자신의 페이지를 최적화하는 데 도움이 되는 6가지 Adobe 랜딩 페이지 예제
게시 됨: 2018-02-08Adobe의 사명은 뛰어난 디지털 경험을 디자인하고 제공하는 데 필요한 모든 것을 모든 사람에게 제공하는 것입니다. 보고서 및 백서를 통해 브랜드 인지도를 높이고, 특별 이벤트를 홍보하고, 다양한 멤버십 플랜 및 패키지를 판매하는 등 전체 마케팅 퍼널에 걸친 Adobe 클릭 후 랜딩 페이지는 모두 이를 가능하게 합니다.
클릭 후 랜딩 페이지 기본 사항을 빠르게 검토하고 회사에서 전환을 생성하기 위해 사용하는 6개의 설득력 있는 Adobe 클릭 후 랜딩 페이지를 검토해 보겠습니다.
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 설득력 있는 요소(강력한 헤드라인, 관심을 끄는 미디어, 가치 있는 사회적 증거, 주의를 끄는 CTA 버튼 등)를 사용하여 방문자가 특정 제안에 대해 조치를 취하도록 설득하는 독립형 웹 페이지입니다. 그 행동은 가이드나 전자책을 다운로드하고, 이벤트나 웨비나에 등록하고, 무료 평가판이나 데모에 등록하는 것 등이 될 수 있습니다.
6 Adobe 클릭 후 랜딩 페이지 예시
(짧은 페이지의 경우 전체 페이지를 표시했습니다. 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분만 표시했으므로 논의하는 일부 요점을 보려면 페이지를 클릭해야 합니다. 또한 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
1. 크리에이티브 클라우드 플랜
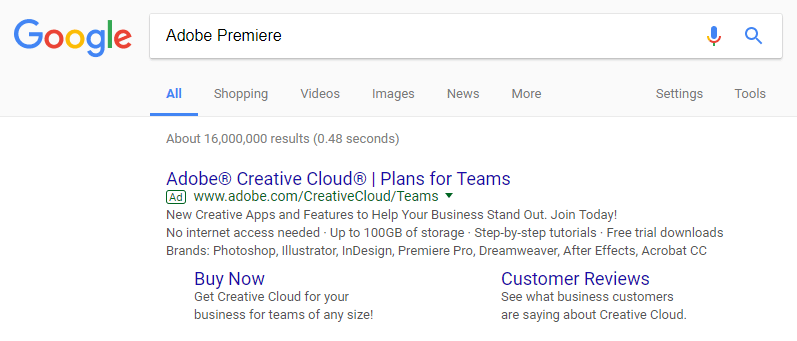
Google에서 'Adobe Premiere'를 검색하면 다음 유료 검색 광고가 표시됩니다.

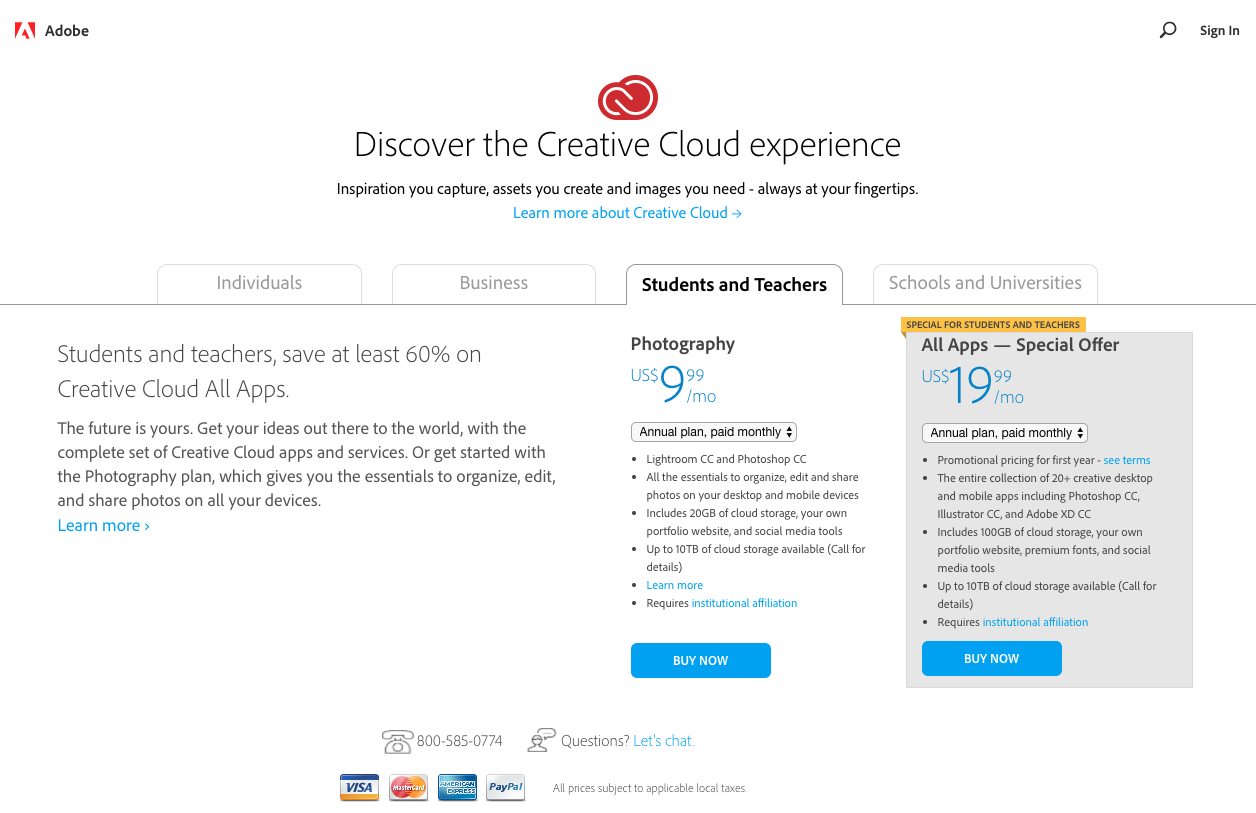
검색 사용자가 광고 제목 또는 "지금 구입" 사이트링크 확장을 클릭하면 다양한 Creative Cloud 플랜에 대해 알아볼 수 있는 판매 페이지로 이동하여 자신에게 가장 적합한 플랜을 선택할 수 있습니다.

페이지가 잘하는 것:
- 광고(제목, 표시 URL 및 설명 텍스트)와 클릭 후 방문 페이지 간의 메시지 일치 는 잠재 고객이 올바른 위치에 있고 원하는 것을 찾을 수 있도록 합니다.
- 클릭 스루 디자인 은 초기 페이지에서 리드 캡처 양식을 제거하므로 방문자는 즉시 결제해야 한다는 압박감을 느끼지 않습니다.
- 섹션 제목 이 포함된 번호가 매겨진 다단계 양식 은 더 긴 양식을 더 작은 섹션으로 분할하여 클릭 후 랜딩 페이지 마찰을 일부 제거합니다.
- 글머리 기호 는 방문자가 과도한 카피를 읽도록 강요하지 않고 각 패키지의 이점을 강조합니다.
- "특별 제안" 은 잠재 고객에게 이 거래가 영원히 지속되지 않을 수 있음을 알려줌으로써 긴급성을 유발하므로 잠재 고객이 즉시 이용할 가능성이 더 큽니다.
- 채팅 기능 ("Let's chat")을 사용하면 잠재 고객이 고객 서비스에 연락할 수 있습니다. 그러나 클릭 후 랜딩 페이지에 직접 라이브 채팅을 배치하면 더 명확하고 방문자가 이를 활용하도록 유도할 수 있습니다.
변경 가능한 사항 및 A/B 테스트:
- 많은 종료 링크 (Adobe 로고, "로그인", "Creative Cloud에 대해 자세히 알아보기", 바닥글 링크 및 사본 전체의 여러 링크)를 통해 방문자는 구매하지 않고 페이지를 쉽게 나갈 수 있습니다.
- 파란색 CTA 버튼 은 페이지 전체에 파란색이 있기 때문에 눈에 잘 띄지 않습니다. 녹색과 같은 다른 색상으로 버튼을 테스트하면 더 주의를 끌 수 있습니다.
- CTA 버튼 카피 가 모호합니다. "지금 구입"은 각 제안에 대해 많은 것을 말하지 않으며 충분히 설득력이 없습니다. 대신 "이 패키지를 원합니다!" 각 섹션의 글머리 기호 항목에 따라 다르기 때문에 더 많은 잠재 고객을 유인할 가능성이 높습니다.
- 고객 평가와 같은 사회적 증거를 추가하면 다른 디자인 전문가가 Adobe Creative Cloud로 성공했다는 사실을 잠재 고객에게 알리고 패키지 구매를 권장할 수 있습니다.
- 이미지나 데모 비디오를 추가하면 방문자가 더 자세한 설명을 읽지 않고도 제공되는 내용을 더 잘 이해할 수 있습니다.
2. 기업용 Adobe Stock 무료 평가판
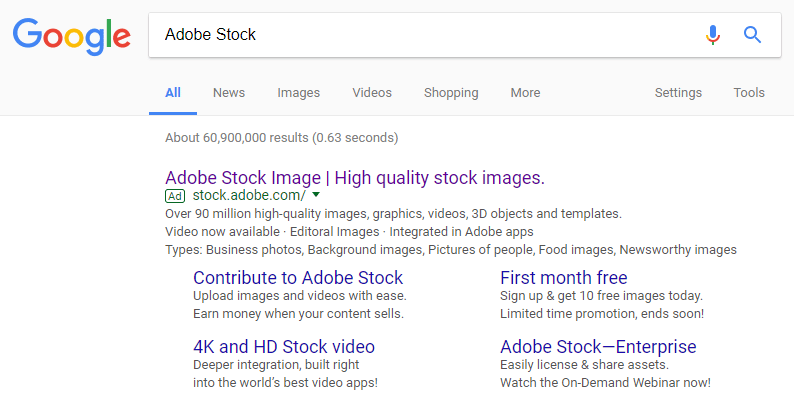
"Adobe Stock"을 검색하면 다음 Google 검색 광고가 생성됩니다.

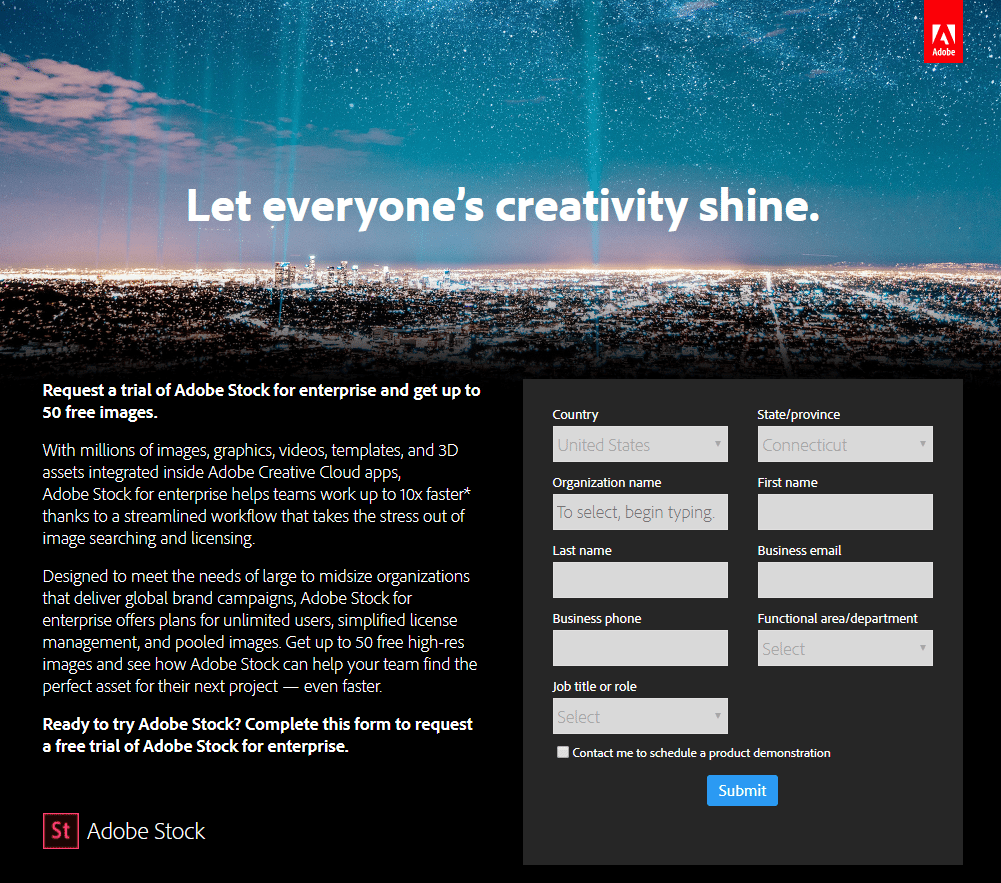
"Adobe Stock—Enterprise" 사이트 링크를 클릭하면 무료 평가판에 등록할 수 있는 이 Adobe 클릭 후 랜딩 페이지로 이동합니다.

페이지가 잘하는 것:
- 제안의 주요 이점 (50개의 무료 이미지)을 강조하면 본문 상단에서 눈에 띄고 방문자가 계속해서 읽도록 유도할 수 있습니다.
- 약간의 색상 대비 로 양식을 캡슐화하면 주의를 끌 수 있습니다.
- 선택하지 않은 옵트인 상자 는 방문자에게 제품 시연 일정을 잡기 위해 연락할 수 있는 옵션을 제공하므로 관심이 높은 잠재 고객에게만 연락이 됩니다.
변경 가능한 사항 및 A/B 테스트:
- 하이퍼링크된 Adobe 로고 는 잠재적으로 방문자가 전환하기 전에 페이지를 떠나게 할 수 있습니다.
- 파란색 CTA 버튼 은 녹색이나 노란색과 같이 페이지에 없는 색상이면 더 눈에 띕니다. 더 크게 디자인하면 더 많은 관심을 끌 수 있습니다.
- CTA 버튼 문구인 "제출"은 구체적이거나 설득력이 없습니다. "무료 평가판을 사용하고 싶습니다"와 같이 보다 설명적이고 개인화된 것으로 변경하면 더 많은 클릭이 발생할 가능성이 높습니다.
- 바닥글의 광범위한 작은 글씨 는 방문자를 위협하고 전환을 방해할 수 있습니다.
- 고객 평가 또는 회사 로고와 같은 사회적 증거를 포함 하면 방문자가 Adobe Stock을 귀중한 프로그램으로 보는 데 도움이 됩니다.
3. 어도비 MAX 컨퍼런스
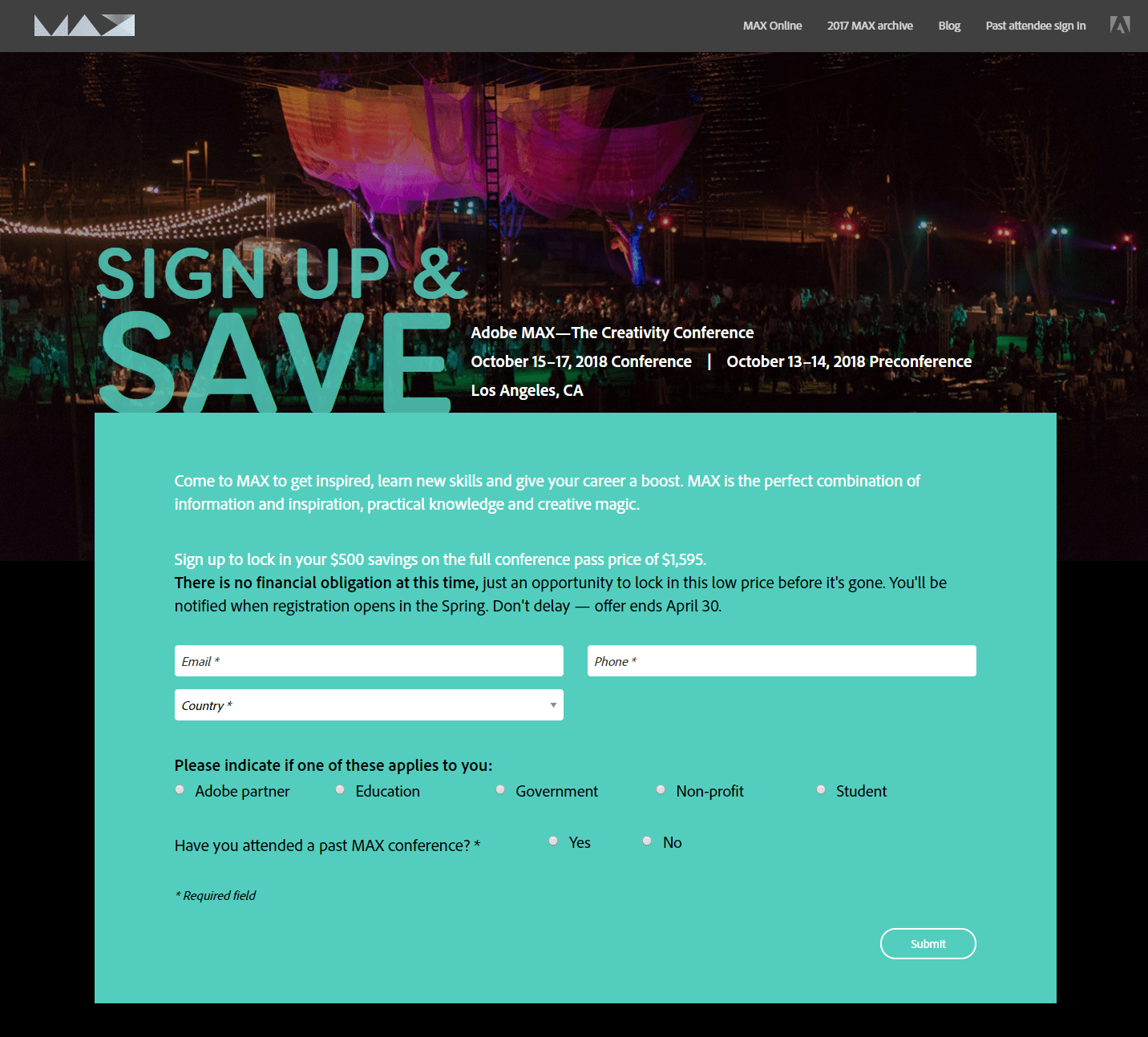
Adobe 광고는 또한 예정된 이벤트를 홍보하는 것으로 구성됩니다. 다음은 Adobe MAX — The Creativity Conference 등록 비용 할인을 제공하는 이벤트 클릭 후 랜딩 페이지입니다.

페이지가 잘하는 것:
- 배경 이미지 는 2017년 MAX 컨퍼런스의 사진으로 보이며 방문객들에게 올해 컨퍼런스가 어떤 모습일지 짐작할 수 있게 해줍니다.
- "Sign up & Save"라는 헤드라인 은 방문자에게 컨퍼런스 등록에 대한 인센티브를 즉시 제공합니다.
- 필수 이벤트 세부 정보 (제목, 날짜 및 위치)가 접힌 부분 위에 나열되어 방문자가 즉시 쉽게 찾을 수 있습니다.
- 이 시점에서 재정적 의무가 없음을 강조하면 잠재 고객이 가입할 가능성이 높아집니다.
- 3개의 양식 필드 를 통해 방문자가 빠르고 쉽게 양식을 완성할 수 있습니다.
변경 가능한 사항 및 A/B 테스트:
- 머리글 및 바닥글 종료 링크 는 방문자의 주의를 분산시키고 제안을 사용하지 않고 페이지에서 멀어지게 할 수 있습니다.
- 파란색 CTA 버튼 은 배경과 완전히 같은 색상이기 때문에 전혀 눈에 띄지 않습니다.
- "제출" 은 모호하고 비인격적이기 때문에 CTA 버튼 문구로 적합하지 않습니다. "내 자리를 지키세요" 또는 "할인을 원합니다"와 같은 더 유혹적인 문구를 테스트하면 더 많은 전환이 발생할 수 있습니다.
- 카운트다운 타이머를 추가 하여 남은 시간을 표시하면 긴박감을 더하고 잠재 고객이 더 빨리 가입하도록 장려할 수 있습니다.
- 만료된 2017 저작권 날짜 로 인해 방문자가 이 제안의 유효성에 의문을 가질 수 있습니다.
4. Gartner의 2017 매직 쿼드런트 보고서
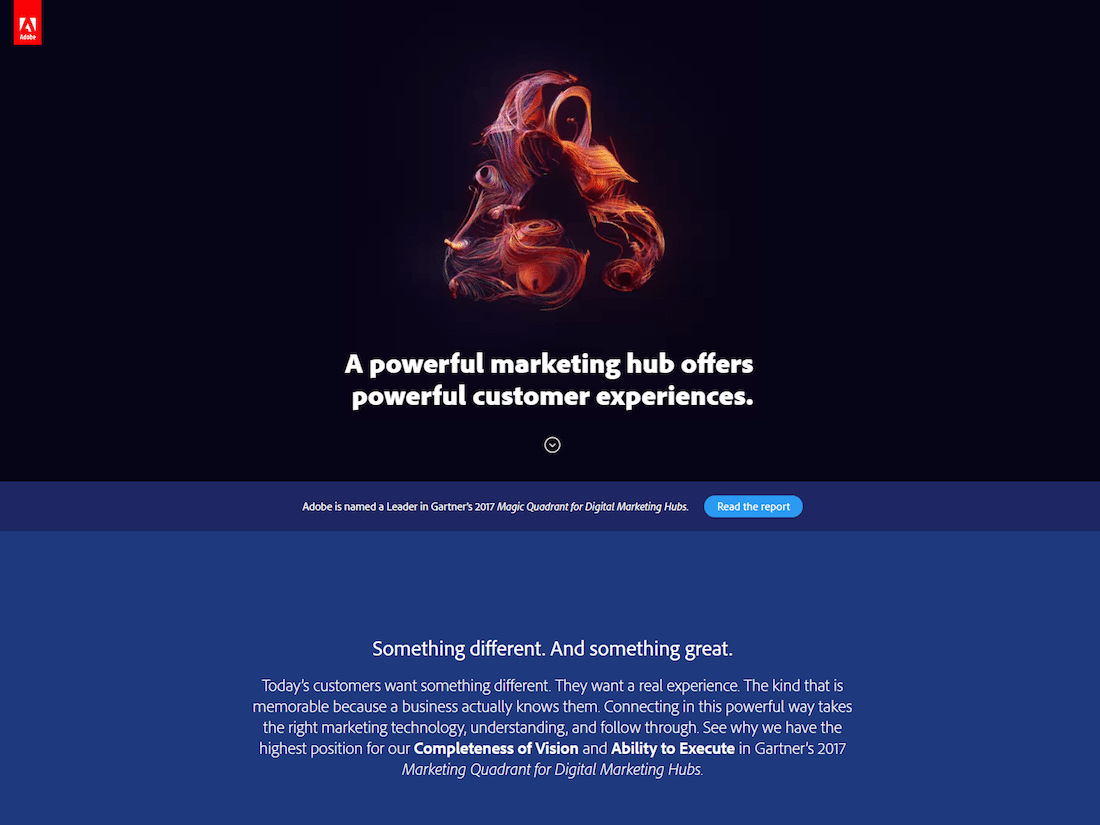
Adobe 디지털 마케팅은 Gartner의 2017 Magic Quadrant for Digital Marketing Hubs에서 리더로 선정되었습니다. 이 클릭 후 랜딩 페이지는 사람들이 직접 볼 수 있도록 보고서를 다운로드하도록 권장합니다.


페이지가 잘하는 것:
- 2단계 옵트인 양식 은 방문자가 양식을 작성하기 전에 제안에 대해 알 수 있기 때문에 클릭 후 방문 페이지 마찰을 줄입니다.
- 페이지 중앙 아래를 가리키는 여러 화살표 는 방향 신호와 앵커 태그 역할을 하여 최적의 사용자 경험을 제공합니다. 또한 잠재 고객이 Adobe가 원하는 것이 무엇인지 알 수 있도록 설득합니다. 이 경우 Adobe가 마케팅 사분면의 위치(및 이유)에 대한 간단한 설명, 다양한 형태의 사회적 증거, Magic Quadrant 이미지, Adobe의 이점 및 CTA 버튼.
고정 막대 를 사용하면 CTA 버튼이 항상 표시되고 클릭할 준비가 됩니다. - CTA 버튼 카피 는 행동 지향적이며 잠재 고객에게 클릭을 통해 얻을 수 있는 것을 알려줍니다.
- Ellen Lee의 평가, 회사 로고, 통계 등 충분한 사회적 증거 는 Adobe가 다른 회사에 많은 성공을 가져다주는 신뢰할 수 있는 브랜드임을 잠재 고객에게 보여줍니다.
- 전체 페이지의 여백 은 미학적으로 보기 좋고 탐색하기 쉽게 만듭니다.
- Magic Quadrant 이미지 는 방문자에게 Adobe가 다른 브랜드와 비교하여 어떤 위치에 있는지 시각적으로 보여줍니다.
변경 가능한 사항 및 A/B 테스트:
- Adobe 로고 는 회사의 홈페이지와 연결되어 방문자에게 여기에서 탈출할 수 있는 경로를 즉시 제공합니다.
- CTA 버튼 색상 은 단색 배색으로 인해 눈에 띄지 않습니다.
- 소셜 미디어 버튼과 CMO 링크 는 방문자의 주의를 분산시켜 보고서를 다운로드하기 전에 페이지에서 멀어지게 할 수 있습니다.
5. 2017 디지털 트렌드 리포트
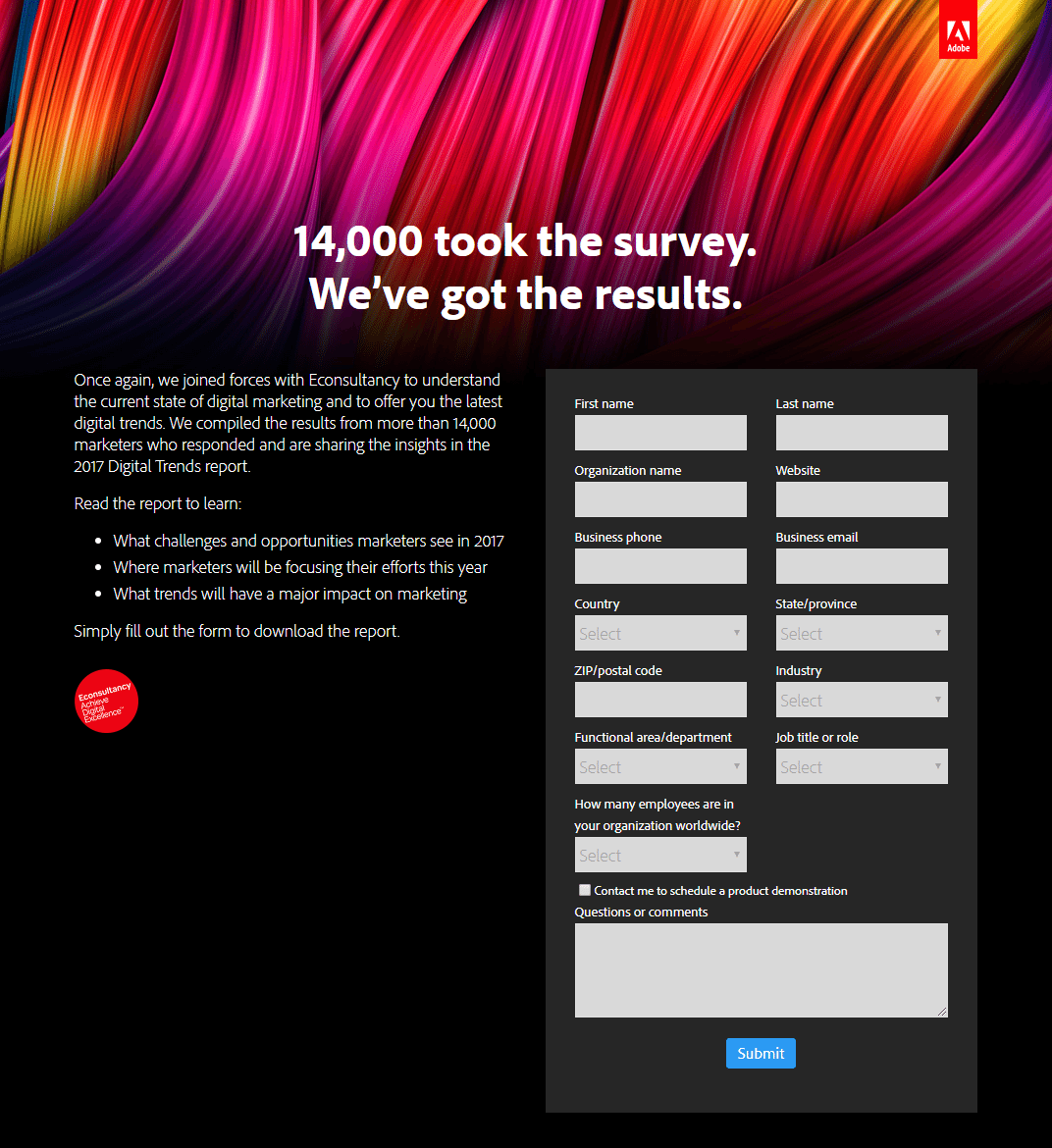
이 Adobe 클릭 후 랜딩 페이지는 보고서 다운로드를 생성하기 위해 만들어졌습니다. 이것은 Adobe 블로그 게시물의 링크에서 가져온 것입니다.

페이지가 잘하는 것:
- 매력적인 헤드라인 은 너무 많은 정보를 제공하지 않으면서 방문자를 유혹합니다.
- 그런 다음 최소한의 본문 카피 는 잠재 고객에게 과도한 텍스트로 인해 부담을 주지 않으면서 보고서에 대한 자세한 정보를 제공합니다.
- Bulleted copy 를 사용하면 보고서의 주요 요점을 쉽게 스캔할 수 있습니다.
- 양식을 캡슐화하면 조금 더 눈에 띄고 주의를 끌 수 있습니다.
- 파란색 CTA 버튼 은 페이지의 나머지 부분과 잘 대비되기 때문에 "튀어나옵니다". 그러나 훨씬 더 잘 보이도록 더 클 수 있습니다.
- 선택하지 않은 옵트인 상자 는 잠재 고객이 제품 데모에 대해 연락을 받을지 스스로 결정하도록 하여 진심으로 관심이 있는 사람에게만 연락하도록 합니다.
변경 가능한 사항 및 A/B 테스트:
- 하이퍼링크된 Adobe 로고 는 잠재적으로 방문자가 보고서를 다운로드하기 전에 페이지에서 멀어지게 할 수 있습니다.
- 14개의 양식 필드 는 구매자 여정의 인식 단계에서 클릭 후 랜딩 페이지에 너무 많으며 잠재 고객이 완료하지 못하게 할 수 있습니다.
- "Submit" CTA 버튼 문구 가 모호하며 "Show Me the Report!"와 같이 좀 더 구체적으로 변경해야 합니다.
- 페이지의 균형이 맞지 않습니다. 본문 아래에 보고서 이미지를 추가하면 균형을 맞추고 방문자에게 콘텐츠 미리보기를 제공하는 데 도움이 됩니다.
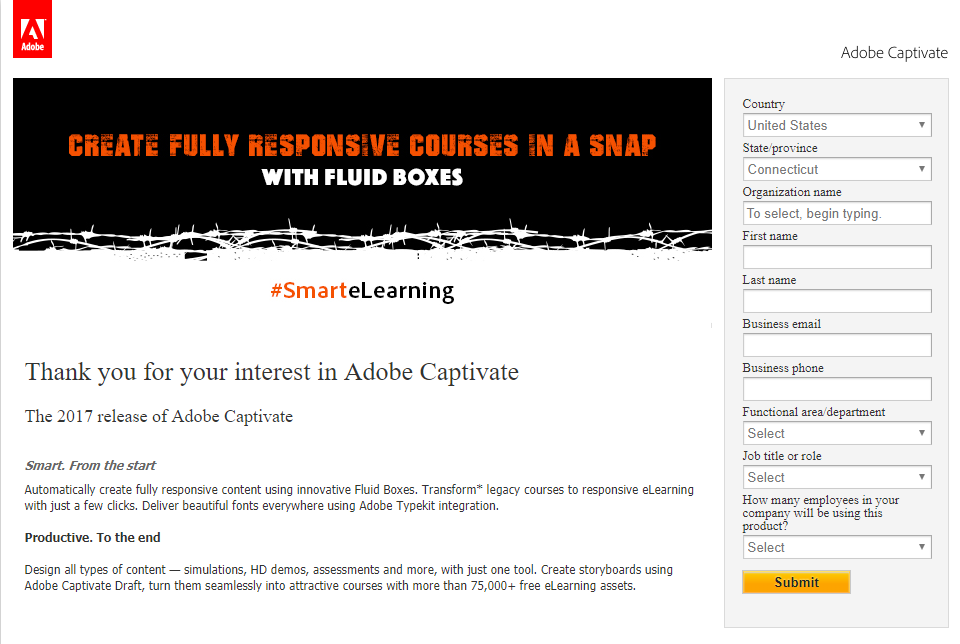
6. Adobe Captivate 백서
이 마지막 Adobe 클릭 후 랜딩 페이지 예제는 "Adobe 백서"에 대한 자연적인 Google 검색 결과에서 가져온 것입니다.


페이지가 잘하는 것:
- 종료 링크 (개인 정보 보호 정책 제외)가 없으므로 방문자는 오른쪽 상단 모서리에 있는 "X"를 클릭하거나 백서를 다운로드해야만 페이지를 나갈 수 있습니다.
- 헤드라인 은 설명적이고 이익 지향적입니다.
- 카피의 작은 덩어리는 페이지를 미학적으로 보기 좋게 만들고 사람들을 압도하지 않고 탐색하기 쉽게 만듭니다.
변경 가능한 사항 및 A/B 테스트:
- 글꼴 스타일이 너무 많으면 페이지가 혼란스러워 보이고 전문적이지 않고 획일적이지 않습니다.
- 10개의 양식 필드 는 마케팅 퍼널의 인식 단계에만 있는 잠재 고객을 위협할 수 있습니다.
- 주황색 CTA 버튼 은 녹색과 같이 대비되는 보색인 경우 더 많이 "팝"됩니다.
- CTA 버튼의 "제출" 은 그다지 설득력이 없습니다. "나에게 백서를 보내주세요"와 같이 구체적이고 개인화된 것이 더 나은 결과를 생성할 것입니다.
- 백서의 표지나 Adobe Captivate 소프트웨어 이미지를 추가하면 방문자가 백서를 다운로드하도록 유도할 수 있습니다.
이러한 Adobe 클릭 후 랜딩 페이지에서 영감을 받았습니까?
Adobe는 마케팅 및 광고 캠페인의 전반적인 성공을 높이기 위해 최적화된 전용 클릭 후 랜딩 페이지를 사용하는 것의 중요성을 인식하고 있습니다. 위의 예는 Adobe의 디지털 마케팅 전략이 인식 단계에서 브랜드 인지도를 생성하는 것부터 결정 단계에서 유료 고객을 확보하는 데 이르기까지 전체 마케팅 퍼널에 걸쳐 클릭 후 랜딩 페이지에 크게 의존하고 있음을 보여줍니다.
Adobe와 마찬가지로 귀하의 캠페인은 전문적이고 최적화된 클릭 후 랜딩 페이지의 이점을 누릴 수 있습니다. 그래야만 잠재 고객을 위한 훌륭한 클릭 후 랜딩 페이지를 만들 수 있습니다.
Instapage Enterprise 데모를 받아 당사 플랫폼에서 광고 ROI를 크게 개선하고 클릭 후 프로세스를 간소화하는 도구 모음에 액세스할 수 있는 방법을 확인하십시오.
