앱의 사용자 경험을 개선하는 5가지 방법
게시 됨: 2016-06-10
모바일 분석 플랫폼 Appsee의 Hannah Levenson이 작성한 게스트 블로그 게시물입니다.
오늘날의 매우 경쟁적인 모바일 생태계에서 성공적인 앱을 만들고 싶다면 최종 사용자가 모바일 앱을 경험하는 방식을 이해해야 합니다.
사용자 경험 또는 UX는 미학만을 위한 디자인이 아니라 상호 작용하는 사람이 사용하기 쉽도록 디자인하는 개념입니다. 사용성, 성능, 기능, UI 및 전체 디자인과 관련하여 사용자 요구를 이해하고 예측하는 확고한 고객 우선 정신이 필요합니다.
사용성에 큰 영향을 미치고 궁극적으로 참여도와 만족도를 높일 수 있는 작은 변경 사항이 앱에 있습니다. 앱 사용자 경험을 개선하고 성능을 최적화하려면 다음 5가지 팁을 시도해 보세요.
1. 가입 화면 개편
가입 화면은 앱에 대한 사용자의 첫인상 중 하나이며 나쁜 경험은 실제로 높은 앱 이탈률을 유발할 수 있습니다. 따라서 간단하고 실행하기 쉽게 유지하고 싶을 것입니다.

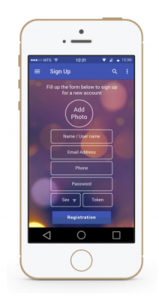
MetaKave 앱 가입 화면
가입 양식은 데스크톱 컴퓨터보다 모바일에서 훨씬 더 길게 보입니다. 오늘날의 모바일 사용자는 인내심이 거의 없고 가입 절차가 신속하기를 기대하는 것은 말할 것도 없고 필수 정보가 아닌 긴 양식이 필요하지 않을 수 있습니다. 따라서 중요한 정보만 양식으로 수집하여 짧게 유지하십시오.
또한 확인의 마지막 단계를 간단하게 만들고 싶을 것입니다. 프로필 비밀번호를 확인하는 작업에 너무 많은 노력이 필요한 경우 잠재적인 사용자가 가입 화면에서 포기할 수 있습니다. 사용자는 가능한 한 최소한의 노력으로 앱에서 필요한 것에 액세스할 수 있기를 원합니다. 실제로 사용자 경험을 강화하고 봇을 억제하는 데 도움이 될 수 있는 Captcha에 대한 몇 가지 훌륭한 대안이 있습니다. 사용자를 확인하는 방법으로 이메일을 사용하는 경우 앱에서 이메일로의 탐색이 원활해야 합니다. 사용자가 이메일을 더 쉽게 탐색하고 앱 경험으로 돌아갈 수 있을수록 포기를 막을 가능성이 높아집니다.
가입 화면은 사용자가 보는 첫 번째 화면이 되어서는 안 됩니다. 사용자가 앱을 처음 경험한 후 1초 이내에 가입하라는 요청을 받았을 때 아직 제품을 직접 탐색하거나 평가할 기회가 없었다는 사실을 잊어서는 안 됩니다. 사용자에게 가입을 요청하기 전에 앱의 가치와 기능을 입증해야 합니다.
2. 인앱 권한 제거
권한은 앱 기능을 실행하는 데 중요할 수 있지만 침입 및/또는 관련성이 없는 것처럼 보이는 경우 사람들을 놀라게 할 가능성도 있습니다. 사용자는 이미 자신의 개인 정보, 위치, 소셜 미디어 계정 등에 대한 액세스 권한을 양도하는 것을 두려워하고 있습니다. 각 권한 요청을 효과적으로 설명하고 절대적으로 필요한 경우에만 요청하십시오.

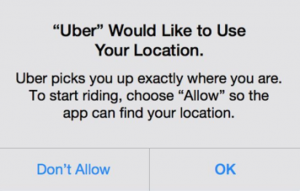
Uber의 위치 권한
이유가 명백해 보이더라도 앱에 특정 정보가 필요한 이유를 설명하는 것이 좋습니다. 사용자가 "게시물 공유" 버튼을 클릭한 다음 소셜 미디어 계정에 대한 액세스 권한을 묻는 메시지와 같이 특정 사용자 작업 후에 특정 권한을 요청하는 것이 좋습니다. 사용자는 권한 또는 액세스 권한을 부여하는 대상을 명확하게 이해할 수 있기 때문에 이 권한을 수락할 가능성이 더 높습니다.

3. 마이크로인터랙션을 강화하라
앱, 웹사이트, 심지어 어플라이언스를 사용할 때마다 마이크로 인터랙션이 실행됩니다. 이는 설정 변경, 장치 동기화, 알람 설정, 비밀번호 선택, 로그인 등과 같은 단일 사용 사례를 중심으로 하는 단순한 상호 작용입니다.
마이크로인터랙션은 앱이 더 인간적이고 개인적인 느낌이 들도록 도울 수 있는 잠재력이 있습니다. 그들은 사용자가 브랜드에 대한 연결을 느끼도록 장려할 수 있으며 궁극적으로 유지율을 향상시킬 수 있는 연결입니다.
불행히도 마이크로인터랙션은 앱 경험 내에서 아주 미세하고 일상적이기 때문에 디자인 과정에서 간과될 수 있습니다. 마이크로인터랙션을 중심으로 한 창의적인 디자인은 이러한 기대에 도달하고 심지어 초과하는 데 도움이 되는 강력한 이니셔티브가 될 수 있습니다.
4. 공유 옵션에 제어 및 투명성 추가
사람들은 모바일 장치와 앱 내에서 개인 정보를 공유하는 것을 더 많이 받아들이게 되었지만 그 정보가 저장, 공유 및 사용되는 방식에 대한 우려도 증가했습니다.

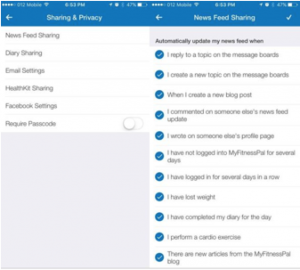
MyFitnessPal의 앱은 사용자가 설정을 맞춤화할 수 있는 방법에 대해 매우 명확한 많은 개인 정보 및 공유 설정을 사용자에게 제공합니다.
사용자와 신뢰와 투명성을 구축하려면 사용자가 무엇을 공유하고 누구와 공유하는지 정확히 설명하십시오. 모든 공유 설정을 "허용"으로 자동 설정하지 마십시오. 새 사용자가 신뢰를 저버리는 것처럼 느껴질 수 있습니다. 인앱 메시지를 통해 사용자에게 공유 설정을 상기시키는 것도 좋은 방법입니다.
아무도 자신의 개인 콘텐츠가 자신의 지식이나 허가 없이 소셜 네트워크에서 공유되는 것을 원하지 않습니다. 그런 일이 발생하면 신뢰를 잃을 뿐만 아니라 부정적인 평가를 받게 되어 추가적인 다운스트림 효과가 발생할 수 있습니다.
예를 들어 피트니스 앱이 있는 경우 사용자가 Facebook 또는 LinkedIn 커뮤니티와 식단 및 운동 진행 상황을 자동으로 공유하기를 원할 것이라고 가정하지 마십시오. 대신 사용자가 마음대로 켜고 끌 수 있는 다양한 공유 옵션을 제공해야 합니다.
MyFitnessPal 앱은 사용자에게 많은 개인 정보 보호 및 공유 설정을 제공합니다. 사용자가 설정을 맞춤화할 수 있는 방법에 대해 매우 명확합니다.
5. 정성적 데이터 수집
따라서 앱 디자인에 대해 정말 열심히 일했고 이제 노력의 효과를 분석하려고 합니다. 간단히 말해서, 기존의 무료 분석으로는 문제가 해결되지 않습니다. 정량적 데이터도 중요하지만 UX를 완전히 이해하고 최적화 기회를 정확히 찾아내기 위해서는 정성적 데이터를 수집해야 합니다.
정성적 분석 플랫폼을 사용하면 앱 내부에서 실제로 무슨 일이 일어나고 있으며 사용자가 특정 최적화 이니셔티브에 어떻게 반응하는지 시각화할 수 있습니다. 이 기능은 터치 히트맵 및 사용자 세션 기록과 같은 강력한 시각화 기능 덕분입니다. 사용자가 장바구니 화면을 떠났거나 앱에 가입하지 않기로 선택한 이유를 이해하기 위해 정량적 데이터를 샅샅이 뒤지는 시간을 보내는 대신, 시각적 데이터는 모든 숫자 뒤에 숨겨진 중요한 "이유"를 즉시 제공합니다.
간단히 말해서
사용자가 앱의 다양한 기능과 어떻게 상호 작용할지 항상 생각하고 염두에 두고 디자인하세요. 최적화는 지속적인 프로세스이며 시간이 지남에 따라 개선의 가치를 알게 될 것입니다.
이 기사가 마음에 드시나요? 블로그 다이제스트 이메일에 가입하십시오 .
