랜딩 페이지가 AMP를 준수하는지 확인하는 방법
게시 됨: 2019-01-02빠른 링크
- AMP 호환 페이지의 7가지 디자인 원칙
- 사용자 경험이 가장 중요
- 빨리 만들 수 있는 경우에만 작업을 수행하십시오.
- 가상의 브라우저를 위해 디자인하지 마십시오
- 웹을 끊지 마십시오
- 사용자 경험을 우선시하되 타협도 하십시오
- 올바른 레이어에서 문제 해결
- 허용 목록 없음
- AMP 규정 준수를 확인하는 방법
- 브라우저 개발자 콘솔
- 웹 인터페이스
- 브라우저 확장
- Instapage에서 AMP 페이지를 만드는 방법
- AMP 호환 페이지 생성 시작
AMP(Accelerated Mobile Pages) 프로젝트가 시작되었을 때 대부분 정적 콘텐츠로 제한되었습니다. 베어본 프레임워크는 대부분 게시자에게 도움이 되었으며 독자를 위한 더 빠르고 원활한 검색 및 소비 경험을 구축할 수 있는 방법을 제공했습니다.
하지만 몇 년 후 많은 것이 바뀌었습니다. AMP의 1차원적 시작은 전체 웹사이트를 구축할 수 있는 진화된 도구 세트로 대체됩니다. 이러한 다재다능하고 빠르게 로드되는 경험을 출시할 때 AMP의 주요 목표는 동일하게 유지되었습니다. 모바일 웹을 더 빠르게 만드십시오.
그러나 달성되는 방식은 다릅니다. 해결 방법과 고급 기술을 통해 디자이너는 일반 사용자에게 전혀 제약이 느껴지거나 보이지 않는 페이지를 만들면서 AMP 제약 조건을 충족하는 방법을 찾았습니다.
끊임없이 변화하는 업데이트와 설계 전술로 인해 오늘날 설계자는 AMP 규정 준수 표준을 충족하려고 할 때 무엇을 기대해야 합니까?
AMP 호환 페이지의 7가지 디자인 원칙
AMP가 할 수 있는 일의 많은 부분이 변경되었지만 개발자를 안내하는 디자인 원칙은 변경되지 않았습니다. AMP 웹사이트에 따르면 AMP 호환 페이지를 만들려면 프레임워크 내에서 디자인할 때 다음 7가지 원칙을 따라야 합니다.
1. 사용자 경험 > 개발자 경험 > 구현 용이성
AMP는 오픈 소스 프로젝트이지만 Google에서 시작했습니다. 그리고 모든 Google과 마찬가지로 사용자 경험이 최우선입니다. AMP 제작자는 "의심스러운 경우 페이지 제작자가 구축하거나 라이브러리 개발자가 구현하기 더 어렵다는 것을 의미하더라도 최종 사용자 경험을 위해 최선을 다하십시오."라고 말합니다.
2. 빨리 할 수 있는 일만 하라
오픈 소스 프로젝트로서 디자이너는 AMP를 자신의 것으로 만들 수 있습니다. 그러나 가속화된 모바일 페이지의 궁극적인 목표는 가속화입니다. 커스터마이즈는 공정한 게임이며 예상되지만 속도라는 이름으로만 가능합니다. AMP 제작자는 다음과 같이 경고합니다. "60fps에서 안정적으로 실행할 수 없거나 오늘날 가장 일반적인 모바일 장치에서 즉각적인 로드 경험을 방해하는 구성 요소나 기능을 AMP에 도입하지 마십시오."
3. 가상의 더 빠른 미래 브라우저를 위해 디자인하지 마십시오.
AMP 제작자는 웹 사용자가 자신의 페이지를 좋아하는 방식으로 프레임워크를 좋아합니다. 지금: 플랫폼은 내일이 아닌 오늘날의 모바일 웹에서 작동하도록 만들어졌습니다. 따라서 디자이너는 마하 속도로 작동하는 가상의 브라우저가 아니라 이를 염두에 두고 구축해야 합니다.
동시에 오늘날의 개발자들은 AMP의 미래를 형성합니다. 따라서 지금 무언가를 작동시킬 수 없다고 해서 언젠가는 원하지 않을 것이라는 의미는 아닙니다. 그렇기 때문에 AMP 제작자는 AMP 개발자가 "표준 개발에 참여"하여 향후 AMP에 최적화를 제공하는 것이 중요하다고 말합니다.
4. 웹을 깨지 마세요
항상 우수한 사용자 경험을 보장한다는 것은 최악의 시나리오에 대비하는 것을 의미합니다. AMP의 경우 AMP 캐시가 다운되거나 API가 실패하는 형태로 나타날 수 있습니다. 이러한 일이 발생하더라도 콘텐츠 소비는 "점잖게 저하"되어야 합니다. 콘텐츠가 AMP 캐시와 함께 작동하는 경우 AMP 캐시 없이도 작동해야 합니다.
5. 사용자 경험을 개선하는 것의 우선 순위를 정하되 필요할 때 타협하십시오.
대부분의 경우 더 빠른 페이지 로드는 더 나은 사용자 경험을 의미하지만 항상 그런 것은 아닙니다. 그리고 무언가를 AMP로 만드는 것이 사용자를 방해해서는 안 됩니다. 균형이 있고 사용자 경험이 항상 승리합니다. AMP의 웹사이트에 따르면 "무언가에 대한 지원이 부족하여 AMP가 널리 사용되고 배포되는 것을 막을 경우에만 절충하십시오."
6. 올바른 레이어에서 문제 해결
AMP로 문제를 해결하는 것은 개발자가 구현하기 가장 쉬운 것이 아니라 최종 사용자에게 가장 좋은 것입니다. 불행히도 이 두 가지가 항상 일치하는 것은 아닙니다. 예를 들어, 어떤 것이 클라이언트 측에서 더 쉽게 통합되는 경우 사용자가 서버 측 통합의 이점을 누릴 수 있는지 단순히 구현하지 마십시오. UX에 중점을 두고 문제는 올바른 레이어에서 해결해야 합니다.
7. 화이트리스트 없음
프레임워크는 화이트리스트를 지원하지 않습니다. 따라서 특별 대우를 원하는 경우 사이트, 도메인 또는 출처에 대해 AMP에서 찾을 수 없으며 한 가지 예외가 있습니다. 제작자는 다음과 같이 말합니다.
"보안 또는 성능상의 이유로 필요할 때".
AMP 규정 준수를 확인하는 방법
AMP 페이지의 가장 큰 장점은 속도라고 생각할 수 있습니다. 그렇지 않다고 제작자는 말합니다. AMP를 그토록 매력적으로 만드는 것은 속도뿐 아니라 유효성을 검증할 수 있는 능력입니다. 이렇게 하면 소셜 네트워크와 같은 제3자가 빠르고 원활한 클릭 후 랜딩 페이지를 얻을 수 있다는 사실을 알고 편안하게 사용자를 보낼 수 있습니다.
"내 페이지가 AMP와 호환됩니까?"라는 질문에 대답하기 위한 네 가지 방법이 있습니다. 3개는 유효성 검사기를 사용하여 합격/불합격 기준으로 Google에서 제공합니다. AMP 유효성 검사기는 출시 전에 페이지의 모든 문제를 발견하는 데 도움이 됩니다. 결국 통과는 AMP 규정 준수를 제공하고 제3자에게 페이지에서 빠른 사용자 경험을 기대할 수 있음을 알리는 것입니다.
브라우저 개발자 콘솔
브라우저 개발자 콘솔을 사용하여 AMP 페이지의 문제를 발견하려면 다음 세 단계를 따르십시오.
- 웹 브라우저에서 AMP 페이지를 엽니다.
- URL 끝에 "#development=1" 추가
- 브라우저 개발자 콘솔을 열어 유효성 검사 오류를 확인하십시오.
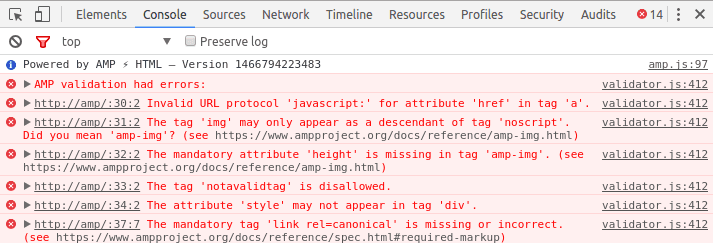
페이지의 AMP 준수를 방해하는 모든 오류는 다음과 유사합니다.

웹 인터페이스
웹 인터페이스를 사용하여 AMP 준수 여부를 쉽게 확인할 수 있습니다. 먼저 인터페이스로 이동합니다. 그런 다음 "URL" 필드에 소스 코드를 입력하고 마지막으로 확인 버튼을 클릭하십시오.
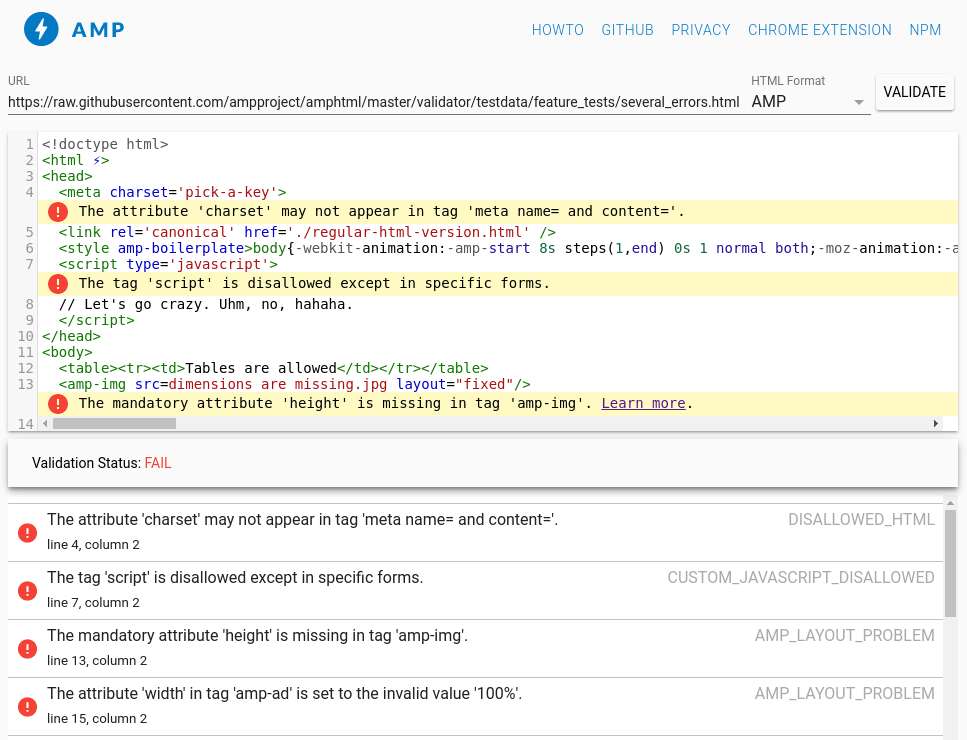
이 방법으로 발견된 오류는 약간 다르게 보입니다. 아래와 같이 페이지의 HTML 소스 옆에 표시됩니다.


브라우저 확장
세 가지 중 가장 쉬운 이 유효성 검사기는 멋진 Chrome 확장 프로그램 형태로 도구 모음에 바로 위치합니다. 사용자의 노력 없이도 확장 프로그램은 사용자가 있는 모든 AMP 페이지의 유효성을 검사합니다. 그리고 상태는 세 가지 색상 아이콘 중 하나로 표시됩니다.
- 파란색 아이콘 은 현재 페이지 가 AMP가 아니지만 AMP 버전이 있음을 의미합니다. 아이콘을 클릭하면 브라우저에서 가속 모바일 버전으로 이동합니다.
- 빨간색 아이콘 은 이 페이지에 오류가 있음을 의미하며 해당 아이콘 옆에 정확한 오류 수를 나타내는 숫자가 표시됩니다.
- 녹색 아이콘 은 현재 AMP 페이지에 오류가 없음을 의미합니다. 그러나 경고가 있을 수 있습니다. 있는 경우 해당 아이콘 옆에 정확한 수를 나타내는 숫자가 나타납니다.
세 가지 모두 게시하기 전에 AMP 페이지에서 쉽게 오류를 잡을 수 있습니다. 네 번째 옵션은 빠른 클릭 후 랜딩 페이지를 구축하려는 크리에이터를 위해 Google이 아니라 Instapage에서 제공합니다. AMP 클릭 후 방문 페이지를 구축할 때 이를 사용하는 방법은 다음과 같습니다.
Instapage로 AMP 클릭 후 방문 페이지를 만드는 방법
이러한 규정 준수 표준을 읽으면 혼란스러워 떨릴 수 있습니다. 다행스럽게도 Instapage를 사용하면 AMP 클릭 후 랜딩 페이지를 간단하게 구축할 수 있습니다. 사용자는 다음 단계를 따르기만 하면 됩니다.
1: 새 페이지 만들기
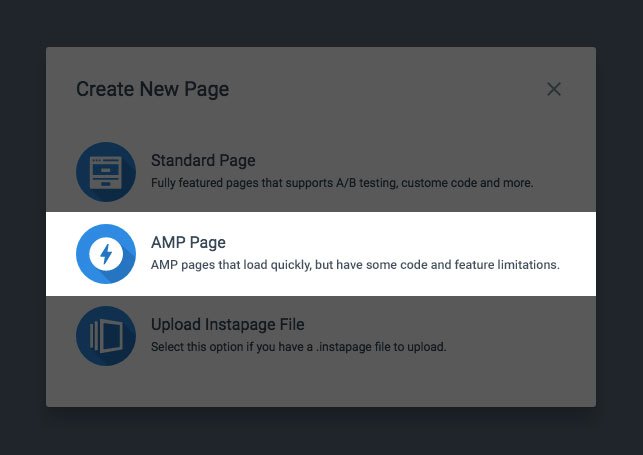
새 페이지 생성을 시작할 때 메시지가 표시되면 "AMP 페이지"를 클릭합니다.

일반적으로 빌더는 어떤 템플릿을 사용할지 묻기 때문에 사용자에게 다음 단계가 생소하게 보일 수 있습니다. Instapage는 비 AMP 페이지에 대한 변환이 입증된 수백 개의 템플릿을 제공하지만 AMP 페이지는 처음부터 새로 구축됩니다. 따라서 현재 AMP 페이지에는 템플릿 옵션이 없습니다.
2단계: 페이지에 요소 추가
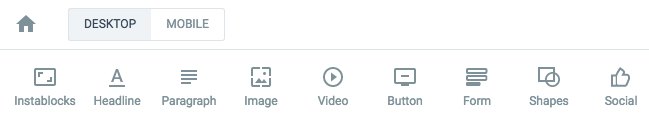
일반 Instapage 사용자인 경우 타이머 및 HTML 위젯이 도구 모음에 없음을 알 수 있습니다. 다른 모든 아이콘과 해당 기능을 사용하여 페이지를 만들 수 있습니다.

또한 AMP는 CSS 및 JavaScript를 제한하므로 이러한 일반적인 옵션은 빌더에서 보류됩니다. 대신 표시되는 내용은 다음과 같습니다.

배경, 글꼴, SEO 및 위에 보이는 모든 것을 조정합니다. Instapage 협업 솔루션을 사용하여 직접 수행하거나 팀과 협업하십시오. 그런 다음 페이지 구성 요소를 Instablocks™로 저장하여 다른 페이지에 삽입할 수도 있습니다. (참고: Instablocks 및 Collaboration Solution은 AMP 빌더와 함께 작동하지만 Global Blocks 및 히트맵은 현재 작동하지 않습니다.)
위젯을 추가하면 페이지의 무게가 증가하는 것을 알 수 있습니다. 각 AMP 클릭 후 방문 페이지에는 75KB의 무게 제한이 있으며 Instapage AMP 유효성 검사기는 이를 초과하지 않도록 합니다. 디자인 한계의 80%에 도달하면 화면 하단에 다음과 같은 경고가 나타납니다.

3단계: 페이지 유효성 검사
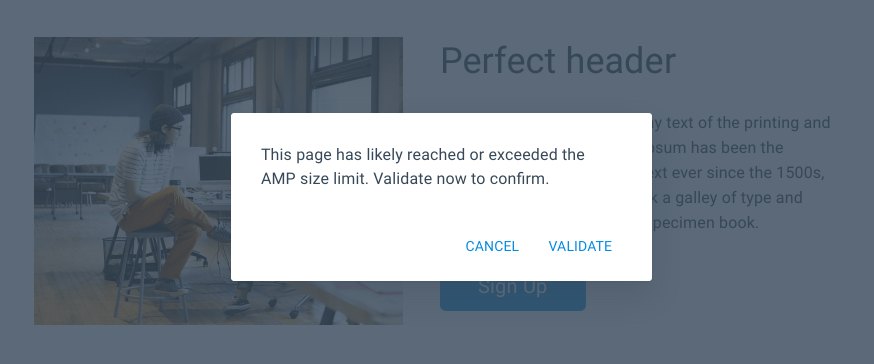
AMP 무게 한도를 초과하여 계속 빌드하면 경고 창이 다시 표시되어 이를 알려줍니다. 다음을 확인하기 위해 페이지의 유효성을 검사하라는 메시지가 표시됩니다.

페이지가 무게 제한 미만으로 들어오고 유효성 검사를 통과하면 화면에 다음 알림이 표시됩니다.


4단계: 게시
페이지가 디자인되고 게시할 준비가 되면 "게시"를 클릭하기만 하면 됩니다. 여전히 무게 제한을 초과하면 다음 경고가 나타납니다.

페이지로 돌아가서 콘텐츠를 제거하여 페이지를 줄이세요. 연구에 따르면 체중에 가장 크게 기여하는 것은 대개 이미지라는 점을 기억하십시오. 준비가 되면 게시를 다시 누르세요. 분명히 메시지가 다시 표시되면 페이지를 더 줄여야 합니다.
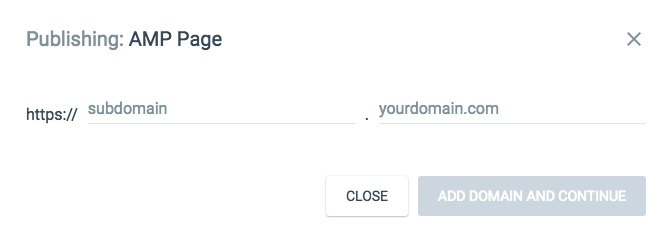
해당 메시지가 표시되지 않으면 페이지를 게시할 준비가 된 것이며 "게시" 버튼을 누른 후 하위 도메인과 도메인을 입력하라는 메시지가 표시됩니다.

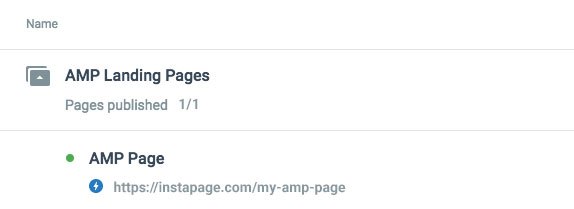
라이브 페이지는 이름 옆에 번개 모양의 AMP 로고가 있는 대시보드에서 다음과 같이 표시됩니다.

언제든지 클릭하면 돌아가서 편집, A/B 테스트 실행, 보고서 수집 등을 할 수 있습니다.
AMP 호환 클릭 후 랜딩 페이지 구축 시작
AMP 클릭 후 방문 페이지를 매우 강력하게 만드는 것은 속도뿐 아니라 규정 준수입니다. 프레임워크의 설계 원칙을 준수함으로써 제3자가 최적화된 모바일 경험을 통해 트래픽을 유도할 수 있도록 보장할 수 있습니다.
빠르고 규정을 준수하는 AMP 클릭 후 랜딩 페이지를 구축할 준비가 되셨습니까? 여기에서 맞춤형 AMP 데모를 받으세요.
