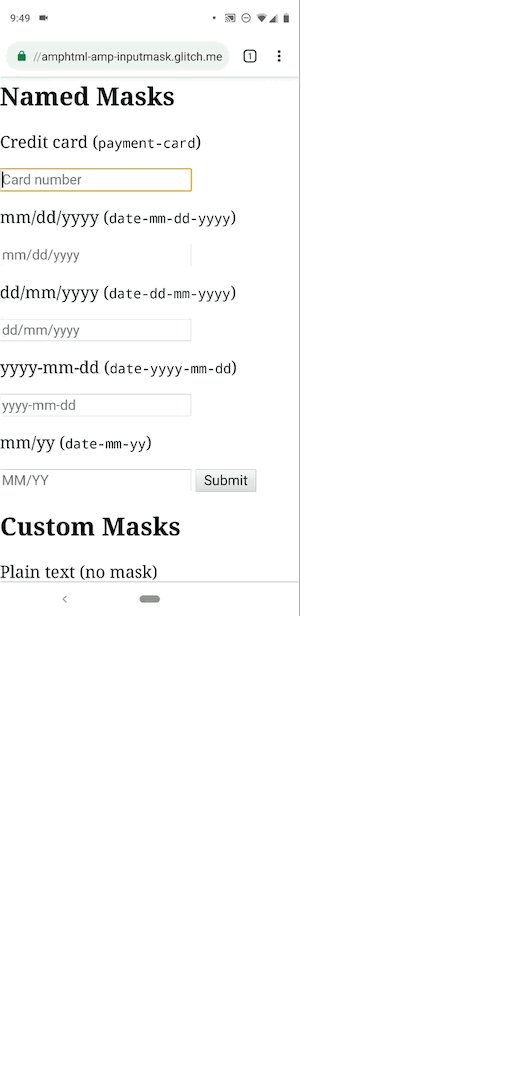
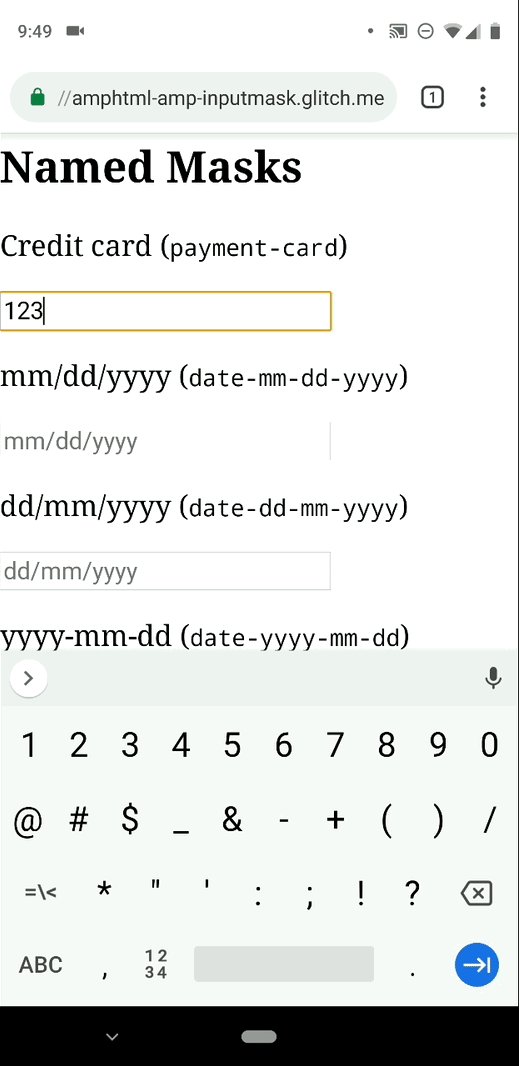
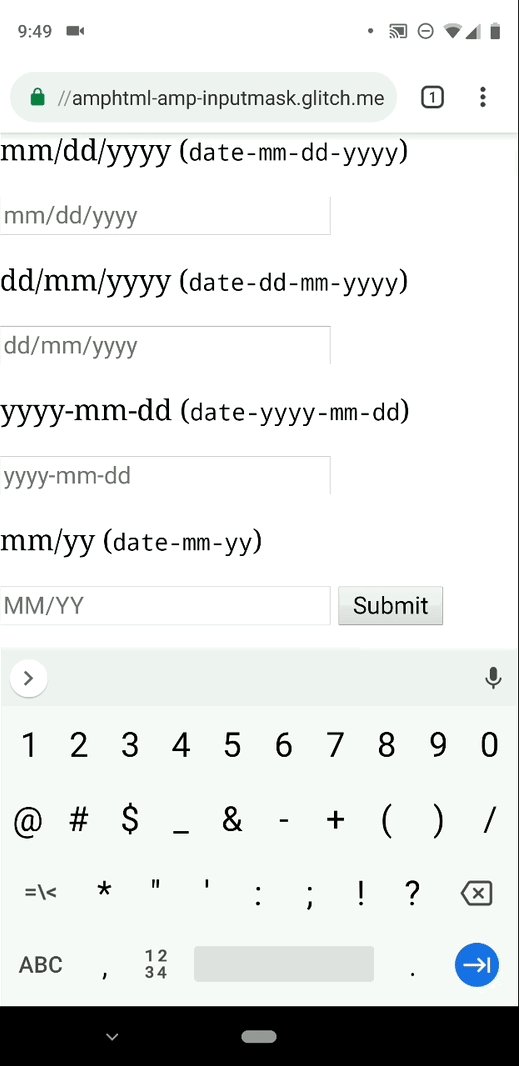
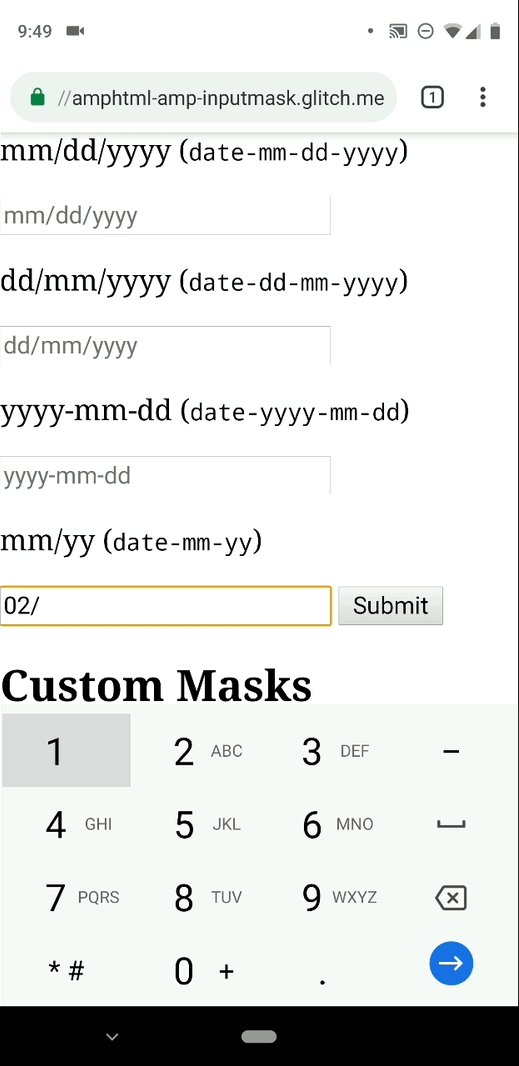
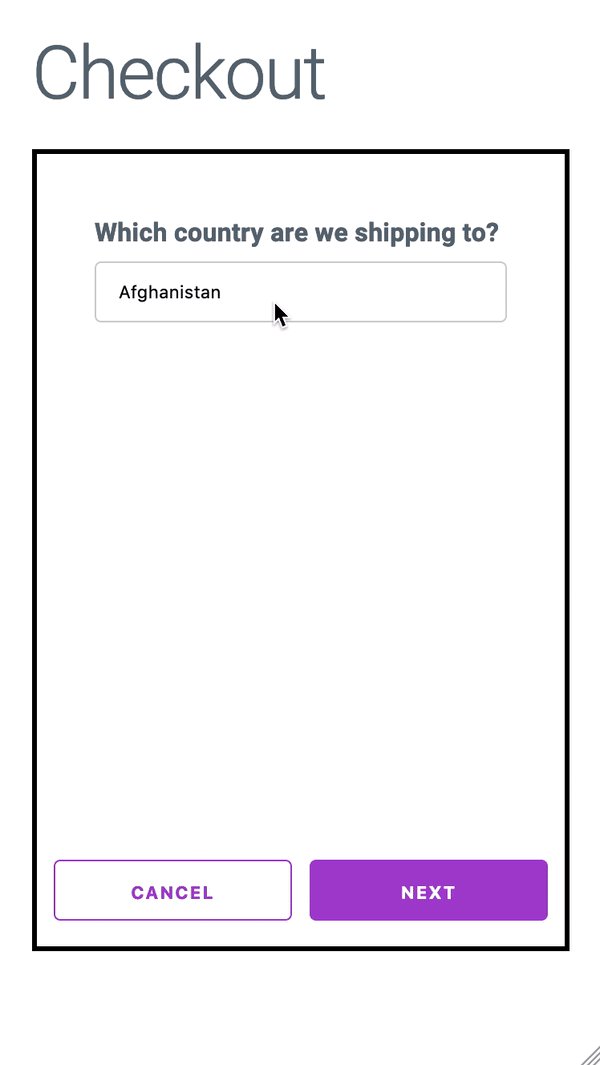
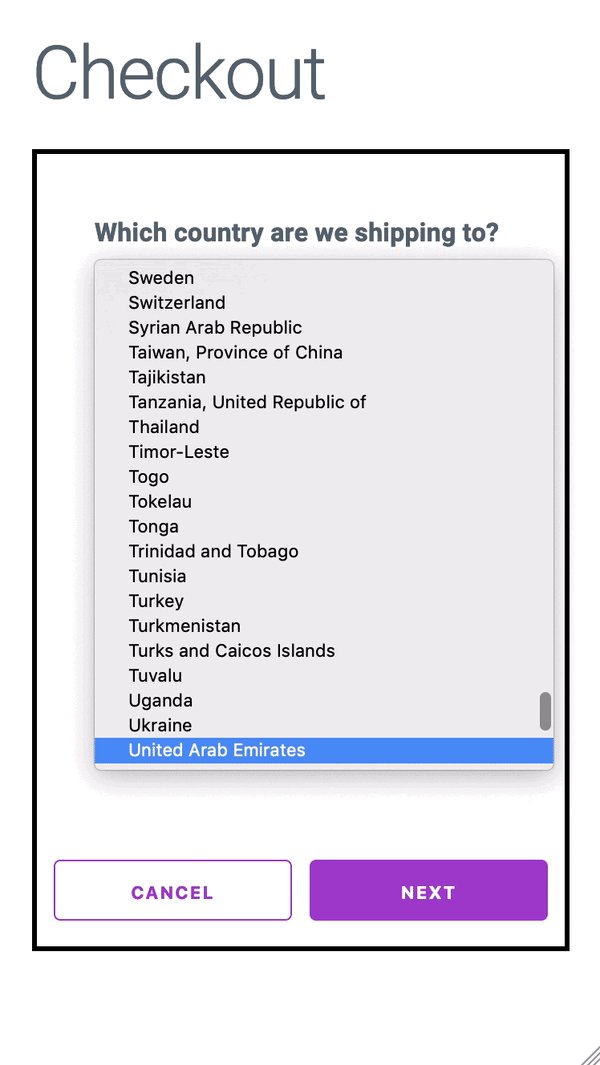
3. 입력 마스킹
온라인으로 양식을 작성하는 것은 너무 번거로워서 사용자가 그렇게 하는 것을 방해할 수 있습니다. 화면이 작고 탐색이 어려운 모바일 장치에서는 더욱 그렇습니다. 그러나 아시다시피 양식은 리드를 수집하고 판매를 완료하는 데 필수적입니다.
양식 완성 프로세스를 더 쉽고 시간 효율적으로 만들기 위해 AMP는 입력 마스킹을 활성화했습니다. 이 기능을 통해 개발자는 공백 및 중간 문자와 같은 서식을 추가할 수 있습니다. 이는 사용자가 날짜, 결제 세부 정보, 전화 번호 등을 입력할 때 특히 편리합니다.

오늘날의 디지털 세상에서 점점 더 많은 사람들이 온라인으로 정보를 제출함에 따라 더 쉽고 빠른 시스템을 갖추는 것이 큰 차이를 만들 수 있습니다.
4. 동영상 최적화
AMP의 많은 이점을 높이기 위해 몇 가지 비디오 개선 사항이 도입되었습니다.
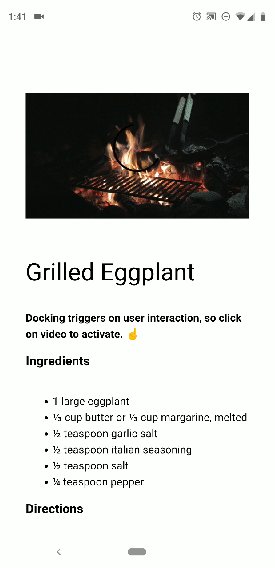
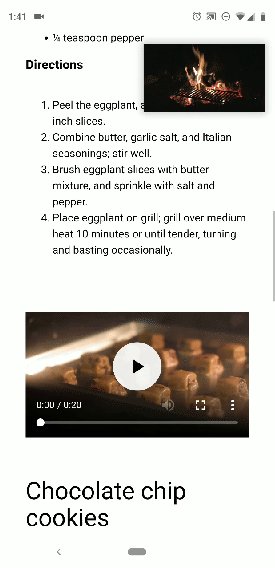
도킹
모바일 웹 페이지의 동영상은 최적화가 제대로 구현되지 않으면 종종 사용자의 시야를 방해합니다. 이로 인해 쉽게 사용자 경험이 저하되고 향후 콘텐츠를 보지 못하게 될 수 있습니다.
이 새로운 도크 속성은 사용자가 페이지를 아래로 스크롤할 때 현재 시청 중인 비디오를 최소화하여 방해 없이 콘텐츠와 비디오를 동시에 볼 수 있도록 합니다.

비디오를 도킹하는 위치와 방법을 사용자 지정하여 사용자에게 비디오를 제공하는 가장 좋은 방법을 찾을 수도 있습니다.
비디오 플레이어
또 다른 새로운 업데이트는 원하는 모든 AMP 비디오 인터페이스 기능(자동 재생, 도킹 등)을 포함하는 맞춤형 비디오 플레이어를 설치할 수 있는 <amp-video-iframe>입니다.
동영상 광고
동영상 광고는 IMA SDK를 지원하는 모든 동영상 광고 네트워크에서 AMP로 통합 및 최적화할 수 있으므로 광고와 수익을 모두 추적할 수 있습니다.

5. 최적화된 목록
AMP는 최근 웹 페이지에서 목록을 최적화하기 위해 두 가지 새로운 구성 요소를 추가했습니다.
크기 조정
<amp-list>를 사용하면 다양한 종류의 콘텐츠에 더 잘 맞도록 사용자 상호작용 시 목록 컨테이너의 크기를 조정할 시기를 지정할 수 있습니다(예: <amp-list>에 사용자가 탭하는 <amp-accordion>이 포함된 경우). ).
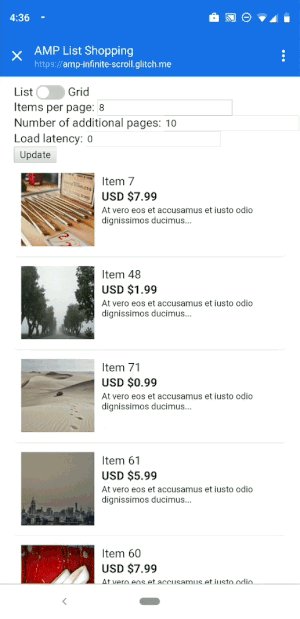
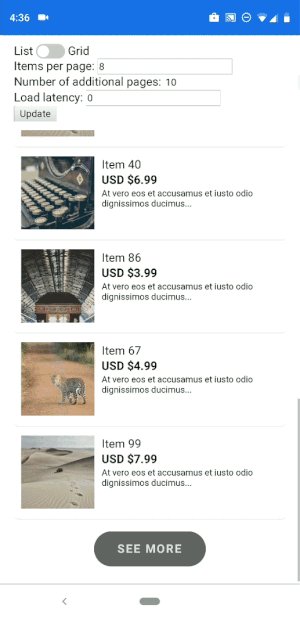
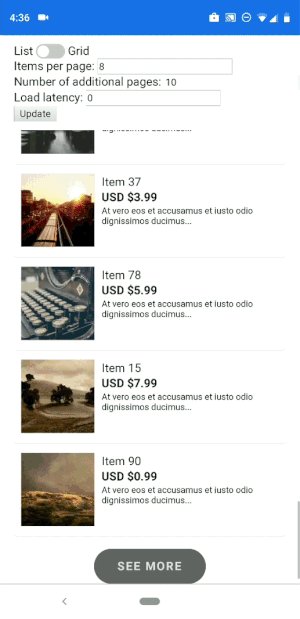
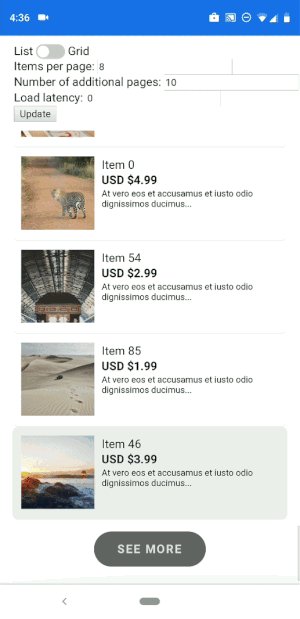
무한 스크롤
이제 무한 스크롤을 사용할 수 있으므로 사용자가 항목 목록(검색 결과, 제품 카드 등) 끝에 도달하면 더 많은 항목으로 목록이 자동으로 채워집니다.

이를 통해 사용자는 "다음" 버튼을 클릭하고 다른 목록 페이지를 방문하는 대신 단일 페이지에서 더 많은 콘텐츠에 원활하게 액세스할 수 있습니다.
6. 타사 통합
쿠키 및 데이터 수집은 브랜드가 사용자 정보를 기록하는 데 필수적입니다. 그러나 GDPR로 인해 데이터 동의 및 개인 정보 보호에 대한 규칙이 모든 사이트에서 더욱 엄격해지고 규제되었습니다. 이로 인해 많은 게시자가 GDPR에 따라 데이터를 수집하기 위해 제3자 동의 관리 플랫폼(CMP)에 의존하게 되었습니다.
이를 염두에 두고 AMP는 <amp-consent>를 출시하여 CMP가 AMP와 쉽게 통합될 수 있도록 했습니다. 즉, AMP 지원 웹사이트는 이제 CMP를 계속 사용하여 호환성 문제 없이 사용자 데이터를 수집하고 관리할 수 있습니다. 또한 데이터 동의 UI를 통합하고 정보를 제공하기 전에 사용자에게 메시지를 표시할 수 있습니다.
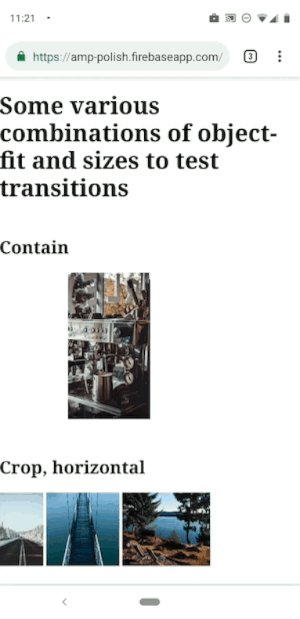
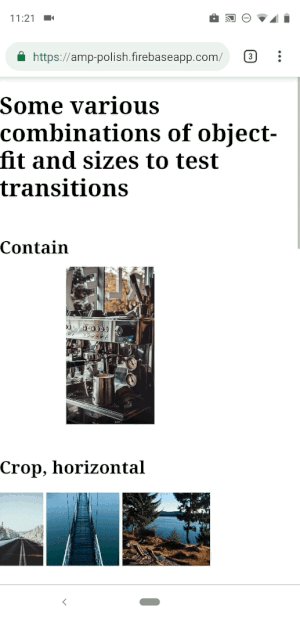
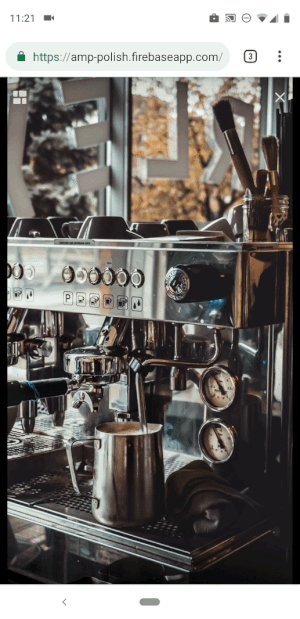
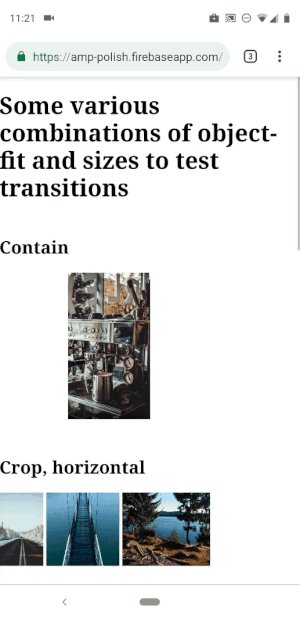
7. 라이트박스 모드
라이트박스를 통해 이미지 보기 — 요소를 확장하여 사용자가 다시 닫을 때까지 화면을 채우는 것이 점점 보편화되고 있습니다. 그러나 위치와 크기가 다른 두 이미지 사이를 보간해야 하므로 개발자가 라이트박스 모드로 원활하게 전환하는 것이 어려울 수 있습니다.
이로 인해 AMP UI 작업 그룹은 라이트박스 전환을 최적화하고 이미지 가시성을 개선했습니다.

이제 <amp-lightbox-gallery>는 광고주에게 웹사이트의 다양한 크기를 실험하고 사용자가 이미지를 보는 방식을 최적화할 수 있는 기회를 제공합니다.
8. 맞춤형 JavaScript의 가용성
최신 Google AMP 업데이트 중 하나는 <amp-script>의 가용성입니다. 별도의 작업자 스레드에서 JavaScript를 실행하는 옵션을 제공하므로 광고주는 빠른 로드 속도를 유지하면서 AMP 페이지에 사용자 정의 JavaScript를 추가할 수 있습니다.
새로운 <amp-script>를 사용하면 기존 AMP 구성요소로는 불가능했던 사용 사례를 다룰 수 있습니다. 또한 AMP 및 비 AMP 페이지에서 코드를 공유하고 자바스크립트 프레임워크를 사용할 수 있습니다.
AMP 팀이 <amp-script>용으로 빌드한 몇 가지 예는 다음과 같습니다.
- Vue를 사용하는 Todo MVC
- 암호 검사기
- D3.js를 사용한 기사의 데이터 시각화
- 다음 섹션으로 진행하기 전에 각 섹션에 유효성 검사가 필요한 다중 페이지 양식:

하지만 AMP의 성능 보장을 유지하기 위해 다음과 같은 몇 가지 제약 조건이 있습니다.
- 콘텐츠 점프 — 예기치 않은 콘텐츠 점프를 방지하려면 <amp-script>에서 페이지 콘텐츠를 변경하기 위한 사용자 상호작용이 필요합니다.
- 페이지 로드 — <amp-script>는 사용자 상호작용 없이 페이지 콘텐츠를 변경하지 않으므로 페이지 로드 시에도 콘텐츠를 수정하지 않습니다.
- 스크립트 크기 — 단일 <amp-script>에 사용되는 스크립트는 150kB보다 작아야 합니다.
- API 지원 — Web Worker 내에서 모든 API가 지원되는 것은 아니며 일부 DOM 메서드 및 속성은 아직 구현되지 않았습니다.
(참고: <amp-script>는 React, Preact, Angular, Vue.js, jQuery, D3.js 등 이미 사용 중인 프레임워크와 호환됩니다.)
9. AMP 도구 상자
AMP 도구 상자는 AMP 페이지 게시를 간소화하는 명령줄 도구 및 JS API 모음입니다. 도구 상자 내의 각 도구는 다운로드하여 개별적으로 사용할 수 있습니다.
AMP CLI
NPM을 통해 전역적으로 설치할 수 있는 AMP 도구 상자에 포함된 대부분의 기능에 사용할 수 있는 명령줄 인터페이스입니다.
AMP 린터
새로운 toolbox-linter는 AMP 문서에서 일반적인 실수와 모범 사례를 확인합니다.
AMP 옵티마이저
AMP Optimizer 서버 측은 AMP 성능 모범 사례를 구현하여 AMP 페이지의 렌더링 성능을 향상시킵니다.
AMP 캐시 URL
AMP 페이지가 모든 AMP 캐시에서 작동하는지 확인하는 것이 좋으며, 원본 URL을 AMP 캐시 URL 형식으로 변환하는 toolbox-cache-url 구성요소를 사용하여 이를 수행할 수 있습니다.
AMP 캐시 목록
이것은 AMP 캐시에서 AMP 문서를 빠르게 업데이트하거나 제거할 때 유용할 수 있는 모든 공식 AMP 캐시 목록을 제공합니다.
앰프 코어
많은 AMP 구성 요소(예: amp-list 또는 amp-state)는 CORS 요청을 사용하여 원격 엔드포인트를 활용합니다. AMP CORS는 AMP 페이지에 필요한 모든 CORS 헤더를 자동으로 추가하는 connect/express 미들웨어입니다.
AMP 유효성 검사 규칙
이것은 단순히 AMP 유효성 검사기 규칙을 쿼리하기 위한 JavaScript 라이브러리입니다.
Instapage AMP 클릭 후 랜딩 페이지 데모 받기
AMP는 모바일 최적화에서 일반화되었기 때문에 이와 같은 일관된 업데이트는 개발자, 게시자 및 광고주에게 매우 중요하고 유익합니다. 위의 최신 업데이트는 모두 사용자 경험을 개선하고 웹사이트의 기능과 페이지 참여를 향상시키기 위해 실험하고 테스트할 수 있는 더 많은 옵션을 브랜드에 제공하는 데 완벽합니다.
AMP 광고 클릭 후 경험의 경우 맞춤형 Instapage AMP 데모를 받아 디자이너 친화적인 빌더, 내장 유효성 검사기, 고급 분석 등을 사용하여 몇 분 안에 빠르게 로드되는 페이지를 만드는 방법을 확인하십시오.
