인클루시브 웹 디자인 101: 인클루시브 웹 디자인의 기본 원칙 및 모범 사례
게시 됨: 2019-05-28
포괄성은 2019년에 비즈니스 관행, 정치 정책 및 디지털 디자인에 이르기까지 모든 영역에 걸쳐 점점 더 인기 있는 개념이 되었습니다. 그리고 세계가 디지털화를 향한 꾸준한 행진을 계속함에 따라 포괄적인 웹 디자인도 마찬가지로 중요한 비즈니스 관행이 되고 있습니다.
예를 들어, 영국에는 다양한 장애를 가진 약 1,290만 명이 살고 있습니다. 한편, 최근 연구에 따르면 영국 웹사이트의 70%는 장애가 있는 사용자가 액세스할 수 없습니다. 이는 영국 웹사이트의 거의 4분의 3이 1,290만 명의 사용자와 2,120억 파운드의 추정 지출 능력을 놓치고 있음을 의미합니다. 이는 웹 디자인 우선 순위가 포괄적인 웹 디자인을 두드러지게 특징으로 해야 함을 의미합니다.
이 기사에서는 포괄적인 웹 디자인의 개념과 그 원칙, 그리고 UX 디자이너가 이러한 원칙을 적용하여 제품과 서비스에 더 쉽게 접근할 수 있는 방법에 대한 몇 가지 팁을 설명합니다.
포괄적인 디자인 정의
가장 기본적인 의미에서 포괄적인 디자인은 합리적으로 가능한 한 많은 사람들이 접근하고 사용할 수 있는 주류 제품 및 서비스를 디자인하는 것을 의미합니다. 여기에는 개념화 및 계획에서 구축 및 완료에 이르기까지 상황에 따라 또는 기타 장애에 관계없이 다양한 능력을 가진 사람들을 고려하는 것이 포함됩니다.
포괄적인 디자인 페르소나
인클루시브 디자인의 두 가지 주요 구성 요소인 접근성과 사용성을 고려할 때 다음 세 가지를 고려하는 것이 좋습니다.
- 능력 – 사용자가 일상적인 작업을 수행하는 능력이 제한되어 있습니까? 이것은 인지 및 신체 장애를 고려합니다. 예를 들어 시각 장애인이나 청각 장애가 있는 사람.
- 태도 – 사용자는 웹을 어떻게 인식합니까? 이에 대한 예는 웹 노출 부족으로 인해 민감한 정보를 온라인으로 공유하는 데 회의적인 경향이 있는 제3세계 국가의 고령 사용자입니다.
- 적성 – 사용자가 웹에 액세스하는 데 얼마나 경험이 있습니까? 기본적인 웹 탐색에 능숙합니까?
이 세 가지를 고려하면 다양한 사용자 페르소나와 특성을 생각해 낼 수 있으며 가능한 한 많은 사람들이 액세스하고 사용할 수 있는 디자인을 제안할 수 있습니다. 사용자 페르소나를 정의할 때 연령, 성별, 문제점, 목표 및 동기와 같은 사항도 고려하십시오.
고려해야 할 다른 사항은 다음과 같습니다.
- 하드웨어, 소프트웨어 및 인터넷 연결에 대한 액세스 및 품질
- 컴퓨터 활용 능력 및 기술
- 경제 상황
- 문화
- 언어
예를 들어, 난청인 페르소나의 경우 비디오 시청이 어려울 수 있습니다. 따라서 한 가지 디자인 솔루션은 비디오 콘텐츠에 자막을 제공하는 것입니다. 이를 통해 영구적인 청각 장애가 있는 사람들이 비디오를 즐길 수 있을 뿐만 아니라 시끄러운 공공 장소에서도 동일한 작업을 할 수 있습니다.
또 다른 예는 사용자 페르소나가 젊고 지속적으로 음악을 검색하는 음악 스트리밍 앱입니다. 해당 사용자를 위해 디자인한다는 것은 음악을 최대한 쉽게 찾을 수 있도록 하고 깔끔한 디자인 흐름을 수반함을 의미합니다. 선택이 명확한 디자인은 ADHD를 가진 사람들을 포함하여 불필요한 디자인 요소로 인해 주의가 산만해질 가능성을 줄입니다.
포괄적인 웹 디자인의 10가지 원칙
1. 공평
이 원칙은 웹사이트를 동일하게 보이게 하고 모든 장치에서 작동하도록 하는 것이 아니라, 동등하게 가치 있는 결과로 다양한 사용자 경험을 제공하는 것이라는 점에 유의하는 것이 중요합니다. 실제 사용자가 연구 및 테스트 단계의 초기에 참여하도록 하여 이를 수행할 수 있습니다.
리소스가 제한되어 있는 경우 팀의 가족 및 친구에게 전화를 걸도록 요청할 수 있습니다. 또한 장애 자선단체에 연락하여 실제 사용자와 연락하는 데 도움을 받을 수 있습니다.
2. 유연성
포괄적인 웹 디자인에서 모든 솔루션에 딱 맞는 크기는 없기 때문에 다양한 결과를 위해 빌드하여 옵션을 제공해야 합니다. 사람들이 웹사이트를 누가, 어떻게, 왜, 무엇을, 어디서, 언제 사용할 것인지 생각하는 것은 이와 관련하여 도움이 될 것입니다.
3. 간단하고 직관적인
여기서 중요한 구분을 해야 합니다. 단순히 "적을수록 좋다"라는 개념을 구현하는 것이 아니라 "적은 것이 많을수록 더 많은 것이 적절하지 않을 때"라는 개념을 구현하는 것입니다. 이것은 모든 기능이 복잡성 대신 가치를 더하도록 만드는 것을 수반합니다. 귀하의 웹사이트는 사용자가 파악해야 하는 것이 아니라 답변을 제공하기 위해 존재합니다.
4. 감지할 수 있는
한 사용자에게는 감지할 수 있는 것이 다른 사용자에게는 그렇지 않을 수 있으므로 아무 것도 가정하지 않는 것이 가장 좋습니다. 어떤 사람들은 읽기 위해 읽고, 다른 사람들은 시각적 학습자이며, 다른 사람들은 맥락화해야 하는 반면, 다른 사람들은 아직 이 세 가지 모두의 조합이 필요합니다.
정보를 전달하는 다양한 방법을 고려하십시오. 이렇게 하면 웹사이트를 개발하거나 그에 따라 웹사이트 또는 앱을 개발하는 데 도움이 됩니다.
5. 유익한 정보
정보 제공이란 사용자에게 사이트 탐색의 자율성을 부여하여 사용자가 원하는 방식으로 사이트에서 상호 작용하고 목표를 달성할 수 있도록 하는 것을 의미합니다. 이것은 사람들이 항상 사이트의 위치를 알 수 있도록 하고 원하는 것을 찾을 수 있는 다양한 방법을 제공함을 의미합니다.
6. 예방
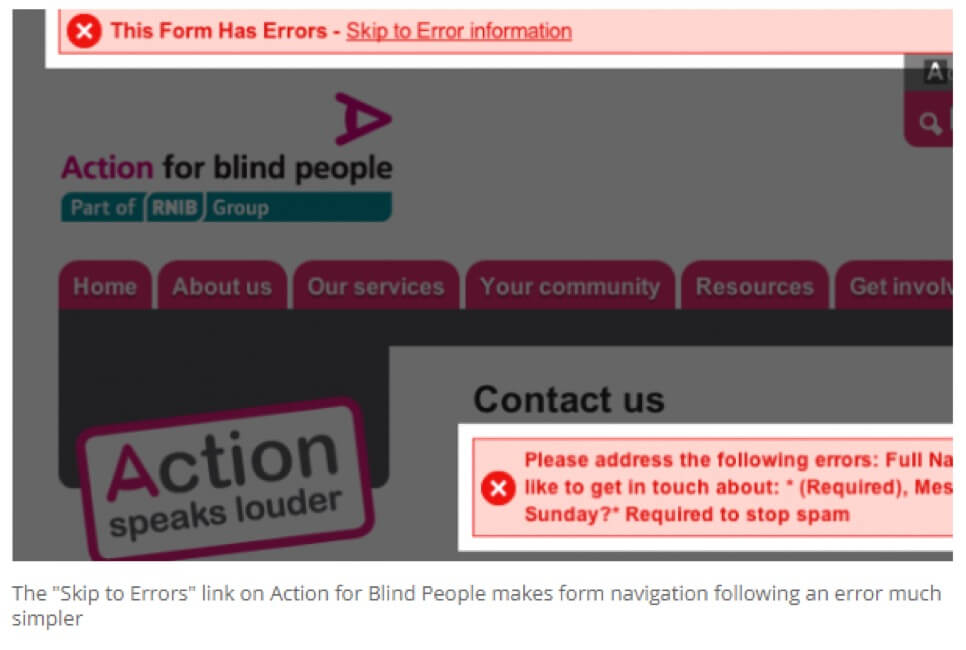
예방에 있어 중요한 것은 오류를 최소화하도록 설계하는 것이며, 이는 궁극적으로 신뢰를 구축할 것입니다. 그리고 어떤 형태의 상호 작용이 필요한 거의 모든 웹 사이트에서 디자이너는 이러한 오류를 방지할 수 있는 정보를 쉽게 이해할 수 있도록 제공해야 합니다.
예를 들어, 양식을 작성하려면 사용자를 안내하는 명확한 오류 메시지가 수반되어야 합니다(일부 사용자에게는 인식되지 않을 수 있는 빨간색 글꼴과 반대). 제품을 구매하거나 웹사이트에 등록할 때도 마찬가지입니다. 사용자가 이러한 유형의 상호 작용 중에 지원을 받는다고 느낄 때 브랜드에 대한 호의와 신뢰가 반영됩니다.
7. 관용
오류에 대해 말하자면 사용자가 오류를 만드는 것은 불가피하며, 여기서 관용이 발생합니다. 예방의 목적이 신뢰를 구축하는 것이라면 관용의 목표는 사용자의 신뢰를 구축하는 것입니다. 사용자 신뢰와 브랜드 신뢰의 조합은 사람들이 귀하의 웹사이트를 다시 방문할 가능성에 큰 영향을 미칩니다.

8. 손쉬운
손쉬운 사용은 사용성의 핵심 원칙입니다. 사용자에 대한 불필요한 요구와 제한은 웹사이트를 사용하기 어렵게 만들고 사용자에게 부담을 주고 필요한 것을 위해 다른 곳으로 가고 싶게 만듭니다.

귀하의 사이트와 가능한 한 쉽고 효율적이며 효과적으로 상호 작용할 수 있는 행복한 사용자를 확보하는 것이 손쉬운 웹 디자인의 목표입니다.
9. 수용
수용 가능한 사이트를 갖는다는 것은 사람들이 귀하의 웹 사이트와 상호 작용하고 싶게 만드는 방식으로 웹 페이지의 공간을 지능적으로 사용하는 것을 의미합니다. 예를 들어, 콘텐츠와 기능이 있는 페이지를 포장하면 사이트가 복잡해 보이고 궁극적으로 사용이 불편해집니다. 공간이 너무 많고 콘텐츠가 충분하지 않으면 사용자가 사이트가 제대로 로드되었는지 의심할 수 있습니다.
수용한다는 것은 웹 사이트를 탐색하고 상호 작용할 때 사용자를 편안하게 하는 것을 의미합니다. 여기에는 모든 모양과 크기의 장치에서 액세스할 수 있는 권한이 포함됩니다.
10. 일관성
일관성은 업계 표준, 지침 및 모범 사례에 부합하는 친숙한 환경을 제공하는 것을 수반합니다. 그렇다고 해서 창의성과 혁신의 여지가 없는 것은 아닙니다. 기존 규칙을 준수할 때와 위반할 때를 이해하는 것입니다.
포괄적인 웹 디자인 팁
명확한 시각적 계층 구조 계획
모든 사람이 디자인에 접근할 수 있도록 하려면 콘텐츠가 어떻게 표시되고 구성되는지 계획하는 것이 중요합니다. 이를 위해서는 정보를 시각적 계층 구조에 맞춰 정렬해야 하며, 이는 사용자의 눈을 콘텐츠를 통한 자연스러운 여정으로 안내합니다. 가이드로 게슈탈트 원칙(그룹화 원칙)을 통해 관련 항목을 구성할 수 있습니다.

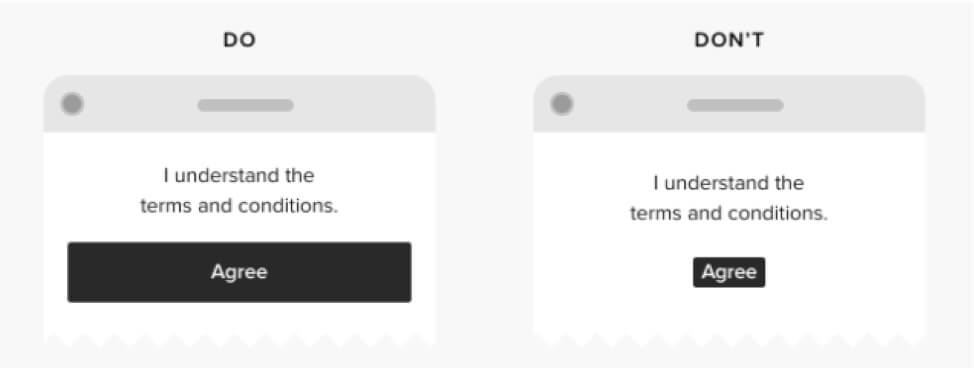
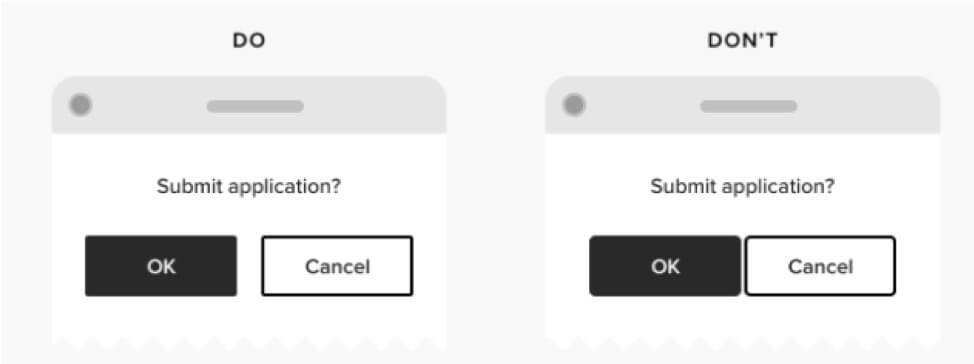
탭할 수 있을 만큼 버튼 및 기타 대화형 요소를 크게 만드십시오.
Google에 따르면 터치 대상은 최소 48*48픽셀이어야 합니다. 이를 통해 시력이나 운동 기능이 손상된 사람들이 웹사이트와 상호 작용할 수 있습니다.

또한 패딩과 간격을 사용하여 상호 작용을 더욱 쉽게 만듭니다. 터치 요소는 최소 8px의 공간으로 분리되어야 합니다. 이렇게 하면 사용자가 잘못된 옵션을 탭하는 경향이 줄어듭니다.

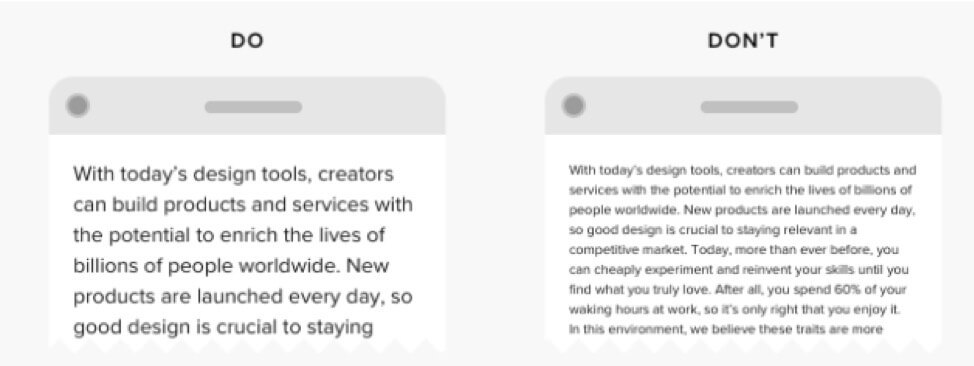
디자인의 모든 영역에서 더 큰 글꼴 크기 사용
소셜 이미지 크기 표준을 준수하는 것처럼 글꼴 크기를 최소 16픽셀, 이상적으로는 본문 텍스트의 경우 20픽셀로 설정합니다. 이렇게 하면 시각 장애인의 사용자 경험이 향상될 뿐만 아니라 다른 사용자 그룹에도 영향을 미치지 않습니다.

작은 텍스트를 사용해야 하는 경우 사용자 대문자. 그러나 미적 고려 사항이 적용되면(Spotify 및 Netflix의 탐색 바닥글에서 볼 수 있듯이) 문자 간격과 더 무거운 글꼴을 구현합니다.
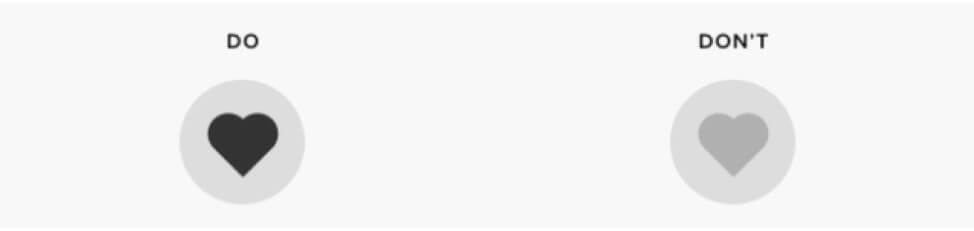
고대비 색상 조합 사용
이것은 대비되는 색상과 대조되는 두 색상의 상대적인 밝고 어두운 대비 값을 나타냅니다. 일반적인 표준을 준수하려면 W3 접근성 가이드라인을 참조하세요. 큰 요소에서는 명암비가 4:5:1 이상, 일반 요소에서는 7:1 이상이어야 합니다. 또는 명암비를 확인하는 데 도움이 되는 온라인 도구가 있습니다.

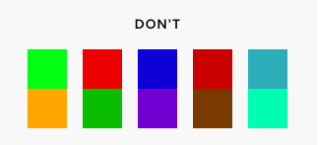
그리고 색조와 관련하여 색상으로 구분된 맵이나 기능이 색상으로 표시되는 버튼과 같은 기능적 요소 디자인에 문제가 있는 색상 조합을 피하십시오. 이것은 어떤 형태의 색맹으로 고통받는 사용자에게 적합합니다.

이것들은 포괄적인 웹 디자인을 위한 기본적인 팁일 뿐입니다. 여기에서 보다 포괄적인 목록을 찾을 수 있습니다.
테이크아웃
포괄적인 웹 디자인은 다양한 사용자가 처할 수 있는 다양한 능력과 상황을 고려하는 것입니다. 위의 원칙과 모범 사례를 구현하는 것은 웹에 대한 완전한 액세스를 기본 권리로 만드는 것과 같습니다. 또한 가능한 한 많은 사람들이 귀하의 사이트에 액세스할 수 있도록 허용하는 것은 완벽한 비즈니스 의미입니다.