웹 디자인에서 3D를 활용하는 10가지 최첨단 기술
게시 됨: 2021-08-243D로? 아니면 3D로? 그것은 우리가 스스로에게 물어야 할 질문입니다.
3D 기술과 디자인은 우리 삶의 일부가 되었습니다. 영화, 게임, TV 프로그램, 스마트폰, 프린터, AR 및 VR에 있습니다.
그러나 웹 디자인에 자리가 있습니까? 그렇다면 어느 정도입니까? 완전히 3D로 웹사이트를 만들 수 있을까요? 아마 아닐 겁니다.
우선, 대부분의 웹사이트는 길을 잃을 수 있는 몰입형 세계처럼 느껴져서는 안 됩니다. 목표가 방문자의 행동을 유도하는 것이라면 방문자를 위한 간단한 여정을 디자인해야 합니다.
성능의 문제도 있습니다. TV는 3D로 인해 과부하되지 않을 수 있지만 웹 호스팅에 큰 타격을 줄 수 있습니다. 특히 3D 렌더링이 외부 플러그인이나 API에 의해 생성되는 경우 더욱 그렇습니다. 그리고 최근 데이터에 따르면 방문자 수는 1초의 1 분 의 1도 중요합니다.
하지만 그렇다고 해서 3D가 웹 디자인에서 설 자리가 없다는 의미는 아닙니다. 사실 3D로 할 수 있는 일이 많고 다양한 방향으로 갈 수 있습니다.
어떤 종류의 3D가 웹에 가장 적합한지, 어떻게 작업하는지 살펴보고 오늘날 3D를 사용하는 웹사이트의 10가지 멋진 예를 살펴보겠습니다.
목차
- 웹 디자인에서 3D란 무엇입니까?
- 3D 웹 디자인의 역사
- 웹 디자인에서 3D의 이점
- 웹 디자인에서 3D의 10가지 놀라운 예
웹 디자인에서 3D란 무엇입니까?
모든 3D 웹 디자인은 x축, y축 및 z축을 따라 개체를 배치한다는 것을 의미합니다.
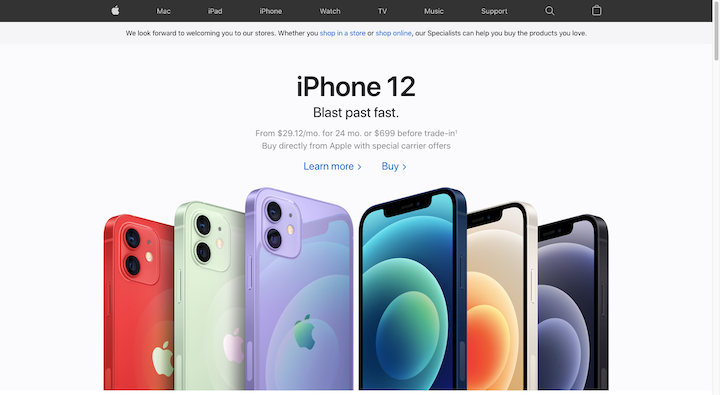
3D 디자인에 대한 가장 일반적인 해석은 Apple 웹 사이트에서 볼 수 있는 것입니다.

이 영웅 이미지의 iPhone 12 스타일은 3차원으로 존재합니다. 그래픽에는 움직임이 없지만 여전히 깊이가 있음을 볼 수 있습니다.
즉, Richard Sancho의 웹사이트에 있는 영웅 이미지는 3D 웹 디자인의 모습이기도 합니다.

보이는 3D 개체가 없습니다. 그러나 텍스트 뒤의 떠다니는(및 상호 작용하는) 색상 구체가 다른 평면(또는 평면)에서 이동하고 있음이 분명합니다.
따라서 디자인과 개체를 더 넓거나 크게 만드는 2D 웹 디자인과 달리 3D 웹 디자인을 사용하면 깊이를 더하고 앞뒤로 이동할 수 있습니다.
3D 웹 디자인의 역사
1950년대와 60년대에는 3D 컴퓨터 모델링을 수행할 수 있는 기능을 갖춘 컴퓨터 프로그램이 많이 개발되었습니다. Sketchpad라고도 알려진 Ivan Sutherland의 Robot Draftsman 소프트웨어는 그래픽 사용자 인터페이스(GUI)를 사용한 최초의 소프트웨어였으며 CAD(Computer-Aided Design)의 길을 이끌었습니다.
오늘날 CAD는 건물, 제품 및 기타 물리적 객체와 같은 사물의 3D 렌더링을 생성하는 데 주로 사용되지만 이러한 초기 기술이 현대 3D 웹 디자인을 위한 길을 어떻게 닦았는지 쉽게 알 수 있습니다.
이제 3D가 웹 디자인 트렌드 목록을 지배하는 것을 보지 못한 이유 중 하나는 항상 만들기가 쉽지 않았기 때문입니다.
1994 — VRML(Virtual Reality Markup Language) 도입
VRML은 인터넷 초기에 등장했습니다. 디자이너가 3D 개체 및 장면을 만들 수 있도록 하는 "세계"(.wrl)라고도 하는 파일 형식입니다.
1997 — 플래시가 등장하다
웹 사이트에서 Flash 3D 그래픽 및 애니메이션을 사용하려면 개발자가 Flash 소프트웨어 라이선스를 가져와 ActionScript로 코딩한 다음 웹 사이트에 포함해야 했습니다. 많은 작업이 필요했고 특히 전화 접속 기간 동안 웹 사이트 로딩 시간에 심각한 피해를 입혔습니다.
2001 — X3D가 VRML의 후속 제품이 됨
오늘날 X3D는 Web3D 컨소시엄에서 관리하는 로열티 없는 공개 표준입니다. CAD, 지형 공간 시각화, 휴먼 애니메이션, AR, VR, 3D 프린팅, 의료 교육, 웹 디자인 등 다양한 3D 애플리케이션에 사용할 수 있습니다. 또한 브라우저에서 실행되는 플러그인에 의존하지 않습니다.
2010 — 스큐어모피즘의 인기 상승
스큐어모피즘(Skeuomorphism)은 인터페이스 및/또는 해당 요소가 기반이 된 실제 개체처럼 보이도록 만드는 데 사용되는 디자인 트렌드였습니다. 이 트렌드는 멋져 보인다는 것 외에 많은 추가적인 이점을 제공하지 않았기 때문에 오래 가지 못했습니다. 결과적으로 플랫 디자인은 향후 몇 년 동안 웹 디자인 트렌드를 지배했습니다.
2011 — WebGL 도입
WebGL은 디자이너와 개발자가 대부분의 최신 웹 브라우저에서 작동하는 3D 그래픽을 만들 수 있는 로열티 프리 API입니다. WebGL의 유일한 문제는 사용하기 어렵다는 것입니다. 3D 그래픽을 프로그래밍하려면 GLSL과 함께 JavaScript, Java 또는 Objective C를 사용해야 합니다.
2012 — NYT Snow Fall 기사가 게시되었습니다.
시차 웹 디자인은 오랫동안 비디오 게임 디자인에 사용되었습니다. 그러나 New York Times가 멀티미디어 Snow Fall 기사를 발표한 2012년이 되어서야 웹에서 가짜 3D 스크롤링 효과를 보기 시작했습니다.
2014 — Google에서 머티리얼 디자인 시스템 개발
머티리얼 디자인은 여러 가지 이유로 만들어졌습니다. 그러나 웹 디자인에 대한 가장 큰 공헌 중 하나는 페이지에 깊이와 촉감을 부여하여 사용성을 개선하는 데 도움이 되었다는 것입니다. 디자인 시스템에는 문제가 있었지만 웹 디자인의 세계에 지속적인 인상을 남겼으며 오늘날에도 플랫 디자인 2.0의 레이어링 및 음영에서 그 일부를 볼 수 있습니다.
2021년 — 당신의 독을 선택하세요
오늘날 웹 디자이너가 사용자 지정 및 복잡한 3D 디자인을 만들 수 있도록 하는 많은 앱이 있습니다.
- AutoCAD
- 믹서기
- 스케치업
- 벡터
특정 사용 사례를 위한 3D 렌더링을 만드는 데 사용할 수 있는 다양한 AR 및 VR 기술도 있습니다.
전체 3D 세계를 만들려고 하지 않는 경우 Elementor의 스타일 도구를 사용하여 웹 사이트 구성 요소에 깊이를 더하고 모션 효과를 사용하여 디자인에 생명을 불어넣는 것이 좋습니다.
웹 디자인에서 3D의 이점
디자인 트렌드는 왔다 갔다 합니다. 따라서 스스로에게 물어봐야 합니다. 3D는 투자할 가치가 있는 디자인 기술 또는 추세입니까?
작업에 사용하기 시작하려는 몇 가지 이유는 다음과 같습니다.
평면 디자인에서 눈에 띕니다
대부분의 웹사이트가 평면일 때 3D 기능이 있는 웹사이트는 즉시 눈에 띕니다.
좋은 취향과 웹 디자인 원칙에 따라 수행되었는지 확인하십시오. 3D 장면이나 개체가 무의미하고 관심을 끌기 위한 계략으로만 사용된다면 웹사이트를 돋보이게 만들 것입니다.
더 매력적인 인터페이스를 만들 수 있습니다
웹 디자인에서 3D를 사용할 수 있는 다양한 방법이 있습니다. 예를 들어:
- 방문자가 처음 사이트에 들어올 때 경험하는 몰입형 세계를 만들기 위해
- 가장 중요한 그래픽에 생명을 불어넣기 위해
- 방문자에게 보다 정교한 둘러보기 또는 360도 제품 보기 제공
웹 디자인의 올바른 요소를 세 번째 평면으로 이동하면 방문자에게 보다 매력적인 경험을 제공할 수 있습니다.
방문자의 감각을 활용하면 고객의 감정을 이해할 수 있습니다.
우리의 감각은 감정과 밀접하게 연결되어 있으며 촉각도 마찬가지입니다. 방문자는 분명히 3D 웹사이트를 물리적으로 만질 수 없지만 그럼에도 불구하고 평면 디자인이 할 수 없는 촉감을 제공합니다.
터치는 종종 사람들이 다른 사람과 더 연결되어 있다고 느끼고 세상과의 경험을 심화시키는 데 도움이 되므로 웹 사이트의 3D 요소와 상호 작용하면 방문자가 브랜드에 더 가까워질 수도 있다는 가설을 세울 수 있습니다. 그렇지 않더라도 디자인의 촉각적인 특성은 그들에게 지속적인 인상을 남길 것입니다.
전환율 최적화를 향상시킬 수 있습니다
3D 웹 디자인에는 수많은 실용적인 응용 프로그램이 있습니다. 예를 들어 제품, 속성 및 이벤트의 3D 렌더링을 웹 사이트에 추가할 수 있습니다.
우리는 소비자가 특정 고가 품목을 먼저 직접 보지 않고 온라인으로 구매하는 것이 얼마나 어려운지 이미 알고 있습니다. 실제와 같은 렌더링을 웹 사이트에 추가하면 의사 결정 프로세스가 훨씬 빠르고 원활하게 진행되도록 도울 수 있습니다. 그리고 더 자신감 있고 만족스러운 쇼핑객이 있으면 더 많은 전환을 얻을 수 있습니다.
웹 디자인에서 3D의 10가지 놀라운 예
3D 디자인이 현재 웹의 모든 곳에 있지 않더라도 고객의 웹사이트에서 실행할 올바른 방법을 찾는다면 확실히 가치 있는 추세입니다.
영감을 찾고 있다면 웹 디자인에서 3D의 다음 창의적인 예를 확인하십시오. 작업이 완료되면 애니메이션 웹사이트 요약으로 이동하세요. 여기에 있는 모든 예가 3D를 사용하는 것은 아니지만 3D를 사용하는 예는 놓쳐서는 안 됩니다!
1. 로버트 버겔
이 블로그에서 Robert Burgel의 그래픽 디자인 에이전시를 소개한 것은 이번이 두 번째입니다. 처음 등장한 것은 최고의 포트폴리오 웹 사이트 목록이었습니다. 이번에는 홈페이지의 원래 영웅 이미지 때문입니다.
검은색 배너에는 로버트의 이름이 적힌 컷아웃이 있습니다. 이 글자는 네온 물고기가 배경에서 헤엄칠 때만 드러납니다. 마치 어항을 보고 있는 듯한 느낌을 주는 히어로 이미지로 금방 잊혀지지 않는 디자인입니다.
2. 플럭스 아카데미
Flux Academy는 웹 디자이너가 교과 과정을 통해 자신의 기술을 디자인하고 완성하는 방법을 배우는 곳입니다. 홈페이지에는 많은 3D 그래픽이 있지만 가장 흥미로운 것은 첫 번째 그래픽입니다.
방문자가 페이지를 아래로 스크롤하면 플로팅 디자인 관련 아이콘이 모두 조각상 머리 아래로 떨어집니다. 회사의 모든 것에 대한 정말 깔끔한 은유입니다.
이 예에서 주목할만한 점은 3D 그래픽이 비교적 단순하다는 것입니다. 플랫 아이콘. 조각상. 일러스트 오브와 얼굴. 이것은 올바른 음영 및 모션 효과를 사용하여 매우 흥미로운 3D 경험을 끌어낼 수 있음을 보여줍니다.
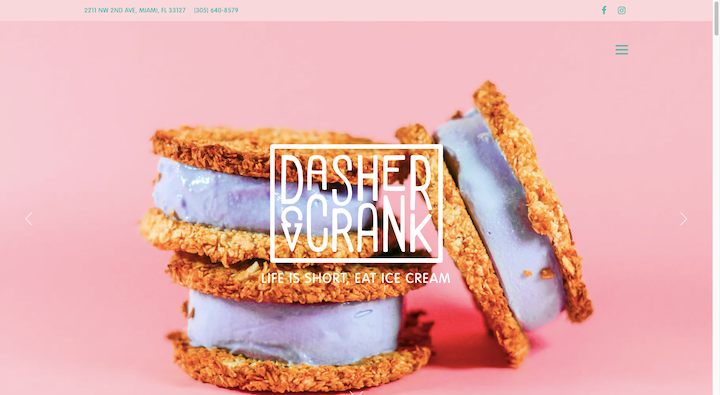
3. 데셔 & 크랭크

3D를 사용할 수 있는 것은 크리에이티브 에이전시만이 아닙니다. Dasher & Crank 웹사이트에서 이 영웅 이미지를 살펴보세요.
식당 웹사이트에서 여러 번 위에서 사진을 찍은 요리와 항목을 볼 수 있어 평면적으로 보입니다. 옆에서 본 것조차도 누군가의 손, 접시 또는 식당 배경의 맥락에서 사진을 찍기 때문에 가시적인 사실성이 없는 경우가 많습니다.
그러나 단색의 분홍색 배경으로 아이스크림 쿠키 샌드위치는 3D 물체처럼 아름답게 돋보입니다.
4. 콘트라 “The State of Independence 2021”
온라인에서 보고서나 전자책을 읽기 위해 마지막으로 앉았던 때를 생각해 보십시오. 자신에게 가장 관련 있는 데이터를 찾기 위해 문단을 샅샅이 뒤지는 것은 고통스러울 수 있습니다. 또한 많은 파일이 PDF로 저장되어 적중하거나 놓칠 수 있습니다.

그러나 Contra의 The State of Independence 2021 보고서는 3D를 충분히 사용하는 경우 독서 및 교육 경험을 어떻게 변화시킬 수 있는지 보여주는 좋은 예입니다.
전체적으로 작은 양의 3D 개체(예: 얼룩 및 동전)가 있습니다. 그러나 대부분의 3D 렌더링은 보고서 전체에서 데이터 시각화 및 프리랜서 인용문을 나타내는 데 사용됩니다.
5. 삼성
자사 제품에 스포트라이트를 비추기 위해 3D를 사용하는 스마트폰 회사는 애플만이 아니다. Galaxy Z Fold에 대한 삼성의 랜딩 페이지는 누군가가 사이트에 들어오는 순간부터 제품에 생명을 불어넣습니다.
초기 로딩 페이지의 그래픽이 어떻게 전화기의 회전하는 3D 일러스트레이션인지 확인하십시오. 방문자가 사이트에 들어가면 모든 각도에서 실제 전화를 볼 수 있을 뿐만 아니라 플립으로 열고 닫을 때의 모습도 볼 수 있습니다.
접는 스마트폰이 어떻게 생겼는지 궁금해하는 고객의 경우, 3D 렌더링이 스마트폰을 훌륭하게 표현하므로 알아보기 위해 매장에 갈 필요가 없습니다.
6. 세계 박물관
대영 박물관은 Google Cultural Institute와 협력하여 The Museum of the World를 위한 이 마이크로사이트를 만들었습니다. WEIR+WONG에서 WebGL을 사용하여 설계했으며 타임라인을 시각적으로 디자인하고 그 안에 많은 데이터를 배치할 수 있는 정말 독특한 방법입니다.
박물관에는 여전히 일반 웹사이트가 있어 방문자가 수집품과 전시회에 대해 자세히 알아볼 수 있습니다. 그러나 이 3D 타임라인은 컬렉션의 항목을 웹사이트에 표시하는 대신 해당 항목이 나온 범주 및 기간 내에 배치합니다.
방문자가 수동적으로 타임라인을 따라가거나 인벤토리를 훑어보게 하는 대신 이와 같은 3D 표현은 보다 활동적인 경험으로 전환합니다.
7. 킷캣 쇼콜라토리
KITKAT Chocolatory는 재미있고 실감나는 3D 웹사이트입니다. 그리고 KITKAT의 다른 웹사이트와 완전히 다릅니다. 왜 그런 겁니까? 글쎄, 이것은 KITKAT 브랜드와 제품에 대해 더 알고 싶어하는 사람들을 위한 사이트가 아닙니다.
KITKAT 제품을 좋아하는 브라질 고객은 사탕 회사의 최신 초콜릿을 탐색하고 주문할 수 있습니다. 또한 자신의 개인 사진으로 제품 포장을 맞춤화할 수도 있습니다.
이와 같은 브랜드와 경험은 독특한 3D 세계에 합당합니다.
8. 캡슐인 제로 임팩트
Capsul'in Zero Impact 웹사이트에 떨어지는 커피 캡슐의 삽화와 손으로 그린 스케치를 따라야 한다는 것은 처음부터 분명합니다. Index의 디자이너가 만든 멋진 3D 묘사입니다.
우리는 먼저 일러스트 커피 캡슐로 그것을 봅니다. 얼마 지나지 않아 디자이너는 표식을 제거하고 결국 각각의 고유한 부분을 해부합니다. 3D 캡슐을 변칙적인 디자인 선택으로 사용하는 대신 제품의 스토리와 사양이 페이지 전체에 공개됨에 따라 모양이 바뀝니다.
9. 태그호이어
태그호이어는 스타일리시한 시계로 유명한 브랜드입니다. 웹 사이트를 고급스럽고 우아하게 만드는 방법에는 여러 가지가 있지만 3D로 제품을 화려하게 보여주는 것보다 좋은 방법은 없습니다. 이것이 태그호이어가 여기서 하는 일입니다.
이 사진에서 우리는 순백의 흰색과 검은색 배경에 맞춰진 아름다운 시계를 볼 수 있습니다. 어떤 경우에는 시계 사진일 뿐입니다. 다른 경우에는 약간의 시차 효과가 있습니다. 걸쇠가 열리고 닫힐 때와 같이 시계가 움직이는 것을 보는 경우도 있습니다.
이는 명품 브랜드에서만 사용할 수 있는 3D 기법이 아닙니다. 소규모 브랜드도 3D 제품 비주얼을 사용하여 제품을 온라인에서 보다 효과적으로 판매할 수 있습니다.
10. 마쓰다
Mazda가 여기에서 수행한 작업은 고객 선택에 따라 제품 사진 색상을 변경할 때 전자 상거래 회사에서 수행하는 작업과 매우 유사합니다. 즉, Mazda는 고객이 2D 모델에서 사용자 정의를 볼 수 있도록 하는 것이 아닙니다.
이 3D 렌더링을 통해 고객은 차량 외부를 이동할 뿐만 아니라 내부를 회전하여 모델을 자세히 살펴보고 색상 선택이 어떻게 영향을 미치는지 확인할 수 있습니다.
값비싼 제품을 판매하는 사이트나 고객이 구매하기 전에 실제로 사용해 봐야 하는 사이트가 있을 때마다 이와 같은 3D 쇼핑 도구는 엄청난 자산이 될 것입니다.
3D 웹 디자인을 현명하게 사용하여 방문자를 현혹시키십시오.
3D 디자인의 크기는 중요하지 않습니다. 웹 디자인에서 3D를 사용할 때 기억해야 할 가장 중요한 점은 경험을 향상시킨다는 것입니다. 방문자가 자신이 본 것에 열광하고 3D 애니메이션을 몇 분 동안 보면서 중요한 내용이 웹 사이트 안에 있다는 사실을 깨닫는 이유를 궁금해하지 않기를 원합니다.
또한 3D가 웹 사이트의 성능에 어떤 영향을 미치는지 염두에 두십시오. 방문자가 웹 사이트에서 모든 3D 작업을 로드할 때까지 몇 초 이상 기다려야 하는 경우 해당 작업을 보지 못할 수도 있습니다.
즉, 오늘 여기에서 3D 웹 디자인의 몇 가지 놀라운 예를 보았습니다. 그들이 한 일에서 영감을 얻으면 고객에게 정말 훌륭하고 방문자에게 유용하고 재미있는 것을 생각해 낼 수 있어야 합니다.
WP 웹사이트
곧


