더 나은 UX 및 UI를 위해 웹 페이지 속도를 높이는 7가지 확실한 방법
게시 됨: 2023-02-06웹사이트의 사용자 경험(UX)과 사용자 인터페이스(UI)는 웹사이트의 성공 여부를 결정할 수 있습니다.
1밀리초마다 페이지 속도가 계산되어 사용자의 여정과 웹 사이트 참여에 직접적인 영향을 미칩니다. 이 기사에서는 더 나은 UX 및 UI를 위해 웹 페이지 속도를 높이는 7가지 확실한 방법을 알려줍니다.
페이지 로딩 속도가 중요한 요소인 이유는 무엇입니까?
요인 #1 – SEO에 미치는 영향
로드하는 데 시간이 오래 걸리는 웹 페이지가 표시되면 기다리시겠습니까? 아니면 페이지를 닫고 계속 진행하시겠습니까?
대답은 분명합니다. 사용자가 웹사이트를 좋아하는지 여부를 결정하는 데 걸리는 시간은 약 1~3초입니다! 좋든 싫든 페이지 로딩 속도는 모든 웹사이트에서 매우 중요합니다.
페이지 로딩 속도가 느리면 이탈률이 증가하여 SEO 순위가 손상될 수 있습니다. Google과 같은 검색 엔진은 로딩 시간이 더 빠른 사이트를 우선 순위로 지정하므로 사이트가 필수 표준을 충족하는지 확인하는 것이 중요합니다.
페이지 로딩 속도가 느리면 방문자가 사이트를 빨리 떠나고 다시 돌아오지 않게 됩니다. 이로 인해 잠재 고객이 다른 곳으로 이동하게 됩니다(아마도 경쟁업체로!).
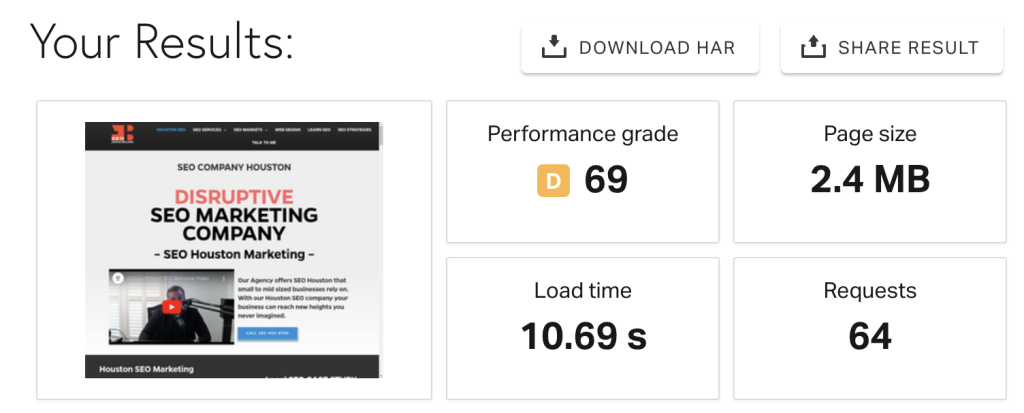
로드하는 데 10초 이상 걸리는 느린 로딩 웹사이트를 살펴보세요.

누군가가 귀하의 사이트에 더 오래 머무를수록 그들이 원하는 구매 또는 다른 행동(예: 서비스 가입)을 할 가능성이 더 높아진다는 것은 마케팅 101입니다.
요인 #2 – 사용자 경험에 미치는 영향
세계 최고의 제품을 제공할 수 있지만 사이트에 잠재 고객이 원하는 기능이 없으면 다른 곳으로 이동할 가능성이 높습니다. 그리고 로딩 속도가 느린 사이트가 검색 결과 순위에 어떤 영향을 미칠 수 있는지 이미 논의했습니다.
빠른 인터넷 속도와 작은 화면에 최적화된 사이트 덕분에 많은 사람들이 빠르게 로딩되는 사이트에 익숙합니다.
귀하의 것이 청구서에 맞지 않으면 방문자는 다른 곳으로 가는 것에 대해 두 번 생각하지 않을 것입니다. 느린 사이트는 또한 사용자를 실망시키고 웹에 나쁜 말/리뷰를 남길 수 있습니다.
예를 들어 전자 상거래 상점의 페이지 로딩 속도가 느리다고 가정합니다.
이 경우 잠재 고객은 장바구니를 버리고 대신 더 빠른 페이지 로딩 시간을 제공하는 경쟁사(제품이 약간 더 비싸거나 형편없지만)에서 구매할 가능성이 높습니다.
또한 Twitter와 같은 소셜 미디어 플랫폼에서 "나쁜" 리뷰를 남김으로써 좌절감을 표출할 수도 있습니다.
오늘날의 디지털 세상에서는 속도가 중요합니다. 토론의 끝.
요인 #3 – 브랜드 가치에 미치는 영향
계속해서 이것을 상상해 봅시다. 귀하의 친구가 특정 브랜드를 사용한 경험이 긍정적이었기 때문에 귀하에게 특정 브랜드를 사용하도록 권유합니다. 당신은 그 회사의 웹사이트를 방문하여 그것이 비전문적이고 어수선하고 매우 느리게 보이는 것을 봅니다.
회사의 첫인상은 어땠나요?
그러면 친구의 추천을 믿겠습니까? 당신은 당신의 친구를 믿을 수 있지만 브랜드를 의심할 것입니다. 그것을 사용하거나 다른 사람에게 추천하기 전에 두 번 생각하고 회사에서 제공하는 제품과 서비스도 좋은 품질이 아닐 수 있다고 가정합니다.
모바일 기술의 부상과 빠른 솔루션에 대한 소비자의 기대로 인해 느린 페이지 로딩 속도는 모든 브랜드에 치명적인 결과를 초래할 수 있습니다. 게다가 페이지 로딩 속도가 느리면 사이트가 신뢰할 수 없거나 안전하지 않다는 인상을 주기도 합니다.
고객은 데이터나 돈으로 이러한 사이트를 신뢰할 가능성이 적어 수익 기회를 잃게 됩니다.
다음은 페이지 로딩 속도를 높이는 7가지 팁 목록입니다.
팁 #1 – 가벼운 테마로 이동
일부 테마는 매우 멋져 보이지만 서버에 큰 부담이 되어 페이지 로딩 속도가 느려집니다. 테마 선택에 대해 생각하고 Chrome, Firefox, Opera 등과 같은 모든 주요 브라우저에서 빠르고 잘 작동하는 가벼운 테마를 선택하십시오.
사용되지 않는 추가 기능이나 플러그인과 같이 무게가 많이 나가는 테마는 너무 많은 공간을 차지하며 페이지 속도를 크게 저하시킬 수 있습니다. 대신 가벼운 테마를 선택하세요.
이러한 테마는 가벼운 코딩과 수많은 최적화 기능으로 전문적으로 제작되어 페이지 로딩 속도를 개선하는 데 이상적입니다.
모든 프로젝트 요구 사항에 맞게 조정할 수 있는 단순하면서도 강력한 디자인 요소를 제공할 뿐만 아니라 빠른 로딩 속도로 방문자가 사이트를 방문할 때 원활한 경험을 할 수 있습니다.
게다가 둘 다 코드를 작성하지 않고도 고유한 디자인을 빠르게 만들 수 있는 광범위한 사용자 지정 옵션이 제공됩니다.
팁 #2 – 플러그인을 현명하게 사용
이렇게 됩니다. 각 플러그인이 사이트의 파일 크기에 추가하는 몇 MB는 특히 여러 플러그인이 설치된 경우 빠르게 합산될 수 있습니다.
가장 좋은 방법은 필요할 때만 플러그인을 사용하고 더 이상 필요하지 않으면 즉시 제거하는 것입니다. 그러나 사실 일부 플러그인은 캐시 플러그인, 이미지 압축 플러그인 등 모든 웹사이트에 필수적입니다.

한 가지 간단한 팁은 KISS 원칙(Keep It Simple, Stupid!)을 염두에 두고 플러그인을 현명하게 사용하는 것입니다.
더 적은 수의 플러그인을 사용하고 사용하는 플러그인을 최신 상태로 유지하고 플랫폼에 최적화하면 사이트의 기능을 희생하지 않고도 페이지 로딩 속도를 크게 높일 수 있습니다.
예를 들어 특정 이미지 형식(예: jpg)을 최적화하도록 설계된 플러그인을 설치하는 대신 가장 인기 있는 이미지 형식을 지원하는 더 나은 형식을 사용하는 것이 더 나을 수 있습니다.
마찬가지로 플러그인이 여러 기능을 제공하지만 그 중 한두 가지만 필요한 경우 시스템을 어지럽히는 것을 피하고 한 가지 트릭 포니를 찾으십시오.

팁 #3 – 속도 테스트 도구 활용
웹사이트 속도를 높이기 전에 속도를 저하시키는 것이 무엇인지 정확히 알아야 합니다. 어둠 속에서 더듬거리며 최선을 다할 수는 없습니다.
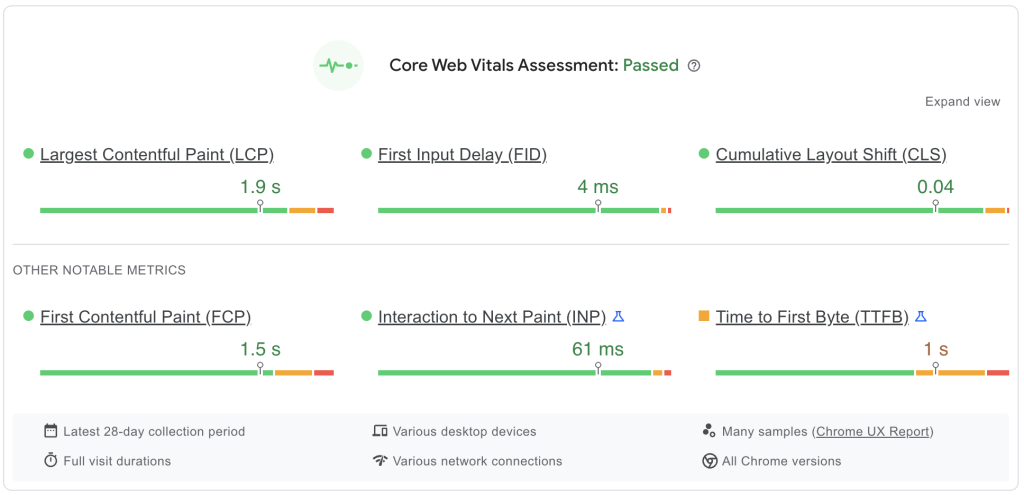
그렇기 때문에 Google PageSpeed Insights와 같은 도구가 매우 유용합니다.

사이트가 세계 각지에서 얼마나 빨리 로드되는지 정확하게 알려주므로 정보에 입각한 결정을 내리는 데 도움이 됩니다.
속도 테스트 도구를 사용하여 성능 저하의 원인을 식별하고 제거할 수 있습니다. 이렇게 하면 노력을 어디에 집중해야 하는지 정확히 알 수 있습니다.
이러한 도구는 점수(예: 웹 사이트 속도), 해상도 및 기타 세부 정보와 같은 필요한 정보를 제공합니다. 인기 있는 속도 테스트 도구는 다음과 같습니다.
- 핑덤
- 구글 속도 테스트
- GT 메트릭스
팁 #4 – 이미지 최적화
이미지는 플러그인과 비슷합니다. 동전과 동전처럼 보일 수 있습니다. 그러나 시간이 지남에 따라 대역폭을 소모하고 웹 사이트 속도를 저하시킬 수 있습니다. 여기서 해결책은 이미지 최적화입니다.
이 프로세스에는 품질 손실 없이 이미지를 압축하고 이미지의 파일 크기를 줄이는 작업이 포함되어 로드 시간을 줄이는 데 도움이 됩니다.
TinyPNG 및 Compressor.io와 같은 이미지 최적화 도구를 사용하여 이미지 크기를 줄일 수 있습니다.

이미지를 최적화할 때는 올바른 파일 형식이 중요합니다. JPEG는 사진에 적합하고 PNG는 배경이 투명한 로고 및 아이콘에 적합합니다. 또한 CSS 스프라이트를 사용하여 여러 이미지를 하나의 큰 이미지로 결합하여 HTTP 요청을 줄일 수 있습니다.
초보자에게 HTTP 요청은 주어진 웹 페이지를 표시하기 위해 검색해야 하는 데이터를 서버에 알려주는 웹 브라우저와 서버 간에 전송되는 메시지입니다.
이미지, 비디오, 텍스트 파일 및 스크립트와 같은 페이지의 각 요소는 개별 요청을 생성합니다. 이러한 요청을 줄이면 서버가 응답하는 데 걸리는 시간이 줄어들고 페이지를 더 빨리 로드할 수 있습니다.
다른 기술로는 이미지 지연 로드 구현 및 Gzip 인코딩으로 HTTP 콘텐츠 압축이 있습니다.
팁 #5 – CDN 사용
당신이 식당의 가장 먼 끝에 앉아 있다고 가정해 봅시다. 당신은 주방에서 요리를 주문한 다음 테이블로 가져옵니다. 웨이터는 주방에 더 가까이 앉아 있는 사람보다 주문한 음식을 가져오는 데 더 많은 시간이 걸립니다.
그 이유는 주방에서 멀어질수록 음식이 배달되는 데 시간이 오래 걸리기 때문입니다.
웹사이트의 콘텐츠도 마찬가지입니다. 서버가 방문자에게 가까울수록 로드 속도가 빨라집니다. 따라서 웹 사이트를 더 빨리 로드하려면 콘텐츠 전송 네트워크(CDN)를 사용하세요.
CDN은 서버와 방문자 사이의 중개자 역할을 하며 전 세계에 서버를 두고 가장 가까운 위치에서 콘텐츠를 제공합니다. 따라서 예를 들어 유럽에서 오는 방문자가 많은 경우 콘텐츠를 더 빨리 로드할 수 있도록 유럽의 서버와 함께 CDN을 사용하는 것이 좋습니다.
팁 #6 – HTML, CSS 및 Javascript 축소
위에서 언급한 세 가지 요소를 최소화하면 느린 로드 시간으로 고통받을 가능성이 적은 더 빠른 사이트를 만들 수 있습니다.

코드 축소는 사용자가 웹 사이트를 탐색하는 동안 더 빠른 경험을 제공하므로 UX를 개선합니다.
이러한 파일을 축소하려면 파일 크기를 크게 늘릴 수 있는 공백 및 주석과 같은 불필요한 코드를 제거해야 합니다. 결과적으로 사용자가 페이지를 요청할 때 브라우저에서 다운로드해야 하는 코드의 양이 줄어듭니다.
팁 #7 – 브라우저 캐싱 활용
브라우저 캐싱은 사용자의 컴퓨터에 파일을 저장하여 향후 방문을 위한 서버 요청 및 로드 시간을 줄이는 방식으로 작동합니다.
이 기술을 사용하면 더 이상 페이지를 방문할 때마다 필요한 모든 파일을 다운로드할 필요가 없기 때문에 사용자가 웹 페이지에 더 빠르게 액세스할 수 있습니다. 대신 새 요소만 다운로드하면 됩니다.
브라우저 캐싱은 또한 여러 사람이 한 번에 페이지를 방문할 때 서버에 가해지는 부담을 줄여줍니다(공유 호스팅을 사용하는 경우 특히 유용함). 이는 트래픽이 많은 순간에도 페이지가 활성 상태를 유지할 수 있음을 의미합니다.
주요 테이크 아웃
- 느린 웹사이트가 UX, SE 순위 및 브랜드 가치에 영향을 미친다는 점을 이해하십시오.
- 테마와 관련하여 기능 간과를 찾으십시오.
- 필요에 따라 플러그인을 사용하십시오.
- 주기적으로 속도 테스트 도구를 사용하십시오.
- 멀티미디어를 최적화합니다.
- CDN을 사용하여 페이지를 빠르게 제공하십시오.
- 보다 빠른 브라우징 경험을 위해 코드를 축소하십시오.
- 브라우저 캐싱을 활성화하여 서버 요청을 줄이십시오.
저자 약력:
Cristian Ward는 San Diego SEO Inc.의 CEO입니다. 디지털 마케팅 분야에서 10년 이상의 경력을 쌓은 그는 소셜 미디어 마케팅, PPC 광고, 온라인 평판 관리 등에 대한 지식을 보유하고 있습니다.
