AMP 페이지에 추가할 수 있는 23가지 AMP 구성 요소
게시 됨: 2019-12-28빠른 링크
- 아코디언
- 오디오
- 통화 추적
- 회전 목마
- 페이스북
- 페이스북 댓글
- 페이스북 좋아요
- 페이스북 페이지
- 폰트
- 형태
- 지역
- 아이프레임
- 이미지 라이트박스
- 인스 타 그램
- 라이트박스 갤러리
- 핀터레스트
- 픽셀
- 레딧
- 사운드클라우드
- 트위터
- 즐겨찾기 버튼
- AMP 결제
- 별점 매기기
- AMP 데모 받기
반짝이는 것이 항상 금은 아닙니다…
AMP는 모바일 웹을 더 빠르게 만들기 위해 만들어졌지만 이를 위해 사용자 지정 코드, HTML/CSS 및 JavaScript와 관련된 제한 사항과 같은 제한 사항이 적용되었습니다. 75kb CSS 스타일시트 제한은 이를 초과하는 모든 웹페이지가 AMP 유효성 검사에 실패하기 때문에 그 증거입니다.
한계에도 불구하고 디지털 마케터는 많은 AMP 구성요소로 페이지를 맞춤설정할 수 있습니다. 이러한 특수 HTML 태그는 기존 HTML 태그(열기 및 닫기 태그, 특성 및 일부 CSS 스타일 지정 기능 포함)와 유사하게 작동하며 항상 amp- 접두사로 시작하여 쉽게 식별할 수 있습니다.
전체 목록은 지속적으로 추가될 가능성이 높지만 다음 23개의 AMP 구성 요소를 통해 AMP 페이지를 어떻게 맞춤화할 수 있는지 알 수 있습니다.
(Instapage는 이제 다양한 구성 요소를 활성화하는 AMP 사용자 지정 코드를 제공합니다. 자세한 내용은 여기로 이동하세요.)
페이지 맞춤설정을 위한 23가지 AMP 구성요소
1. 아코디언
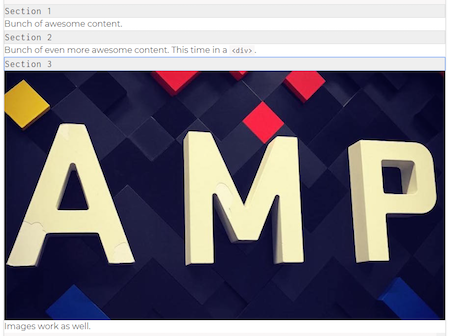
페이지에 amp-accordion을 추가하면 콘텐츠의 개요가 제공되고 방문자가 페이지의 특정 섹션으로 이동할 수 있습니다. 각 AMP 아코디언의 직계 "하위"는 아코디언의 섹션으로 간주되며(각 섹션에는 두 개의 직접 "하위"만 포함되어야 함) 섹션의 첫 번째 하위는 섹션 제목으로 간주됩니다. 제목을 클릭하면 섹션이 확장되거나 축소됩니다.

AMP 아코디언 구성 요소에 대한 두 가지 추가 옵션은 중첩 아코디언 (서로 여러 아코디언을 중첩하거나 쌓기 위한)과 자동 축소 아코디언 (한 번에 하나의 확장 섹션만 허용)입니다.
2. 오디오
기존 HTML5 오디오 태그 대신 AMP는 자체 버전인 amp-audio를 사용합니다. AMP 오디오 구성요소는 다음과 같이 페이지에 표시되는 직접 HTML5 오디오 파일 삽입에만 사용할 수 있습니다.

위에 표시된 오디오 컨트롤(재생/일시 중지, 사운드/음소거 및 다운로드)이 기본적으로 추가되지만 오른쪽의 다운로드 버튼은 비활성화할 수 있습니다.
![]()
3. 통화 추적
AMP 통화 추적은 정적 전화번호를 통화 추적 분석용으로 설계된 전화번호로 대체합니다.
4. 회전 목마
AMP carousel 구성요소는 가로축을 따라 여러 이미지를 표시하며 선택할 수 있는 여러 가지 amp-carousel 형식이 있습니다.
type=”carousel”을 사용하여 이미지 목록을 연속 스트립으로 표시할 수 있습니다.


5. 페이스북
AMP Facebook 구성요소는 Facebook 게시물, 이미지 및 동영상을 AMP 페이지에 포함하며 Facebook URL만 필요로 합니다.
6. 페이스북 댓글
AMP-facebook-comments를 사용하면 Facebook 댓글을 AMP 페이지에 삽입할 수 있습니다.
7. 페이스북 좋아요
AMP-facebook-like를 사용하면 AMP 페이지에 Facebook 좋아요 버튼을 삽입할 수 있습니다.
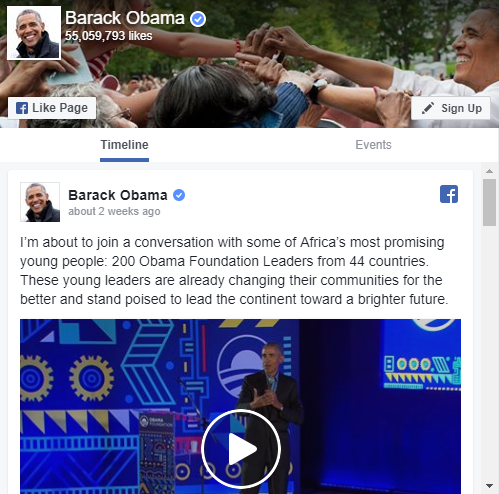
8. 페이스북 페이지
AMP-facebook-page는 Facebook 페이지를 AMP 파일에 포함하며 Facebook 페이지의 href만 요구합니다. AMP Facebook 페이지 구성 요소를 사용하면 Facebook 페이지에 다른 탭을 표시할 수도 있습니다. 예를 들어 data-tabs=”timeline, events:”를 지정하여 타임라인 및 이벤트 탭을 표시할 수 있습니다.

9. 글꼴
AMP 글꼴 구성요소를 사용하면 문서의 본문 또는 머리글에 맞춤 글꼴을 사용하여 페이지를 디자인할 수 있습니다.

선택한 글꼴이 지원되지 않으면 일반 빨간색 텍스트로 표시됩니다.

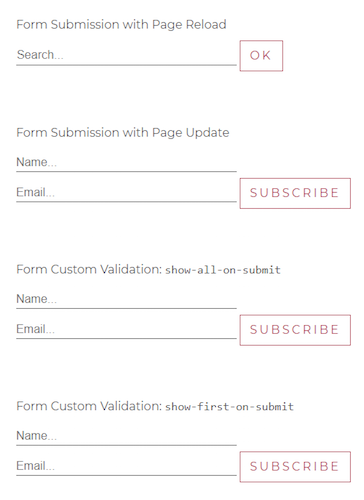
10. 양식
AMP 양식 구성 요소를 사용하면 자세한 리드 캡처 양식으로 AMP 페이지를 디자인할 수 있습니다. 확장 기능을 사용하면 특수 속성인 submit-success 및 submit-error를 사용하여 성공 및 오류 응답을 제공할 수도 있습니다.

11. 지역
AMP 지역 확장 프로그램은 대략적인 사용자 위치를 기반으로 하는 작은 콘텐츠 섹션을 허용합니다(국가 수준만 해당, ISO 국가 코드 수준과 유사). 또한 서로 다른 위치를 함께 그룹화하는 옵션을 제공하므로 한 번에 여러 지역에 특성을 더 쉽게 적용할 수 있습니다.
12. 아이프레임
AMP-iframe은 iFrame을 통해 AMP 페이지에 콘텐츠를 삽입합니다. 이는 AMP(Vimeo, Giphy, Google Maps 등)에서 아직 지원하지 않는 콘텐츠를 표시하는 데 이상적입니다.

AMP-iframe을 사용하면 런타임에 iFrame의 크기를 조정할 수 있습니다. 페이지 로드 시(임베디드 iFrame이 자체적으로 200x200px로 크기 조정됨) 또는 사용자 상호 작용 시(버튼을 누르면 iFrame 크기가 300x300px로 조정됨). 이 AMP 구성요소의 유일한 제한은 상단에서 600px 떨어져 있거나 상단으로 스크롤할 때 표시 영역의 처음 75% 내에 있지 않아야 한다는 것입니다. 둘 중 작은 쪽이 적용됩니다.
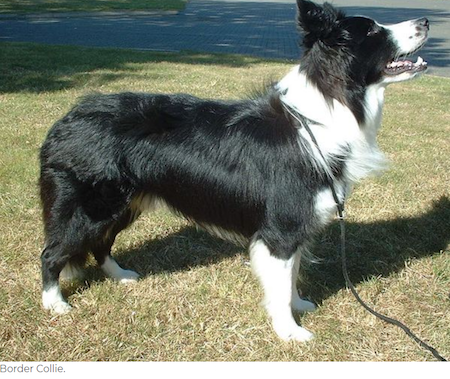
13. 이미지 라이트박스
AMP 이미지 라이트박스 구성요소를 사용하면 사용자가 AMP 이미지를 확장하여 표시 영역을 채울 수 있습니다. 선택적으로 다음과 같이 뷰포트 하단에 이미지 캡션을 표시할 수도 있습니다.

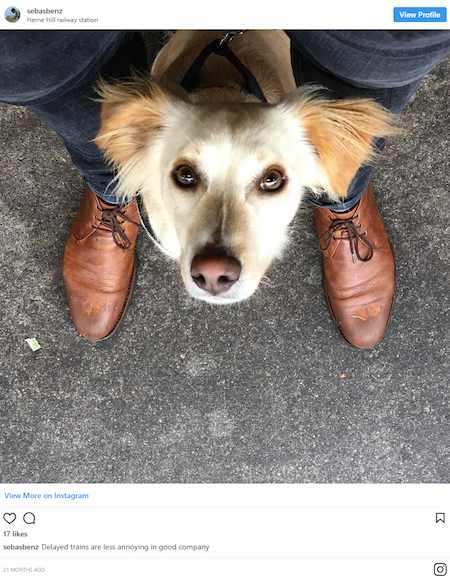
14. 인스타그램
Instagram 동영상 및 사진은 모든 사진/동영상 URL에 있는 데이터 단축 코드를 사용하여 amp-instagram을 사용하여 AMP 페이지에 삽입할 수 있습니다. data-captioned 속성을 사용하여 캡션을 포함할 수도 있습니다.

15. 라이트박스 갤러리
AMP-lightbox-gallery는 amp-img 및 amp-carousel(현재 이미지만 지원됨)과 같은 다른 AMP 구성요소에 대한 '라이트박스' 환경을 제공합니다. 방문자가 AMP 요소와 상호작용하면 UI 구성요소가 확장되어 다시 닫힐 때까지 표시 영역을 채웁니다. 페이지에 여러 요소가 포함된 경우 사용자가 라이트박스에서 볼 각 이미지에 라이트박스 속성을 추가하기만 하면 됩니다.
16. 핀터레스트
amp-pinterest를 사용하여 페이지에 "Pin it" 버튼을 추가하면 방문자가 사이트의 다양한 콘텐츠를 고정할 수 있습니다.

"Pin it" 버튼을 추가하려면 다음 속성이 필요합니다.
- data-url: 공유할 URL
- data-media: 고정할 이미지 URL
- data-description: 핀에 표시되는 기본 설명
또는 완전한 핀 위젯을 삽입할 수 있습니다.

이 경우 data-url 속성에는 Pinterest 리소스의 정규화된 URL이 포함되어야 합니다.
17. 픽셀
AMP 픽셀 구성요소는 페이지뷰를 추적하는 빠른 방법입니다. AMP 픽셀은 확장 프로그램을 로드할 필요가 없는 기본 제공 구성요소입니다.
18. 레딧
Reddit 게시물과 댓글은 모두 amp-reddit을 사용하여 AMP 페이지에 포함될 수 있습니다. AMP Reddit 구성요소를 사용하려면 게시물 또는 댓글과 퍼가기 소스를 지정해야 합니다. 댓글을 포함할 때 data-embedparent=”true”를 지정하여 상위 댓글을 포함하고 data-embedlive=”true”를 지정하여 업데이트된 댓글을 포함합니다.
19. 사운드클라우드
방문자는 AMP SoundCloud 구성 요소를 사용할 때 AMP 페이지에서 SoundCloud 트랙을 재생할 수 있습니다(amp-soundcloud에 필요한 것은 SoundCloud 내장 코드에 있는 trackid뿐입니다).

data-trackid를 data-playlistid로 대체하여 playlistid(SoundCloud 내장 코드에도 있음)로 전체 SoundCloud 재생 목록을 내장할 수도 있습니다.

20. 트위터
다른 소셜 미디어 AMP 구성 요소와 마찬가지로 amp-twitter는 트윗을 AMP 페이지에 삽입합니다.

이미지가 필요하지 않거나 페이지의 공간을 절약하려는 경우 data-cards=”hidden:”을 사용하여 Twitter 카드를 비활성화하도록 선택할 수 있습니다.

21. 즐겨찾기 버튼
AMP 프레임워크를 사용하면 마케팅 담당자가 즐겨찾기/좋아요/북마크 버튼을 추가할 수 있습니다. 또한 즐겨찾기 개수가 포함된 보다 정교한 버전을 제공하며 버튼을 클릭하면 이 숫자가 업데이트됩니다.

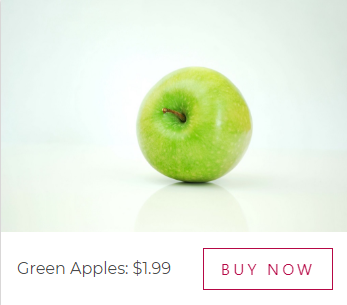
22. AMP에서의 결제
AMP 페이지는 브라우저에서 직접 결제 정보 요청을 지원할 수 있습니다. AMP에서 결제를 요청하려면 amp-iframe도 필요합니다. 다음은 iframe src 자체에 포함된 모든 실제 결제 로직과 함께 "지금 구매" 버튼이 있는 내장된 iFrame입니다.

그러나 AMP는 JavaScript를 제한하므로 iFrame 소스는 PaymentRequest를 사용할 수 없는 인스턴스도 처리해야 합니다. 다른 옵션은 다음과 같습니다.
- "지금 구매" 버튼을 "장바구니에 추가" 버튼으로 교체
- 사용자를 표준 결제 양식으로 리디렉션
23. 별점
터치, 마우스, 키보드 접근성, 사용자가 별 위에 마우스를 올려 놓으면 색상이 변하는 별표 평가 기능을 AMP 페이지에 추가할 수 있습니다.

페이지에 어떤 AMP 구성요소를 추가하시겠습니까?
AMP의 한계에도 불구하고 아름답고 맞춤설정 가능한 페이지를 디자인하는 것은 완전히 가능합니다. 위의 23개 구성 요소는 전환을 최대화하기 위해 AMP 페이지에 추가할 수 있는 일부에 불과합니다.
Instapage의 AMP 기능을 사용하면 마케터는 사용자 친화적인 빌더, 고급 분석, 내장 유효성 검사기 도구 등을 사용하여 최적화된 랜딩 페이지를 만들 수 있습니다. 지금 바로 더 빠른 랜딩 페이지 만들기를 시작하세요. 방법을 보려면 Instapage 데모를 예약하세요.
