AMP 개발 | Accelerated Mobile Pages에 대한 완벽한 가이드
게시 됨: 2021-01-27 |
최근 몇 년 동안 모바일 인터넷의 사용은 전 세계적으로 데스크탑의 사용을 능가했습니다. 이것은 또한 사용자 기대치를 크게 변경했습니다.
그들은 필요한 순간에 훌륭한 디지털 경험이 제공되기를 기대합니다. 이는 AMP( Accelerated Mobile Pages )를 통해 보장할 수 있습니다.
이는 AMP( Accelerated Mobile Pages )를 통해 보장할 수 있습니다.
내용물
AMP 란 무엇입니까?

Accelerated Mobile Pages는 모바일 장치에서 매우 빠른 방식으로 사이트를 로드하는 웹 구성 요소 프레임워크입니다. Content Delivery Network와 CSS 및 JavaScript 구성 요소를 줄입니다.
따라서 페이지가 즉시 로드되어 모바일 장치에서 더 나은 사용자 경험을 제공합니다.
AMP의 이점은 무엇입니까?

점점 더 많은 브랜드와 기업이 AMP를 채택하는 데에는 몇 가지 이유가 있습니다. 다음은 그 목록입니다.
1. 모바일 친화적
AMP는 모바일 친화적입니다. 스마트폰, 태블릿, 노트북, e-reader 등과 같은 모든 모바일 장치에서 액세스할 수 있습니다.
오늘날 이러한 장치는 데스크탑보다 더 널리 사용되기 때문에 더 많은 인터넷 사용자가 웹 페이지를 사용할 수 있습니다.
2. 빠른 로딩
AMP는 페이지를 더 빠르게 로드할 수 있습니다. 이렇게 하면 사용자 경험, 페이지 참여 및 유지율이 향상됩니다.
연구에 따르면 로드 시간이 긴 페이지는 페이지에 머무는 평균 시간이 더 짧고 이탈률이 더 높으며 전환율이 더 낮습니다. AMP는 이러한 모든 부정적인 영향을 피하는 데 도움이 됩니다.
3. 수익 극대화
통계에 따르면 웹사이트 로딩이 1초 지연되면 전환율이 12% 감소합니다. AMP는 웹 페이지를 더 빨리 로드하므로 이를 통해 수익 창출 을 극대화할 수 있습니다.
또한 AMP 페이지는 생성 직후 여러 플랫폼에 한 번에 배포되므로 AMP 및 비 AMP 페이지에서 광고를 볼 수 있습니다. 따라서 모든 플랫폼에서 브랜드 경험을 제공하여 광고 예산 ROI를 높일 수 있습니다.
4. 웹 구성 요소 가용성
AMP를 사용하면 최적화된 웹 구성 요소를 사용할 수 있습니다. A/B 테스트를 수행하고 CSS를 사용하여 웹 페이지에서 데이터를 검색하는 등의 작업을 수행할 수 있습니다.
5. SEO 향상
Google은 웹사이트 순위를 매길 때 모바일 반응성과 페이지 로딩 속도를 가장 중요하게 생각합니다. 이 두 가지 모두 AMP에 의해 보장되므로 귀하의 사이트는 검색 엔진 결과 페이지에서 더 높은 순위를 차지하게 됩니다.
이러한 증가된 가시성은 사이트 방문자와 수익 창출을 증가시킬 것입니다.
6. 단순성
AMP 개발 은 간단하고 간단합니다. CMS 아카이브를 포함한 전체 아카이브를 AMP로 쉽게 변환할 수 있으며 AMP 페이지를 최적화하는 데 특별한 기술이 필요하지 않습니다.
또한 AMP 형식은 완전히 이식 가능하며 AMP 페이지는 사용자가 도달하는 방법에 관계없이 일관되게 빠릅니다. NotifyVisitors 는 사이트를 AMP로 변환하는 데 도움이 될 수 있습니다.
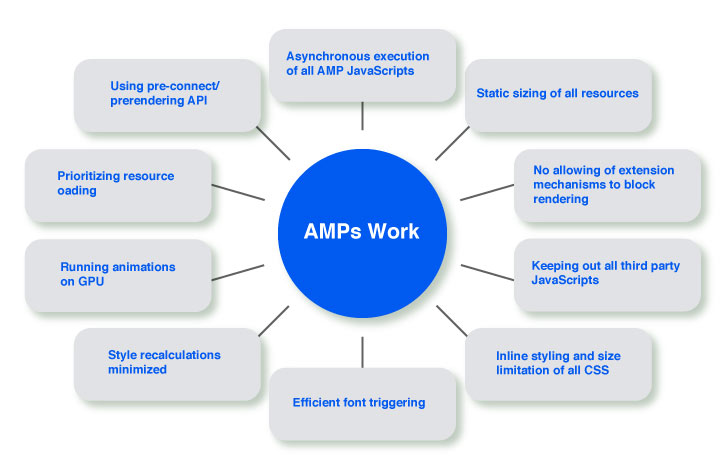
AMP는 어떻게 작동합니까?

여러 최적화가 함께 작동하여 번개처럼 빠른 방식으로 AMP 페이지를 로드합니다. 다음은 그 목록입니다.

1. 모든 AMP 자바스크립트의 비동기 실행
JavaScript는 웹 페이지에 강력하지만 페이지 렌더링을 지연시킬 수 있습니다. JavaScript에 AMP 구성 요소가 포함될 수 있지만 이러한 구성 요소는 성능을 저하시키지 않도록 설계되었습니다.
AMP는 지연된 페이지 렌더링을 방지하기 위해 비동기 자바스크립트만 허용합니다.
2. 모든 리소스의 정적 크기 조정
AMP는 문서 레이아웃에서 리소스 레이아웃을 분리하고 리소스 다운로드를 기다리지 않고 페이지의 레이아웃 로드를 시작합니다.
또한 광고, 이미지, iframe과 같은 외부 리소스는 AMP가 다운로드하기 전에 요소의 위치와 크기를 결정할 수 있도록 HTML에 크기를 명시해야 합니다.
3. 렌더링을 차단하는 확장 메커니즘 허용 안 함
AMP는 트윗, Instagram 임베드, 라이트박스 등에 대한 확장을 지원합니다. 여기에는 추가 HTTP 요청이 필요하지만 AMP는 이러한 확장이 레이아웃 및 렌더링을 차단하도록 허용하지 않습니다.
4. 모든 제3자 자바스크립트 차단
타사 JavaScript는 JS를 동기식으로 로드하는 것을 좋아합니다. 이로 인해 로드 프로세스가 지연됩니다. 그러나 AMP 페이지는 샌드박스 iframe으로 제한됩니다. 이렇게 하면 메인 페이지의 실행을 방해할 수 없습니다.
여러 스타일 재계산을 자극하더라도 작은 iframe의 아주 작은 DOM이 이를 수행하는 데 걸리는 시간을 단축합니다.
5. 모든 CSS의 인라인 스타일 및 크기 제한
CSS는 페이지 로드 및 모든 렌더링을 차단하므로 페이지가 커질 수 있습니다. AMP 페이지의 HTML은 인라인 스타일만 허용하므로 기본 렌더링 경로에서 1개 이상의 HTTP 요청이 제거됩니다.
또한 인라인 스타일 시트의 최대 크기는 50KB로 제한됩니다.
6. 효율적인 글꼴 트리거링
웹 글꼴은 거대합니다. 브라우저는 이러한 다운로드를 시작하는 데 많은 시간이 걸립니다. 따라서 효과적인 성능 확보를 위해 AMP 개발 은 시스템은 웹 글꼴을 최적화합니다.
글꼴 다운로드가 시작될 때까지 제로 HTTP 요청을 선언합니다. 이는 JavaScript의 비동기 실행 및 인라인 스타일 덕분에 가능합니다.
7. 스타일 재계산 최소화
스타일 재계산은 비용이 많이 들지만 무언가를 측정할 때마다 스타일 재계산이 트리거됩니다.
AMP 시스템은 모든 DOM 읽기가 모든 쓰기 전에 발생하도록 설계하여 이 문제를 해결합니다. 이렇게 하면 프레임당 최대 하나의 스타일 재계산만 발생합니다.
8. GPU에서 애니메이션 실행
그래픽 처리 장치(GPU)의 애니메이션을 실행하면 빠른 최적화가 가능합니다. GPU는 레이어에서 요소 이동 및 페이딩과 같은 작업을 수행합니다.
그러나 페이지 레이아웃을 업데이트할 수 없고 작업을 브라우저에 할당할 수 없으므로 좋지 않습니다.
따라서 AMP 시스템 은 불투명도 및 변환에 대한 애니메이션 및 전환만 허용합니다. 이렇게 하면 페이지 레이아웃이 제거됩니다.
9. 리소스 로딩 우선순위 지정
AMP는 모든 리소스의 다운로드를 제어합니다. 필요한 것만 로드하고 지연 로드된 리소스를 미리 가져옵니다.
따라서 현재 가장 중요한 리소스만 먼저 다운로드됩니다. 광고와 이미지는 사용자가 볼 가능성이 있는 경우에만 다운로드됩니다. 이러한 종류의 우선 순위 지정을 통해 항목을 빠르게 로드할 수 있습니다.
10. 사전 연결/사전 렌더링 API 사용
AMP 시스템은 새로운 사전 연결 API를 많이 사용합니다. 따라서 HTTP 요청이 이루어질 때 가능한 한 빠릅니다.
이렇게 하면 사용자가 탐색을 원한다고 전달하기 전에 페이지가 렌더링됩니다. 따라서 사용자가 실제로 선택하면 페이지가 이미 사용 가능한 상태이므로 즉시 로드가 용이합니다.
어떤 종류의 비즈니스가 AMP 개발로 혜택을 볼 수 있습니까?
사이트에 정적 콘텐츠가 있고 미디어가 많지 않은 비즈니스는 AMP를 사용하면 도움이 됩니다 .
을 위한, 동영상 콘텐츠가 많은 웹사이트는 AMP 개발 로 번개처럼 빠른 속도로 로드할 수 없습니다. 그러나 추가 비용과 추가 노력으로 AMP에 추가 기능을 사용할 수 있습니다.
AMP는 기사, 블로그 및 레시피를 공유할 수 있는 훌륭한 플랫폼입니다. 속도 때문에 리드 생성 랜딩 페이지에서도 활용됩니다.
AMP의 완전한 잠재력을 활용할 수 있는 산업은 광고, 전자 상거래 및 뉴스 게시 사이트입니다. AMP를 성공적으로 사용하는 주요 기업으로는 The Washington Post, US Xpress, WIRED, Fast Commerce 및 GIZMODO가 있습니다.
예를 들어, 미국 소비자 신용 보고 기관인 TransUnion은 모바일 페이지 로딩 속도가 느려 모바일 전환율이 낮아지고 이탈률이 높아지는 문제에 직면했습니다.
이 회사는 사용자 경험을 향상하고 ROI 를 높이기 위해 AMP에 의지했습니다. 전환율이 3% 증가하고 이탈률이 26% 낮아졌으며 사용자는 사이트에서 2.5배 더 많은 시간을 보냈습니다.
마찬가지로 디자인, 기술, 과학 및 공상 과학 웹사이트인 Gizmodo는 사용자 경험을 향상시키기 위해 2016년 5월에 AMP를 채택했습니다. 그 결과 모바일에서 페이지 로딩 속도가 3배 빨라졌습니다 .
이로 인해 매일 받는 방문 수가 크게 증가했습니다. 또한 AMP 페이지에서 유입되는 트래픽의 80% 이상이 신규 트래픽 입니다. 이 페이지에서 회사는 또한 페이지뷰당 노출수가 50% 증가한 것을 목격했습니다.
인도에서 가장 큰 온라인 패션 매장인 Myntra는 2017년 5월 AMP를 구현한 후 큰 성공을 거두었습니다. AMP는 전체 페이지 로드 시간을 65%, 이탈률을 40% 줄였습니다.
회사는 모바일을 통한 판매에서 이전보다 더 높은 수익을 창출했습니다. 그리고 가장 좋은 점은 수익 증가가 계속해서 증가하고 있다는 것입니다.
AMP 개발을 통해 큰 성공을 거둔 다른 회사로는 Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group 등이 있습니다.
반올림
Accelerated Mobile Pages는 Content Delivery Network와 CSS 및 JavaScript 구성 요소를 줄여 모바일 장치에서 매우 빠른 방식으로 사이트를 로드하는 오픈 소스 프레임워크입니다.
이를 통해 스마트폰, 태블릿, 랩탑, e-리더 등과 같은 모든 모바일 장치에서 사이트에 액세스할 수 있으며 이러한 장치에서 더 나은 사용자 경험을 보장합니다.
AMP의 빠른 로딩 속성은 또한 전환율, 페이지 참여 및 유지율을 높이고 이탈률을 줄입니다. ROI를 극대화합니다.
또한 AMP로 전환하면 A/B 테스트 및 CSS와 같은 최적화된 웹 구성 요소를 사용할 수도 있습니다. 또 다른 이점은 검색 엔진 결과 페이지에서 AMP 순위가 높아서 SEO를 강화한다는 것입니다.
전 세계의 많은 기업들이 AMP의 엄청난 잠재력을 성공적으로 활용하고 있습니다. AMP를 만드는 것은 간단하고 간단합니다. NotifyVisitors가 이와 관련하여 도움을 드릴 수 있습니다.
또한 읽기:
- AMP 페이지는 SEO에 어떤 영향을 미칩니까?
- AMP 페이지에서 광고를 활성화하는 방법은 무엇입니까?
