최고의 랜딩 페이지 경험을 만들기 위해 해야 할 일과 하지 말아야 할 일
게시 됨: 2017-04-18IAB 인터넷 광고 수익 보고서에 따르면 검색 광고는 2016년 상반기 인터넷 광고 수익의 50%를 차지했습니다. 모든 검색 광고를 고품질 클릭 후 방문 페이지와 연결하면 고객 확보 비용이 낮아지므로 모든 애드워즈 광고에는 애드워즈 클릭 후 방문 페이지가 필요합니다. 클릭 후 랜딩 페이지는 방문자의 전환 가능성을 높인다는 사실 외에도 애드워즈 클릭 후 랜딩 페이지 모범 사례를 따르는 경우 Google은 더 나은 광고 순위로 보상합니다.
트윗하려면 클릭
Google 클릭 후 방문 페이지 가이드라인은 매우 일반적이기 때문에 클릭 후 방문 페이지 모범 사례를 얼마나 밀접하게 따르고 있는지 판단하는 것이 어려울 수 있습니다. 이 게시물의 권장 사항은 고유한 Instapage 기능을 활용하여 클릭 후 랜딩 페이지 경험을 빠르게 개선하는 데 도움이 됩니다.
왜 귀찮게?
품질평가점수는 광고 CTR, 광고 관련성 및 클릭 후 랜딩 페이지 경험과 관련된 문제를 식별하고 해결하기 위한 진단 도구입니다. 광고와 클릭 후 방문 페이지 모두의 사용자 경험을 개선하는 데 초점을 맞추면 품질평가점수가 자연스럽게 높아집니다. 품질 평가점수에 근시안적으로 집중하면 사용자 경험이 저하되고 주요 전환이 줄어들 수 있습니다.
더 나은 사용자 경험을 통해 품질 평가점수를 높이면 다음과 같은 세 가지 방식으로 광고에 도움이 됩니다.
- 클릭당 비용 절감
- 더 나은 광고 위치
- 광고 확장 및 기타 광고 형식에 대한 자격
검색 사용자는 더 높은 광고 위치에서 더 자주 클릭하므로 사용자가 최상위 광고 결과 중 하나를 달성할 수 있도록 클릭 후 랜딩 페이지 경험을 개선하는 것이 가장 좋습니다. 광고 확장으로 더 많은 공간을 차지하면 광고가 더 눈에 띕니다. 예를 들어, 여기에 있는 두 개의 광고 사진 중 어느 것이 더 매력적입니까?


Pardot의 광고는 아마도 검색 사용자를 마케팅 자동화 페이지로 보낼 것입니다. 그러나 Autopilot의 광고는 7줄을 차지하는 반면 3줄에 불과합니다. 또한 Autopilot은 광고 확장에서 더 많은 옵션을 제공하므로 전체 광고가 더 눈에 띄고 클릭 가능해집니다.
클릭 후 방문 페이지 경험을 개선하면 품질평가점수 이상으로 광고 활동에 도움이 됩니다.
클릭 후 방문 페이지 경험을 개선하는 방법
야후! 런던의 연구소는 클릭 후 광고 경험을 개선하면 클릭률이 18% 증가하고 페이지 체류 시간이 30% 증가하며 이탈률이 6.7% 감소한다는 사실을 발견했습니다. 개인이 전환 액션을 완료하기로 결정하기 전에 웹 사이트와의 여러 상호 작용이 필요한 경우가 많으므로 양질의 클릭 후 랜딩 페이지 경험에 초점을 맞추면 방문자가 돌아올 가능성이 높아집니다.
AdWords 광고를 최적화할 때 다음 권장 사항을 염두에 두십시오.
키워드 관련성 확인
클릭 후 랜딩 페이지 경험을 개선하기 위해 할 수 있는 가장 간단한 일 중 하나는 입찰하는 키워드가 클릭 후 랜딩 페이지, 가급적 헤드라인과 같이 눈에 잘 띄는 위치에 있는지 확인하는 것입니다.

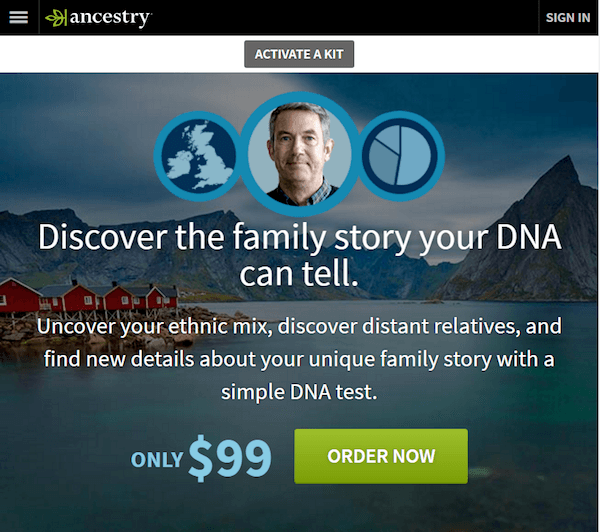
그런 다음 Ancestry가 여기에서 하는 것처럼 대상 페이지의 헤드라인 또는 부제목의 일부로 사용자의 검색어를 포함합니다.

기본 클릭 후 랜딩 페이지에 여러 개의 키워드가 연결되어 있는 경우 일부 키워드의 관련성이 낮을 수 있습니다. Instapage를 사용하면 현재 클릭 후 방문 페이지의 복제본을 만들고 새 페이지에서 텍스트 필드를 편집하여 선택한 키워드와 더 관련성이 높아지도록 하여 이 문제를 쉽게 해결할 수 있습니다.
인스타페이지 예시
약 2년 전 Instapage에서 검색 광고를 확대하는 과정 초기에 '클릭 후 랜딩 페이지'와 '스퀴즈 페이지'라는 키워드가 클릭을 동일한 페이지로 유도했습니다. 메인 페이지를 복제하고 "클릭 후 방문 페이지"의 모든 인스턴스를 "스퀴즈 페이지"로 편집한 다음 관련 URL에 게시한 후 "스퀴즈 페이지"의 품질 점수가 하루 만에 2포인트 향상되었습니다. 다른 키워드에 대해 이 프로세스를 여러 번 반복하면 해당 변경 이후 클릭 비용이 많이 절약됩니다.
키워드 포함 외에도 애드워즈 클릭 후 방문 페이지는 연결된 애드워즈 광고의 메시지와 일치해야 합니다. 클릭 후 방문 페이지 콘텐츠를 작성하는 데 문제가 있는 경우 애드워즈에서 검색어 보고서를 살펴보고 아이디어를 얻을 수 있습니다. 귀하의 키워드를 포함하지만 다른 질문을 하거나 다양한 사용자 의도를 보여주는 검색어를 찾으십시오. 클릭 후 랜딩 페이지 콘텐츠를 작성하여 이러한 모든 질문과 의도를 일관되게 처리하세요.
페이지 로드 속도 향상
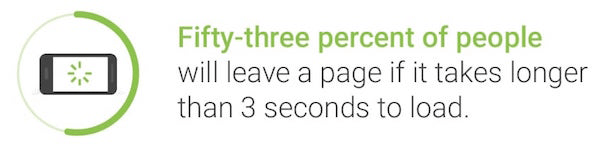
Google의 조사에 따르면 모바일 사용자의 절반 이상이 페이지를 로드하는 데 3초 이상이 걸리면 페이지를 포기한다고 합니다. 페이지를 로드하는 데 3초 이상 걸리고 잠재 고객의 53%가 사이트와 상호 작용하지 않으면 많은 수익을 잃게 됩니다.

Google은 PageSpeed Insights에서 페이지 로드 시간 문제를 진단할 수 있는 훌륭한 도구를 제공합니다. 여기의 최근 게시물에서 PageSpeed Insights를 활용하는 방법에 대한 자세한 내용을 확인할 수 있습니다.

느린 클릭 후 방문 페이지 로드 시간의 가장 큰 원인은 큰 이미지 파일 크기입니다. 이미지는 일반적으로 클릭 후 방문 페이지에서 가장 큰 리소스이므로 확인하는 첫 번째 요소여야 합니다. PageSpeed Insights 도구는 페이지에서 다운로드하여 사용할 수 있는 최적화된 리소스를 제공합니다. 이미지에 TinyPNG와 같은 압축 도구를 사용할 수도 있습니다. 시각적 품질이 허용 가능한지 확인하십시오.
시연을 위해 왼쪽은 14Kb 이미지이고 오른쪽은 압축 후 5Kb 파일입니다. 그 차이는 육안으로는 눈에 띄지 않지만 모든 Kb는 페이지 로딩 속도로 계산됩니다.

사용자 지정 JavaScript 필드에서 Google Analytics, Facebook Audience, Quantcast 또는 Mixpanel과 같은 일부 추적 도구를 사용하는 경우 페이지 렌더링을 차단하지 않도록 이러한 도구를 비동기식으로 로드할 수 있습니다. JavaScript 파일은 파일 크기가 클 수 있으며 종종 추가 서버에 대한 연결이 필요합니다. 스크롤해야 볼 수 있는 부분의 콘텐츠가 방문자가 스크롤해야 볼 수 있는 부분 아래로 스크롤하고 제안을 계속 평가하도록 유도할 수 있으므로 JavaScript 파일로 인해 페이지의 보이는 콘텐츠가 빠르게 표시되지 않는지 확인하세요.
모바일에 최적화
Google 애드워즈 담당자와 관계가 있는 경우 모바일 입찰가를 몇 번이고 계속해서 높이도록 권유하는 것을 경험했을 것입니다. Google은 웹 전반에서 더 나은 모바일 경험을 강조하고 모바일 우선 인덱싱, 반응형 광고, Accelerated Mobile Pages 및 모바일 사용자 조사와 같은 다양한 이니셔티브를 통해 이를 위한 조치를 취하고 있습니다. 다행스럽게도 Instapage로 만든 모든 클릭 후 방문 페이지는 모바일 반응형 기능을 사용하여 쉽게 편집할 수 있는 모바일 버전을 자동으로 생성합니다.
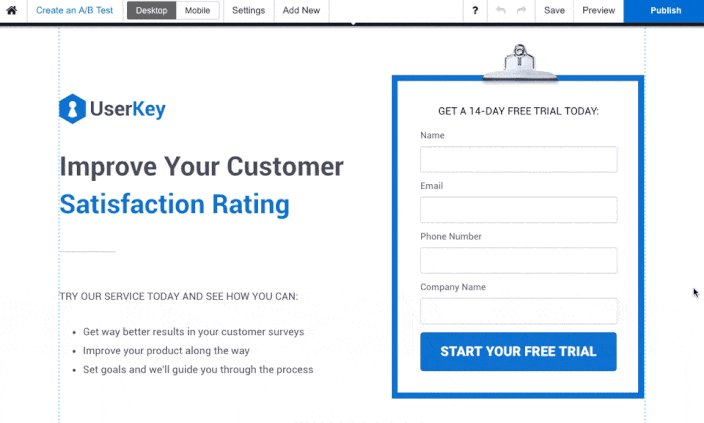
이제 각 요소를 수동으로 정렬하는 대신:
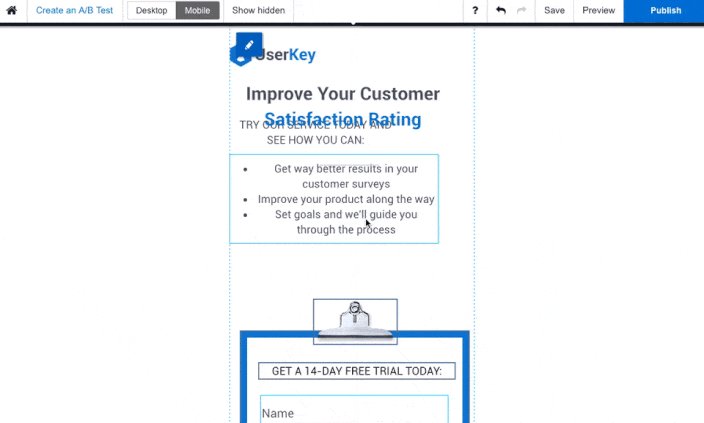
 Instapage 사용자는 몇 초 만에 모바일 지원 클릭 후 랜딩 페이지를 그룹화, 정렬 및 생성할 수 있습니다.
Instapage 사용자는 몇 초 만에 모바일 지원 클릭 후 랜딩 페이지를 그룹화, 정렬 및 생성할 수 있습니다.
Google 애드워즈 클릭 후 방문 페이지 가이드라인을 참조하세요.
적절한 클릭 후 랜딩 페이지 경험을 위한 초기 기술 단계를 수행한 후 콘텐츠 확장, 투명성 촉진, 신뢰 구축 및 쉬운 탐색을 시작할 수 있습니다. 이미 많은 애드워즈 클릭 후 방문 페이지 모범 사례를 다루었지만 이 페이지는 클릭 후 방문 페이지의 품질 평가점수를 개선하고자 할 때 주기적으로 참조할 수 있는 유용한 리소스를 제공합니다.
추가 팁 중 일부는 다음과 같습니다.
- 사용자가 특정한 것을 원할 때는 구체적으로, 사용자가 옵션을 원할 때는 일반적으로
- 방문자에게 양식 작성을 요청하기 전에 제품 또는 서비스를 설명하십시오.
- 방문자가 귀하의 연락처 정보를 쉽게 찾을 수 있도록 하십시오.
- 사람들이 광고에 언급된 제품을 빠르고 쉽게 주문할 수 있도록 하세요.
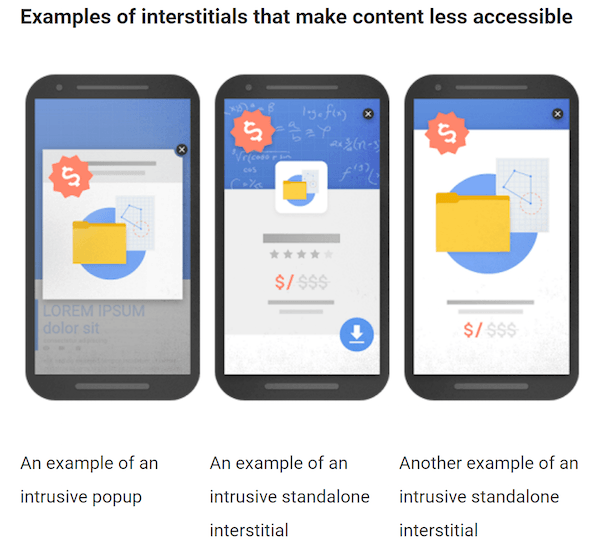
Google에서 점점 더 중점을 두는 특정 권장 사항 중 하나는 사이트 탐색을 방해하는 팝업 또는 기타 기능으로 고객을 귀찮게 하지 마십시오. 2017년 1월 10일 이후 Google은 다음과 같은 경우 페이지에 불이익을 줄 수 있는 측정항목으로 이 관행을 사용하기 시작했습니다.

페이지 설정 최적화
페이지에 하나 이상의 헤드라인을 포함하십시오. 이렇게 하면 클릭 후 랜딩 페이지의 HTML 구조에 "<h1>" 태그가 추가됩니다. 헤드라인에도 키워드를 포함시키십시오. 사이트 크롤러의 이익이 아닌 경우 관련 키워드가 포함된 헤드라인은 페이지와 콘텐츠가 검색과 관련이 있다는 초기 신호를 방문자에게 제공합니다(앞의 메시지 일치 참조).
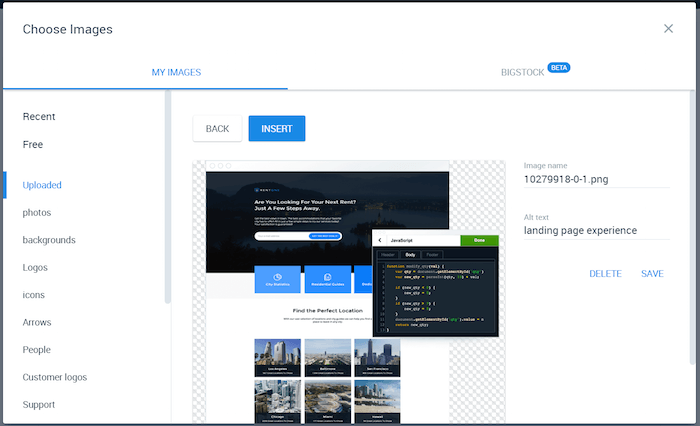
페이지의 이미지에 첨부된 대체 텍스트는 사이트 크롤러에게 관련성을 알리는 데에도 사용할 수 있습니다. Instapage 빌더 내에서 이미지 라이브러리를 입력하고 원하는 이미지를 클릭한 다음 "대체 텍스트" 필드에 관련 텍스트를 입력할 수 있습니다.

설정 메뉴에서 SEO 및 소셜 정보 설정을 찾을 수 있습니다. 클릭 후 방문 페이지를 유기적 검색에서 숨기더라도 SEO 설정에 페이지 제목을 추가하고 소셜 정보 설정에 이미지 및 설명을 추가하는 것이 좋습니다. 예를 들어 누군가가 소셜 네트워크나 Slack 채널에서 페이지를 공유하는 경우 이러한 설정에서 제공한 컨텍스트가 표시됩니다.
클릭 후 방문 페이지 경험에 대한 결론
클릭 후 랜딩 페이지 경험을 최적화할 때 더 높은 품질 점수를 얻도록 플랫폼을 속이는 것이 아닙니다. 잠재 고객의 경험이 좋을수록 전환 가능성이 훨씬 높기 때문에 사용자 경험을 중심으로 목표를 설정하는 것이 더 중요합니다. 이를 위해 클릭 후 랜딩 페이지 경험 최적화에 대한 가이드를 참조하는 것이 좋습니다.

항상 모든 광고를 개인화된 클릭 후 방문 페이지에 연결하여 고객 획득당 비용을 낮추십시오. 오늘 Instapage Enterprise 데모에 등록하여 전용 클릭 후 페이지 생성을 시작하십시오.
