효과적인 웹사이트를 만들기 위한 4가지 웹 디자인 팁
게시 됨: 2022-10-17웹사이트 디자인은 다양한 스타일과 방향으로 나타납니다. 장난기 넘치는 색상 구성에서 현대적인 디자인에 이르기까지 미니멀리즘에서 고급스러움까지 다양합니다. 궁극적으로 최종 룩앤필 및 인터랙티브 요소는 브랜드의 아이덴티티를 발산해야 합니다.
하지만 그게 다가 아닙니다.
웹 디자인은 또한 훌륭한 사용자 경험을 제공해야 합니다. 언뜻 이해하기 쉬워야 합니다. 물론 효과도 있어야 합니다. 즉, 판매 확보, 이메일 캡처, 웨비나 등록 등 원래 의도한 대로 수행할 수 있어야 합니다.
효과적인 웹사이트를 어떻게 디자인할 수 있습니까? 다음은 네 가지 팁입니다.
목차
1. 관련성 높은 고품질 이미지 추가
이미지는 효과적인 웹사이트에 매우 중요합니다. 올바른 방법으로 사용하면 웹 사이트에서 원하는 결과를 얻을 수 있습니다.
웹사이트에서 다양한 방법으로 이미지를 사용할 수 있습니다. 이를 사용하여 제품이나 서비스를 선보일 수 있습니다. 회사 뒤의 실제 사람들을 보여줄 수도 있습니다. 이미지를 사용하여 브랜드를 신뢰하는 사람들의 얼굴을 표현할 수도 있습니다. 이는 신뢰를 이끌어내고 웹사이트 방문자가 원하는 행동을 취하도록 장려하는 데 도움이 될 수 있습니다.
심미적인 목적으로만 이미지를 사용할 수도 있습니다. 이 사진을 찍을 시간이 없다면 스톡 사진이 도움이 될 수 있습니다. 회사의 신뢰성을 보장할 수 있도록 고품질인지 확인하십시오. Jumpstory는 이러한 유형의 사진을 제공하는 훌륭한 소스입니다.
다음은 올바른 고품질 이미지를 얻는 데 도움이 되는 몇 가지 웹 디자인 팁입니다.
- 실제 시나리오에서 사람의 이미지 사용
- 디자인 프로세스에서 시각적 계층 구조를 사용하여 청중의 시선을 올바른 방향으로 유도하십시오.
- TinEye와 같은 응용 프로그램을 통해 사진을 실행하여 얼마나 많은 사람들이 그것을 사용했는지 보여줍니다. 그것이 수천 개라면 사용하기에 가장 좋은 것은 아닙니다.

사진은 회사의 브랜드 차별화와 다른 사람들이 인식하는 방식을 더 잘 나타내는 데 도움이 됩니다.
또한 디자인의 색상, 배경 색상 및 기본 색상이 함께 작동하는지 확인해야 합니다. 색상 이론은 아름답고 사용자 친화적인 웹사이트를 만드는 데 필수적입니다. 또한 시각적 복잡성을 피하십시오.
2. 모바일 친화적이어야 합니다.
사용성에 긍정적인 영향을 미치려면 모바일 사용자가 데스크톱 버전에서와 같이 웹사이트를 계속 즐길 수 있어야 합니다. 사용자의 약 75%는 모바일 친화적인 사이트를 선호합니다. 불행히도 소비자의 96%는 모바일용으로 설계되지 않은 사이트를 경험했다고 말합니다.
따라서 모바일에 맞게 사이트를 최적화하는 것이 좋은 B2C 및 B2B 웹 디자인 모범 사례라는 것을 항상 기억하십시오.
다음은 우수한 모바일 경험을 보장하기 위한 몇 가지 웹 도움말입니다.
- 읽을 수 있는 글꼴을 사용하고 명확한 CTA를 추가하세요.
- 이미지를 압축하여 로딩 시간을 최소화합니다. Google에 따르면 모바일 페이지가 3초 내에 로드되지 않으면 전체 웹사이트 방문자의 거의 절반이 사이트를 떠나기 때문에 빠른 로드 속도가 중요합니다.
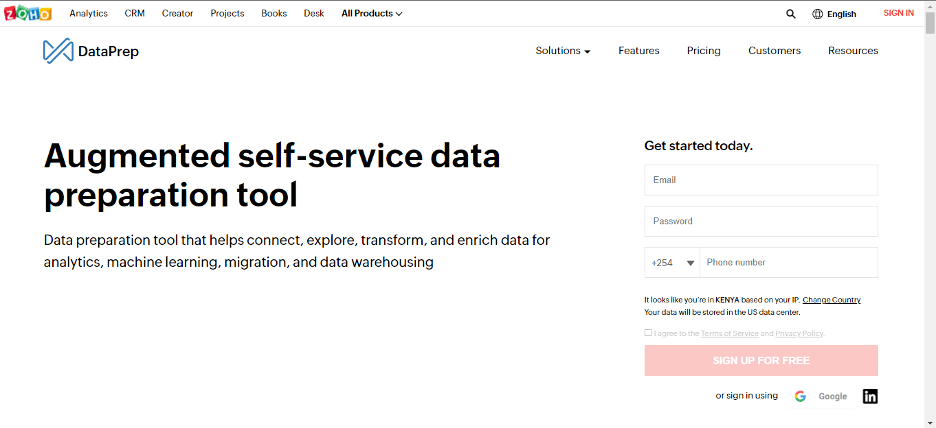
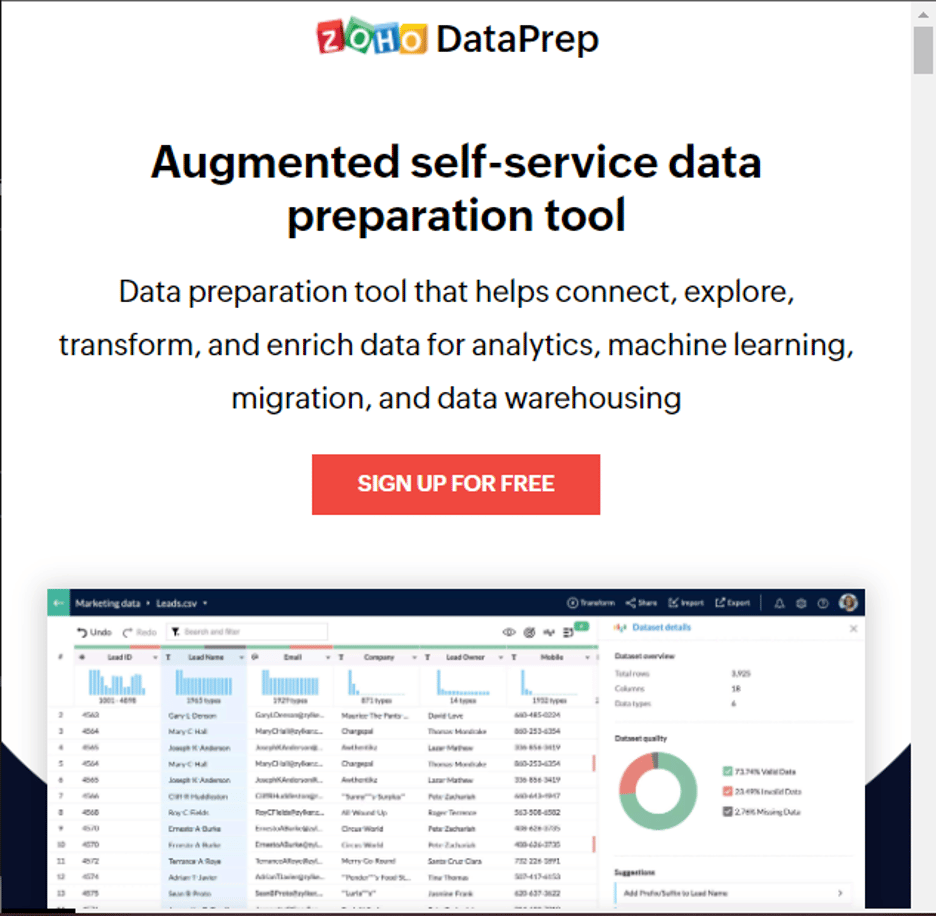
다음은 모바일에 최적화된 사이트의 좋은 예입니다. 아래 스크린샷은 Zoho 데스크탑 홈페이지입니다.

이것은 모바일입니다.

출처: 조호
작은 화면(두 번째 스크린샷)에서 사이트를 볼 때도 모든 것이 잘 배치되어 있습니다. 요소 사이에 적절한 간격이 있습니다. 두 버전 모두 서비스 제공을 쉽게 이해할 수 있도록 아름다운 디자인을 위한 시각적 요소를 가지고 있습니다.

3. 원활한 탐색 보장
웹 사이트를 디자인할 때 탐색을 위한 디자인 접근 방식이 중요합니다. 디자인 전략에서 사용자가 방문할 수 있는 핵심 장소를 매핑하는 것이 중요합니다.
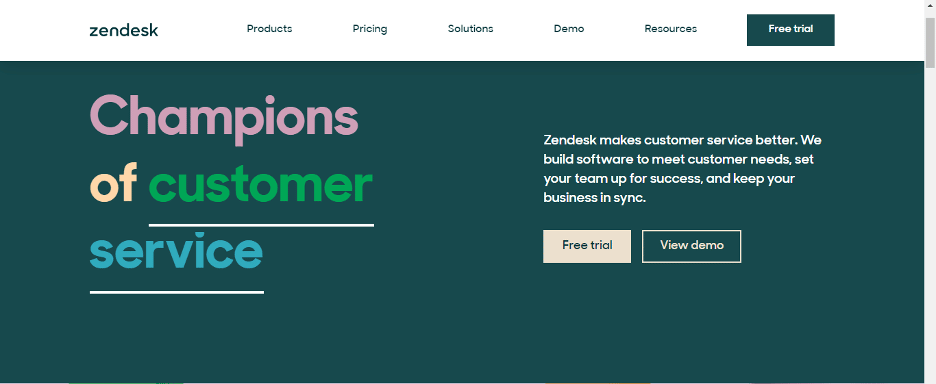
예를 들어 Zendesk를 사용하십시오. 여기에는 방문자가 웹사이트를 방문할 때 알고 싶어하는 필수 사항이 포함됩니다.

출처: Zendesk
견고한 탐색 시스템 외에도 다음은 검색 엔진이 뛰어난 사용자 경험을 위해 콘텐츠를 색인화하는 데 도움이 되는 몇 가지 웹 디자인 팁입니다.
- 바쁜 배경 피하기
- 웹 접근성을 통합하여 장애가 있는 사람을 포함하여 누구나 웹사이트를 사용할 수 있도록 합니다.
- 로고를 홈페이지에 연결
- 사이트 메뉴는 찾기 쉽고 눈에 띄며 계층 구조를 가져야 합니다.
- 수직 탐색이 있습니다. 한 페이지 웹사이트와 같이 스크롤이 긴 경우 앵커 메뉴를 포함하거나 '맨 위로 이동' 버튼 사용을 고려할 수 있습니다.
- 웹사이트 바닥글을 사용합니다. 연락처 정보, 메뉴의 단축 버전 또는 소셜 미디어 아이콘을 포함하는 모든 필수 링크를 배치하기에 좋은 위치입니다.
웹사이트의 탐색 기능을 개선하면 방문자의 주의를 필요한 항목으로 쉽게 유도할 수 있습니다. 여기에는 드롭다운 메뉴, 풀아웃 메뉴, 간소화된 콘텐츠, 탐색 계층 구조 및 반응형 디자인의 사용이 포함됩니다.
4. 강력한 CTA 포함
방문자가 웹사이트를 방문하면 클릭 유도문안 버튼을 사용하여 방문자의 관심을 콘텐츠 또는 웹사이트에서 전환으로 유도하는 장소로 안내해야 합니다. 사람들은 쉬운 것을 원하므로 디자인 기술을 사용하여 탐색 경험을 최적화합니다.
고려해야 할 몇 가지 웹 디자인 팁은 다음과 같습니다.
- 클릭 유도문안 버튼을 전략적으로 배치하여 웹 디자인 개선
- 모든 링크, 롤오버 효과 및 버튼에 대해 '액션 색상'을 선택합니다. 클릭 가능한 부분 외에 다른 곳에서는 이 작업 색상을 사용하지 마십시오.
- 탐색의 오른쪽 상단, 조치가 필요한 섹션 아래, 웹사이트 페이지 하단과 같은 영역에서 CTA 버튼을 사용하십시오.
- 구매자의 여정을 놓치지 마십시오. 따라서 BOFU(Most-of-the-Funnel) 클릭 유도문안으로 방문자를 집중시키십시오.
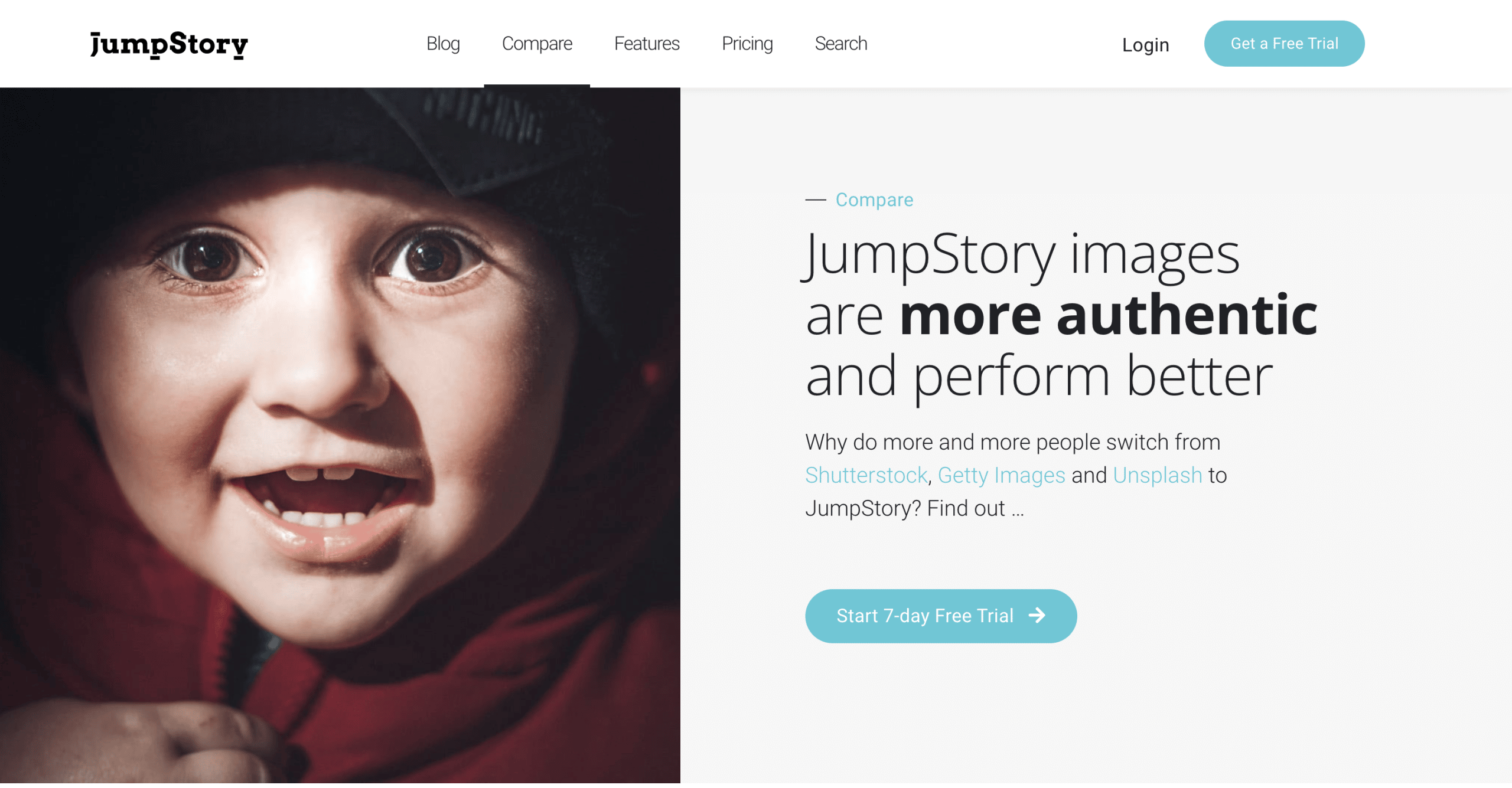
다음은 JumpStory 웹사이트의 실제 예입니다. 이 웹사이트를 방문한 독자는 이에 대해 자세히 알아볼 수 있는 곳으로 안내하는 클릭 유도문안을 받습니다.

리소스에 대한 제안은 또한 사용자 간의 신뢰를 구축하는 데 도움이 됩니다. 당신이 그들을 교육하는 데 도움을 준다면, 그들은 당신의 회사를 사고 시장의 리더로 보기 시작할 것입니다.
마감 중
웹 디자인은 페이지를 방문하는 시청자가 브랜드를 인식하는 방식에 영향을 미칩니다. 웹 디자인이 그들에게 각인하는 인상은 그들이 계속해서 귀하의 비즈니스에 대해 더 많이 배우도록 하거나 즉시 귀하의 사이트를 떠나 경쟁자에게로 눈을 돌리게 할 수 있습니다.
이러한 웹 디자인 팁은 일반적인 권장 사항처럼 보일 수 있지만 시간을 내어 웹사이트에 이러한 팁을 구현하면 사이트를 크게 개선할 수 있습니다.
이 팁을 사용한 후 프로젝트의 다음 부분은 재설계로 사이트를 새로 고치는 것입니다. 확실히 겁이 나긴 하지만 도와줄 템플릿과 디지털 디자인 에이전시가 있습니다. 이러한 구성 요소를 사용하면 웹 사이트가 게임에서 훨씬 더 멀리 배치됩니다.
