Instapage 홈페이지 A/B 테스트 2부: 이미지 대 MP4 애니메이션
게시 됨: 2019-01-29빠른 링크
- 시험의 목적
- 변형의 차이점
- 평균 전환율
- 클릭 후 방문 페이지 소유
- 개인화된 클릭 후 랜딩 페이지를 대규모로 구축
- 검토 프로세스 속도 향상
- 마케팅 스택과 통합
- 더 많은 전환을 위해 페이지를 최적화하십시오
- 쉽게 기여하기
- 최종 데이터: 어떤 변형이 이겼습니까?
- 주요 테이크 아웃
Instapage는 A/B 테스트를 적극 지지합니다. 우리 팀은 PPC 광고, 클릭 후 랜딩 페이지, 이메일, 심지어 홈페이지에서도 테스트를 자주 실행합니다. 사실 이 기사에서 이전 홈페이지 A/B 테스트의 세부 사항을 검토할 수 있습니다.
우리는 최근 정적 이미지 대신 mp4 애니메이션을 사용하는 것이 전환에 상당한 영향을 미치는지 확인하기 위해 또 다른 홈페이지 A/B 테스트를 수행했습니다. 우리의 초기 가설은 애니메이션을 사용하는 것과 정적 이미지를 사용하는 것이 전환을 증가 시키지 않는다는 것이었습니다.
결과에 들어가기 전에 실험을 위한 무대를 설정해 봅시다.
홈페이지 A/B 테스트의 목적은 무엇이었나요?
주요 목적은 애니메이션이 가입률, 세션 시간, 페이지 조회수 및 이탈률에 영향을 미치는지 측정하는 것이었습니다. 또는 잠재 고객에게 마케팅 메시지를 전달할 때 페이지의 시각적 호소력을 높입니까?
Instapage 디자인 팀은 A/B 테스트를 위해 정적 이미지에서 MP4를 만드는 데 열심히 노력했습니다. 전담 디자인 팀이 있지만 사용 가능한 작업 시간이 한정되어 있기 때문입니다.
우리 팀은 시스템 검사를 실행하여 변형 간에 트래픽이 균등하게 분할되도록 하고 애니메이션 페이지 변형을 본 방문자의 깜박임 및 페이지 로드 시간을 줄이기 위해 긴 검토 세션을 거쳤습니다.
테스트의 포인트별 분석은 다음과 같습니다.
- 목적: 애니메이션이 홈페이지 비주얼 스토리에 긍정적인 영향을 미치고 더 많은 방문자를 참여시키는지 이해합니다.
- 목표: 사용자 가입 늘리기
- 총 세션: 100,000+
- 트래픽 분할: 50/50
변형 간의 차이점은 무엇입니까?
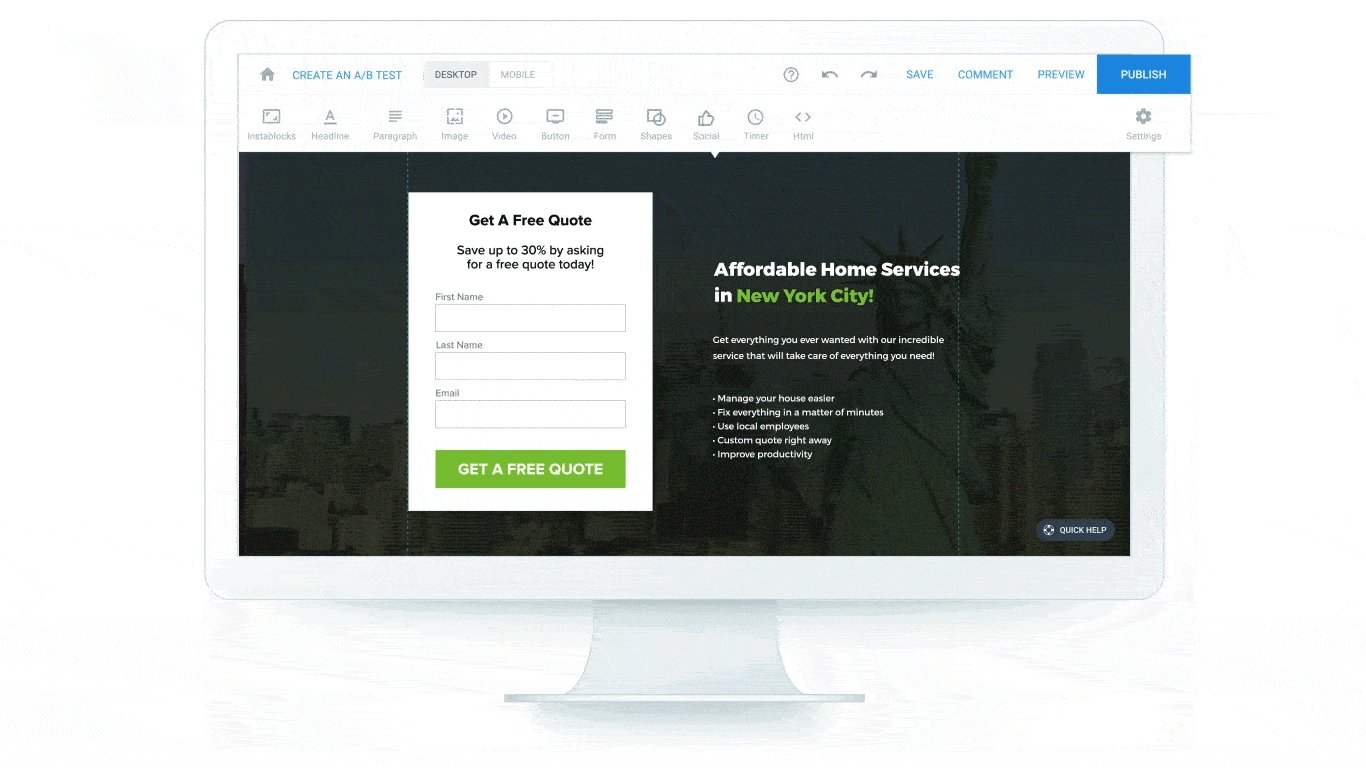
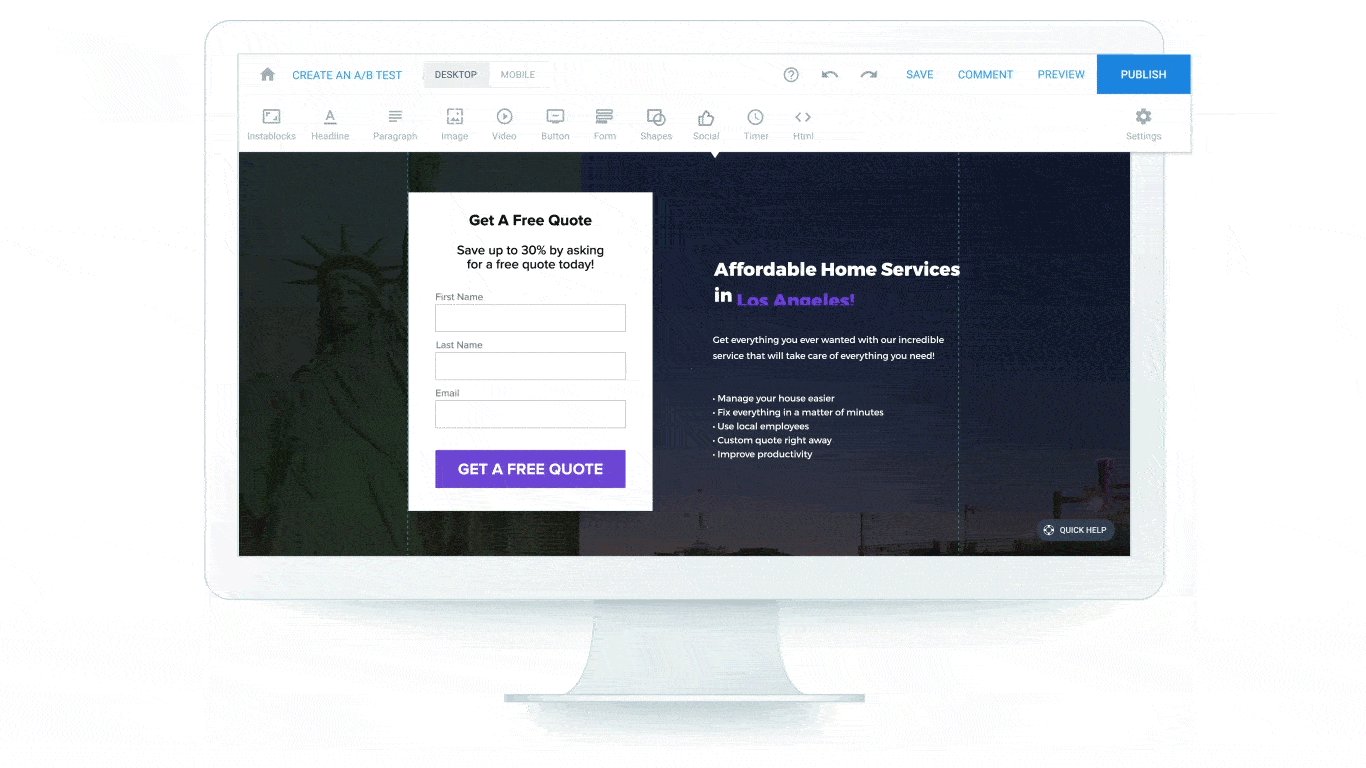
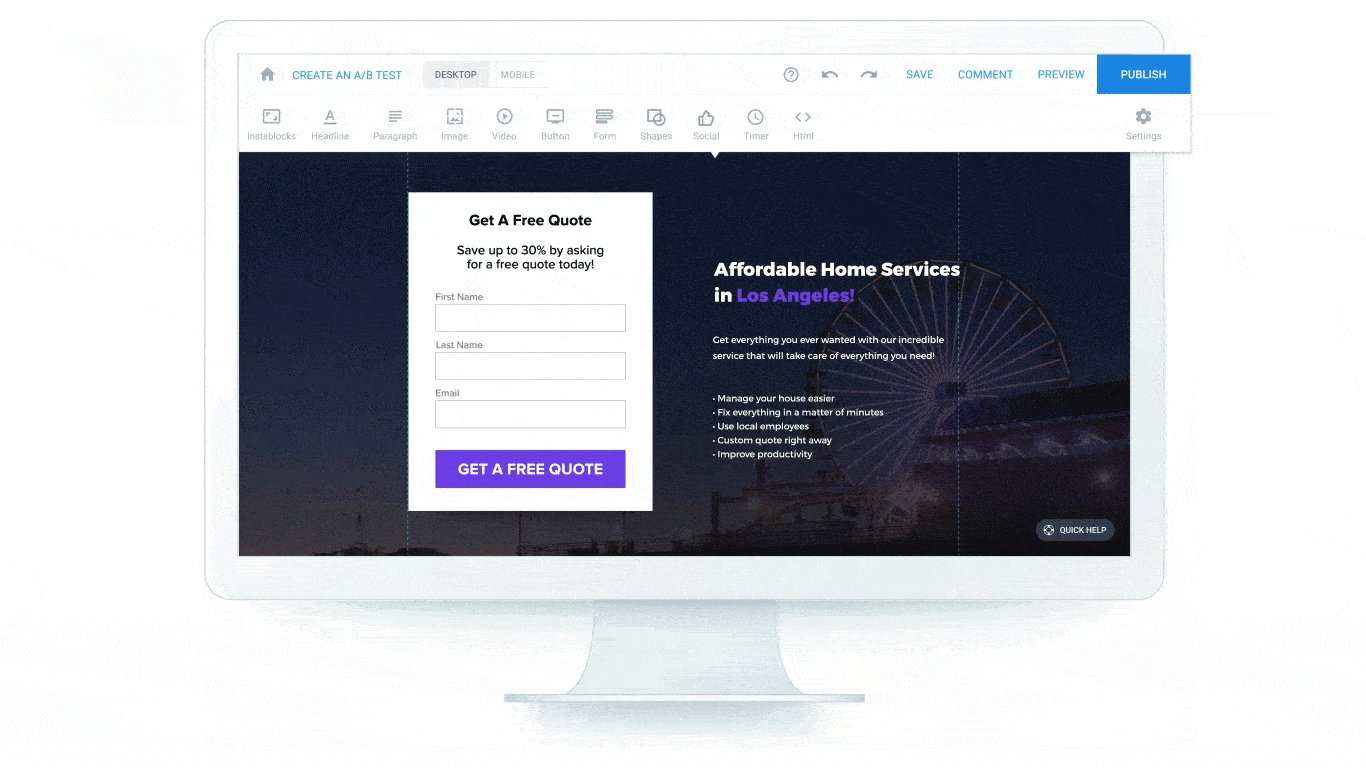
페이지 상단부터 원본(정적 이미지)과 변형(애니메이션)을 비교해 보겠습니다.
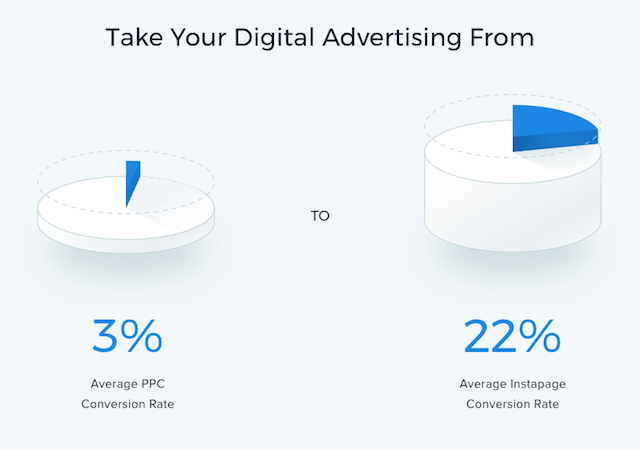
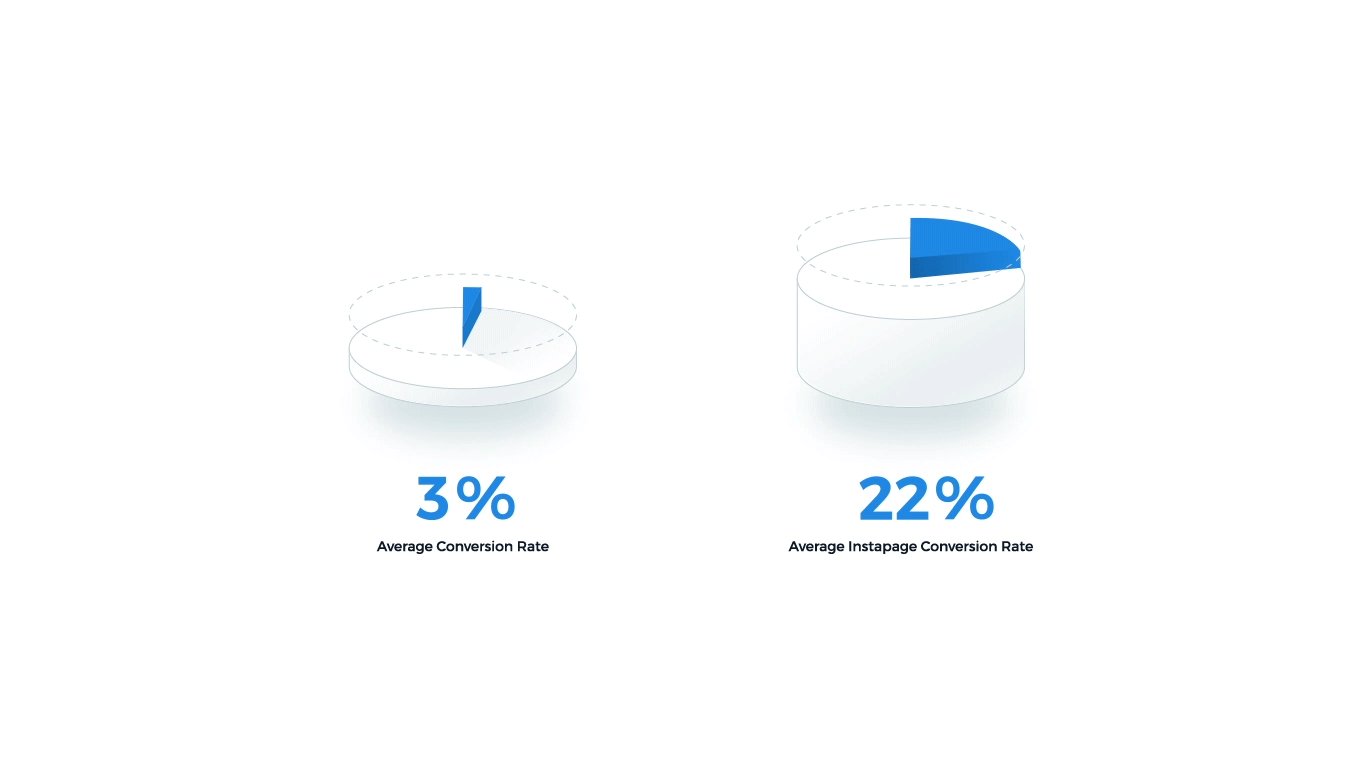
평균 전환율 섹션
홈페이지의 평균 전환율 섹션은 다른 솔루션을 사용하는 브랜드의 평균 PPC 전환율과 Instapage 사용자의 평균 전환율의 차이를 보여줍니다.
정적 이미지가 최종 전환율 값을 표시하는 동안 방문자는 애니메이션을 통해 Instapage 사용자의 전환율이 0~22%까지 어떻게 증가하는지 시각화할 수 있습니다.
원본 이미지:

MP4 애니메이션:

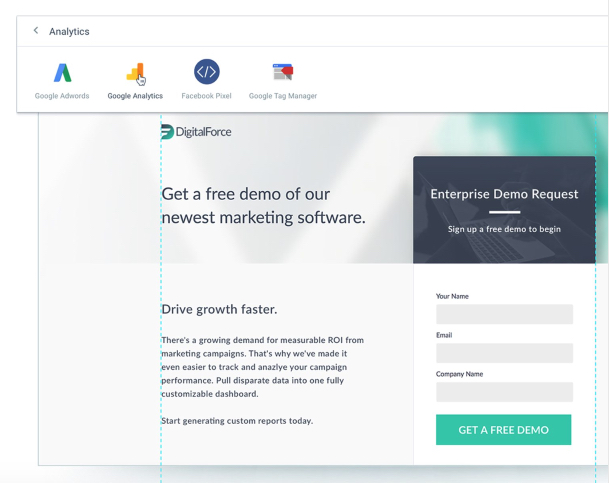
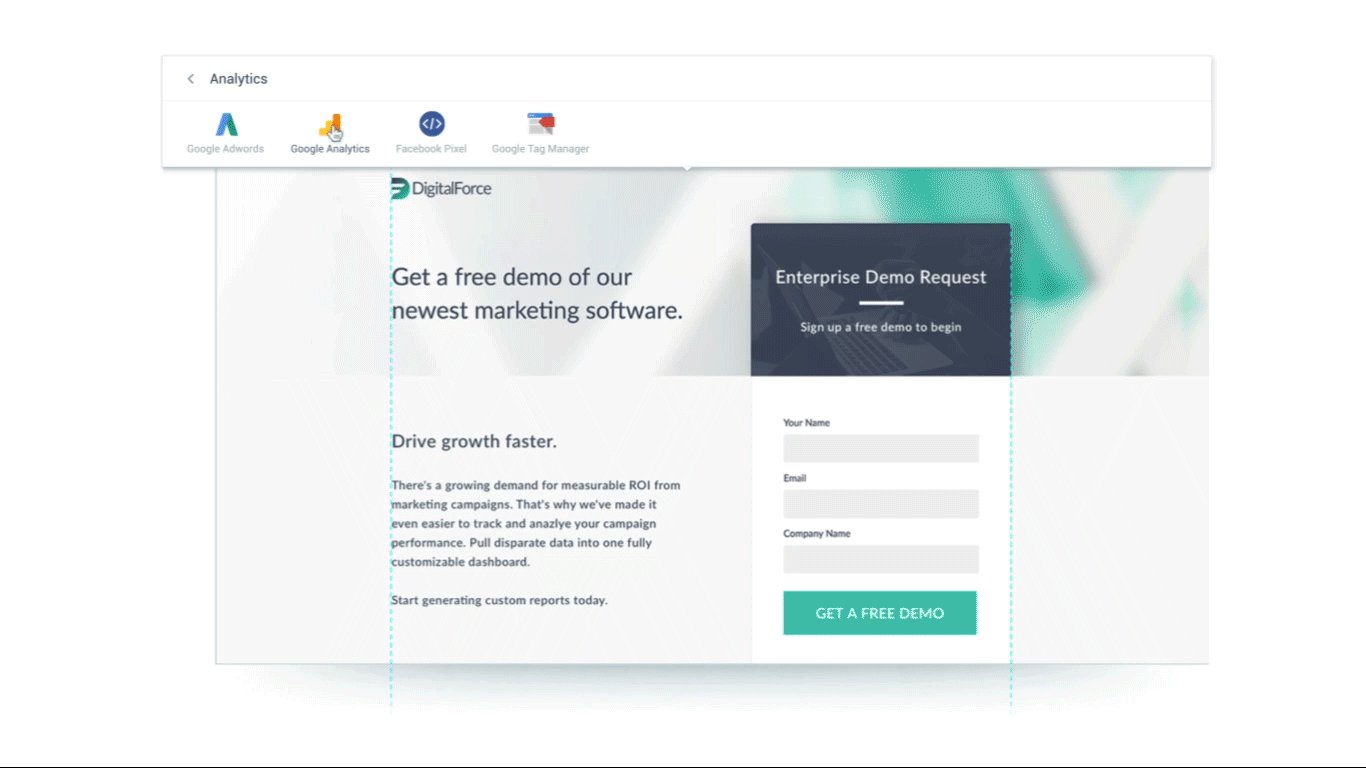
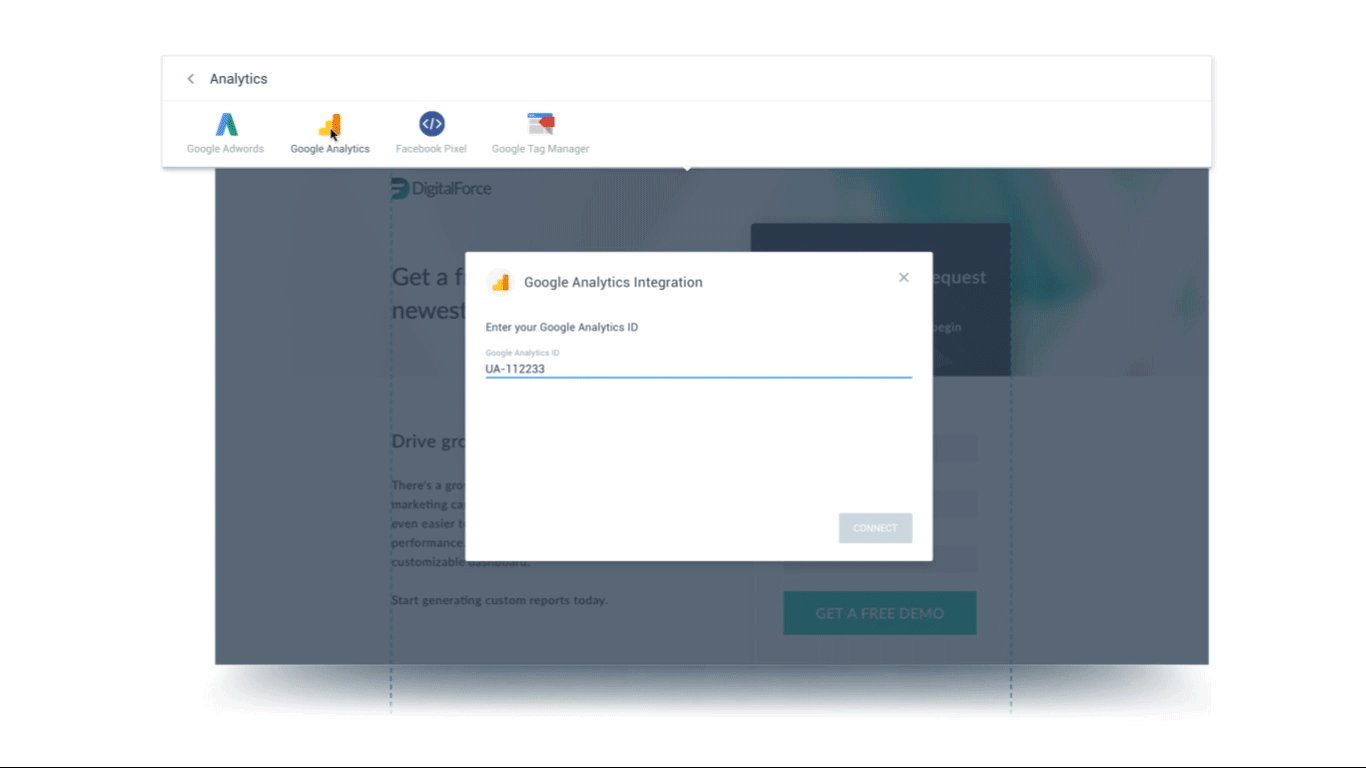
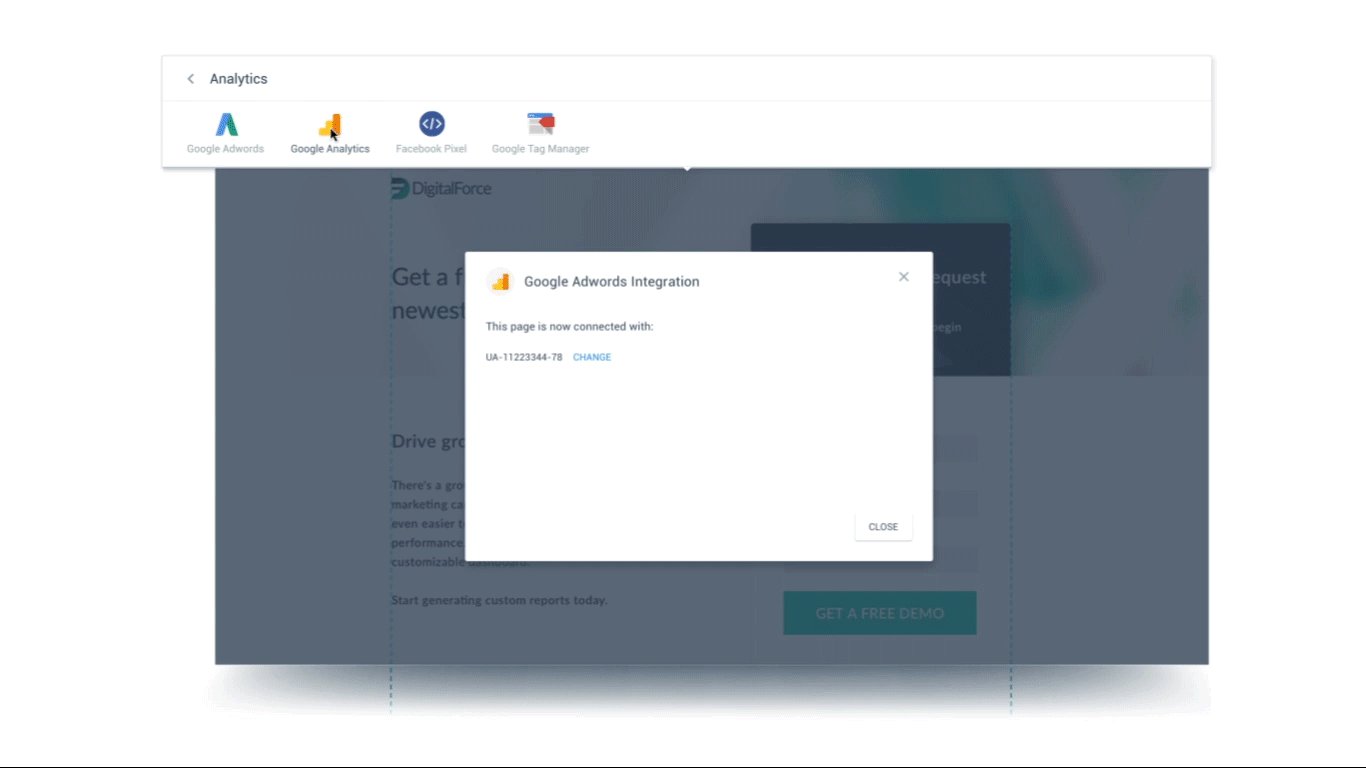
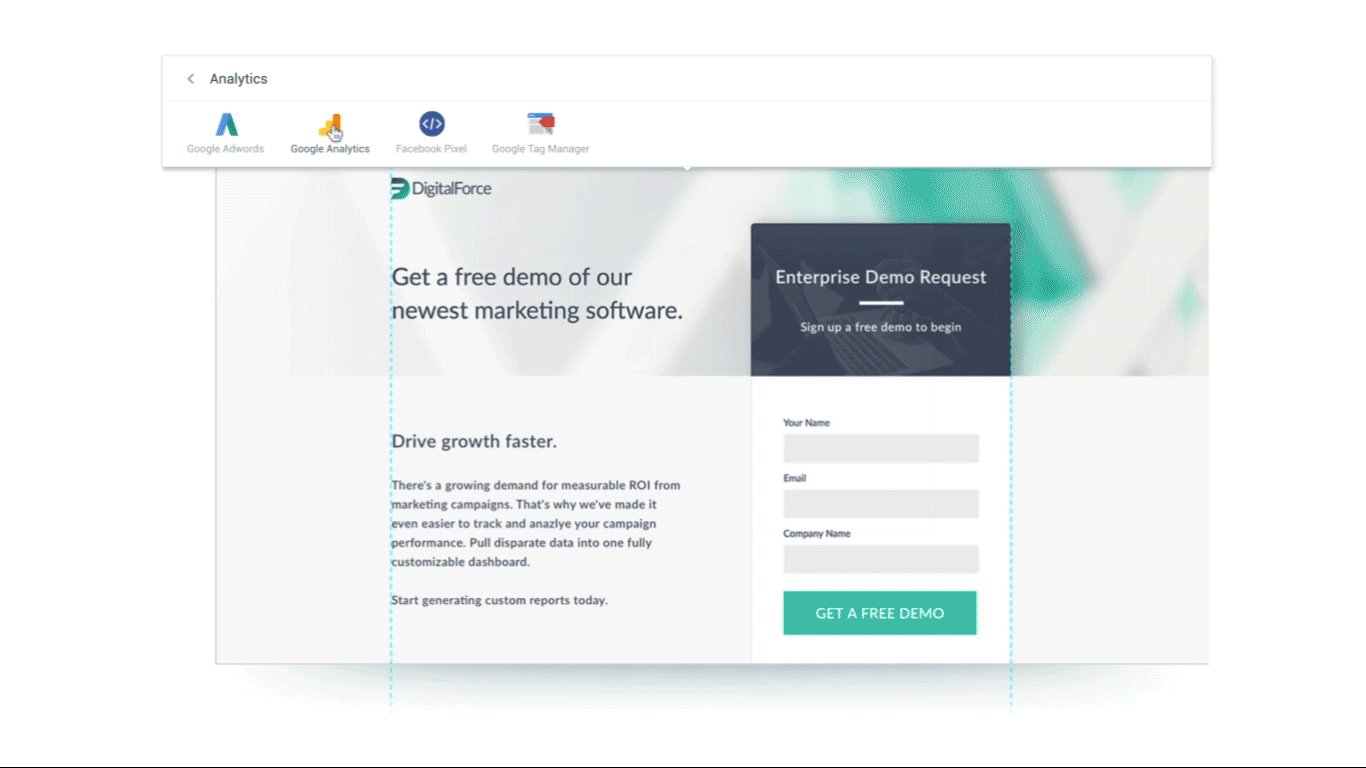
클릭 후 랜딩 페이지 소유
Instapage는 Google과 함께 작동하도록 구축된 유일한 클릭 후 랜딩 페이지 플랫폼입니다. Google Ads 및 애널리틱스와 쉽게 통합한 다음 수집된 데이터를 마케팅 자동화 또는 CRM 시스템에 전달할 수 있습니다. 이를 히트 맵 및 A/B 테스트와 결합하면 클릭 후 랜딩 페이지가 향상됩니다. 또한 Google Analytics에서 클릭 후 랜딩 페이지 변형 추적을 최근에 발표했습니다.
여기의 정적 이미지는 Instapage 사용자가 Google Ads, 분석, Google 태그 관리자 및 메타 픽셀을 포함하여 선택할 수 있는 분석 옵션을 보여줍니다.

변형은 몇 번의 클릭만으로 Instapage와 Google Ads를 얼마나 쉽게 통합할 수 있는지 보여줍니다.

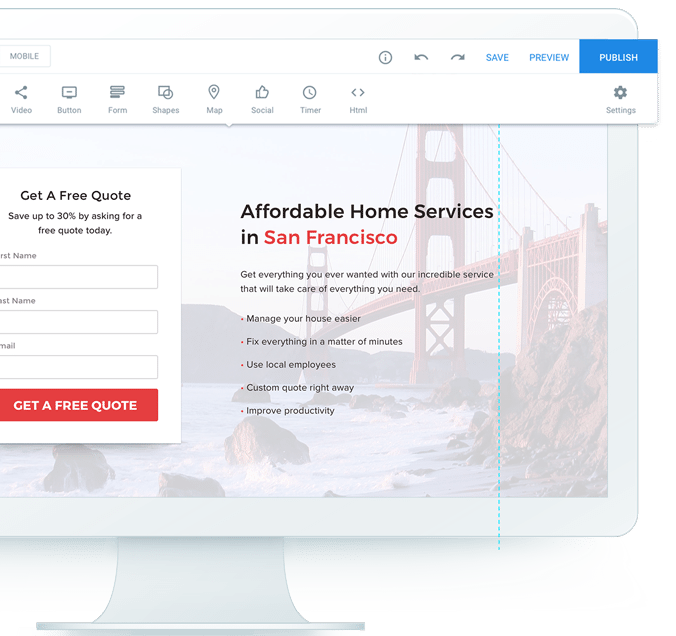
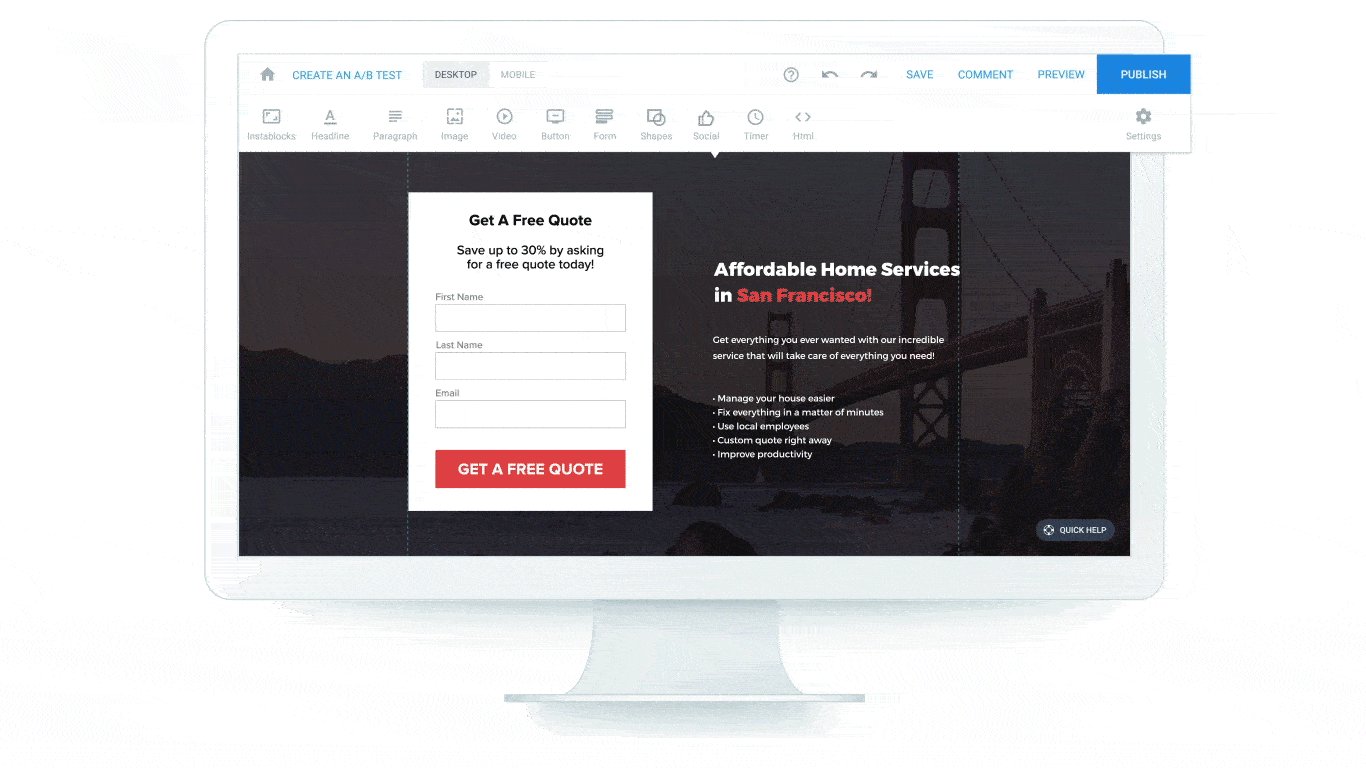
대규모로 개인화된 클릭 후 랜딩 페이지 구축
이 섹션에서는 Instapage 빌더에서 메시지와 일치하는 클릭 후 랜딩 페이지를 규모에 맞게 만드는 것이 얼마나 쉬운지 강조합니다.
원래 버전은 사용자가 사용할 수 있는 모든 옵션의 미리보기와 함께 Instapage 빌더의 스냅샷을 보여줍니다.

애니메이션은 Instapage로 가능해진 확장 가능한 클릭 후 랜딩 페이지 생성을 보여줍니다.


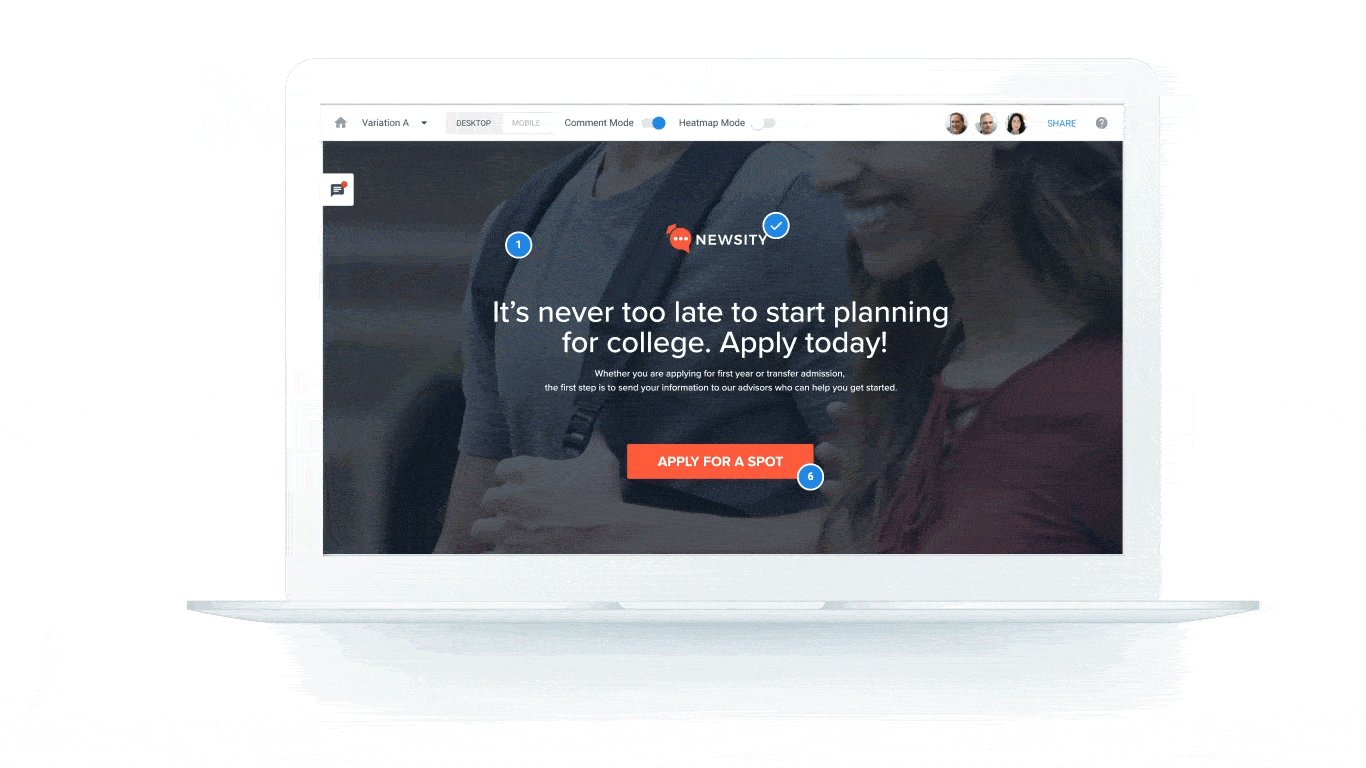
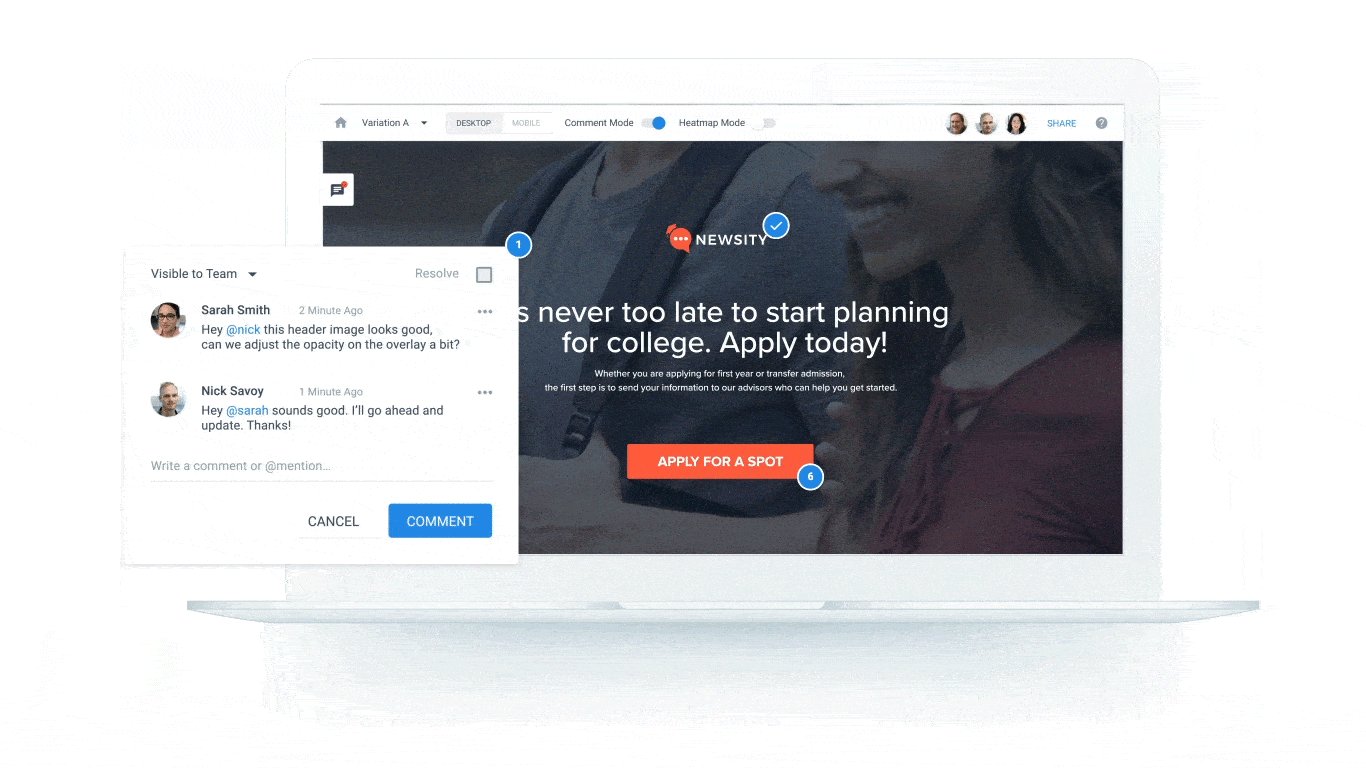
검토 프로세스 속도 향상
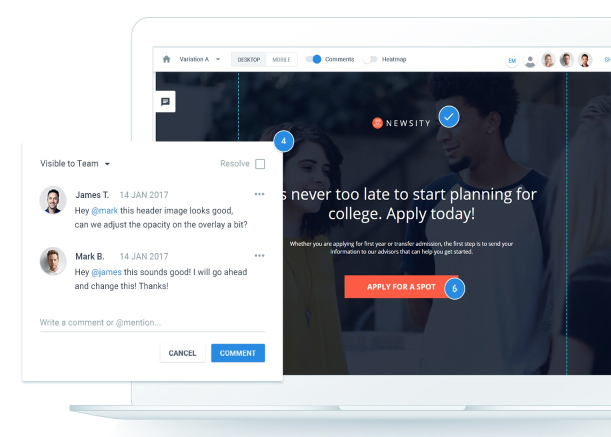
이 섹션의 원본 이미지는 협업 솔루션의 대화 핫스팟을 강조 표시합니다. 여기에서 팀 구성원은 설계 검토 프로세스 중에 실시간으로 서로 통신할 수 있습니다.

핫스팟 기능이 작동하는 방식을 모방하는 애니메이션 변형과 비교하십시오.

마케팅 스택과 통합
원본 이미지는 Instapage와 통합되는 다양한 마케팅 소프트웨어를 보여줍니다.

변형은 동일한 통합 마케팅 플랫폼을 나타내지만 회전 궤도가 있습니다.

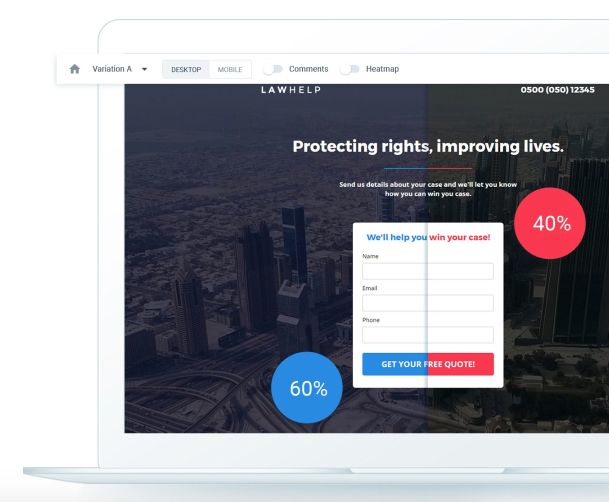
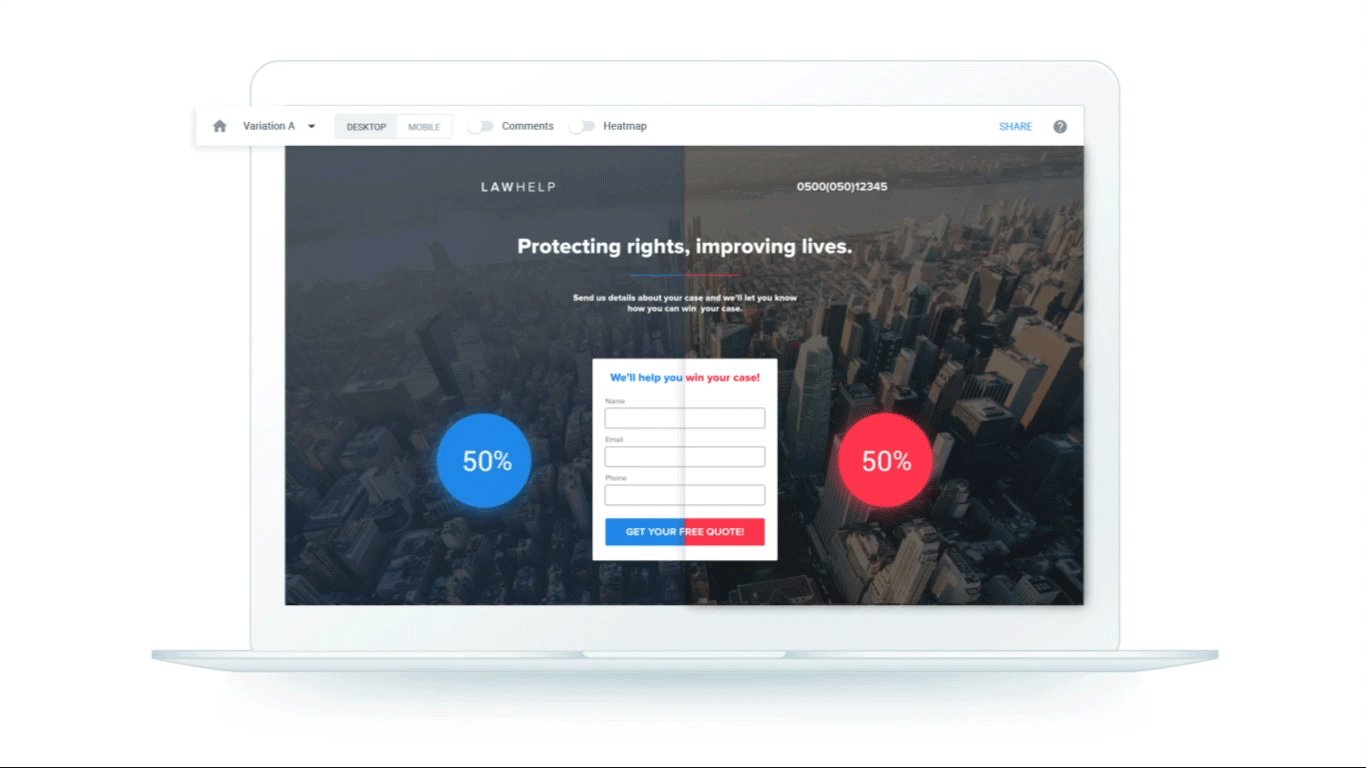
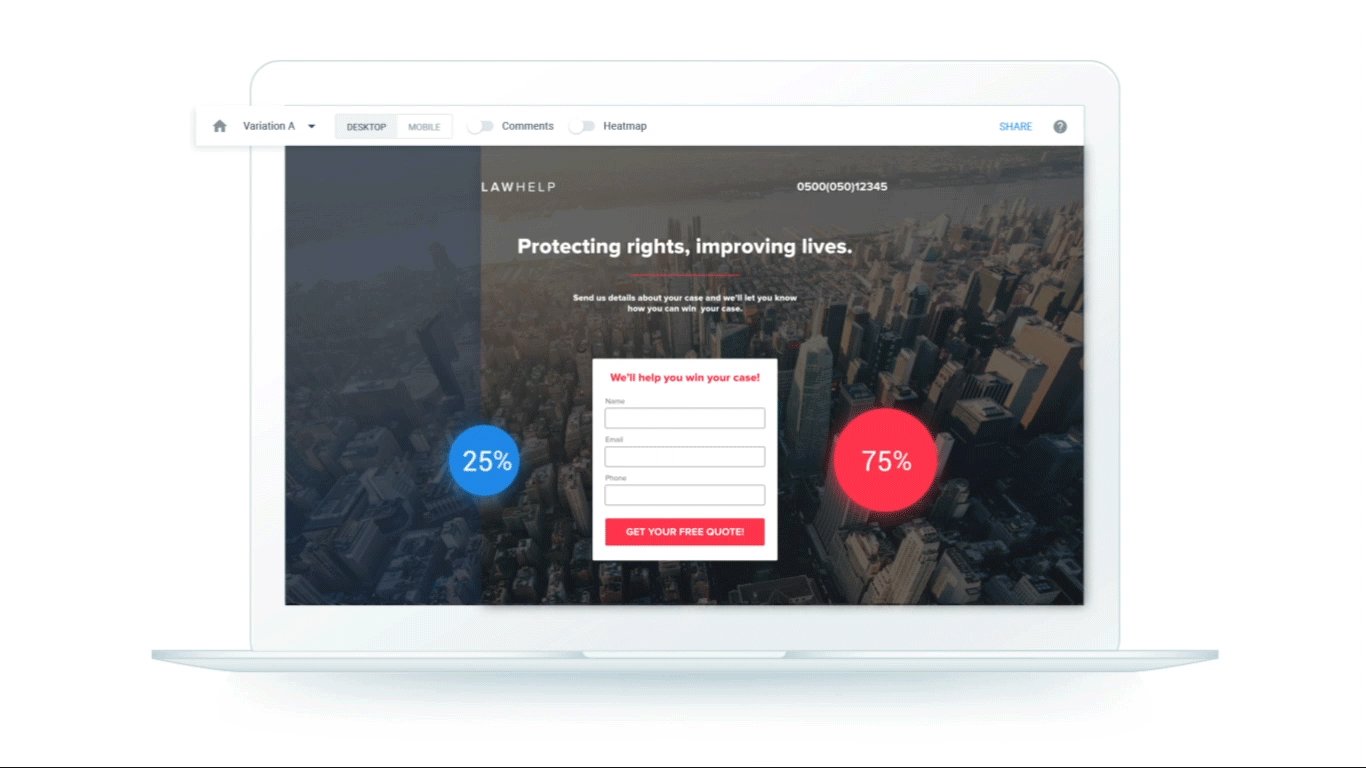
더 많은 전환을 위해 페이지 최적화
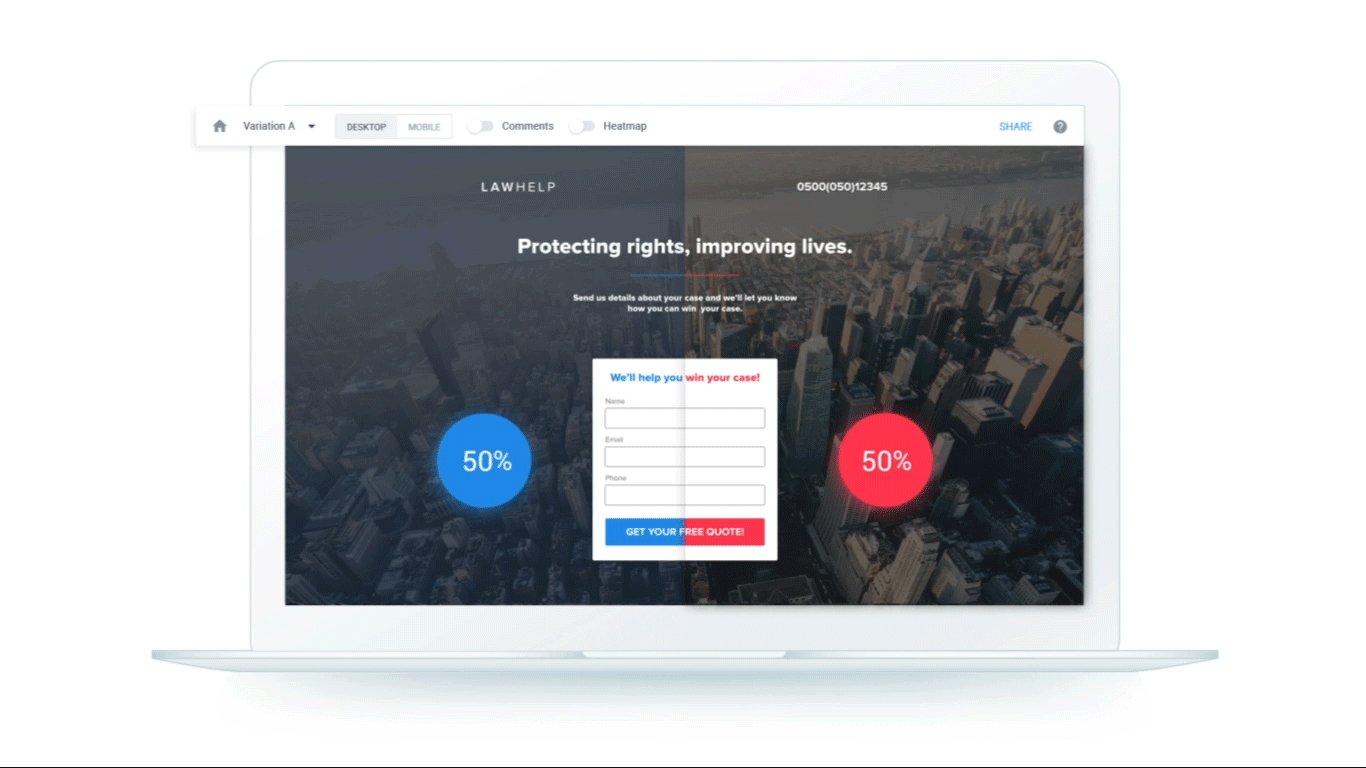
원본 이미지는 Instapage 클릭 후 랜딩 페이지에서 A/B 테스트 및 히트 맵을 실행하는 것이 얼마나 쉬운지 보여줍니다.

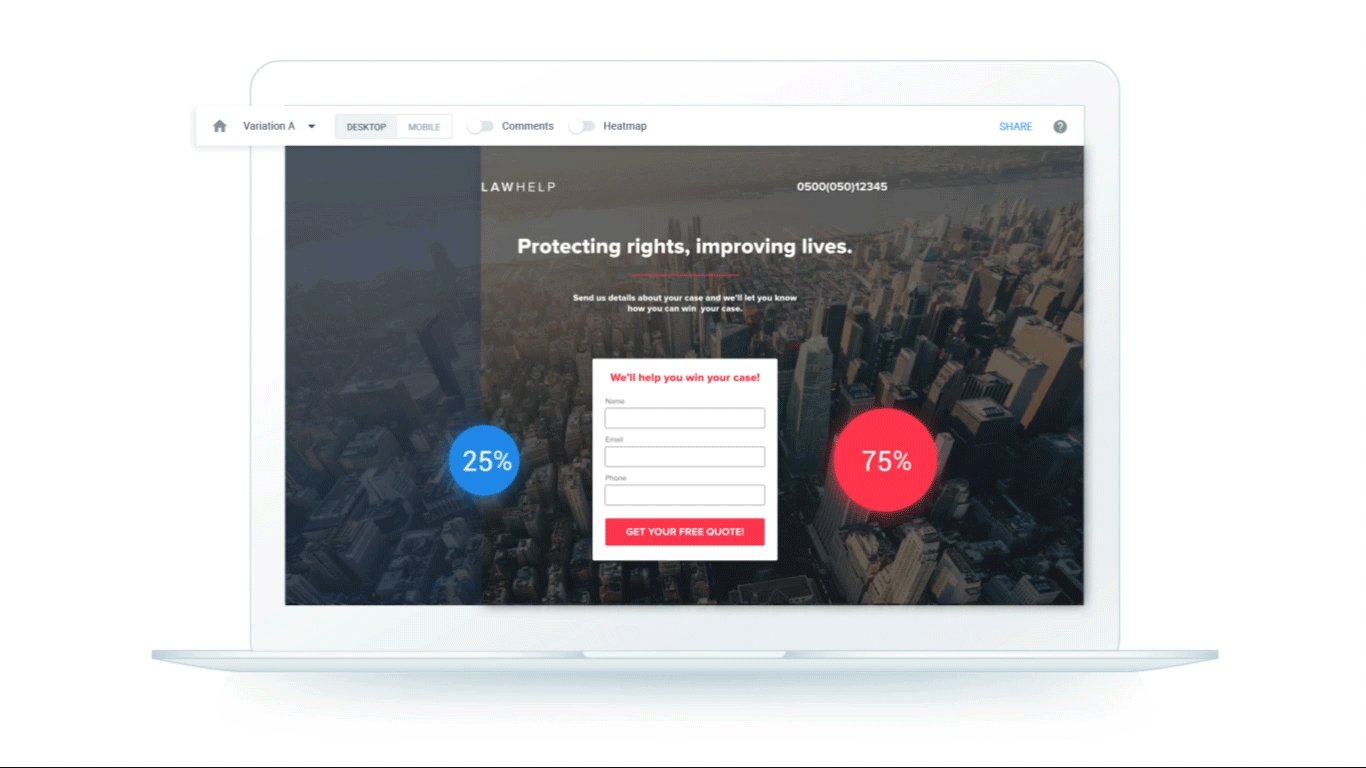
변형은 한 페이지 변형과 다른 변형의 전환 증가를 보여줍니다.

기여를 쉽게 만들기
Instapage는 드롭인 픽셀 추적으로 광고 네트워크를 연결하고 Instapage 플랫폼 내에서 모든 지표에 액세스할 수 있도록 하여 사용자에게 손쉬운 기여 솔루션을 제공합니다.
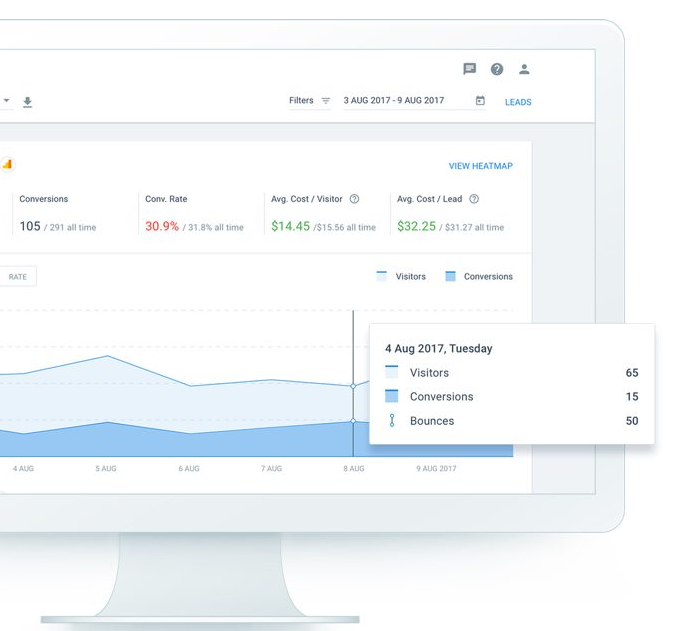
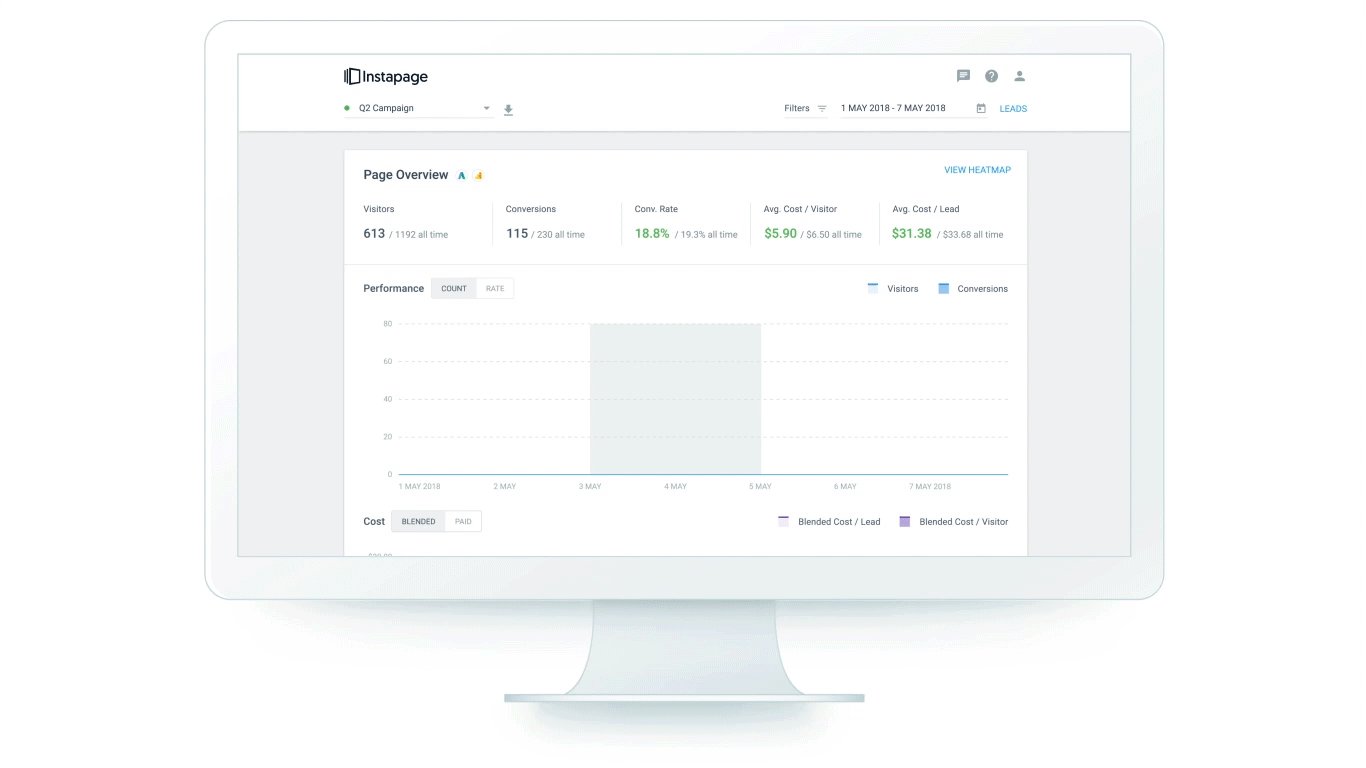
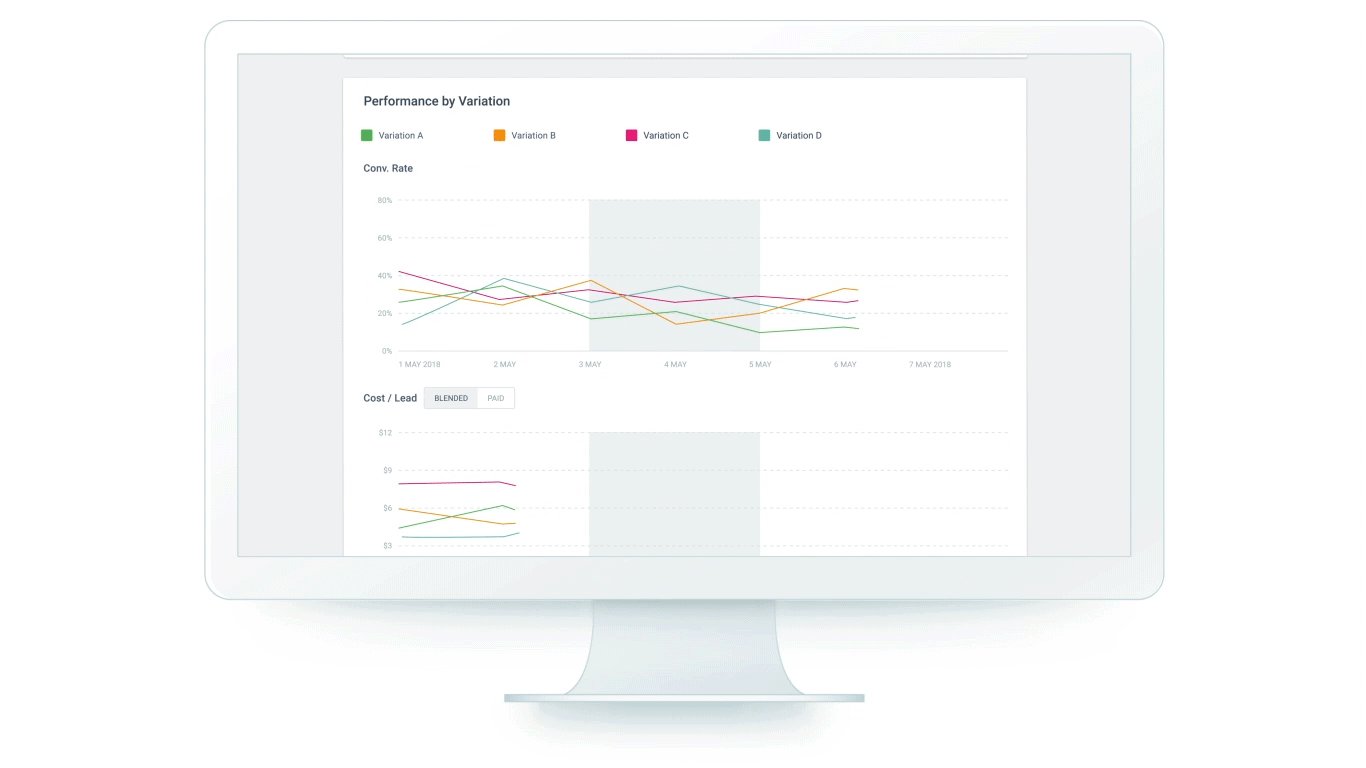
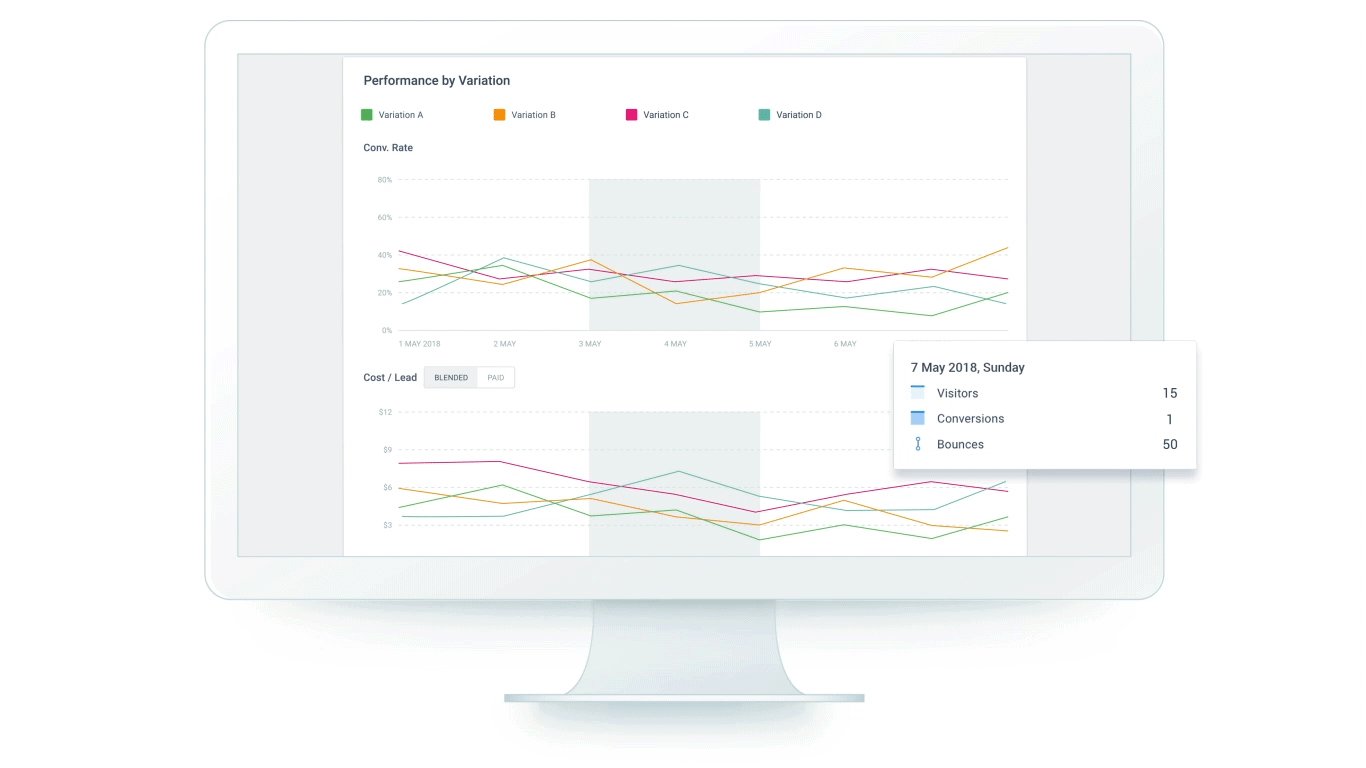
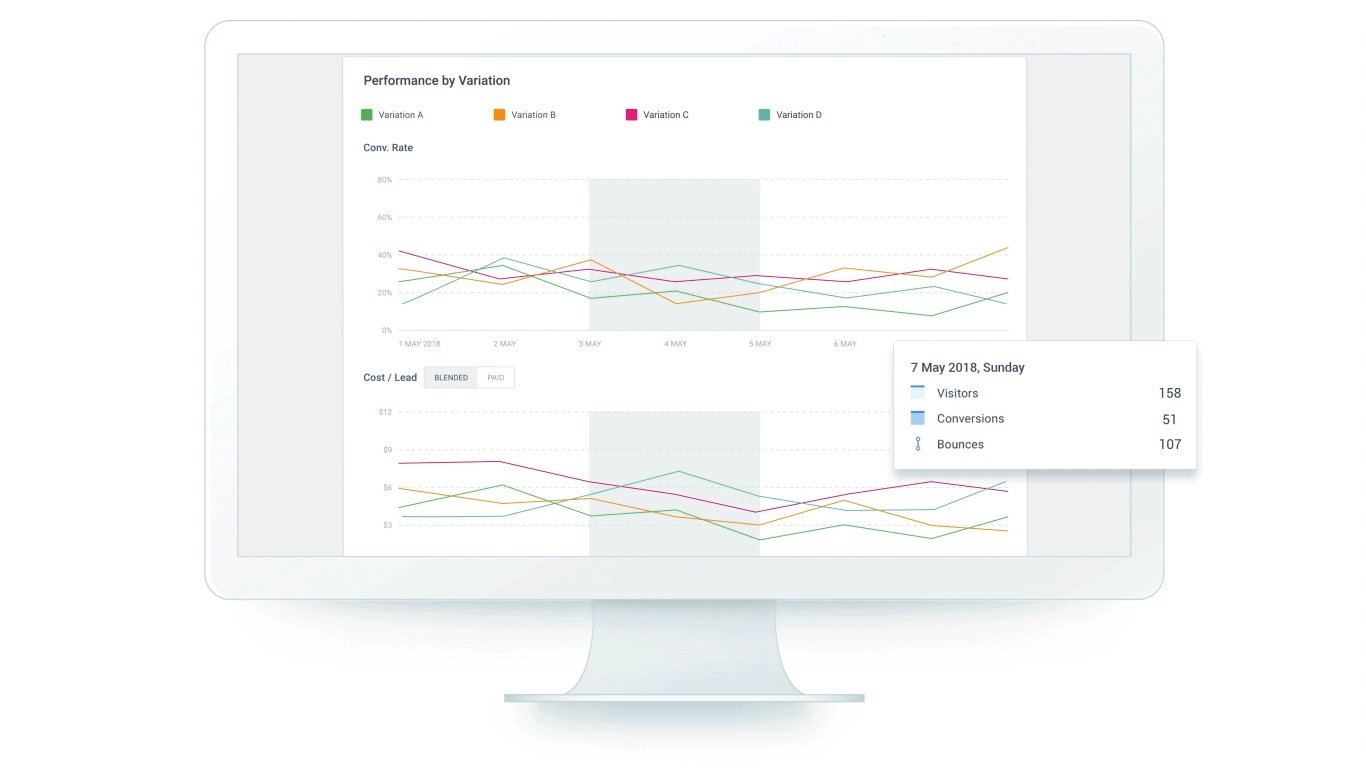
원본 이미지는 Instapage 분석으로 볼 수 있는 몇 가지 지표를 보여줍니다.

한편, 애니메이션은 Instapage 사용자가 사용할 수 있는 분석 옵션에 대한 보다 자세한 그림을 제공합니다.

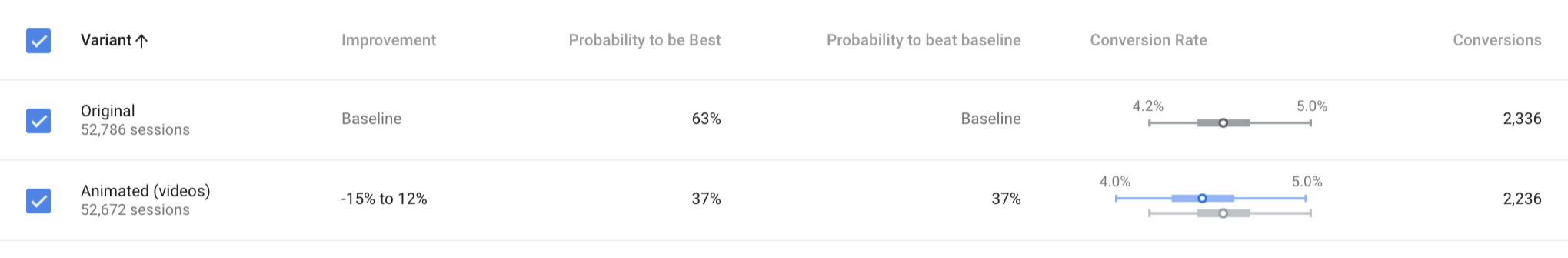
최종 데이터: 어떤 변형이 이겼습니까?
전환
100 변환의 차이는 mp4 변형에서 정적 이미지를 구분하는 전부입니다.

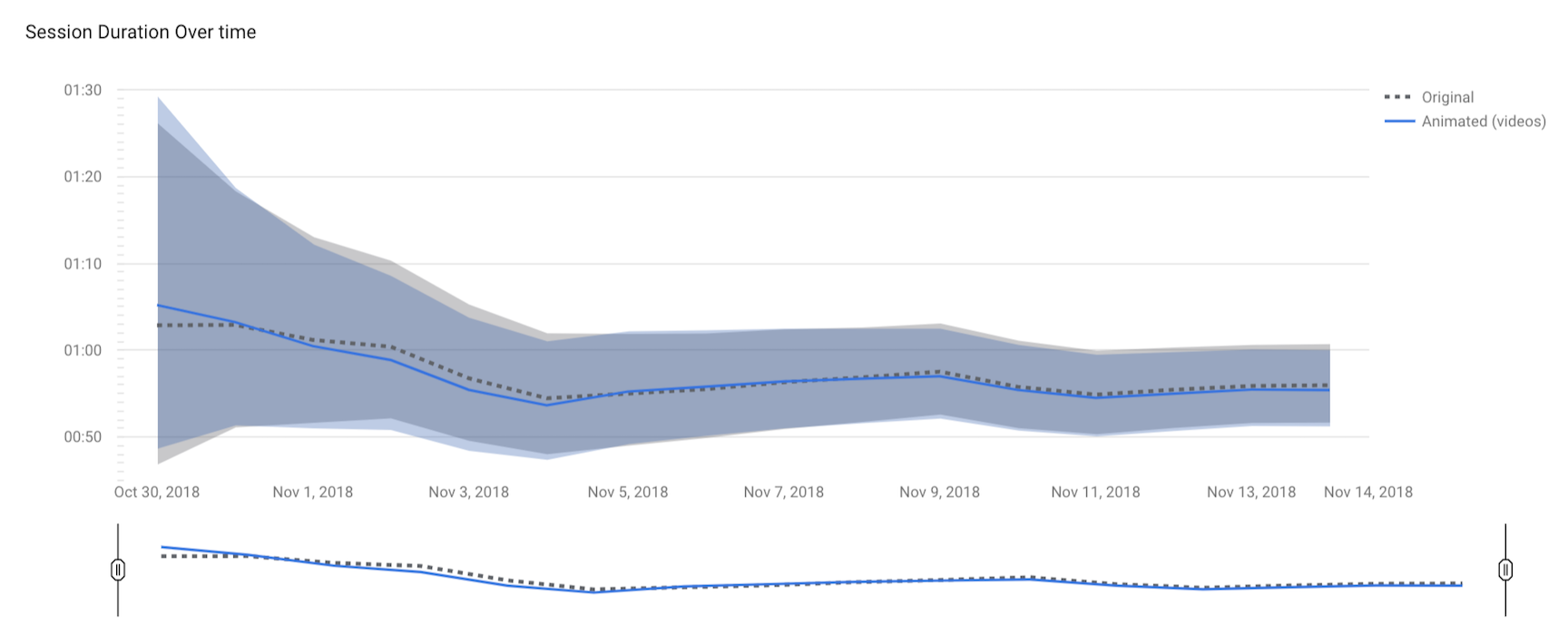
세션 기간
두 변형 모두 홈페이지 세션 시간에 대해 동일한 일반적인 추세를 따랐습니다.

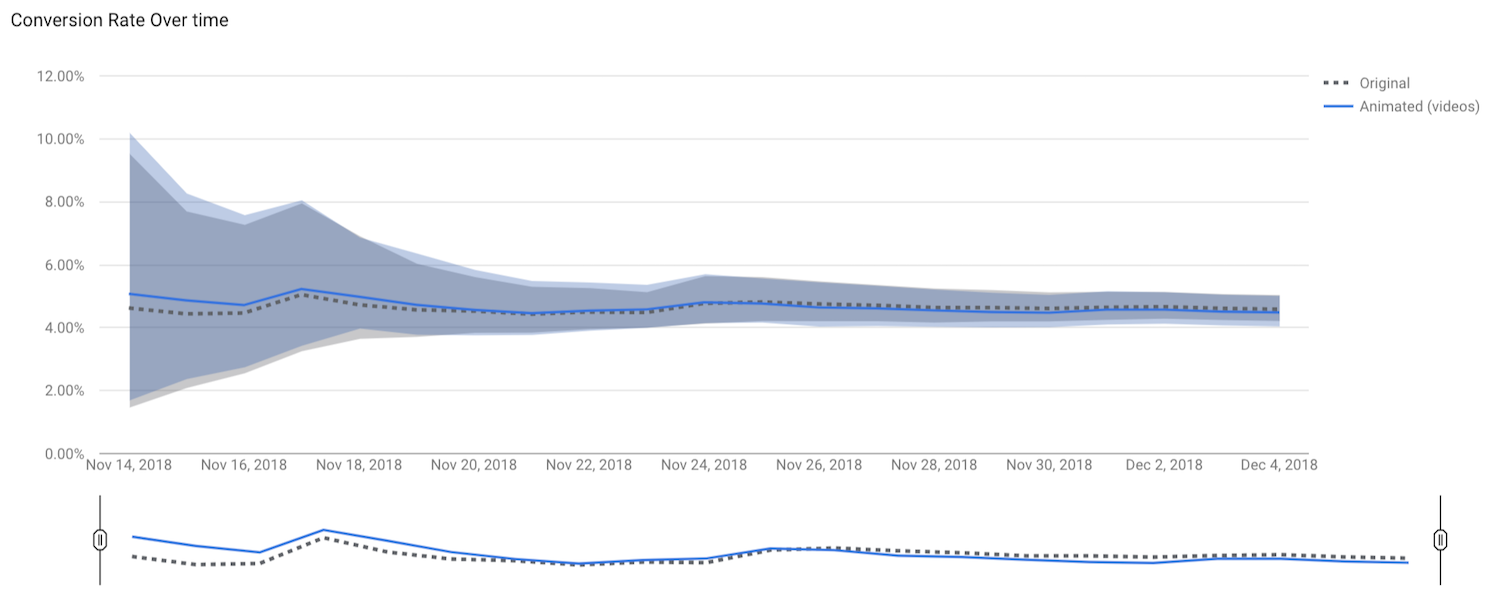
전환율
두 유사 콘텐츠의 전환율과 동일:

총 전환수, 세션 시간 및 전환율이 모두 나타내는 것처럼 확실한 승자는 없었습니다. 정적 이미지 대신 애니메이션을 사용하는 것이 전환율에 큰 영향을 미치지 않는다는 점에서 우리의 원래 가설이 옳았다는 것이 입증되었습니다.
디자인 결정을 내리는 동안 디자인이 수익 및 전환과 직접적으로 관련되므로 시간과 리소스에 미치는 영향을 고려하는 것이 중요합니다. 시각적 매력을 더할 뿐만 아니라 전환에 긍정적인 영향을 미치고 우수한 사용자 경험을 제공하는 디자인 트렌드를 찾으십시오.
홈페이지 A/B 테스트에서 알 수 있는 것
A/B 테스트의 목적은 하나의 변형이 다른 변형을 압도하는 것을 보는 것이 아니므로 모든 테스트에서 확실한 승자를 결정하는 것은 아닙니다. 오히려 테스트의 목적은 결과 데이터를 기반으로 원래 가설이 올바른지 잘못된지 확인하는 것입니다.
캠페인에 눈에 띄는 효과를 낼 것이라고 생각되는 몇 가지 아이디어를 브레인스토밍하고 결과를 분석합니다. 그래야만 추가 진행 방법을 결정할 수 있습니다. 오늘 Instapage Enterprise 데모에 등록하십시오.
