AMP와 SEO에 미치는 영향
게시 됨: 2021-02-23AMP란?
AMP는 2016년 웹에 등장한 페이지 형식입니다. 기기에서 페이지를 더 빠르게 렌더링하여 모바일 사용자 경험을 개선하는 것을 목표로 하는 "Accelerated Mobile Pages"를 나타냅니다.
이것은 Google에서 지원하는 오픈 소스 이니셔티브이며 현재 많은 솔루션 제공업체와 주요 언론 및 웹 기술 사이트에서 사용하고 있습니다. AMP는 휴대폰에 거의 즉시 표시되는 페이지를 제공하는 동시에 필수적인 콘텐츠를 제공하고 조급한 인터넷 사용자의 이탈률을 줄이는 것이 의도라고 밝혔습니다.
AMP 구현은 매우 흥미로운 작업이며 사이트의 핵심 요소인 콘텐츠와 해당 콘텐츠에 대한 사용자 경험에 다시 집중할 수 있습니다.
기술적으로 AMP 페이지는 깨끗한 코드를 위한 극도로 단순화된 HTML 버전인 AMP HTML로 코딩됩니다. 타사 스크립트는 로드 시간을 늦추는 태그와 함께 압도적으로 금지됩니다.
AMP 스크립트를 통해 AMP 전용 JavaScript를 계속 사용할 수 있습니다. 이미지 및 비디오는 추적 코드 및 일부 광고 코드는 물론 엄격한 규칙에 따라 추가할 수 있습니다. 자세한 내용은 AMP 설명서를 직접 읽는 것이 좋습니다.
AMP 유효성 검사에 필수는 아니지만 HTTP는 여전히 강력하게 권장됩니다.
Facebook Instant Article 및 Apple News 프로젝트의 페이지와 달리 AMP 페이지는 서버에 직접 저장됩니다. Google은 성능을 더욱 향상시키기 위해 이러한 페이지의 캐시를 관리할 수 있는 무료 CDN 시스템을 제공합니다!
마지막으로 하위 폴더(example.com/mynews.html/amp/)를 사용하여 이러한 AMP 페이지를 제공할 수 있지만 하위 도메인 또는 별도의 도메인 이름을 통해서도 제공할 수 있지만 SEO상의 이유로 처음 두 가지 솔루션을 권장합니다.
주의: AMP를 구현하는 것은 많은 작업이 될 수 있으며 웹사이트 기술에 따라 몇 시간의 개발이 필요할 수 있습니다. 원칙적으로 기술을 절대 거부해서는 안 되지만, 자신의 사이트와 같은 사이트에서 AMP의 비용 대비 이득을 최대한 신중하게 생각하고 예상해보는 것을 권장합니다. 아래에서 이 주제를 더 잘 평가할 수 있도록 더 많은 정보를 제공하려고 노력할 것입니다.
Google은 내 AMP 페이지를 어떻게 표시하나요?
AMP 페이지가 Google에 표시되는 방법에는 여러 가지가 있습니다. 이들 모두의 공통점은 이 작은 번개 모양인 AMP 기호로 SERP에서 이러한 결과를 선별합니다!

첫 번째 형식인 클래식 형식은 제목, 간단한 링크 및 메타 설명으로 구성됩니다. 
두 번째는 기사, 비디오 또는 라이브 방송이 포함된 주요 뉴스 캐러셀을 통한 것입니다. 
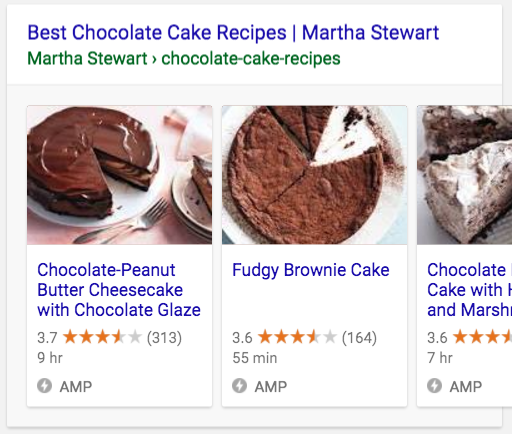
세 번째는 도메인 이름의 기사만 포함하는 호스트 캐러셀입니다. 이상적이기는 하지만 이것은 귀하가 유일한 합법적인 웹사이트인 쿼리에만 나타납니다! (대부분의 경우 브랜드 검색어가 됩니다.) 이 캐러셀은 아래와 같이 구조화된 데이터를 사용합니다. 
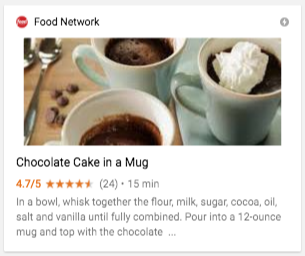
리치 결과: 클래식 버전과 동일하지만 구조화된 데이터를 통해 추가한 이미지, 메모 및 기타 정보가 있습니다. 
마지막으로 Discover, Google 이미지 또는 Google 앱에서도 웹 스토리를 통해 가시성을 얻을 수 있습니다. 
AMP 형식을 구현하는 이유는 무엇입니까?
기술적으로 모든 사이트는 AMP 기술의 이점을 누릴 수 있습니다. 그리고 일부 사람들이 주장하는 것과 달리 이 형식은 뉴스만을 위한 것이 아닙니다.
그러나 웹 디자인과 UX 측면에서 요구되는 희생과 일부 환경에서 구현하는 비용으로 인해 AMP를 사용하지 않는 경우가 있습니다.
사이트에 AMP가 필요한지 여부와 가치가 있는지 확인하려면 페이지의 모바일 트래픽 점유율, 모바일 경험의 품질(이탈률, 방문 시간, 전환)을 분석하고 경쟁 제품이 무엇인지 연구하는 것이 좋습니다. 제안. AMP는 이러한 유형의 콘텐츠에 완벽하게 적응하기 때문에 뉴스가 있는 웹사이트는 스스로에게 이 질문을 할 필요가 없습니다. 전자 상거래의 경우 실제 이익을 보기는 더 어렵지만 AMP는 특히 웹 성능 측면에서 많은 SEO 표준을 존중하기 때문에 어떤 경우에도 구성에 해를 끼치지 않습니다.
Core Web Vitals 문제는 이미 SEO에 영향을 미치고 있습니다. 속도, UX 및 모바일 경험은 AMP 프로젝트의 핵심이며 향후 몇 년 동안 SEO에 차이를 만들 수 있습니다.
내 사이트에 AMP를 구현하려면 어떻게 해야 합니까?
SERP에 대해 동등하게 깊이 있는 연구를 하는 것도 좋은 생각입니다. Google 또는 경쟁업체에서 어떤 유형의 결과를 선호하는지 알기 위해 관심 있는 SERP에서 AMP 결과를 감지해야 합니다.
SEMRush를 사용하면 키워드의 "위치 추적"뿐만 아니라 캐러셀 디스플레이(종종 AMP 포함)를 통한 쿼리 덕분에 AMP 페이지의 성능을 정확하게 추적할 수 있습니다. 이 도구는 또한 도구에서 프로젝트를 추적하는 데 익숙한 경우 꽤 좋은 AMP 페이지 감사를 제공합니다.
자체 개발 사이트에서 AMP를 설정하려면 AMP 프로젝트 사이트에 많은 명확한 자습서가 있습니다. 코드를 사랑한다면 시작하세요!
다음은 html 코드를 AMP HTML 코드로 변환하는 방법의 6가지 예입니다.
- 이미지는
img대신amp-img태그로 알려줍니다. - 페이지는
html amp또는html amp lang="fr"을 사용하여 AMP로 선언되고 식별됩니다. - CSS는 HTML 코드에 직접 통합됩니다.
- 태그
script async src="https://cdn.ampproject.org/v0.js"></script는 가능한 한 빨리 선언되도록 AMP 프로젝트의 JS 라이브러리를 미리 로드합니다. - 표준 태그는 필수입니다. AMP 버전을 선호하는지 클래식 버전을 선호하는지 확인하는 것은 사용자의 몫입니다...
- AMP에 클래식 페이지를 제공하려면
link rel="amphtml" ref="…"를 사용하세요.
이 도구에서 AMP 코드를 테스트하고 검증할 수 있습니다.
CMS 편집자는 수요에 응답했으며 이제 많은 플러그인을 통해 사용자가 코드에 너무 많은 시간을 할애하지 않고도 사이트에 AMP 형식을 추가할 수 있습니다. 예를 들어 WordPress의 AMP 플러그인 또는 Drupal의 wbAMP Community Edition 및 Accelerated Mobile Pages(AMP)의 경우입니다.
그러나 일부 템플릿은 마이그레이션을 잘 지원하지 않으므로 플러그인을 설치하기 전에 웹사이트를 백업해야 합니다. 이 경우 템플릿을 변경하거나 페이지에서 직접 AMP를 코딩하는 것 외에는 선택의 여지가 없습니다.
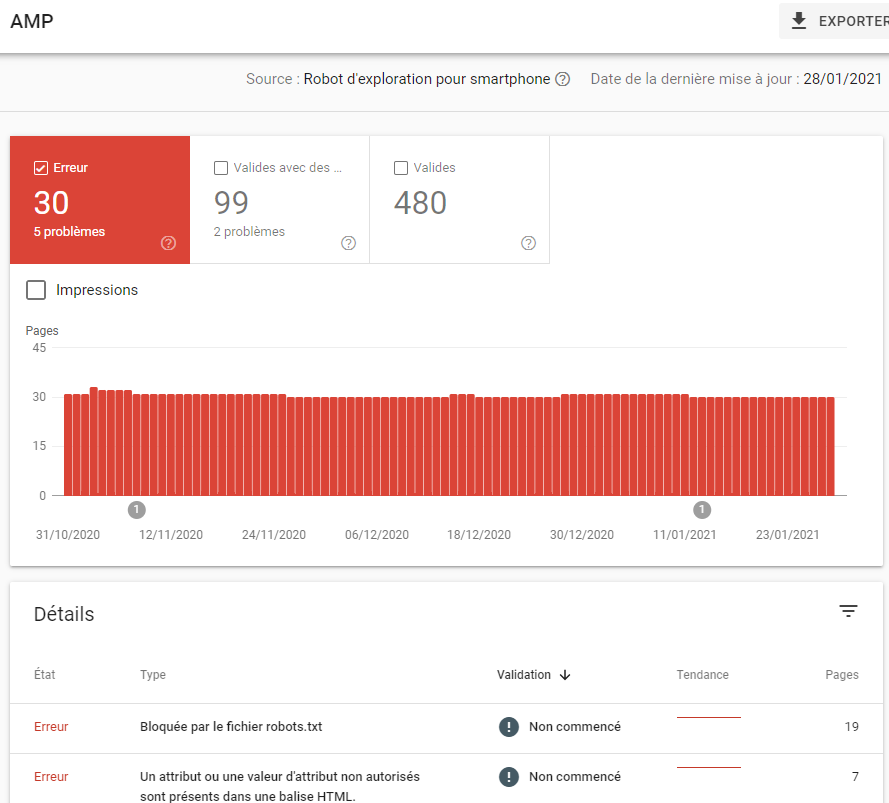
물론 robots.txt 및/또는 메타 로봇 태그가 검색 엔진이 AMP 페이지를 크롤링하는 것을 차단하지 않는지 확인하십시오.
스위치에서 AMP로의 이득을 추정하는 방법은 무엇입니까?
AMP 페이지의 주요 장점은 로딩 속도와 모바일 경험입니다. 모바일 트래픽의 점유율이 일반적으로 많은 웹 페이지에서 데스크톱 트래픽의 점유율보다 훨씬 높은 세상에서 이것은 주요 자산입니다!

기술이 더 접근 가능하고 더 빠르지만 AMP 페이지가 "클래식" 모바일 페이지와 비교하여 SERP에서 더 나은 순위를 갖는다는 것이 입증되지 않았습니다.
그러나 이 형식은 몇 가지 SEO 모범 사례를 통합합니다. 코드 단순화, 로딩 시간 단축, 더 엄격한 유효성 검사 규칙으로 인해 표준과 같은 SEO 최적화가 필수입니다.
또한 AMP 페이지는 Google의 캐러셀로 강조표시되며 일반적으로 기존 모바일 페이지보다 클릭률이 더 높습니다.
AMP 형식은 더 나은 SEO를 촉진하지 않지만 이를 구성하는 모든 규칙은 간접적인 영향을 미칩니다.
다음은 기본 모바일 페이지와 해당 AMP 버전을 비교한 예입니다.
Page Speed Insight: 모바일 등급은?
클래식 페이지: 10/100
AMP 버전: 60/100
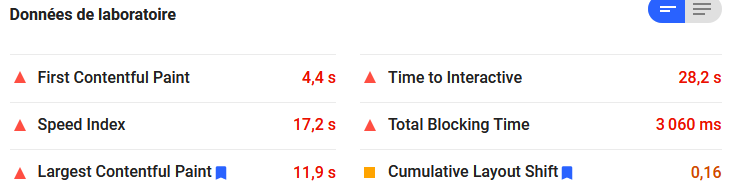
이 경우 점수 차이가 큽니다. PSI 지표에 미치는 영향에 대해 자세히 살펴보겠습니다.  클래식 모바일
클래식 모바일
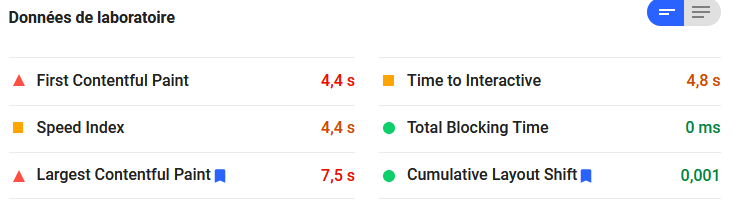
 AMP 버전
AMP 버전
여기에서 Page Speed Insight 등급에서 실질적인 이득을 볼 수 있지만 특히 Speed Index, Time to Interactive 및 Total Blocking Time 메트릭에서 더욱 그렇습니다!
(경고! Classic 페이지와 AMP 페이지의 데이터를 "혼합"하는 "Origin Summary" 메모를 사용하지 마십시오.)
Google Search Console: AMP를 관리하려면 어떻게 해야 하나요?
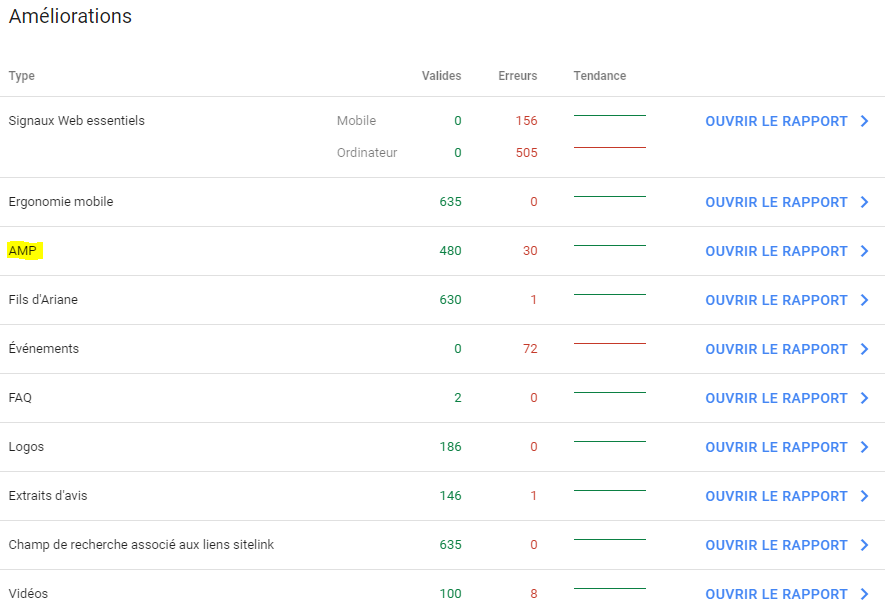
Search Console에서 직접 AMP 페이지의 성능에 대한 정보를 얻을 수도 있습니다. 
유효한 페이지, 경고 또는 오류가 있는 유효한 페이지를 통해 지난 3개월 동안 페이지를 모니터링할 수 있습니다. 

트래픽 성능 및 가시성 측면에서도 성능 보고서를 통해 Search Console을 사용하는 것이 좋습니다.
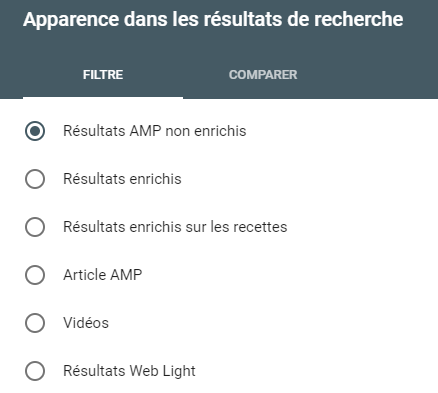
여전히 사용 가능한 모양 유형을 분석해야 합니다. 
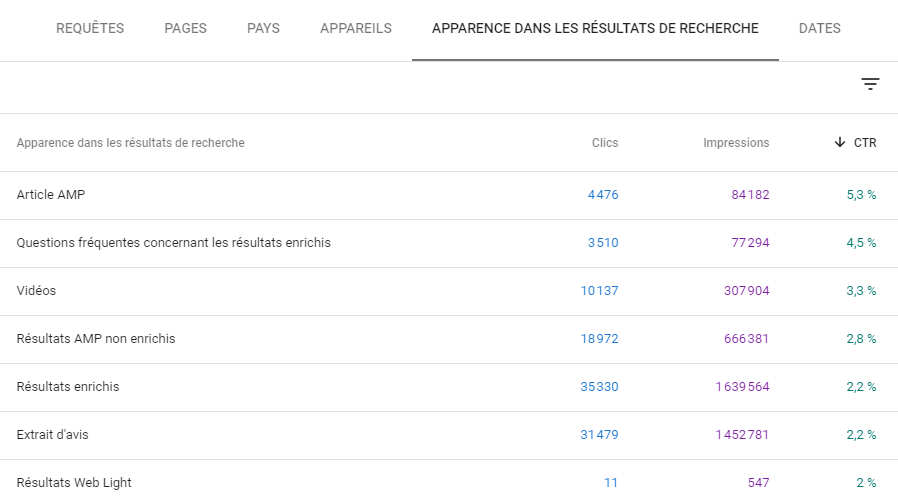
실적 보고서 및 '검색 결과에 표시' 탭을 통해 노출수 및 클릭률에 대한 각 표시 형식의 영향을 확인할 수 있습니다.
여기에서 우리는 AMP가 가장 높은 클릭률을 얻었지만 여전히 노출수 면에서 다른 형식에 훨씬 못 미친다는 것을 알 수 있습니다. 이러한 형식에 해당하는 쿼리에 대한 SERP의 추가 분석을 통해 현재 어떤 유형의 키워드가 AMP 기사 표시를 생성하는지 여부를 알 수 있습니다. 그런 다음 필요한 경우 이 지점을 최적화하여 AMP 항목 노출수를 늘릴 수 있습니다.

URL당 성능을 해당 URL의 필터와 비교할 수도 있습니다.
경고! 현재 Google Search Console은 이 AMP 기사 보고서에 올바른 URL을 제공하지 않습니다. 페이지가 AMP 기사 형식으로 제공되는 경우 Search Console에 제공된 URL은 AMP URL이 아닌 표준 URL인 것 같습니다.
이러한 이유로 AMP 활동을 감지하기 위해 Search Console에서 URL로 필터링하지 않는 것이 좋습니다.
분석: AMP 성능 추적
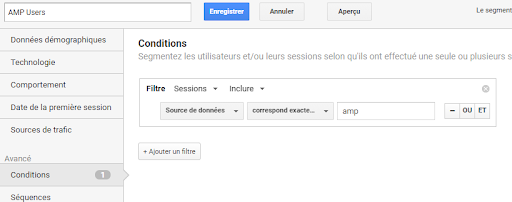
Google 애널리틱스에서는 '데이터 소스' 측정기준을 사용한 다음 'amp'와 정확히 일치하는 소스를 필터링할 수 있습니다.
또한 Google Analytics에서 세분화를 사용하여 AMP 페이지를 "기본" 페이지와 비교할 수 있습니다. 

AMP 페이지에서 특별 추적을 제공해야 합니다. Google 개발자 문서의 AMP 분석 섹션에서 자세한 설명을 찾을 수 있습니다. 이 추적은 AMP 규칙을 준수하면서 이러한 페이지에 대한 표준 Google Analytics 분석을 제공하도록 설계되었습니다.
AMP 페이지 삭제: 모범 사례
웹 사이트의 수명 동안 일부 페이지는 사용되지 않을 수 있습니다. 이것은 물론 AMP 페이지, 특히 아주 오래된 뉴스, 과거 이벤트 또는 더 이상 사용할 수 없는 제품을 다루는 페이지의 경우에도 마찬가지입니다. 이것은 페이지를 삭제하는 문제를 제기하여 이 버전이 더 이상 인터넷 사용자와 봇에게 제공되지 않습니다. 이는 SEO에서 중요한 단계입니다. 제대로 관리하지 않으면 트래픽뿐만 아니라 크롤링 예산에도 영향을 미치기 때문입니다.
AMP 페이지를 삭제하려는 경우 크롤링 빈도가 낮기 때문에 몇 주가 소요될 수 있습니다. Google은 AMP 페이지에 대해서만 또는 페이지의 모든 버전에 대해 삭제가 수행되는 방법을 최적화하는 방법에 대한 기술을 Google 검색 센터에서 제공합니다.
여기에는 큰 놀라움이 없습니다. 301 리디렉션과 캐시 및 Search Console을 확인하여 삭제가 고려되었는지 확인합니다. 그러나 크롤링 예산을 최적화하고 사용자 환경에 불이익을 주는 것을 방지하기 위해 최소 몇 개월 동안 온라인 상태를 유지해야 하는 페이지에만 AMP를 포함하는 것이 좋습니다.
여유가 있는 사람들을 위한 강력한 형식!
AMP는 SEO 커뮤니티 내에서 여전히 많은 논쟁을 불러일으키는 형식입니다. 구현 비용과 비교하여 SEO에 미치는 영향 계산은 주로 웹사이트 환경에 따라 다릅니다. 플러그인이 이미 존재하는 CMS에 있습니까? 아니면 "처음부터" 만든 사이트에서 직접 코딩해야 합니까? 이것은 AMP 프로젝트를 시작할 때부터 스스로에게 물어봐야 하는 질문입니다.
주요 장점은 모바일 장치에서 매우 빠른 탐색을 허용하고 모바일 장치에서 이 형식으로 예약된 SERP 영역에 액세스하며 가시성과 트래픽을 개발할 수 있다는 것입니다. 이전에 설명했듯이 모바일 장치에서의 사용자 경험은 5월에 예정된 Core Web Vitals 업데이트의 핵심입니다. 할 수 있는 사람들을 위해 탑승할 시간입니다!
AMP를 구현하는 것이 적합한지 아직 확신하지 못하셨습니까? 공식 사이트, 전자 상거래 사이트, 뉴스 사이트 및 기타 여러 사이트에서 AMP의 모든 성공 사례를 확인하십시오.
