フラッターとは何ですか? 最新のアプリ開発におけるフラッターの意味を理解する
公開: 2023-12-12アプリケーションを構築する前に、アプリケーションの目的、必要なツール、最良の結果を得る方法などを評価する必要があります。
さまざまなアプリ開発フレームワークを自由に利用できるため、目の前の仕事に対して慎重な選択をする必要があります。 Flutter は、検討する必要があるフレームワークの 1 つです。
しかし、Flutter とは正確には何で、どのような機能が検討に値するのか、そしてアプリ開発業界にどのような将来性をもたらすのでしょうか? この記事は、これらの質問やその他の質問に答えるのに役立ちます。 始めましょう。
モバイルアプリ開発における Flutter とは何ですか?
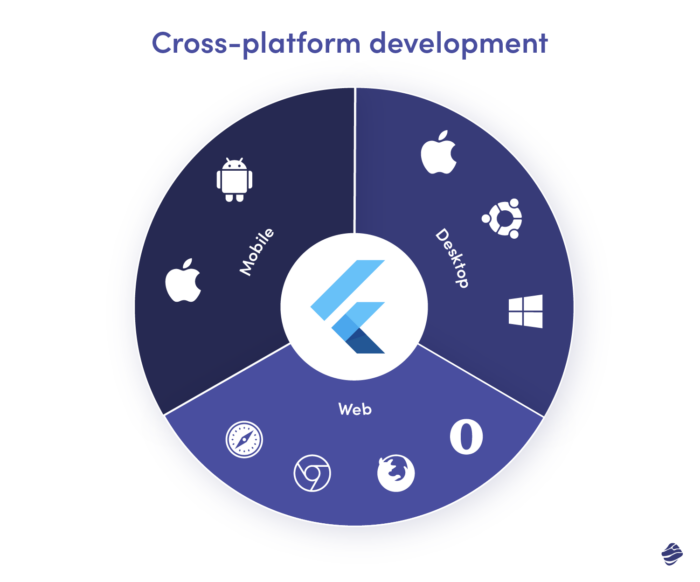
Flutter は、単一のコードベースから複数のプラットフォームにわたるアプリケーション、つまりクロスプラットフォーム アプリケーションを構築するためのオープンソース モバイル アプリケーション フレームワークです。
Flutter は 2017 年に Google によって作成されました。その目標は、アプリケーションを構築するための多用途かつ効率的なフレームワークを作成することでした。 現在、2023 年 5 月に更新された Flutter 3 は、iOS、Android、Linux、MacOS、Windows、Web の 6 つのプラットフォームにわたるアプリケーション開発をサポートしています。
従来のアプローチとは異なり、Flutter はウィジェットベースのシステムを使用します。 これは、開発者が単純な再利用可能なウィジェットのセットを使用してユーザー インターフェイスを構築できることを意味します。 このようにして、Flutter 開発者が作成する UI は、さまざまなデバイス間でより一貫性のあるものになります。
Flutter アプリケーション開発とは何かという疑問はさておき、今日の Flutter アプリケーション開発がなぜこれほど注目に値するのかを探ってみましょう。
デジタルトランスフォーメーション/ビジネス加速におけるフラッターの重要性
Flutter の大きな利点の 1 つは、Flutter アプリがさまざまなデバイスに提供する高性能とスムーズなユーザー エクスペリエンスです。 しかし、それはほんの表面をなぞっただけです。
デジタル変革とビジネスの加速における Flutter の重要性に貢献した具体的な機能をいくつか見てみましょう。
クロスプラットフォーム機能
Flutter の傑出した機能の 1 つは、その優れたクロスプラットフォーム機能です。 単一プラットフォーム (iOS や Android など) 向けにアプリをコーディングすることを意味するネイティブ アプリ開発とは異なり、Flutter を使用すると、開発者は単一のコードベースからクロスプラットフォーム開発を実行できます。
クロスプラットフォーム開発とは何ですか? クロスプラットフォーム開発により、iOS、Android、Web、デスクトップ プラットフォームなどの複数のデバイスやオペレーティング システム上でシームレスに実行できるアプリケーションを開発できます。

ソース
つまり、プラットフォームごとに個別のコードベースを維持するのではなく、単一の Flutter コードベースによって、さまざまなデバイスにわたる更新が合理化されます。 これにより、開発サイクルの短縮とリリースの迅速化が実現し、企業は競争の激しい市場で俊敏性を維持できるようになります。
Flutter の UI ツールキットを使用した効率的な UI/UX 開発
Flutter の UI ツールキットは、視覚的に魅力的なネイティブのクロスプラットフォーム ユーザー インターフェイスを作成するための強力なツールとウィジェットのセットを提供します。 Flutter アプリ開発では、UI 開発に対して宣言的かつ反応的なアプローチを採用しています。
宣言型 UI では、開発者はユーザー インターフェイスを実現する方法ではなく、ユーザー インターフェイスがどうあるべきかを説明します。 これは、Dart や XML などの宣言型言語を使用して行われます。
リアクティブ UI では、アプリケーションの状態が変化するたびにユーザー インターフェイスが自動的に更新されます。 これは、Flutter のリアクティブ ストリームなどのリアクティブ プログラミング フレームワークを使用して行われます。
Flutter のリアクティブ UI ツールキットの結果、開発者はアプリケーションの現在の状態を常に反映する UI を作成できます。 これにより、手動更新の必要がなくなり、アプリの管理が合理化されます。
Flutter には、組み込みのデザイン システムとしてマテリアル デザインも組み込まれています。 マテリアル デザインは、Google によって構築された広範なデザイン システムです。 Flutter を Web 開発に使用している場合でも、モバイル アプリケーションに使用している場合でも、このシステムは、一貫性のある魅力的な UI を作成するための一連のガイドライン、ツール、コンポーネントを提供します。
ソース
Flutter デザイナーは、テキスト フィールド、メニュー、ナビゲーション バー、アイコン、ボタンなどのマテリアル デザイン コンポーネントの豊富なセットにアクセスしてカスタマイズできます (上記の例を参照)。 これらすべてのコンポーネントを使用すると、アプリケーション用に美しくネイティブな外観の UI 要素を作成できます。
最後に、Flutter は、ユーザー エンゲージメントを強化するシームレスで表現力豊かなアニメーションのための強力なアニメーション フレームワークを備えています。 また、このフレームワークはアクセシビリティを優先し、障害のあるユーザーにも確実に対応できるように設計された UI を確保します。
ウィジェットベースのアーキテクチャ
Flutter のウィジェットベースのアーキテクチャ層は、その設計のもう 1 つの基本的な側面です。 Flutter では、構造要素からスタイルの詳細に至るまで、すべてが既製のウィジェットを備えています。 Flutter の UI ウィジェットは通常、さまざまな UI の外観と動作を記述し、アプリケーションの状態とユーザー入力にどのように応答するかを示します。
たとえば、Cupertino ウィジェットは Flutter 上の UI 要素のセットです。 これらの要素は、iOS アプリの設計方法を推奨する Apple のヒューマン インターフェイス ガイドライン (HIG) に基づいています。 以下に例を示します。
ソース
したがって、Cupertino ウィジェットは通常、ネイティブ iOS ウィジェットと同様の外観と動作を持ちます。 そのため、Flutter を使用して iOS 風のアプリを作成したい開発者にとって、これらは良い選択肢となります。
Flutter ウィジェットはカスタマイズ、結合、再利用できます。 これにより、開発者は事前に設計された Flutter ウィジェットを使用するか、特定の設計要件に合わせて独自のウィジェットを作成するかを選択できるため、プロセス全体が簡素化されます。
本当のゲームチェンジャーはホットリロード機能です。 この機能により、バグ修正、UI の改訂、新機能、その他の重要な変更などのアプリのリアルタイム更新が可能になります。 たとえば、以下のデモを参照してください。
ソース
ホット リロード機能を使用すると、開発チームはデバイス アプリケーションでのコード変更の影響を迅速にテストし、必要に応じて機能を調整できます。 これにより、開発サイクルが大幅に短縮され、創造性、柔軟性、ユーザーのフィードバックへの応答性が促進されます。
コミュニティサポートの拡大
Flutter が急速に成長し、アプリ開発業界で広く採用されているのは、その技術的なメリットだけではなく、活気に満ちた開発者コミュニティによるものでもあります。
Flutter コミュニティには、包括的なドキュメント、チュートリアル、ブログ投稿など、豊富なリソースがあります。 これらは、あらゆる経験レベルの開発者に貴重なガイダンスとサポートを提供します。
活気に満ちたコミュニティにより、Flutter フレームワークの継続的なパフォーマンス向上も保証されます。 プラットフォームのフォーラムでの以前のリクエストや会話に目を通すと、バグ修正や機能強化などの定期的な更新が、Flutter の機能を改良するための集団的な取り組みによって推進されていることがわかります。
ソース
Flutter のオープンソースの性質により、一般的な Flutter 開発タスク用の既製のソリューションを提供するサードパーティ ライブラリの膨大なプールも作成されました。 たとえば、バックエンドの統合や UI の機能強化に関する詳細なドキュメントを見つけることができます。 これらすべてにより、開発者は、特に複雑な機能を構築する場合に、事前に構築されたソリューションを活用してプロジェクトを実行できます。

さらに、Flutter のオンライン コミュニティには、開発者が知識を共有するための活発なフォーラムが用意されています。 これらのプラットフォームを使用すると、開発者は支援できる経験豊富な同僚からのサポートを求めることができます。 これらのフォーラムを使用すると、ベスト プラクティスに関する最新情報を入手しやすくなります。
Flutter を使用する最大の理由
Flutter が、React Native、Xamarin、Android SDK、iOS SDK などの他のソフトウェア開発キット (SDK) よりもアプリ開発に推奨されるフレームワークである理由はいくつかあります。 これらには次のものが含まれます。
- Flutter には単一のコードベースがあります
以前、Flutter の単一コードベースのアプローチにより、開発者がコードを一度記述して、iOS や Android を含む複数のプラットフォームにデプロイできる方法を紹介しました。 対照的に、Android SDK および iOS SDK では、プラットフォームごとに個別のコードベースを維持する必要がある場合があります。 これにより、開発の複雑さと時間が増大する可能性があります。
- コンパイルされたネイティブ言語と独自のレンダリング エンジン
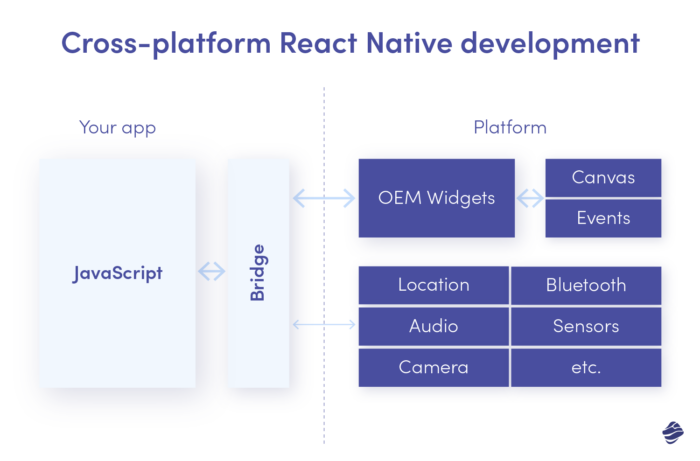
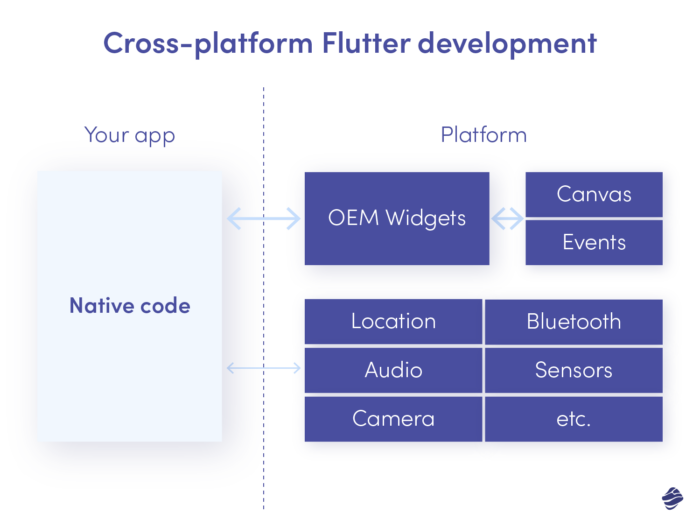
Flutter のもう 1 つの利点は、ReactNative や Xamarin と比較してパフォーマンスが優れていることです。 これは通常、Flutter がコンパイルされたネイティブ コード言語 (Dart) を使用していることと、UI をレンダリングするためのグラフィック エンジン (Skia) が原因です。
Dart は、アプリのロジック、構造、動作を定義するための言語として機能します。 Skia は、ネイティブ コンポーネントと通信するための「ブリッジ」の必要性を回避して、UI レンダリング プロセスを直接制御します。
この直接制御により、Flutter はレンダリング パフォーマンスを最適化し、よりスムーズなアニメーション、複雑な UI レイアウト、より応答性の高いユーザー エクスペリエンスを実現できます。 以下に良い例を示します。

ソース
一方、ReactNative はプログラミング言語として Javascript を使用し、ネイティブ コンポーネントとの通信にブリッジに依存します。 これにより、抽象化と処理の追加レイヤーが導入され、特に複雑な UI や計算負荷の高いタスクを処理する場合にパフォーマンスが低下する可能性があります。

ソース
全体として、統一されたコードベース、一貫した UI/UX、迅速な開発サイクルが必要なシナリオでは、Flutter が頼りになるオプションです。
Flutterで開発されたモバイルアプリの例
Miquido は Flutter アプリ開発サービスを提供しています。 私たちは、さまざまなプロジェクトで Flutter を使用して、Timesheets、Planter、Trainn などのソフトウェアを構築することに成功してきました。これらはすべて、効率的で視覚的に魅力的なクロスプラットフォーム アプリケーションを提供する際の Flutter の優れた能力を示しています。
これらのアプリケーションを詳しく見てみましょう。
1. タイムシート
Timesheets は、直感的な AI を活用した時間追跡ソリューションであり、共同作業を行うマルチタスク チーム向けに構築されています。
当初は Miquido のニーズに合わせて調整された Timesheets は、効果的な時間追跡ツールを求める他の企業にとって非常に貴重であることが証明され、より幅広い用途に向けてリリースされました。
Flutter は、タイムシートの開発において非常に機知に富んでいることが証明されました。 まず、Flutter を使用すると、iOS と Android の両方のプラットフォームにシームレスにデプロイできる単一のコードベースを作成できるようになりました。
また、Flutter のウィジェット ベースのアーキテクチャにより、カスタマイズ可能な UI コンポーネントの豊富なセットが Timesheets に提供されました。 その結果、Timesheet の直感的で視覚的に魅力的なインターフェイスが実現し、ユーザー エクスペリエンスが向上しました。
2.プランター
Planter は、AI 機能を備えた植物識別および管理アプリです。 Flutter の多用途フレームワークにより、チームの開発プロセスがより効率的になりました。
特にホットリロード機能は迅速な反復を可能にし、設計プロセスの改善に貢献しました。
さらに、Flutter のクロスプラットフォーム機能は、Planter を Android および iOS デバイスで利用できるようにするのに役立ちました。 また、Planter のユーザー エクスペリエンスを損なうことなくこれを行うことができました。
3. トレイン
Trainn は、カスタム ワークアウト生成アルゴリズムを含む幅広い機能を備えたオールインワンのフィットネス アプリです。 Flutter を使用することで、アプリケーションの iOS バージョンと Android バージョンを同時に作業し、開発プロセスを最適化することができました。
Flutter の機能と Miquido の才能ある開発者のおかげで、Trainn は最もユニークなフィットネス モバイル アプリケーションの 1 つになりました。 広範なオンボーディングは、ユーザーがフィットネス目標を定義するのに役立ちます。その後、アプリのオーダーメイドのワークアウト生成アルゴリズムによってその目標が使用され、最適なワークアウト プランが作成されます。
フラッターの未来
2018 年の Flutter 1 の最初のリリースから、2023 年の Flutter 3 の最近のリリースまで、フレームワークには、クロスプラットフォーム アプリ開発を容易にする顕著な機能強化と変更が加えられてきました。
iOS デバイスでのレンダリング パフォーマンスを向上させる Skia CanvasKit Metal Backend や、アプリの起動時間と全体的なパフォーマンスを向上させる Dart Ahead-of-Time (AOT) Compilation などの機能強化は注目に値します。 また、時間の経過とともに Flutter のアクティブなコミュニティが増加するのを見てきました。
今後を見据えると、Flutter の将来には、アプリ開発の動的なトレンドに沿った有望な開発が待っていると言っても過言ではありません。 Flutter のチームは新しいアップデートと最適化を推進し続けているため、時間の経過とともにパフォーマンスと安定性が向上する可能性が高くなります。 これにより、開発者のエクスペリエンスはさらに向上すると言えます。
また、Flutter は人工知能 (AI) や機械学習 (ML) などの新興テクノロジーを積極的に統合しています。 この統合により、開発者は最新の進歩を活用した革新的で没入型のモバイル アプリケーションを作成できるようになります。
このフレームワークの活気に満ちたコミュニティは、プラグイン、パッケージ、リソースのエコシステムの成長を保証し、イノベーションを促進し、さまざまなユースケースで開発者をサポートします。
基本的に、Flutter は現在のニーズを満たすだけでなく、モバイル アプリ開発における将来の課題や機会にも対処する可能性があります。
モバイルアプリ開発のための Flutter
現代のアプリ開発における Flutter の重要性は驚くべきものです。 このフレームワークは、アプリケーション構築へのアプローチ方法を再定義しました。 統一されたコードベースからウィジェット ベースのアーキテクチャ、クロスプラットフォーム機能、活発なコミュニティ サポートに至るまで、Flutter はイノベーションと柔軟性をサポートするツールです。
共有された成功事例は、さまざまな種類のモバイル アプリケーションの開発において Flutter がいかに効果的であるかを示しています。
Flutter を使用してモバイル アプリケーションを開発するためのサポートが必要ですか? お気軽にお問い合わせください。 当社の Flutter Fluent 開発者は、お客様と協力して、見た目も操作性もパフォーマンスも優れたアプリケーションを構築します。
