실제로 작동한 7가지 A/B 테스트 예(변환 통합으로 가능)
게시 됨: 2020-05-29
마케터의 56% 가 Martech 통합의 부족이 마케팅 성공을 방해한다고 생각한다는 사실을 알고 계셨습니까?
통합을 통해 Martech는 물론 마케팅 운영이 기름칠을 잘한 기계처럼 운영됩니다. 마케터는 서로 연결해야 하는 여러 애플리케이션을 사용합니다. 한 응용 프로그램의 데이터는 연결될 때 다른 응용 프로그램의 프로세스에 알릴 수 있습니다. 결정을 촉진하기 위해 스택에 있는 다른 것들과 통합해야 하는 Martech의 필수 요소 중 하나는 A/B 테스트 도구 입니다.
적절한 테스트 도구는 선택한 분석 소프트웨어, 기타 CRO 도구 (HotJar, CrazyEgg 등), 상점을 소유한 경우 전자 상거래 플랫폼 등과 통합되어야 합니다! 이 수준의 통합을 통해 전환율 향상, 고객 이탈 감소, 사용자당 수익 증가 등과 같은 KPI를 추적하고 달성할 수 있습니다.
통합이 마케팅 성공에 얼마나 중요한지 알고 있는 Convert Experiences는 현재 Martech 스택과 원활하게 통합할 수 있는 80개 이상의 통합을 제공합니다. 그리고 우리는 더 많은 것을 계속 추가합니다!
다음은 Convert Experiences 내에서 A/B 테스트에 통합을 추가하는 것이 얼마나 쉬운지 보여주는 CEO의 비디오입니다.
통합 변환으로 무엇을 할 수 있는지 여전히 궁금하십니까?
다음 테스트에 영감을 주는 7가지 A/B 테스트 예입니다!
1. 장바구니 포기 방지
Baymard Institute는 카트 포기율 이 거의 70%라고 보고합니다. 그리고 이것은 전자 상거래 상점에서 연간 180억 달러 라는 엄청난 비용을 발생시킵니다! 방문자는 어려운 체크아웃 프로세스, 높은 배송 비용, 다양한 지불 방법의 부재, 불만족스러운 반품 정책 등으로 인해 장바구니를 포기할 수 있습니다.
이러한 이유는 쉽게 해결할 수 있습니다. 그리고 이러한 문제를 해결하면 방문자가 웹 스토어에서 장바구니를 포기하는 것을 방지할 수 있으므로 전환율이 거의 33% 증가할 수 있습니다.
웹 스토어에서 장바구니 포기를 방지하는 방법
Convert Experiences를 Shopify 웹사이트 와 통합하여 시작하십시오. 그리고 Google Analytics 를 통해 또는 수동으로 목표 추적을 설정합니다. 그런 다음 HotJar 또는 Crazy Egg 를 사용하여 매장 고객이 문제를 겪고 있는 영역을 찾으십시오. 도전자를 디자인하고 A/B 테스트를 시작하세요.
장바구니 포기 방지의 A/B 테스트 예
CRO 대행사인 Swanky는 이 사례 연구 에서 고객이 수익 감소 문제를 해결하도록 도왔습니다. Swanky는 고객의 Shopify Plus 웹사이트와 Convert Experiences, Google Analytics, HotJar를 통합했습니다.
Swanky는 HotJar를 사용하여 문제 영역을 찾았습니다. 그들은 고객에게 직접 할인과 가치를 전달함으로써 전환을 증가시킬 Convert Compass를 사용하여 가설을 세웠습니다. 그들은 두 가지 변형을 디자인했습니다: 전체 너비 할인 배너가 있는 변형 1과 코너 할인 배너가 있는 변형 2. 그런 다음 Convert Experiences에서 실험을 실행했습니다.
두 변형 모두 컨트롤을 능가합니다. 다중 통합이 포함된 최고의 A/B 테스트 예 중 하나에서 Swanky의 변형 1은 사용자당 수익이 26% 증가 하여 확실한 승자였습니다.
변환 + 전자상거래 플랫폼
Convert Experience는 Shopify와만 통합되지 않습니다. 전자상거래 플랫폼에 관계없이 장바구니 포기를 방지하고 수익을 높일 수 있습니다. Magento , WooCommerce , BigCommerce , NopCommerce , PrestaShop 및 Volusion 과 통합되었습니다.
이 목록에서 사용 중인 전자상거래 플랫폼을 찾을 수 없습니까? 문제 없습니다. 알려주시면 추가하겠습니다!
2. 방문 페이지 최적화
방문 페이지 최적화는 모든 최적화 프로그램의 필수 구성 요소입니다. HubSpot은 마케팅 담당자의 17%만이 전환을 개선하기 위해 방문 페이지를 A/B 테스트한다고 보고합니다. 많은 기업이 방문 페이지를 최적화하지 않아 수익을 높일 수 있는 중요한 기회를 놓치고 있습니다.
방문 페이지를 최적화하는 방법
먼저 전환율이 낮은 랜딩 페이지를 식별해야 합니다. Google Analytics 를 사용하는 경우 행동> 사이트 콘텐츠> 방문 페이지로 이동합니다. 이 보고서는 최적화의 주요 타겟인 전환율이 낮은 방문 페이지를 보여줍니다. 사용하는 다른 분석 소프트웨어에서 방문 페이지 보고서를 찾을 수도 있습니다. Convert는 다음과도 통합됩니다.
- 어도비 애널리틱스
- 데시벨 인사이트
- 힙 분석
- 바이두 애널리틱스
- 키스메트릭스
- 얀덱스 메트리카 등

전환율이 낮은 방문 페이지 를 식별하면 Convert + HotJar 와 같은 강력한 통합을 배포하여 이러한 페이지를 최적화할 수 있습니다. HotJar를 사용하면 탭, 클릭 및 스크롤 동작을 통해 문제 영역을 식별할 수 있으며 모두 시각적으로 표시됩니다. 이 데이터를 사용하여 Convert Compass에서 강력한 가설을 공식화하고 Convert Experiences에서 실험으로 전환할 수 있습니다. 실험이 끝나면 결과를 분석하고 변경합니다.
방문 페이지 최적화 예
랜딩 페이지 최적화에 대한 최고의 A/B 테스트 예 중 하나는 BestSelf Co 사례 연구에서 나온 것입니다. 이 회사는 Self Journal 방문 페이지에서 엄청난 이탈률을 발견했습니다. 그들은 문제를 해결하기 위해 부티크 CRO 에이전시인 SplitBase 를 고용했습니다.
SplitBase는 HotJar를 사용하여 광범위한 행동 분석을 실행했습니다. 그들은 저널의 이점을 명확히 하는 헤드라인을 접기 영역에 추가하면 방문자의 신뢰 문제를 해결하고 더 많이 유지하고 전환율을 높일 수 있다고 가정했습니다. 그들은 Convert Experiences에서 테스트한 두 가지 변형을 설계했습니다.
변형 1의 헤드라인은 "셀프 저널을 사용하여 목표를 달성한 172,783명 이상의 전문가와 함께하세요."였습니다. 변형 2의 헤드라인은 "목표를 달성하기 위해 매일, 매주, 매월 집중적으로 유지하기 위해 셀프 저널에 의존하는 172,783명 이상의 전문가와 함께하십시오."라고 읽습니다.
두 변형 모두 대조군보다 더 나은 성능을 보였습니다. 대안 1은 전환수가 27% 증가 하고 장바구니에 담기 비율이 13%로 확실한 승자였습니다.
전환 + 방문 페이지 빌더
Convert Experience는 여러 랜딩 페이지 빌더와 통합되어 A/B 및 다변수 테스트를 모두 가능하게 합니다. 현재 랜딩 페이지 통합에는 LanderApp , InstaPage , Unbounce 랜딩 페이지 및 HubSpot CMS 가 포함됩니다.
이 목록에서 선택한 방문 페이지 작성 도구를 찾을 수 없습니까? 문제 없습니다. 알려주시면 추가하겠습니다!
3. 가격 실험 수행
전자 상거래 상점을 운영하든 자체 결제가 가능한 일반 웹 사이트를 운영하든 가격 실험은 전환율을 높이는 수단이 될 수 있으므로 중요합니다.
Cornell의 연구 에 따르면 달러 기호 "$"가 없을 때 고객이 더 많이 지출하는 것으로 나타났습니다. 통화 기호는 "지불의 고통" 반응을 불러일으킵니다. 그리고 거의 모든 매장에서 볼 수 있는 .99는? 예를 들어 항목이 $4.99로 나열되면 모든 사람은 4.99를 5보다 4에 더 가깝다고 생각하는 경향이 있습니다.
가격 실험을 통해 실적이 저조한 제품 페이지에서 전환을 늘리는 방법을 식별할 수 있습니다.
가격 실험을 수행하는 방법
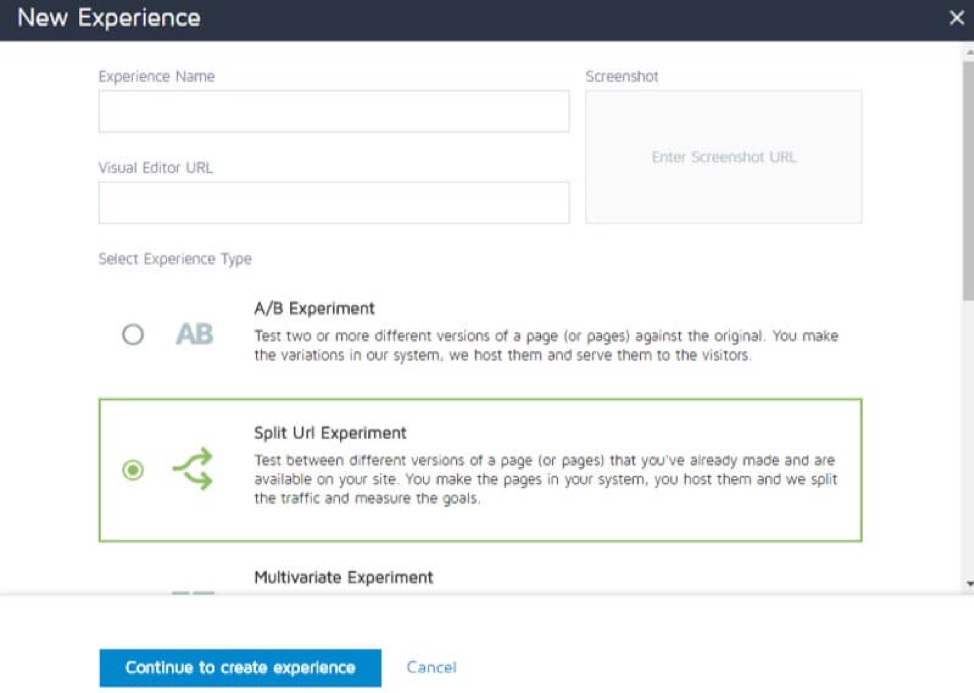
수익 추적 및 행동 분석을 사용하여 가격 실험을 실행할 제품 또는 가격 페이지를 식별하십시오. 전자 상거래 상점, 예를 들어 Shopify 상점에서 제품 페이지를 복제하고 가격을 수정합니다. 제품 목록에 표시되지 않도록 숨겨야 합니다. 변환 경험에서 원본 URL과 대안 URL을 사용하여 분할 URL 실험을 만듭니다. 수익 목표를 추가하고 실험을 시작하세요.
가격 책정 페이지가 있는 일반 웹 사이트에서 동일한 절차에 따라 가격 수정 사항이 적용된 가격 책정 페이지를 만듭니다. 대조군과 도전자 모두에 대한 분할 URL 실험을 만듭니다. 실험을 실행합니다. 결과를 분석하고 변경 사항을 적용할 수 있을 때까지 웹사이트 방문자에게 승자를 제공하십시오!
가격 실험 예
iProspect 는 고객이 리드 양식 제출을 늘리기를 원하는 수상 경력이 있는 CRO 대행사입니다. iProspect는 정성적 연구를 통해 "가격 책정 페이지 누락"을 전환의 주요 장애 요인으로 식별했습니다.

이 사례 연구에서 iProspect는 실험에서 다양한 가격을 결합한 최고의 A/B 테스트 사례 중 하나를 보여주었습니다. 다른 프랜차이즈를 통해 다른 가격으로 판매되는 정수 장치인 제품을 어떻게 테스트합니까?
iProspect는 업계 모범 사례와 사용자 연구를 사용하여 월별 시작 가격을 본 방문자가 더 잘 전환할 것이라는 Convert Compass를 통해 가설을 세웠습니다. 그들은 Convert Experiences를 사용하여 시작 가격/월이 낮은 변형 1과 시작 가격/월이 높은 변형 2의 두 가지 변형을 설계했습니다. 두 변형 모두 실험이 끝날 때 대조군을 능가했습니다.
낮은 시작 가격/월의 대안 1이 전환율이 15% 증가 하여 확실한 승자입니다.
4. 양식 제출 추적
전환을 높이기 위해 양식 필드를 줄이는 이 양식 최적화 모범 사례에 대해 들어본 적이 있을 것입니다. 그리고 천문학적인 전환율을 산출하는 4가지 양식 필드 의 인기 있는 권장 사항. 이제 4개의 양식 필드를 구현하고 더 나은 전환을 얻을 수 있기를 바랍니다.
그러나 이 모범 사례가 회사에 효과가 있는지 어떻게 알 수 있습니까?
당신은 물론 그것을 테스트합니다!
항상 개선의 여지가 있지만 고장나지 않은 것을 고칠 수는 없습니다. 여기에서 Convert + HotJar (또는 Convert + Crazy Egg 또는 Convert +Clicktale )를 사용합니다. 이러한 강력한 통합을 통해 방문자가 불편해하는 양식 필드 또는 정보를 다시 입력해야 하는 양식 필드를 찾을 수 있습니다. 기본적으로 전환율이 낮은 양식 필드를 좁히십시오.
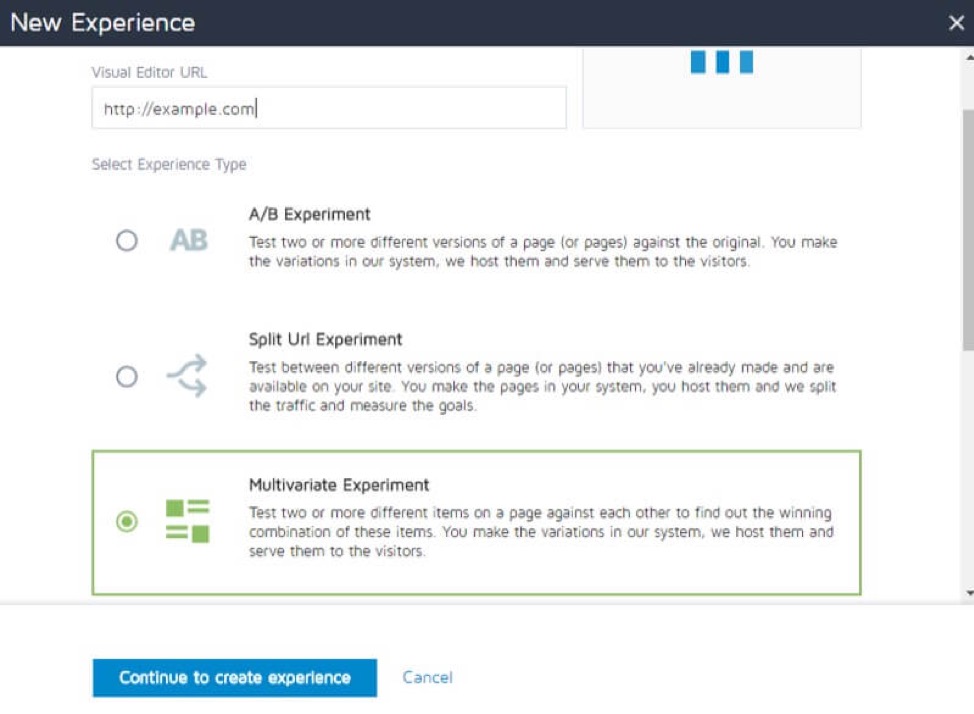
다변수 경험 변환을 사용하여 여러 요소가 변경된 양식을 디자인합니다. 또는 Convert + Formstack 또는 Convert + WuFoo 를 사용하여 양식을 작성하고 선택한 양식 빌더에서 변환 경험 프로젝트 데이터를 볼 수 있습니다.

HotJar 방문자 기록을 사용하여 방문자에게 불필요한 마찰을 일으키는 양식 필드를 제거할 수 있습니다. 완료되면 양식을 A/B 테스트하여 방문자가 선호하는 버전을 찾을 수 있습니다.
추적 양식 제출 예
트래픽이 많은 사이트가 있는 여행 회사는 방문자가 거래 페이지에서 양식을 작성하지 않는다는 것을 발견했습니다. 그들은 문제 해결을 돕기 위해 종단 간 전환율 최적화 서비스를 제공하는 대행사인 InsightWhale을 고용했습니다.
InsightWhale은 Convert + Google Analytics 를 사용하여 연구, 분석 및 실험에 뛰어들었습니다. 그들은 거래 페이지의 양식에 8개의 필수 필드와 다중 열 레이아웃이 있음을 발견했습니다. Google Analytics의 데이터를 사용하여 방문자의 많은 비율이 휴대기기에서 오는 것을 발견했습니다. 따라서 그들은 양식 필드의 수를 줄이고 모바일 화면에 맞게 디자인을 최적화하면 전환이 증가할 것이라고 가정했습니다.
그들은 모바일 친화적인 단일 기둥을 가진 두 가지 변형을 설계했습니다. 변형 1에는 3개의 필수 필드가 있고 나머지 5개의 선택적 필드는 표시됩니다. 변형 2에는 3개의 필수 필드가 있고 나머지 5개의 선택적 필드는 숨겨져 있습니다.
실험이 끝나면 대안 2가 대조군과 대안 1을 모두 능가했습니다. InsightWhale의 실험은 양식 제출을 최적화한 최고의 A/B 테스트 사례 중 하나이며 전환율을 26% 증가 시켰습니다.
5. 다양한 테마 테스트
Shopify 웹사이트를 소유하고 있다면 다양한 테마를 테스트하여 방문자가 더 좋아하는 테마를 찾을 수 있습니다. 새 테마를 선택하고 다음 코드를 추가하여 맨 아래에 있는 미리보기 텍스트를 제거합니다.
.shopify-preview-bar { display: none }새 테마의 Shopify 미리 보기 테마 ID를 찾습니다. 먼저 Shopify 관리자에서 새 테마를 미리 본 다음 소스 코드를 확인하여 테마 ID를 가져옵니다. ID는 다음 형식으로 사용할 숫자 문자열입니다.
?preview_theme_id= string of numbers위를 사용하여 Shopify 사이트 방문자의 절반에게 변형을 표시하는 분할 URL 테스트의 변형을 생성합니다. 여기에 설명 된 대로 두 테마 모두에 변환 추적 코드를 설치합니다. Convert Experiences에서 분할 URL 테스트를 만들려면 여기의 지침 을 따르세요.
사이트 영역 섹션에 웹사이트의 모든 페이지를 포함하는 것을 잊지 마십시오. 실험을 활성화할 때 루프를 방지하려면 문자열 쿼리 "preview_theme_id= string of numbers"를 포함하는 모든 페이지를 제외하십시오.
6. UI 혼란 포인트 수정
혼란스러운 UI는 웹사이트 방문자에게 좌절감을 줄 수 있습니다. 그리고 실망한 방문자는 오래 머물지 않습니다. 웹사이트를 떠나는 많은 방문자는 해당 페이지의 이탈률을 높이고 웹페이지가 관련이 없을 수 있다는 신호를 검색 엔진에 보냅니다. 또한 전환을 억제할 수도 있습니다.
UI 혼동 지점을 수정하는 방법
웹사이트의 UI 혼란을 수정하려면 Convert + Google Analytics + HotJar 의 스택 통합이 필요합니다.
- Google Analytics에서 행동 > 사이트 콘텐츠 > 모든 페이지로 이동하여 내부 및 외부 트래픽의 이탈률을 기준으로 정렬합니다.
- 이탈률이 높은 페이지를 식별합니다.
- 그런 다음 해당 페이지에 HotJar 또는 선택한 행동 분석 소프트웨어를 배포합니다. 세션 기록, 설문조사 및 히트맵은 방문자가 혼동하고 좌절하는 웹사이트 요소를 보여줍니다.
- 경험 전환에서 가설을 세우고 대안을 설계하고 실험을 시작합니다.
UI 혼동의 수정 지점에 대한 최고의 A/B 테스트 예 중 하나
고품질 안경, 헤드기어 및 액세서리를 판매하는 온라인 소매업체인 Smith Optics는 사용자 경험을 최적화하고 전환을 개선하기를 원했습니다. 그들은 전환 및 수익 증대를 위해 중소기업과 협력하는 CRO 대행사인 SureFoot를 고용했습니다.
SureFoot은 실험에서 Google Analytics + HotJar + Convert 로 구성된 스택을 사용했습니다. 먼저 Google Analytics를 자세히 살펴보고 모바일 사용자의 체크아웃 페이지에서 높은 이탈률을 발견했습니다. HotJar를 사용하여 모바일 사용자가 결제 페이지에서 Smith Optics의 웹사이트를 떠나는 이유를 이해했습니다. 방문객들은 다음에 무엇을 해야 할지 알아내려고 하는 데 좌절했습니다. 그리고 대부분은 포기했습니다.
SureFoot은 페이지를 보다 사용자 친화적으로 만들면 방문자의 혼란과 좌절을 없애고 전환율을 높일 수 있다는 가설을 세웠습니다. 그들은 모바일 친화적인 변형을 설계하고 Convert Experience를 사용하여 실험을 시작했습니다.
실험이 끝나면 대안이 대조군을 능가했습니다. 결제 페이지 방문이 8% , 거래가 3.4% 증가했습니다.
7. 변환 데이터를 타사 소스로 보내기
Martech 스택이 커짐에 따라 한 도구의 데이터를 다른 도구로 가져오는 것이 중요해집니다. Convert Experiences에서 실험을 실행하고 위의 모든 A/B 테스트 예제와 같이 놀라운 향상을 달성할 때 결과, 학습 및 기타 데이터를 스택의 다양한 다른 도구로 보내는 것은 지속적인 실험 성공, 개인화 알림, 이탈 감소, 수익 증대 등
스택의 모든 개별 도구에 변환 데이터를 보내는 것은 길고 지루합니다. 평균적인 조직 의 마케팅 스택에는 무려 91개의 도구가 있습니다. Convert를 90가지 다른 도구와 통합하고 데이터를 개별적으로 보내는 데 얼마나 걸릴지 상상해 보십시오. 팀 개발자의 화를 돋우는 것과 별개로 이 방법은 시간과 자원을 낭비하는 것입니다. 그렇기 때문에 Convert에서 원하는 만큼 많은 도구로 데이터를 보낼 수 있는 더 좋은 방법이 있습니다.
변환 데이터를 제3자에게 보내는 방법
필요한 것은 Convert + Segment 의 놀라운 통합입니다.
- 설정하려면 먼저 변환 경험 추적 코드를 웹사이트에 추가하십시오.
- 그런 다음 세그먼트 추적 코드.
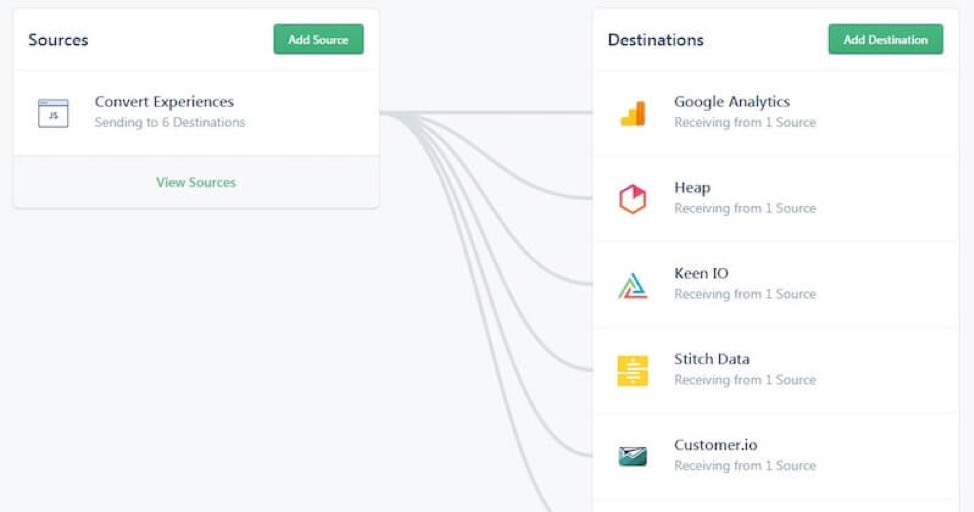
- Segment의 소스로 변환 경험을 추가하십시오.
- 변환 경험의 설정으로 이동하고 요약 화면에서 세그먼트 통합을 활성화하십시오.
- Chrome 디버거 변환 을 사용하여 설정을 확인합니다.
이제 다음과 같이 데이터 변환을 보낼 수 있습니다.
- 사이트 방문자 수
- 페이지에서 보낸 시간
- 위치(국가, 주 및 도시)
- 기기 및 OS(PC, Mac, iPad, Android, Windows Phone 등)
- UTM 속성(utm_source, utm_campaign 이름, utm_term 등)
변환 데이터를 어디로 보낼 수 있습니까?
Convert 및 Segment를 통합하면 Convert에서 다른 타사 앱으로 데이터를 보낼 수 있습니다.

변환 데이터를 분석, 자동화, 창고, CRM, 히트맵 및 사용자 행동, 속성, 개인화, 라이브 채팅 소프트웨어 등에 보낼 수 있습니다.
Convert Experiences와 함께라면 세상이 당신의 굴입니다!
이러한 A/B 테스트 예제는 Convert Experiences로 가능한 것의 빙산의 일각에 불과합니다. 다른 사례 연구와 마찬가지로 귀하도 수익과 전환을 늘리고 방문자를 웹사이트에 더 오래 머물게 할 수 있습니다!
지금 무료로 Convert Experiences 를 사용해 보세요!