제휴 랜딩 페이지에서 하나의 이미지로 전환율을 높이는 방법
게시 됨: 2021-11-16제휴 마케팅 의 성공은 특정 채널에 관한 것이 아닌 경우 가 많지만 제휴 랜딩 페이지는 프로모션을 위해 고려해야 할 중요한 요소입니다. 귀하의 제안과 함께 잠재적인 제휴사를 제시하고 귀하와 파트너 관계를 맺도록 초대합니다. 그것은 당신의 제품이나 서비스를 홍보하기 위해 가입하도록 청중을 움직입니다.
프로그램에 가입한 계열사가 반복적으로 받을 수 있도록 제휴 수수료 , 방문 페이지도 작동합니다.
어떤 식 으로든 제휴 랜딩 페이지 디자인은 전환에 큰 영향을 미칩니다. 시선을 사로잡는 헤드라인, 혜택 목록, 명확한 CTA와 함께 영웅 이미지 는 긍정적인 결과를 위해 고려해야 할 중요한 요소입니다.
그것은 무엇이며 전환을 높이기 위해 제휴사 방문 페이지에서 사용하는 방법은 무엇입니까? 마법을 배우려면 계속 읽으십시오!
히어로 이미지란?
히어로 이미지 는 제휴 랜딩 페이지를 지배하는 큰 사진, 일련의 사진 또는 비디오입니다.
사용자가 페이지를 방문할 때 가장 먼저 보게 되는 것을 고려하면 영웅 이미지는 제품의 가치, 컨텍스트 및 감정을 전달하는 가능한 가장 좋은 방법으로 제품을 보여야 합니다.
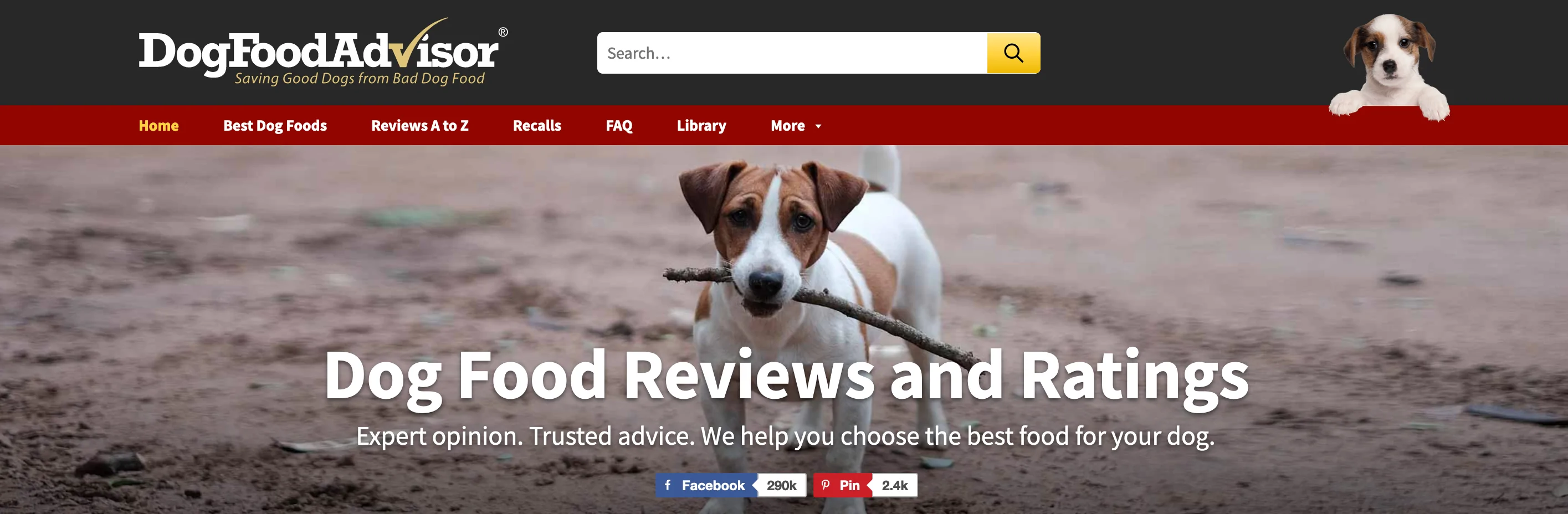
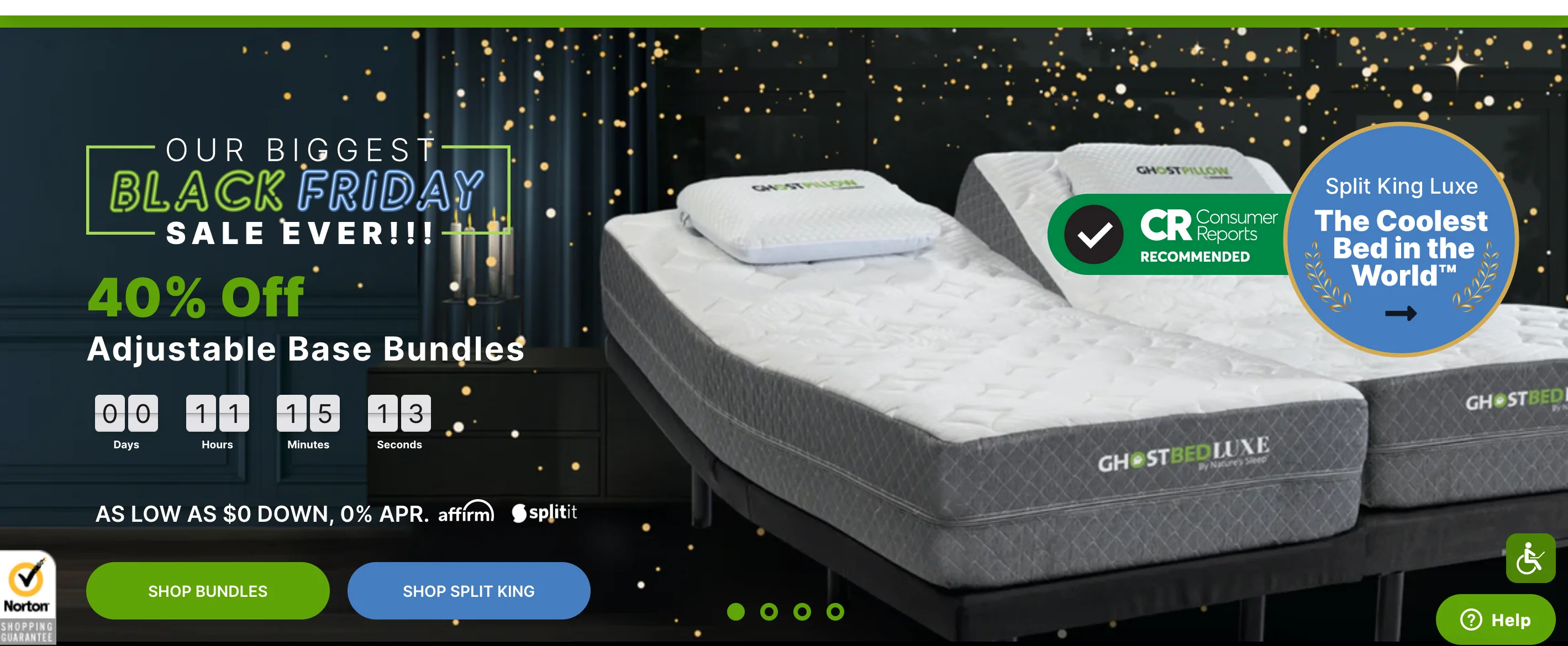
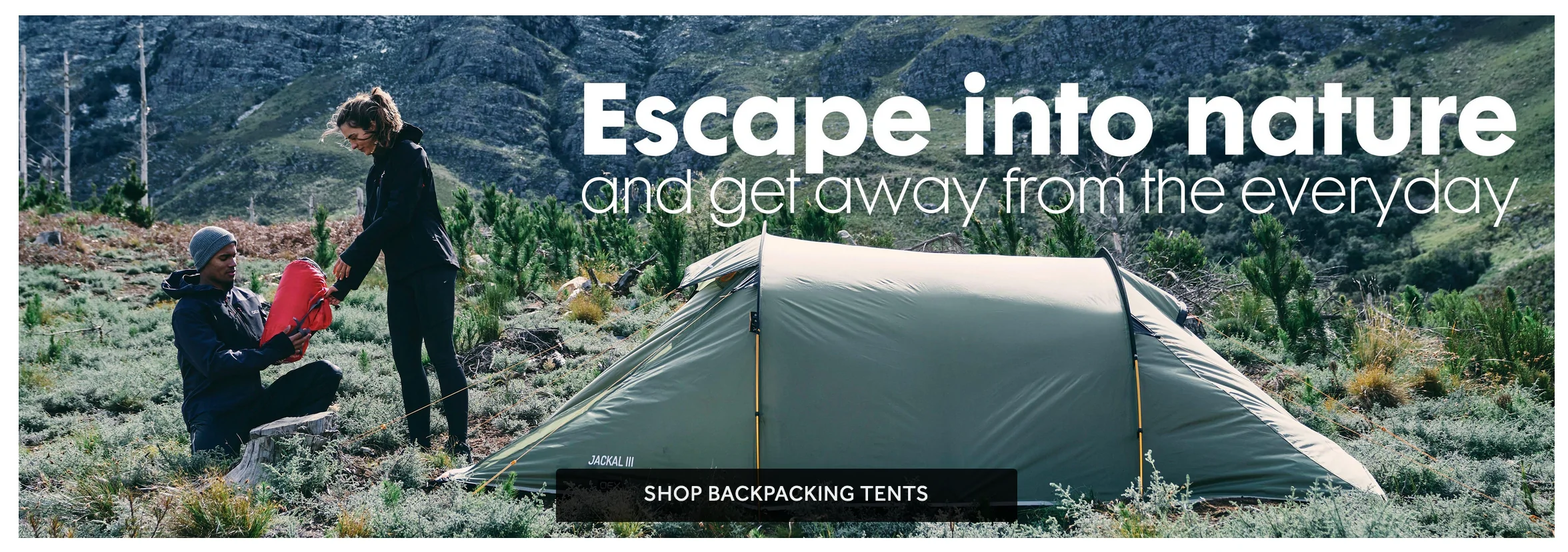
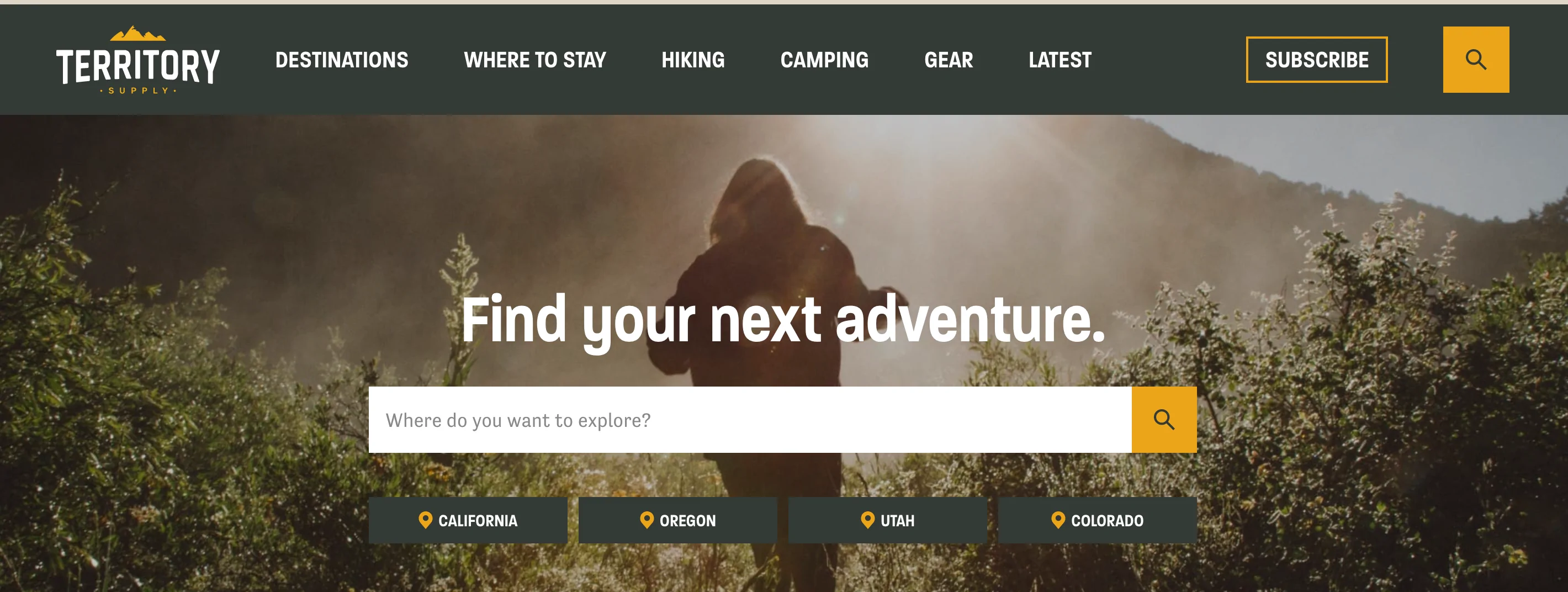
예는 다음과 같습니다.

영웅 이미지의 목적은 고객을 교육하고 설득하는 것입니다. 방문 페이지에 있는 단순히 크고 밝은 사진이 아닙니다. 가치 제안을 보완 하고 페이지 방문자 에게 명확성을 제공 하는 사진입니다.
그리고 인간의 뇌가 이미지를 통해 정보를 처리한다는 점을 감안할 때, 매력적인 이미지가 포함된 콘텐츠는 조회수가 94% 증가 합니다. 목적이 있는 멋진 비주얼은 높은 전환율의 열쇠입니다.
고려해야 할 영웅 이미지 유형
마케팅 전문가들은 아직 특정 수의 영웅 이미지 유형에 동의하지 않았습니다. 일부는 3개를 지정하고 다른 일부는 4개를 주장하며 마케팅 인플루언서 Neil Patel은 한 단계 더 나아가 7가지 유형의 영웅 이미지를 씁니다.
- 1. 제품
- 2. 컨텍스트(프로세스 중심)
- 3. 감정 중심(결과 중심)
- 4. 설립자 중심
- 5. "비하인드 스토리"
- 6. "액션 샷"
- 7. 혜택 중심
제휴 랜딩 페이지에 대해 말하자면 이 목록에서 처음 세 가지 유형 의 영웅 이미지가 가장 잘 작동합니다.
제품 영웅 이미지 는 제품을 보여주는 이미지입니다. 정적이거나 실제 제품을 시연할 수 있지만 제품의 가치 제안을 보완해야 합니다. 이러한 영웅 이미지는 가제트, 가구, 애완동물 제품, 피트니스 용품(장비, 액세서리) 등 기존 제품에 가장 적합합니다.

컨텍스트(프로세스 중심) 히어로 이미지 는 제품 작동 방식을 보여주거나 컨텍스트를 제공하는 이미지입니다. 예를 들어, 고객이 제품을 즐길 수 있는 환경이 될 수 있습니다.

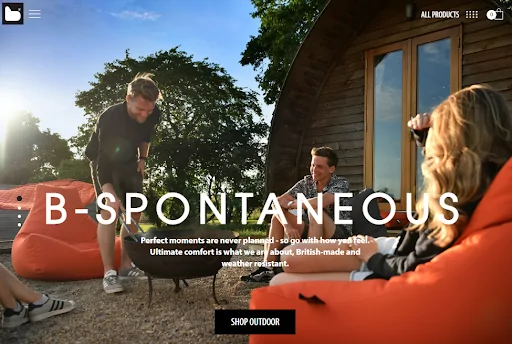
감정(결과 중심) 영웅 이미지 는 제품의 효과를 강조하고 제품이 가져올 변화를 보여주는 이미지입니다. 여기서 사용자가 느끼기를 원하는 감정에 중점을 둡니다. 결과 중심의 영웅 이미지는 비물리적 제품(게임, 재정적 자유, 데이트)에 가장 적합하며 원하는 결과, 즉 행복한 고객을 강조합니다.

제휴사 방문을 위해 영웅 이미지를 디자인해야 하는 이유
제휴사 방문 페이지는 홍보 제품의 이점에 대해 논쟁적인 에세이를 작성 하는 곳이 아닙니다. 그리고 방문자에게 "그림이 천 마디 말을 한다"는 바로 그 순간입니다.
첫 번째:
사용자가 귀하의 웹사이트를 좋아하는지 여부를 결정하는 데는 약 0.05초밖에 걸리지 않습니다. 이것이 시각적 표현이 중요한 이유입니다. 연구에 따르면 사용자가 웹사이트를 불신하는 이유 중 94%는 디자인과 관련이 있습니다.
두번째:
영웅 이미지의 위치는 사용자 관심의 80%를 집중시키는 스크롤 없이 볼 수 있는 부분에 있습니다.
그리고 마지막으로 위의 모든 사항을 감안할 때:
히어로 이미지는 웹사이트의 명확성과 사용 용이성을 소개합니다. 사용자는 웹 정보를 읽는 것이 아니라 스캔 하고 영웅 이미지를 살짝만 봐도 틈새 시장과 제안이 명확하고 이해하기 쉽습니다. 사용자는 의미 있는 웹사이트를 볼 때 기쁨을 느끼고 협업에 열려 있습니다.
이 이미지가 전환율을 높이는지 확인하는 방법
제휴사 랜딩 페이지의 영웅 이미지를 선택하는 것은 단순한 프로모션이 아니기 때문에 어려운 일입니다. 사용자가 귀하를 신뢰하고 귀하의 추천을 들을 수 있도록 브랜드로서의 권위를 구축하는 것은 귀하의 도구입니다.

다행히도 프레임 워크가 있습니다 이미지를 영웅 샷으로 변환하는 데 도움이 됩니다. 랜딩 페이지의 사진이 다음 7가지 기준을 따르면 전환율을 높일 수 있습니다.
- 시각화 중이거나 방문 페이지의 타겟 키워드와 관련이 있습니다.
- 이 이미지는 사용자가 페이지의 목적과 제안을 이해할 수 있을 만큼 명확합니다. 그것을 확인하려면 프로젝트에서 당신과 함께 일하지 않는 누군가에게 그것을 보여주고 거기에 무엇이 들어 있는지 설명하도록 요청하십시오. 그들의 말이 페이지의 목적과 일치합니까?
- 이미지는 방문 페이지의 전체 디자인에 맞습니다. 색상, 대비, 크기를 확인하십시오. 클릭 유도문안이 보이나요?
- 정품입니다. 재고 사진보다 사용자 정의 정품 사진을 사용하기 위해 최선을 다하십시오. 사용자는 실제적이고 정직한 영상을 선택하여 이를 신뢰하지 않습니다.

- 영웅 이미지는 추가 가치를 제공합니다. 질문에 답하고, 이점을 보여주거나, 관련성 향상을 위한 컨텍스트를 제공합니다.
- 소비자가 원하는 감성 을 불러일으킵니다.
- 당신이 제공하는 솔루션을 갖추면 소비자는 영웅이 될 것이라고 "말합니다".
물론, 가장 좋은 방법은 결과를 비교하기 위해 몇 개의 이미지를 A/B 테스트 하는 것입니다. 그럼에도 불구하고 위의 프레임워크는 특히 웹 사이트용 변환 가능한 비주얼을 디자인한 경험이 없는 경우 시작할 수 있는 위치를 제공합니다.
이제 자세한 내용은 다음을 참조하세요.
이미지를 선택할 때 고려해야 할 요소
랜딩 페이지의 영웅 이미지는 관심을 끌고 제휴 제품/서비스를 보여주거나 사용자가 선택하도록 동기를 부여하는 감정을 불러일으키는 두 가지 작업을 수행해야 합니다.
그리고 이 두 가지를 모두 수행할 수 있는 영상을 찾는 것은 그리 간단하지 않습니다. 다음 5가지 요소는 페이지의 영웅 이미지를 선택할 때 사용할 치트 시트입니다.
명쾌함
영웅 이미지는 방문자가 전달하려는 아이디어를 즉시 이해하게 만듭니다.
따라서 고객의 기대치를 충족시키기 위해 최선을 다하십시오. "하나의 이미지 = 하나의 아이디어" 규칙을 고수하십시오.
제품 사진을 사용하는 경우 창립자나 맥락이 아닌 초점을 맞출 영웅 이미지를 선택하십시오. 감정을 기반으로 한 영웅 이미지를 선택하기로 결정했다면 랜딩 페이지의 헤드라인과 공감하는 것이 도움이 될 것입니다. 따라서 사용자는 첫눈에 아이디어를 얻습니다.
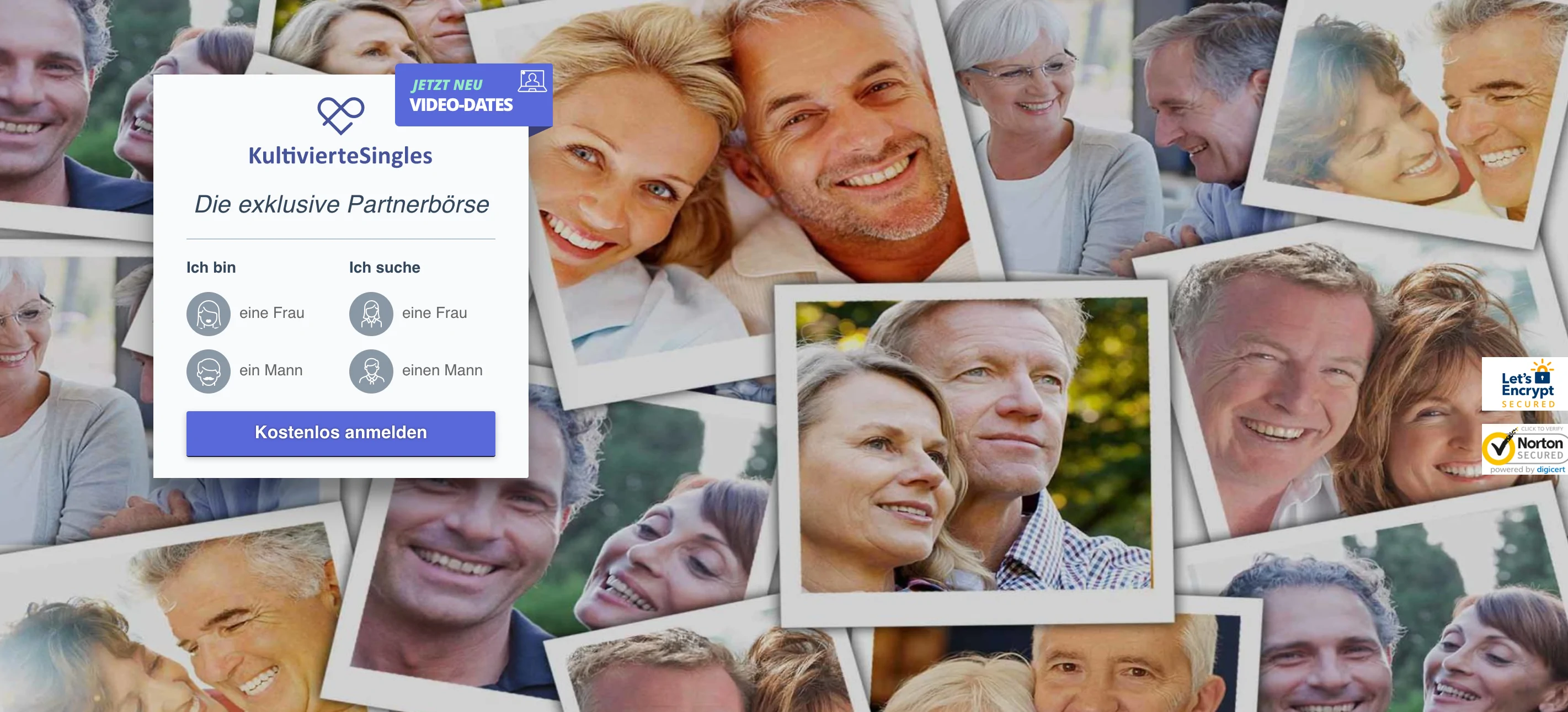
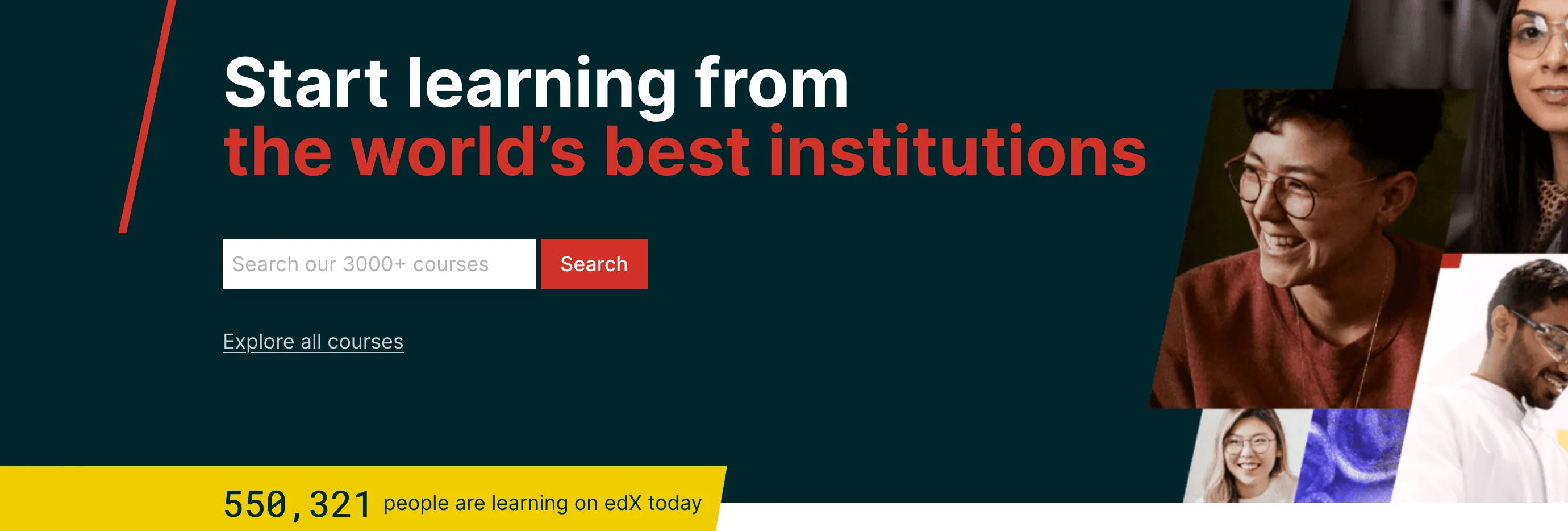
예시:

그림 물감
게으른 사람들만이 색 심리학과 다양한 색조에 대한 인간 두뇌의 반응 분류에 대해 듣지 못했습니다. 방문 페이지 방문자로부터 특정 감정을 유발할 계획이라면 기억하십시오.
예, 사람들은 귀하가 사용하는 색상에 따라 무의식적으로 귀하의 웹사이트를 판단할 것입니다. 특정 브랜드의 계열사인 경우 색상 팔레트를 사용하여 특정 연상을 불러일으킬 수 있습니다. 그러나 귀하의 제휴 웹사이트를 캐릭터와 아이덴티티가 있는 독립 브랜드로 홍보하는 경우 색상 팔레트는 귀하에게 달려 있습니다.

계열사를 위한 심리학: 색상이 전환에 영향을 미칠 수 있습니까?
여기에 몇 가지 규칙이 있습니다.
- 모든 사람이 좋아할 색상은 없지만 어떤 이유에서인지 파란색은 웹사이트에서 남성과 여성 모두 선호하는 색상입니다. (Facebook과 LinkedIn에 안녕하세요!) 따라서 파란색은 영웅 이미지에 비교적 안전하고 중립적인 색상이 될 수 있습니다.
- 어떤 색상을 선택하든 영웅 이미지가 눈에 띄도록 대비되도록 하십시오.
- 영웅 이미지에 CTA를 배치하는 경우 사람들이 보고 클릭할 수 있을 정도로 대조를 이루어야 합니다.
제휴사를 위한 11가지 입증된 CTA
얼굴의 힘
우리의 심리학은 우리가 사람의 얼굴과 즉각적으로 관련되도록 하기 때문에 Zac Johnson, Pat Flynn, Missy Wald와 같은 일부 제휴 블로거는 자신의 사진을 영웅 이미지로 사용합니다. 웹사이트 뒤에 있는 개성을 보여주는 것은 영리한 트릭입니다.
인물의 얼굴이 있는 사진을 영웅 이미지로 자유롭게 사용하십시오. 그들은 방문자를 귀하의 가치 제안으로 안내하는 데 도움이 될 수 있습니다. 연구에 따르면 우리는 자연스럽게 다른 사람의 시선을 따르므로 CTA를 직접 바라보는 사람의 사진을 시도해 보는 것은 어떻습니까?

일관성
이것은 짧고 명확합니다.
영웅 이미지를 제휴 웹사이트의 나머지 부분과 연결하기 위해 최선을 다하십시오. 대상 고객에게 전달할 가치와 원칙을 반영해야 하며 틈새 시장과 관련이 있어야 합니다.
따라서 웹 사이트가 게임에 관한 것이라면 개를 안고 있는 사람의 영웅 이미지가 별로 의미가 없습니다.
또한 방문 페이지의 색상, 색조 및 글꼴의 일관성을 기억하십시오. 방문자를 위해 시각적으로 즐겁고 조직적으로 만드십시오. 여기서 소비의 용이성은 매우 중요합니다.
설득력 있는 텍스트
영웅 이미지에 텍스트를 추가하는 것은 필수는 아니지만 브랜드 메시지를 증폭시키고 방문자가 더 스크롤하거나 제안에 대해 더 많이 배우도록 동기를 부여할 수 있습니다. 설득력 있는 텍스트가 포함된 헤드라인, 부제목 및 CTA는 제휴 파트너의 추천 트래픽을 늘릴 수 있는 추가 기회입니다.

제휴 방문을 위해 영웅 이미지를 선택하지 마십시오
- 슬라이드를 사용하지 마십시오. 사용자는 거기에 넣은 모든 이미지를 거의 확인하지 않을 것입니다. 첫 번째 행에서 가장 많은 클릭이 발생하므로 이에 집중하는 것이 좋습니다.
- 영웅 이미지에서 애니메이션을 과도하게 사용하지 마십시오. 애니메이션을 압도하여 시스템 리소스를 낭비하지만 사용자 경험에는 영향을 미치지 않습니다.
- 비디오를 히어로 샷으로 배치할 때 주의 하십시오. 방문자가 자동으로 재생할 수 있을 만큼 충분히 빠른 연결이 있는지 확신할 수 없습니다.
테이크아웃
히어로 이미지는 큰 브랜드만의 것이 아닙니다. 올바르게 완료되면 제휴사 방문 페이지 에 도움이 되고 전환율을 높일 수 있습니다. 어떻게? 명확성을 높이고 가치 제안을 보완합니다.
그렇다면 영웅 이미지 구현의 모범 사례를 취하고 제휴 웹 사이트에 가장 적합한 것이 무엇인지 확인하는 것이 어떻습니까? 그러나 "콜센터" 여성 또는 커피 한 잔과 함께 노트북의 스톡 사진을 피하십시오.
이 기사에 대해 토론하고 싶습니까? 아래 댓글 섹션으로 이동하거나 텔레그램 채팅에 참여하세요!
부인 성명. 이 글에 표현된 견해는 필자의 것이며, 반드시 PropellerAds의 공식 입장을 반영하는 것은 아닙니다.
