웹사이트의 전환율을 높이는 6가지 디자인 트릭
게시 됨: 2021-08-19비즈니스 소유자는 웹사이트에서 전환을 유도하기 위해 열심히 노력하고 있는지 확인하고 싶습니다. 좋은 디자인은 사람들이 계속 머물고, 제품을 확인하고, 비즈니스에 대해 더 많이 배우도록 장려하여 구매 가능성을 높일 것입니다.
이 기사에서는 웹사이트의 전환율을 높이는 데 도움이 되는 몇 가지 디자인 트릭을 간략하게 설명합니다.
시작하자.
사람들이 다음 단계로 나아갈 수 있도록 매우 쉽게 만드십시오.
누군가가 귀하의 비즈니스에서 다음 단계를 수행하는 것이 더 쉬울수록 구매 가능성이 높아집니다. 웹 디자인을 올바르게 하는 것은 이것에서 큰 역할을 합니다.
사람들이 다음 단계로 나아가 전환을 늘리도록 하기 위해 웹사이트에 포함할 수 있는 다양한 요소가 많이 있습니다. 다음은 몇 가지입니다.
- 클릭 유도 버튼을 사용하여 클릭 유도
- 고객 서비스 팀과 쉽게 연락할 수 있습니다.
- 사람들의 이메일 주소를 수집하고 연락을 유지하기 위한 리드 마그넷 제공
- 사람들이 필요로 하는 것을 정확하게 안내하는 정교한 검색 기능을 만드십시오.
- 방문자가 다음에 무엇을 해야 하는지 알 수 있도록 온라인 양식을 전면 중앙에 배치합니다.
방문 페이지가 특정 키워드에 대해 잘 최적화되어 있는지 확인하십시오. Bouqs는 온라인 꽃 배달과 같은 대상 키워드에 대해 좋은 순위를 매기는 수많은 방문 페이지를 만드는 전자상거래 브랜드 중 하나입니다. 이 페이지는 가치가 높은 키워드를 캡처하도록 완벽하게 최적화되어 있으며 다양한 유형의 Google 검색을 캡처하기 위해 수십 개의 개별 페이지를 만들었습니다.
웹사이트 디자인을 올바르게 하는 것은 사람들이 귀하의 비즈니스에서 다음 단계로 나아가도록 하는 데 매우 중요합니다. 영감을 얻기 위해 전환을 장려하는 방식으로 웹사이트를 디자인한 비즈니스의 몇 가지 예를 살펴보겠습니다.

대학원 수업을 제공하는 온라인 대학인 Victoria University의 온라인 MBA 재정 페이지에는 방문자가 프로그램 브로셔를 다운로드할 수 있는 양식이 있습니다. 프로그램에 대한 자세한 정보를 얻기 위해 이 웹페이지를 방문하는 사람들은 다음 단계로 가기 위해 멀리 갈 필요가 없습니다. 간단히 아래로 스크롤하여 정보를 입력하고 자세한 브로셔를 받을 수 있습니다.
이것은 이와 같은 웹 페이지를 디자인하는 좋은 방법입니다. 웹사이트를 방문하는 사람들은 이미 프로그램에 어떤 형태로든 관심을 갖고 있을 것이며 이러한 방식으로 더 많은 정보를 제공하면 대학과 더 긴밀한 연결을 느끼는 데 도움이 될 것입니다. 학생들이 공부를 시작할 준비가 되면 빅토리아 대학교를 선택할 가능성이 높아집니다.
자신의 웹사이트나 앱과 관련하여 Victoria University와 같은 고객 정보를 요청하고 그에 대한 대가로 무언가를 제공하는 것을 고려하십시오. 더 많은 전환을 확보하려면 이러한 종류의 양식을 페이지에서 매우 잘 보이는 위치에 배치해야 합니다!

비표준 자동차 보험 제공업체인 Insurance Navy도 웹사이트 방문자가 SR22 보험 페이지에서 다음 단계로 쉽게 이동할 수 있도록 합니다. 위 이미지에서 볼 수 있듯이 보험 견적을 받을 수 있는 페이지로 사용자를 안내하는 짧은 형식이 있습니다. 이 첫 번째 양식에는 사용자가 찾고 있는 보험 유형을 선택하고 우편번호를 입력한 다음 전체 양식으로 이동하는 두 단계만 있다는 점에 유의하십시오.
이렇게 하면 사용자가 다음 단계로 쉽게 이동할 수 있을 뿐만 아니라 더 많은 정보를 수집하는 전체 페이지로 연결됩니다. 보험 견적 은 사용자로부터 많은 정보를 필요로 하기 때문에 빠르고 쉽게 완료할 수 있는 방식으로 양식을 디자인하면 전환을 확보하는 데 도움이 됩니다.
웹사이트에서 고객이 제품이나 서비스에 투자하기 위해 많은 단계를 거칠 필요가 없도록 하세요. 많은 시간과 노력을 들이지 않고 프로세스를 시작하는 데 도움이 되는 Insurance Navy와 유사한 전략을 사용하십시오.

마지막으로, 캐나다의 금융 서비스 제공업체인 iCASH를 사용하면 웹사이트 방문자가 브리티시 컬럼비아의 대출 서비스 페이지에서 다음 단계로 쉽게 이동할 수 있습니다. 위의 이미지에서 볼 수 있듯이 사용자가 빌릴 금액, 상환할 금액, 거주지 등을 입력할 수 있는 도구가 있습니다. 거기에서 사용자는 다음 단계를 수행하기 위해 "내 대출 받기"를 클릭하기만 하면 됩니다. 이 도구는 보는 사람이 이해하기 쉬운 세련되고 단순한 디자인으로 전환을 확보하는 데 적합합니다.
웹사이트에서 웹사이트 방문자가 비즈니스를 시작할 수 있도록 하는 대화형 도구를 구현하는 방법을 생각해 보십시오. 이렇게 하면 고객의 참여를 유도하는 데 도움이 될 뿐만 아니라 비즈니스에서 얻을 수 있는 정보에 대한 충분한 정보를 제공하여 고객과 함께 다음 단계를 편안하게 진행할 수 있습니다.
귀하의 클릭 유도문안이 눈길을 끌고 설득력이 있는지 확인하십시오.
클릭 유도문안(CTA)은 웹사이트 방문자에게 다음에 수행할 작업을 알려주는 컬러 버튼에 표시되는 단어 또는 구문입니다. CTA는 더 많은 전환으로 직접 이어질 수 있으므로 웹 디자인의 주요 부분이어야 합니다. "지금 구매" 또는 "지금 등록"은 간단한 CTA의 두 가지 예일 뿐입니다. 즉, CTA를 디자인하여 시선을 사로잡고 사람들이 전환하도록 설득할 수 있는 다양한 방법이 있습니다.
다음은 염두에 두어야 할 몇 가지 팁입니다.
- 사람들이 즉시 볼 수 있는 곳에 CTA를 배치하세요.
- 강력한 명령 동사 사용
- 눈에 띄는 색상을 활용하여 버튼에 시선을 사로잡으세요.
- 놓치는 것에 대한 독자의 두려움, 또는 FOMO를 활용하십시오.
- 표현에 긴급성을 포함시키십시오.
시선을 사로잡는 효과적인 영감을 주는 CTA가 있는 비즈니스의 몇 가지 예를 살펴보겠습니다.

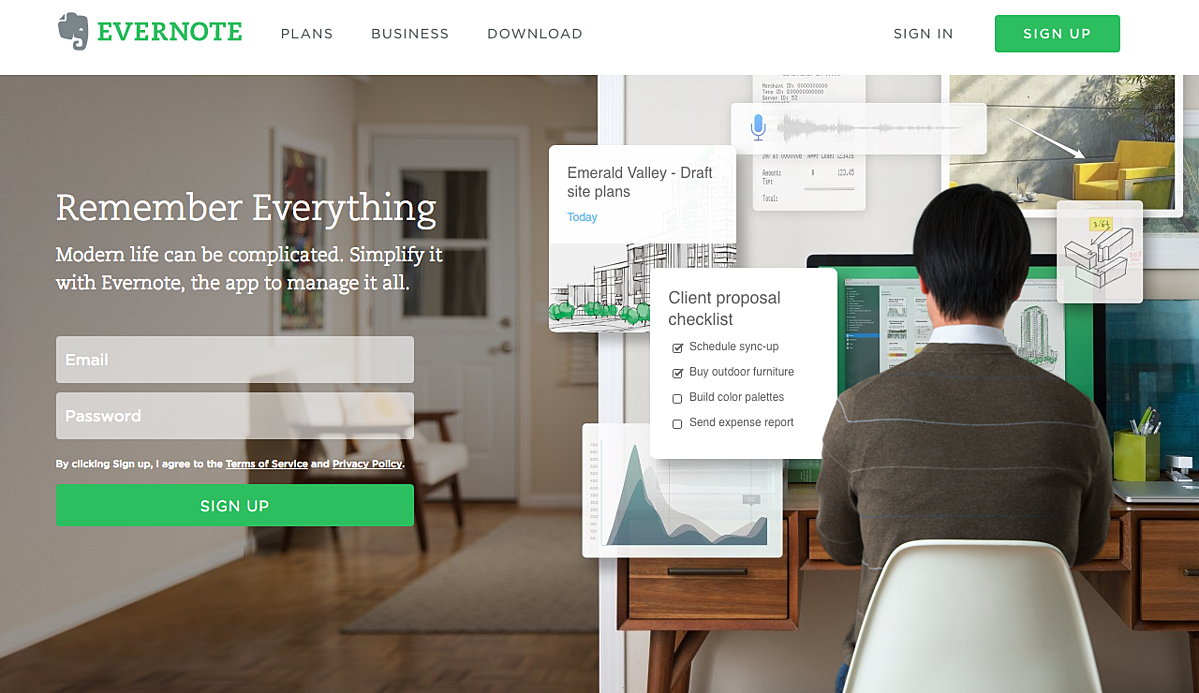
메모 작성 및 정리 앱인 Evernote의 홈페이지에는 훌륭한 CTA가 있습니다. 기본 및 보조 CTA의 녹색 색상이 페이지에서 어떻게 튀어나오는지 확인하세요. 이 색상은 로고와 동일한 색상으로 세 요소를 모두 매우 명확하게 돋보이게 합니다. 여기에서 지원하는 사본도 주목할 만합니다. "모든 것을 기억하십시오"는 고객이 Evernote에 등록함으로써 받게 될 내용을 이해하는 데 도움이 됩니다. 이러한 디자인 요소는 함께 작동하여 Evernote의 전환율을 높이는 데 도움이 됩니다.
웹사이트에서 굵고 눈에 띄는 색상(로고와 일치할 수 있음)과 메시지를 전달하는 데 도움이 되는 추가 문구를 사용하세요. 이러한 디자인 전략은 웹사이트 전환율을 높이는 데 도움이 될 수 있습니다.

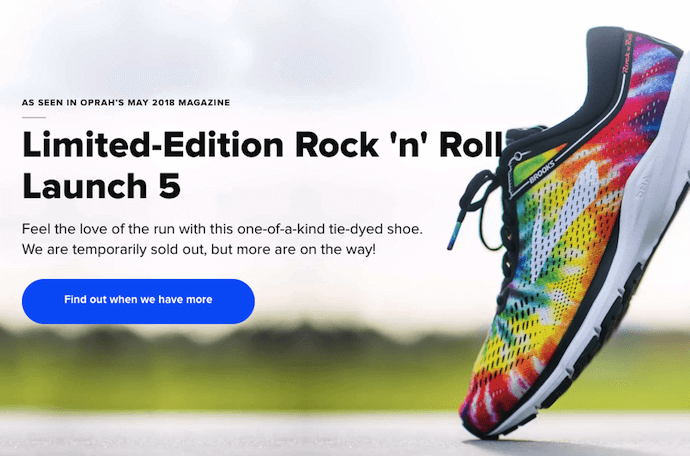
스포츠 용품 회사인 Brooks는 CTA와 함께 FOMO의 힘을 활용하여 더 많은 전환을 유도합니다. 위 이미지에서 한정판 스니커즈 중 하나가 일시적으로 매진되었음을 알 수 있습니다. 하지만 곧 다시 돌아올 것입니다!
밝은 파란색 CTA에 Brooks는 영리한 CTA가 있습니다. "추가 정보가 있을 때 알아보세요." 방문자가 CTA를 클릭하면 Brooks는 고객에 대한 정보를 수집하고 이 신발을 다시 구할 수 있을 때 메시지를 보낼 수 있습니다. 사람들에게 독점 신발을 얻을 수 있는 또 다른 기회를 주는 것은 더 많은 전환을 유도하고 고객 정보를 얻을 수 있는 좋은 방법입니다!
웹사이트에서 CTA를 통해 고객의 FOMO 감각을 활용하십시오. 그렇게 하면 사람들이 클릭을 유도하여 전환율이 향상됩니다.
몇 가지 다른 CTA 디자인 중에서 결정하는 데 문제가 있어도 걱정하지 마십시오. A/B 테스트 또는 분할 테스트를 통해 몇 가지 다른 옵션을 시도할 수 있습니다. 가장 많은 전환을 유도하는 CTA 디자인을 결정하는 데 도움이 됩니다! 자세한 내용은 AppInstitute의 A/B 테스트 가이드를 확인하세요.
항상 긍정적인 고객 리뷰를 위한 공간을 남겨두세요.
리뷰와 평가는 일종의 사회적 증거이며 일반적으로 다른 형태의 마케팅보다 웹사이트 방문자가 더 신뢰합니다. 이는 전환을 높이는 데 매우 효과적일 수 있음을 의미합니다.
고객 리뷰를 수집하는 방법은 비즈니스 유형에 따라 다릅니다. 제품 기반 비즈니스를 운영하는 경우 별표 리뷰가 가장 효과적일 가능성이 높습니다. 이렇게 하면 잠재 고객이 다양한 제품을 빠르고 쉽게 비교할 수 있습니다. 서비스 기반 비즈니스가 있는 경우 과거 고객이 비즈니스 경험을 자세히 설명할 수 있으므로 더 긴 형식의 평가가 적절합니다.
이러한 리뷰를 수집하려면 요청하기만 하면 됩니다. 고객에게 구매 후 이메일을 보내고 약간의 할인을 받는 대가로 고객이 제품 리뷰를 기꺼이 남길 의향이 있는지 확인하십시오. 또는 과거 고객에게 연락하여 짧은 서면 평가 또는 비디오에서 귀하의 비즈니스 경험에 대해 기꺼이 논의할 의향이 있는지 확인하십시오.
웹사이트를 디자인할 때 이 리뷰를 전체적으로 강조하세요! 귀하의 모든 제품 및 서비스 페이지는 관련 리뷰와 평가를 표시하여 잘 제공될 수 있습니다. 방문자는 다른 사람들이 귀하의 비즈니스를 신뢰하고 전환할 가능성이 더 높다는 것을 알게 될 것입니다. 웹사이트 방문자가 즉시 볼 수 있도록 하기 위해 이러한 리뷰와 사용후기를 홈페이지에 표시할 수도 있습니다.
디자인을 잘한 기업의 몇 가지 예를 살펴보겠습니다.
영감을 얻기 위한 리뷰와 평가를 포함하는 웹사이트.

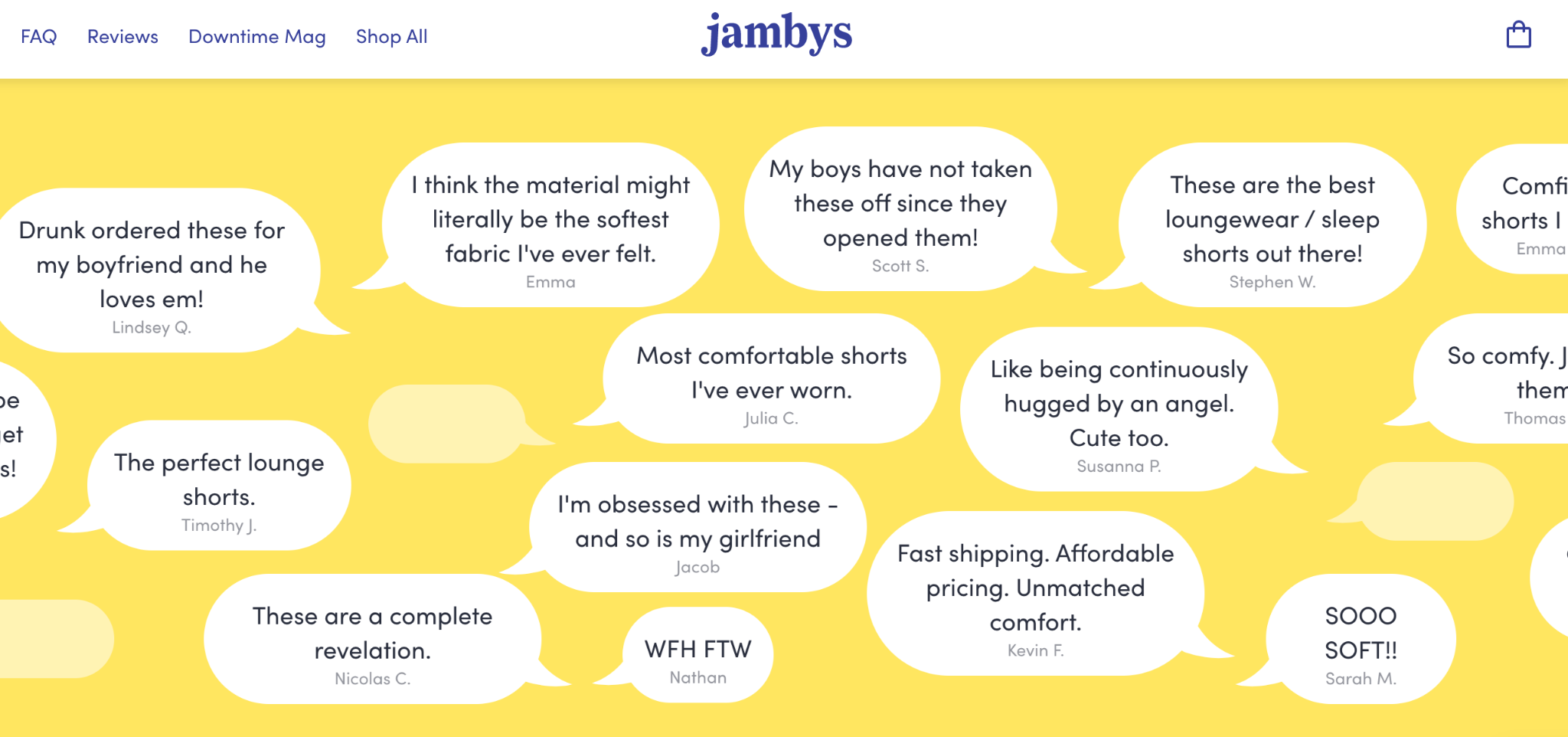
라운지웨어 소매업체 잼비스(Jambys)는 다소 독특한 방식으로 리뷰를 선보이고 있다. 위의 이미지에서 볼 수 있듯이 다양한 고객의 리뷰를 말풍선으로 강조하는 스크롤 이미지가 있습니다. 홈페이지에 리뷰를 추가하는 것은 정말 재미있고 매력적인 방법이며 웹사이트 방문자는 모두가 Jambys에 대해 이야기하고 있다는 메시지를 받습니다.

웹사이트에서 독특한 방식으로 리뷰를 통합할 수 있는 방법에 대해 생각해 보세요. 예를 들어 소셜 미디어 모형, 말풍선 또는 별표 평점과 같은 디자인 요소를 사용하여 사람들이 귀하의 제품에 참여하고 전환하도록 장려하십시오!

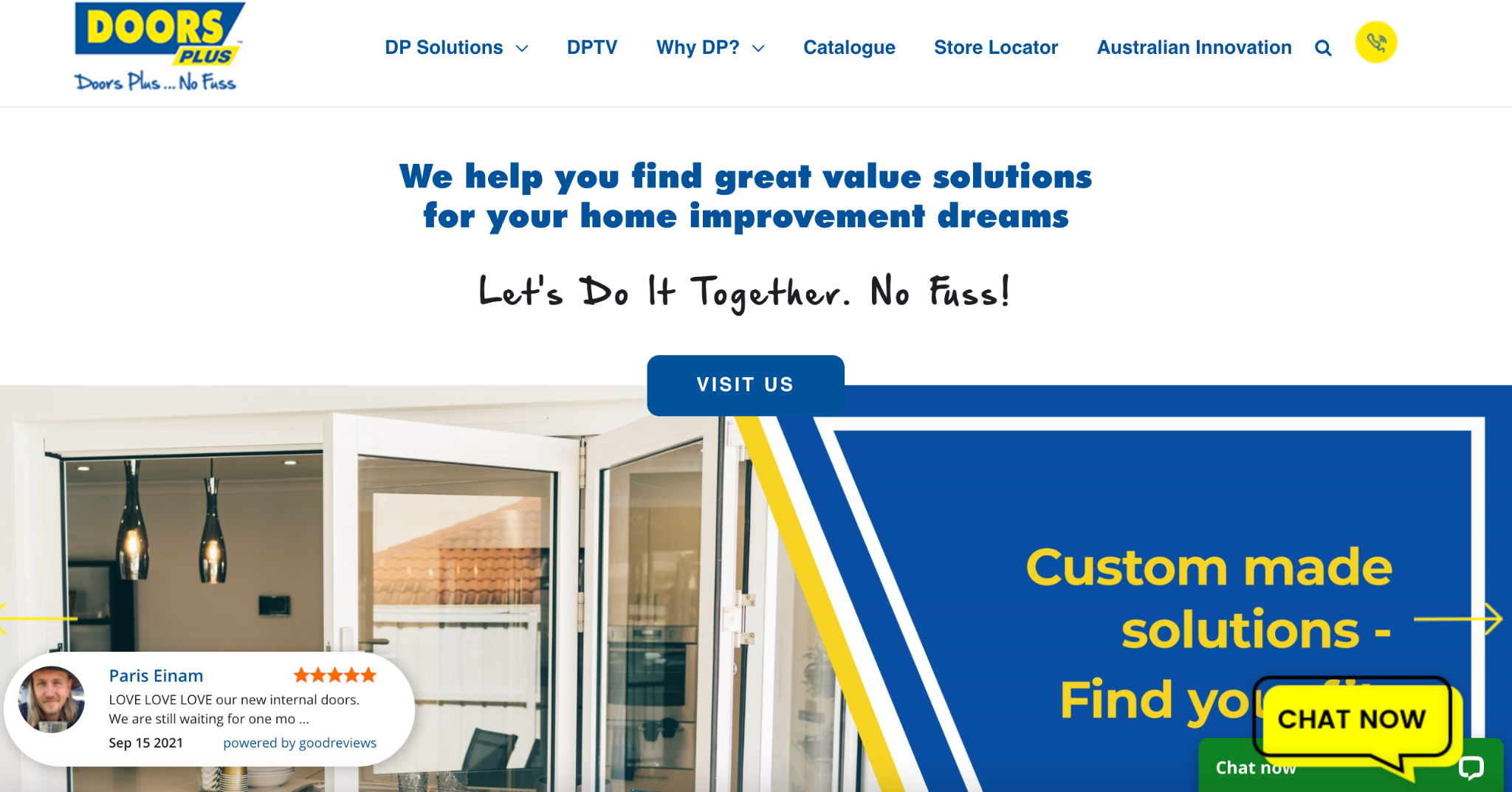
호주의 맞춤형 도어 소매업체인 Doors Plus는 다소 독특한 방식으로 리뷰의 힘을 수용합니다. 위 이미지에서 볼 수 있듯이 왼쪽에 Doors Plus 최고의 리뷰 중 일부를 회전하는 리뷰 풍선이 있습니다. 말풍선은 홈페이지 전체를 따라 이동하므로 어디에서 스크롤하든 볼 수 있습니다. 이 독특한 디자인은 웹사이트 방문자에게 Doors Plus가 양질의 작업을 만들어 안전한 전환에 도움을 준다는 것을 상기시킵니다.
웹사이트에서 웹사이트 방문자가 쉽게 찾을 수 있는 위치에 리뷰를 배치해야 합니다. 페이지에서 사용자를 팔로우하지 않더라도 최대한 눈에 띄게 하면 전환을 확보하는 데 도움이 됩니다.
영감을 주는 동영상 콘텐츠를 위한 공간 만들기
비디오 마케팅은 웹사이트 방문자의 참여를 유도하는 좋은 방법이며 제품이나 서비스를 판매하는 데도 훌륭한 도구입니다. 잠재고객이 전환하도록 설득할 수 있는 영감을 주는 동영상을 만들 수 있는 방법은 많이 있습니다.
예를 들어 이상적인 고객이 앱을 통해 훌륭한 일을 달성하거나 솔루션 중 하나를 사용하여 문제를 해결하는 모습을 보여줄 수 있습니다. 서비스 기반 비즈니스인 경우 과거 고객이나 고객이 겪고 있는 문제를 해결하는 데 서비스가 어떻게 도움이 되었는지에 대한 비디오 평가를 받을 수 있습니다.
웹사이트에 비디오 콘텐츠를 추가할 때 가장 관련성이 높은 제품 또는 서비스 페이지에 배치해야 합니다. 그리고 시청자를 끌어들이고 그들이 알아야 할 모든 것을 말해야 합니다.
영감을 얻기 위해 웹사이트에 비디오 콘텐츠를 통합하는 일을 훌륭하게 수행한 비즈니스의 몇 가지 예를 살펴보겠습니다.

호주의 온라인 교육 제공업체인 Southern Cross University는 의료 리더십의 SCU 온라인 대학원 수료증을 위해 웹 페이지에서 비디오 콘텐츠를 잘 사용합니다. 페이지 중간에 SCU에는 온라인 학생 경험과 학업을 계속하기 위해 학교를 선택한 이유를 공유하는 프로그램 졸업생이 나오는 비디오가 있습니다. 비디오는 고무적이며 누구나 SCU에서 학교로 돌아갈 수 있으며 지원을 받아 매력적이고 설득력이 있음을 보여줍니다.
웹사이트의 경우 방문자가 귀하의 제품이나 서비스에 대해 매우 흥분하게 만드는 비디오를 만드십시오. 고객의 삶을 어떻게 변화시킬 것인지 보여주십시오. 이것은 전환율을 높이는 데 도움이 될 것입니다.

학교 사물함과 수납장을 판매하는 SchoolLockers.com의 홈페이지에서도 동영상 콘텐츠를 잘 활용하고 있습니다. 이 특정 비디오는 제품을 소개하고 혜택을 설명하며 설치 서비스, 고객 서비스 옵션 등에 대해 논의하는 SchoolLockers.com 직원과의 인터뷰를 보여줍니다. 이 비디오는 매우 매력적이며 SchoolLockers.com이 고품질 제품을 생산하기 위해 더 많은 노력을 기울일 의향이 있음을 보여줍니다.
웹사이트에서 매력적인 비디오를 사용하여 전체 제품, 서비스 또는 비즈니스의 가장 좋은 부분을 보여줄 수 있는 방법을 생각해 보세요. 웹사이트를 디자인할 때 이러한 공간을 만들면 더 많은 매출을 올릴 수 있습니다.
사람들이 모든 웹 페이지에서 귀하에게 연락하는 것이 매우 쉬운지 확인하십시오.
잠재 고객이 질문이나 우려 사항이 있는 경우 귀하의 비즈니스에 연락하기를 원할 것입니다. 이것이 어렵다면 구매하지 않고 떠날 가능성이 큽니다. 따라서 잠재 고객이 필요한 경우 고객 서비스 팀과 빠르고 쉽게 연락할 수 있도록 웹 사이트를 설계해야 합니다.
사람들이 서로 다른 방식으로 의사소통하기를 좋아하기 때문에 웹사이트 방문자에게 여러 연락처 옵션을 제공하는 것이 중요합니다. 예를 들어, 나이가 많은 웹사이트 방문자 중 일부는 이메일 또는 전화 고객 서비스를 선호하는 반면 젊은 방문자는 라이브 메시지 또는 소셜 미디어를 선호한다는 것을 알 수 있습니다. 따라서 고객 서비스를 위해 여러 채널을 사용하되 직원이 너무 흩어져 있지 않도록 하십시오.
또한 웹 디자인에서 사람들이 질문이 있는 경우 팀과 연락하기 위해 어디로 가야 하는지 명확히 해야 합니다. 영감을 얻기에 적합한 회사의 몇 가지 예를 살펴보겠습니다.

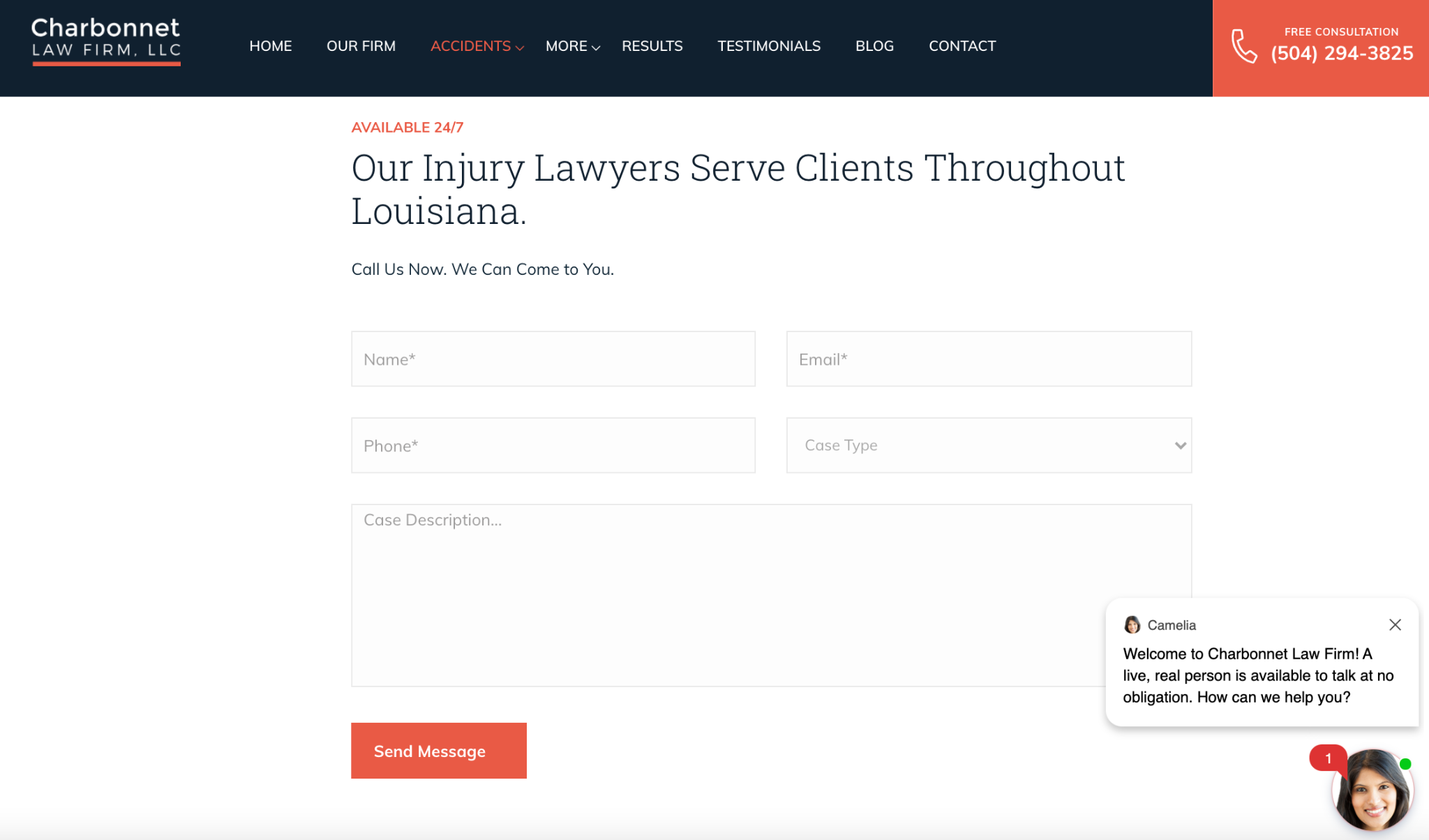
예를 들어 루이지애나에 소재한 개인 상해 변호사 로펌인 Charbonnet Law Firm은 웹사이트 방문자가 자동차 사고 변호사 페이지에서 쉽게 연락할 수 있도록 합니다. 페이지 하단으로 스크롤하면 고객이 빠르고 쉽게 연락할 수 있는 세 가지 방법이 있음을 알 수 있습니다. 문의 양식, 라이브 채팅 서비스, 전화번호입니다. 사용자가 선호하는 연락 유형에 관계없이 웹 사이트는 사람들이 쉽게 연락할 수 있도록 설계되었습니다.
웹사이트 서비스 페이지에서 여러 연락처 옵션을 제공해야 합니다. 그렇게 하면 사람들이 귀하에게 연락하기 위해 애쓰는 위험을 줄이고 더 많은 판매를 할 수 있는 기회를 높일 수 있습니다.

인터넷, TV 및 전화 서비스를 제공하는 Spectrum은 잠재 고객이 홈페이지에서도 쉽게 연락할 수 있도록 합니다. 위의 이미지에서 볼 수 있듯이 사용자가 Spectrum 웹 사이트에 도착하면 즉시 나타나는 라이브 채팅 서비스가 있습니다. 사용자가 원하는 것을 찾기 위해 페이지를 클릭해야 하는 대신 챗봇이나 에이전트가 안내하기만 하면 됩니다.
이것은 특히 Spectrum과 같은 서비스 제공업체를 위해 홈페이지를 디자인하는 좋은 방법입니다. 웹사이트를 방문하는 사람들은 자신이 무엇을 찾고 있는지 알지만 구체적으로 어디로 가야 할지 모를 수 있습니다. 홈페이지에서 라이브 채팅 서비스를 제공하는 것은 고객을 위해 일을 더 쉽게 만들어 전환을 증가시키는 훌륭한 디자인 요소입니다.
사용자가 필요할 때 고객 서비스 팀에 쉽게 액세스할 수 있도록 홈페이지를 디자인해야 합니다. 질문과 우려 사항이 있는 곳을 알고 있다면 개종할 가능성이 더 큽니다.
비즈니스를 인간답게 만드는 웹사이트 이미지 사용
사람들이 당신의 비즈니스에 얼굴을 대면 훨씬 더 연결되어 있다는 느낌을 받고 결과적으로 구매를 할 가능성이 높아집니다. 귀하의 웹사이트 이미지는 이에 많은 도움이 될 수 있습니다!
비즈니스를 인간화하려면 자신, 팀 구성원, 고객의 이미지를 게시하거나 이상적인 고객 기반을 대표하는 사람들의 이미지만 게시하세요. 이것은 웹 사이트 방문자가 귀하의 웹 사이트에 참여하고 신뢰를 구축하는 데 도움이 되는 훌륭한 디자인 트릭입니다.
영감을 얻기 위해 웹사이트 이미지를 잘 사용하는 비즈니스의 몇 가지 예를 살펴보겠습니다.

의료 보험 제공업체인 Kaiser Permanente는 비즈니스를 인간화하기 위해 이상적인 청중을 보여주는 이미지를 웹사이트에 사용합니다. 위의 이미지에서 볼 수 있듯이 엄마와 아이의 사진이 있습니다. 이것은 Kaiser Permanente가 사람과 가족에게 봉사한다는 것을 보여주며 웹사이트 방문자의 관심을 끌 것입니다. 이 이미지는 의료 서비스 제공자가 디자인을 통해 자신을 인간화할 수 있는 좋은 방법입니다. 고객이 귀하와 같은 가족임을 보여주기 때문입니다.
웹사이트에서 이미지를 사용하여 이상적인 고객을 과시하십시오. 그렇게 하면 웹사이트 방문자가 이러한 사람들의 입장이 되어 자신이 서비스를 사용하는 모습을 상상하는 데 도움이 됩니다. 이것은 전환율을 향상시키는 디자인 전술입니다!

디지털 마케팅 전문가인 Neil Patel은 웹사이트의 이미지를 사용하여 지속적으로 자신의 비즈니스에 얼굴을 내밀고 있습니다. Neil Patel 웹사이트는 주로 Patel을 브랜드로 하여 구축되었습니다. 위의 이미지에서 Patel에 대해 조금 배우고 그가 어떻게 생겼는지 볼 수 있습니다. 이것은 브랜드에 얼굴을 대고 비즈니스를 인간화하는 데 도움이 됩니다. 즉, 그의 기사와 전문 SEO 조언이 익명의 기업이 아니라 실제 사람에게서 온 것처럼 느껴져 전환 가능성이 높아집니다.
웹사이트에서 창업자나 직원의 이미지를 자랑하는 것을 두려워하지 마십시오. 웹사이트 방문자에게 함께 작업할 대상을 표시하면 신뢰를 구축하고 전환율을 높이는 데 도움이 됩니다.
웹사이트를 최적화하고 개인화하는 데 도움이 필요하십니까? 도움이 필요하면 Hyperise 웹사이트 개인화 툴킷을 살펴보십시오.
요약
웹사이트는 가상 매장입니다. 사람들이 전환하도록 하려면 디자인을 제대로 했는지 확인해야 합니다. 이 기사에서는 올바른 이미지 사용, 매력적인 비디오 표시, 시선을 사로잡는 CTA 만들기 등을 포함하여 웹사이트의 전환율을 높이는 데 도움이 되는 다양한 웹 디자인 트릭에 대해 설명했습니다.
—
저자 약력 및 얼굴 사진:
Aaron Haynes는 Loganix의 CEO이자 공동 설립자입니다. 이 회사는 디지털 마케팅 대행사 및 전문가를 위한 SEO 이행 파트너로서 비즈니스가 온라인 가시성을 개선하고 성장하는 데 필요한 서비스를 제공합니다. 이 기사가 마음에 들면 Loganix 블로그를 확인하십시오. 여기에서 전문가의 조언으로 가득 찬 더 많은 SEO 가이드를 찾을 수 있습니다.