累積レイアウトシフトとは何ですか?
公開: 2020-09-24累積レイアウトシフトとは何ですか?
累積レイアウトシフト(CLS)は、2021年1月にGoogle検索によって新しい主要なランキング要素として導入される3つのコアWebバイタルの1つです。 それぞれが、ウェブサイトの個別のユーザーエクスペリエンス指標、つまり読み込み、双方向性、視覚的安定性を評価するように設計されています。 目的は、Googleがユーザーエクスペリエンスの最も重要な側面であると見なしているものを定量化するためのより単純化された方法を提供することです。 本質的に、コアWebバイタルは、開発者、デザイナー、およびSEOが優れたUXの非常に基本的なことに集中できるようにすることを目的としています。
累積レイアウトシフト
CLSは、Webページのレイアウトの安定性を測定して、ユーザーエクスペリエンスがスムーズに実行され、インタラクションが中断や予期しないジャンプなしに可能な限り自然に流れるようにします。 レイアウトが不安定な場合、モバイルとデスクトップの両方でユーザーエクスペリエンスが低下し、バウンス率が高くなる可能性があるため、これは重要な指標として導入されています。 不安定なレイアウトは、新しいデザイン要素がページの後半に読み込まれ、視覚的なレイアウトに予期しないシフトが発生し、ユーザーが意図しない場所をクリックしてしまうことが原因である可能性があります。
予期しないシフトは新しいデザイン要素によって引き起こされる可能性がありますが、予想されるシフトには、アニメーションやトランジションのほか、検索ボックスへの入力やメニューのオプションの選択などの「ユーザーが開始するレイアウトシフト」が含まれます。 これらがCLSの一部と見なされないようにするために、Googleの計算では、ユーザー入力から500ミリ秒以内に発生したレイアウトシフトは除外されています。
累積レイアウトシフトの原因は何ですか?
Googleによると、累積レイアウトシフトが発生する理由は5つあります。
- 寸法のない画像
レスポンシブWebデザインが登場すると、開発者は「幅」と「高さ」のサイズの使用をやめ、CSSを使用して画像のサイズを変更し始めました。 これに伴う問題は、画像がダウンロードされた後にのみページスペースを割り当てることができることです。つまり、画像がビューポートに合わせてサイズ変更されると、レイアウトが大幅にシフトする可能性があります。
- 寸法のない広告埋め込みとiframe
広告コンテナは、CLSに複数の問題を引き起こす可能性があります。 広告コンテナのサイズは、生成されるクリックスルー収益の量に影響しますが(使用するデバイスとプラットフォームによって異なります)、ユーザーエクスペリエンスには最適ではない可能性があります。 これは、ページのコンテンツをさらに下にプッシュできるためです。 これは、広告コンテナが最初にページに挿入されたとき、サイズが変更されたとき、広告タグライブラリが読み込まれたときに発生する可能性があり、その後、広告が実際にコンテナに表示されます。
- 動的に注入されたコンテンツ(DIC)
Youtubeビデオ、Googleマップ、およびポータブルソーシャルメディアの投稿はすべて、動的に挿入されたコンテンツとして分類されます。 これらの埋め込みウィジェットは、修正の大きさを認識していないため、予測できない可能性があります。 たとえば、ソーシャルメディアの投稿は、画像、動画、複数行のテキストで構成されている可能性があり、これらすべての側面は時間の経過とともに変化する可能性があります。 結果として、埋め込みを提供するプラットフォームは、ページ上に常に十分なスペースを確保するとは限らず、レイアウトのシフトを引き起こす可能性があります。
[ケーススタディ]SEOプロジェクトを販売するためのSEOストーリーテリング
- FOUTまたはFOITの原因となるWebフォント
フォントをダウンロードすると、フォールバックフォントが新しいフォントと交換された場合(FOUT –スタイルのないテキストのフラッシュ)、または新しいフォントが表示されるまで「非表示」のテキストが表示された場合(FOIT –非表示のテキストのフラッシュ)にレイアウトがシフトする可能性があります。
累積レイアウトシフトをどのように測定できますか?
CLSスコアは、予期せずシフトした画面のシェアに、移動した距離を掛けて計算されます。 (CLS =衝撃の割合x距離の割合)–距離の割合に関しては、幅または高さのいずれか大きい方にすることができます。

Webサイトの設計者と開発者の場合、CLSは、シミュレーションデータ(「ラボ内」)または実際のユーザーデータ(「フィールド内」)のいずれかで測定できます。どちらを使用するかは、サイトがまだステージングフェーズにあるかどうかによって異なります。すでに生きています。
ラボツールには次のものが含まれます。
- Chrome DevTools
- 灯台
- WebpageTest
現場のツールには次のものがあります。
- Chromeユーザーエクスペリエンスレポート
- PageSpeed Insights
- Google Search Console(Core Web Vitalsレポート経由)
累積レイアウトシフトとSEO
なぜSEOはCLSを気にする必要があるのですか?
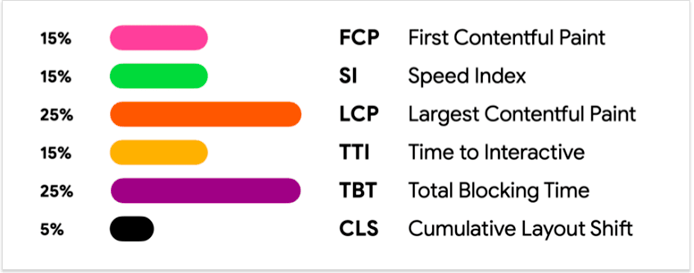
ユーザーエクスペリエンスは長い間検索の重要なランキング要素でしたが、GoogleがCore Web Vitalsを導入したことで、さらにそのようになるでしょう。 そうは言っても、CLSは新しい指標の中で最も重要であると見なされるべきではありません。 3つのバイタルはすべて、現在Lighthouseで使用されており、相互の相対的な重要性についてのヒントを提供します。

Lighthouseでは重要度がわずか5%であるため、CLSが最大コンテンツペイント(LCP)とFirst Input Delay(FID)と同等の立場にある可能性はほとんどありません。これらは、それぞれ読み込みパフォーマンスと対話性を測定します。
これはCLSを無視する言い訳ではありません。 それはまだ「コア」と見なされており、2021年1月に発効すると、キーワードのランキングに影響を与えます。SEOは、上記のツールで診断を実行し、問題を特定し、サイトで良好なCLSスコアを達成するための推奨ソリューションを実装することによって準備する必要があります。
開始するのに最適な場所は、Chrome DevToolsです。パフォーマンスパネルに移動し、[エクスペリエンス]行を開きます。 ここに来ると、シフトスコアと影響を受ける領域によって分類されたレイアウトシフトが見つかります。
[ケーススタディ]SEOプロジェクトを販売するためのSEOストーリーテリング
CLSの問題を修正する方法
直面している問題に完全に依存しますが、CLSスコアが低い場合の最も一般的な修正のいくつかを次に示します。
- カスタムフォントを使用する場合は、フォント表示値(auto、swap、block、fallback、およびoptional)を必ず含めてください。 または、rel =“ preload”を使用して、DOMツリーが構築およびレンダリングされる前にフォントをロードすることもできます。
- 画像とビデオの要素には、比例アスペクト比を使用して定義された幅と高さの属性が必要です。 レスポンシブ要素は、ビューポートごとに同じアスペクト比である必要があります。アスペクト比を計算するには、aspectratiocalculator.comを使用してください。
- プレースホルダー画像をウェブページの折りたたみ可能な広告スペースに割り当てます。 これにより、広告が読み込まれるときのスペースが確保され、その要素のレイアウトのずれが回避されます。
- プレースホルダーまたはスケルトンUIを使用して、DIC用のスペースを予約します。これにより、ページコンテンツが読み込まれると、ページコンテンツがシフトすることはありません。 これを完全に回避するには、ユーザーの操作に必要な場合を除いて、既存のコンテンツの上に動的コンテンツを挿入しないようにしてください。
CLSの考慮事項
CLSはGoogleのCoreWebVitalsの中で最も重要ではありませんが、来年初めから引き続き重要なランキング機能になります。 これはどのように物事を変えるのでしょうか? そうですね、SEOとデザイナーは、オフからより緊密に連携して、ページ要素が読み込まれるときに突然ジャンプしないようにする可能性があります。 CLSに新たに焦点を当てることで、サイトのUXとキーワードのランキングの可能性の両方を向上させることができます。
