ScalenutがG2 Fall Leader 2022 - Content Creation部門に
公開: 2022-11-29SEOに関して言えば、3つの主要なコンポーネントは次のとおりです。
- オンページSEO
- オフページSEO
- テクニカルSEO
マーケティング担当者は、オンページとオフページの SEO に注目することがよくありますが、3 番目の要素は無視しています。 テクニカル SEO は SEO の不可欠な要素となり、現在ではページ ランキングの原因となっています。
このブログでは、テクニカル SEO の側面、その重要性、およびページのテクニカル SEO を改善するためのヒントを共有します。
テクニカルSEOとは?

テクニカル SEO は、検索エンジンが Web ページを容易にクロール、インデックス作成、およびレンダリングできるようにする、Web サイトの技術的機能の最適化です。
テクニカル SEO では、キーワードやトラフィック量だけでなく、サイトのさまざまな側面を考慮します。 すべてのデバイスで最適なユーザー エクスペリエンスを提供し、情報の表示を改善することで検索エンジンのランキングを向上させ、潜在的な顧客をサイトでの全行程を通じて魅力的なコンテンツで引き付けることを目指しています。
テクニカル SEO vs. オンページ SEO vs. オフページ SEO
オンページSEO
オンページ SEO は、画像の代替テキスト、キーワードの使用、メタ記述、H1 タグ、URL の命名、内部リンクなど、検索エンジン (および読者) にその内容を伝える SEO の一部です。 すべてがサイト上にあるため、オンページ SEO を最大限に制御できます。
オフページSEO
オフページ SEO とは、自分のサイトでホストしているページを超えて Web サイトを宣伝する活動を指します。 オフページ SEO の最も重要な部分は、被リンクの構築です。 バックリンクの量と質は、ページの PageRank を高めます。 他のすべての要因が変わらない場合、信頼できるサイトからの 10 個のバックリンクを含むページは、スパム サイトからの 100 個のバックリンクを含むサイトよりも上位にランクされます。
テクニカルSEO
テクニカル SEO はよりトリッキーで、私たちの管理下にあります。 HTML と CSS の知識があれば、テクニカル SEO を解読するのは難しくありません。
テクニカル SEO が重要な理由

最高のコンテンツを備えた世界最高のサイトを持っているかもしれませんが、技術的な SEO が混乱していたらどうでしょうか?
それではランクインしません。 テクニカル SEO の主な目的は、Google やその他の検索エンジンがサイトのページをクロール、インデックス、レンダリングすることです。
検索エンジンが行う最初のステップは、Web ページのインデックス作成とクロールです。
Google がサイトのすべてのコンテンツをインデックスに登録したとしても、作業は完了していません。
サイトをテクニカル SEO 向けに完全に最適化するには、そのページが安全で、モバイル フレンドリーで、重複するコンテンツがなく、読み込みが高速である必要があります。 技術の最適化に寄与する要因は他にもたくさんあります。
サイト アーキテクチャがなければ、検索エンジンはコンテンツを簡単に見つけることができません。 サイトのコンテンツがどんなに優れていても、検索エンジン ボットは、それらに到達するための基盤を理解する必要があります。
テクニカル SEO チェックリスト

テクニカル SEO には、カバーすべきことがたくさんあります。 重要なものもあれば、それほど重要でないものもあります。 それぞれについて詳しく説明しましょう。
#1: サイトのナビゲーションとアーキテクチャ
まず第一に、サイト構造の計画が不十分なために、多くのクロールとインデックス作成の問題が発生します。 したがって、この手順を完璧に行えば、Google がサイトのすべてのページをクロールすることを心配する必要はありません。
次に、サイトの構造は、サイトを改善するために行うすべてのことに影響します。 URL からサイトマップ、robots.txt を利用して検索エンジンが特定のサイトをインデックスに登録しないようにすることまで。
スムーズなサイト ナビゲーションを作成するための手順の一部を次に示します。
整理されたサイト構造を設計する
Web サイトの構造は、ページの編成方法を決定する鍵となります。
サイトはフラットな構造にする必要があります。 言い換えれば、あなたのサイトのすべてのページは、いくつかのリンクだけ離れているべきです。
フラットな構造により、Google やその他の検索エンジンがサイトのすべてのページを簡単にクロールできます
フラットなサイト構造により、Google やその他の検索エンジンによるクロールが容易になります。 また、構造を非常によく整理する必要があります。
ブレッドクラム ナビゲーションを追加する
ブレッドクラム ナビゲーションは、Web ページの上部に表示される機能で、ユーザーがアクセスしたサイトと現在の場所にたどり着いた方法をユーザーに通知します。
このブレッドクラム ナビゲーションにより、ユーザーは単純に前のページに戻ったり、多数のステップをたどって自分の Web サイトに戻ったりすることができます。
この形式のナビゲーションは、サイトのインフラストラクチャを整頓するのに役立ち、ユーザーのアクセシビリティのレイヤーを追加します。
#2: 重複した内容の薄いコンテンツ
内容の薄いブログ、記事、ウェブページでは、Googlebot のクローラーはほとんど機能しません。 ページには、クローラーがサイトの他の領域にアクセスできるようにするための内部リンクがない可能性があります。 また、ページのコンテンツが消費者の検索意図に正しく対応していない可能性もあります。
あなたのサイトの他のどのページにもリンクせず、あなたが提供するサービスについて本当の意味で語っていないページは、シン コンテンツの例です。 代わりに、従業員の名前と内線番号を参照します。
重複コンテンツとは、Web サイトの別の場所に同一のコピーがあるブログ、記事、または Web ページとして定義されます。
内容の薄いコンテンツは、サイトのランキングにさまざまな影響を与える可能性があります。
第 1 に、検索エンジンは、ページを効果的にインデックス化するのが難しいと感じる場合があります。 これは、Google があなたの書いている内容を理解するためにテキストと画像を必要とするためです。
第 2 に、内容の薄いコンテンツは、訪問者にとって興味深く魅力的ではない可能性があります。 ユーザーが探している情報をページですばやく簡単に見つけることができない場合、ユーザーは他のページに移動する可能性があります。
同じことが重複コンテンツの問題にも当てはまります。 Google は、ページを削除してサイトを処罰するための厳密な要素として、重複したコンテンツを挙げています。
サイトで重複したコンテンツ ページを見つけるには、Raven ツールなどのサイト監査ツールを使用できます。 このツールはサイト全体をスキャンし、重複するコンテンツを検出します。
重複したコンテンツ ページを修正するための簡単な解決策を次に示します。
考えられる解決策は、コンテンツが重複しているページをインデックスに登録しないことです。 noindex タグは、Google などの検索エンジンに、ページをインデックスに登録しないことを通知します。
もう 1 つの解決策は、canonical タグを追加することです。
同じページに複数のバージョンがある場合、Google は 1 つを選択してインデックスに登録します。 これは正規化と呼ばれ、正規として選択された URL が Google の検索結果に表示されます。
カノニカル URL は、コンテンツがほぼ類似しているがバリエーションが少ないページに最適です。
#3: クロール、インデックス作成、レンダリング
Web サイトが SERP に確実に表示されるようにするには、Google が Web サイトのクロール、インデックス作成、および表示を行う際に、細心の注意を払ってください。
これらの各プロセスを理解すればするほど、技術的な SEO 戦略は、人々と検索エンジンのニーズに一致するようになります。 検索エンジンのニーズを満たせば満たすほど、SERP で上位表示される可能性が高くなります。
クロール可能性
Google はウェブサイトのコンテンツをクロールして、検索結果にページを表示するために必要なすべてのデータを抽出します。
Web サーバーが完全にセットアップされている場合、このプロセスがサイトの速度に大きな影響を与えることはありません。 ただし、大量のテキストまたは多数の画像を含むページがある場合、Google がページをクロールしてインデックスに登録するのに時間がかかる場合があります。
不適切にコーディングされた CMS も、XML および JSON データを適切に返さないことが多いため、クロールの問題を引き起こす可能性があります。 これにより、Google でエラーが発生するか、検索結果ページで非常に質の低い結果が表示されます。
Google は、特定のページ、投稿、セクションなどを識別するコードを探して、Web サイトのインデックスを作成します。これらのコードは多数 (数千) ありますが、ここでは URL、メタ タグ、およびタイトル タグの 3 つに焦点を当てます。
クロール可能性を改善するための簡単なヒントを次に示します。
- XML サイトマップの作成: XML サイトマップは、検索スパイダーが Web ページを理解し、クロールするのに役立ちます。 これは、Web サイトのマップと考えることができます。 完了したら、サイトマップを Google Search Console と Bing Webmaster Tools にアップロードします。 Web ページを追加および削除するときは、サイトマップを最新の状態に保ちます。
- クロール バジェットを最大化する:検索ボットがクロールするサイト上のページとリソースは、クロール バジェットと呼ばれます。 クロール バジェットは限られているため、最も重要なページが最初にクロールされるようにしてください。
- URL 構造を設定する:すべてのページで同じ URL 構造を使用します。 たとえば、「マイ ページ」というページを作成し、サイトの他のすべてのページに同じ URL (http://mydomain.com/MyPage) を使用します。 これにより、Google はページのインデックスを改善し、検索結果のランキングを向上させることができます。
割出し可能性
Google がウェブサイトをインデックスに登録すると、その情報を使用して特定のページや投稿を検索結果に表示できます。

インデックス作成は非常に信頼性の高いプロセスです。ほとんどの Web サイトは、Google が最初にクロールしたときにインデックスに登録されたものとして表示されます。 ただし、Web サイトの所有者が手動で更新するか、他の誰かが代わりにアクション (新しい URL の追加など) を行うまで、Web サイトがインデックスに含まれない場合があります。
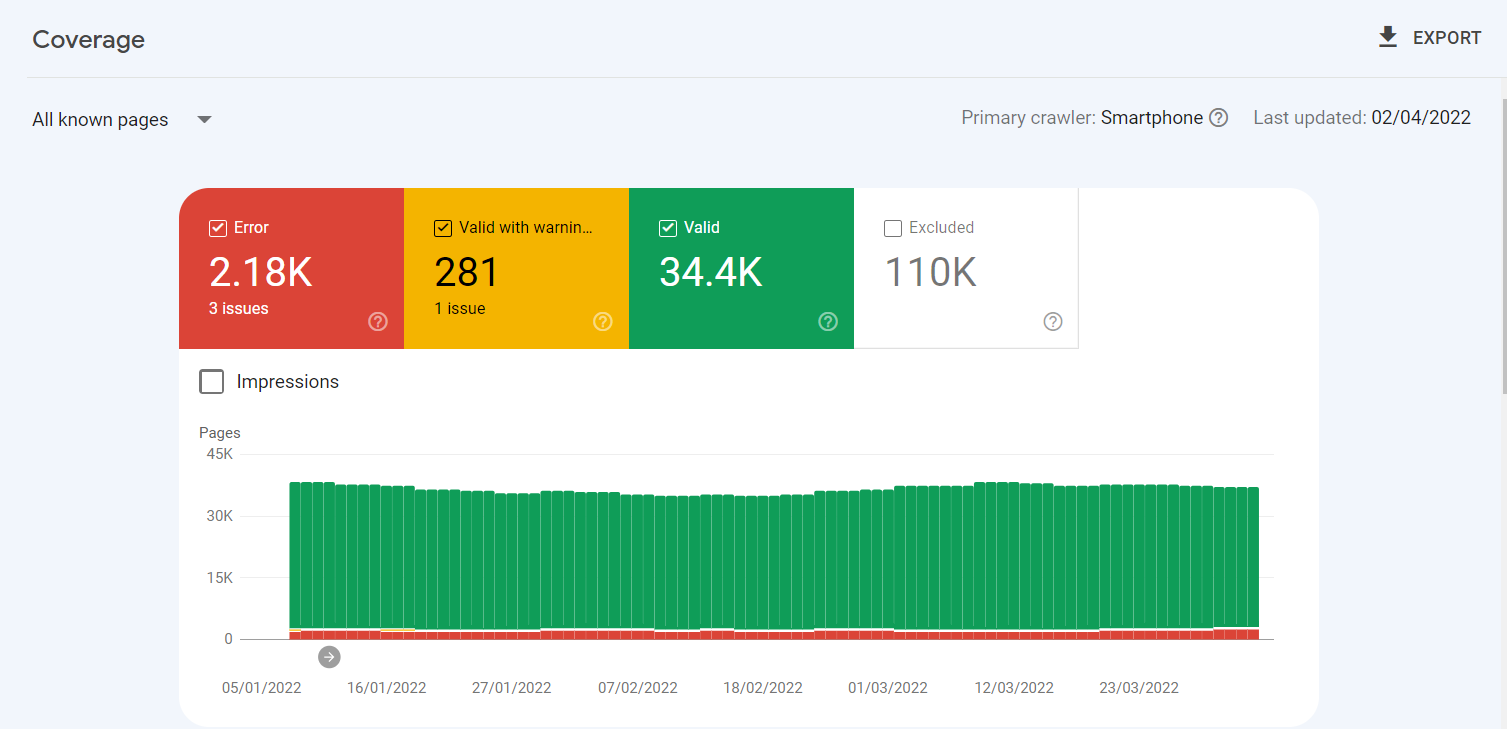
Google ウェブマスター ツールの Google Search Console (GSC) を使用して、サイトのページがインデックスに登録されているかどうかを確認できます。
GSC で、左側のサイドバーのカバレッジ セクションに移動します。 カバレッジ セクションには、インデックス作成の問題があるすべてのページが表示されます。

Web サイトのインデックス作成の問題を修正するための簡単なチェックリストを次に示します。
- 検索ボットによるページへのアクセスのブロックを解除します。
- リダイレクトを監査します。
- サイトのモバイル応答性を確認します。
- HTTP エラーを修正します。
レンダリング可能性
Google は、ウェブサイトを検索結果に含めるかどうかを決定するもう 1 つの要因として、レンダリングのパフォーマンスを考慮しています。
簡単にアクセスできるサイトは、完全にレンダリングされていると見なされます。
ページのレンダリングに影響を与えるいくつかの要因があります。 これらは次のとおりです。
- サーバーのパフォーマンス:サーバーの負荷、サーバーの応答時間、およびホスティング容量は、ページのレンダリングを評価する際に考慮すべき重要な要素です。 パフォーマンスが低いと、Web サイトでのユーザー エクスペリエンスがイライラしたり、遅くなったりする可能性があります。
- ページ サイズと読み込み時間:ページの読み込み時間が遅いと、サーバーに問題が発生し、ボットがサイトを表示できなくなったり、重要なコンテンツが欠落している部分的に読み込まれたバージョンをクロールしたりする可能性があります。 ボットは、特定のリソースのクロール バジェットに応じて、ページの読み込み、レンダリング、およびインデックス作成に同程度のリソースを消費します。
- JavaScript レンダリング: Google は、JavaScript (JS) の処理に問題があることを認めているため、事前にレンダリングされたコンテンツを使用してアクセシビリティを高めることを推奨しています。 Google には、JS にアクセスして検索関連の問題を修正するためのボットの動作を理解するのに役立つ多くのリソースもあります。
- ページの深さ:サイト構造のページの深さは、ページのレイヤー数、またはホームページからのクリック数を表します。 論理階層を維持しながら、サイト アーキテクチャをできるだけシンプルに保ちます。 多層サイトは避けられない場合があります。 そのような場合、よく組織されたサイトが浅さよりも優先されるべきです。
- リダイレクト:あるページから別のページにトラフィックをリダイレクトすることを決定すると、料金が発生します。 リダイレクトが適切に設定されていないと、クロールが遅くなり、ページの読み込み時間が短縮され、サイトが利用できなくなることさえあります。 これらすべての理由から、リダイレクトは最小限に抑える必要があります。
#4: ページ速度
インターネットの黎明期には、検索エンジンがウェブサイトのページを表示するのがより簡単でした。 プログラミングはシンプルで、サイトの要素は最小限でした。
JavaScript と CSS のおかげで、Web 開発者はさらに多くのことを実行できるようになりました。 Web コンテンツがよりリッチでダイナミックになるにつれて、ページ速度はユーザー エクスペリエンス (およびコンテンツが SERP でどれだけランク付けされるか) においてより重要な要素になりつつあります。
サイトの JavaScript の負荷が高いほど、ページの読み込みが難しくなります。 ページ速度はランキングの問題であるため、訪問者がページに到達してからページを読み込むのにかかる時間を追跡する必要があります。
Core Web Vitals を監視することで、ページの速度を監視できます。
Core Web Vitals の 3 つの主なカテゴリは次のとおりです。
- Largest contentful paint: Web ページの主要な素材がユーザーに表示/ロードされるまでにかかる時間は、Largest Contentful Paint (LCP) として知られています。
- FID (初回入力遅延):ユーザーが初めてアクセスしたときに、ページがどれだけ迅速に応答するかを評価する指標です。
- Cumulative Layout Shift (CLS):これは、ページのメイン コンテンツに影響を与える、ページのレイアウトにおける予期しない変更の数の指標です。
#5: ユーザーフレンドリーなサイト
ユーザー フレンドリーな Web サイトは、ユーザー エクスペリエンスを優先する Web サイトです。 これは、検索エンジンが求めているものを無視したり軽視したりすることを意味するものではありません。 代わりに、人が最優先であることを認識します (Google が共有する感情)。
ユーザーフレンドリーなサイトを作成する方法は次のとおりです。
モバイル ファースト インデックス登録
名前が示すように、モバイル ファースト インデックス作成は、検索エンジン (および Web 開発者) が Web サイトのモバイル バージョンのインデックス作成を優先する場合です。
つまり、モバイル サイトのエクスペリエンスと構造に重点を置くことを検討する必要があります。
Google Search Console にアクセスして、サイトに最近追加されたページの最近のクロール ログを見ると、サイトがモバイル ファースト インデックスを使用しているかどうかを確認できます。
高速化されたモバイル ページ
Accelerated Mobile Pages (AMP) は、Web 開発者が Web コンテンツをモバイル対応にするのを支援するために Google が開発したオープンソース HTML フレームワークの形式です。
Google は、ほとんどの消費者がモバイル デバイスを介してサイトにアクセスすることを認識しているため、ユーザーのエクスペリエンスを優先する必要があります。
AMP と呼ばれるオープンソースの HTML フレームワークを使用して Web コンテンツを作成するその他の利点には、次のようなものがあります。
- AMP は一瞬で読み込まれます。
- 他のフレームワークよりもはるかに簡単に作成できます。
- AMP は多数の主要なプラットフォームでサポートされています。
- CSS は引き続き AMP で使用できます (ただし、コードはそれほど複雑ではありません)。
- AMP の基本要素はすでに整っています。 あなたが今しなければならないのは、それらを拡張することだけです。
#6: Hreflang タグ
Hreflang は、特定の Web サイトで使用されている言語について検索エンジンに通知する HTML タグです。 これにより、異なる言語で書かれた Web ページが互いにどのように関連しているかを示すことができます。
場所に基づいて特定のオーディエンスをターゲットにしたい場合、これは非常に重要です. あなたがドイツの会社を所有しており、フランスにサービス ブランチを構築したいと考えているとします。
そして、あなたは彼らにフランス語を見せたいと思っています。
誰かが IP アドレスを介してあなたのサイトにアクセスした場合 (おそらくフランスから)、Hreflang タグ "hreflang=fr" は、フランス語版のページを取得する必要があることを Google に伝えます。
Hreflang はユーザー エクスペリエンスを向上させるだけでなく、アクセシビリティも向上させます。
テクニカル SEO 監査ツールを使用する
実践的な技術的な SEO 作業に代わるものはありませんが、適切なツールを使用することで、プロセスをスピードアップし、対象を絞り込むことができます。
以下に、優れたテクニカル SEO 監査ツールをいくつか示します。
- Googleサーチコンソール
- SEMRush
- レイヴンツール
- Ahrefs
- グーグルアナリティクス
よくある質問
Q. ページ速度はランキング要因ですか?
回答: Google の検索結果から、ページ速度がランキング要因であることが明らかになりました。 このランキング シグナルを満たす必要がある速度は、定期的に変化します。
Q.テクニカルSEOは難しいですか?
回答: いいえ、テクニカル SEO は難しくありません。 ただし、検索エンジン向けに Web サイトを最適化する技術を習得するには、時間と労力がかかります。
Q. テクニカル SEO の学習にはどのくらいの時間がかかりますか?
回答: 技術的な SEO の学習には、達成したいレベル、SEO の学習に費やしたい時間、現在の経験、忍耐力、使用するツールなど。
Q. コンテンツはテクニカル SEO に影響しますか?
回答: テクニカル SEO はコンテンツとは異なります。 効果的なテクニカル SEO がなければ、検索の意図に応え、価値を提供し、バックリンクが満載の高品質のコンテンツであってもランク付けするのは困難です。
Q. Web サイトはサーバーからブラウザーにどのように移動しますか?
回答: Web ブラウザは、HyperText Transfer Protocol (HTTP) を使用して Web サーバーと通信します。 Web サイトのリンクをクリックしたり、フォームに入力したり、検索したりするたびに、ブラウザーは HTTP から要求を送信します。
結論
テクニカル SEO は、1 日か 2 日で習得できるものではありません。 時間と労力、試行錯誤が必要です。 ただし、適切なツールとリソースを自由に使用して、サイトの監査を開始し、サイトのエラーを特定できます。
テクニカル SEO 監査に使用できる優れたツールは多数ありますが、SEMRush または Ahrefs を試すことをお勧めします。
