웹사이트 사용자 참여를 높이는 10가지 실행 가능한 아이디어
게시 됨: 2020-05-22
편집자 주 : 모범 사례가 변경되므로 이 블로그도 변경됩니다. 이 기사는 원래 2016년 5월 10일에 게시되었습니다. 2021년에 정확성과 유용성을 위해 업데이트되었습니다.
웹사이트 사용자 참여는 사이트의 성공과 순위를 결정하는 중요한 지표입니다. 모든 웹사이트는 참여 수준을 높이기 위해 경쟁 브랜드와 경쟁하고 있습니다. 엄청난 양의 트래픽을 끌어들이더라도 방문자의 참여를 유도하고 원하는 행동을 하도록 유도할 수 없다면 의미가 없습니다.
사용자의 참여를 유도하는 것은 전환 프로세스의 중요한 첫 번째 단계입니다. 청중이 구매 또는 구독하도록 설득하려면 먼저 청중의 참여를 유도해야 합니다. 또한 사용자가 몇 초 이내에 웹사이트를 떠나게 하면 이탈률에 부정적인 영향을 미칩니다. 따라서 웹 사이트 사용자 참여가 그렇게 중요하다면 정확히 어떻게 높일 수 있습니까? 이 기사에서는 방문자와 효과적으로 소통하는 데 도움이 될 수 있는 10가지 입증된 팁을 간략하게 설명합니다.
사용자의 참여를 유도하는 것은 #conversion 프로세스의 중요한 첫 번째 단계입니다. 트윗하려면 클릭1. 페이지 로딩 시간 단축
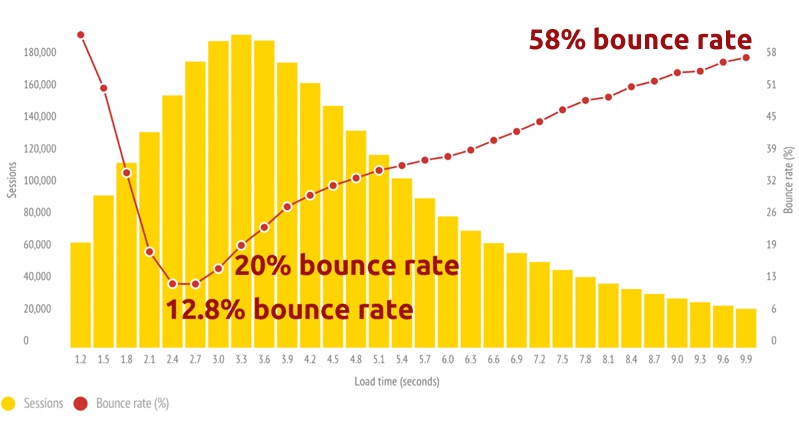
페이지 로딩 속도가 느린 경험을 해본 적이 있을 것입니다. 흥미롭게 보이는 웹사이트를 찾은 다음 링크를 클릭하기만 하면 로드되기를 계속 기다립니다. 기다리는 것이 답답하기 때문에 웹사이트를 종료할 가능성이 높습니다. Soasta에서 수행한 연구에 따르면 페이지 로딩이 1초만 느려도 이탈률이 56% 증가할 수 있습니다. 이는 웹사이트 사용자 참여에 문제를 야기합니다.

Pingdom과 같은 무료 도구를 사용하여 페이지 속도 테스트를 수행하고 사이트가 2초 이내에 로드되는지 확인합니다. 그렇지 않은 경우 페이지에서 불필요한 요소를 제거하여 로드 속도를 개선하는 단계를 수행하십시오. 이미지는 매력적일 수 있지만 페이지가 더 빨리 로드되도록 게시물당 이미지 수를 제한하십시오. 독자가 특정 영역으로 스크롤할 때까지 이미지 로드가 지연되도록 하는 플러그인을 다운로드할 수도 있습니다.
(Pst... A/B 테스트 도구를 사용하는 경우 이러한 도구가 로드 시간에 어떤 영향을 미치는지 알고 싶을 수 있습니다. 여기에 대해 썼습니다.)
2. 내부 연결 구조 개선
SEO 순위를 높이는 것 외에도 좋은 내부 링크 구조를 통해 사용자는 사이트를 쉽게 탐색할 수 있습니다. 그러면 각 방문자에 대해 더 많은 페이지 보기를 생성하고 이탈률을 줄일 수 있습니다. 둘 다 웹사이트 사용자 참여에 필수적입니다. 관련 앵커 텍스트를 사용하여 웹사이트의 다른 관련 콘텐츠를 연결해 보세요.
Kissmetrics에는 이에 대한 몇 가지 일반적인 지침을 설명하는 훌륭한 기사가 있습니다. 그러나 기본 사항은 다음과 같습니다.
- 링크에는 설명이 포함된 앵커 텍스트가 있어야 합니다.
- 구체적이고 관련성이 높아야 합니다.
- 그들은 새로운 곳으로 가야 합니다(일명: 기본 탐색에서 쉽게 액세스할 수 있는 곳이 아닌 곳).
예를 들어 위의 단락에서 "이탈률"이라는 앵커 텍스트를 사용하여 이탈률에 대한 인포그래픽에 연결했습니다. 이것은 내부 연결이 작동하는 방식의 좋은 예입니다. 웹사이트 사용자 참여를 위해 이것을 구현할 수도 있습니다. 그러나 게시물에서 과도하게 하면 사용자(및 검색 엔진)를 짜증나게 할 수 있으므로 내부 연결 전술을 과도하게 사용하지 마십시오.
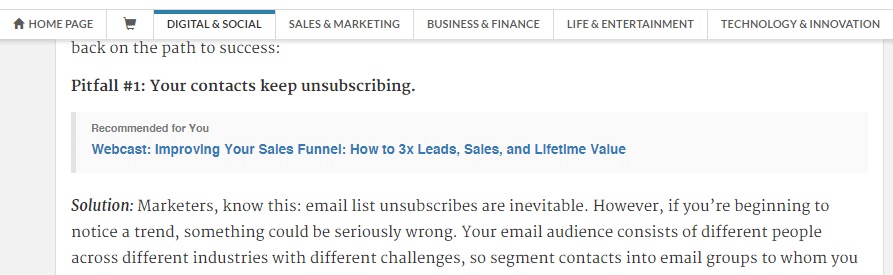
강조할 가치가 있는 특히 관련성 있는 콘텐츠가 있는 경우 게시물 중간에 "추가 읽기/추천" 링크를 언급할 수도 있습니다.

3. 관련 콘텐츠 표시
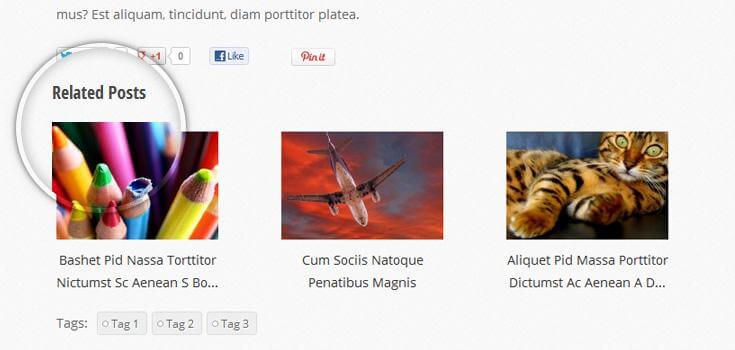
이 웹사이트 사용자 참여 팁은 내부 연결과 다소 유사합니다. 각 페이지 끝에 관련 게시물을 표시하기만 하면 됩니다. 이렇게 하면 방문자가 처음에 읽었던 주제에 대한 추가 정보가 필요한 경우 관련 게시물을 쉽게 찾을 수 있습니다.

이 작업을 수동으로 수행할 수 있지만 플러그인을 사용하여 프로세스를 단축할 수도 있습니다. 플러그인을 사용하면 콘텐츠 끝에 더 많은 게시물이나 페이지에 대한 스니펫을 자동으로 배치합니다. 썸네일 또는 텍스트 링크를 사용하여 이러한 게시물을 표시할 수 있습니다.
WordPress에 대한 몇 가지 예:
- YARPP
- 제트팩
- 문맥 관련 게시물
- WordPress용 관련 게시물 Pro(프리미엄 – $$$)
- 유조
4. 탐색 간소화
많은 사이트 방문자가 무언가를 찾을 수 없어 사이트를 떠나면 어떻게 될까요?
많은 웹사이트는 탐색하기가 너무 어려워 이탈률이 높고 웹사이트 사용자 참여도가 낮습니다. 사용자가 많은 노력 없이 필요한 페이지를 찾을 수 있도록 탐색 구조를 단순화하고 재구성하십시오.
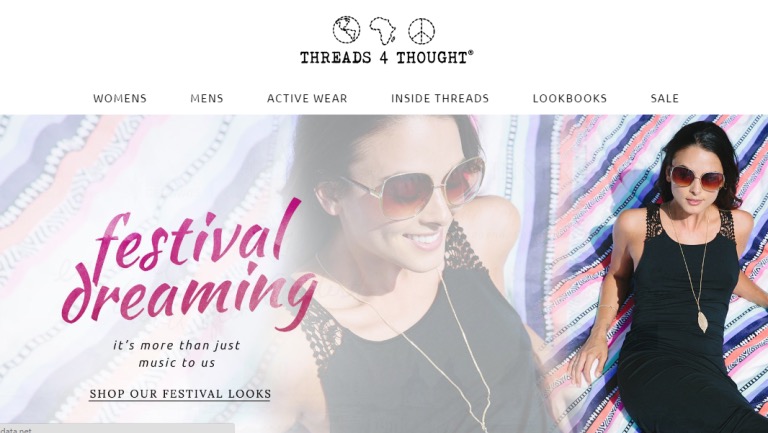
Threadsforthought.com에서 아래의 예를 살펴보십시오. 여기에 네비게이션 메뉴가 깔끔하게 정리되어 있습니다. 방문자는 최신 룩북을 어디서 찾거나 판매를 확인해야 하는지 혼동하지 않을 것입니다.

그다지 좋지 않은 탐색을 만드는 몇 가지 사항:
- 액세스할 수 없는 탐색 모음입니다. 사이트 스타일에 따라 "고정 탐색" 또는 스크롤 시 계속 유지되는 탐색의 이점을 누릴 수 있습니다.
- 분류 불량 . 기본 탐색에서 가장 중요한 모든 링크에 액세스할 수 있는지 확인하려고 합니다. 그러나 링크의 거대한 혼란은 누구에게도 도움이 되지 않습니다. 좋아하는 링크를 그룹화하십시오.
느린 로드. 조심하세요. 강력한 탐색은 때때로 스크롤 없이 볼 수 있는 로드 속도를 늦출 수 있습니다. 탐색이 홈페이지 속도를 늦추지 않는 방식으로 설계되었는지 확인하십시오.
5. 글쓰기 스타일을 선택하세요
귀하의 글 스타일은 독자가 귀하의 콘텐츠에 반응하는 방식을 결정하여 웹사이트 사용자 참여에 영향을 줄 수 있습니다. 한 잠재고객층에 효과가 있는 것이 다른 잠재고객층에는 효과가 없을 수 있습니다. 인터넷에는 친근하고 편안한 대화 어조와 보다 격식 있는 전문 어조의 두 가지 주요 작문 스타일이 있습니다.
대부분의 웹 사이트는 Buzzfeed와 같은 기발하고 재미있는 정보 웹 사이트에서 인기 있는 인터넷 마케팅 사이트에 이르기까지 전자의 스타일을 사용합니다. 그러나 보다 진지한 콘텐츠를 제공하는 비즈니스 웹사이트에는 공식적인 어조가 더 나을 수 있습니다.
브랜드 보이스를 선택하면 사용자의 참여를 유도할 뿐만 아니라 경쟁사와 차별화하고 청중 사이에서 신뢰를 구축할 수 있습니다. 더 많은 것을 배우고 싶다면 Distilled가 깊이 있는 정보를 제공합니다.

6. 반응형 디자인 사용
Statista는 2015년에 세계 인구의 52.7%가 휴대전화를 사용하여 인터넷에 액세스했다고 보고했습니다. 2020년에 전 세계 모바일 사용자의 수는 거의 70억(!)에 달했습니다. 인터넷 마케터에게 이는 반응형 웹사이트를 구축하는 것이 데스크톱 및 모바일 사용자 모두의 참여를 유도하는 데 중요하다는 것을 의미합니다. 휴대전화에서 데스크톱 웹사이트를 탐색하는 것은 실망스러울 수 있으며, 이는 웹사이트 사용자 참여를 방해합니다.
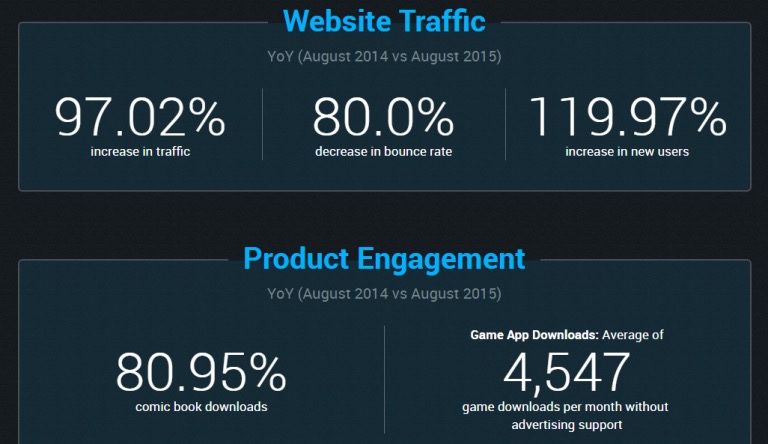
Biowars의 경우 반응형 웹사이트가 사용자의 참여를 완전히 유도하는 데 도움이 되었습니다. 업그레이드 후 이탈률이 80% 감소하고 신규 사용자가 무려 119.97% 증가했습니다. Biowars는 또한 광고 지원 없이 한 달에 평균 4,500건 이상의 게임 다운로드를 통해 제품 참여를 개선했습니다.

모바일 친화적 인 경우 몇 가지 "빠른"아니요.
- 분명한 사실은 사람들이 핀치 앤 줌을 과도하게 사용한다는 것입니다. 귀하의 사이트(특히 결제 및 제품 페이지용)의 모바일 친화적인 버전을 디자인하기 위해 노력하십시오.
- 커서는 손가락 끝보다 화면 크기에 비해 작습니다. 그에 따라 버튼 크기를 조정하십시오.
- 간단하게 유지하십시오. 일부 요소는 데스크톱에서 멋지게 보이지만 모바일에서 탐색하기에는 엉망입니다. 그것들을 제거하고 중요한 콘텐츠에 집중하십시오.
7. 청중 연구
설문 조사를 수행하여 청중의 선호도와 가치에 대한 통찰력을 얻으십시오. 이렇게 하면 대상 그룹이 진정으로 참여할 수 있는 콘텐츠를 만드는 데 도움이 됩니다. 그들이 무엇을 좋아하고 당신에게 무엇을 기대하는지 질문하십시오. 특정 디자인 기능이나 콘텐츠 범위가 부족하다고 느끼는지 확인하십시오.
귀하의 피드백은 더 나은 웹사이트 사용자 참여를 위해 개선이 필요한 부분을 보여줍니다. 설문조사 및 설문조사를 사이트에 추가하려면 Survey Monkey와 같은 도구를 사용하는 것이 좋습니다. 설문조사의 내용이 무엇이든 질문은 짧고 간단하게 유지하세요. 긴 설문조사로 방문자의 시간을 너무 많이 사용하지 마십시오.
청중을 더 잘 알 수 있는 몇 가지 다른 방법:
- IDI(심층 인터뷰). 질적 연구의 관점에서 이것은 최선의 선택 중 하나입니다. 말 그대로 청중과 대화하고, 보고서를 개발하고, 청중이 브랜드와 상호 작용하는 방식에 대한 견고하고 미묘한 데이터를 많이 끌어내는 것입니다.
- 사용자 테스트. 방문자가 사이트와 상호작용하는 방식, 즉 장애물이 있는 위치, 혼란스러운 점, 사용자와 더 효과적으로 협업할 수 있는 방법을 확인하세요.
- 라이브 채팅 스크립트. 라이브 채팅 쿼리를 다시 읽는 것은 문제 영역을 감지하는 좋은 방법입니다. 방문자는 원하는 것을 찾을 수 없을 때 알려줄 것입니다. 이것은 듣기 쉬운 방법입니다.
8. 눈에 잘 띄는 검색창 추가
너무 많은 웹사이트가 이것을 잘못 알고 있습니다. 검색창을 검색해야 한다는 것이 너무 아이러니하지 않나요?
어떤 사람들은 특정한 것을 찾기 위해 귀하의 웹사이트를 방문합니다. 그들이 그것을 찾는 방법에 대해 혼란스러워한다면 그들은 떠날 것입니다. 방문자가 원하는 것을 쉽게 찾을 수 있도록 하여 방문자의 참여를 유도하십시오. 사용자가 특정 콘텐츠를 쉽게 찾을 수 있도록 눈에 잘 띄는 검색 상자를 추가합니다.
대부분의 웹사이트는 왼쪽 상단에 검색창이 있다는 것을 눈치채셨을 것입니다. 따라서 사용자는 일반적으로 검색 상자가 거기에 위치할 것으로 기대합니다. 검색 상자 디자인은 단순하게 하는 것이 가장 좋지만 드롭다운 메뉴나 자동 제안 기능과 같은 기능을 추가하면 웹사이트 사용자 참여를 높일 수 있습니다. 다음은 ShaneBarker.com에서 명확하게 볼 수 있는 검색 상자의 좋은 예입니다. 돋보기가 빨간색으로 표시되어 상자가 더 눈에 띄게 표시됩니다.

9. 이메일 주소 수집
웹사이트 사용자 참여는 새로운 방문자와 한 번만 참여하는 것이 아닙니다. 또한 방문자를 사이트로 다시 유도하는 능력과도 관련이 있습니다. 새로운 콘텐츠 업데이트를 보내는 데 사용할 수 있는 이메일 주소를 수집하여 이를 수행할 수 있습니다. Bloom과 같은 플러그인은 옵트인 양식을 만들고 이메일 구독자 목록을 작성하기 위한 훌륭한 도구를 제공합니다.
방문자가 귀하의 페이지에 방문할 때 팝업 선택 양식을 갖는 것이 가장 인기 있는 선택입니다. 그러나 사이트의 사이드바에 구독 양식을 배치할 수 있습니다. 게시물 끝에 선택 상자를 추가하면 방문자가 귀하의 콘텐츠를 충분히 즐긴 후 참여를 유도할 수도 있습니다. Crazy Egg 블로그는 블로그 게시물 하단에 구독 양식이 있습니다.

경고: 유럽에 거주하고 있거나 유럽인으로부터 이메일 주소를 수집하거나 데이터 개인정보 보호에 뒤처지고 싶지 않은 경우 GDPR은 이메일 주소(및 기타 모든 개인 데이터)를 수집하는 방법에 영향을 미칠 것입니다. 추가 정보 여기 .
10. 콘테스트 또는 경품 개최
콘테스트와 경품은 성과의 모든 측면을 향상시키는 가장 좋은 방법입니다. 페이지 방문, 구독, 전환 및 웹사이트 사용자 참여에 유용합니다. 사용자가 특정 행동을 취하면 보상을 받는 방식으로 경품을 만드십시오. 예를 들어 추천, 콘텐츠 공유, 소셜 미디어 좋아요 또는 제품 리뷰/평가에 대한 보상을 받을 수 있습니다.
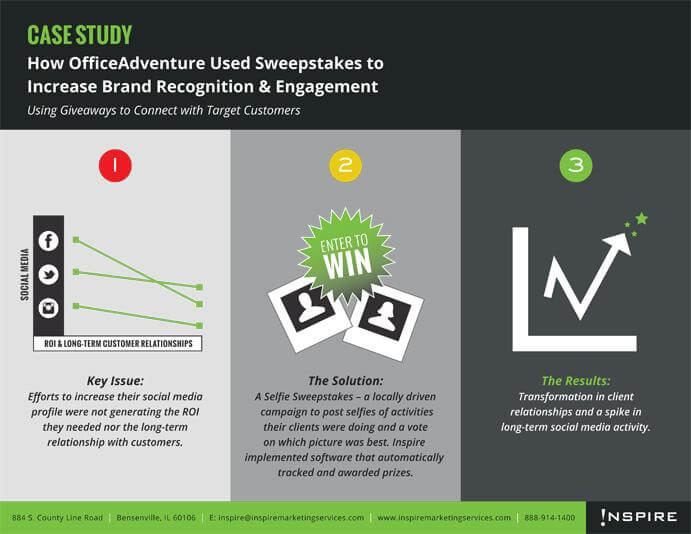
다양한 사무실을 하나로 모아 적합한 라이프스타일을 수용하는 앱인 OfficeAdventure의 경우 이점을 분명히 볼 수 있습니다. 그들은 브랜드 인지도를 높일 뿐만 아니라 웹사이트 사용자 참여를 향상시키기 위해 경품 행사를 사용했습니다.

결론
웹사이트 사용자 참여가 비즈니스 성과를 결정하는 필수 요소이므로 위의 팁을 최대한 활용해야 합니다. 단순히 하나에 정착하는 대신 테스트를 실행하여 웹 사이트 디자인에 가장 적합한 것을 확인하십시오. 보시다시피 웹 사이트를 매력적이고 상호 작용하며 사용자 친화적으로 만드는 데 중점을 두어야 합니다.