カスタム フィールドを使用して WooCommerce 製品ページを向上させる
公開: 2021-08-09WooCommerce ストアを改善したい場合は、WooCommerce カスタム フィールドの使用方法を学ぶことは、ツールベルトに持っておくべき優れたツールです。
カスタム フィールドを使用すると、WooCommerce 製品に関する追加情報を収集して表示できます。これは、ストアのカスタマイズに非常に役立ちます。
適切なツールがあれば、WooCommerce カスタム フィールドも複雑にする必要はありません。 確かにコードを使用してカスタム フィールドを挿入できますが、Elementor では、Elementor のビジュアル インターフェイスからすべてを実行できるカスタム フィールドを操作する簡単な方法が提供されます。
この投稿では、次のような WooCommerce カスタム フィールドについて知っておく必要があるすべてのことを取り上げます。
- WooCommerce カスタム フィールドとは何か、またそれらがストアの改善にどのように役立つかを詳しく見ていきます。
- WooCommerce に追加できるさまざまな種類のカスタム フィールド。
- WooCommerce カスタム フィールドと製品属性/分類法をいつ使用するか。
- バックエンドで WooCommerce カスタム フィールドを作成する方法。
- Elementor Pro またはカスタム コードを使用して、ストアのフロントエンドにカスタム フィールドを表示する方法。
始めましょう!
目次
- WooCommerce カスタムフィールドとは?
- バックエンド
- フロントエンド
- さまざまな種類の WooCommerce カスタム フィールド
- 追加の製品データ フィールド
- カスタム入力フィールド
- WooCommerce カスタム フィールドと属性 (タクソノミー)
- WooCommerce カスタム フィールドの作成方法
- WooCommerce カスタム製品データ フィールドの作成方法
- カスタム WooCommerce 製品入力フィールドを作成する方法
- WooCommerce カスタム フィールドを表示する方法
- エレメンター
- Functions.php ファイル
WooCommerce カスタムフィールドとは?
WooCommerce カスタム フィールドを使用すると、サイト上の製品に関する追加情報を保存および表示できます。 通常の WordPress カスタム フィールドと同じですが、特に WooCommerce 製品に関する情報を収集します。
デフォルトでは、WooCommerce は、価格や製品の説明など、ほとんどの製品に適用される高レベルのフィールドを提供します。 ただし、ストアに固有のフィールドを作成する方法はありません。
そこでカスタムフィールドが役に立ちます。
バックエンド
バックエンドでは、カスタム フィールドを使用して、製品に関する固有の詳細と情報を簡単に保存できます。 カスタム情報を構造化されていない製品説明ボックスに入力しようとする代わりに、すべての重要な詳細について専用のフィールドを作成できるため、製品の管理と更新が容易になります.
フロントエンド
フロントエンドでは、カスタム フィールドを使用すると、そのすべての情報を構造化された方法で表示できます。 必要に応じて、買い物客から追加情報を収集する機会も提供します。たとえば、ストアから購入したジュエリーにカスタム彫刻メッセージを入力できるようにするなどです。
これらすべてがどのように組み合わされるのかまだよくわからない場合でも、心配はいりません。 次のセクションでは、カスタム フィールドを使用してストアを強化する方法の実例をいくつか紹介します。
さまざまな種類の WooCommerce カスタム フィールド
WooCommerce ストアで表示されるカスタム フィールドには、次の 2 つの一般的なタイプがあります。
- 製品データ フィールド– 製品に関する追加情報を保存できます。 ストア管理者として、バックエンドの WordPress ダッシュボードからこのデータを入力します。 次に、商品ページにデータを表示します。
- カスタム入力フィールド– これらを使用すると、買い物客から製品に関する追加情報を収集できます。 通常、これは、ある種のカスタマイズ可能な製品を作成するのに役立ちます。 ここでの主な違いは、買い物客がサイトのフロントエンドからデータを入力することです。
店舗の状況によっては、1 種類の WooCommerce カスタム フィールドのみを使用する場合があります。 または、追加情報を表示し、買い物客から追加情報を収集できるように、両方のタイプを使用することもできます。
それらをさらに詳しく見てみましょう。
追加の製品データ フィールド
WooCommerce カスタム フィールドの最も一般的な用途は、製品に関する追加情報を表示することです。 バックエンドの WooCommerce 入力フィールドは「フリーサイズ」ですが、製品に関する固有の情報を構造化された方法で表示したい場合があります。
たとえば、オンライン書店を運営していて、販売している本に関する批評家からの肯定的なレビューの抜粋を含めたいとします。 もちろん、それらを製品説明に直接含めることもできますが、カスタム フィールドを使用すると、これらの見積もりに専用の入力フィールドを与えることができ、どこに配置するかをより細かく制御できます.
または、グラフィック T シャツを販売していて、各シャツのデザイナーに関する情報を収集して表示したい場合があります。
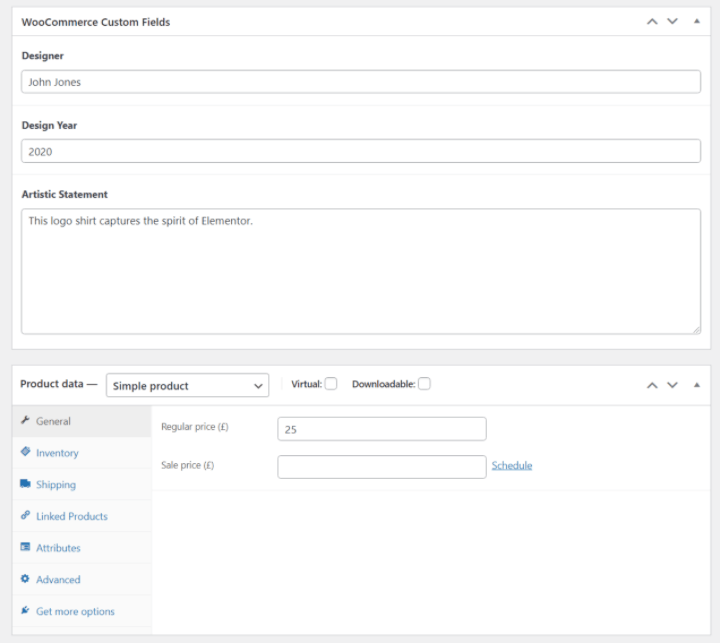
バックエンドにいくつかのカスタム フィールドを追加する例を次に示します。

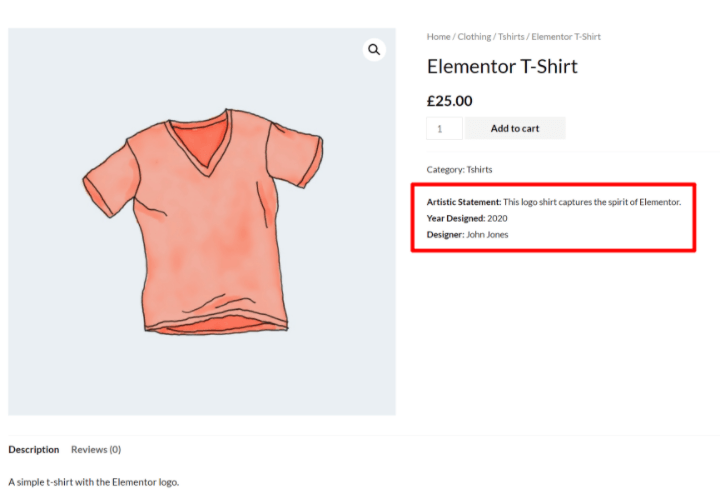
そして、次のように、製品ページの好きな場所にその情報を表示できます。

基本的に、製品に関する何らかの追加情報を表示したい場合、その情報をカスタム フィールドに入れると、次の理由で非常に役立ちます。 あなたはできる…
- 専用の入力フィールドを作成すると、情報の追加や将来の情報の更新が容易になります。
- 配置したい場所に正確に情報を表示します。 商品ページのどこにでも配置できます。 Elementor を使用すると、これを行うためのコードを知る必要さえありません。
- 必要に応じて情報をフォーマットします。 たとえば、色を追加して注目を集めたり、境界線を引いたりすることができます。
カスタム入力フィールド
WooCommerce カスタム フィールドを使用するもう 1 つのオプションは、単一の製品ページにカスタム入力フィールドを作成して、買い物客が製品をカスタマイズしたり、追加情報を提供したりできるようにすることです。
たとえば、特定の種類のジュエリーを販売していて、買い物客が購入した商品にカスタム彫刻を作成できるようにしたいとします。 または、買い物客がカスタム メッセージを入力して、シャツにスクリーン プリントできるようにしたい場合もあります。
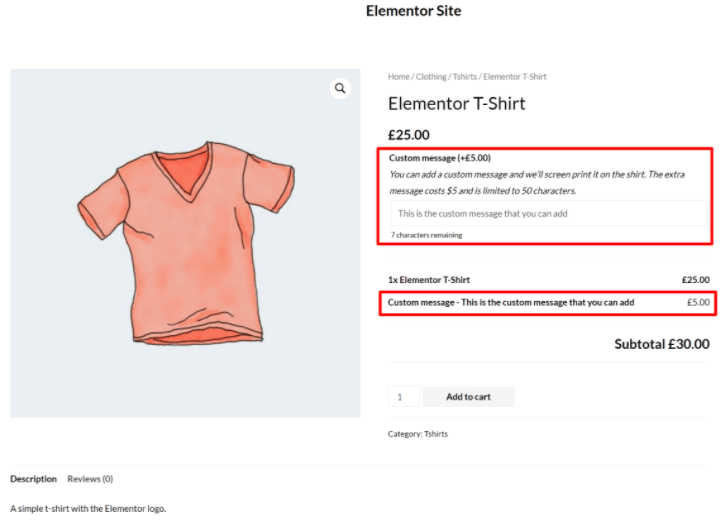
これらのユース ケースを実現するために、テキスト入力フィールドをフロントエンドの製品ページに追加できます。
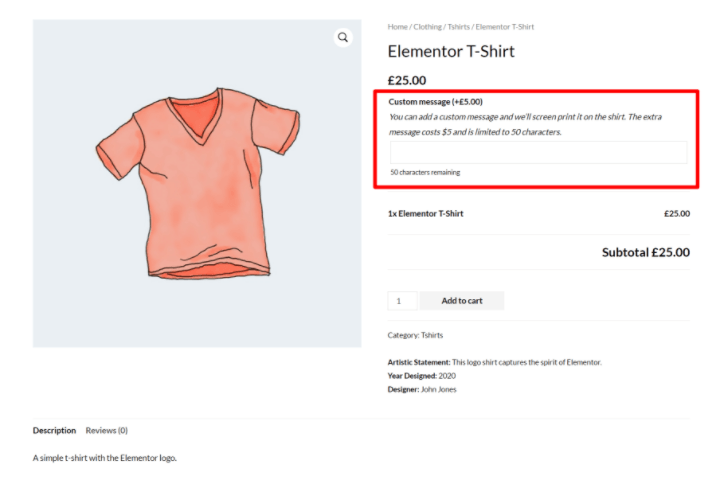
前のセクションのカスタム データ フィールドに加えて、このような入力フィールドを追加する例を次に示します。

WooCommerce カスタム フィールドと属性 (タクソノミー)
追加の製品データを収集したい場合、もう 1 つの一般的なオプションは WooCommerce の属性と分類法です。 製品をカスタマイズするときに「属性」と呼ばれるこれらが表示されますが、WooCommerce がバックエンドで行うことは、作成するすべての属性に対して新しいカスタム分類法を作成することです.
属性とタクソノミーも製品に関する情報を保存するための非常に便利な方法ですが、異なる機能を提供するため、違いを理解することが重要です。
- 属性/分類法 –これらを使用して、製品をグループ化します (カテゴリのようなもの)。 買い物客はこの情報を使用して、特定の属性を持つすべての製品を除外できます。 WooCommerce には、デフォルトで 2 つの分類法 (製品カテゴリとタグ) が既に含まれていますが、属性を使用して無制限のカスタム分類法を追加できます.
- カスタム フィールド– これらを使用して、個々の製品に固有の情報を保存します。 製品は、カスタム フィールド情報によってグループ化されません。
それぞれをいつ使用するかの例をいくつか見てみましょう…
まず、さまざまな色のさまざまなデザインの T シャツを販売しているとします。 買い物客が興味のある色のシャツをすべてフィルターで除外できるように、各 T シャツの色に関する情報を保存する方法が必要です。
この使用例では、商品属性 (分類法) を使用します。 これにより、割り当てられた色によってさまざまなアイテムがグループ化され、買い物客がそれらをフィルタリングできるようになります。 たとえば、緑のシャツをすべてブラウジングします。
しかし、製品がどのように適合するかについてのメモも追加したいとしましょう。 たとえば、サイズ通りにフィットするか、通常よりも少しタイトまたはルーズであるかどうか. この情報は各 T シャツに固有のものであり、ほとんどの買い物客がフィルタリングしたいものではないため、これらの詳細をカスタム フィールドに入力することをお勧めします.
属性とカスタム フィールドの両方が適合する状況がいくつかあり、特定のニーズに応じて別のアプローチを選択する場合があります。
たとえば、販売する各 T シャツを作成したグラフィック デザイナーに関する情報を追加するとします。 各オプションを使用する可能性のあるさまざまなシナリオを次に示します。
- 属性 –各アーティストの複数のシャツを販売していて、買い物客に特定のアーティストのすべてのシャツを除外するオプションを提供したい場合に使用します。
- カスタム フィールド– アーティストを保存および表示する場合に使用しますが、フィルター可能にする必要はありません。 たとえば、実際には買い物客が興味を持っているのはアーティストではないかもしれませんし、各アーティストのシャツを 1 枚しか販売していないかもしれません。
WooCommerce カスタム フィールドの作成方法
WooCommerce カスタム フィールドの操作には 2 つの部分があります。
- 製品にさらに情報を追加できるように、バックエンドでカスタム フィールドを作成する必要があります。
- これらのカスタム フィールドからの情報をストアのフロントエンドに表示する必要があります。
この最初のセクションでは、バックエンドで WooCommerce カスタム フィールドを作成する方法を紹介します。 次に、次のセクションで、それらを表示する方法について説明します。
カスタム フィールドの作成方法は、追加の商品データ フィールドを表示するか、カスタム入力フィールドを表示するかによって異なります。 両方を通過しましょう…
WooCommerce カスタム製品データ フィールドの作成方法
WooCommerce 製品に関する追加データを収集して保存するには、任意のカスタム フィールド プラグインを使用できます。 Elementor と統合する一般的なオプションは次のとおりです。
- 高度なカスタム フィールド (ACF)
- ツールセット
- ポッド
- メタボックス
これらの製品について詳しく知りたい場合は、ACF と Toolset と Pod の詳細な比較がありますが、この例では ACF を使用します。ACF は人気があり、無料で、柔軟性があるためです。 ただし、基本的な考え方はすべてのプラグインに当てはまります。
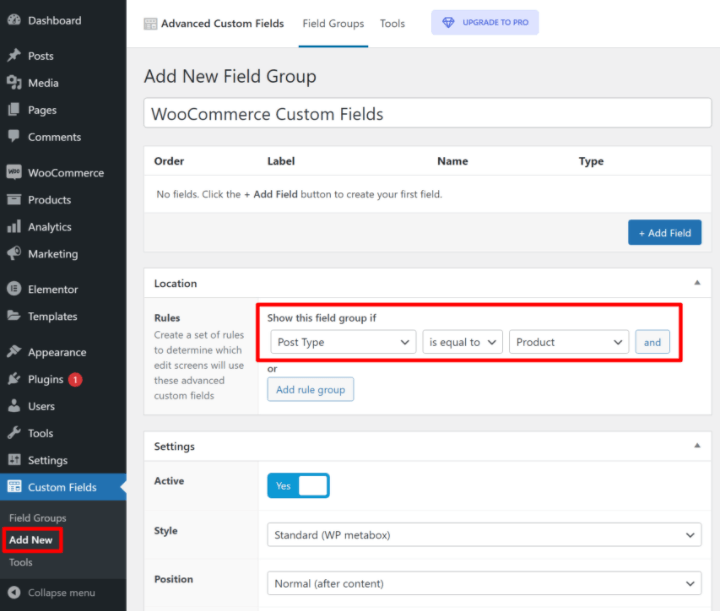
まず、WordPress.org から無料の Advanced Custom Fields プラグインをインストールして有効にします。 次に、 [カスタム フィールド] → [新規追加] に移動して、新しい「フィールド グループ」を作成します。
フィールド グループはその名の通り、WooCommerce 製品の一部またはすべてに追加する 1 つまたは複数のカスタム フィールドのグループです。
まず、ロケーションルールを使用して、カスタム フィールドを追加する製品を制御します。
まず、投稿タイプをProductに設定します。 これらのカスタム フィールドをすべての製品に表示する場合は、次の手順を実行する必要があります。

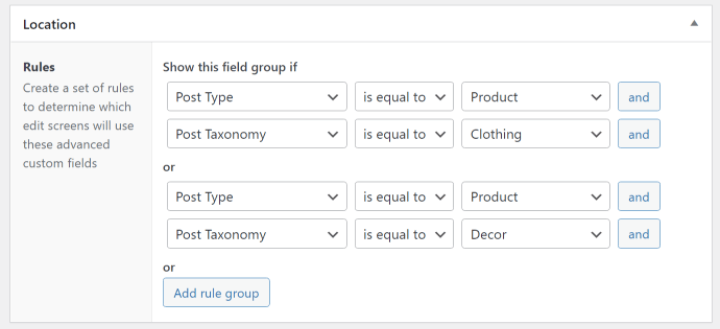
これらのカスタム フィールドを特定の製品 (特定のカテゴリの製品など) にのみ表示する場合は、必要に応じてさらにルールを追加できます。 たとえば、「衣料品」または「インテリア」カテゴリの商品をターゲティングすると、次のようになります。

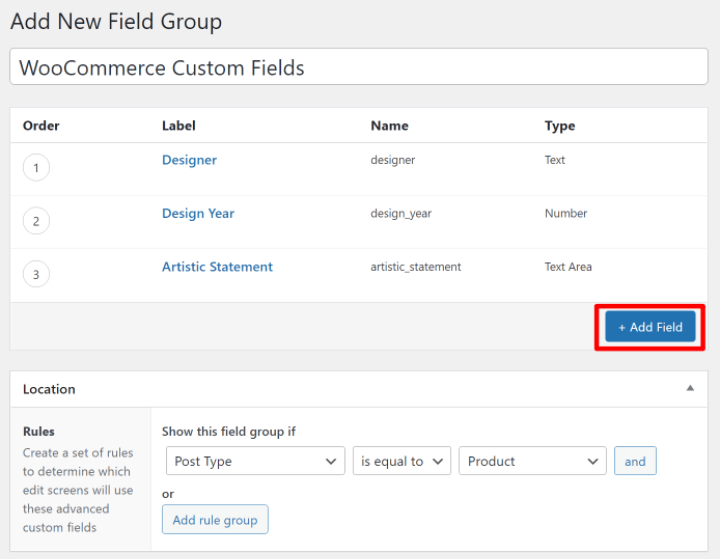
次に、インターフェイスの上部にある [ + フィールドの追加] ボタンを使用して、カスタム フィールドを追加できます。 各フィールドについて、さまざまなフィールド タイプ (数値、短いテキスト、長いテキストなど) から選択し、そのフィールドに関するその他の詳細を構成できます。
たとえば、収集する 3 つのカスタム フィールドを次に示します。
- デザイナーの名前。
- デザイナーがデザインを作成した年。
- デザイナーからのデザインに関する声明。

すべての外観に満足したら、先に進んでフィールド グループを公開します。

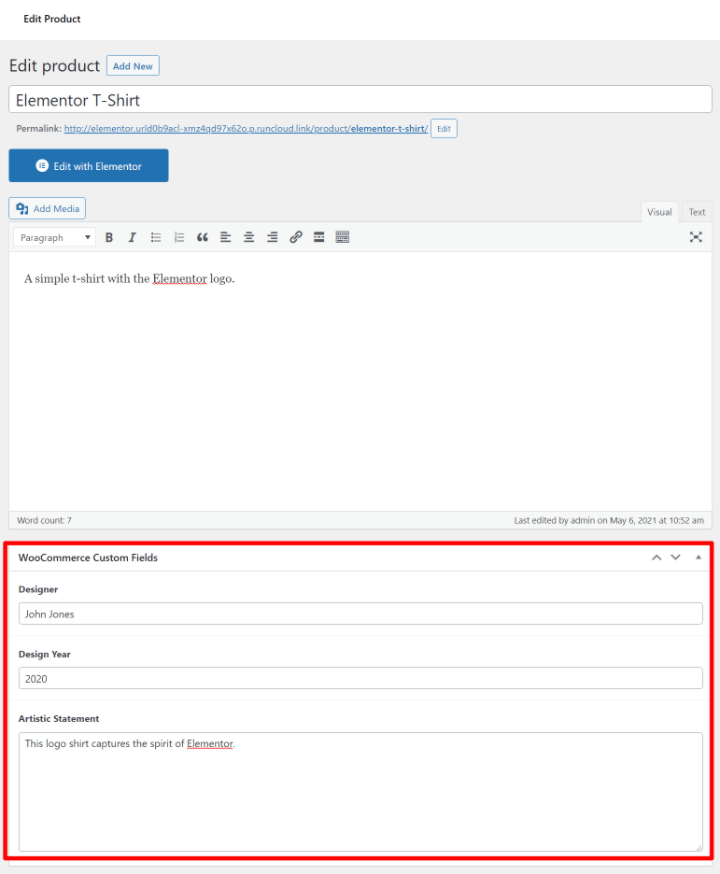
商品を編集すると、商品編集インターフェースにこれらの新しいカスタム フィールドが表示されます。

次のセクションでは、これらのカスタム フィールドの情報を取得して、WooCommerce ストアのフロントエンドに表示する方法を紹介します。
しかし、最初に、もう 1 つのタイプの WooCommerce カスタム フィールド、つまりカスタム製品入力フィールドについて話しましょう。
カスタム WooCommerce 製品入力フィールドを作成する方法
上記のプラグインは、製品に関する追加情報を収集し、サイトのフロントエンドに表示したい場合に最適です. ただし、フロントエンドで買い物客からカスタム入力を収集するには適していません. たとえば、買い物客が商品に追加されるカスタム彫刻メッセージを入力できるようにします。
このユース ケースでは、通常、WooCommerce 製品アドオン プラグインが必要になります。 これらのプラグインは、ストアのフロントエンドで買い物客からの製品入力を受け入れるように特別に設計されています.
このニーズを満たすプラグインはたくさんありますが、開始するのに適した 2 つの場所は次のとおりです。
- 公式 WooCommerce Product Add-Ons プラグイン – $49
- 高度な製品分野 – フリーミアム
WooCommerce チームの公式製品アドオン プラグインを使用してどのように機能するかをお見せしますが、基本的な考え方はすべての製品アドオン プラグインで同じです。
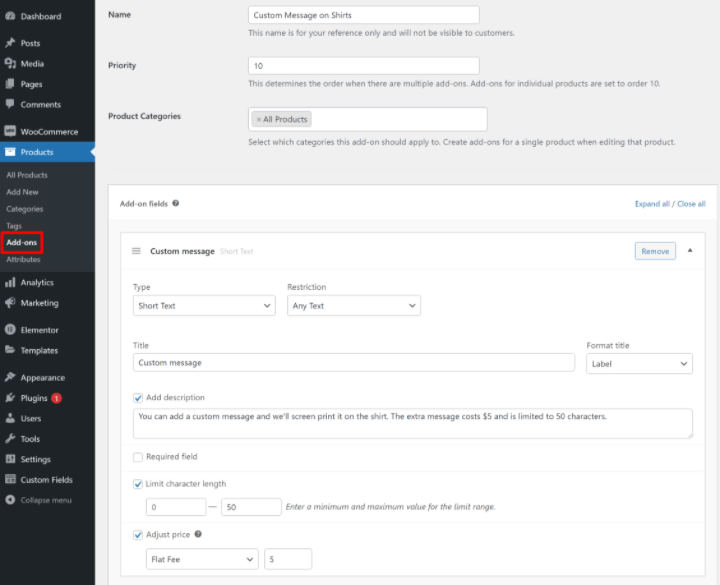
プラグインをインストールしたら、[製品] → [アドオン] に移動して、一部またはすべての製品に表示するカスタム入力フィールドを作成できます。
ACF の設定と同様に、フィールドをすべての製品または特定のカテゴリの製品のみにターゲティングできます。
必要な数のフィールドを追加して、さまざまなフィールド タイプから選択することもできます。
重要な違いの 1 つは、買い物客の選択に基づいて製品の価格を調整するオプションもあるということです。
たとえば、買い物客がカスタムの彫刻/メッセージを追加したい場合は、追加の $5 を請求できます。

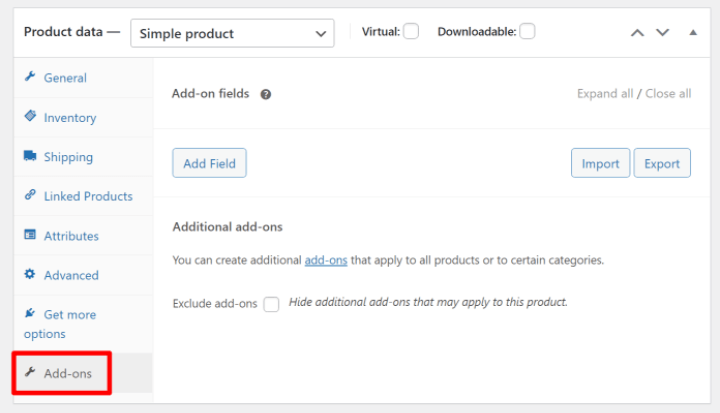
製品エディターで作業しているときに、カスタム入力フィールドを製品に直接追加するオプションもあります。 これは、[製品データ] ボックスの新しい [アドオン] タブから実行できます。

Product Add-Ons プラグインは、これらのカスタム フィールドをストアのフロントエンドに自動的に表示します。 ただし、次のセクションでは、Elementor を使用して配置を手動で制御する方法を紹介します。

WooCommerce カスタム フィールドを表示する方法
カスタム フィールドを作成して情報を追加したので、サイトのフロントエンドにその情報を表示する準備が整いました。
ここでは、次の 2 つのオプションを示します。
- エレメンター
- functions.php ファイルによるカスタム コード
エレメンター
WooCommerce カスタム フィールドを表示する最も簡単な方法は、Elementor Pro と Elementor WooCommerce Builder を使用することです。 Elementor の視覚的なドラッグ アンド ドロップ インターフェイスを使用して、カスタム フィールドのデータを含む 1 つまたは複数の製品テンプレートを作成できます。
開始するには、 [テンプレート] → [テーマ ビルダー]に移動し、新しい単一製品テンプレートを作成します。
次に、既製のテンプレートの 1 つから選択するか、独自の製品デザインをゼロから作成できます。 ここでサポートが必要な場合は、WooCommerce 製品ページのデザインをカスタマイズする方法に関する完全なガイドをご覧ください。
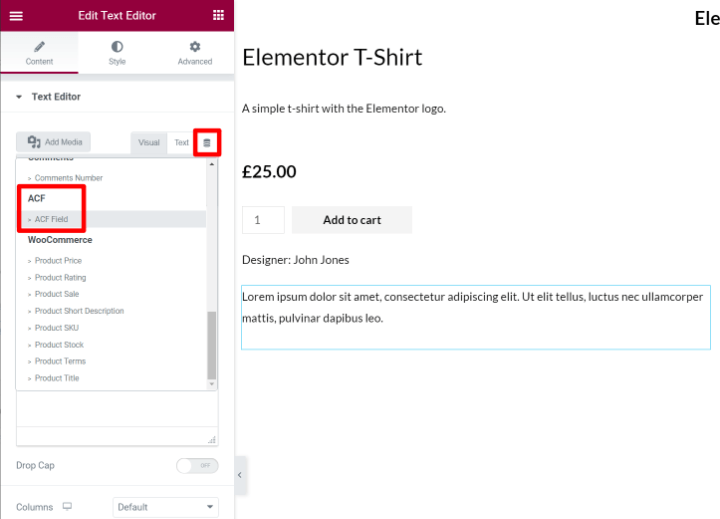
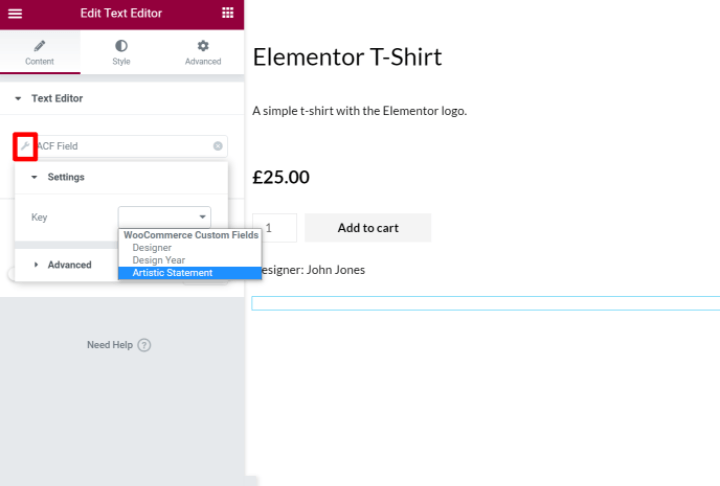
WooCommerce カスタム フィールドを挿入する準備ができたら、通常のテキスト エディターウィジェットを追加し、動的タグを設定するオプションを選択します。 動的タグのドロップダウンで、 ACF FIeldを選択します。

次の画面で、レンチ アイコンをクリックし、[キー] ドロップダウンを使用して、表示する正確なカスタム フィールドを選択します。

詳細オプションを使用して、カスタム フィールドからの情報の前後に静的テキストを追加することもできます。
以上です! Elementor は、プレビューしている製品のカスタム フィールド データを動的に取り込むようになりました。
カスタム フィールドを使用して、テキスト以外のデータを入力することもできます。 たとえば、数値カスタム フィールドを追加した場合、その数値を使用して、星評価、カウンターなどを設定できます。
または、リンクを動的に設定することもできます。 たとえば、製品のドキュメントへのリンクを含むカスタム フィールドを作成し、そのリンクを使用して 1 つの製品ページにボタンを設定することができます。
この機能の詳細については、Elementor Pro の動的コンテンツに関する完全なガイドをご覧ください。
または、Elementor でこの情報を表示する別の方法として、カスタム フィールド データを含む製品テーブルを作成することもできます。
Elementor の製品入力フィールドはどうですか?
上記のプラグインのいずれか (前述の公式の製品アドオン プラグインなど) を使用してカスタム製品入力フィールドを作成した場合、それらのプラグインは通常、ストアのフロントエンドにそれらのフィールドを自動的に表示するため、 Elementor テンプレートに手動で含める必要があります。
Elementor では、通常、これらのアドオン フィールドは、デザインで [カートに追加] ウィジェットを追加した場所に表示されます。 そのため、それらを移動したい場合は、カートに追加ウィジェットの配置を調整できます。
Functions.php ファイル
コードの使い方がわかっている場合は、子テーマの functions.php ファイルまたはコード スニペットなどのプラグインを使用して、WooCommerce カスタム フィールドを製品ページに追加することもできます。 ただし、この方法は複雑であるため、ほとんどの人にはお勧めしません。
コードを理解してセットアップする必要があるだけでなく、リアルタイムのビジュアル プレビューが得られず、フィールドを配置するのが難しくなります。 これが、Elementor がほとんどの店舗所有者にとってより良い選択肢である理由です。
手動のコード メソッドを使用する場合は、WooCommerce フックを使用してカスタム情報を配置します。 「フック」に慣れていない場合は、基本的に WooCommerce ストアの特定の部分にコードまたはコンテンツを挿入できます。
たとえば、商品タイトルの上、商品タイトルの下、カートに追加ボタンの下などにコンテンツを挿入するためのさまざまなフックを見つけることができます。
まず、カスタム フィールドからコンテンツを挿入する場所のフックを選択します。 これらの場所を簡単に視覚化するには、Business Bloomer の優れた視覚的な WooCommerce フック ガイドを使用できます。
使用するフックを見つけるだけでなく、ACF からフィールドを表示するための PHP も必要です。 これを取得する方法がわからない場合は、ACF に非常に詳細なドキュメントがあります。
次に、以下のようなコード スニペットを使用してフィールドを表示できます。ここで、 insert_hook_locationは使用するフックの場所であり、 field_nameは ACF からのフィールド名のスラッグです。
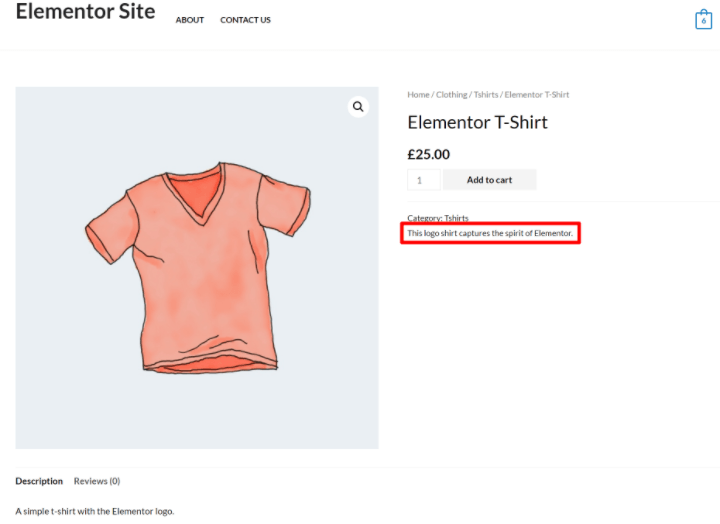
たとえば、以下のスニペットは、WooCommerce 製品のメタ詳細の下に芸術的なステートメントのカスタム フィールドを表示します。
ストアのフロントエンドでは次のようになります。

このプロセスを繰り返して、追加のカスタム フィールドを表示できます。
WooCommerce カスタム フィールドの使用を開始する
WooCommerce カスタム フィールドの使用方法を理解することは、カスタムの最適化された WooCommerce ストアを作成するのに非常に役立ちます。
それらを使用して、バックエンド ダッシュボードに追加の製品データを入力し、その情報をフロントエンド サイトに表示する構造化された方法を提供できます。 または、カスタム入力フィールドを作成して、買い物客が商品をカスタマイズできるようにすることもできます。
追加の製品データ用のカスタム フィールドを作成するには、Advanced Custom Fields (ACF) などのプラグインを使用できますが、カスタム入力フィールドには専用の製品アドオン プラグインが必要です。
次に、これらのカスタム フィールドをストアのフロントエンドに表示する最も簡単な方法として、Elementor と Elementor WooCommerce Builder を使用できます。 Elementor を使用すると、カスタム フィールドからの無制限の動的情報を含む独自のカスタム製品テンプレートを作成できます。コードは必要ありません。
ストアで WooCommerce カスタム フィールドを使用する方法について、まだ質問がありますか? コメントを残して、私たちに知らせてください!
WPのウェブサイト
即座に