참여를 극대화하기 위한 AMP 스토리의 3가지 이점과 8가지 모범 사례
게시 됨: 2019-04-17빠른 링크
- AMP 스토리란 무엇인가요?
- AMP 스토리의 이점
- AMP 스토리 만들기
- 권장사항 및 사양
- 배경 색상 선택
- 텍스트 가독성 보장
- 최소한의 텍스트 사용
- 오디오 없이 의미 있게 만들기
- 비디오의 포스터 속성 지정
- 비디오 소스 지정
- 동영상 최적화
- 동영상 종료 후 다음 페이지로 이동
- AMP 스토리 예시
- AMP 스토리 광고
- AMP 스토리로 매혹적인 경험 만들기
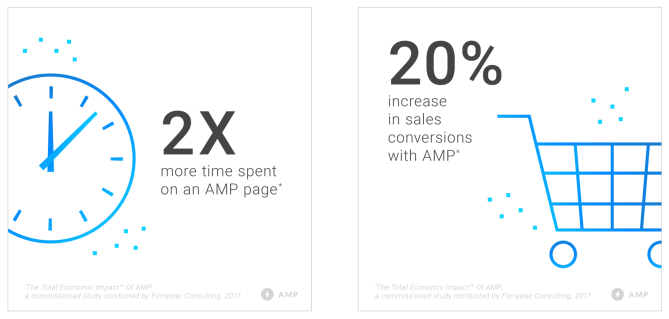
AMP 오픈 소스 이니셔티브는 더 빠른 모바일 웹 경험을 위한 길을 열었습니다. AMP 형식의 채택은 모바일 웹 페이지의 속도를 증가시켰을 뿐만 아니라 전환율도 향상시켰습니다. AMP 페이지는 웹사이트 트래픽을 10% 증가시키고 판매 전환을 20% 증가시키는 데 도움이 되었습니다.

이러한 인상적인 숫자에도 불구하고 형식에는 스토리 기반의 몰입형 웹 페이지 경험이라는 한 가지가 부족했습니다. AMP 스토리는 이러한 목적을 위해 특별히 출시되었습니다.
AMP 스토리는 Snapchat, Instagram 및 Facebook 스토리와 동일한 형식을 따르며 브랜드가 시각적으로 눈에 띄는 콘텐츠를 만들어 스토리텔링으로 사용자의 관심을 끌 수 있습니다.
이 게시물에서는 AMP 스토리에 대해 알아야 할 모든 것(혜택, 스토리를 만드는 구성 요소, 예, 형식이 광고에 적용되는지 여부)을 강조합니다.
AMP 스토리란 무엇인가요?
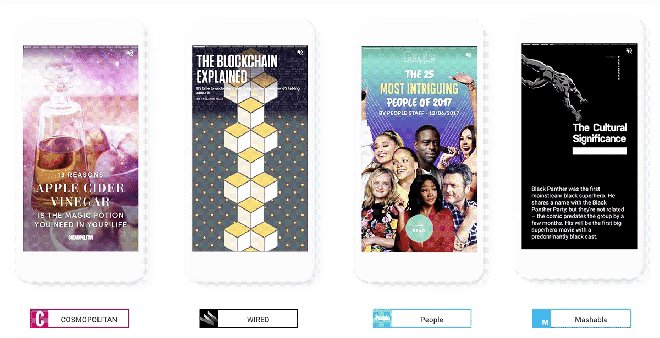
AMP 스토리는 개방형 웹을 위한 시각적 스토리텔링 형식입니다. 스토리를 통해 독자는 탭 가능한 전체 화면 콘텐츠에 몰입할 수 있습니다. 이 형식을 사용하면 게시자와 마케팅 담당자가 빠르고 개방적이며 사용자 중심의 시각적 콘텐츠를 만들 수 있습니다.

이 형식은 처음에 Vox Media, CNN, Mashable 및 Washington Post를 포함한 8개 게시자와 함께 출시되었습니다. 형식이 이러한 브랜드에 대해 좋은 관심을 모은 후 모든 AMP 개발자에게 공개되었습니다.
사용자는 모바일 장치에서 많은 콘텐츠를 봅니다. 이 형식은 굵은 텍스트, 이미지, 비디오 및 그래픽을 사용하여 모바일 사용자의 주의를 최대한 빨리 끌고 부담스럽지 않은 방식으로 콘텐츠를 소비할 수 있도록 합니다.

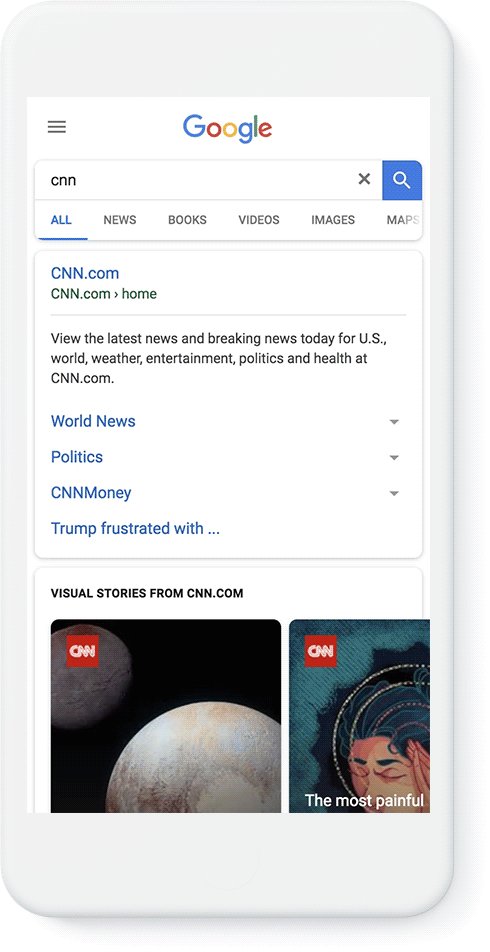
AMP 스토리는 Google 이미지, 검색, 검색 및 뉴스에 표시됩니다.
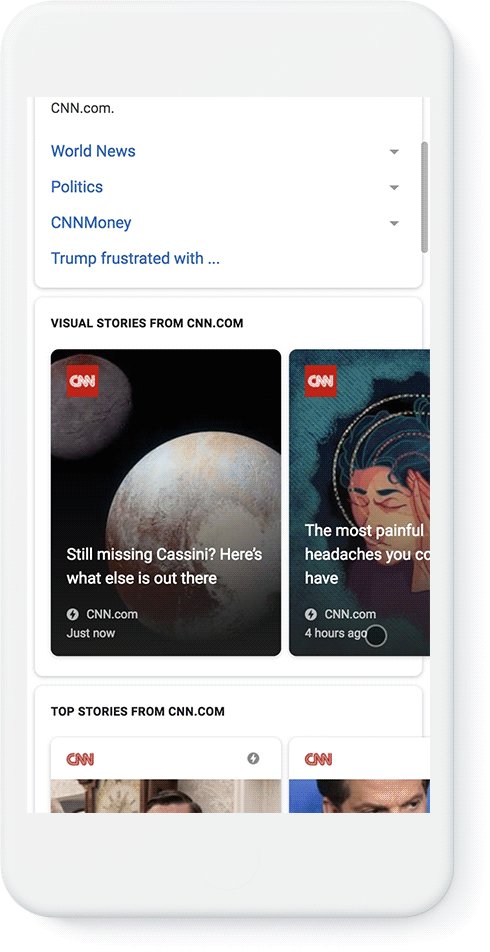
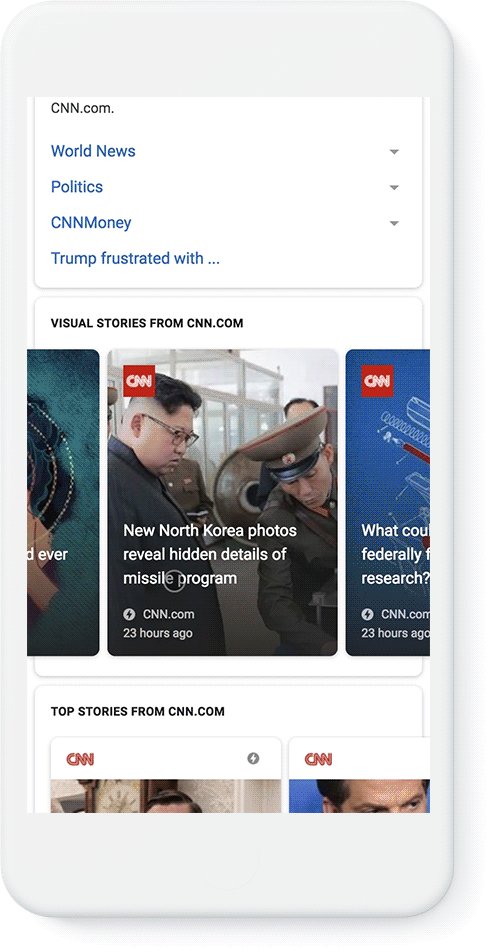
세로 형식은 대부분의 화면을 지배하는 큰 이미지를 특징으로 하는 스토리 카드와 함께 Google 피드에서 자연스럽게 전달됩니다. 스토리에는 '추천 시각적 스토리'라는 라벨이 지정되어 있으며 스토리를 탭하면 AMP 스토리의 표준 Chrome 맞춤 탭이 열립니다.
오른쪽 상단의 더보기 메뉴를 통해 표준 브라우저 컨트롤에 액세스할 수 있으며 Google '컬렉션에 추가' 기능도 앱 바에 있습니다.
AMP 스토리는 홈 화면 왼쪽의 Google 피드와 Google 앱에도 나타납니다.
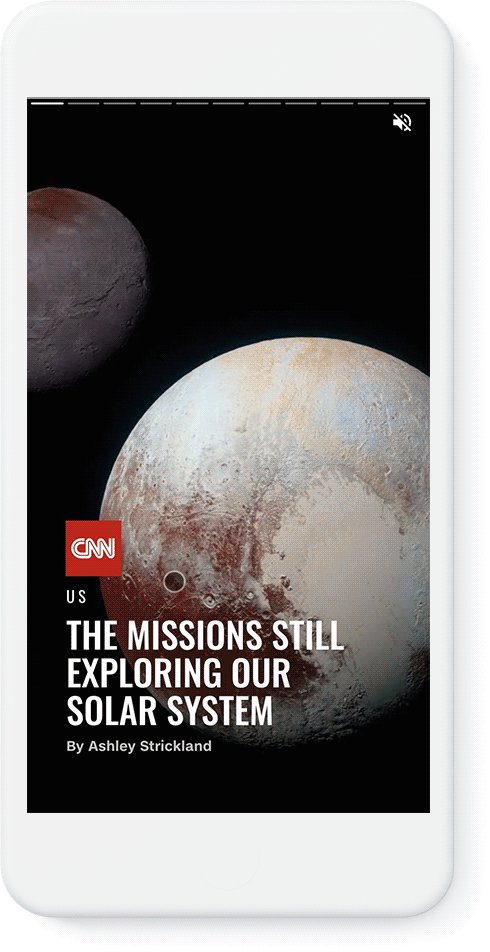
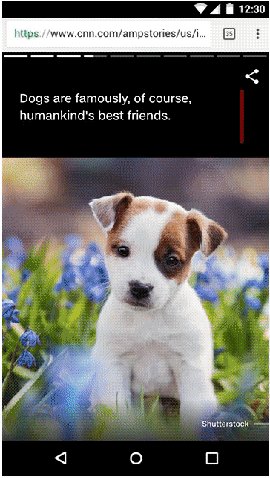
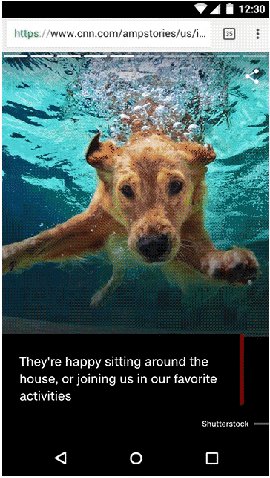
다음은 Google 검색 결과에서 탭하여 AMP 스토리를 열 때 표시되는 내용입니다.

AMP 스토리의 이점
다른 웹 페이지와 마찬가지로 브랜드 및 게시자는 웹사이트에서 AMP 스토리 HTML을 호스팅하고 다른 페이지에서 링크하여 조회수를 높일 수 있습니다. Discovery 플랫폼은 사전 렌더링 가능한 페이지, 최적화된 비디오 로드 및 캐싱과 같은 기술을 사용하여 사용자에게 전달을 최적화합니다.
Google AMP 스토리 형식에는 사전 설정된 유연한 레이아웃 템플릿, 표준화된 UI 컨트롤, 후속 콘텐츠 공유 및 추가를 위한 구성 요소가 함께 제공됩니다.
다음과 같은 이유로 AMP 스토리 생성을 고려해야 합니다.
- 빠름: AMP 스토리는 빠르게 로드되고 사용자에게 원활한 경험을 제공합니다.
- 몰입형: 스토리는 확장되어 사용자의 화면을 시각적으로 채우므로 몰입형 경험을 제공합니다. 탭 가능한 형식은 청중을 참여시키는 디자인 유연성으로 스토리텔링을 위한 창의적인 기회를 제공합니다.
- 개방성: AMP 스토리는 개방형 웹의 일부이며 단일 생태계에 국한되지 않고 웹사이트와 앱 전체에서 쉽게 공유 및 삽입할 수 있습니다.
마지막으로 스토리는 AMP의 구성 요소 라이브러리 위에 구축되므로 분석과 같은 기능을 지원하여 AMP 스토리에 대한 사용자 데이터를 수집하고 분석할 수 있습니다.
AMP 스토리 만들기
AMP 스토리를 성공적으로 만들려면 먼저 해당 스토리를 구성하는 부분을 이해해야 합니다.
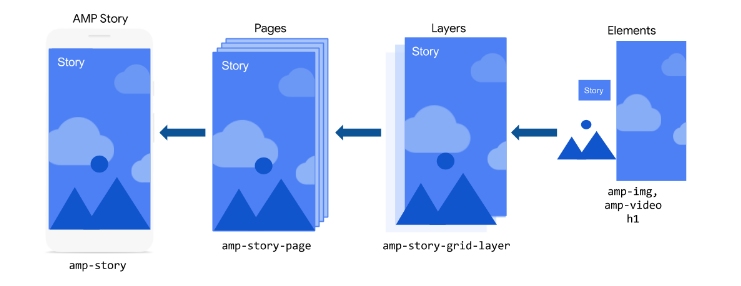
AMP 스토리는 기본 HTML 및 AMP 요소를 포함하는 개별 레이어로 구성된 개별 페이지로 구성됩니다.

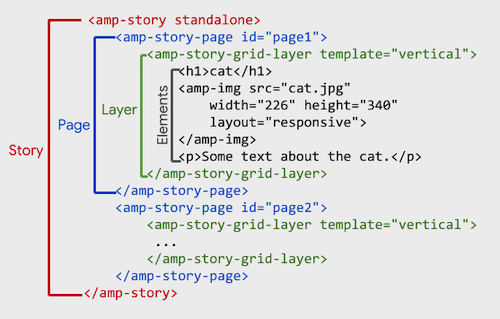
이러한 각 부분은 AMP 구성요소로 변환되며 스토리는 'amp-story'로 표시되고 페이지는 'amp-story-page'로 표시되며 레이어는 'amp-story-grid-layer'로 표시됩니다. :

이제 AMP 스토리를 구성하는 요소에 대해 간략하게 설명했으므로 계속 진행하기 전에 전제 조건을 살펴보겠습니다.
- HTML, CSS 및 JavaScript에 대한 기본 지식.
- AMP의 핵심 개념에 대한 기본적인 이해
- 원하는 브라우저.
- 선택한 텍스트 편집기.
이러한 항목을 설정한 후 이 자습서를 따라 첫 번째 스토리를 만듭니다.

권장사항 및 사양
사용자의 관심을 끌기 위해 AMP 스토리를 만들 때 다음 권장사항을 고려하세요.
배경 색상 선택
배경색을 선택하면 네트워크 상태가 좋지 않은 경우 좋은 대체 사용자 경험을 제공합니다. 배경색은 페이지의 배경 자산에서 지배적인 색상을 나타내야 하므로 페이지 자체의 이미지와 부드럽게 전환됩니다.
텍스트 가독성 보장
이 점은 특히 텍스트 오버레이를 나타냅니다. 더 나은 사용자 경험을 제공하기 때문에 배경색과 대조되는 글꼴 색상을 선택하십시오. 또 다른 방법은 텍스트와 이미지 사이에 그라데이션 오버레이를 추가하여 대비를 추가하는 것입니다.
최소한의 텍스트 사용
참여를 극대화하고 각 단어를 확실히 읽으려면 페이지당 문장을 한두 개 이상 추가하지 마세요.
오디오 없이도 의미 있게 만들기
스토리에 오디오가 포함된 경우 많은 사용자가 이동 중에 AMP 스토리를 보고 음소거 상태에서 시청하도록 선택할 수 있으므로 소리가 없어도 스토리가 의미가 있는지 확인하세요. 소리가 꺼진 상태에서 캡션을 추가하여 메시지를 전달할 수도 있습니다.
비디오의 포스터 속성 지정
포스터는 비디오가 다운로드될 때까지 UI에 표시되는 이미지입니다. 일반적으로 비디오의 첫 번째 프레임이지만 모든 이미지가 작동할 수 있지만 비디오를 대표하고 부드러운 전환을 허용하는 이미지를 선택해야 합니다. 포스터 이미지의 권장 크기는 720p(720w x 1280h)입니다.
비디오 소스 지정
amp-video의 소스를 지정할 때 src 속성 대신 하위 요소를 사용하세요. 하위 요소를 사용하여 비디오 유형을 지정하고 더 많은 비디오 소스를 추가할 수 있습니다. 하위 요소에서 "type" 속성을 통해 MIME 유형을 지정합니다.
최적의 성능을 위해 4MB 이하의 비디오를 제공하는 것을 목표로 하십시오. 길이가 긴 동영상의 경우 동영상을 여러 페이지로 분할하는 것이 좋습니다.
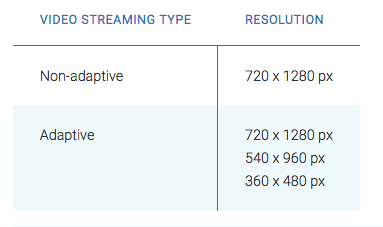
스토리 비디오는 항상 수직(예: 세로 보기)이며 예상 화면 비율은 16:9입니다. 비디오 스트리밍 유형에 대한 권장 해상도를 사용하십시오.

- MP4 비디오의 경우 H.264를 사용합니다.
- WEBM 비디오의 경우 VP9를 사용하십시오.
- HLS 또는 DASH 비디오의 경우 H.264를 사용하십시오.
동영상 최적화
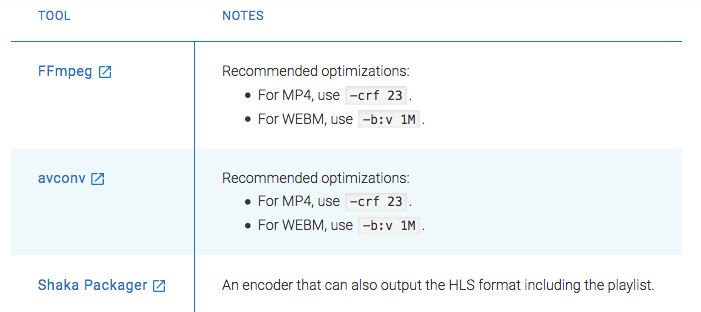
비디오를 인코딩하고 인코딩 중에 비디오 품질을 조정하는 데 사용할 수 있는 다양한 도구가 있지만 다음 비디오 최적화를 사용하는 것이 좋습니다.

동영상 종료 후 다음 페이지로 이동
비디오 재생이 끝난 후 한 페이지에서 다른 페이지로 자동으로 이동하려면 비디오의 예상 길이가 아닌 비디오의 id에 auto-advance-after 속성 값을 설정하십시오.
AMP 스토리 예시
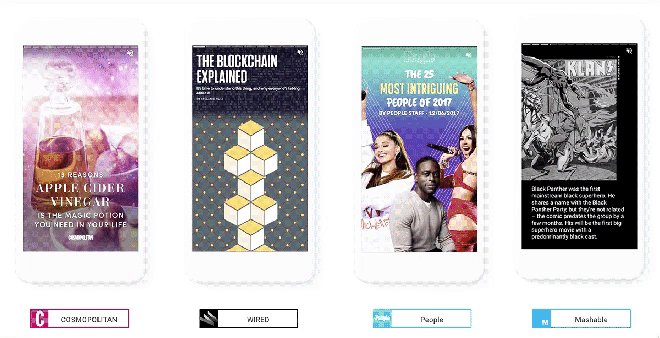
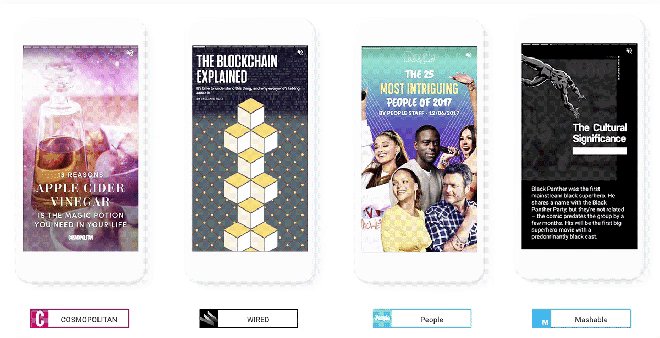
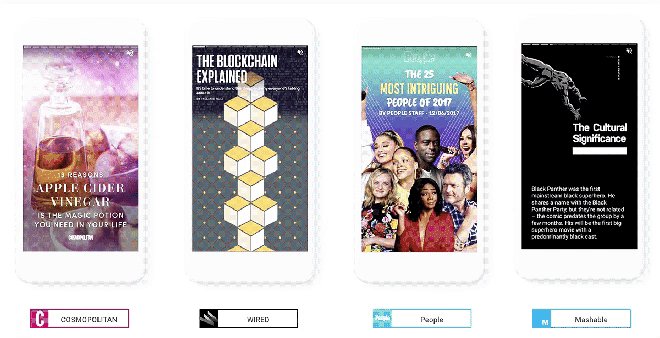
AMP 스토리는 청중에게 메시지를 전달하기 위한 것입니다. 성공적인 AMP 스토리는 고품질 자산을 포함하고 시각적으로 풍부하며 사용자 관련 정보를 공유합니다.
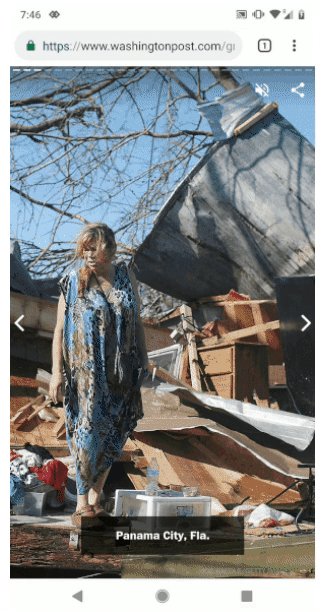
워싱턴 포스트
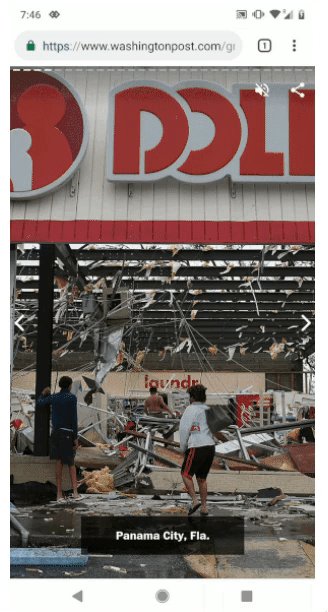
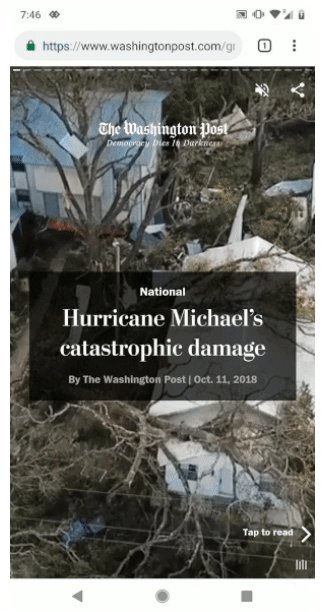
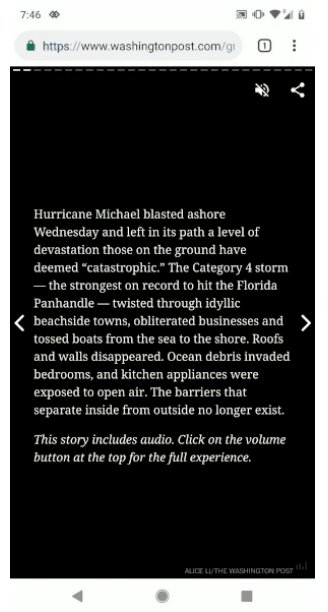
Washington Post의 AMP 이야기는 허리케인 마이클의 치명적인 피해를 중심으로 전개됩니다.

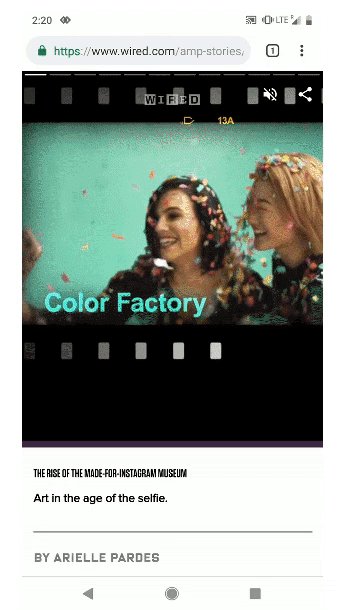
열광한
Wired의 AMP 스토리는 사용자를 아이스크림 박물관으로 안내합니다.

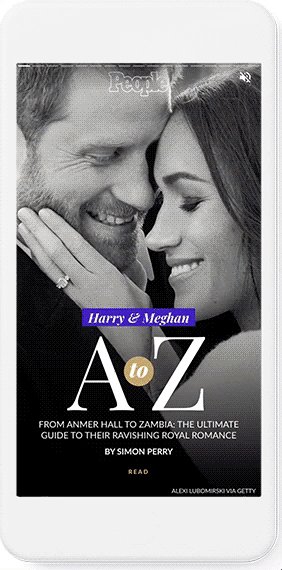
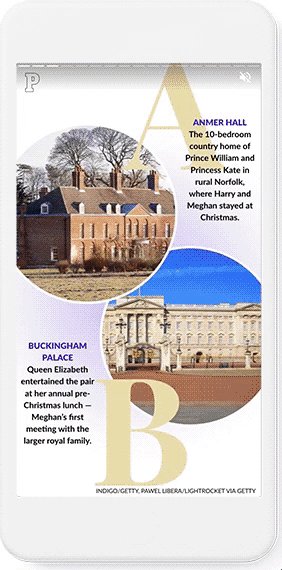
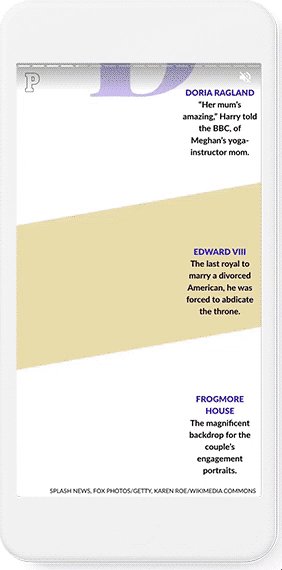
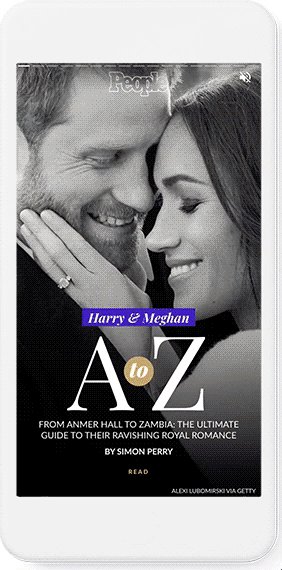
피플 매거진
People 잡지의 AMP 스토리는 왕실 결혼식을 다룹니다.

콘텐츠의 어조에 관계없이 AMP 스토리를 사용하여 시각적으로 더 효과적인 방식으로 메시지를 전달할 수 있습니다.
AMP 스토리 광고
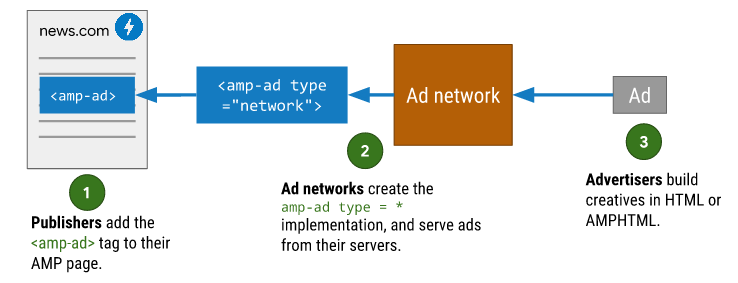
AMP 스토리 페이지에 광고를 게재하는 방법은 다음과 같습니다.

AMP 스토리는 현재 두 가지 유형의 광고 형식을 지원합니다.
- 단일 페이지 광고: 각 단일 페이지 광고에는 사전 정의된 CTA 버튼이 있으며 이상적으로는 방문자를 클릭 후 랜딩 페이지로 안내합니다.
- 스폰서 스토리 광고: 이 광고 유형은 독립형 다중 스토리입니다. 스폰서 스토리처럼 작동하며 게시자는 단일 페이지 광고의 CTA URL 버튼에서 트래픽을 유도할 수 있습니다.
AMP 스토리에는 시각적 레이아웃의 풍부한 구성 요소 지원을 가능하게 하는 새로운 북엔드 기능도 있습니다. CTA 링크, 텍스트 상자, 세로 및 가로 카드를 광고에 추가할 수 있습니다.
다음은 CNN AMP 스토리 내 Google Pixel 2 단일 페이지 광고의 예입니다.

다른 모든 광고와 마찬가지로 최적화된 클릭 후 랜딩 페이지를 보장하려면 AMP 스토리와 CTA 버튼이 바쁜 홈페이지 대신 전용 클릭 후 랜딩 페이지로 방문자를 안내해야 합니다.
AMP 스토리로 매혹적인 시각적 경험 만들기
AMP 스토리 형식을 사용하면 청중을 위해 매우 빠르고 시각적으로 풍부한 스토리텔링 경험을 만들 수 있습니다. 형식이 오픈 소스이기 때문에 브랜드에 대한 스토리를 쉽게 만들 수 있으며 웹사이트에 존재하기 때문에 검색 결과에서도 찾을 수 있습니다. 또한 시각적으로 몰입되는 형식은 더 많은 청중 참여를 유도합니다.
AMP 형식이 귀하의 브랜드에 무엇을 할 수 있는지 경험하고 싶습니까? 작동 중인 Instapage AMP 빌더를 확인하고 Instapage가 시장에서 가장 강력한 클릭 후 최적화 플랫폼인 이유를 알아보세요.
