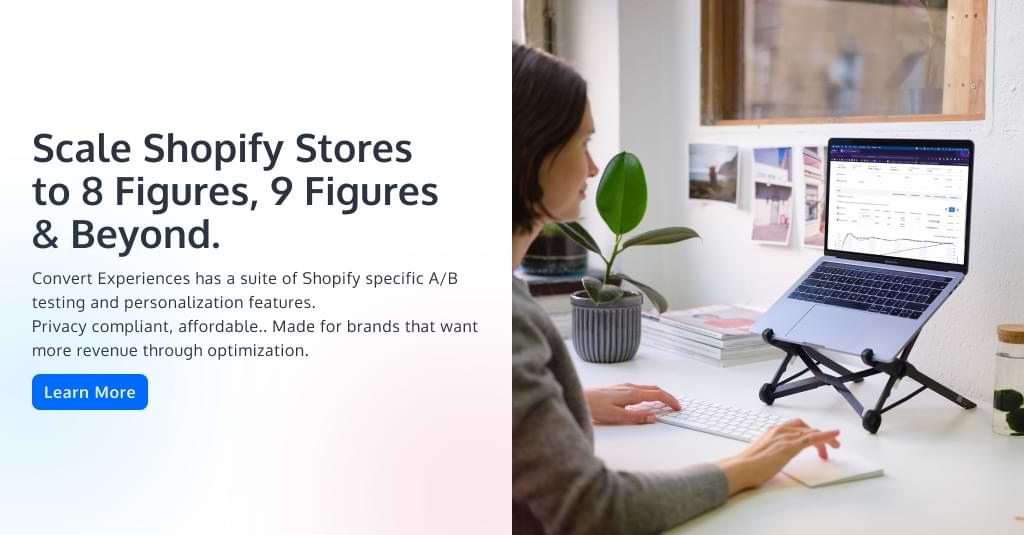
Shopify 스토어에서 실행할 테스트의 상위 13개 A/B 예
게시 됨: 2022-03-25
기본적으로 고객 여정은 전환 차단기로 가득 차 있습니다.
Shopify 스토어 소유자에게 이러한 차단기는 방문자가 구매하지 않는 이유입니다 . 유료 트래픽에 투자할 때 전환되지 않는 영역에서 돈을 낭비할 위험이 있습니다.
물론 더 많은 방문자를 구매자로 전환하기 위해 모든 문제를 찾아 제거하고 싶을 것입니다. 그러나 그것은 말보다 쉽습니다.
방문자의 구매를 방해하는 요소를 보여주는 마법의 거울은 없습니다. 대신 전환에 가장 가까운 방법은 Shopify 스토어를 A/B 테스트하는 것 입니다. 하지만 문제가 있습니다. 정확히 무엇을 테스트해야 할까요?
Shopify 매장에는 다양한 측면과 기능이 있으며 더 많은 주문을 얻기 위해 테스트할 영역을 결정하는 것은 그리 간단하지 않습니다. 이것이 바로 많은 기업이 단순화하고자 하는 것입니다.
이 기사에서는 효과적인 Shopify A/B 테스트의 예와 테스트가 성공한 이유를 보여주고 영감을 얻을 수 있도록 도와드립니다.
- A/B 테스팅이란? Shopify와 어떤 관련이 있습니까?
- Shopify Plus 커뮤니티에 A/B 테스트가 필요한 이유는 무엇입니까?
- Shopify는 A/B 테스트에 얼마나 친화적입니까?
- Shopify Plus 플랫폼에서 실행할 수 있는 A/B 테스트 유형
- Shopify Plus Store에서 A/B 테스트를 실행하는 첫 번째 장소는 어디인가요?
- Shopify 제품 페이지 A/B 테스트의 예
- 1. 캔버스 인화
- 2. 지콰이어트
- 3. 필로우 큐브
- 4. 오란시
- Shopify 홈페이지 A/B 테스트의 예
- 1. 솔티 캡틴
- 2. 전설적인 벽 예술
- 3. byBiehl
- Shopify 카테고리 페이지 A/B 테스트의 예
- 1. 카피캣 향수
- 2. 아이스 셰이커
- 3. 올리버 카벨
- Shopify Checkout A/B 테스트의 예
- 1. 오플라라
- 2. 의식 아이템
- 3. 가정용품 Shopify 스토어
- Shopify 가격 테스트에 대한 참고 사항
- 고객이 지불에 대해 정직하게 느끼는 방법
- Shopify 가격을 A/B 테스트하는 방법
- 앵커링
- 9의 마법
- 재구성
- 변환 경험을 통한 Shopify Plus A/B 테스트
- 사용자 지정 앱으로 변환 설치
- 첫 번째 수익 목표 만들기
- 테스트 사이트 변형
- Webhook을 통해 Shopify에 수익 추적 추가
- 테스트 후 사용: Convert의 무료 평가판 즐기기
갑시다…
A/B 테스팅이란? Shopify와 어떤 관련이 있습니까?
A/B 테스트에는 더 높은 전환율로 이어지는 잠재적 개선을 위해 웹사이트 또는 페이지 요소를 식별하고 테스트하는 작업이 포함됩니다.
Shopify에는 많은 고객 접점 이 있기 때문에 A/B 테스트를 통해 개선 기회를 찾고 더 나은 고객 여정과 경험을 제공하는 것이 좋습니다. 깨진 링크나 버튼 색상과 같은 단순한 요소가 방문자를 실망시키고 떠나게 만들 수 있습니다.
이것은 A/B 테스트가 그림에 맞는 곳 입니다.
Shopify 스토어에서 테스트를 실행하는 것이 왜 중요한지 알아보겠습니다.
Shopify Plus 커뮤니티에 A/B 테스트가 필요한 이유는 무엇입니까?
웹사이트로의 트래픽 증가는 더 이상 판매 증가를 보장하지 않습니다. 끊임없이 변화하는 개인정보 보호법과 규정으로 인해 광고에서 얻는 상업적 트래픽 품질은 믿을 수 없습니다. 또한 검색 엔진 최적화에 상당한 시간과 노력을 투자해야 합니다.
Shopify Plus 커뮤니티는 더 이상 "트래픽 = 수익" 공식에 의존할 수 없습니다. 온라인 상점 수익을 높이는 더 나은(그리고 과학적으로 유효한) 방법은 최적화하고 혁신과 일치시키는 것입니다 .

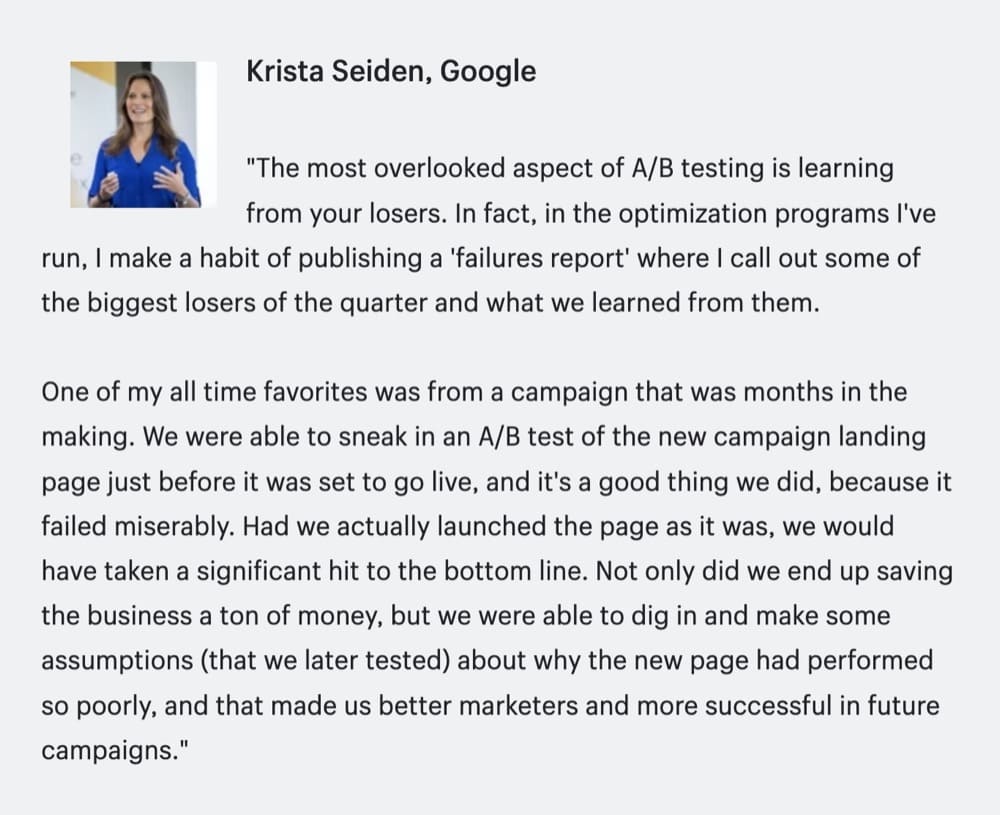
(원천)
Krista가 설명하듯이, 고객을 잃고 있는 이유를 더 깊이 파고들면 최적화되지 않은 매장에 신규 방문자를 유치하는 데 돈을 쓰는 대신 현재 트래픽에서 더 많은 판매를 유도할 수 있습니다. 기존 트래픽에서 더 많은 수익을 얻으려면 "트래픽 누출을 차단"하는 A/B 테스트가 필요합니다.
Shopify는 A/B 테스트에 얼마나 친화적입니까?
Shopify A/B 테스트는 사용자 친화적입니까? 앱을 설치하고 바로 최적화에 뛰어들 수 있습니까?
Shopify는 일반적으로 A/B 테스트를 허용하지만 Shopify Plus 플랫폼을 사용하면 훨씬 쉽습니다. 더 나은 제품 페이지 최적화 및 사용자 정의를 얻을 수 있습니다.
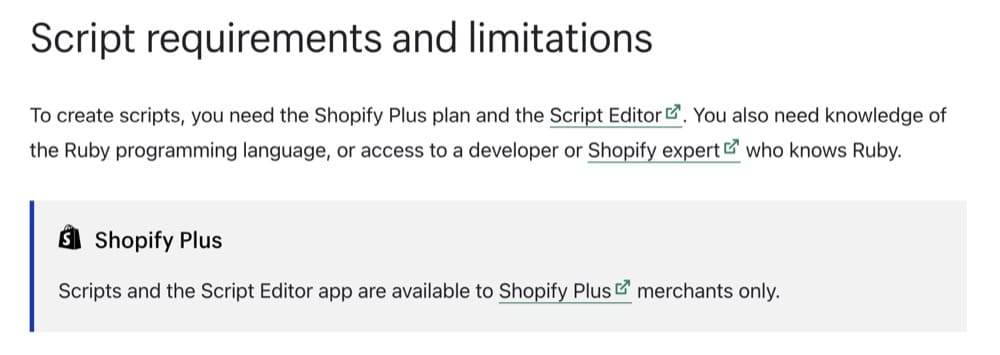
예를 들어, 타사 스크립트를 실행하여 체크아웃 페이지를 테스트하고 Shopify 앱을 통해 Shopify Plus 플랫폼으로 Shopify 테마를 A/B 테스트할 수 있습니다. 이것은 Shogun과 같은 전자 상거래 상점에서 만든 사용자 정의 페이지 디자인을 테스트할 때 유용합니다. 그러나 다른 사이트와 비교하여 Shopify에서 테스트, 추적 및 수익 기여의 용이성에 대해 이야기할 때 다음과 같은 몇 가지 문제에 직면할 수도 있습니다.
- Shopify의 클릭재킹 방지 기술로 인해 모바일 테스트를 올바르게 QAing
- 타사 스크립트를 허용하지 않는 기본 Shopify 앱 스토어 의 제한 사항
- 적절한 A/B 테스트 도구 없이 테스트 승자를 실시간으로 푸시하려면 개발자가 필요합니다 (Convert Experiences를 사용하면 가능)

(원천)
Shopify Plus 플랫폼에서 실행할 수 있는 A/B 테스트 유형
다음을 포함하여 Shopify 스토어의 다양한 섹션에서 A/B 테스트를 실행할 수 있습니다.
- 홈페이지(또는 기타 광고 방문 페이지)
- 카테고리 페이지
- 제품 페이지
- 결제 페이지
하지만 어디서부터 시작해야 할까요?
Shopify Plus Store에서 A/B 테스트를 실행하는 첫 번째 장소는 어디인가요?
모든 Shopify 페이지를 최적화할 수 있습니다. 그러나 페이지 전환을 개선하기 위한 인사이트를 찾을 때 어디서부터 시작해야 할까요? 최적화 프로그램을 시작하는 데 가장 가치 있는 통찰력은 무엇입니까?
우리는 Shopify Plus 전문가인 Rishi Rawat에게 물었고 그가 제안한 내용은 다음과 같습니다.
최적화를 시작하는 지점은 소비자가 구매 결정을 내려야 하는 지점입니다. 대부분의 전자 상거래 웹 사이트의 경우 이것은 제품 페이지입니다.
제품 페이지는 다음으로 구성됩니다.
- 제품 이미지
- 가격 정보
- 사용자 리뷰
- 제품 설명
제품 사진을 업데이트하려면 비용이 많이 듭니다. 가격은 가격이며 고객 리뷰는 우리가 통제할 수 없습니다. 평균 별점 4.8의 긍정적인 리뷰가 600개 있지만 최신 리뷰 3개가 부정적인 경우 전환율에 강력하고 부정적인 영향을 미칩니다.
따라서 실제로 우리가 가지고 놀아야 하는 것은 제품 설명뿐입니다.
제품 설명은 종종 간과됩니다. 최고의 제품 이미지를 얻기 위해 많은 노력을 기울이고 있지만 많은 상점 소유자는 제품 설명을 나중에 고려하여(만약 포함된 경우) 이 강력한 전환 동인을 놓치고 있습니다.
제품 설명은 SEO만을 위한 것이 아닙니다. 사람들은 특히 구매하기 전에 제품을 조사할 때 읽고 싶어합니다. 이것이 당신의 판매 포인트이기 때문에 어떻게 노력을 최대화합니까?
또한 Rishi는 제품 설명을 3막 영화 대본으로 생각할 것을 제안합니다.
오프닝
사용자가 제품 페이지에 처음 들어갈 때 약간의 관심은 있지만 완전히 참여하지는 않습니다. 경쟁업체 탭이 몇 개 열려 있을 수도 있습니다. 이것은 놀라운 일이 아닙니다. 자신의 쇼핑 행동을 다시 생각해 보십시오. 만나는 모든 마케팅 프레젠테이션에 완전히 참여하고 있습니까? 당연히 아니지. 그건 불가능합니다. 소비자는 매일 수백 개의 광고를 처리해야 합니다.
따라서 오프닝의 목적은 사용자에게 그들이 어떤 제품도 보고 있지 않다는 것을 알리는 것입니다. 그들은 특별한 것을 보고 있습니다.
자, 이제 사용자의 주의를 끌었습니다. 다음 단계는 그들이 우리를 브랜드로 신뢰하도록 하는 것입니다.
구매자가 우리에게 편안함을 느낄 때까지 우리는 제품을 홍보할 수 없습니다. 우리는 '낯선 장벽'을 넘어 쇼핑객을 끌어들여야 합니다.
이제 구매자는 우리의 의견을 들을 준비가 되었습니다.
중간
이 시점에서 마케터는 우리 제품에 대해 구매자를 설득하는 단 하나의 일을 합니다.
소비자는 제 기능을 하고 예산에 맞게 가격이 책정된 세계 최고의 제품을 구매하기를 원합니다.
마케터는 구매자에게 이것이 해당 기준에 맞는 유일한 제품임을 확신시켜야 합니다.
마케터는 다음을 수행해야 합니다.
- 이 제품이 주장하는 바를 수행할 수 있음을 증명하십시오.
- 이 주제에 대한 전문가임을 증명하십시오.
- 제품을 완벽하게 만들기 위해 극복한 과제를 보여주세요. 결국, 당신에게 도전이 없다면 당신의 제품이 최고라는 것을 어떻게 알 수 있습니까?
- 구매자에게 자신이 하던 일을 중단하고 제품이 기대하는 바를 시작할 수 있다는 확신을 주십시오. 궁극적으로 구매자가 지금 조치를 취하도록 동기를 부여할 수 없다면 세계 최고의 판매 상품을 만드는 것은 무의미합니다.
클로징
독자가 영업 프레젠테이션을 읽으면서 질문이 머릿속에 형성됩니다. 독자가 피치의 맨 아래에 도달했는데도 여전히 답이 없는 질문이 있으면 어떻게 됩니까? 그들은 판단을 미룰 것입니다. 그들은 "이 제품이 마음에 들고 사고 싶은데 오늘 답변을 보지 못한 질문이 있습니다. 나중에 다시 와서 방아쇠를 당기겠습니다.” 그러나 인생이 방해가 되기 때문에 나중에 일어나지 않습니다.
이러한 일이 발생하지 않도록 마케터는 모든 잠재적인 우려와 질문을 생각해야 합니다.
저는 카피라이팅을 카피라이터가 변호사의 역할을 하고 12명의 배심원을 설득하는 법원 사건으로 생각하고 싶습니다.
소송에서 승리하려면(판매 종료) 각 배심원을 설득해야 합니다 .
Shopify 스토어 제품 설명 을 작성하기 위해 시도되고 테스트된 이 방법은 제품 페이지를 개선할 수 있습니다. 그리고 시도해 볼 가치가 있습니다!
먼저 몇 가지 설명의 예를 보여주고 Shopify에서 A/B 테스트를 위한 최고의 도구를 시작하는 방법에 대해 논의하겠습니다.
Shopify 제품 페이지 A/B 테스트의 예
위에서 언급했듯이 제품 세부 정보 페이지(PDP) 는 방문자가 지갑을 여는지 여부를 결정합니다. 전환 성능은 PDP에서 가장 높아야 합니다.
이 페이지를 변경 및 추가하여 고객이 판매 경로를 쉽게 따라갈 수 있도록 할 수 있습니다. 다음 4개 브랜드가 인상적인 A/B 테스트를 수행한 방법을 확인하십시오.
1. 캔버스 인화
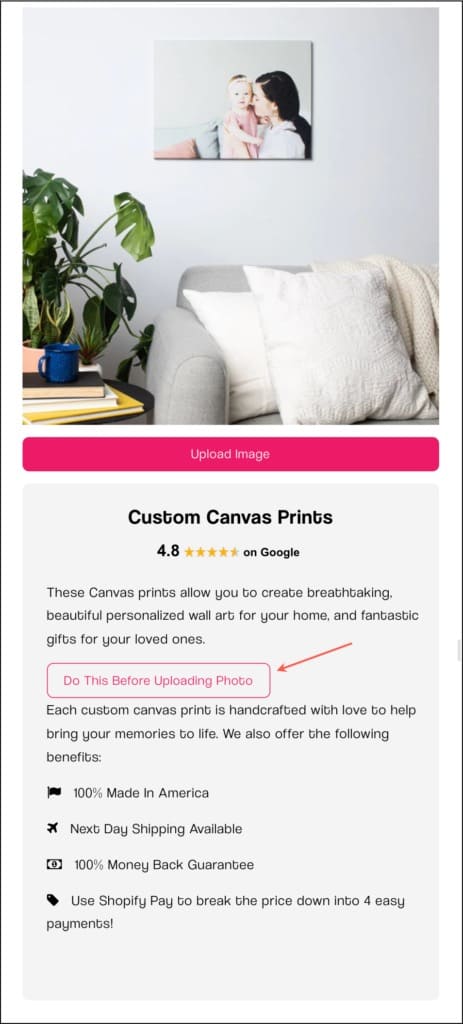
Canvas Prints는 포화된 틈새 시장에서 경쟁합니다. 사진 인쇄 사이트를 경쟁 업체와 차별화하고 전환율을 높이기 위해 Frictionless Commerce는 제품 페이지에서 전환 카피라이팅을 테스트했습니다.
방문객들이 '낯선 장벽'을 깨도록 도우려는 생각이었다. Canvas Prints는 어떻게 이 작업을 수행했습니까?
그들은 특별한 슈퍼스타 제품이 없었지만 다른 하위 범주에 많은 제품이 있었기 때문에 사이트 전체에 구현할 수 있는 솔루션을 찾아야 했습니다. 그리고 이 솔루션은 모든 제품 페이지에서 균일하게 재생되어야 했기 때문에 Canvas Prints는 제품 페이지에 "사진을 업로드하기 전에 수행할 작업" 버튼을 추가하기로 결정했습니다.

(원천)
이 버튼은 독자에게 Canvas Prints의 "우리가 존재하는 이유" 피치를 소개했습니다. 매끄럽고 대화가 가능하며 공감할 수 있었습니다. 그들은 버튼이 없는 원래 제품 페이지인 컨트롤에 대해 이 제품 페이지 변형을 추가로 테스트했습니다.
다음은 그들의 발견 사항 중 일부입니다.
사이트 방문자의 13.8%가 이 버튼에 참여했습니다. 그들은 17,921명의 방문자와 1,447명의 완료된 주문에게 테스트를 노출한 후 확실한 승자를 가졌습니다. 버튼이 있는 변형은 대조군보다 8.84% 더 나은 성능을 보였습니다.
Canvas Prints는 계속해서 5개의 피치 버전을 더 테스트했습니다. 방문자가 귀하의 브랜드를 더 잘 이해하게 하는 것은 "회사 소개" 페이지를 넘어 제품 페이지에서 전환에 기여한다는 점을 인정했습니다(고객 여정을 방해하지 않으면서). 테스트할 가치가 있습니다.
2. 지콰이어트
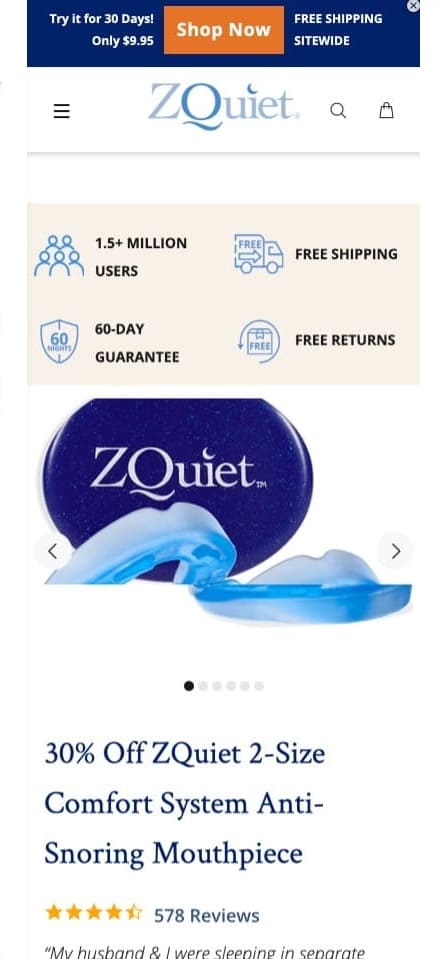
ZQuiet의 코골이 방지 마우스피스 제품 페이지는 사이트의 스타 제품이었습니다. 따라서 Frictionless Commerce는 제품 판매를 늘리고자 Google Analytics로 전환하여 판매 방식을 파악했습니다.
그들은 ZQuiet 사이트에 대한 트래픽의 대부분이 광고에서 가져온 모바일 장치에서 발생한다는 것을 발견했습니다. 그러나 그것에 관해서도 무언가가 벗어났습니다. 이 제품 페이지의 모바일 버전은 데스크톱 버전보다 전환율이 낮습니다 .
모바일 사이트가 트래픽(유료 트래픽)의 대부분을 차지하고 있다는 점을 고려하면 최적화만 하면 됩니다.
또한 이러한 방문자는 광고를 통해 방문했기 때문에 브랜드와 첫 번째 접촉은 모바일 사이트의 이 제품 페이지였습니다. A/B 테스트의 경우 모든 픽셀을 다시 생각해야 했습니다. Frictionless Commerce의 이전 세 번의 시도는 실패했지만 계획을 고수했고 네 번째 시도에서 승자를 찾았습니다.


이 Shopify 제품 페이지 A/B 테스트에서는 "B" 버전에 많은 변경 사항이 적용되었습니다. 모바일 페이지 버전을 재구성하면서 각 페이지 요소의 목적에 대해 묻게 되었습니다.
모바일 사이트는 공간이 제한되어 있으므로 Frictionless Commerce:
- 모든 트리밍 가능한 요소를 줄였습니다.
- 불필요한 세부 사항 제거
- 더 잘 작동할 수 있는 항목을 다른 곳으로 옮겼습니다.
그들은 변환이라는 한 가지 목적을 위해 많은 변경을 했습니다. 그리고 네 번째 시도에서 성공했습니다! 7일 만에 그들은 확실한 승자를 가졌습니다. 그러나 그들은 테스트가 광범위한 방문자에게 노출되도록 2주 동안 계속했습니다.
마찰 없는 상거래에서 발견한 것:
변형은 34.04% 더 나은 성능을 보였습니다. 즉, 제품 페이지의 모바일 버전으로 트래픽을 유도하는 데 지출한 비용에 대해 34% 더 많은 수익을 얻을 수 있습니다.
모바일 사이트는 항상 데스크톱 사이트의 축소 버전일 필요는 없습니다. 많은 사이트 요소가 동일한 방식으로 표시되지 않으며 고객 여정도 동일하지 않을 수 있습니다. 생각해보고 모바일 사이트를 다시 디자인해야 하는지 결정하세요.
3. 필로우 큐브
이런 베개 본 적 있어?

(원천)
Pillow Cube는 입소문을 타게 된 제품 비디오를 실험했습니다. 당연히 이것은 그들의 웹사이트에 엄청난 양의 트래픽을 의미했습니다. 그래서 그들은 이 관심을 최대한 활용할 필요가 있었습니다.
베스트셀러 제품 페이지의 전환율을 높이려면 두 가지 유형의 구매자를 타겟팅해야 했습니다.
- 즉시 구매에 만족한 사람
- 더 많은 정보를 얻고자 하는 사람
두 청중 모두에게 호소력이 있는 문구로 제품 페이지를 채우는 것은 한 가지 방법이지만 사용자 경험을 손상시킬 수 있습니다. 그래서 그들은 서로 다른 위치에서 서로 다른 반대 의견을 테스트했습니다.
- 가격표 는 잠재적인 마찰 지점이었습니다. 88달러는 베개 하나에 꽤 비싸는데 왜 고객이 지불해야 합니까? Pillow Cube는 가격 옆에 "품질 문제" 라이트박스 콘텐츠를 추가했습니다. 제품의 가치가 88달러 이상인 이유를 설명했습니다.

(원천)
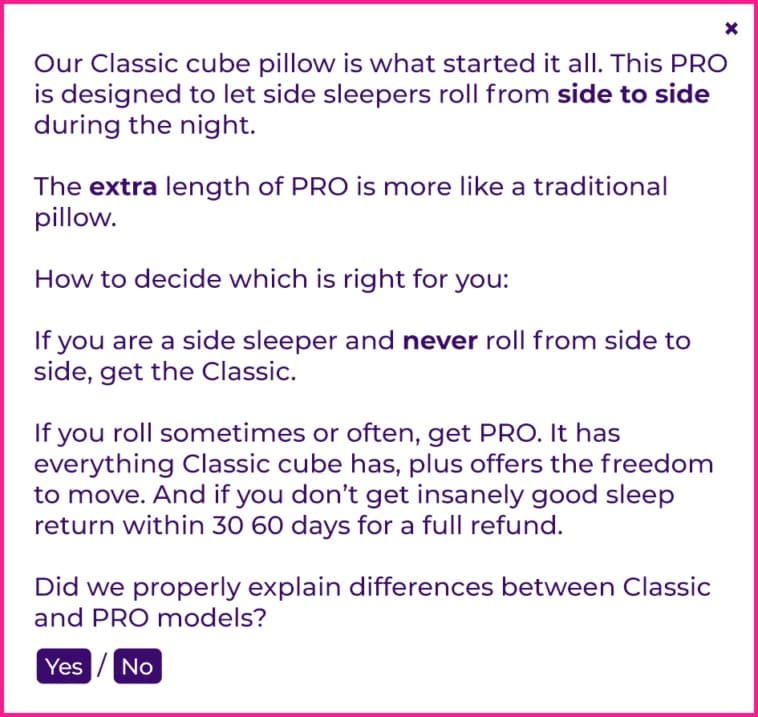
- 이 제품에는 pro 및 classic 의 두 가지 버전이 있습니다. 클래식이 있는데 왜 프로에 돈을 내야 합니까? 그들은 "무엇이 이것을 프로로 만드는가?"라는 제목의 또 다른 메모를 추가했습니다. 이것은 "클래식"과 "프로" 회의론자 간의 전략적 차이를 해결했습니다.
- 또한 제품 페이지에 "The Whole Story" 버튼을 추가했습니다. 이것은 더 많은 질문에 답 하고 이상한 모양의 베개의 가치를 증명하는 또 다른 방법이었습니다.

(원천)
그리고 이것은 효과가 있었습니다.
4주 후, 60,000명의 방문자와 4,903개의 주문이 이 변경으로 10.17%의 상승을 보였습니다.
당신은 당신의 구매자와 레벨업의 힘을 과소평가할 수 없습니다. 모든 사람은 자신의 돈이 올바른 방식으로 투자되기를 원하고 인터넷에서 생소한 것에 대한 기본 수준의 불신을 가지고 있습니다. 따라서 페이지의 콘텐츠 흐름을 방해하지 않고 어떤 일이 일어나는지 볼 수 있도록 반대 의견을 처리해야 합니다.
4. 오란시
가장 높은 전환율을 얻으려면 Shopify 제품 페이지에 얼마나 많은 콘텐츠가 있어야 합니까?
제품에 기술적인 세부 사항이 많이 포함되어 있으면 어떻게 합니까? 다양한 청중(텍스트의 모든 줄을 연구하고 그것이 효과가 있다는 것을 알고 싶어하는 사람들)에게 그것을 제시하는 가장 좋은 방법은 무엇입니까?
Oransi's는 Shopify A/B 테스트 작동 방식을 이해하기 위한 가장 상징적인 A/B/n 테스트 예제 중 하나입니다. 이를 위해 Frictionless Commerce는 네 가지 변형을 만들었습니다. 그러나 우리는 성공을 위한 모든 요소를 가지고 있기 때문에 변형 4에 초점을 맞출 것입니다.
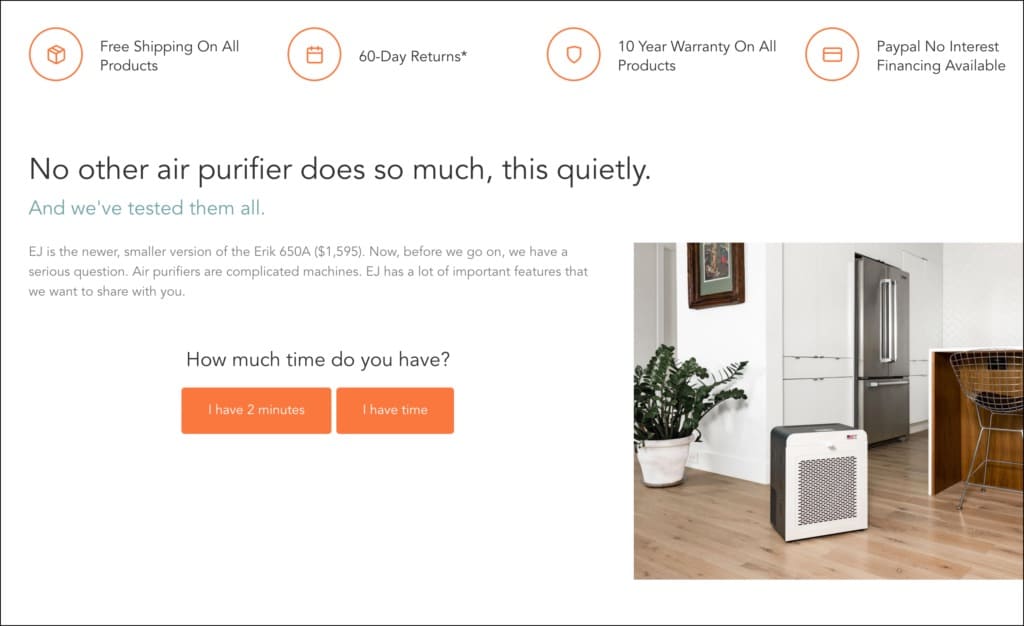
- 더 나은 "설득"을 위해 헤드라인을 다시 작성했습니다.
“다른 공기 청정기는 이만큼 조용하지 않습니다. 그리고 우리는 그것들을 모두 테스트했습니다.”
- 이것은 독자에게 검색을 끝내 도록 제안하는 훌륭한 방법입니다. 굴착기 와 스키머 모두를 처리하는 방법을 알아내는 대신 식별하게 하는 것이 어떻습니까? 이것은 다음과 같은 질문으로 이루어졌습니다.
"시간이 얼마나 있어요?"
“2분 남았습니다”를 선택한 사람은 가장 중요한 포인트가 포함된 짧은 제품 설명을 받았습니다. 그리고 "시간이 있어요"를 선택한 사람은 구매 결정을 내리는 데 도움이 되는 모든 세부 정보를 얻었습니다.

(원천)
결과적으로 이것은 관객들이 좋아했던 것입니다.
4주 후, 변이 4는 98.51%의 통계적 유의성에서 공기 청정기 판매를 30.56% 증가시켰습니다. 다른 변형은 잘 수행되었지만 이것이 가장 높은 신뢰 수준을 가진 변형이었습니다.
Shopify 홈페이지 A/B 테스트의 예
귀하의 홈페이지는 방문자가 귀하의 제품 및 제안을 방문하는지 여부를 결정하는 매우 귀중한 자산입니다. 매력적이고 차별화되어야 합니다.
다음은 Shopify 홈페이지를 가장 잘 최적화할 수 있는 몇 가지 예입니다.
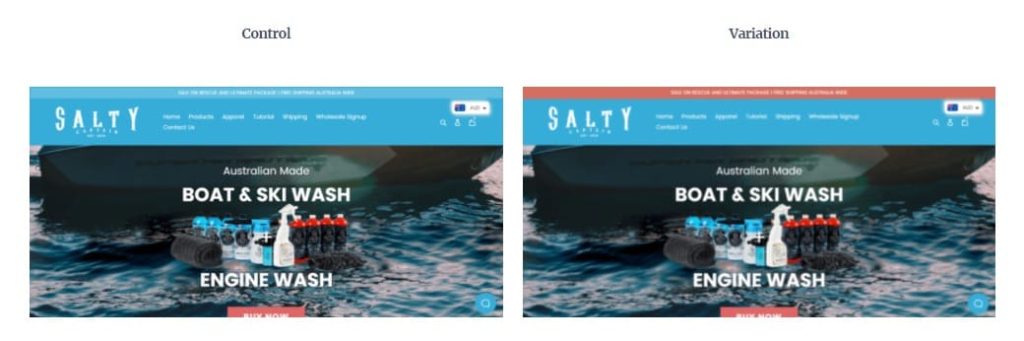
1. 솔티 캡틴
Salty Captain은 미국, 호주 및 뉴질랜드에서 소금 세척, 엔진 세척 및 보트 장비를 제공합니다. Shopify 스토어 홈페이지 상단에 알림 표시줄이 있었지만 이를 사용하는 사람은 거의 없었습니다.
UX 관점에서 볼 때 명백한 원인은 메뉴 배경색과 너무 유사한 안내 표시줄 색상으로 보였습니다. 당신도 그렇게 생각한다면 당신이 옳을 수 있습니다. Swanky Shopify Plus Agency의 A/B 테스트 사례 연구를 통해 알아보겠습니다.

(원천)
이 테스트에서는 알림 표시줄 색상이 메뉴와 더 대조되고 정렬된 색상으로 변경되었습니다 . 이 수정된 버전은 이전 버전보다 더 나은 결과를 보여주었습니다.
더 많은 사람들이 공지 표시줄을 보았을 때 거래와 판매에 대해 알게 되었습니다.
이 변종은 알림 표시줄에서 234.54% 더 많은 클릭으로 컨트롤을 능가했습니다. 뿐만 아니라 전환율은 13.39%, 총 매장 매출은 4.88% 증가했습니다. 사소한 변화와 얼마나 큰 차이가 있습니까!

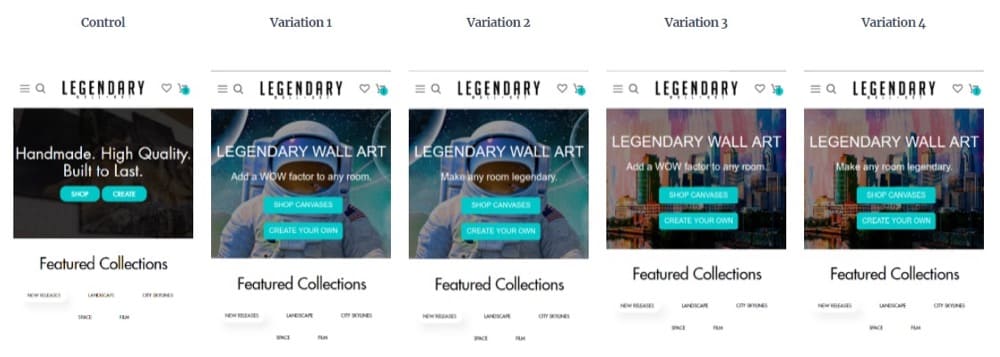
2. 전설적인 벽 예술
"영웅 섹션" 을 통해 방문자는 Shopify 사이트의 나머지 부분에 참여할 수 있습니다. 이 추진력의 효과는 이 영역이 얼마나 "설득력이 있는지"에 달려 있습니다.
가정 장식용 맞춤형 캔버스를 판매하는 회사인 Legendary Wall Art의 경우 영웅 섹션의 목적은 다음과 같습니다.
방문자가 '쇼핑'과 '만들기'라는 두 가지 CTA 버튼 중 하나를 클릭하도록 합니다.
아니면 두 직업이 될까요?
관심을 끌 수 있는 작은 기회가 있습니다. 방문자는 즉시 주의를 끌지 않으면 사이트에서 이탈합니다.
Legendary Wall Art가 히트맵을 조사했을 때 영웅 섹션에 참여하는 방문자가 많지 않아 변경해야 했습니다. 이를 위해 그들은 2개의 다른 배경 이미지와 2개의 메시지 조합 4개를 다변수 테스트 로 테스트하기로 결정했습니다.
그들이 한 확실한 변화:
CTA 버튼은 이제 "캔버스 쇼핑"과 "나만의 캔버스 만들기"였습니다.

원천
4가지 변형 모두 대조군보다 더 나은 성능을 보였습니다. 그러나 변형 3은 영웅 섹션에 325.39% 더 많은 참여와 30.07% 더 높은 총 수익으로 승자가 되었습니다.
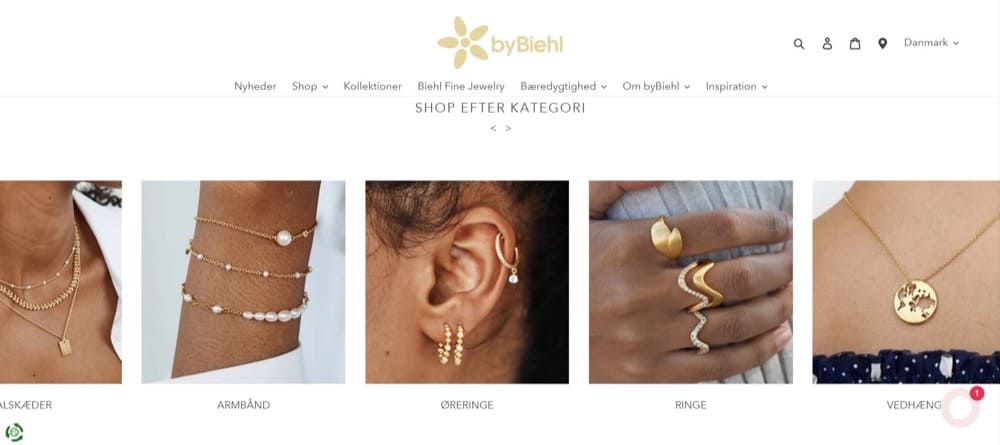
3. byBiehl
byBiehl은 재활용된 금과 은을 사용하여 여성스러운 보석을 만들고 Shopify 스토어를 통해 고객에게 직접 판매합니다. byBiehl과 같은 지속 가능한 브랜드는 오늘날 의식이 있는 많은 소비자를 끌어들이지만, 이 덴마크 보석 회사에 대한 매력은 충분하지 않았습니다.
하나는 방문자가 카테고리 및 제품 페이지로 이동할 수 있을 만큼 홈페이지가 매력적이지 않았기 때문입니다.
홈페이지 전환을 개선하는 방법을 알아내기 위해 Ontrack Digital은 분석 데이터와 정성적 연구에 눈을 돌렸습니다.
그들은 홈페이지가 제품을 더 잘 보여야 한다는 것을 발견했습니다. 그래서 그들은 가장 중요한 컬렉션을 보여주는 슬라이더 섹션을 추가하는 것을 테스트했습니다.

(원천)
슬라이더는 제품 컬렉션을 보여주고 특히 패션 액세서리를 판매하는 브랜드의 경우 홈페이지를 시각적으로 매력적으로 만들었습니다.
그리고 그 결과 카테고리 페이지 방문수가 5.87%, 사용자당 수익이 3.25%, 전체 전환율이 19.73% 증가하여 대조군보다 전환율이 더 좋은 것으로 나타났습니다.
Shopify 카테고리 페이지 A/B 테스트의 예
카테고리 페이지는 "검색자"를 원하는 제품으로 안내하는 Shopify 웹사이트의 복도와 같습니다. 수천 개의 제품이 있는 경우 이 페이지는 사용자가 제품을 찾는 데 매우 중요합니다.
무엇보다도 이러한 페이지가 사이트 탐색을 단순화하는 데 얼마나 효과적인지 테스트하고 싶을 것입니다. A/B 테스트로 성공을 거둔 전자 상거래 비즈니스의 몇 가지 예를 살펴보겠습니다.
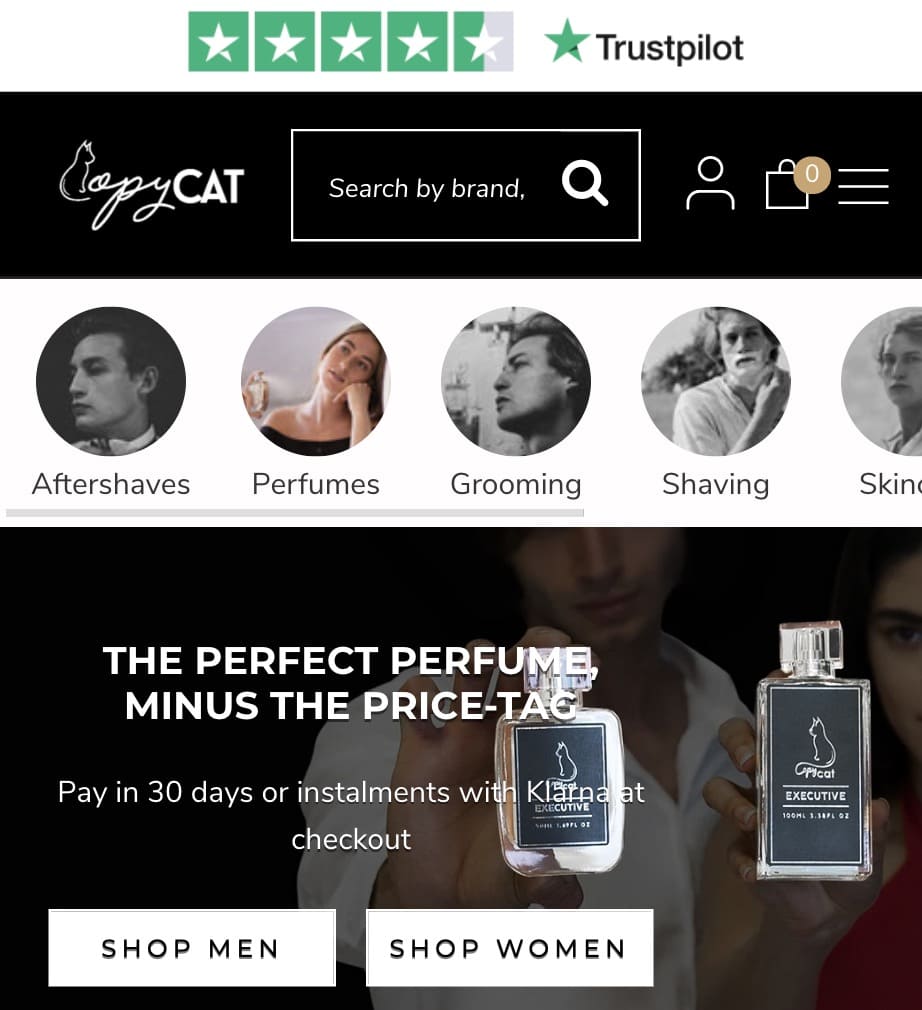
1. 카피캣 향수
소셜 미디어 사이트의 스토리 기능이 왜 그렇게 좋은지 생각해 본 적이 있습니까? 유사한 기능이 Shopify 스토어에 어떤 영향을 미칠 수 있는지 상상해 보십시오.
Copycat Fragrances의 전환율 최적화 대행사인 Ontrack Digital 이 소셜 미디어와 같은 스토리 기능을 활용하여 향수 회사의 Shopify 매장을 최적화한 방법은 다음과 같습니다.

(원천)
Copycat Fragrances 매장에서 테스트한 Ontrack Digital 기능은 기술적으로 "썸네일 탐색"이라고 하지만 인스타그램 스토리와 매우 흡사합니다. Ontrack Digital은 이 기능을 사용하여 방문자를 다른 카테고리 페이지로 안내했습니다. 그들은 그것을 어떻게 했습니까?
그들은 먼저 히트맵, 세션 기록 및 사용자 테스트 방법론을 사용하여 사용자 행동을 분석하기 시작했습니다. 수집된 통찰력을 사용하여 사이트의 원래 버전에 대한 변형에서 스토리와 같은 기능을 설계했습니다.
이 변종은 컬렉션 참여도를 4% 증가시켰고 사용자당 수익을 18% 증가시켰습니다. 또한 사이트 방문자가 컬렉션 페이지를 탐색하는 이러한 방식을 선호한다는 것도 증명되었습니다.
2. 아이스 셰이커
카테고리 페이지에서 사이트 방문자와 대화하면 전환율을 높일 수 있습니다. 또한 우려를 완화하고 이해를 보여주며 신뢰를 구축할 수 있는 놀라운 방법입니다.
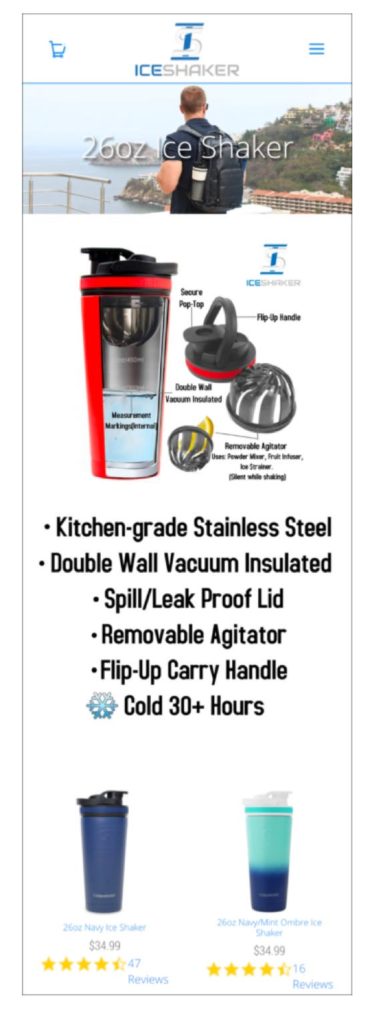
아이스 셰이커는 플라스틱 셰이커의 대안으로 프리미엄 단열 음료 용기를 제공하는 인기 브랜드입니다. 그들의 제품은 친환경적일 뿐만 아니라 경쟁력이 있습니다. 그들은 심지어 Shark Tank로 확장하고 Mark Cuban과 Alex Rodriguez의 투자를 확보 했습니다.
Shark Tank에서의 그들의 모습은 약속한 대로 자신감과 능력이 떨어졌습니다. 그러나 Frictionless Commerce가 온라인 상점을 확인했을 때, 그들은 그 자신감이 중요한 역할을 하는 것을 보지 못했습니다.
사이트 방문자가 구매 이유를 알 수 있도록 온라인에서 어떻게 그 신뢰를 전달할 수 있습니까?
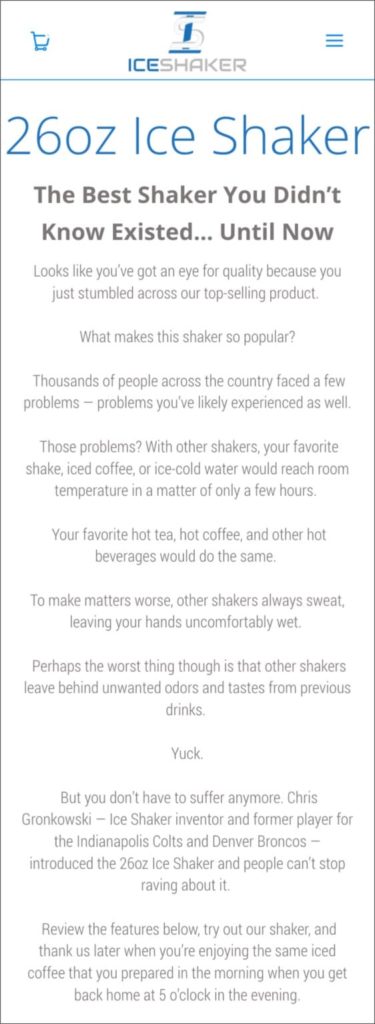
이 최적화 프로젝트를 위해 Frictionless Commerce는 웹 트래픽이 가장 많은 베스트셀러 카테고리의 모바일 버전에 집중했습니다. 그들은 방문자에 대한 비난 콘텐츠를 줄이고 대신 일반적인 구매 이의를 제거한 제품 스토리를 제시 할 계획이었습니다.

(원천)

(원천)
헤더 이미지, 인포그래픽 및 글머리 기호가 변형에서 제거되었음을 알 수 있습니다. 가치를 더하거나 모바일에서 잘 표시되지 않았기 때문에 떠나야 했습니다.
Frictionless Commerce는 이러한 모든 요소를 전환 중심의 제품 스토리, 제품 기능의 글머리 기호 및 설명이 있는 슬라이드로 대체했습니다.
테스트는 한 달 동안 실행되었으며 변형은 15.95%의 전환 상승을 보였습니다.
반대 의견(또는 부정적인 생각)을 해결하는 것은 사람들이 구매하지 않도록 하는 장벽을 허무는 데 도움이 됩니다. 또한 전환율을 크게 높이려면 휴대기기용 카테고리 페이지를 최적화해야 합니다.
3. 올리버 카벨
제 역할을 잘 하는 카테고리 페이지는 대부분의 방문자를 원하는 제품 페이지로 안내합니다. 그러나 페이지가 변환되지 않는 요소와 찾기 힘든 필터로 어수선하면 이 작업을 수행하기 어렵습니다.
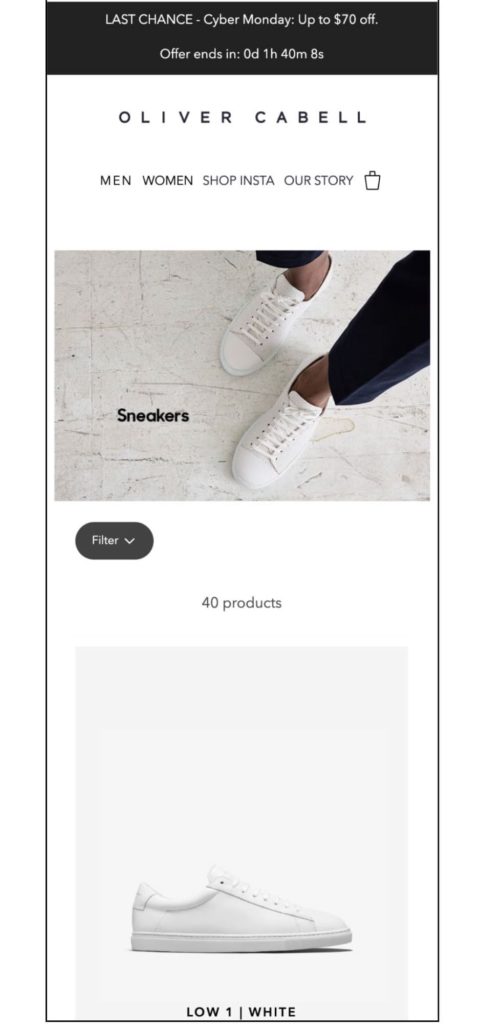
DTC의 프리미엄 신발 브랜드인 Oliver Cabell 은 카테고리 페이지를 통해 모바일 방문자의 여정을 개선하기 위해 다음을 테스트했습니다.
- 필터 버튼의 색상 및 가시성 개선
- 제품이 즉시 보이도록 헤더 이미지 제거
- 페이지 모양을 개선하기 위해 제품 레이아웃 수정
그들은 두 가지 주요 차이점이 있는 세 가지 변형을 만들었습니다.
- 변형 1과 3은 변형 2와 사본이 다릅니다.
- 변형 3은 이중 열 레이아웃을 가지고 있는 반면, 변형 1과 2는 단일 열 레이아웃입니다.
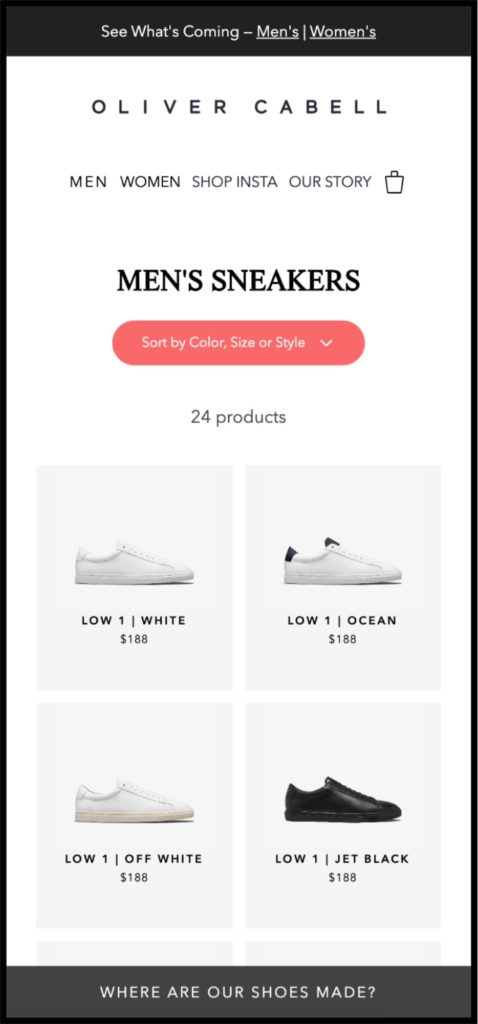
"새 사본" 및 "이중 열 레이아웃"이 있는 변형 3이 가장 잘 수행되었습니다.

(원천)

(원천)
변형에서는 훨씬 더 눈에 띄는 필터 버튼, 헤더 이미지 없음, 이중 열 및 하단에 "WHERE ARE SHOES MADE?"라는 메모를 볼 수 있습니다.
이 일반적인 이의는 프로가 이탈리아에서 신발을 만들었다는 라이트박스에서 올바르게 해결되었습니다. 품질 진술은 투명성을 위해 추가 점수를 주었습니다.
트래픽이 14.86% 증가하여 100% 확신을 갖고 제품 페이지에 도달했습니다. 이는 또한 체크아웃 페이지 트래픽을 5.49% 증가시켰습니다.
결제 페이지에 대해...
Shopify Checkout A/B 테스트의 예
전자 상거래 고객 여정의 가혹한 진실은 많은 사람들이 결제 페이지를 방문했지만 돌아선다는 것 입니다. 그렇다면 장바구니 포기율을 줄이는 방법은 무엇입니까?
다음은 Shopify 체크아웃 페이지에서 A/B 테스트 프로세스를 사용하여 전환율과 평균 주문 가치(AOV)를 높이는 방법을 이해하는 데 도움이 되는 몇 가지 예입니다.
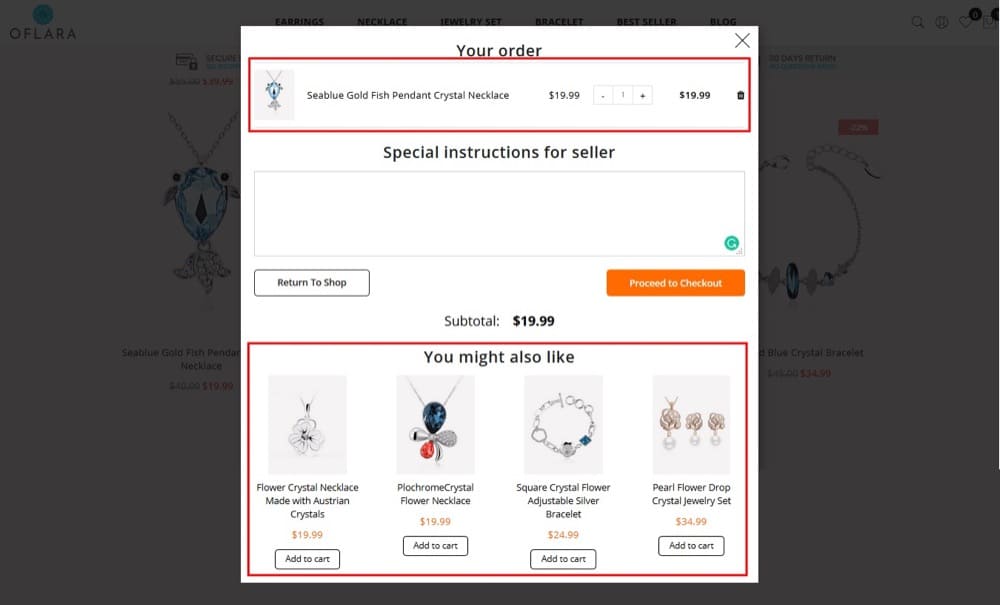
1. 오플라라
"유사한 제품" 또는 "당신은 또한 좋아할 수도 있습니다"와 같은 섹션을 표시하는 추천 엔진은 전자 상거래 사이트의 평균 주문 가치를 높입니다.
Shopify 스토어에서 이러한 엔진을 테스트할 가치가 있습니까? 타겟 고객이 사이트 전체에서 이 기능을 구현하는 것을 정당화하기 위해 상향 판매에 긍정적으로 반응하는지 확인하십시오.
그러나 권장 사항이 AOV를 높인다면 왜 테스트를 귀찮게 할까요? 바로 시행하지 않는 이유는 무엇입니까?
이러한 기능은 덜 알려진 제품 에 주의를 끌 수 있지만 방문자가 더 높은 가치의 제품 에서 주의를 분산시킬 수도 있습니다. 따라서 주문량을 늘리더라도 동시에 전체 매출이 감소할 수 있습니다.
이 측정항목은 이 테스트에서 순수한 전환율보다 더 중요합니다. 온라인 패션 주얼리 매장인 Oflara는 "장바구니에 추가" 버튼으로 이것을 테스트했습니다.

원천
테스트는 30일 동안 실행되었으며 전체 수익이 크게 개선되었습니다.
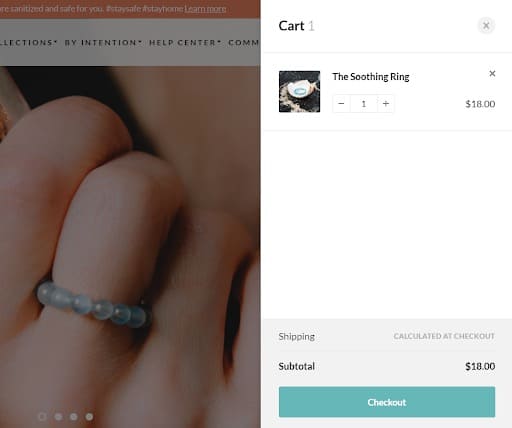
2. 의식 아이템
Conscious Items는 가정을 위한 영적 상품과 몸과 마음을 계몽하는 보석을 판매합니다. 방문자는 주로 제품과 제안을 비교하기를 좋아하는 모바일 사용자 입니다.
그러나 사이트의 다른 곳으로 이동한 후 장바구니로 돌아가야 하는 것은 판매 유입경로에 상당한 마찰을 야기했습니다. 이러한 마찰을 없애기 위해 Ontrack Digital은 방문자가 사이트 어디에서나 장바구니에 액세스할 수 있는 체크아웃 프로세스 버전을 테스트했습니다.
따라서 방문자가 장바구니에 항목을 추가하고 다른 제품을 사용하기로 결정했을 때 장바구니를 버리지 않았습니다.
이 장바구니 A/B 테스트는 긍정적인 결과를 얻었고 결국 살아났습니다.
그 결과 사용자당 수익이 12% 증가하고 전환율이 10% 증가했습니다. 또한, 방문자 1인당 평균 상품 수도 14.45% 증가했습니다. 카트가 사이트 전체에서 방문자를 따라갔기 때문입니다.

3. 가정용품 Shopify 스토어
이 예 는 테스트를 설계하기 전에 Shopify 스토어의 정성적 및 정량적 데이터 를 살펴보는 것이 중요한 이유를 설명합니다. 한 브랜드에는 효과가 있지만 청중, 제품 및 구매자 행동과 같은 주요 차이점으로 인해 다른 브랜드에는 효과가 없을 수 있습니다.
영국에 기반을 둔 이 가정용품 Shopify 매장의 데이터에 따르면 대부분의 방문자는 한 가지 제품만 구매했습니다. 이 통찰력은 결제 프로세스를 단순화할 수 있는 기회를 제공했습니다.
그들은 "장바구니에 추가" 버튼을 클릭할 때마다 사용자(데스크톱 및 모바일 모두)를 결제 페이지로 리디렉션하는 테스트를 했습니다.
19일이 지나고 98%의 통계가 표시되었을 때 이 리디렉션은 모바일 사용자의 경우 전환율을 47.7%, 방문자당 수익을 71.4% 늘렸습니다. 데스크탑에서 증가가 보고되지 않았습니다.
모바일 사용자에게만 이 변경 사항을 적용했을 때 전체 전환율이 26.9% 증가했습니다. 꽤 멋지죠?
Shopify 가격 테스트에 대한 참고 사항
가격 책정은 까다로운 문제 입니다. 사람들은 당신의 제품이 가치 있다고 생각하는 만큼 비용을 지불합니다. 사람들이 귀하의 제품이 가격만큼 가치가 있다는 데 동의하면 판매 파이프라인에서 마찰이 하나 줄어듭니다. 동의하지 않으면 너무 많은 잠재 고객이 비용을 확인한 후 외면할 수 있습니다.
가치를 전달하고 이해하는 방법에 따라 공정한 가격 책정이 결정됩니다. 당신이 전달하는 가치가 당신이 요구하는 가격보다 훨씬 더 높다면, 당신은 돈을 테이블에 남겨둡니다. 그리고 이것은 모든 기업가를 긴장하게 만들 수 있습니다.
그러나 더 신경이 쓰이는 것은 사람들이 힘들게 번 돈으로 이상적인 가격을 테스트한다는 사실을 알게 되면 고객과 브랜드 평판을 잃는 것입니다. 따라서 제품의 최적가를 알고 결정해야 합니다. 시장은 지속적으로 변화하고 있으며 가격도 변경되어야 합니다.
이제 Shopify 가격을 A/B 테스트해야 합니까? 이것이 건전하고 윤리적인 사업 관행입니까? 그리고 가격 테스트 이면의 심리는 무엇입니까? 자세한 내용을 살펴보겠습니다.
고객이 지불에 대해 정직하게 느끼는 방법
대부분의 사람들이 구매에서 가장 싫어하는 부분은 지갑에서 돈이 나갈 때입니다. 제품과 돈을 교환하는 이 순간은 사실 상당히 고통스럽습니다.
좋은 것을 얻는 것은 기분 좋은 일이지만 일반적으로 우리는 그것을 얻는 기쁨을 지불하는 고통과 교환해야 합니다. 제품과 가격이 이러한 감정의 크기를 결정합니다. 상대적으로 가격이 높을수록 더 고통스럽습니다. 당신을 위한 제품의 가치가 높을수록 더 즐겁습니다.
Knuston, Rick, Prelec 및 Loewenstein의 "구매의 신경 예측자"에서 fMRI 스캐너를 사용하여 이러한 가치-쾌락 및 지불 고통 에 대한 소비자 반응을 모니터링했습니다.
참가자들에게 제품과 가격을 보여주었습니다. 그들은 구매 여부를 결정하기 위해 버튼을 눌러야 했습니다 . 제품 이미지 가 뜨자 뇌의 보상센터가 활성화됐다. 그러나 가격표 가 나왔을 때 육체적, 사회적 고통과 관련된 영역이 빛났습니다.
우리가 원하는 것이 많을수록 보상 센터가 더 활성화됩니다. 연구원들은 참가자들이 고통보다 얻는 이득이 더 클 때 기꺼이 구매 한다는 사실을 발견했습니다.
이제 고객을 fMRI 스캐너에 연결하여 최적의 가격을 찾을 수 없지만 다른 방법이 있습니다.
Shopify 가격을 A/B 테스트하는 방법
윤리는 테스트에서 중요합니다. 제품에 대한 높은 가격을 테스트하고 싶지 않습니다. 양수 또는 음수 방향의 작은 변화는 괜찮지만 올바른 이유입니다.
실제 제품 가격을 A/B 테스트하는 것 외에도 고객이 제품에 부여하는 가치를 나타내는 고급 가격 전략을 시도할 수 있습니다. 이러한 전략 중 일부는 아래에 설명되어 있습니다.
앵커링
제품의 가치는 역동적이며 영향을 받을 수 있습니다. 사람들이 가격을 판단하도록 허용할 때 항상 더 낮은 것이 더 나은 거래처럼 보입니다. 결과적으로 가격이 다른 두 개의 유사한 제품이 더 저렴한 제품에 대한 고정을 의미할 수 있습니다.
9의 마법
차이가 1센트에 불과하더라도 50달러보다 49.99달러를 지불하는 것이 좋습니다. 45달러를 지불하는 것보다 기분이 좋습니다. SpringerLink에 따르면 "9"로 끝나는 가격은 동일한 제품에 대해 더 낮은 가격보다 더 많이 판매됩니다. 동일한 가설을 사용하여 가격을 설정할 수 있습니다. 가격이 원래 $25라고 가정합니다. $29.99에 테스트할 수 있습니다.
재구성
여기서 가격을 변경하는 것이 아니라 방문자가 어떻게 반응하는지 보기 위해 방문자에게 표시되는 방식입니다. 예를 들어, "A"와 "B"의 제품 비용과 배송 비용이 다르다는 것을 표시하고 더하여 "무료" 배송을 제공할 수 있습니다.
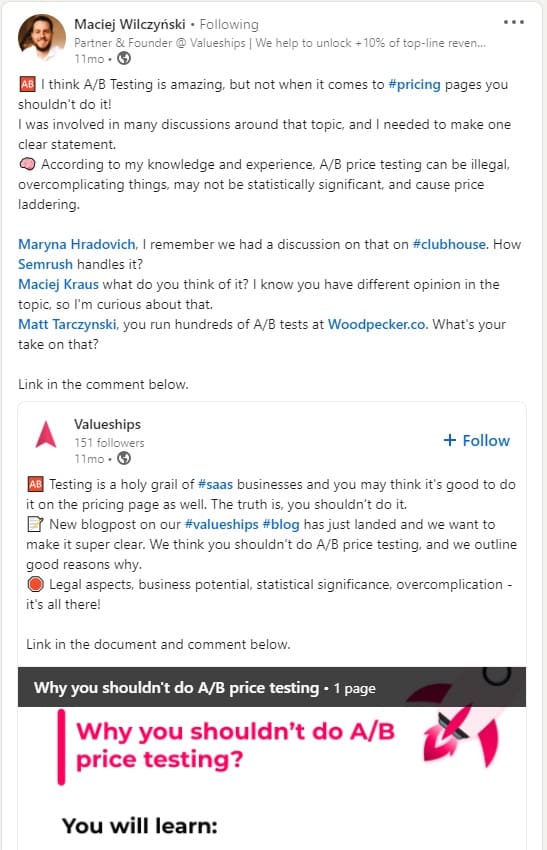
이것을 잘못하면 고객이 실망할 수 있으므로 위험을 감수할 가치가 있는지 절대적으로 확인해야 합니다. 대부분의 A/B 테스터는 가격을 A/B 테스트하지 않을 것을 강력히 권장합니다.
그리고 그들에게도 확실한 이유가 있습니다!

원천
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
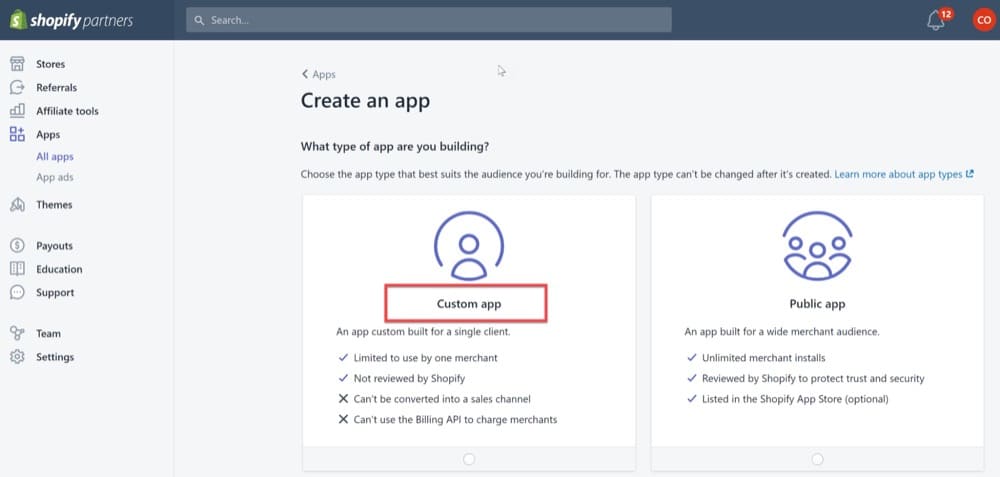
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
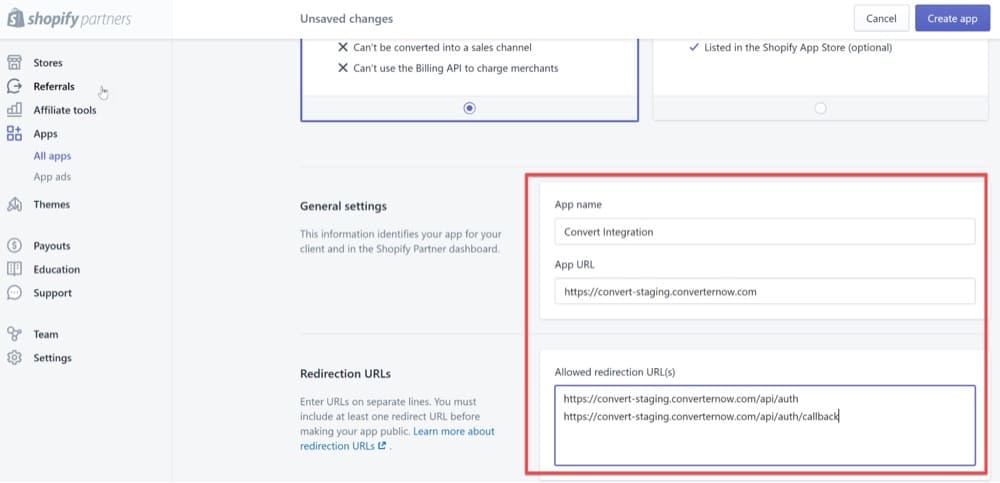
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
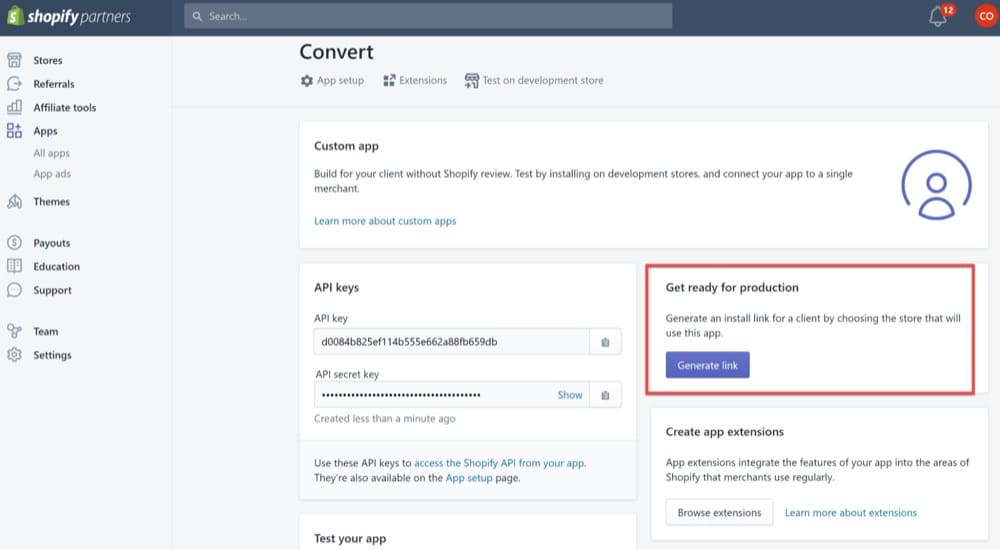
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
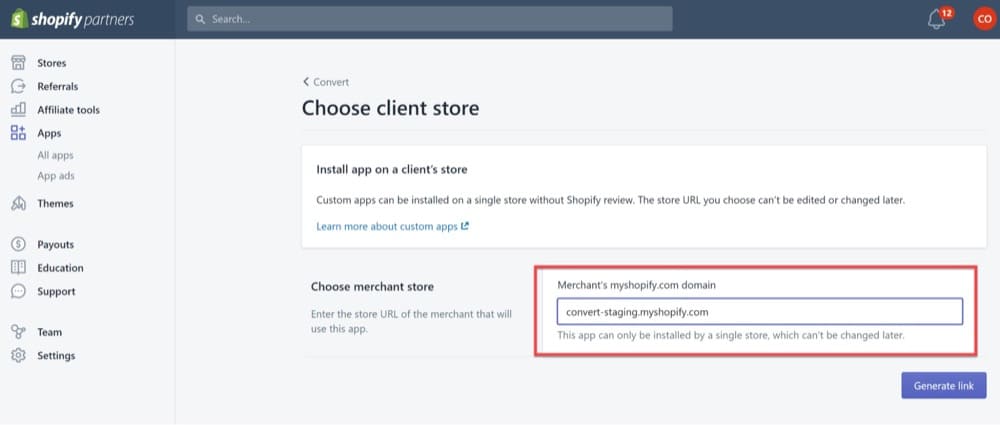
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
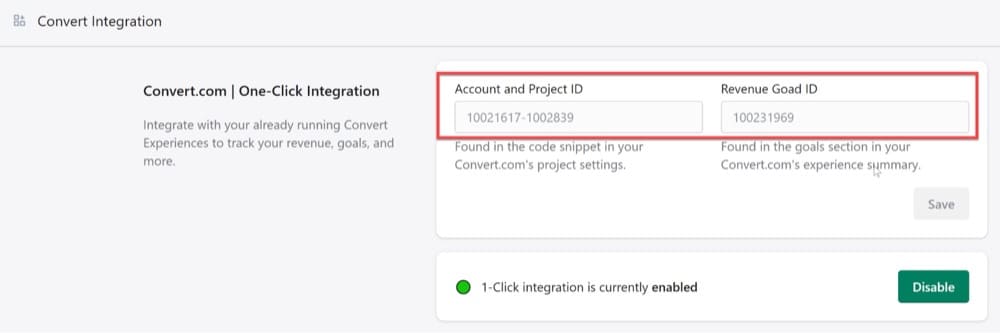
Create Your First Revenue Goal
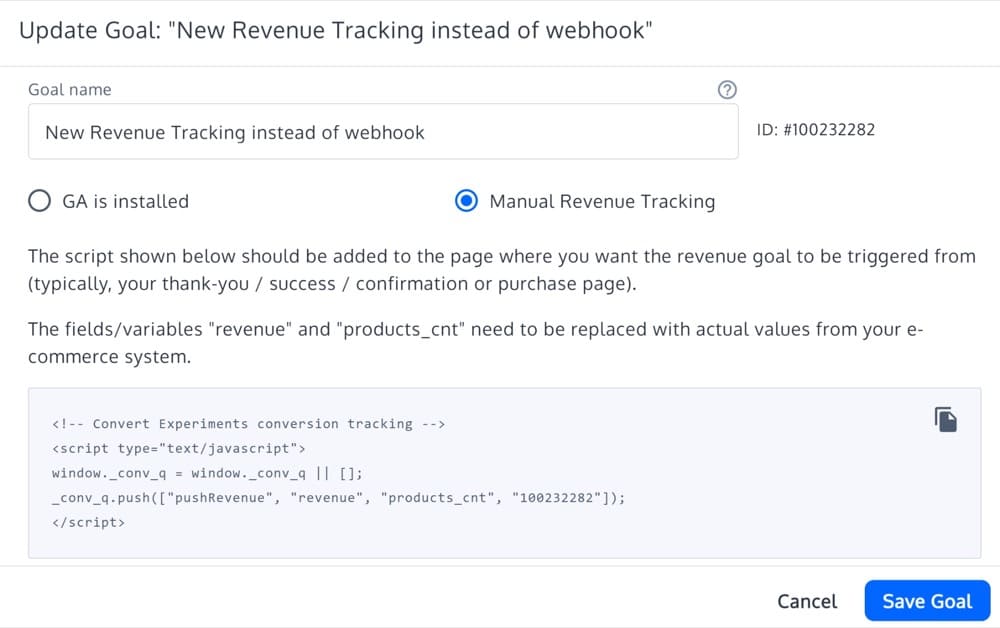
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(무료 평가판 기능 탐색)

(무료 평가판 기능 탐색)
2. 계정, 프로젝트 및 수익 목표 ID를 추가합니다.

(무료 평가판 기능 탐색)
이 모든 단계는 Convert Experience를 사용하여 Shopify 스토어에서 테스트를 설계하고 실행하는 데 도움이 됩니다. Shopify Plus 테마 디자인을 분할 테스트하여 다른 테마보다 성능이 더 좋은 테마를 결정할 수도 있습니다.
Convert Experiences로 할 수 있는 일이 훨씬 더 많습니다.
테스트 사이트 변형
Convert를 사용하면 위에서 공유한 13가지 예 중 하나 이상에서 영감을 얻은 변경 사항으로 사이트 변형을 테스트할 수 있습니다. A/B 또는 분할 테스트에만 국한되지 않습니다. Convert를 사용하여 다변수 테스트를 쉽고 효과적으로 수행할 수 있습니다.
Webhook을 통해 Shopify에 수익 추적 추가
모든 것이 공통의 목표, 즉 더 많은 수익 창출 로 귀결되기 때문에 수입을 올바르게 추적하고 할당하고 있는지 확인해야 합니다.
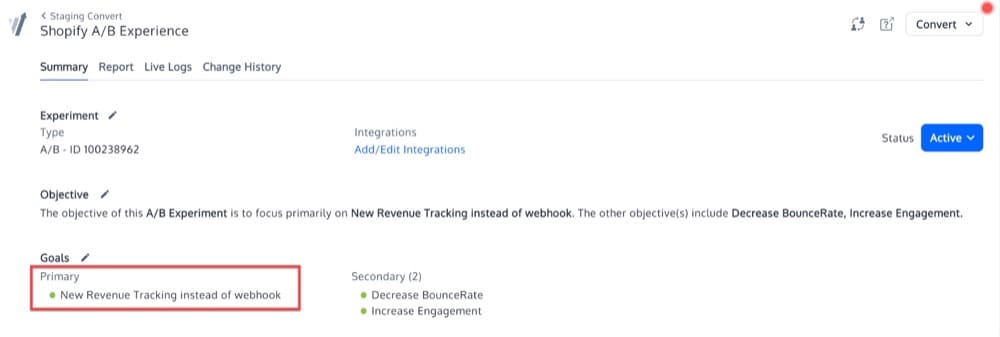
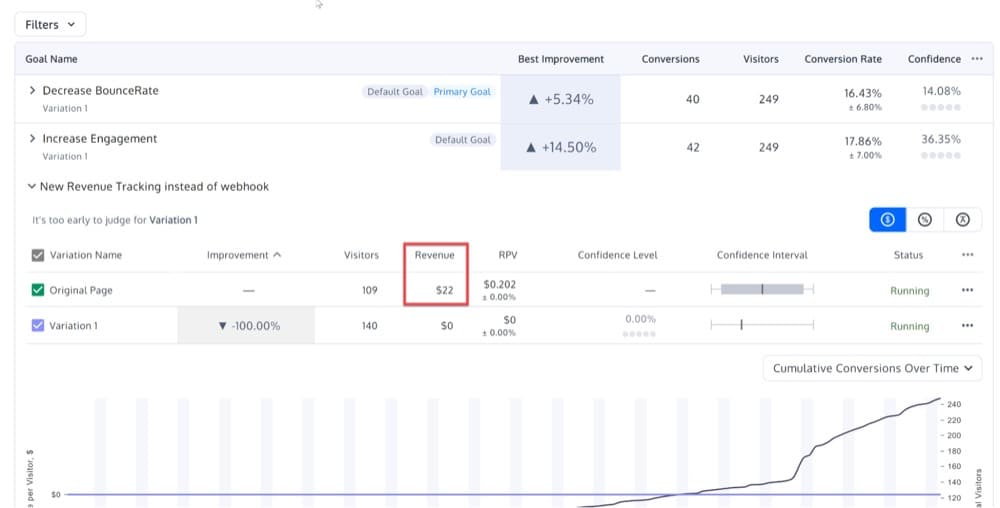
"감사합니다" 페이지를 추적하는 것보다 항상 더 나은(그리고 더 정확한) 방법이 있습니다. Shopify 웹훅을 사용하면 방문자가 주문할 때 판매를 추적할 수 있습니다. 귀하의 Convert 계정에서 쉽게 수익 목표를 생성하고 땀을 흘리지 않고 Shopify 스토어와 연결할 수 있습니다.
설정이 완료되면 A/B 테스트 보고서에서 수익 데이터를 가져올 수 있습니다. 이는 Shopify A/B 테스트 보고서가 수익을 통제 및 변형에 정확히 귀속시키는 것을 보증합니다.

(무료 평가판 기능 탐색)
테스트 후 사용: Convert의 무료 평가판 즐기기
15일 무료 변환 평가판으로 Shopify 스토어 최적화를 시작하십시오. Convert는 사용하기 쉽고 강력한 코드와 시각적 편집기를 제공하며 가상 카드로 체크아웃을 디버그할 수도 있습니다. 트래픽 소스, 페이지에 머문 평균 시간, 제품 SKU, 가격, 제품 이름 및 40개 이상의 기타 필터를 기반으로 특정 잠재고객을 타겟팅하는 데 도움이 됩니다.
이러한 타겟팅 유연성과 고급 목표 설정을 결합하면 한계에도 불구하고 Shopify Plus 스토어에 대한 복잡한 테스트를 설계할 수 있습니다.