더 나은 SEO를 위해 CSS를 사용하는 5가지 기본 방법
게시 됨: 2018-11-22CSS 사용의 일반적인 이점은 잘 알려져 있습니다. 이들 중 가장 분명한 것은 가볍고 빠르게 로딩되는 웹 페이지입니다. 사람들에게 익숙하지 않은 것은 CSS가 SEO에도 많은 이점이 있다는 것입니다.
하향식 논리로 인해 검색 엔진은 사용자에게 표시되는 코드가 아니라 페이지의 실제 코드를 봅니다. 가장 중요한 내용은 일반적으로 페이지 상단에 있지만 표준 HTML 코드에서는 그렇지 않습니다. 따라서 해결책은 더 나은 SEO를 위해 CSS를 사용하는 것입니다.
여기에서는 SEO를 향상시키는 CSS를 사용하는 5가지 간단한 방법을 제시합니다.

1. 콘텐츠 구성
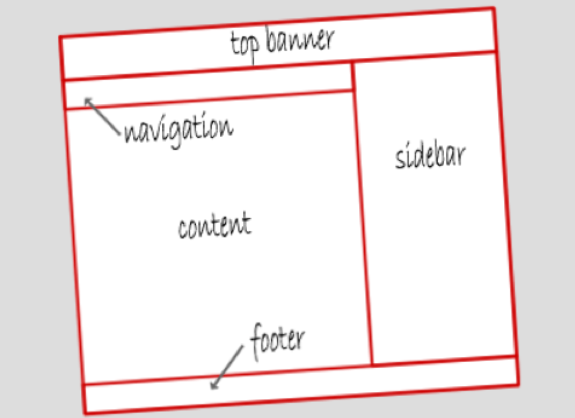
이미 지적했듯이 검색 엔진은 페이지를 시각적으로 스캔하지 않고 코드를 기반으로 합니다. 결과적으로 페이지가 예상대로 읽히지 않을 수 있습니다. 검색 엔진은 페이지의 모든 내용을 왼쪽 위에서 오른쪽 아래로 읽습니다.
예를 들어 실제 콘텐츠 앞에 탐색 또는 사이드바가 있는 경우 검색 엔진은 이러한 섹션을 먼저 읽습니다. 페이지 상단에 중복 콘텐츠가 있기 때문에 검색 결과 페이지에서 순위가 낮아집니다.
CSS를 사용하여 원하는 방식으로 코드를 구성할 수 있습니다. 가장 가치 있고 키워드가 풍부한 콘텐츠를 상단에 배치하고 덜 중요한 섹션을 주요 콘텐츠 아래로 이동할 수 있습니다.

2. 키워드 강조
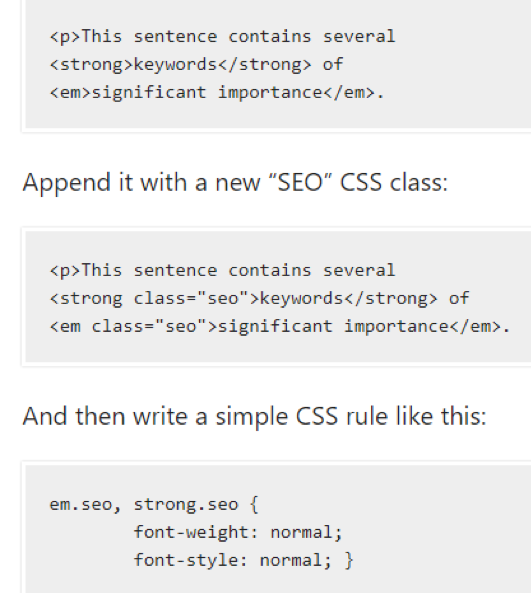
웹페이지에서 무엇이 중요한지 결정할 때 검색 엔진은 및 와 같은 다른 태그에도 주의를 기울 입니다. 이러한 태그는 강조를 위해 사용되며 검색 엔진은 태그 안에 래핑된 텍스트를 주변 텍스트보다 더 가치 있게 취급합니다.
아마도 무작위로 보이는 단어가 굵게 강조 표시된 웹 페이지를 본 적이 있을 것입니다. 이 페이지는 검색 엔진이 키워드를 찾도록 도와 검색 순위를 높이려고 합니다.
CSS를 사용하면 이러한 태그를 독자로부터 숨길 수 있습니다. 이렇게 하면 콘텐츠를 독자에게 친숙하게 유지하고 검색 엔진이 동시에 가장 중요한 단어를 찾도록 할 수 있습니다.

3.코드 대 콘텐츠 비율 줄이기
CSS를 사용하면 웹 페이지가 가벼워지므로 코드 대 콘텐츠 비율도 줄어듭니다. 의미가 풍부한 콘텐츠를 더 쉽게 작성할 수 있도록 페이지를 더 잘 구성할 수 있습니다.
더 나은 인덱싱은 사용자뿐만 아니라 웹 크롤러로 알려진 검색 엔진 봇에게도 콘텐츠를 더 쉽게 만듭니다. 페이지가 잘 구성되어 있고 추가 HTML 코드가 많지 않은 경우 크롤러는 페이지 내용을 빠르게 결정할 수 있습니다. 이것은 검색 엔진에서 귀하의 순위를 향상시킬 수 있습니다.
모든 코드를 읽을 수 있는지 확인해야 합니다. HTML 코드에 추가 텍스트가 너무 많으면 웹 크롤러가 페이지가 특정 검색어와 관련이 있는지 여부를 판단하는 데 어려움을 겪습니다.
4. 업데이트 간소화
CSS를 사용하면 콘텐츠에 더 쉽게 액세스할 수 있습니다. 따라서 빈번한 업데이트에 적합합니다. 콘텐츠가 자주 업데이트되면 페이지가 최신 상태로 유지됩니다. 그리고 신선도는 검색 엔진에서 높이 평가됩니다.
글꼴 변경과 같은 작은 업데이트를 수행해야 하는 경우에도 시간을 절약할 수 있습니다. CSS에서는 한 번만 변경하면 충분하지만 HTML에서는 모든 페이지를 수정해야 합니다. 이렇게 하면 콘텐츠 및 헤드라인과 같은 더 중요한 부분을 업데이트하는 데 더 많은 시간을 할애할 수 있습니다.

온크롤 SEO 크롤러
5. 브라우저 캐시를 더 잘 활용하기
CSS를 사용하여 이미지, 글꼴, 색상과 같은 페이지 요소를 디자인할 수 있습니다. 외부 스타일 시트를 생성하고 사용자가 이를 처음 로드하면 사용자 브라우저의 캐시에 저장됩니다. 브라우저가 링크된 스타일 시트를 매번 렌더링할 필요가 없을 때 후속 페이지가 더 빨리 로드됩니다.
표준 HTML 코드에서 브라우저는 각 페이지를 개별적으로 검색, 분석 및 렌더링해야 합니다. 웹 크롤러가 실제 콘텐츠를 찾을 때까지 더 많은 코드를 분석해야 하는 경우 서버 부하가 증가하고 성능이 저하됩니다. 웹 크롤러는 웹 사이트의 여러 페이지를 동시에 분석하며, 성능 저하로 인해 크롤러 속도가 느려지면 인덱싱되는 페이지 수에 영향을 줄 수 있습니다.
더 나은 SEO를 위해 CSS를 사용하는 방법을 배웠다면 실제 콘텐츠에 주의를 기울이는 것이 중요합니다. 코드가 깨끗해야 하는 것과 마찬가지로 콘텐츠도 세련되어야 합니다. 뛰어난 콘텐츠는 방문자와 웹 크롤러 모두에게 서비스를 제공하고 검색 순위를 높이는 데 도움이 됩니다. 콘텐츠에 약간의 개선 사항을 사용할 수 있다면 많은 도구와 서비스를 사용할 수 있습니다. 예를 들어 다음을 확인할 수 있습니다.
- Grammarly – 철자, 문법, 단어 선택, 스타일 및 구두점의 실수를 식별하는 교정 도구입니다. 각 편집 제안에 대한 자세한 설명을 제공합니다.
- Handmade Writing – 맞춤형 작문 및 편집 서비스를 제공하는 웹사이트입니다. 작문 또는 편집 과제에 대한 세부 정보를 입력한 후 완성된 제품을 제작하는 작가를 지정합니다.
- Hemingway 앱 – 콘텐츠를 스캔하고 가독성 향상을 위한 제안을 제공하는 온라인 편집기입니다. 응용 프로그램은 가독성을 저해할 수 있는 수동태 및 기타 어려운 문장 구조를 감지합니다.
- 가독성 – 텍스트 분석, 키워드 밀도 분석, URL 분석, 웹사이트 스캐닝 및 이메일 점수 서비스를 제공하는 가독성 소프트웨어. 가독성 점수 및 기타 유용한 통계를 받게 됩니다.
성공적인 SEO 전략에 대해 더 알고 싶다면 2018년 SEO 트렌드에 대한 이전 게시물을 확인하세요.
웹 디자인에 CSS를 사용하면 많은 이점이 있습니다. 사용하기 쉬울 뿐만 아니라 HTML만 사용하는 것보다 SEO에 더 좋습니다. CSS를 사용하면 검색 결과 페이지에서 순위를 높이고 웹 크롤러를 웹사이트로 끌어들일 수 있습니다.
온크롤 SEO 크롤러
콘텐츠와 스타일을 분리하면 검색 엔진 크롤링 및 인덱싱에 최적화된 의미가 풍부하고 가볍고 깔끔한 HTML 코드를 작성할 수 있습니다. 동시에 스타일과 시각적 레이아웃도 희생할 필요가 없습니다.
