ホワイトスペースでコンバージョンを最大化する方法
公開: 2017-03-02何も成し遂げられないような日々を過ごしたことはありませんか? 同僚の気を散らしたり、バックグラウンド ノイズが多すぎたり、絶え間なくメール通知が送信されたりすると、すべて仕事を終わらせることができなくなります。 なんらかの理由で、集中するのが難しく、信じられないほど非生産的であることに気づきます。
多くの人が自分の静かな空間に一人でいるときに最高のパフォーマンスを発揮するように、クリック後のランディング ページ コンポーネントについても同じことが言えます。 ポスト クリック ランディング ページの要素は、他の要素や気を散らすものがなく、孤立しているときに最も効果的です。 ただの空きスペース —空白。
クリックしてツイート
空白: それは何ですか? なぜ使用する必要があるのですか?
空白またはネガティブ スペースとも呼ばれるホワイト スペースは、特定の要素を強調したり注意を引くのに役立つ Web ページ上の領域です。
ホワイト スペースのグラフィック デザインにより、ユーザーはクリック後のランディング ページの個々の要素に集中できます。
空白は必ずしも「白い」とは限らないことに注意することが重要です — それは単に空でマークされていないスペースです。 さまざまな要素を区別し、強調している要素と対比するのに役立つ限り、任意の色にすることができます。
ホワイトスペースデザインの背後にある心理学
余白は雑然としたものを大幅に減らし、Web ページを美的に魅力的なものにします。 次のような他のいくつかの機能的な目的にも役立ちます。
- 読みやすさの向上
- フォーカスの改善
- オファーの理解が深まる
- 強化されたユーザー エクスペリエンス
その時にそれを認識するかどうかにかかわらず、ネガティブ スペースは私たちの精神を利用することでこれらの目的を果たします。 このスペースにより、閲覧者はページのコンテンツを処理しているときに視覚的に休憩できます。 一度に多すぎる情報や視覚データは認知疲労、つまり情報過負荷を引き起こし、脳が情報を吸収して保持することを困難にする可能性があるため、これは重要です.
雑然としたものや気を散らすものを減らすことで、脳が情報を取り込んで処理し、最も重要なことに集中しやすくなります。
クリック後のランディング ページに余白がありません
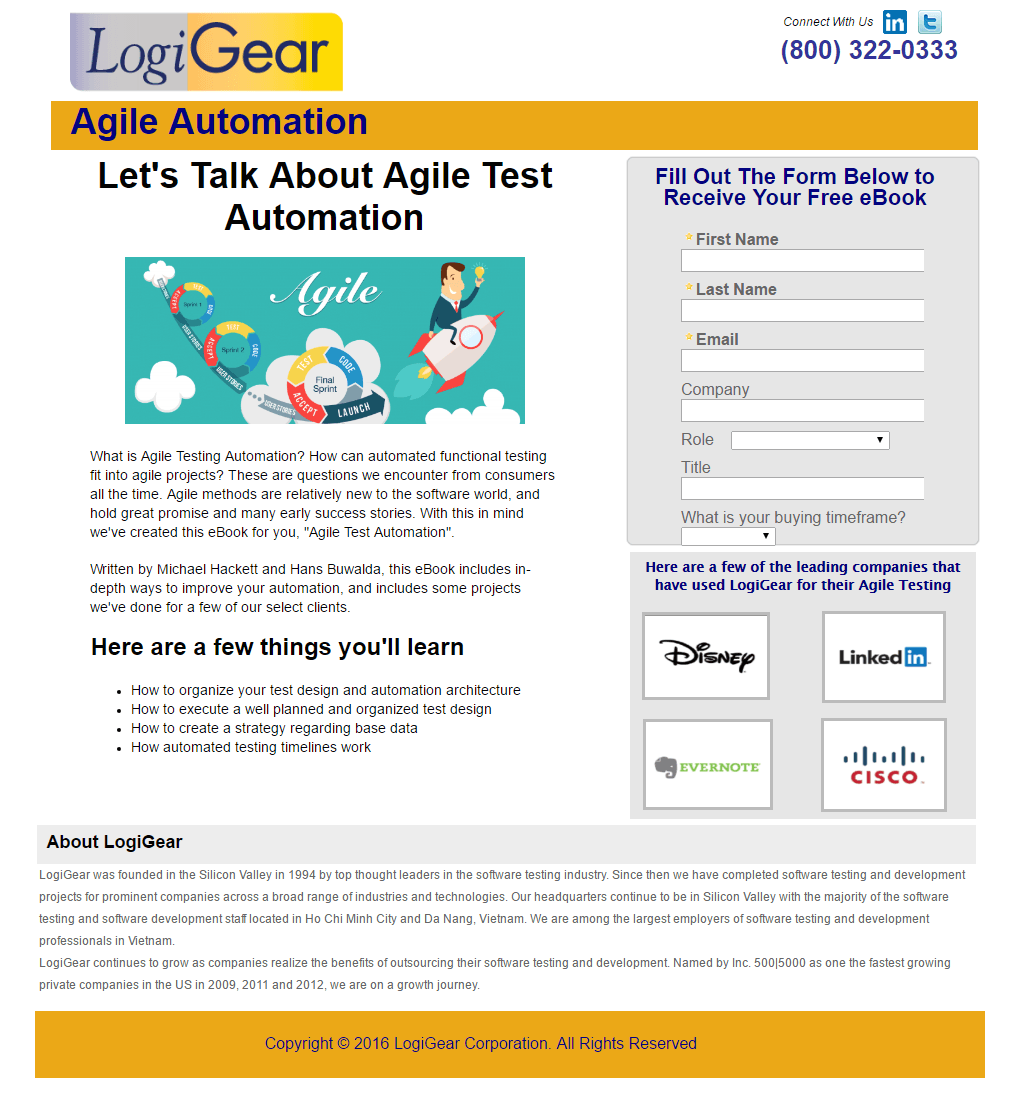
優れた第一印象を確立できないと、総コンバージョン数、そして最終的には収益に悪影響を与える可能性があります。 ポスト クリック ランディング ページの余白の良い例を示す前に、この LogiGear ポスト クリック ランディング ページを見てみましょう。

このページの第一印象は? すべてがぎゅうぎゅう詰めに詰め込まれ、息をする余地がないため、少し圧倒されます。ナビゲートし、重要なことに集中し、オファーを理解することが困難になります. まるでデザイナーがスクロールせずに見える範囲にすべてを表示し、非常にバランスの取れたページを作成しようとしたかのように、全体的に読みやすさが低下します。
ポスト クリック ランディング ページのデザインで何をすべきでないかがわかったので、空白の優れた例をいくつか見てみましょう。
ホワイトスペースが最適化に役立つ要素は何ですか?
余白は方向の合図として機能し、方向の合図はクリック後のランディング ページの最も重要な要素を示す視覚的な補助手段です。 空白で強調する最も重要な要素のいくつかを次に示します。
見出し
クリック後のランディング ページの見出しは、多くの場合、訪問者が到着して最初に目にする要素であるため、注目を集める必要があります。 適切な余白で囲んだ見出しは、訪問者の注意をさらにすばやく引き付けることができます。
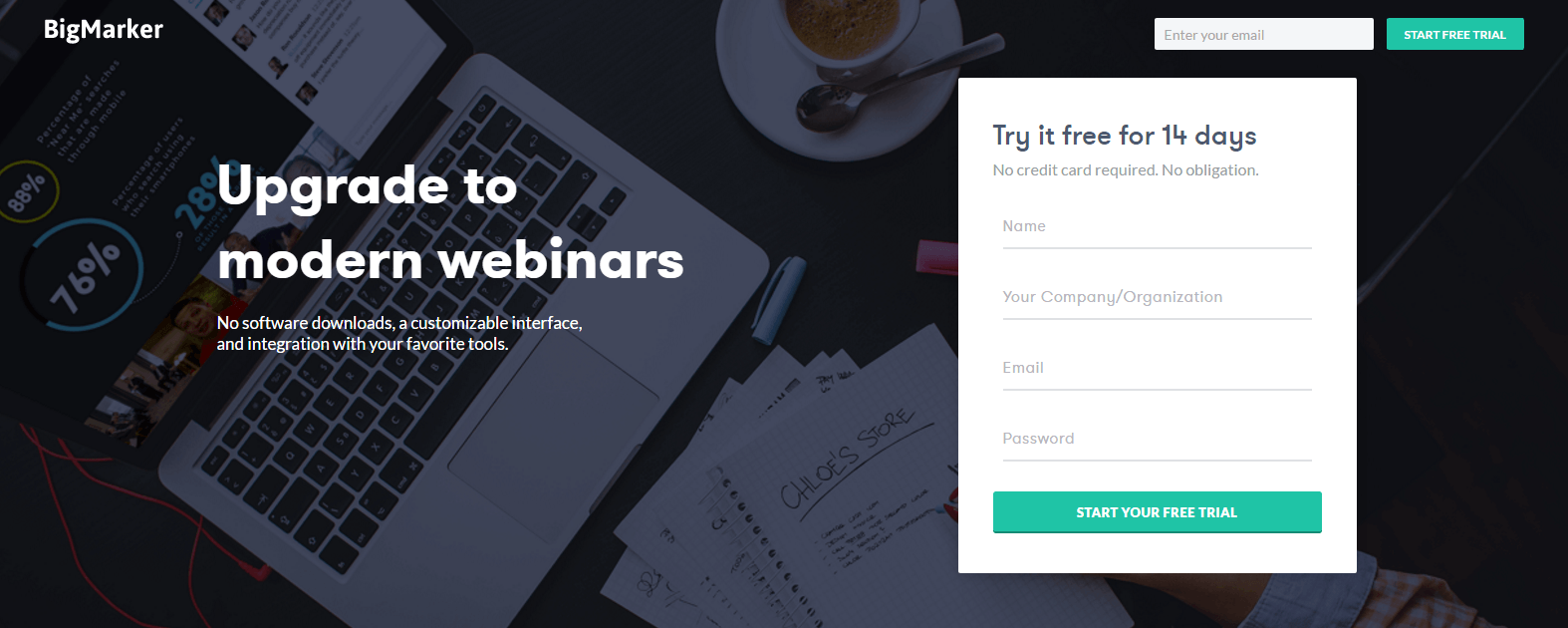
BigMarker は、この無料トライアルのポスト クリック ランディング ページを作成し、全体に十分な空白スペースを設けました。 このスクリーンショットはスクロールせずに見える範囲に表示されており、見出しとフォームがページから飛び出してすぐに注目を集める方法を示しています。

ソフトウェアのスクリーンショット
ホワイト スペースは、多くの場合、企業のソフトウェアのスクリーンショット、製品の画像、またはサービスを紹介するビデオを中心に設計されています。 魅力的なメディアはコンバージョンの促進に大きな役割を果たしているため、ブランドがメディアの周りにネガティブ スペースを追加して、視聴者に気付かせやすくすることは珍しくありません。
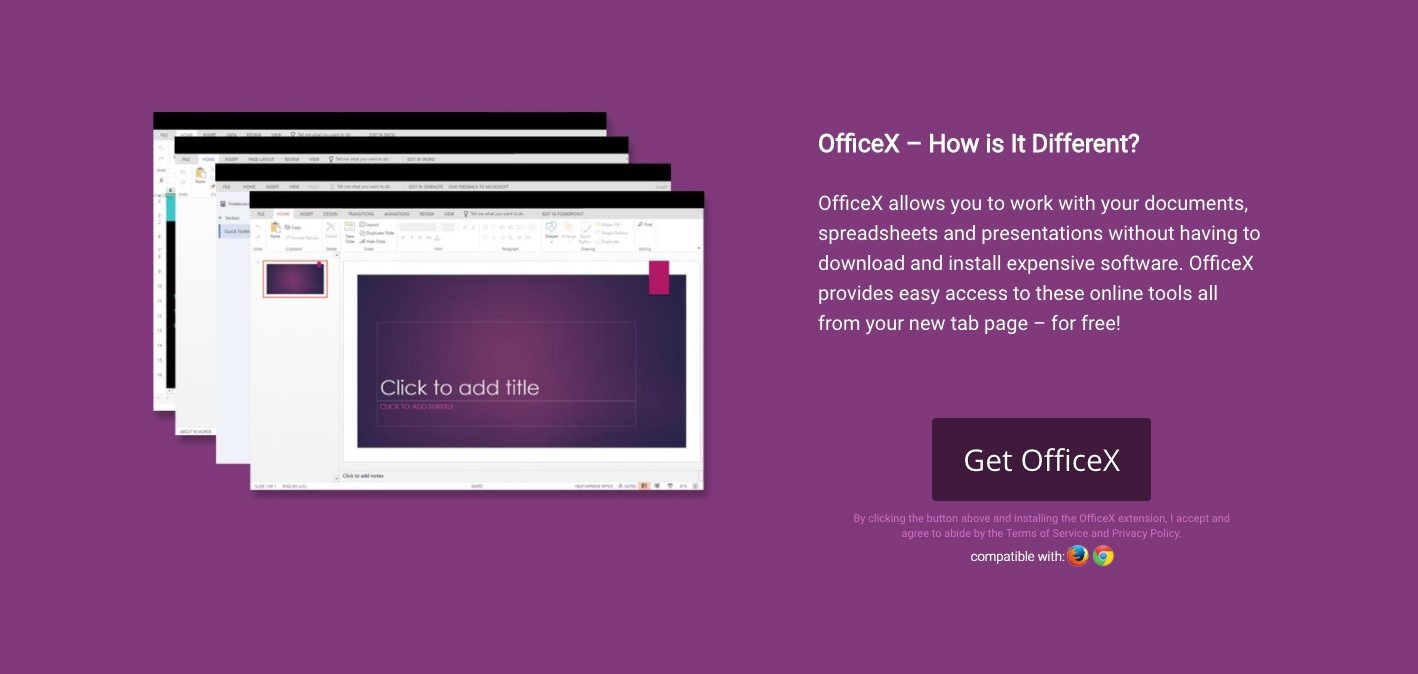
この OfficeX ポスト クリック ランディング ページのソフトウェアの画像は、閲覧者がページを下にスクロールするときに注目を集めます。

カウントダウンタイマー
カウントダウン タイマーは、切迫感と不足感を意図的に作り出しています。 タイマーは、さまざまなオファー (ウェビナーの登録、特別イベントのサインアップ、値下げなど) に使用できます。 彼らが訪問者に飛び出すことが不可欠です。
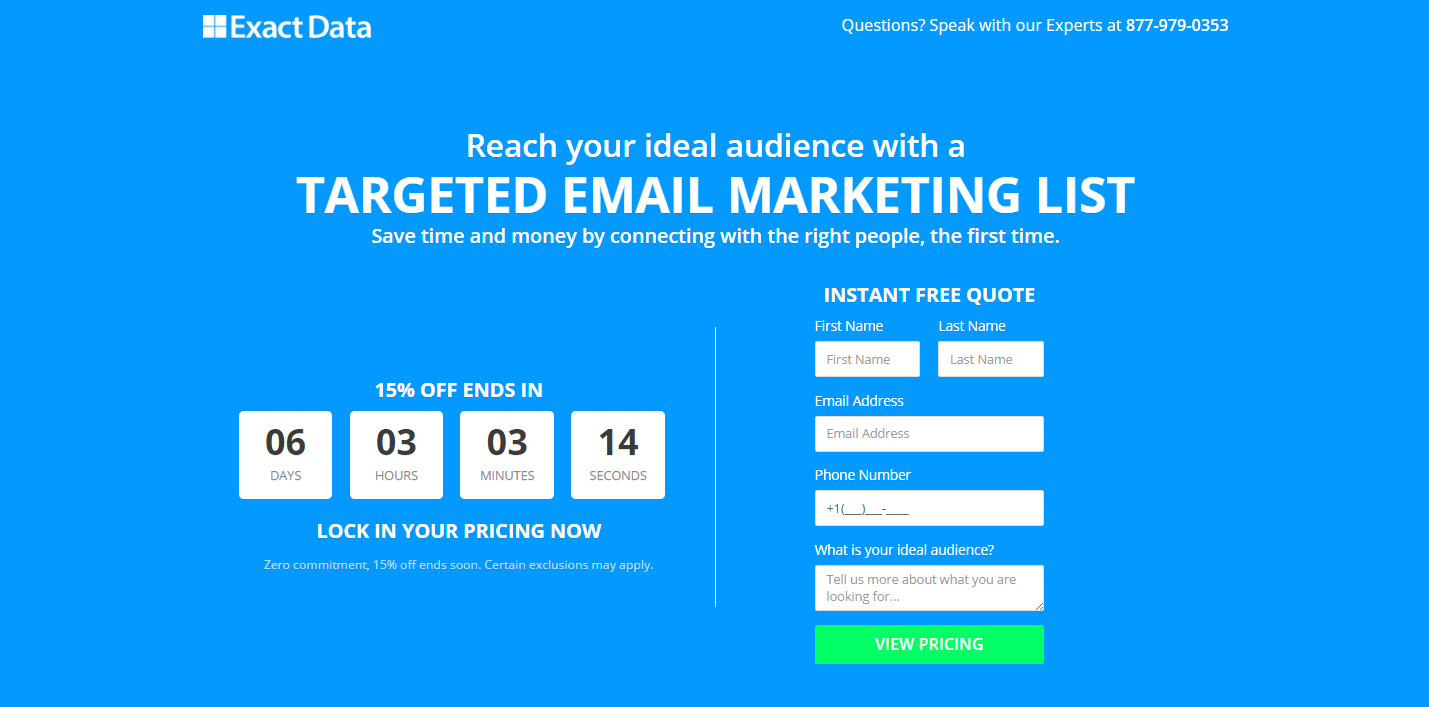
カウントダウン タイマーで十分なネガティブ スペースを使用した Exact Data の例を次に示します。


リード獲得フォーム
リード獲得フォームは、クリック後のランディング ページ要素の中で最も重要な要素の 1 つです。そのため、できるだけ多くの注目を集めるために十分な余白で強調表示することは理にかなっています。
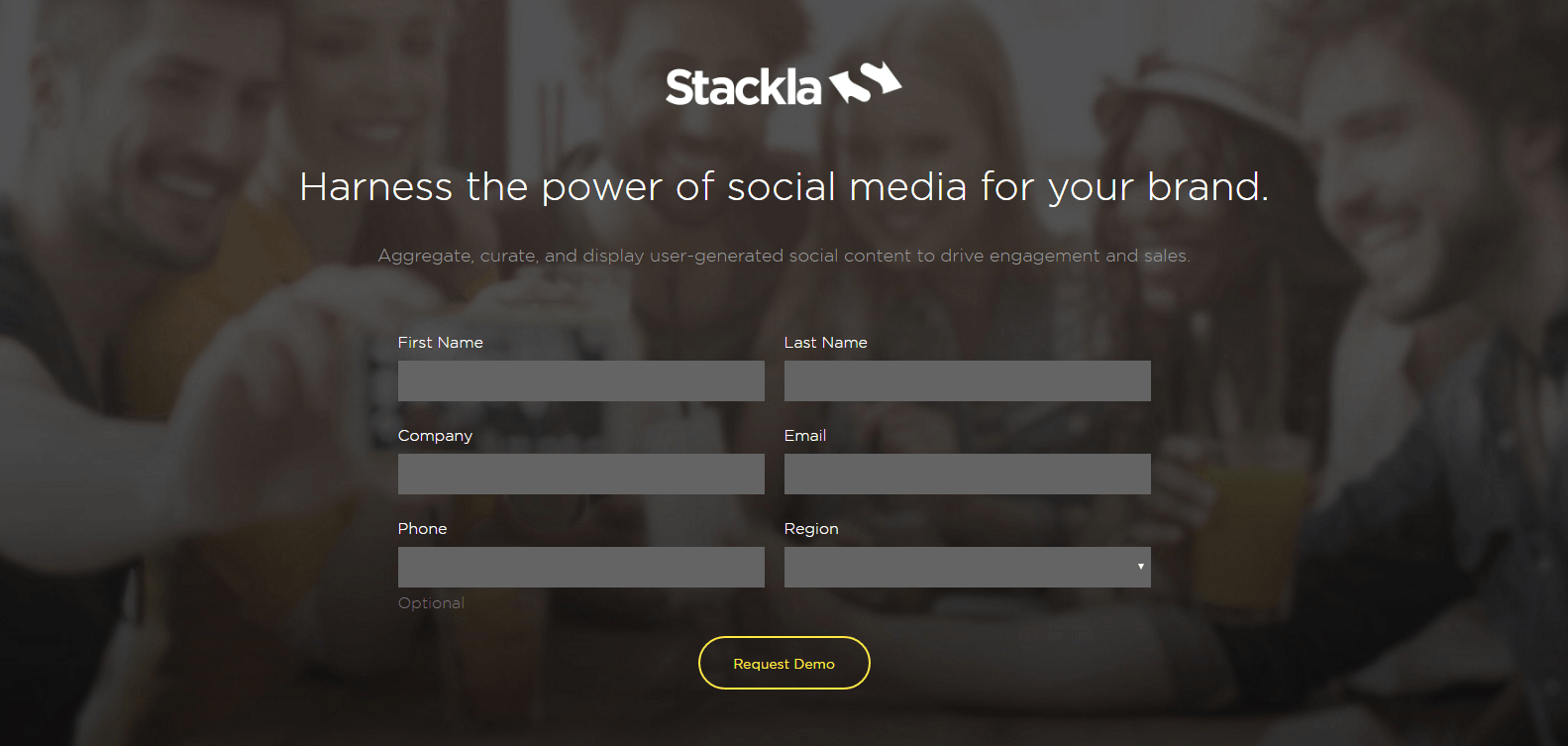
この Stackla ポスト クリック ランディング ページでは、背景の視線と豊富な余白によって、訪問者の目がすぐにフォームに引き付けられます。

ボタン
2 段階のオプトイン、クリックスルー、またはアンカー タグによるハイパーリンクのいずれであっても。 ボタンは余白を最大限に活用できます。
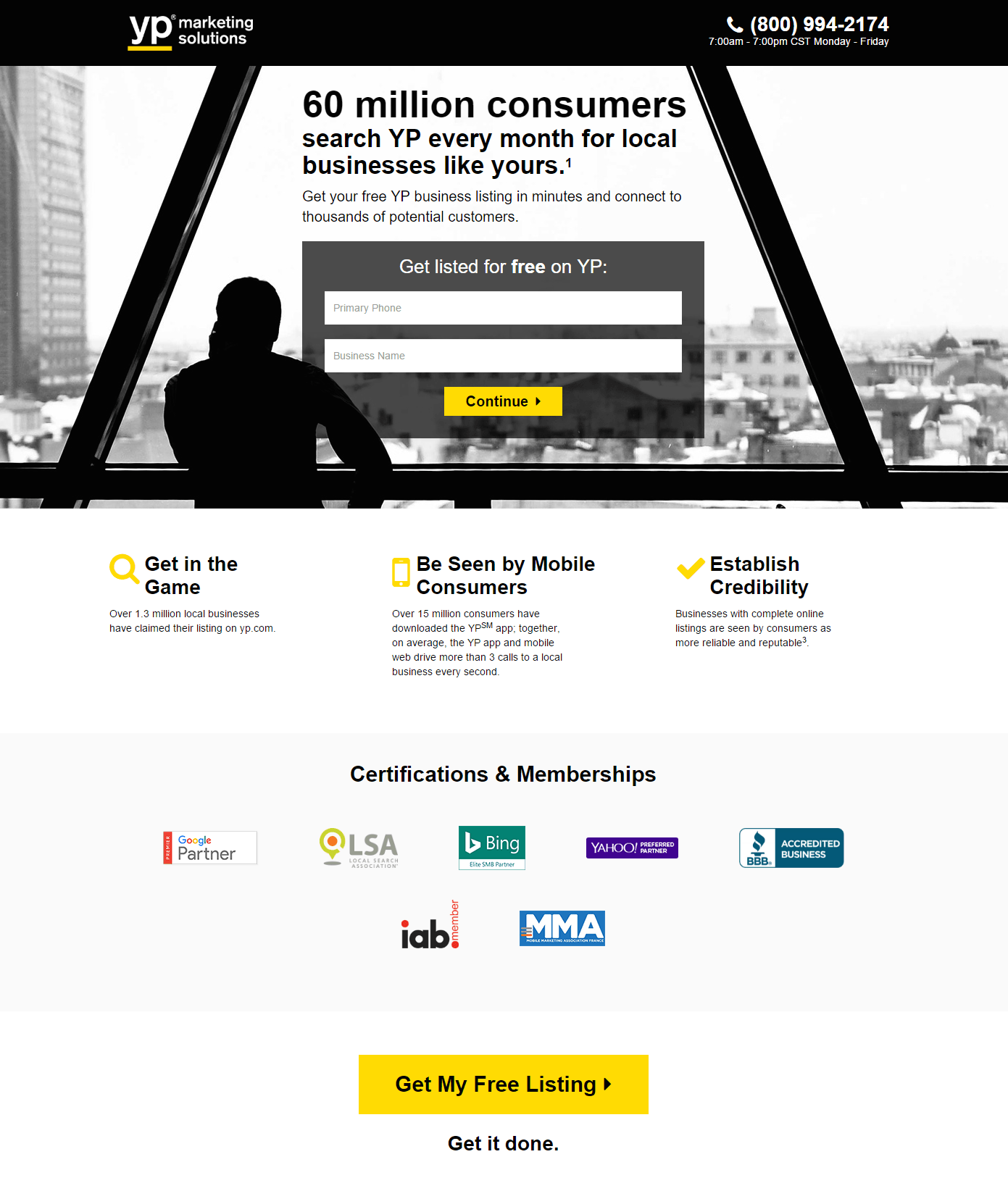
YP Marketing Solutions は、クリック後のランディング ページの下部にハイパーリンク ボタンを追加して、訪問者をスクロールせずに見える範囲のフォームに戻すようにしました。 十分なスペースに囲まれているため、ボタンがどのように目立つかに注意してください。

会社のサービス
Web ユーザーは、コピーのページ全体を読むよりも、Web ページをすばやく簡単にスキャンして、最も価値のある情報を見つけたいと考えています。 そのため、クリック後のランディング ページのコピーを、箇条書きまたは図像でマークされた小さなチャンクでデザインすることが理想的です。 それを余白と組み合わせると、箇条書きがさらに注目を集めます。
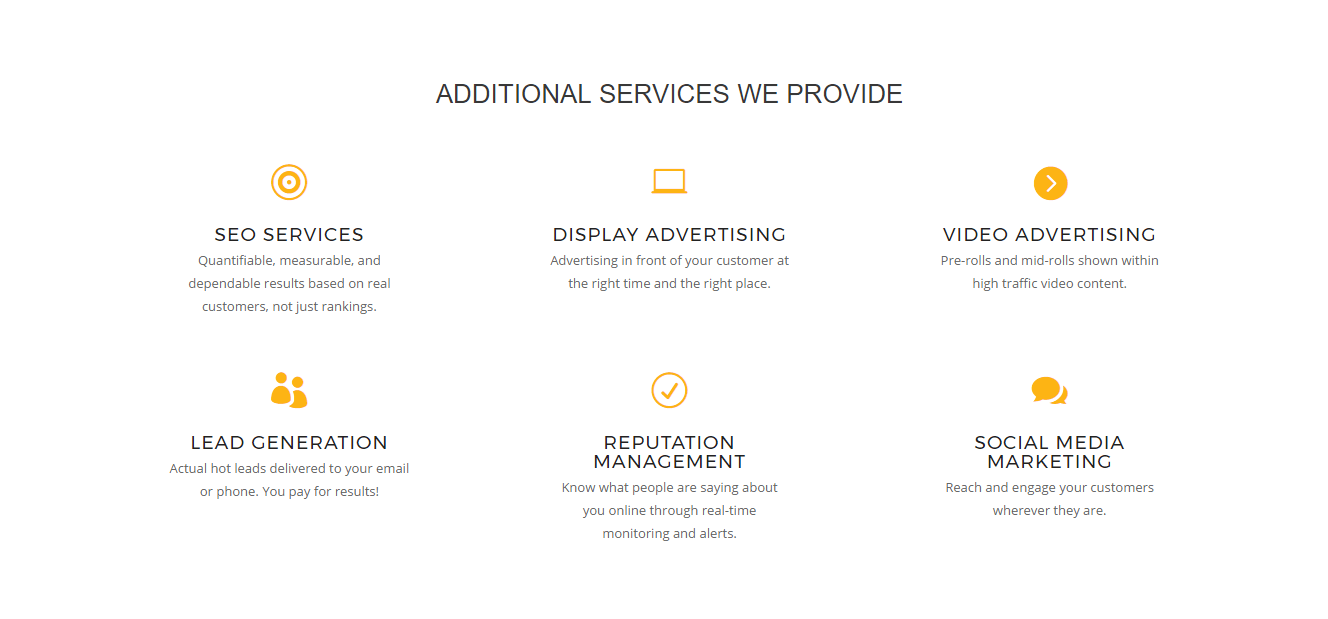
Comporium Media Services は、スクロールしなければ見えない部分のすぐ下に、図像と最小限のテキストで追加サービスを強調しています。

お客様の声
お客様の声は、クリック後のランディング ページで最も説得力のある要素の 1 つです。これにより、信頼性と信頼が増し、実際のクライアントの成功に貢献した製品やサービスのさまざまな側面を際立たせることができます。
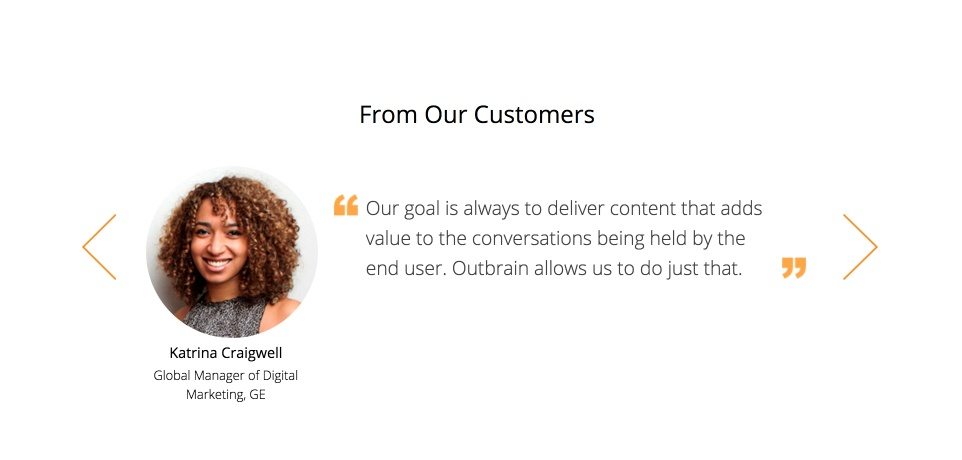
あなたの証言が確実に注目されるようにするには、Outbrain の例に従い、それらを空白で囲みます。

社章
顧客の声とともに、会社のバッジはクリック後のランディング ページの最も説得力のある側面の 1 つです。 有名で評判の良いブランドのバッジを表示することは、権威と信頼を確立するのに役立ち、見込み客がフォームに記入して CTA ボタンをクリックするように影響を与えます。 見込み客は心の中で、「これらの他の非常に信頼できる企業が製品やサービスに信頼を置いているなら、私も信頼できるだろう」と考えています。
実例として、Alteryx は無料トライアルのポスト クリック ランディング ページで最大の顧客とパートナーの一部をスクロールしなければ見えない位置に表示しています。

空白の Web デザインに関する最後の注意事項
クリック後のランディング ページのデザインに余白を追加すると、必然的にページが長くなる可能性があります。 Web ユーザーはスクロールすることを期待しているため、これは必ずしも悪いことではありません。 ページに他の視覚的な合図を組み込んで、訪問者を目的の方向に誘導する限り、訪問者は集中して関与し続ける可能性があります.
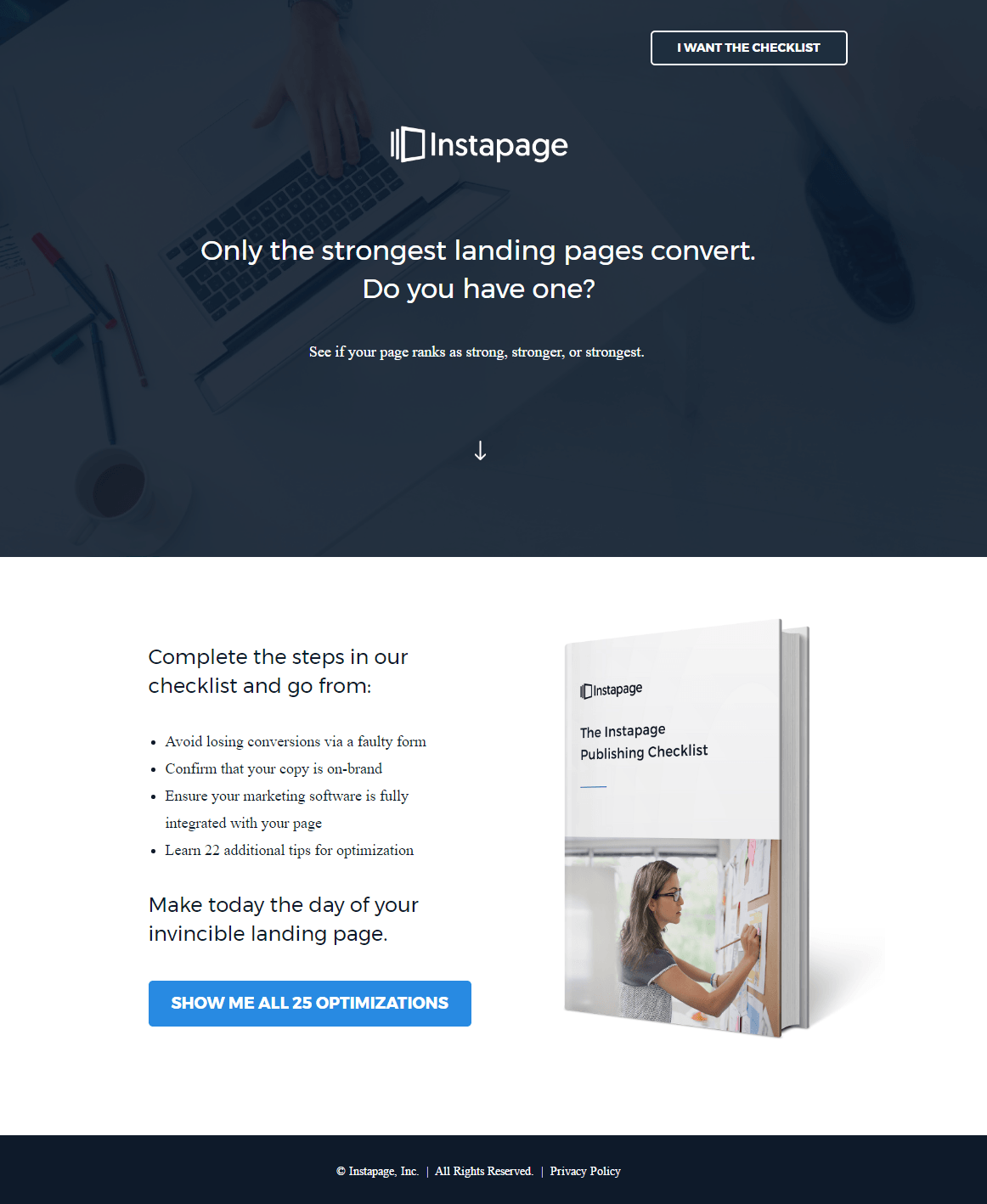
以下のパブリッシング チェックリスト ポスト クリック ランディング ページを見てください。各重要な要素は空白で囲まれています。 さらに、下向きの矢印は、視聴者がオファーを評価し続けるために下にスクロールするよう促します。

次のポスト クリック ランディング ページでは空白をどのように利用しますか?
空白は空きスペースと呼ばれますが、その領域は無駄ではありません。 クリック後のランディング ページの余白には、意識的かつ意図的な意図があります。 個々の要素に間隔を空けて強調表示することで、理解度と全体的なユーザー エクスペリエンスを効果的に高め、ひいてはコンバージョンを増やすことができます。
これを知った上で、次のポスト クリック ランディング ページでどの要素を強調しますか?
デザイナーに使いやすいプラットフォームを使用して、完全に最適化された独自のポスト クリック ランディング ページをわずか数分で作成します。 Instapage を使用すると、業界で最も高度な分析を使用して 100% カスタマイズできます。 Instapage Enterprise のデモに今すぐサインアップしてください。
