AMP 설계 기능: 프레임워크로 가능한 다른 기능은 무엇입니까?
게시 됨: 2018-11-20빠른 링크
- PWA 구축
- 결제 페이지 만들기
- 댓글 섹션 구축
- AMP 스토리
- Bing의 더 많은 가시성
- 스크롤 바운드 효과
- 이메일용 AMP
- 고속 클릭 후 랜딩 페이지 생성
- 클릭 후 방문 페이지 최적화
- 구글 웨비나
인상적인 수준의 설계 복잡성에 도달했지만 여전히 일부에서는 AMP를 제한된 프레임워크로 보고 있습니다. 이를 방어하기 위해 AMP 스타일은 로드 속도를 개선하기 위해 페이지를 제한하는 데 중점을 두고 시작되었습니다. 그리고 속도는 여전히 궁극적인 목표이지만 설계 제한은 훨씬 줄어들었습니다.
디자이너는 더 이상 AMP로 정적 콘텐츠를 게시하도록 제한되지 않습니다. 오늘날에는 견고한 디자인을 지원하는 다목적 프레임워크입니다. 오래 전에 시간을 투자할 가치가 없는 경직되고 핵심만 있는 프레임워크로 작성했다면 이 편집을 통해 입장을 다시 생각하게 될 수 있습니다.
당신이 모를 수도 있는 9가지 AMP 설계 기능
(AMP의 가능성에 대한 자세한 내용은 AMP에 대한 일반적인 오해에 대해 논의하는 예정된 웨비나에 참여하십시오. AMP 프로젝트를 주도하는 전문가가 모든 AMP 질문에 대한 답변을 제공합니다.)

1. 프로그레시브 웹 앱(PWA) 구축
모바일 웹은 많은 발전을 이루었지만 여전히 갈 길이 멉니다. 보고서에 따르면 상위 1,000개의 모바일 웹사이트는 상위 1,000개의 모바일 앱보다 4배 더 많은 사람들에게 도달하지만 사용자 참여 시간은 20배 더 적습니다. 모바일 사이트는 방문자의 관심을 끌고 있지만 네이티브 앱의 직관적인 사용성을 제공할 수는 없습니다. 프로그레시브 웹 앱이 들어오는 곳입니다.
프로그레시브 웹 앱은 사용자를 모바일 사이트로 안내하고 기본 앱처럼 홈 화면에 있는 아이콘을 다운로드하라는 메시지를 표시하는 하이브리드 환경을 제공하여 사용성 문제를 해결하려고 시도합니다. 열었을 때 경험은 기본 모바일 앱처럼 보이고 작동하도록 설계되었습니다.
AMP와 결합하면 이러한 PWA를 고속으로 실행할 수 있습니다. 함께 사용할 수 있는 몇 가지 방법은 다음과 같습니다.
AMP 를 PWA로
프로그레시브 웹 앱이 AMP에 의해 제한되는 코딩 언어를 완전히 사용할 필요가 없는 경우 프레임워크는 자체 PWA를 만드는 데 필요한 모든 것을 제공할 수 있습니다. 실제로 "AMP by Example"은 다음 조합의 작업 쇼케이스입니다.

PWA 의 AMP
AMP와 PWA는 전부 아니면 전무가 아닙니다. 일부 PWA에 대해 AMP 레이아웃을 사용할 수 없는 것은 아니지만 전부는 아닙니다. 프로그레시브 웹 앱이 AMP CSS 코딩 제한에서 작동하지 않는 경우 "Shadow AMP"라는 프레임워크 형식을 사용할 수 있습니다. 이렇게 하면 AMP가 웹사이트의 다른 섹션 내에 중첩될 수 있으므로 원하지 않는 항목이 아닌 원하는 항목을 AMP로 지정할 수 있습니다.
AMP 에서 PWA로
PWA가 AMP의 제한 하에서 작동할 수 없다고 생각하더라도 여전히 AMP 스타일을 사용하여 사용자를 끌어들일 수 있습니다. 검색 엔진에서 AMP의 가시성이 향상되어 프레임워크를 사용하여 뉴스 및 블로그 게시물을 쉽게 게시할 수 있습니다. 방문자가 AMP 페이지를 클릭하면 PWA를 다운로드하라는 메시지가 표시됩니다.
2. 결제 페이지 생성
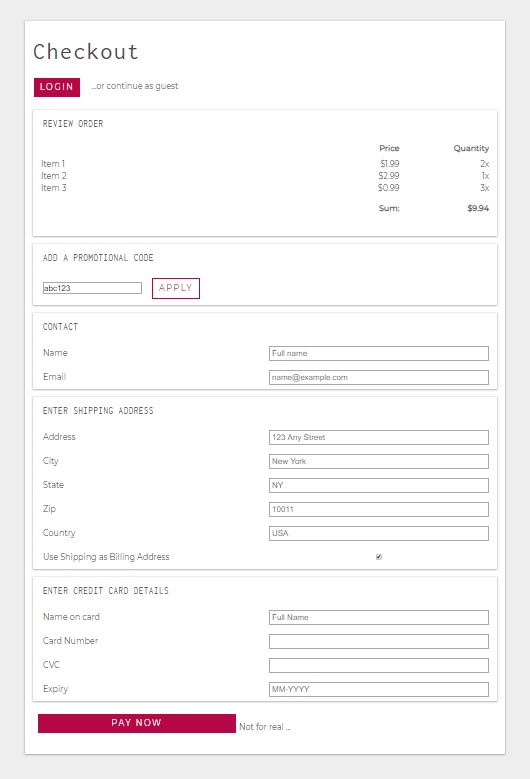
AMP는 여전히 더 다양한 거래를 가능하게 하기 위해 노력하고 있지만 이제 AMP가 디자인한 페이지에서 결제를 수락할 수 있습니다. 간단한 양식을 사용하여 이름, 주소, 신용 카드 세부 정보와 같은 결제에 필요한 세부 정보를 수집하고 프로모션 코드도 수락합니다.

AMP 팀의 다음 우선 순위는 사용자를 위한 "더 강력한" 결제 구성 요소가 될 것입니다. 제품 로드맵에서 다음과 같이 작성합니다.
AMP는 현재 Payment Request API가 있는 amp-iframe과 같은 제한된 컨텍스트에서만 트랜잭션을 지원하지만 이는 많은 중요한 사용 사례를 생략합니다. 이 활동은 잠재적으로 제3자 결제 프로세서, 위젯, 지갑 등과의 통합을 포함하여 AMP에서 보다 강력한 결제 구성 요소를 구현합니다(어쨌든 지원되어야 함).
3. 댓글 섹션 구축
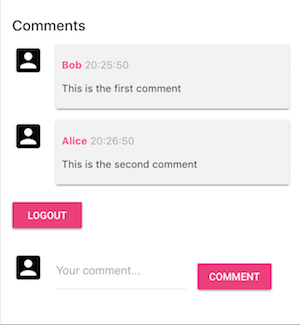
올바르게 수행되면 댓글 섹션은 생산적인 토론, 콘텐츠 아이디어 및 리드의 소스가 될 수 있습니다. 그리고 이제 AMP를 사용하여 디자이너는 사용자가 해당 토론에 참여할 수 있고 로그인을 요구할 수 있는 댓글 섹션을 만들 수 있으므로 사용자가 보다 개인적인 방식으로 토론할 수 있습니다.

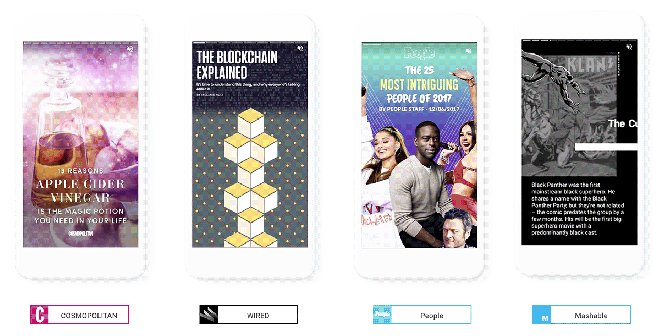
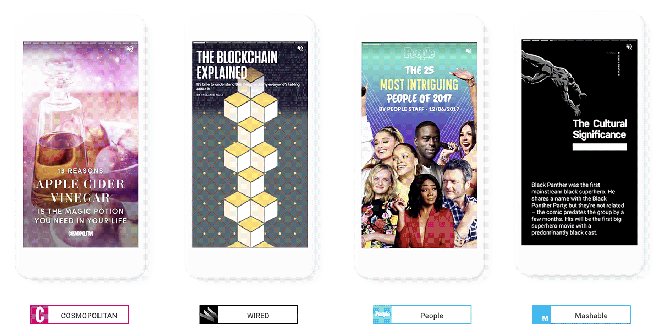
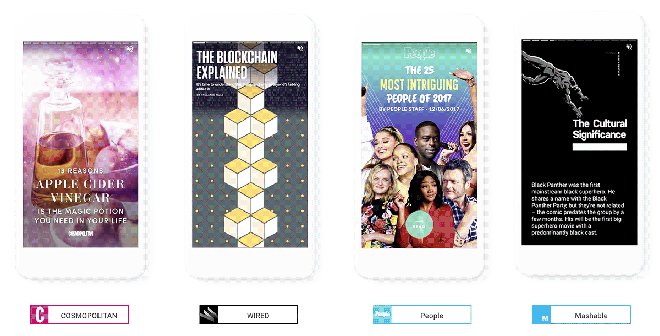
4. AMP 스토리
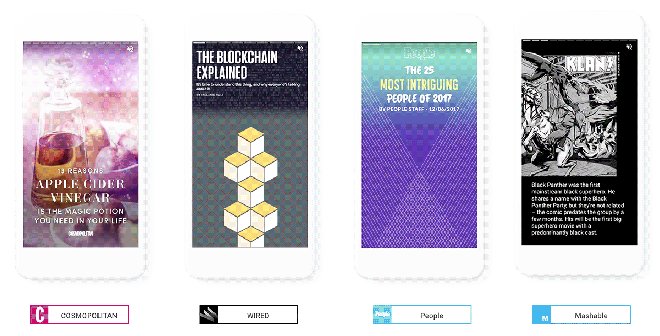
Snapchat, Instagram 또는 Facebook 스토리를 본 적이 있다면 AMP 스토리가 매우 친숙하게 보일 것입니다. Google의 AMP 제품 관리자인 Rudy Galfi에 따르면 AMP 스토리는 게시자에게 "뉴스와 정보를 시각적으로 풍부한 탭 스루 스토리로 제공하기 위한 모바일 중심 형식"을 제공합니다.

Galfi에 따르면 CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media 및 The Washington Post와 같은 게시자가 형식의 초기 개발에 참여했습니다. 이제 모든 사용자가 사용할 수 있으며 검색 가능성이 있는 한 Google 이미지, 검색, 검색 및 뉴스에서 AMP 스토리를 찾을 수 있습니다.
다음은 사람을 보는 것의 예입니다.

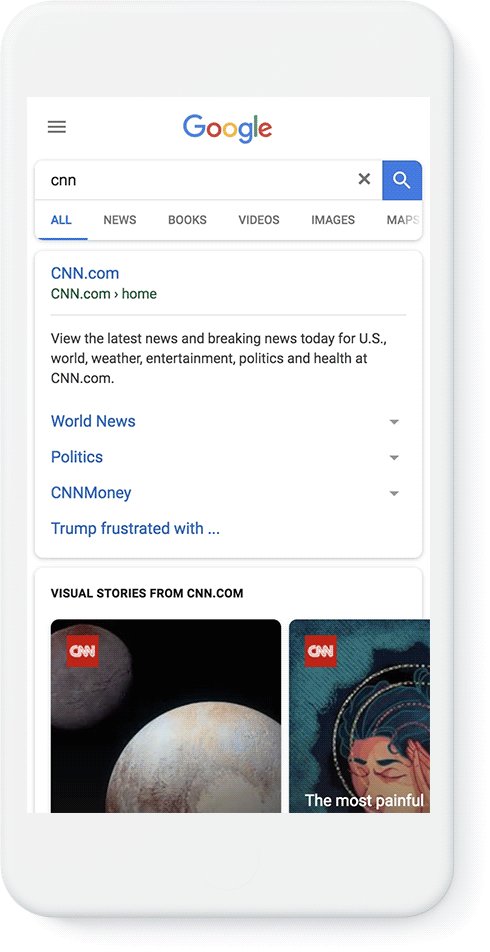
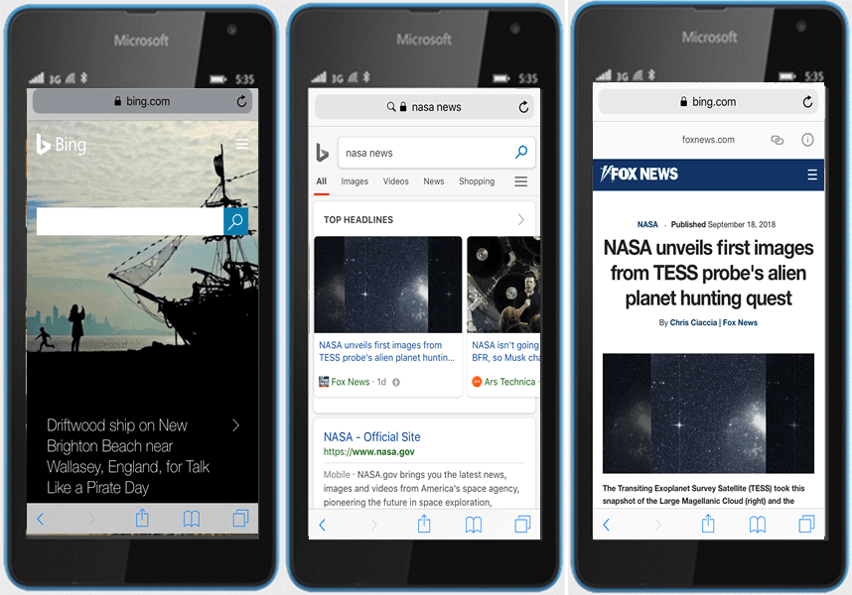
5. Bing에서 추가 가시성 확보
최근 블로그 게시물에서 Bing의 수석 프로그램 관리자인 Fabrice Canel은 회사 검색 엔진의 새로운 기능을 발표했습니다.
2016년에 Bing은 Accelerated Mobile Pages(줄여서 AMP) 오픈 소스 노력에 참여하여 현재 위치와 장치에 관계없이 정보를 찾을 때 더 빠르게 "찾고" "실행"할 수 있도록 지원했습니다. 오늘 우리는 Bing AMP 뷰어 및 Bing AMP Cache의 출시를 발표하게 되어 기쁩니다. AMP 지원 웹 페이지가 Bing의 모바일 검색 결과에서 직접 작동하여 Bing 사용자에게 더 빠른 모바일 경험을 제공할 수 있습니다.
이 뷰어는 AMP 지원 콘텐츠를 나타내는 번개 모양의 이미지가 포함된 Google의 캐러셀과 유사합니다.


이제 Google의 검색 엔진 트래픽 외에도 AMP 사용자는 Bing의 검색 엔진 결과 페이지에서 우선 순위 부동산을 기대할 수 있습니다.
6. 스크롤 바운드 효과 만들기
대부분의 경우 스크롤 바운드 효과는 사용자 경험을 방해합니다. 매력적이지만 원하는 방식은 아닙니다. 그것들은 페이지의 주요 콘텐츠에서 주의를 분산시키고 효과의 구현에 따라 많은 페이지 가중치를 추가할 수 있습니다.
그러나 때로는 페이지의 목표 콘텐츠(방문자가 소비하기를 절대적으로 원하는 것)가 효과를 추가하는 이미지입니다. 예를 들어 프리랜서의 온라인 포트폴리오나 웹 개발 에이전시의 웹사이트를 살펴보세요. 이 경우 효과는 디자이너의 능력을 보여줍니다.
그러나 해당 디자인이 제대로 구현되지 않으면 페이지의 무게가 가중되어 로드 속도가 느려지고 잠재 고객이 머무를 가능성이 줄어듭니다. 이 문제를 해결하기 위해 amp-position-observer를 amp-animation과 결합하여 흥미롭지만 빠르게 로드되는 여러 가지 효과를 만들 수 있습니다.
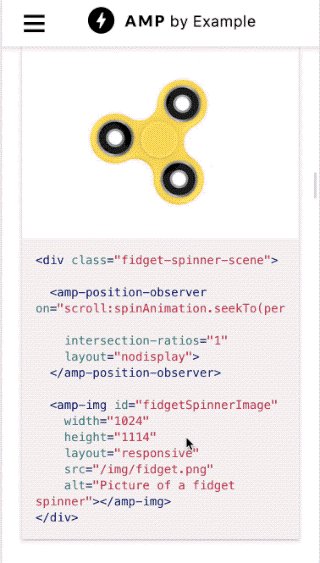
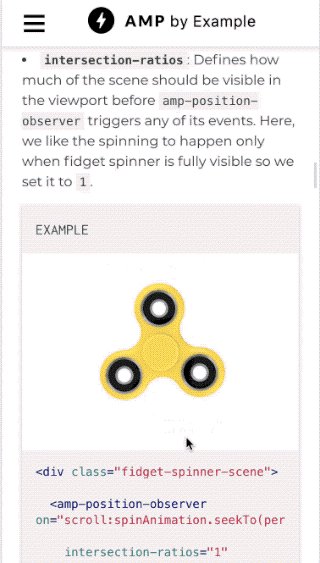
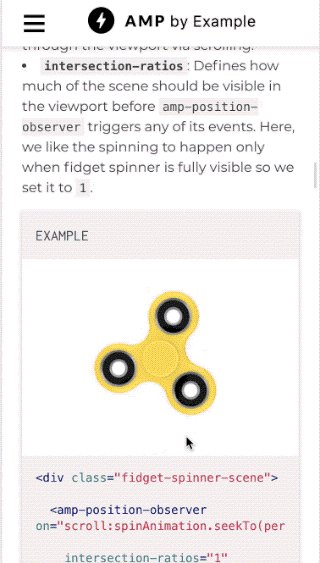
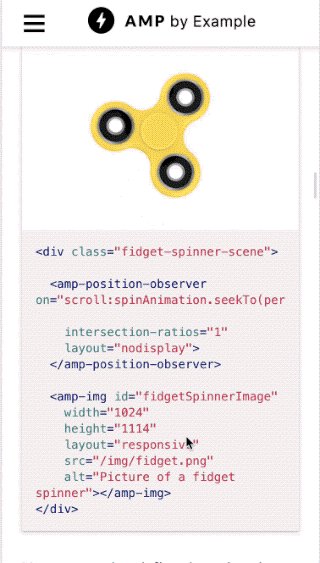
스크롤 바운드 애니메이션
스크롤 바운드 애니메이션은 사용자가 페이지를 스크롤할 때 이미지에 생명을 불어넣을 수 있습니다. 예를 들어 사용자가 스크롤할 때 회전하는 AMP로 제작된 이 피젯 스피너를 예로 들어 보겠습니다.

페이드 및 슬라이드 전환
페이드 및 슬라이드 전환을 사용하면 시간에 민감한 전환을 위해 시간 제한 및 스크롤 제한 효과를 결합할 수 있습니다. 예를 들어 이미지가 전체 보기 사용자 내에 있을 때 텍스트가 이미지 위로 미끄러지는 효과를 만들 수 있습니다. 그리고 페이드 효과를 사용하면 사용자가 이미지에 접근하면 해당 이미지를 페이드 인하고 사용자가 스크롤을 내리면 페이드 아웃할 수 있습니다. 여기에서 실제로 확인하십시오.
회전 목마
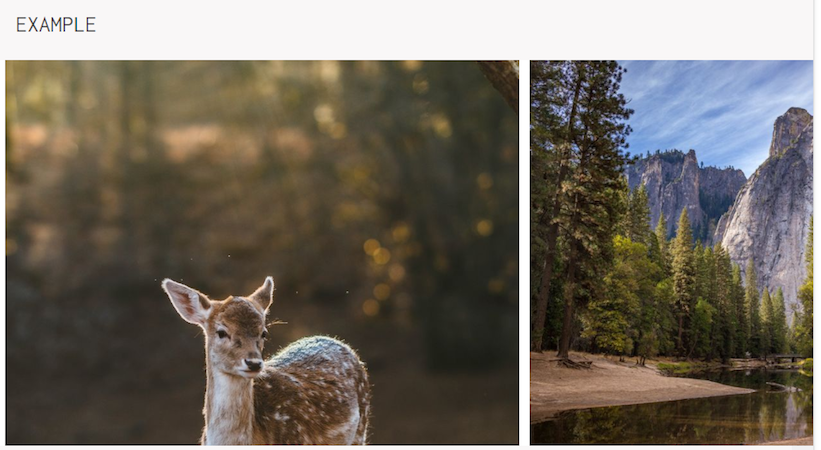
전환 효과는 AMP 캐러셀에서도 사용할 수 있습니다.

위의 예에서 강의 이미지는 부분적으로 가려져 있습니다. 그러나 스크롤 바운드 효과가 추가되면 사용자가 스크롤할 때 전체 보기에서 왼쪽으로 스냅되어 가로로 스크롤할 수 있음을 나타냅니다.
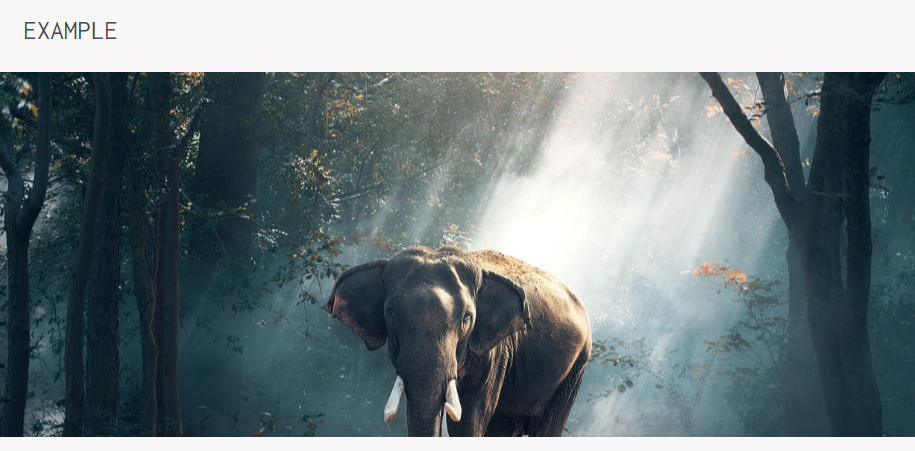
시차 창
이미지보다 작은 중단 창을 정의하여 시차 효과를 만들 수 있습니다.

이 창은 이미지보다 작으며 사용자가 스크롤하면 창이 아래로 이동하여 이미지의 나머지 코끼리가 드러납니다.
7. 이메일 증폭
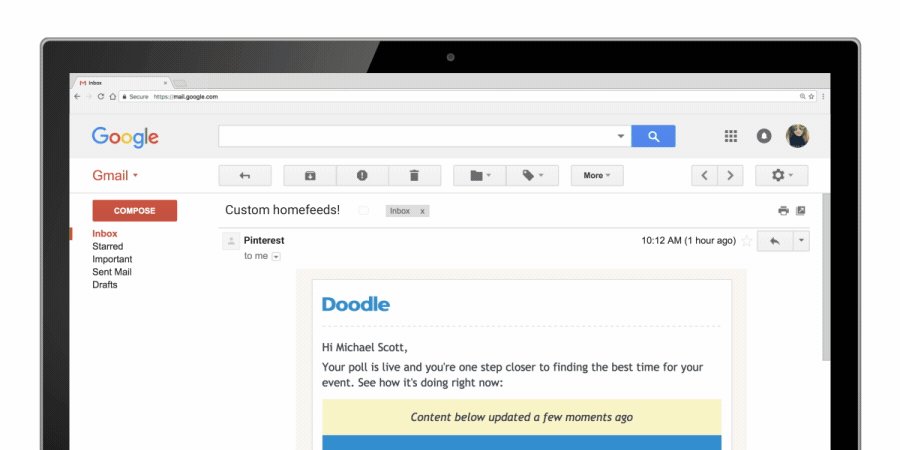
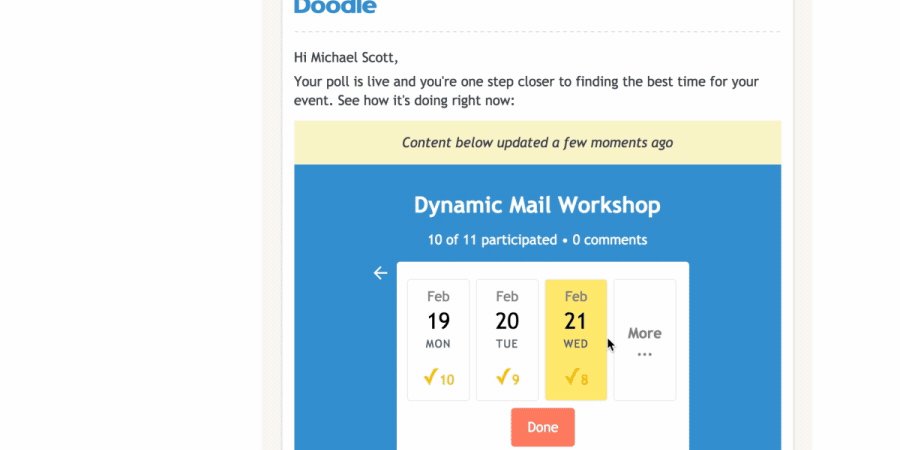
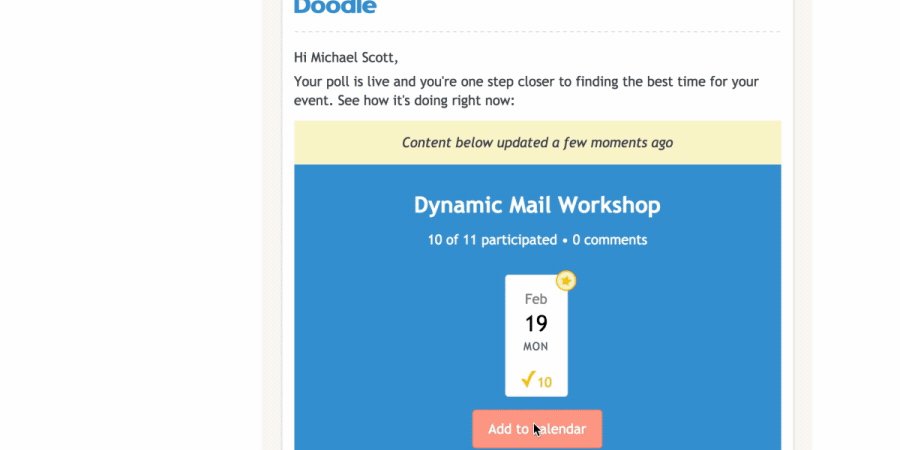
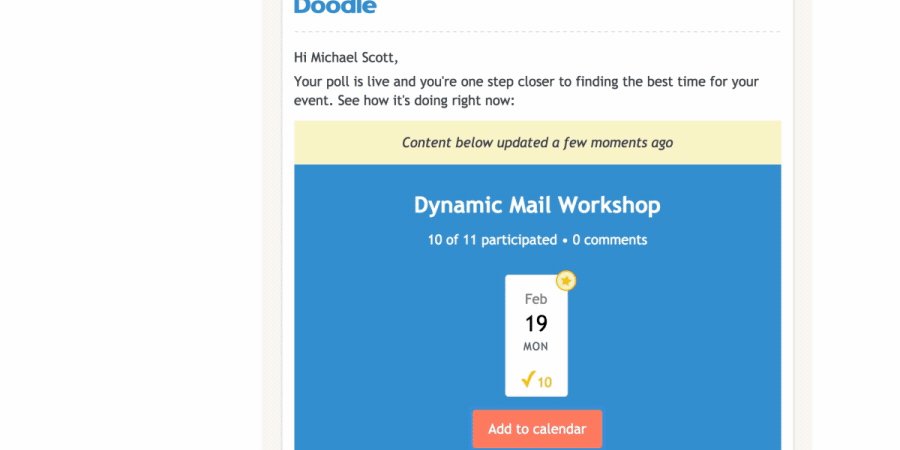
웹 페이지 속도 향상에 대해 알고 있지만 이메일은 어떻습니까? 이메일용 AMP는 AMP 페이지와 동일한 속도와 유용성을 Gmail에 제공합니다. 개발자가 이메일을 AMP 문서로 보낼 수 있도록 허용하는 이메일용 AMP의 잠재력은 사용자에게 풍부한 경험을 제공하는 기능입니다.
Gmail 및 Chat의 제품 관리자인 Aakash Sahney는 새로운 AMP for email 사양이 "개발자가 더 매력적이고 대화형이며 실행 가능한 이메일 경험을 만들 수 있는 강력한 방법"이 될 것이라고 말합니다. 이를 통해 사용자는 이벤트 회신, 약속 예약, 설문지 작성 등 Gmail을 통해 작업을 완료할 수 있습니다.
Pinterest, Booking.com 및 Doodle은 이메일 사양용 AMP를 최초로 테스트한 업체 중 하나입니다.

이메일용 AMP 사양은 현재 사용할 수 있지만 여기에서 등록하여 개발자 프리뷰에 액세스할 수 있습니다.
8. 고속 클릭 후 랜딩 페이지를 쉽게 생성하기 위해
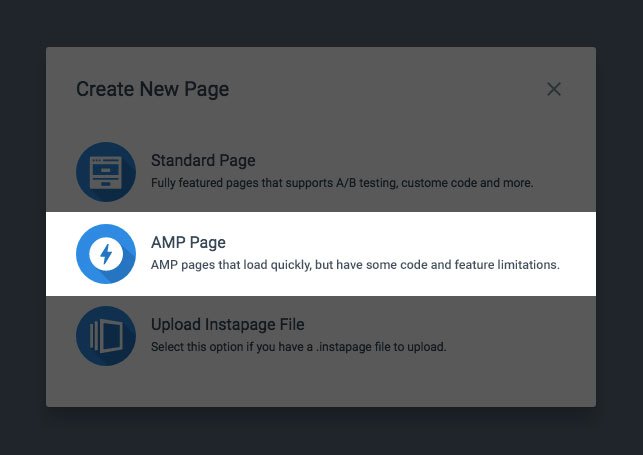
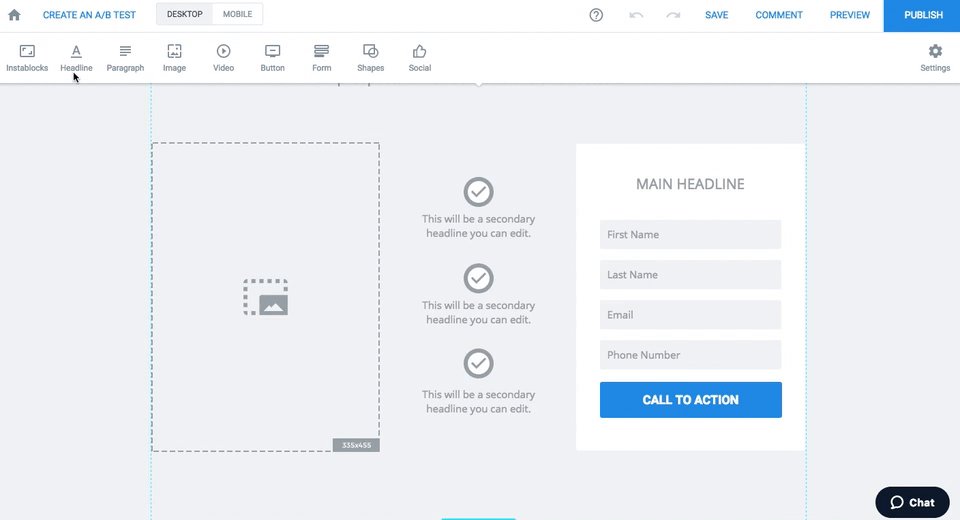
전환율을 높이려면 클릭 후 랜딩 페이지를 최적화하는 것이 우선되어야 합니다. 그러나 AMP 여부에 관계없이 모든 프로모션에 대해 클릭 후 랜딩 페이지를 만들면 팀의 리소스가 빠르게 고갈될 수 있습니다. 그래서 Instapage 빌더에서 AMP 기능을 만들었습니다.

이제 번개처럼 빠르게 로드되는 번개처럼 빠른 AMP 클릭 후 랜딩 페이지를 만들 수 있습니다. 요소를 드래그 앤 드롭하고 클릭하여 편집하고 요소를 저장하여 향후 페이지에 추가하기만 하면 됩니다.
빌드할 때 AMP의 페이지 무게 제한인 75kb를 초과하면 알림을 받게 됩니다. 한도의 80%에 도달하면 화면 하단 근처에 다음 경고 표시기가 나타납니다.

그렇지 않은 경우 WordPress 또는 사용자 정의 도메인에 게시할 수 있습니다.

9. 클릭 후 방문 페이지를 최적화하려면
훌륭한 AMP 클릭 후 랜딩 페이지를 만드는 것은 한 가지이지만 이를 개선 하는 것은 완전히 다른 것입니다. AMP 클릭 후 랜딩 페이지의 전환율을 높이는 방법을 찾을 때 A/B 테스트를 시작하는 것이 좋습니다.
A/B 테스트에는 변형이라고 하는 대체 페이지에 대해 컨트롤이라고 하는 원본 페이지를 테스트하는 작업이 포함됩니다. 기본적으로 동일한 트래픽이 각각에 유도된 후의 승자는 더 나은 페이지입니다(자세한 설명은 Instapage A/B 테스트 가이드 참조).
이론적으로는 쉬운 것 같지만 절대 그렇지 않습니다. 테스트 설계, 유효성 위협, 소프트웨어 등에 대한 지식이 필요합니다. 그리고 특히 어려운 점은 실행하는 모든 테스트에서 적어도 하나의 완전히 새로운 페이지를 만들어야 한다는 것입니다.
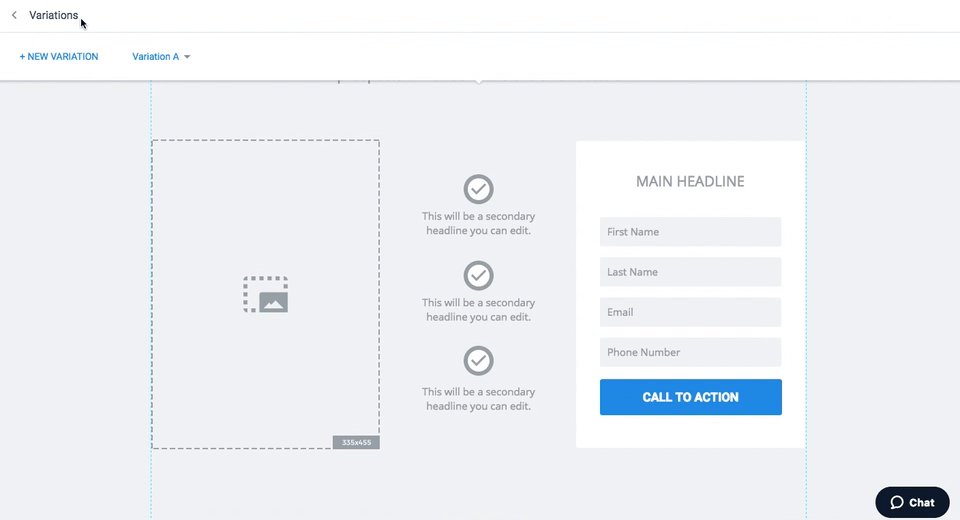
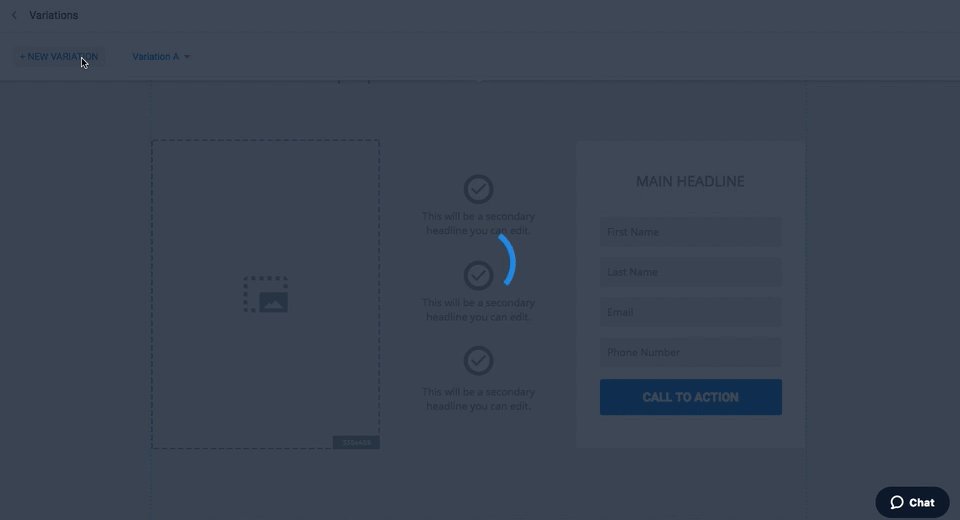
다행스럽게도 Instapage에서는 클릭 한 번으로 AMP 클릭 후 랜딩 페이지를 복제할 수 있습니다.

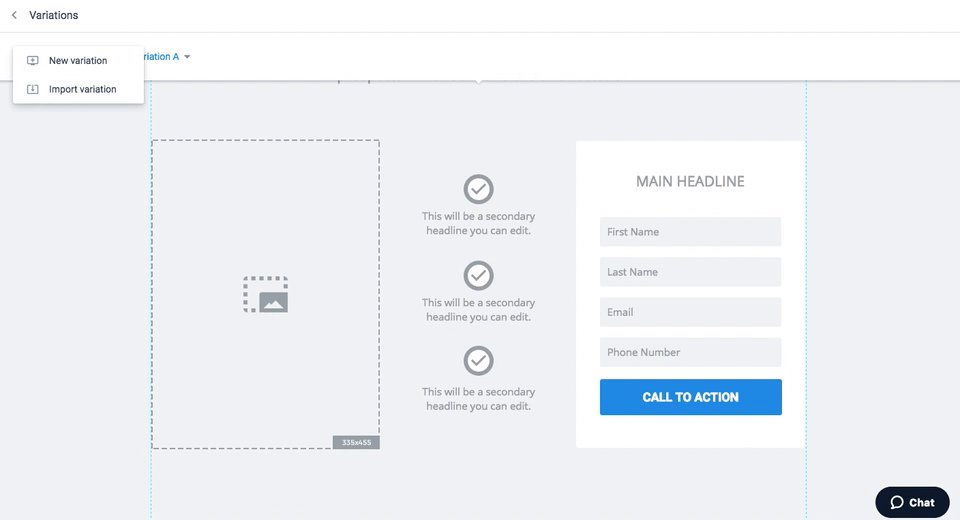
"A/B 테스트 만들기"를 선택한 다음 "새 변형"을 선택하기만 하면 페이지를 복제하고 거기에서 편집하거나 완전히 다시 시작하여 "Instablocks"를 사용하여 저장된 텍스트 블록, 이미지 블록, 위젯 등을 가져옵니다. 특징. 그런 다음 테스트를 실행하고 성공적인 디자인을 구현합니다.
Google AMP 웹 세미나에서 더 많은 정보 얻기
AMP 채택이 증가하고 있습니다. 이제 3,100만 개 이상의 도메인이 50억 개 이상의 AMP 페이지를 생성했습니다. 그리고 WPengine의 대륙간 연구에 따르면 사용자의 99%가 조직에서 AMP를 사용하는 이점을 확인했습니다.
AMP는 더 이상 제한된 베어본 프레임워크가 아닙니다. 현재는 즉시 로드되는 전체 웹사이트를 구축할 수 있습니다. 그리고 보다 강력한 결제 시스템, 추가 효과 및 Google Play 통합을 만들기 위한 계획을 통해 더욱 강력해지고 있습니다.
AMP를 알고 있다고 생각하십니까? 독점적인 웨비나에서 Instapage 및 제작자인 Google과 함께 프레임워크의 신화에 대해 자세히 알아보십시오. 그런 다음 여기에서 사용자 지정 AMP 데모를 받고 번개처럼 빠른 AMP 페이지를 만드는 것이 얼마나 쉬운지 확인하십시오.
