Oliver Armstrong 제품의 Instapage VP와의 Q&A: AMP 랜딩 페이지
게시 됨: 2018-05-07지난 주에 우리는 마케팅 담당자가 개발자 없이 빠르게 AMP 호환 페이지를 만들 수 있는 AMP 클릭 후 랜딩 페이지 기능을 발표했습니다. 마케터가 최적화된 모바일 경험을 만들고 더 많은 전환을 생성할 수 있도록 하는 또 다른 기능입니다.
이 기능이 어떻게 개발되었는지 더 잘 이해하고 그 진정한 힘을 이해하기 위해 처음부터 AMP 노력을 이끌었던 제품 부사장인 Oliver Armstrong과 이야기를 나눴습니다.
*업데이트: 2018년 9월부터 AMP 클릭 후 랜딩 페이지를 A/B 테스트하고 WordPress에 게시할 수 있습니다.
Instapage의 새로운 AMP 기능은 무엇인가요?
OA: 고객이 기존 제품 내에서 바로 AMP 프레임워크에서 클릭 후 랜딩 페이지를 구축할 수 있는 기능을 도입하고 있습니다. 이제부터 고객은 모든 부가 기능이 포함된 표준 클릭 후 랜딩 페이지를 구축하거나 Instapage와 마찬가지로 사용하기 쉽고 강력한 페이지 빌더를 사용하여 초고속 AMP 페이지를 구축할 수 있는 옵션을 갖게 됩니다.
디지털 마케터에게 AMP가 필요한 이유는 무엇인가요?
OA: AMP는 디지털 마케팅 담당자에게 경쟁에서 우위를 점할 수 있는 고유한 기회를 제공합니다. 오늘날 대부분의 웹 활동은 모바일 장치에서 이루어지며 대부분의 디지털 광고 지출도 모바일을 대상으로 합니다.
많은 디지털 마케팅 담당자가 모바일에 대한 광범위한 추세에 뒤처져 있을 뿐만 아니라 모바일에 집중할 수 있게 되면 지루하고 시간이 많이 소요될 수 있습니다. 그럼에도 불구하고 많은 지역에서 또는 방문자의 연결 속도에 따라 페이지 로드 속도가 여전히 느릴 수 있습니다. AMP는 처음부터 최대한 빠르게 설계되었습니다.
일부 기업은 AMP 실험에 투자할 수 있으며 우수한 결과를 보고 있습니다. 그러나 모든 사람이 이 새로운 프레임워크를 다룰 수 있는 시간이나 대역폭이 있는 것은 아닙니다. 귀중한 리소스를 이 놀랍도록 빠른 모바일 페이지를 개발하는 방법을 배우는 데 전용하는 것은 고사하고요. 우리는 정교한 AMP 클릭 후 랜딩 페이지 전략을 배포하는 것을 매우 간단하게 만들어 경쟁의 장을 평준화하고 있습니다.
AMP는 마케터에게 가장 중요한 지표에 어떤 영향을 미칠 수 있습니까?
OA: 요컨대, 페이지 로드 속도가 매우 중요하기 때문입니다. 느린 페이지 로드 속도와 이탈률 사이의 상관관계를 강조하는 수많은 통계가 있습니다.
모바일 현황 보고서에 따르면 방문자의 40%가 로드하는 데 3초 이상 걸리는 페이지를 떠납니다. 뿐만 아니라, 그들 중 61%는 돌아오지 않을 것입니다. 이미 비용을 지불했거나 벌어들인 손실 트래픽이 많습니다 .
잠재적인 클릭 후 전환의 40% 이상을 잃는 것 외에도 이러한 느린 로드 속도와 높은 이탈률은 유료 광고 캠페인에 피해를 주고 앞으로 클릭 전 광고 지출에 더 많은 비용이 들게 합니다.
Instapage로 구축할 수 있는 AMP 페이지는 일반적으로 휴대기기에서 0~1초 안에 로드됩니다. 일반적으로 기존 브라우저보다 훨씬 느린 Facebook, LinkedIn 또는 Gmail에 기본 제공되는 타사 브라우저에서 로드할 때도 매우 빠른 페이지 속도를 볼 수 있습니다. 고객은 이미 전 세계적으로 다양한 지역에서도 표준 페이지에서 평균 약 22%의 환상적인 모바일 전환율을 보고 있습니다. AMP의 거의 즉각적인 로드 속도와 결합하여 변환 결과를 보게 되어 매우 기쁩니다.
AMP 빌더는 기존 Instapage 빌더와 어떻게 다른가요?
OA: 많은 면에서 AMP 빌더는 표준 페이지 빌더와 동일합니다. 디자인, 그룹화 및 레이아웃의 기본 사항은 동일합니다. 이미 생성한 모든 Instablocks™를 사용하고 Google Analytics에 연결하고 페이지를 쉽게 통합할 수 있습니다.
그러나 몇 가지 차이점이 있습니다. AMP는 Google 서버에서 페이지를 사전 캐시하기 때문에 빠릅니다. 이를 위해 프레임워크는 JavaScript 사용을 제한하고 CSS 파일 크기를 75KB로 제한합니다. AMP 프레임워크의 이러한 제한으로 인해 현재 표준 빌더의 모든 기능이 지원되는 것은 아닙니다.
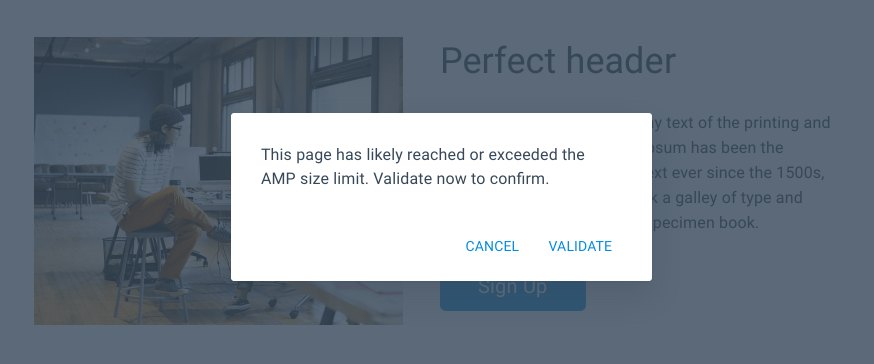
한 가지 중요한 차이점은 최대 CSS 파일 크기(아래 이미지 1)에 도달하면 경고가 표시된다는 것입니다. 빌드할 때 의심을 제거할 수 있는 한도에 도달하면 알려주고(이미지 2) 페이지를 게시할 준비가 되면 페이지가 AMP 호환인지 확인합니다(이미지 3 및 4). 한도를 초과한 경우 Google에서 적절하게 캐시할 수 있는 AMP 페이지가 있는지 확인하기 위해 필요한 변경을 할 수 있습니다(이미지 5).






AMP는 아직 출시된 지 2년밖에 되지 않았기 때문에 개발 커뮤니티와 Google이 계속해서 더 많은 기능을 지원하여 AMP를 더욱 향상시킬 것이라고 확신합니다. 흥미로운 일도 계획되어 있습니다.
AMP 기능을 개발하는 Instapage에서 Google은 어떤 역할을 했나요?
OA: 우리는 과거에 몇 가지 다른 프로그램에서 Google과 파트너 관계를 맺었습니다. 협업 과정에서 우리는 AMP 솔루션이 우리가 개발 중이며 작동하는 제품을 거의 보유하고 있음을 알렸습니다.
그 이후로 우리는 여러 측면에서 그들의 팀과 소통해 왔습니다. 수석 개발자 중 한 명인 Piotr Dolistowski와 저는 2월 연례 AMP 개발자 컨퍼런스에서 연설하기도 했습니다. 훌륭한 경험이었고 AMP에 변환 지향 기능을 제공하면서 겪었던 몇 가지 문제와 성공 사례를 공유하는 것이 즐거웠습니다.
Google은 AMP가 웹의 사용자 경험을 개선하는 데 성공하는 데 관심이 있지만 기본적으로는 오픈 소스 기술입니다. 그들은 AMP의 이점이 웹 전반에서 보편적으로 유익하다는 것을 확인하면서 많은 검색 플랫폼을 테이블로 가져오는 정말 훌륭한 일을 했습니다. Google이 모바일 웹이 더 나은 경험이 되기를 바라는 것과 마찬가지로 디지털 마케터가 이러한 경험을 최대한 효율적으로 만들 수 있기를 바랍니다.
이것은 업계의 일반적인 기능입니까, 아니면 Instapage만의 고유한 기능입니까?
OA: 아직 초기 단계이지만 현재까지 2,500만 개의 도메인을 다루는 40억 개의 AMP 페이지로 상당한 견인력을 얻고 있습니다. 즉, Instapage가 제공하는 간편함과 확장성으로 AMP 페이지를 구축하고 배포하는 기능은 정말 처음입니다. 전 세계 디지털 마케터의 클릭 후 최적화 노력을 강화하기 위해 AMP 클릭 후 랜딩 페이지를 제공하는 최초의 플랫폼이 된 것을 매우 자랑스럽게 생각합니다.
지금 바로 AMP 클릭 후 방문 페이지 만들기를 시작하세요.
AMP 클릭 후 방문 페이지는 특히 디지털 광고에 상당한 금액을 지출하는 경우 캠페인 변경자가 될 수 있습니다. 사용자 경험이 좋지 않아 다른 잠재 고객이 귀하의 페이지를 떠나지 않도록 하십시오.
지금 데모를 요청하고 Instapage AMP 클릭 후 랜딩 페이지의 힘을 직접 확인하십시오.
