힙합 아티스트를 위한 5가지 최고의 웹사이트 템플릿
게시 됨: 2022-10-19 힙합 아티스트로서 음악, 예정된 쇼 및 상품을 고유한 방식으로 판매 및 홍보할 수 있는 온라인 공간을 만드는 것이 중요합니다. 귀하는 귀하의 개인 브랜드를 반영하고 확고한 지원을 제공할 팬과 관계를 구축하는 웹사이트를 원합니다.
힙합 아티스트로서 음악, 예정된 쇼 및 상품을 고유한 방식으로 판매 및 홍보할 수 있는 온라인 공간을 만드는 것이 중요합니다. 귀하는 귀하의 개인 브랜드를 반영하고 확고한 지원을 제공할 팬과 관계를 구축하는 웹사이트를 원합니다.
귀하의 능력과 성격을 모두 보여주는 음악 웹사이트를 만들려면 쉽게 사용자 정의할 수 있는 웹사이트 템플릿을 선택하십시오.
이 힙합 웹사이트 템플릿을 사용하면 시작할 수 있습니다. 템플릿을 콘텐츠를 추가할 프레임워크로 생각하고 사운드를 지원하도록 디자인을 사용자 지정합니다.
힙합 아티스트 템플릿
대부분의 힙합 아티스트는 랩에 크게 의존하여 비트를 만들고 감정을 불러일으키는 박동 가사를 만듭니다. 그 에너지를 온라인으로 가져오려면 자신과 경력 목표에 중점을 둔 웹 사이트 템플릿을 찾으십시오. 새로운 음악을 홍보하고 싶으십니까? 책 쇼? 팬을 스트리밍 서비스로 보내시겠습니까? 업계 전문가와 연결하시겠습니까?
이러한 작업 중 일부 또는 전부를 수행하려는 경우 메인 이미지를 위한 넓은 공간이 있는 웹사이트 템플릿을 선택하면 브랜드를 바로 전달하는 데 도움이 됩니다. 그런 다음 다양한 메뉴 옵션이 있는 템플릿을 찾아 팬이 탐색할 수 있는 전체 웹사이트를 만드십시오.
이 힙합 웹사이트의 예는 음악 스타일에 충실하면서도 아티스트를 묘사하기 때문에 강력합니다. 비슷한 것을 만들도록 영감을 주는지 확인하십시오!
모바일 친화적이고 사용자 정의하기 쉬운 힙합 웹 사이트를 구축하십시오! 지금 Bandzoogle로 음악 웹사이트를 만드십시오.
래퍼를 위한 Brutalist 웹사이트 템플릿: 수신기
Receiver 템플릿은 미학보다 기능에 중점을 둔 원시적이고 실험적인 모양으로 생각되었습니다. 과감한 색상 선택과 투명한 슬라이딩 효과로 이 템플릿은 독특하게 보이도록 약간의 작업이 필요합니다.
이 템플릿의 톤을 설정하려면 기본 이미지를 색다른 것으로 바꾸세요. 글꼴과 아티스트 이름을 신중하게 사용자 지정하십시오. 이 두 요소는 균형을 유지하기 위해 서로 조화를 이루어야 합니다. 방문자가 페이지를 아래로 스크롤할 때 귀하의 이름은 큰 블록 글자로 슬라이딩되어 콘텐츠 아래에 사라집니다.
메뉴의 경우 각 페이지에 명확하게 레이블을 지정해야 합니다. 이것은 힙합 웹사이트를 사용하여 비트, 루프를 판매하거나 릴리스를 홍보하려는 경우 특히 중요합니다. 페이지의 콘텐츠를 정기적으로 변경할 수 있으며, 이 템플릿은 새 싱글이나 샘플 팩을 원하는 만큼 자주 추가할 수 있는 많은 공간을 제공합니다. 특이한 사이트 디자인으로 공식 웹사이트는 팬들에게 즉시 알아볼 수 있습니다. 그 친숙함은 그들이 예술가로서 당신과 더 깊이 관계를 맺을 수 있도록 도와줍니다.
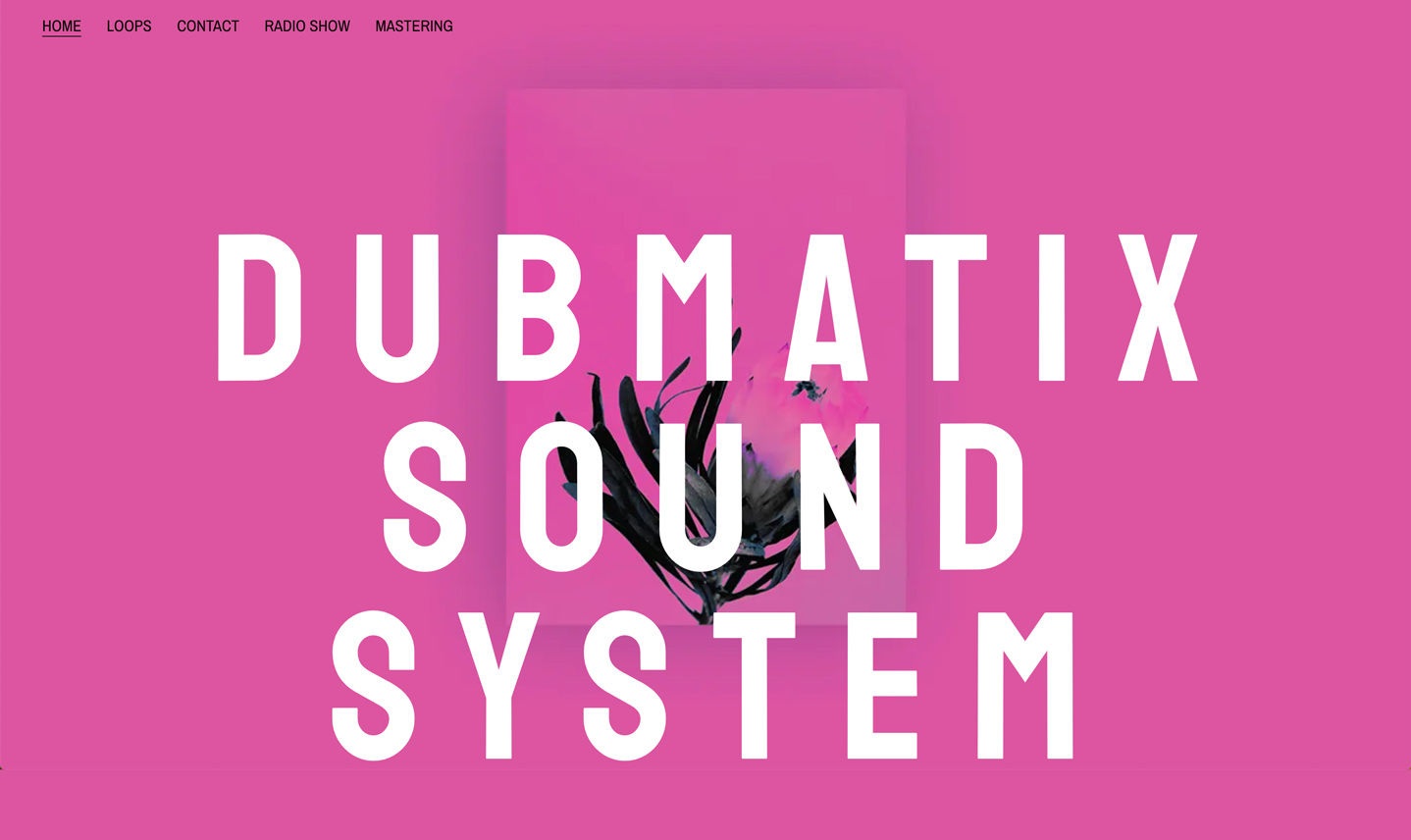
 수신기 템플릿을 사용하는 아티스트: Dubmatix
수신기 템플릿을 사용하는 아티스트: Dubmatix
당신의 이야기를 전할 간단한 템플릿: 나디아
여유 있고 구조화된 리듬이 있는 Nadia 템플릿은 사용자 정의를 위한 개방형 캔버스입니다. 따라서 트랙을 판매하고, 새로운 음악을 마케팅하고, 쇼를 예약하는 아티스트에게 좋은 선택입니다. 박쥐 바로 앞에 큰 메인 이미지를 배치하여 브랜드를 확립할 수 있습니다.
모든 아티스트 웹사이트의 중요한 부분은 팬과의 관계를 구축하고 육성하는 것입니다. Nadia 템플릿의 눈길을 사로잡는 클릭 유도문안을 사용하여 이메일을 수집하거나 새로운 상품을 홍보하세요. 이 두 가지 옵션 모두 팬과의 가장 중요한 접촉을 장려하고 팬의 커리어에 참여를 유도할 수 있는 좋은 방법입니다.
이미 탄탄한 팬층을 확보했다면 Nadia 템플릿은 팬 구독을 통해 수익을 창출하는 좋은 선택입니다. 내부 페이지는 뉴스, 업데이트 및 회원 전용 혜택을 위한 많은 공간이 있는 콘텐츠 중심입니다. 또한 넓은 웹사이트 메뉴가 있어 여러 드롭다운 페이지를 쉽게 통합할 수 있습니다.
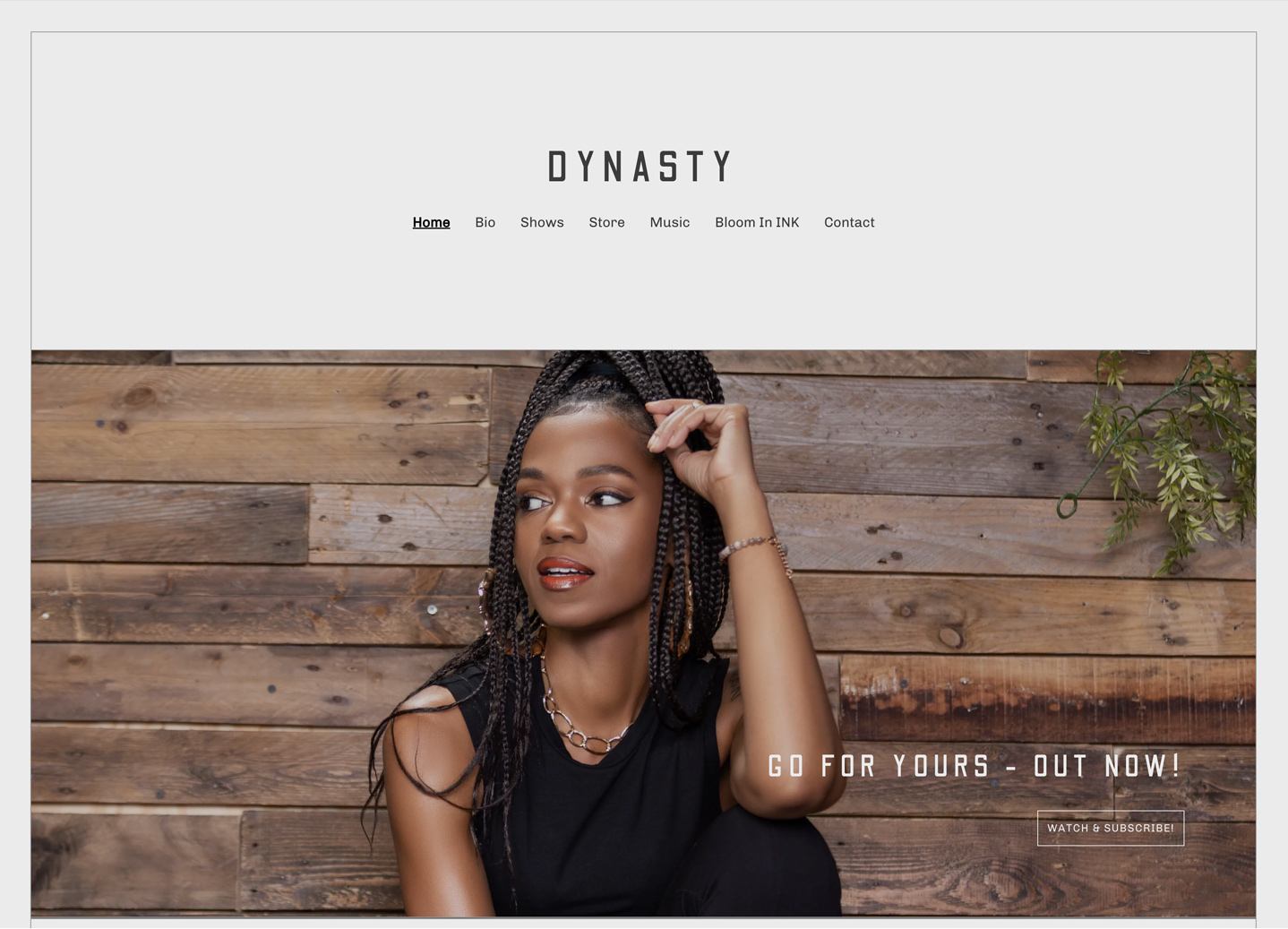
 Nadia 템플릿을 사용하는 아티스트: Dynasty
Nadia 템플릿을 사용하는 아티스트: Dynasty
분위기를 조성하기 위한 클릭 유도문안: 빌보드
헤더 이미지는 힙합 웹사이트에서 가장 중요한 시선을 사로잡을 수 있습니다. 방문자는 '재생' 버튼을 클릭하기 전에 웹사이트가 처음 로드될 때 귀하가 누구인지에 대한 인상을 받습니다. 빌보드 템플릿을 사용하면 브랜드 이미지를 화면 너비만큼 사용하여 이를 최대한 활용할 수 있습니다. 헤더 높이와 모바일 초점을 조정하여 이미지가 스토리텔링을 시작하기에 완벽하게 배치되도록 할 수 있습니다.

기본 이미지 위로 마우스를 가져가면 클릭 유도문안이 됩니다. 최대의 효과를 얻으려면 여기에서 홍보할 최근 상품 또는 음악 출시를 선택하세요. 이렇게 하면 팬이 취하기를 원하는 조치에 관심을 집중할 수 있습니다. 최신 비디오를 보거나, 새 싱글을 선주문하거나, 힙합 웹사이트에서 새 콘텐츠를 탐색하는 것일 수 있습니다.
클릭 유도문안에 표시되는 색상과 글꼴은 방문자가 제안된 조치를 취하도록 유도할 수 있습니다. colcor 팔레트가 눈에 띄고 '지금 듣기' 또는 '비디오 보기'와 같은 명확한 안내 텍스트가 있는 버튼을 포함해야 합니다.
빌보드 템플릿의 또 다른 이점은 스택 섹션을 추가할 수 있다는 것입니다. 이미지를 각 개별 섹션에 업로드하거나 콘텐츠를 상쇄하는 배경색을 설정할 수 있습니다. 음악, 상품 및 프로그램을 섹션으로 분리하는 것은 사이트를 스크롤하는 사람이 놓친 것이 없는지 확인하는 좋은 방법입니다.
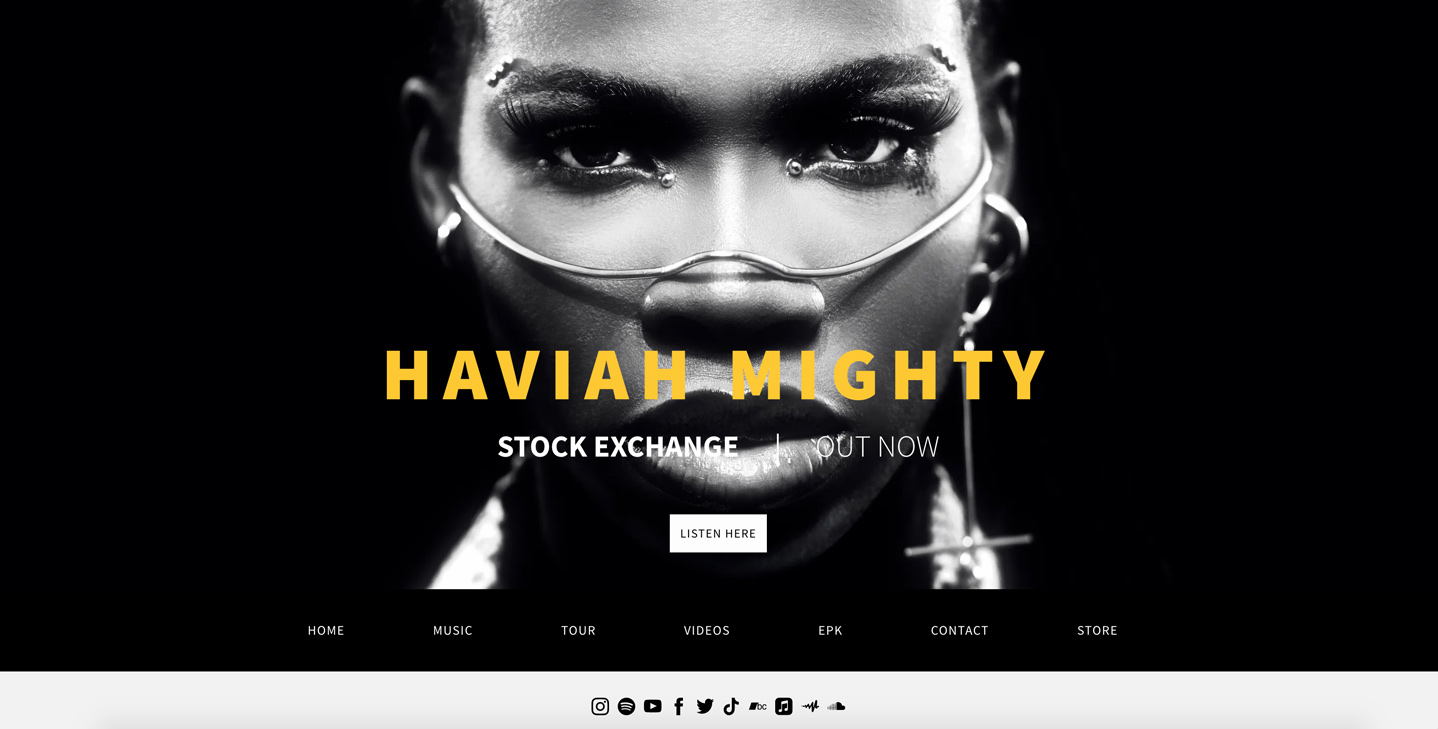
 빌보드 템플릿을 사용하는 아티스트: Haviah Mighty
빌보드 템플릿을 사용하는 아티스트: Haviah Mighty
브랜드 하기 쉬운 힙합 템플릿: 톤
힙합 웹사이트의 분위기를 설정하는 한 가지 쉬운 방법은 비디오 헤더를 사용하는 것입니다. Tone 웹사이트 템플릿은 아티스트 이름과 미디어 아이콘이 맨 위에 로드될 때 자동으로 재생되기 시작하는 비디오 헤더를 눈에 띄게 표시할 수 있는 넓은 열린 공간을 제공합니다.
Tone 템플릿은 우울하고 카리스마 있는 Sombre 버전을 제공하므로 진지한 음악에 적합합니다. 일관된 분위기를 만들기 위해 미학적으로 똑같이 어두운 헤더 이미지 또는 비디오와 이 룩을 짝지어야 합니다. Tone 웹사이트 템플릿은 1페이지 웹사이트에도 적합합니다. 즉, 콘텐츠가 모두 한 페이지에 있고 방문자가 섹션을 아래로 이동하여 원하는 것을 찾을 수 있습니다. 최신 레이아웃을 위해 페이지 아래에 쇼, 릴리스 및 경력 업데이트를 쌓으십시오.
나중에 팬을 위한 전용 비디오 페이지와 같은 개별 페이지를 구축하기로 결정한 경우 한 페이지 레이아웃을 여러 페이지 웹사이트로 변환할 수 있습니다. 글꼴과 색상 선택을 통해 동일한 디자인 에너지를 유지하면서 콘텐츠를 새 페이지로 옮기기만 하면 됩니다.
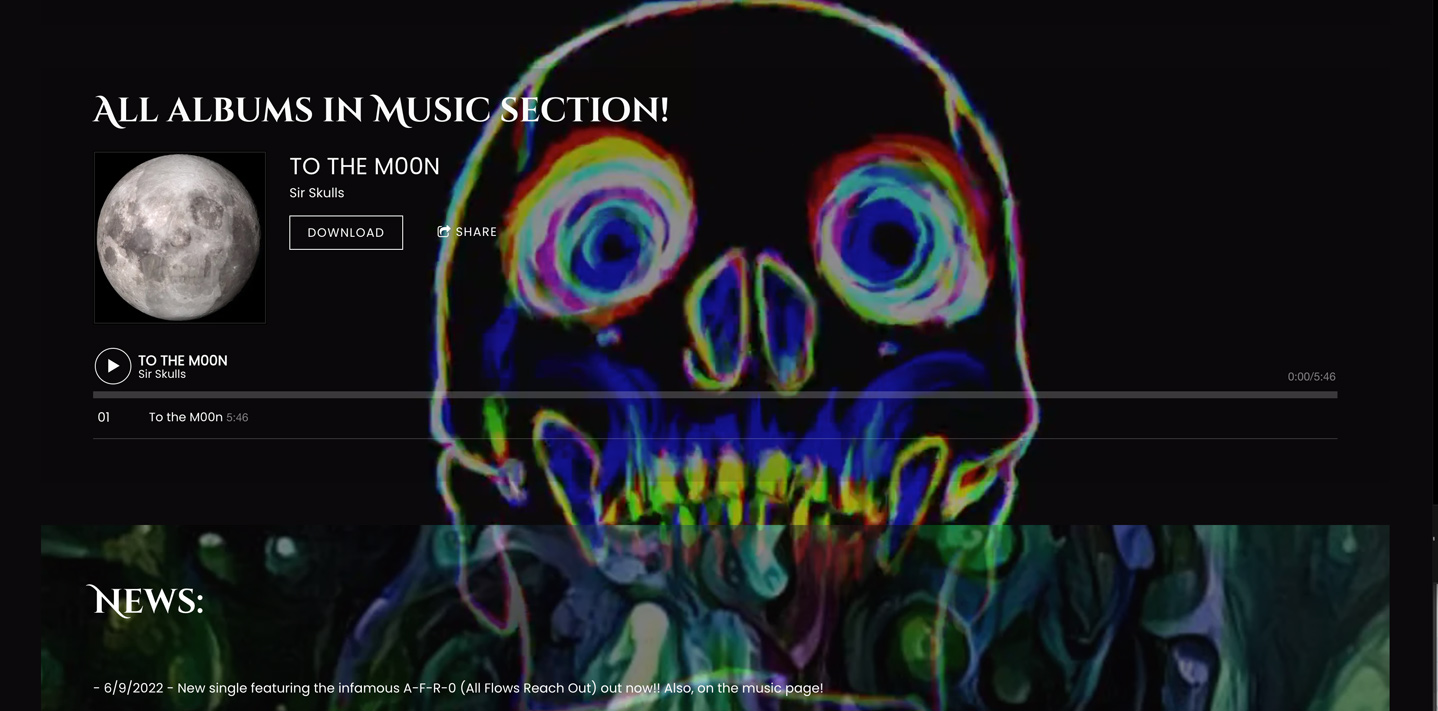
 톤 템플릿을 사용하는 아티스트: Sir Skulls
톤 템플릿을 사용하는 아티스트: Sir Skulls
힙합 음악을 최대한 활용하세요: Honey
허니 템플릿은 심플한 흑백의 깔끔한 컨텐츠 영역이 특징입니다. 이 템플릿은 힙합 경력을 쌓기 위해 다운로드를 권장하는 경우 좋은 선택입니다. 자신의 웹사이트는 온라인으로 음악을 호스팅할 수 있는 완벽한 장소이며 Honey 템플릿은 싱글, 앨범, EP 등을 위한 넓은 공간을 제공합니다.
이 최소한의 콘텐츠 공간을 최대한 활용하려면 전용 음악 페이지에서 구매할 노래를 제공하세요. 트랙에 관심을 끌 수 있도록 관련 아트워크를 포함하고 '듣기' 또는 '구매' 버튼을 명확하게 표시하세요.
Honey 템플릿은 아티스트로서의 브랜딩을 강화할 수 있는 공간도 제공합니다. 아티스트 이름이 이 이미지 위에 표시되므로 추상 이미지를 선택하든 밴드 사진을 선택하든 상관없이 돋보이게 만드세요.
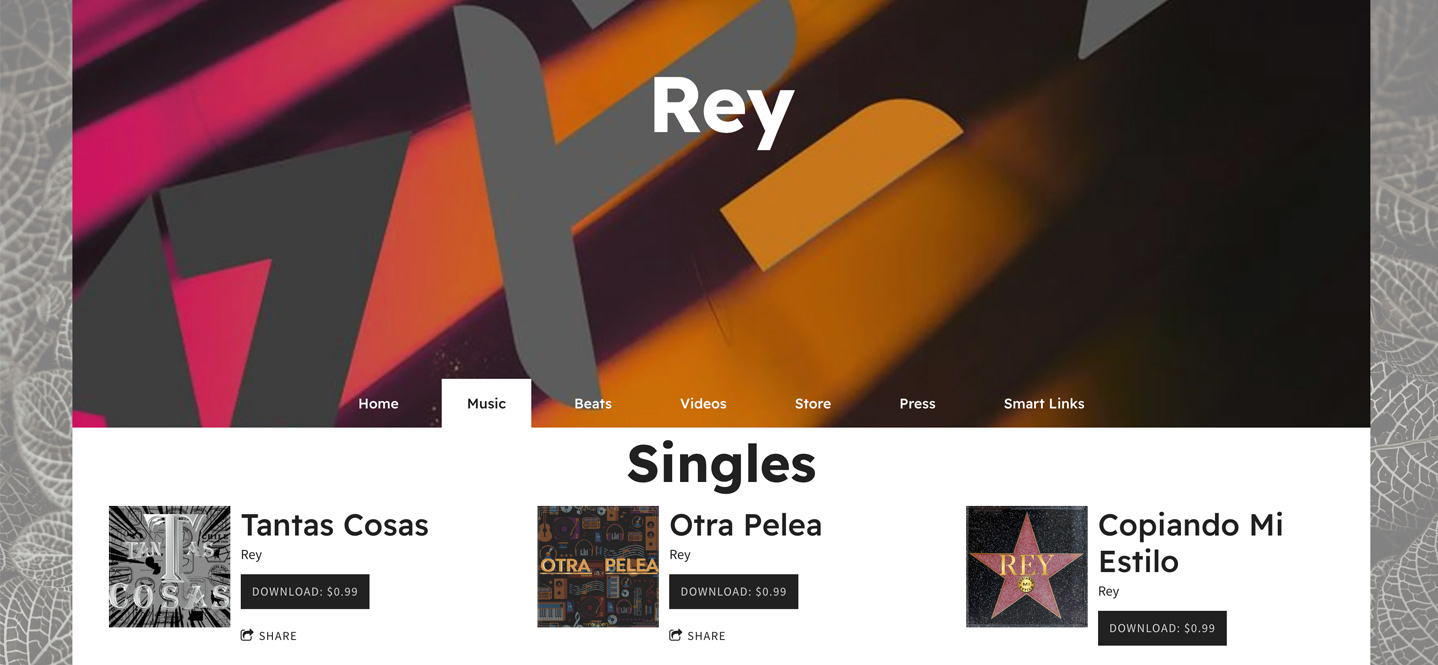
 Honey 템플릿을 사용하는 아티스트: Rey
Honey 템플릿을 사용하는 아티스트: Rey
당신은 당신의 음악을 위한 웹사이트를 당신의 경력에서 필수적인 단계로 생각하지 않았을지 모르지만, 업계 전문가들이 당신을 진지하게 받아들이려면 당신의 자신의 .com이 갈 길입니다. 미리 만들어진 음악 웹사이트 템플릿을 사용하여 온라인에서 이미지와 콘텐츠에 생명을 불어넣은 다음, 자신의 힙합 웹사이트로 트래픽을 유도하여 팬들이 음악을 최대한 활용하고 경력을 직접 지원하도록 하십시오.
