전자상거래용 AMP를 사용하여 더 많은 판매를 창출할 수 있는 7가지 방법(예)
게시 됨: 2020-02-25빠른 링크
- 전자상거래에 AMP 사용
- 제품 페이지
- 제품 카테고리 페이지
- 개인화된 콘텐츠 표시
- 쇼핑 카트
- 체크아웃 흐름 및 결제
- 해석학
- 그리고 더...
- 예
- 뉴에그 제품 페이지
- 1-800-꽃 카테고리 페이지
- 이벤트브라이트 제품 페이지
- Lancome 제품 카테고리 페이지
- 숫자로 보는 전자상거래용 AMP
- 결론
느린 웹 페이지는 낮은 전환율을 만듭니다. 연구에 따르면 로드 시간이 100ms 느려지더라도 웹 페이지의 전환에 영향을 미칠 수 있습니다. 궁극적으로 사용자는 기다리기를 원하지 않습니다. 몇 년 전 Accelerated Mobile Pages로 모바일 웹 속도를 높이기 위해 Google을 시작한 것은 바로 이러한 사실입니다.
그리고 AMP 프레임워크가 다양한 업종에 걸쳐 다양한 웹 페이지를 수용할 수 있도록 성장했지만 일부 사람들은 여전히 AMP가 정적 웹 페이지 이상으로 속도를 높일 수 없다고 생각합니다. 그러나 오늘날 AMP는 경량 프레임워크를 통해 동적 콘텐츠, 결제 페이지, 전체 웹사이트, 프로그레시브 웹까지 제공할 수 있습니다. 그 결과 브랜드는 점점 더 전자상거래를 위해 AMP로 전환하고 있습니다.
전자상거래에 AMP 사용
전자상거래 브랜드가 AMP에 대한 투자를 더디게 한 데에는 이유가 있습니다. 전자상거래 브랜드의 요구사항은 AMP가 처음에 서비스를 제공하기로 한 뉴스 게시자의 요구사항보다 훨씬 더 복잡합니다. 전자상거래 브랜드에는 제품 목록, 로그인 기능, 동적 콘텐츠, 체크아웃 페이지 및 최고 수준의 웹 보안이 필요합니다.
그러나 초기 릴리스 이후 몇 년이 지난 후 AMP는 모든 종류의 페이지에 고속 로드 시간을 제공하는 새로운 구성 요소 및 기술적 해결 방법을 통해 전자 상거래 브랜드가 이러한 요구 사항을 충족할 수 있도록 지원하고 있습니다. 다음은 AMP가 지원할 수 있는 인상적인 몇 가지 사항입니다.
- 동적 콘텐츠: 전자상거래 웹사이트의 콘텐츠는 끊임없이 변화하고 있습니다. 동적 콘텐츠에 대한 AMP 지원을 통해 고객은 항상 최신 정보를 볼 수 있습니다.
- 체크아웃/결제: AMP는 이제 장바구니, 체크아웃 흐름 및 결제 처리를 지원합니다. 이제 사용자는 AMP 페이지에서 직접 구매할 수 있습니다.
- 개인화/로그인: 개인화는 관련 마케팅 캠페인의 초석입니다. 이제 AMP를 통해 추천 제품 및 업데이트된 카트와 같은 개인화된 콘텐츠를 고객에게 제공할 수 있습니다.
그렇다면 AMP는 어떻게 할까요? 어떻게 할 수 있습니까? amp-bind에서 amp-selector에 이르기까지 제품 페이지, 카테고리 페이지, 장바구니 등을 만드는 데 사용할 수 있는 몇 가지 구성 요소는 다음과 같습니다.
전자상거래용 AMP의 유용한 구성요소
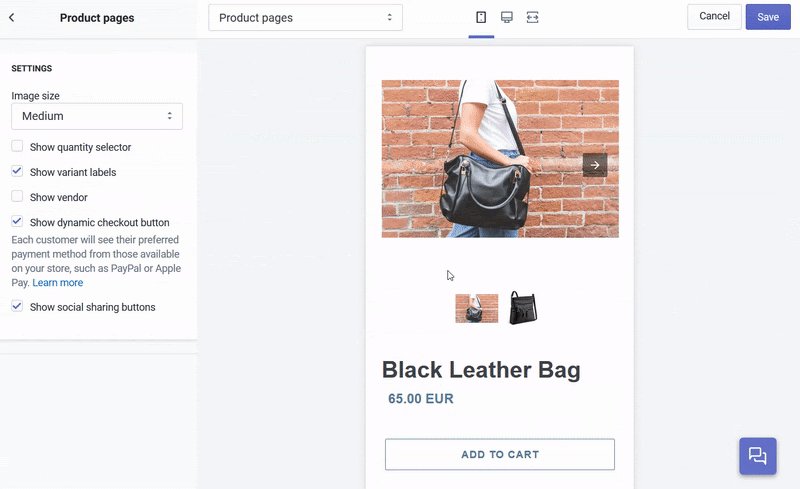
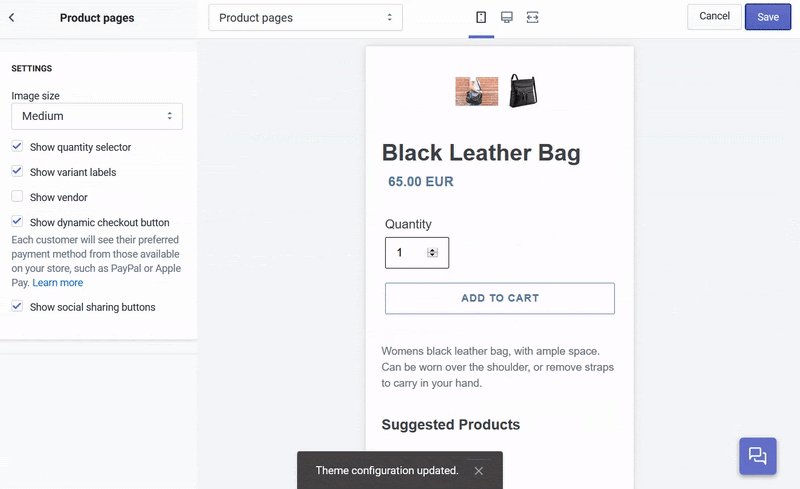
1. 제품 페이지
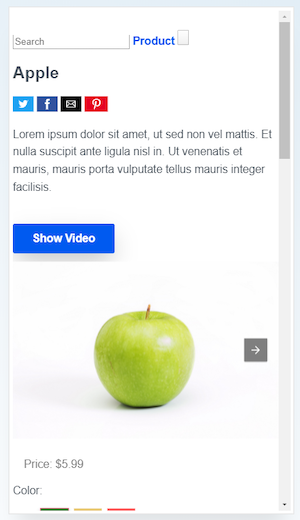
종종 사용자는 카테고리 페이지, 홈페이지, 소셜 미디어 또는 유료 광고를 통해 제품 페이지에 도착합니다. 이 페이지는 제품의 기능과 이점을 자세히 설명하고 방문자에게 정보를 제공할 수 있는 대담한 영웅 사진과 충분한 각도로 시각적으로 매우 매력적입니다.
AMP로 동영상을 만들려면 amp-carousel 및 amp-video와 같은 요소가 포함되며, 이를 사용하여 멋진 영웅 사진, 정보 사진, 포괄적인 동영상을 만들 수 있습니다.
사진과 함께 긴 제품 설명을 보려면 콘텐츠를 확장하고 최소화할 수 있는 amp-accordion을 찾으십시오. amp-form 요소를 사용하면 방문자가 제품에 대한 리뷰를 남길 수 있는 댓글 시스템을 만들 수 있습니다.

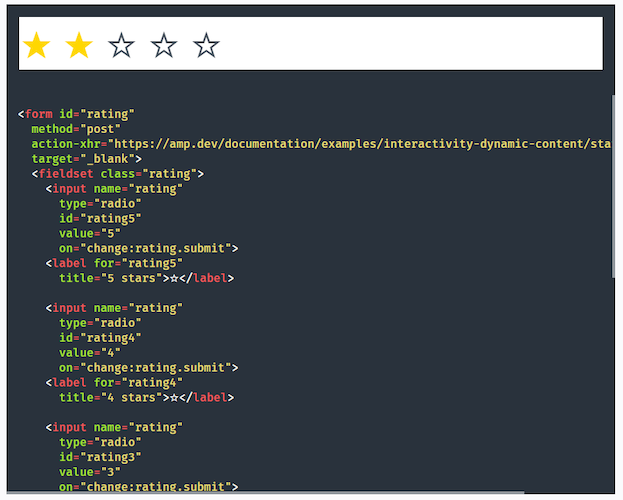
좀 더 간단하게 하기 위해 사용자 지정 CSS를 사용하면 제품 평가에 대한 별표 리뷰 시스템을 활성화할 수 있습니다.

그리고 amp-social-share 요소를 사용하여 사용자에게 제품을 소셜 미디어에 공유할 수 있는 기능을 제공할 수 있습니다.
이제 AMP는 방문자가 구매할 준비가 되었을 때 쇼핑 카트와 "장바구니에 추가" 버튼을 지원할 수 있습니다. 그렇지 않은 경우 amp-sidebar 요소를 사용하여 모든 페이지에서 탐색 메뉴를 구현할 수 있습니다. 이것은 AMP로 구축된 제품 페이지의 한 예일 뿐입니다.

2. 상품 카테고리 페이지
사용자는 종종 사이트의 홈페이지 또는 제품 카테고리 페이지에서 여정을 시작합니다. 이 페이지는 eBay가 게시물에서 논의한 것처럼 먼저 AMPlify하기 좋은 페이지입니다.
이러한 유형의 페이지는 AMP에 매우 적합합니다. 콘텐츠는 일반적으로 정적이며 사용 가능한 제품의 최상의 쇼케이스를 제공하는 데 맞춰져 있습니다.
제품 범주 페이지에서 특히 유용한 요소는 방문자가 제품 및 하위 범주를 탐색할 수 있는 갤러리를 만드는 방법을 제공하는 amp-carousel 및 amp-bind와 같은 요소입니다. 여기에는 이미지를 간략하게 설명하는 캡션도 포함될 수 있습니다.
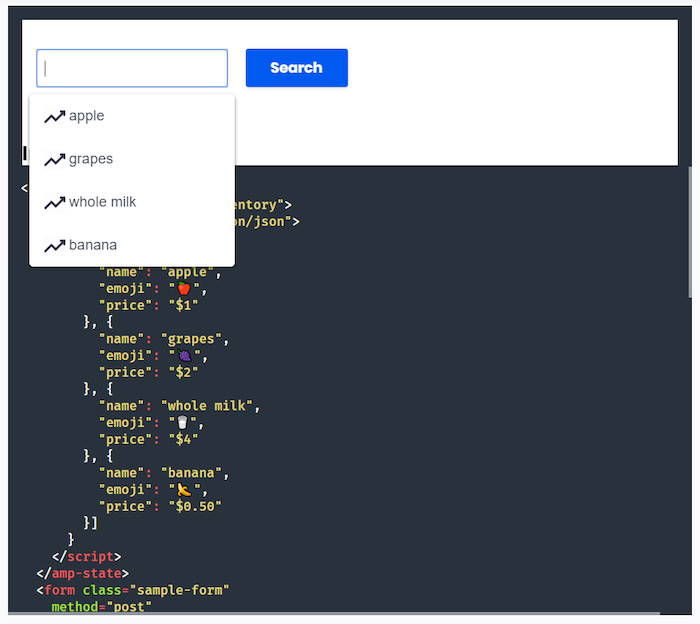
특정 제품을 검색해야 하는 경우 amp-form을 사용하여 검색 표시줄을 만들고 해당 결과를 다른 페이지 또는 동일한 페이지에 제공할 수 있습니다. 용어를 자동 완성할 수도 있습니다.

AMP에서 기본적으로 제공되는 제품 또는 유형별로 검색하고 구성하는 기능 외에 제품 카테고리 페이지는 일반적으로 매우 간단합니다. 이미지 쇼케이스와 최소한의 텍스트로 비교할 수 없는 속도로 경험을 제공할 수 있는 직관적인 디자인입니다.
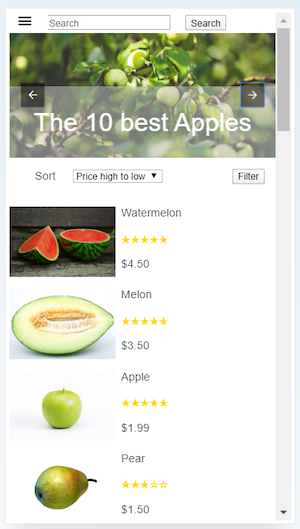
AMP는 검색 기능과 제품 구성이 있는 제품 페이지의 다음 예를 제공합니다.

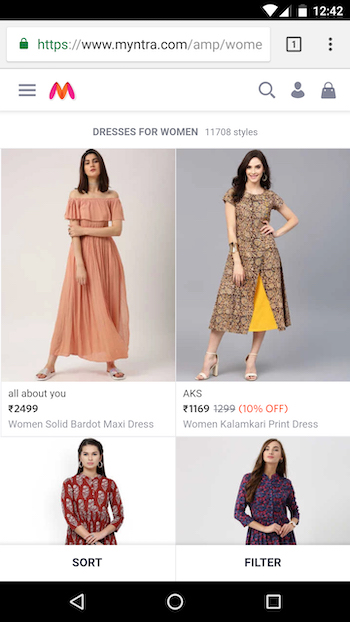
다음은 AMP로 구축할 수 있는 제품 카테고리 페이지의 더 나은 표시입니다.

인도 최대의 온라인 패션 브랜드인 Myntra의 제품입니다. AMP에 투자했을 때 가장 중요한 클릭 후 방문 페이지에서 속도가 60% 향상되고 이탈률이 40% 감소했습니다. 그리고 amp-bind 덕분에 사용자 경험을 타협할 필요가 없었습니다. 방문자는 AMP가 아닌 페이지에서와 마찬가지로 제품과 크기를 정렬하고 필터링할 수 있습니다. 그들은 눈 깜짝할 사이에 훌륭한 사용자 경험을 얻었습니다.
3. 개인화된 콘텐츠 표시
전환율을 높이는 마케터의 가장 강력한 전술은 개인화입니다. 제안이 청중과 관련성이 높을수록 그들이 그것을 주장할 가능성이 높아집니다.
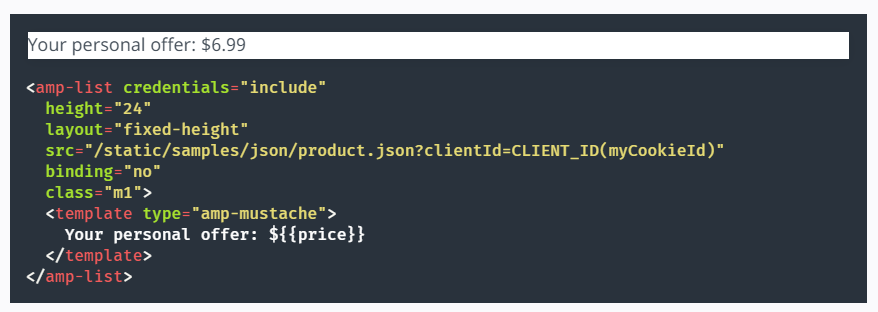
이제 마케팅 담당자는 amp-access 구성요소를 사용하여 로그인 여부와 같은 사용자의 상태에 따라 콘텐츠 블록을 표시할 수 있습니다. 캐러셀에 개인화된 콘텐츠 또는 권장 사항을 표시하기 위해 사용자는 amp-list를 활용할 수 있습니다. Google은 말합니다.
amp-list 데이터를 렌더링하기 위한 amp-mustache 기본 동작은 항목 개체 내부를 순환하는 것입니다. 템플릿 내부에 amp-carousel을 추가하면 템플릿이 여러 carousel을 렌더링하게 됩니다. 이 문제를 해결하는 한 가지 방법은 amp-list 끝점이 항목의 단일 항목을 반환하도록 하는 것입니다.
또한 amp-list를 사용하여 쿠키(속성 자격 증명=”include” 사용) 또는 AMP의 클라이언트 ID를 사용하여 개인화된 콘텐츠를 사용자에게 반환할 수 있습니다.


AMP에 따르면 개인화된 콘텐츠를 표시하는 또 다른 방법은 JSON 엔드포인트와 함께 amp-bind를 사용하는 것입니다. 이는 예약 후 객실 이용 가능 여부를 표시하는 호텔과 같이 사용자 상호 작용 후 데이터를 업데이트해야 하는 경우에 특히 유용합니다.
4. 장바구니
이제 장바구니에 대한 지원이 AMP에서 기본적으로 제공됩니다. 이를 구축하기 위해 Google은 사용자가 추가한 항목의 동적 목록을 사용자에게 표시할 수 있는 amp-list 사용을 권장합니다.
amp-list는 서버가 세션에서 카트의 콘텐츠를 검색할 수 있도록 요청 헤더에 있는 세션 쿠키를 보내야 합니다. 이러한 이유로 자격 증명=”포함”을 추가 속성으로 사용합니다.
이렇게 배열하면 목록의 각 행에 사용자의 개인화된 쇼핑 주문이 포함될 수 있습니다. 그리고 해당 목록의 각 항목에는 카트에서 항목을 제거하는 버튼이 있습니다. 또한 해당 항목 추가 지원은 이 데모에서와 같습니다.
5. 체크아웃 흐름 및 결제
이전에는 속도와 결제 기능을 원할 경우 AMP로 시작하여 사용자를 AMP가 아닌 체크아웃 페이지로 리디렉션해야 했습니다. 이제 사용자가 AMP 페이지에서 체크아웃하도록 할 수 있습니다.
Chrome에서는 Payments 요청 API를 사용할 수 있습니다. 이렇게 하면 사용자가 브라우저의 대화 상자를 통해 체크아웃할 수 있습니다. 다음은 간단한 예입니다.
다른 옵션은 amp-form을 사용하여 AMP 내부에 체크아웃 흐름을 구축하는 것입니다. 제품 결제에 로그인이 필요한 경우 이러한 요소를 amp-access와 결합할 수 있습니다.
웹사이트에서 사용자 확인을 선호하는 경우에도 방문자를 웹사이트의 결제 프로세스로 빠르고 원활하게 전환할 수 있는 옵션입니다. 다음은 WompMobile의 예입니다.
6. 분석
amp-analytics로 전자 상거래용 AMP 사용 효과를 측정하세요. 이 요소는 타사 및 사내 분석 도구를 모두 지원합니다. 여기에는 Google Analytics, Adobe Analytics, Nielsen, Quantcast 등과 같은 널리 사용되는 솔루션이 포함됩니다.
방문자가 AMP 페이지와 상호 작용하는 방법에 대한 일반적인 아이디어는 AMP의 기본 분석을 살펴보십시오. 현재 amp-analytics는 다음과 같은 이벤트를 추적할 수 있습니다.
- 페이지보기
- 앵커 클릭
- 시간제 노동자
- 스크롤링
- AMP 캐러셀 변경사항
- 형태
분석 데이터를 직접 수집하기 위해 솔루션을 AMP와 통합할 수 있습니다. AMP 데이터가 정확하게 어트리뷰션되는지 확인하세요. 이러한 경우인지 테스트하기 위해 Google은 Google AMP Cache를 통해 가속 모바일 페이지를 로드할 것을 권장합니다.
7. 그리고 더…
위의 기능은 AMP 프레임워크에서 기본적으로 지원하는 기능입니다. AMP에서 아직 지원하지 않는 기능을 추가하려면 amp-iframe을 사용하여 콘텐츠 또는 채팅 앱, 지도 또는 기타 타사 솔루션과 같은 보다 정교한 도구를 삽입할 수 있습니다.
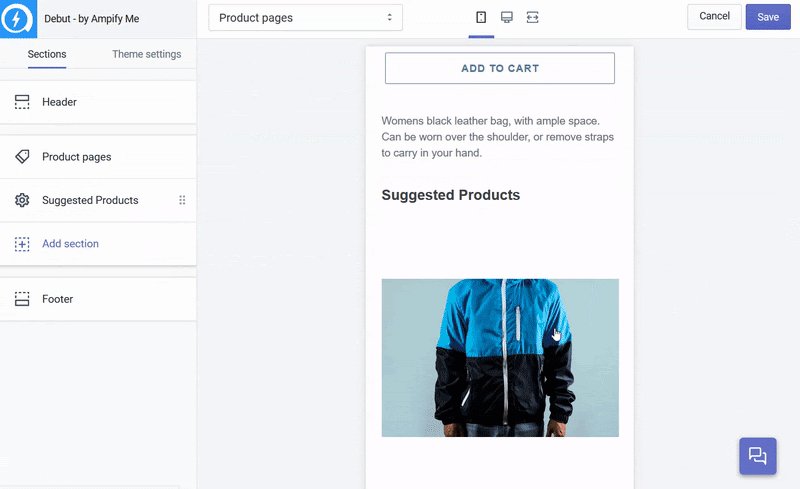
또 다른 옵션은 Shopify 사용자를 위해 생성된 것과 같은 타사 앱에서 지원을 찾는 것입니다. 이와 같은 앱을 사용하면 플러그인 및 확장 프로그램과 함께 AMP를 사용할 수 있으므로 사용자가 빠르게 로드되는 사이트를 쉽게 시작할 수 있습니다.
가장 효과적인 Shopify용 AMP 앱은 제품, 컬렉션, 홈 및 블로그 페이지와 같은 다양한 페이지 유형을 생성할 수 있습니다. 일반적으로 저렴하거나 무료이며 안정적인 지원이 제공됩니다.

WordPress 사용자와 Magento 사용자를 위한 유사한 플러그인이 있습니다.
전자상거래용 AMP 예시
구성요소를 살펴보았으니 이제 가장 큰 온라인 브랜드 중 일부가 전자상거래에 AMP를 사용하는 방법을 살펴보겠습니다. 다음은 Plumrocket에서 편집한 짧은 쇼케이스입니다.
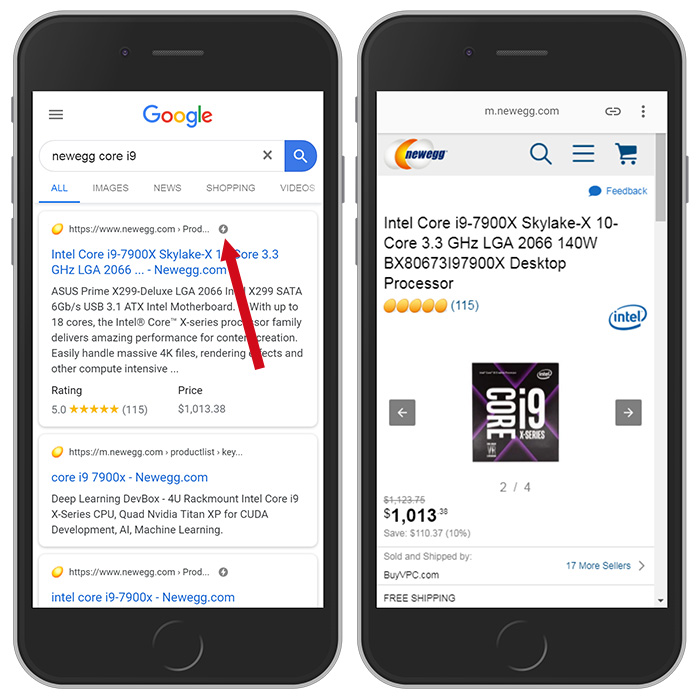
뉴에그 제품 페이지

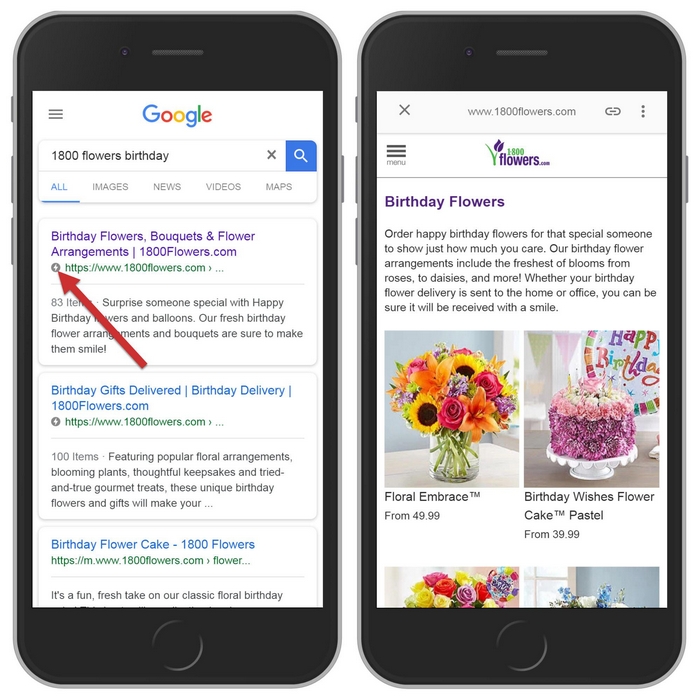
1-800-꽃 카테고리 페이지

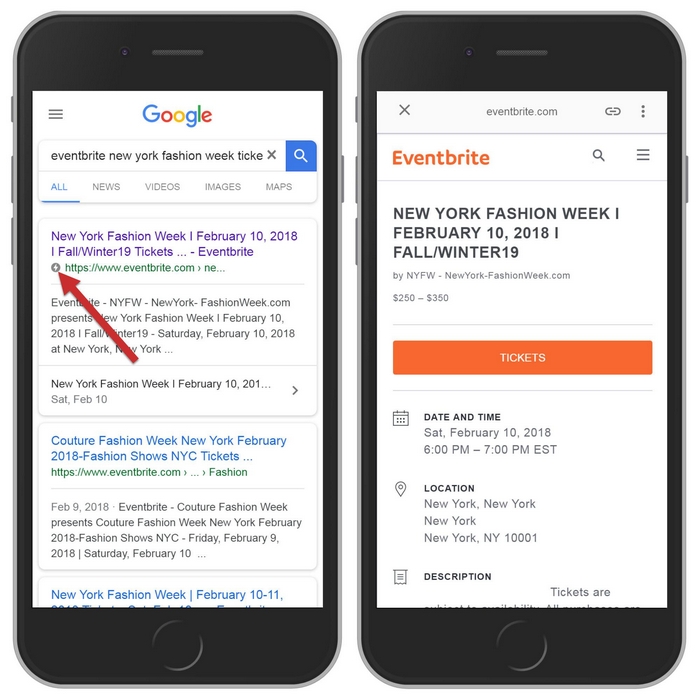
이벤트브라이트 제품 페이지

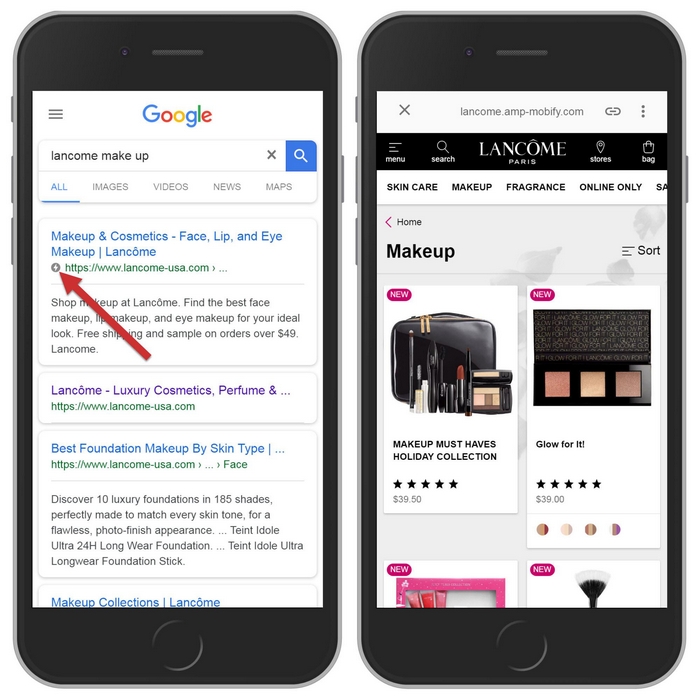
Lancome 제품 카테고리 페이지

전자상거래용 AMP로 브랜드가 성공했습니까?
Forrester에 따르면 트래픽이 많은 AMP 사이트는 AMP 페이지의 판매 전환율이 20% 증가하고, AMP 사이트 트래픽이 전년 대비 10% 증가하고, 페이지당 페이지 수가 60% 증가할 것으로 예상할 수 있습니다. 방문하다. 그렇다면 실제 브랜드는 어떻게 되고 있을까요?
숫자로 보는 전자상거래 사용자를 위한 AMP
- 일본 최대의 보험 비교 웹사이트인 Advance Create는 페이지 로드 시간을 61.2%, 작업당 비용을 36.8% 줄이고 전환율을 28.9% 높였습니다.
- Event Tickets Center는 이탈률을 10% 낮추면서 전환율을 20%, 사이트에 머문 시간을 13% 증가시켰습니다.
- DiscoverCarHire.com은 Google Ads를 통해 모바일 방문수가 22% 증가했고 휴대기기에서 발생하는 전환수가 29% 증가했습니다. 또한 AMP를 사용하여 사이트의 모바일 자연 트래픽을 73% 개선했습니다.
- Fastcommerce의 고객은 AMP를 AMP가 아닌 페이지와 비교할 때 2백만 페이지에서 전환이 15% 증가한 것을 확인했습니다.
- WompMobile은 비 AMP 페이지에 비해 전자상거래 AMP 페이지에서 전환율이 105% 증가하고 이탈률이 31% 감소했습니다.
- Wego.com은 주요 방문 페이지의 AMP 버전을 만든 후 파트너의 전환율을 95% 증가시키고 광고 전환을 3배 증가시켰습니다.
- Greenweez는 2017년 1월과 3월 사이에 모바일 오가닉 트래픽의 절반이 AMP에서 발생하는 것을 확인했습니다. 또한 모바일 구매 비용을 66% 줄이면서 모바일 전환율을 80%까지 높였습니다.
전자상거래용 AMP로 전환율을 높이세요
일부에서는 AMP가 전자상거래 웹사이트를 지원할 수 없다고 주장하지만 그렇지 않다는 것은 분명합니다. 브랜드는 이미 사용자 친화적인 경험을 훨씬 더 빠르게 제공하는 방법으로 AMP를 사용하여 성공을 거두었습니다. 전자상거래에서는 시간이 곧 돈입니다. 속도는 수익입니다.
Shopify, WordPress 및 Magento가 AMP 앱을 지원하는 방식과 유사하게 Instapage도 마찬가지입니다. 즉, Instapage 빌더를 통해 다른 페이지처럼 직관적으로 AMP 클릭 후 랜딩 페이지를 생성할 수 있습니다. Instapage 데모를 통해 규모에 맞게 수행하는 방법을 알아보세요.
