이벤트 웹사이트를 최대한 매력적으로 만드는 5가지 방법
게시 됨: 2022-05-07웹사이트가 가끔 픽셀화된 이미지가 있는 단순한 흑백 텍스트였던 때를 기억하십니까? Netscape와 Ask Jeeves의 암흑기였습니다.
운 좋게도 우리는 애니메이션 기능, 삽입된 비디오 및 다채로운 텍스트가 있는 아름다운 웹 사이트의 더 나은 시대에 살고 있습니다.
그렇기 때문에 이벤트 웹사이트가 이러한 괴물 중 하나처럼 보인다면 웹사이트가 어떤 모습 이어야 하고 참여를 극대화하기 위해 필요한 것이 무엇인지에 대한 교훈을 얻을 때입니다.
이벤트 관리 컨퍼런스를 위해 내가 가장 좋아하는 웹사이트를 살펴보고 각 요점에 대한 시각적 예를 가져왔습니다. 이벤트 전문가보다 더 나은 예가 어디 있겠습니까?
다음은 사용자 경험을 개선하고 전환을 극대화하는 방식으로 이벤트 웹사이트에 필요한 필수 정보를 창의적으로 표시하는 5가지 방법입니다.

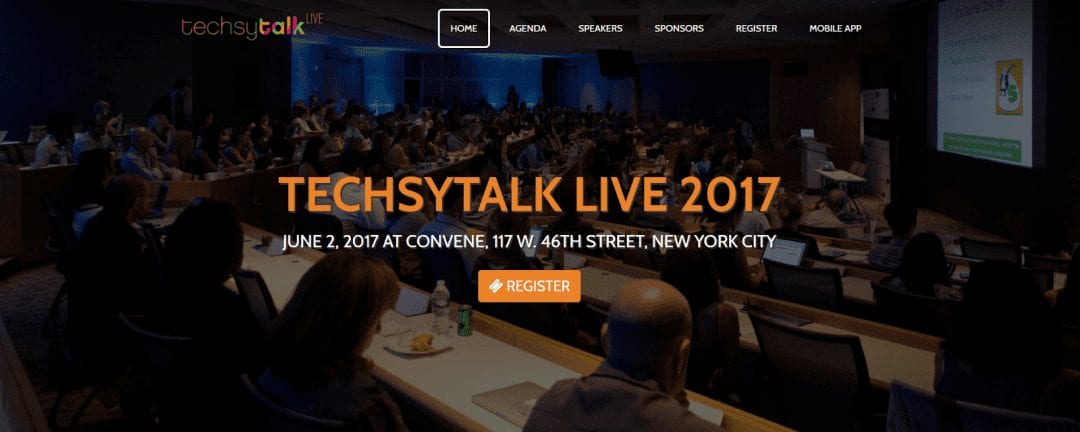
1. 이벤트 이름, 날짜 및 장소를 전면 중앙에 배치합니다.
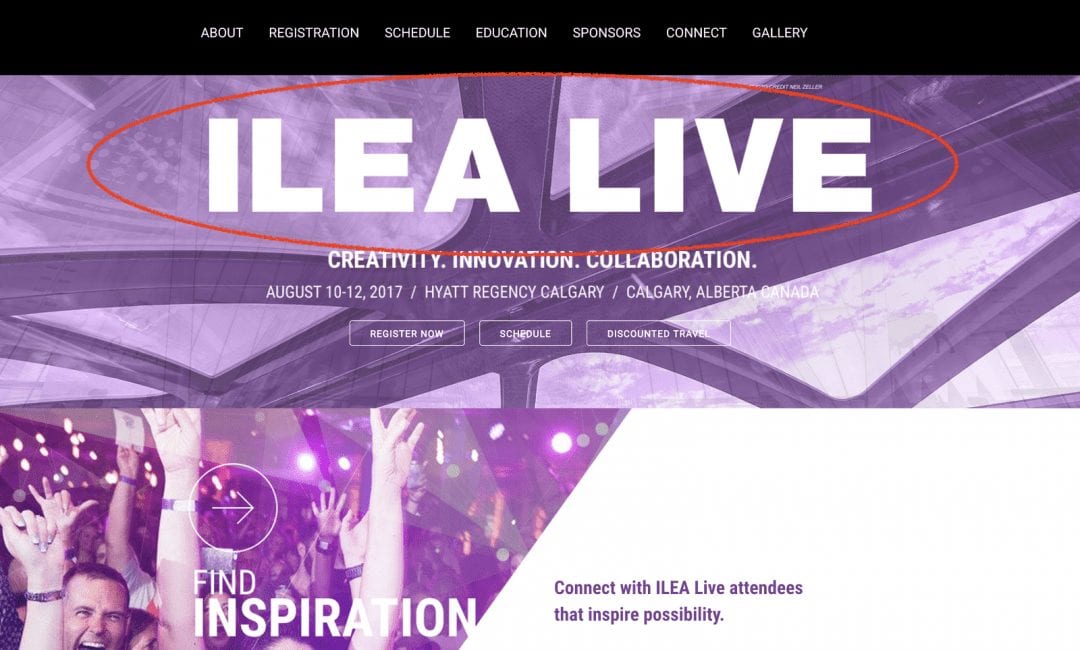
방문자가 웹사이트를 방문할 때 가장 먼저 시선을 끌어야 하는 것은 이벤트 이름입니다. 크고 굵은 글씨로 되어 있어야 하며, 방문하는 사이트에 혼동이 없도록 페이지 중앙에 있는 것이 좋습니다.
ILEA Live는 이름 앞과 중앙과 바로 아래에 모든 중요한 정보를 완벽하게 표시하여 사용자 경험을 훨씬 쉽게 만듭니다.

ILEA Live를 통해 이벤트 웹사이트의 제목 전면 및 중앙
이벤트 제목 위치와 글꼴 크기만큼 중요한 것은 올바른 제목 사용법입니다. SEO를 최대화하려면 이벤트 제목이 HTML에서 "<h1>" 헤더 형식으로 설정되어 Google에서 이벤트 웹사이트의 주제가 무엇인지 알 수 있도록 합니다. 이벤트 제목 아래의 후속 정보를 "<h2>, <h3> 등"으로 설정합니다. 따라서 Google은 귀하의 위치 및 날짜를 주요 주제와 혼동하지 않습니다.
헤더를 올바르게 지정하는 목적은 Google이 웹사이트의 다른 텍스트가 아닌 이벤트 이름으로 검색 결과에 이벤트를 올바르게 나열하도록 하는 것입니다. 그렇지 않으면 검색 결과로 덜 중요한 이벤트 세부 정보가 표시되어 SEO 순위가 낮아지고 사이트 방문자가 줄어듭니다.
2. 등록 버튼을 찾기 쉽게 만드세요
이것은 꽤 자명합니다. 웹사이트 방문자가 등록할 위치를 찾지 못한다면 귀하가 투자한 이벤트 등록 소프트웨어는 무용지물입니다.
등록 버튼은 스크롤이나 클릭 없이 쉽게 찾을 수 있어야 합니다. 이렇게 하면 웹사이트 방문자가 등록하는 데 어려움을 겪지 않거나 더 심하게는 등록하기 전에 페이지를 이탈(떠나는) 일이 없습니다.
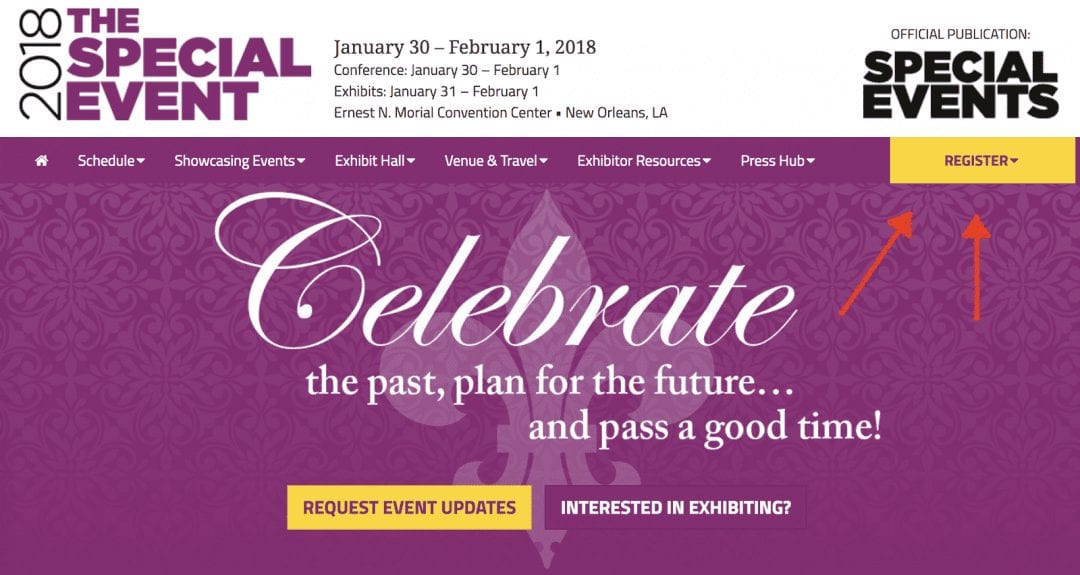
특별 이벤트는 이를 효과적으로 수행합니다. 오른쪽으로 기울이고 등록 버튼은 메인 보라색과 대조되는 색상입니다.

특별 이벤트를 통해 등록 버튼이 눈에 띕니다.
ILEA Live는 또한 제목, 날짜 및 이벤트 위치 바로 아래에 등록 버튼을 배치하여 이 작업을 수행합니다.

ILEA Live를 통해 중요한 정보 바로 아래에 있는 등록 버튼
방문자가 사이트를 탐색할 때 함께 이동하는 스크롤 버튼은 이를 수행하는 또 다른 효과적인 방법일 뿐만 아니라 중요한 정보 섹션 뒤에 클릭 유도문안으로 등록 버튼을 배치합니다.
3. 흥미로운 시각 자료를 사용하여 이벤트 홍보
시각적으로 매력적인 웹사이트는 참여율이 높고 이탈률이 낮습니다. 사실, 귀하의 웹사이트 방문자는 17밀리초 만에 귀하의 웹사이트에 대한 의견을 형성할 것입니다!
사실, 미적으로 보기 좋은 웹사이트는 탐색하기 쉽고 중요한 정보를 더 쉽게 선택할 수 있습니다.
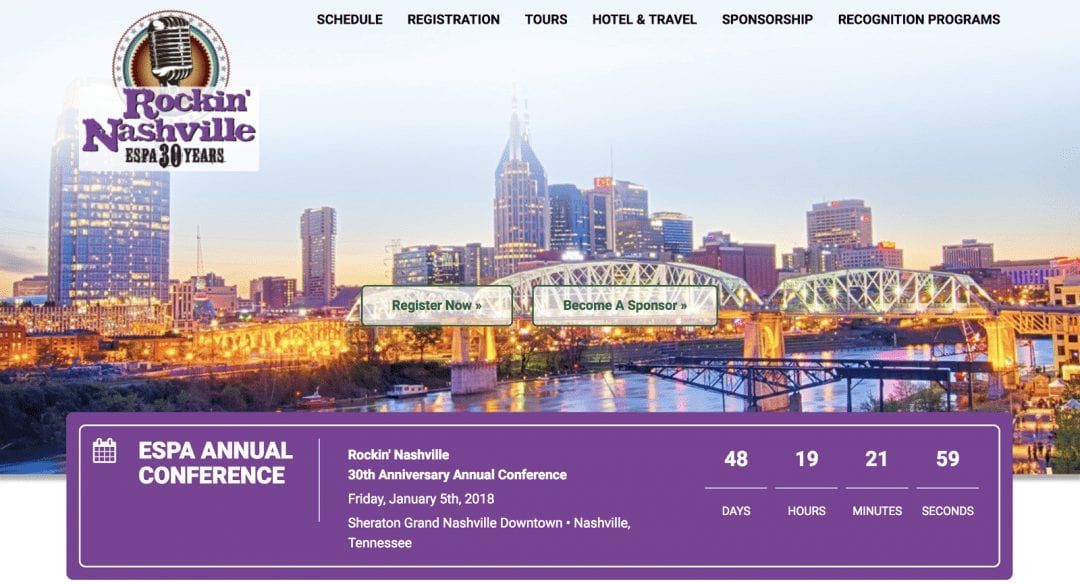
이벤트 웹사이트에 사용할 수 있는 다양한 유형의 시각 자료가 있습니다. 예를 들어 ESPA Live는 이벤트가 열리는 내슈빌의 이미지를 헤더 이미지로 사용합니다.

ESPA는 ESPA를 통해 아름다운 내슈빌 스카이라인을 보여줍니다.
다른 이벤트 웹 사이트는 Techsytalk와 같은 기조 연설자 또는 참석자 군중과 같은 이전 연도의 이미지를 사용합니다.

Techsytalk를 통해 참석자로 가득 찬 방
이전 이벤트의 이미지를 사용하면 이벤트에 등록할 경우 앞으로 있을 일을 미리 볼 수 있습니다.

웹 사이트 그래픽을 디자인해야 하는 경우 Canva 및 Pixlr과 같은 웹 사이트에는 모든 종류의 비주얼을 위한 무료 도구와 템플릿이 있습니다.
마지막으로, 이벤트 웹사이트에서 헤드라인 발표자, 이 이벤트를 나머지 이벤트와 차별화하는 눈에 띄는 세부정보, 마지막에 등록 클릭 유도문안을 나열하는 비디오를 사용할 수 있습니다. 또는 이 Techsytalk 비디오와 같이 이전 이벤트의 영상을 앞으로의 일 미리보기:
YouTube를 통한 Techsytalk 프로모션 비디오
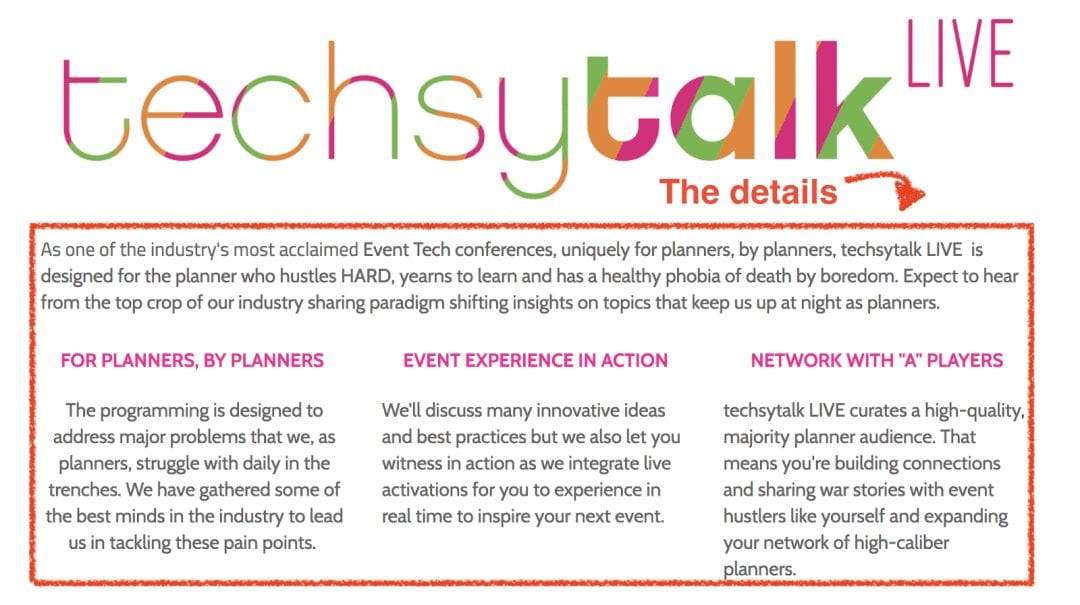
4. 홈페이지에 자세한 이벤트 정보 포함
방문자가 웹 페이지 상단의 모든 기본 정보를 본 후에는 핵심 세부 정보로 들어갈 차례입니다. 방문자가 아래로 스크롤하면 연사 목록, 이벤트 일정 링크, 스폰서 및 이벤트 요약을 찾을 수 있습니다.
Techsytalk는 이벤트 제목과 등록 버튼을 지나 스크롤하면 이 모든 작업을 수행합니다. 여기에는 메인 페이지에 티켓 가격도 포함되어 있어 이벤트 참석자가 "등록"을 클릭하기 전에 지불해야 할 금액을 알 수 있습니다.
기타 알아야 할 사항:

Techsytalk를 통한 이벤트 세부 정보
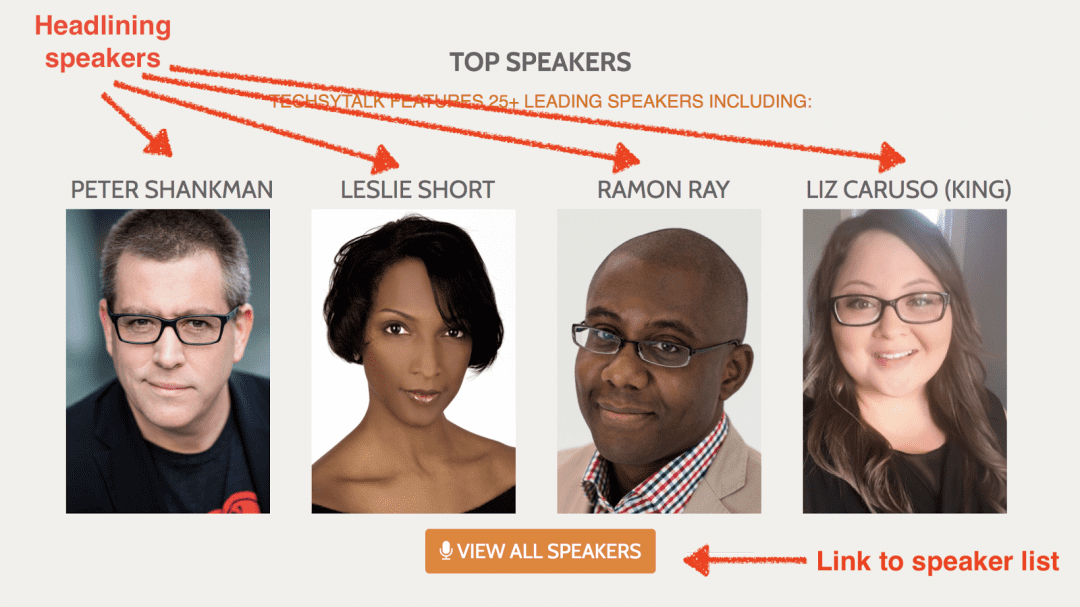
우리가 여기 누구를 보러 왔는지:

Techsytalk를 통한 이벤트 연사
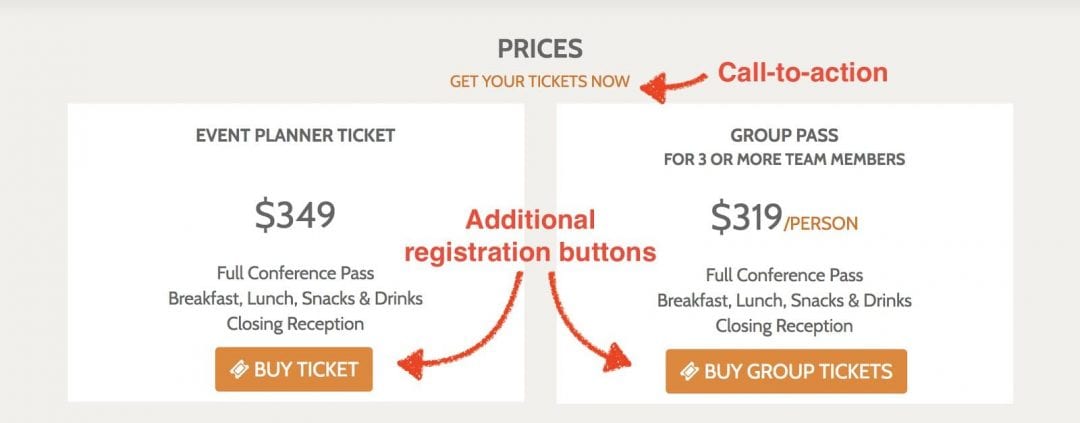
지불해야 할 금액:

Techsytalk를 통한 이벤트 가격, 패키지 및 등록 버튼
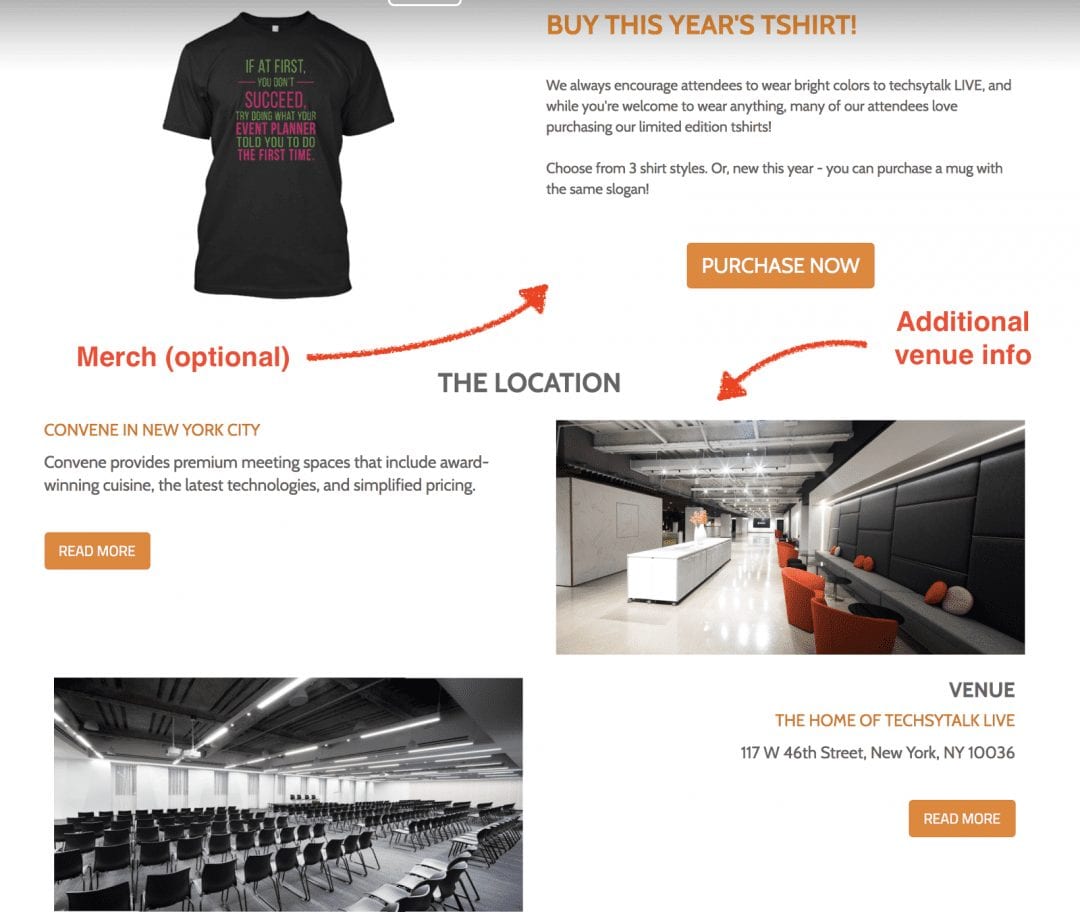
추가 정보:

Techsytalk를 통한 상품 및 장소 정보
이 모든 것의 요점은 이벤트 웹사이트 방문자의 경험을 가능한 한 간단하고 능률적으로 만드는 것입니다. 링크를 클릭하여 찾을 필요 없이 홈페이지에 정보를 제공하면 방문이 간편해지고 Google을 통해 SEO가 향상됩니다.
5. 연락처 정보 및 소셜 공유 옵션 포함
방문자는 등록 프로세스에 문제가 발생하거나 이벤트에 대해 질문이 있는 경우 귀하와 쉽게 커뮤니케이션할 수 있어야 합니다. 이벤트 웹사이트에는 연락처 양식, 이메일 주소 및 소셜 미디어 버튼을 통해 쉽게 액세스할 수 있는 연락 방법이 있어야 합니다.
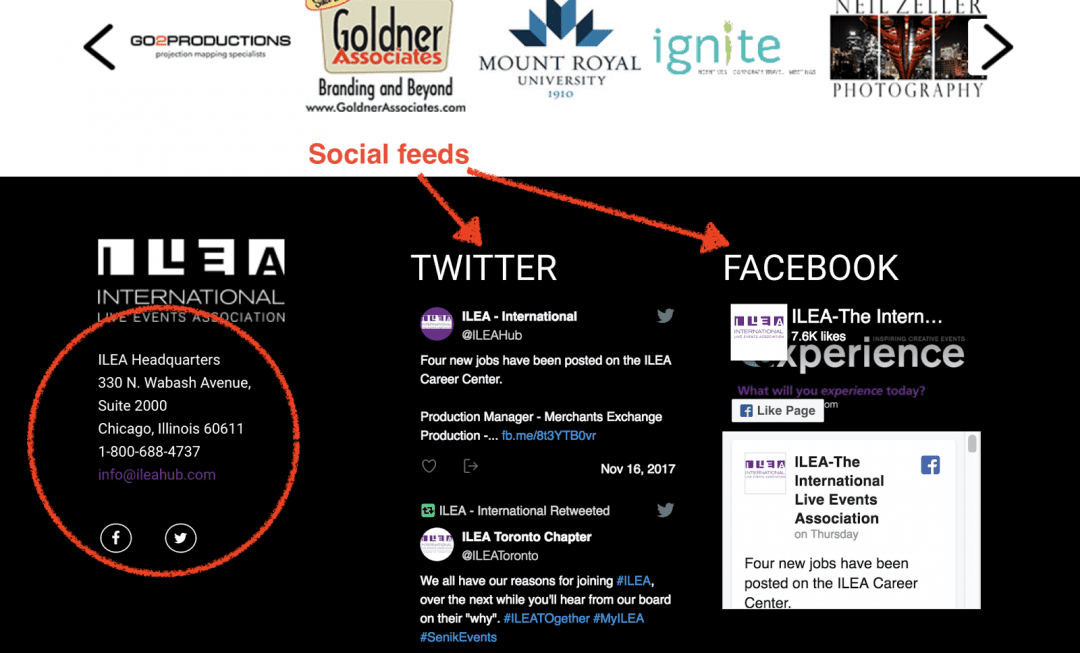
ILEA Live는 웹사이트 하단에 연락처 정보를 포함하고 있으며, 이는 매우 일반적인 연락처 정보 위치입니다. 또한 참석자가 이벤트 뉴스를 따라갈 수 있도록 소셜 미디어 링크를 제공합니다.

ILEA Live를 통해 찾기 쉬운 연락처 정보
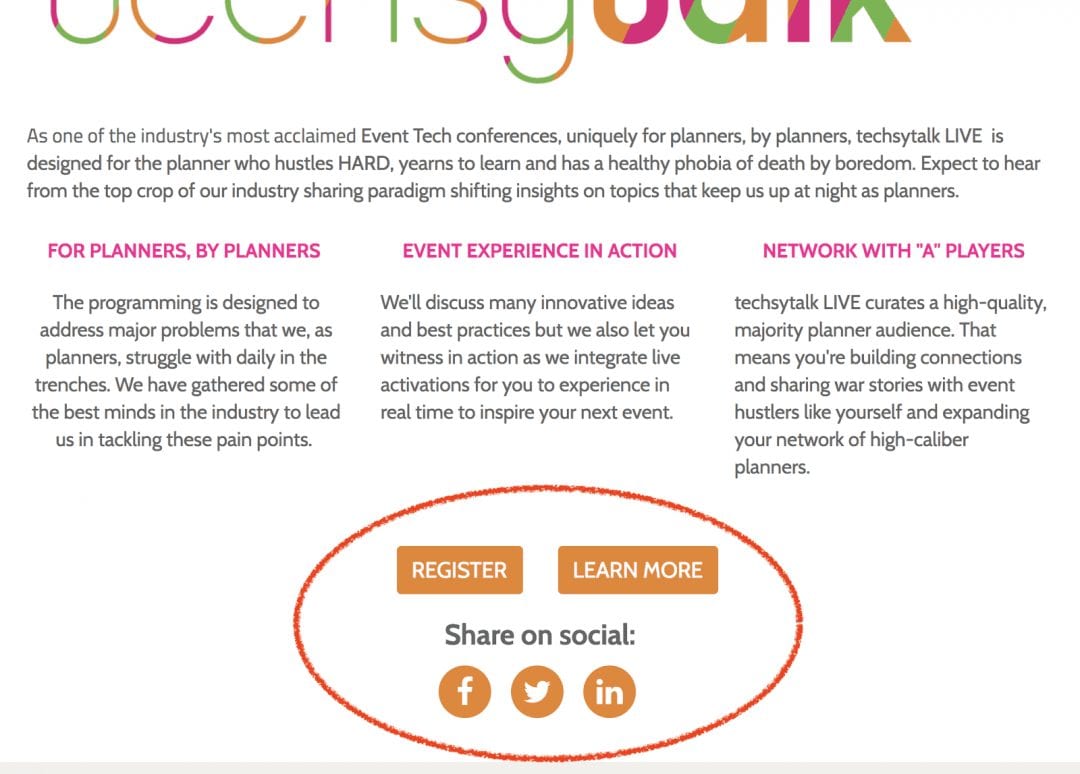
Techsytalk는 웹사이트에서 소셜 미디어 경험을 간단하게 만듭니다. 아래로 조금만 스크롤하면 이벤트 요약 바로 아래에 소셜 미디어에 대한 링크가 포함됩니다. 기본 페이지에 없는 유일한 것은 이메일 주소와 같은 다른 형태의 연락처입니다.

Techsytalk를 통한 소셜 미디어 버튼, 연락처 정보 없음
참석자는 Facebook, Twitter 또는 LinkedIn을 통해 연락할 수 있지만 이메일이나 문의 양식을 통해 할 때 훨씬 더 직접적이고 개인적입니다. 그 직접적인 커뮤니케이션 라인을 포함하는 것을 잊지 마십시오.
기타 이벤트 관리 모범 사례
매력적이고 시각적으로 흥미로운 이벤트 웹사이트는 손님을 초대하고 이벤트를 주최할 때 방정식의 일부일 뿐입니다. 이벤트 웹사이트에서 이 가이드를 즐겼다면 Capterra 이벤트 관리 블로그에 관심을 가질 만한 다른 모범 사례 가이드가 많이 있습니다.
- 바쁜 이벤트 기획자를 위한 3가지 생산성 팁
- 이벤트 플래너 계약에 필요한 5가지 중요한 사항
- 효과적인 이벤트 계획 사업 계획을 작성하는 데 필요한 모든 것
- 네트워킹 이벤트에서 관계를 육성하기 위한 궁극적인 가이드
