웹 개발자와 논의할 5가지 사항
게시 됨: 2017-01-12시간이 가까웠습니다. 웹 에이전시와의 회의가 얼마 남지 않았습니다. 질문은 많은데 말이 없습니다. 회의는 1시간 동안 진행되며, 하고 싶은 일을 말하지만 들었는지 확신이 서지 않습니다. 말이라도 했어? 혼란스러워요. 그리고 확실하지 않습니다. 또 3개월이 흐릅니다. 다른 회의가 있습니다. 그라운드호그 데이, 매트릭스 에디션입니다.
 친숙하게 들리나요? 다소 과장된 것일 수도 있지만, 어느 정도는 핵심적입니까? 당신은 혼자가 아닙니다. 스마트폰과 노트북이 어디에서나 일반 사람들의 일상 생활에 끼어들면서 기업은 차례로 자체 웹 속성을 공격적으로 업데이트해야 했습니다. 옐로우 페이지 목록은 더 이상 그것을 자르지 않을 것입니다. 고객은 온라인에서 귀하를 찾고 지금 예약하기를 원합니다. 그렇기 때문에 현장 서비스 소프트웨어와 최신 웹사이트를 온라인 예약과 통합하는 것이 수익에 중요합니다.
친숙하게 들리나요? 다소 과장된 것일 수도 있지만, 어느 정도는 핵심적입니까? 당신은 혼자가 아닙니다. 스마트폰과 노트북이 어디에서나 일반 사람들의 일상 생활에 끼어들면서 기업은 차례로 자체 웹 속성을 공격적으로 업데이트해야 했습니다. 옐로우 페이지 목록은 더 이상 그것을 자르지 않을 것입니다. 고객은 온라인에서 귀하를 찾고 지금 예약하기를 원합니다. 그렇기 때문에 현장 서비스 소프트웨어와 최신 웹사이트를 온라인 예약과 통합하는 것이 수익에 중요합니다.
다음 회의에서 웹 팀에 제출할 몇 가지 질문이 아래에 요약되어 있습니다. 귀하의 사이트가 관련성 있고 최적화되어 있으며 귀하의 요구 사항과 기대치를 더 잘 이해하고 있다는 확신을 가질 수 있습니다. 좋은 일을 하는 것은 항상 윈윈입니다.
자격을 갖춘 웹 개발자 또는 디자이너를 찾고 있습니까? Dribbble 및 Crew.co와 같은 마켓플레이스에는 많은 재능이 있으며 누구에게 연락할지 결정하기 전에 작업 샘플과 가격을 볼 수 있습니다.
1. 귀하의 사이트가 모바일에 적합한지 확인하십시오
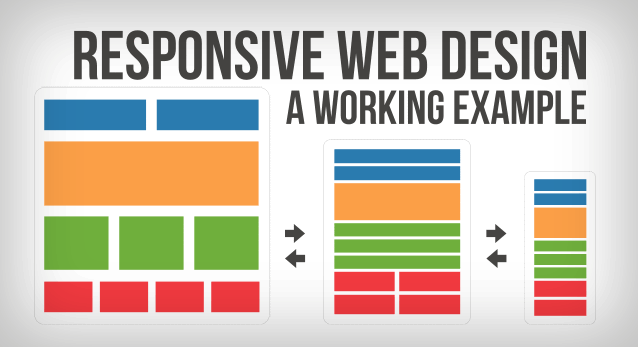
또는 개발자가 말한 대로 사이트가 "반응형"인지 확인하십시오.

2014년은 모바일 인터넷 사용량이 컴퓨터를 능가하는 해였습니다. 오늘날 온라인에서 보내는 시간의 51%가 휴대전화에서 이루어집니다. 귀하와 귀하의 비즈니스에 어떤 의미가 있습니까? 귀하의 고객은 기차, 욕실 및 침대에서 귀하와 같은 비즈니스를 찾고 있습니다. 휴대전화가 있는 곳이면 어디든지 당신을 찾을 기회가 있습니다. 휴대폰의 최대 단점은? 그 조그마한 화면.
귀하의 사이트에 모바일 레이아웃이 있어야 잠재 고객이 귀하가 누구인지, 귀하가 하는 일, 첫눈에 연락하는 방법을 쉽게 이해할 수 있습니다. 그들이 귀하의 연락처 정보를 찾기 위해 스크롤해야 하는 횟수가 적을수록 귀하에게 벨소리를 줄 가능성이 높아집니다. "반응형"이라는 것은 사이트를 보고 있는 기기에 관계없이 사이트가 올바르게 표시된다는 것을 의미합니다.
2. 이 웹사이트가 회사에 적합한지 어떻게 확인할 수 있습니까?
웹 연설에서: "몇 가지 성공 지표를 결정할 수 있습니까?"
개발자에게 사이트가 제대로 작동하는지 물어보기 전에 먼저 사이트에서 원하는 것이 무엇인지 먼저 결정하세요. 사이트 방문자가 사무실에 전화하기를 원하십니까? 온라인으로 예약하려면? 경쟁자보다 높은 순위를 얻으려면? 웹 팀에 설정된 목표를 가져오면 원하는 결과를 제공하는 데 도움이 됩니다. 그들의 접근 방식이 당신이 요구한 결과를 어떻게 산출하는지에 대해 그들과 이야기하고, 그들이 이전에 이러한 결과를 산출한 시간의 예를 물어보는 것을 두려워하지 마십시오.

이 프로젝트에 약간의 돈을 쓸 수 있다면 경쟁 사이트와 동급 최고의 웹사이트에 대한 경쟁 분석을 요청하십시오.
3. 내 사이트에 텍스트 또는 새로운 거래를 추가하는 방법 안내
웹 연설에서 말하십시오. "내 CMS(콘텐츠 관리 시스템)의 백엔드에 어떻게 액세스할 수 있습니까?"
고객 평가를 추가하거나 사이트의 서비스를 업데이트할 때마다 대행사에 전화할 수는 없습니다. 다음 회의에서 개발자에게 사이트의 CMS 부분을 안내해 달라고 요청하세요. 사이트가 WordPress, Squarespace, Wix 또는 기타 수많은 플랫폼을 기반으로 구축된 경우 분명히 하나가 있습니다. 사이트 텍스트를 약간 조정하는 방법을 알면 시간을 절약하고 돈을 벌 수 있는 변경을 한 푼도 할 수 있습니다. 그것은 또한 많은 돈을 절약합니다. 웹 개발자가 귀하를 백엔드에 포함시키고 싶지 않다면 그 이유를 이해해야 합니다. 사이트가 "하드코딩"되는 문제라면 그렇습니다. 코딩 방법에 대한 확실한 이해 없이는 변경하기가 더 어려울 것입니다. 그러나 그런 경우에도 해당 코드가 자신의 사이트를 기본적으로 변경할 수 없도록 하는 방법을 완전히 이해해야 합니다.
4. 내 사이트는 어떻게 구축됩니까? 새 페이지나 비디오와 같은 새 기능을 추가하는 것이 얼마나 쉽습니까?
"내 사이트는 사용자 정의 빌드입니까, 아니면 기존 테마를 기반으로 빌드되었습니까?"
기존 테마는 여러 가지 이유로 훌륭합니다. 그 중 가장 중요한 것은 업데이트하기 쉽고 빠르게 만들 수 있다는 것입니다. 반면에 조립식 테마는 융통성이 없고 추가하기가 매우 어렵습니다. 종종 간단한 기능을 추가하면 웹사이트의 백엔드를 쓰레기 수거통처럼 보이게 만드는 답답한 해결 방법이 만들어집니다. 사용자 정의 테마는 처음부터 구축되며 필요에 따라 구축할 수 있습니다. 반면에 일반적으로 만드는 데 시간이 조금 더 걸리며 코드에 대한 경험이 없으면 업데이트하기가 더 어려울 수 있습니다. 어느 쪽이든 사이트가 어떻게 구축되었는지 이해하는 것이 중요하므로 변경하려는 경우 개발자가 청구하는 비용을 이해할 수 있습니다. 미리 만들어진 테마를 확인하려면 테마 숲 또는 템플릿 몬스터를 사용해 보세요.
5. 내 사이트 방문자를 늘리려면 어떻게 해야 하나요?
"제 SEO(검색 엔진 최적화) 순위에 도움이 될까요?"
훌륭한 웹 개발자는 사이트 성능을 높이는 데 관심이 있어야 합니다. 그것은 그들의 작업이 필요하고 유용했다는 것을 증명할 뿐만 아니라 웹사이트를 다른 고객들에게 제시할 수 있는 성공 스토리로 만듭니다. Google 검색에서 사이트 순위를 얻는 가장 좋은 방법은 두 가지를 묻는 것입니다. 첫째, 사이트가 SEO를 염두에 두고 만들어졌는지 확인합니다. 둘째, 간단한 SEO 전략을 수립하는 데 도움을 줄 수 있는지 물어보거나 SEO 컨설턴트와 상의하세요. 사이트를 올바르게 설정하는 것과 검색 결과 페이지의 상단에 경쟁자를 이기는 또 다른 게임입니다. 이것은 정기적으로 블로깅을 하거나 관련 키워드로 사본을 업데이트하는 것만큼 쉬울 수 있습니다. 올바르게 수행되면 작은 변화가 큰 차이를 만들 수 있습니다.
웹에 익숙해지는 것은 고통스러운 일처럼 보이지만 장기적으로 비용을 절감하고 웹사이트가 더 많은 고객을 유치하는 데 도움이 될 것입니다. 개발자는 또한 당신이 숙제를 하고 있고 회의에서 필요한 것을 더 잘 전달할 수 있다는 사실에 감사할 것입니다. 또한: 사이트 작동 방식을 알면 온라인 자산을 제어할 수 있습니다. 이해할 수 없는 시스템에 인질로 잡혀 있지 마십시오. 웹 개발자가 도와드립니다.
