ScalenutがG2 Fall Leader 2022 - Content Creation部門に
公開: 2022-11-29優れたコンテンツと優れた製品を表示できるにもかかわらず、競合他社に後れを取っていると想像してください。
サイトへのトラフィックは多いが、コンバージョンが見られない。 Google アナリティクスのダッシュボードを表示すると、訪問者が 1 つのページから戻ってきていることがわかります。それも、非常に短い期間の後でした。
さらに、これによりランキングが大幅に低下しています。 なんで? ユーザーエクスペリエンスが悪いためです。
ユーザー エクスペリエンスが悪いと、SEO で直帰が発生する可能性があります。
この記事では、直帰率に関するすべてと、それが SEO の取り組みだけに限定されない理由を共有します。
直帰率とは何ですか?
他のページを表示せずに終了する Web サイトへの訪問者の割合は、直帰率として知られています。 バウンスは単に 1 つのページビューを受け取るセッションですが、複数のセッションが同じコード パスを見ることができ、同じ URL を持つ静的 HTML ページは個別のバウンスとして分類されます。
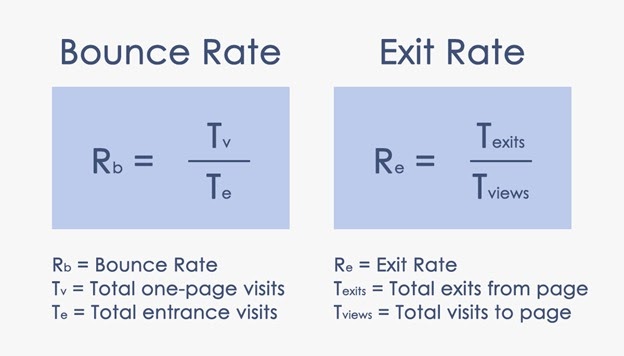
直帰率は、単一ページの訪問を合計訪問で割ることによって計算できます。
つまり、ページの直帰率は、リンクのクリック、フォームへの入力、購入などのアクションを実行せずにページを離れた訪問者の割合として定義されます。
Web サイトの直帰率は、Web アナリストやマーケティング担当者が使用する重要な指標です。 他のページにアクセスせずにサイトを離れた訪問者の数を測定します。
これは、直帰率が高い Web サイトの設計が不十分であるか、サイトに表示される情報が複雑すぎて訪問者が理解できない可能性があることを意味します。
要するに、直帰率が高い場合はデザインが悪いことを示す良い指標になり、直帰率が低い場合はその逆です。
良い直帰率とは?
開始する前に、高い直帰率と低い直帰率の違いを理解することが重要です。
直帰率が高いということは、訪問者の滞在時間が短いことを意味します。 彼らはあなたのサイトにアクセスし、表示されたページにアクセスした直後に離脱します。
直帰率が低いということは、訪問者がページにより多くの時間を費やしていることを意味します。 さらに、訪問者がページの最後にあるリンクをクリックした場合も、直帰率が低いと判断されます。
では、何が「良い」直帰率をもたらすのでしょうか?
多くの人は、直帰率が高いと直帰率が悪いと考えているかもしれません。 まあ、いつもそうであるとは限りません。
これは、ユーザーが最終的に 1 つのページに移動したときに、閲覧者に別のページに移動させたい場合、ウェブサイトの直帰率が悪いと見なされることを Google 自身が引用しています。
ただし、単一ページのサイト、ウェブページ、またはブログがある場合、直帰率が高いのは普通のことです。 さらに、直帰率は、ユーザー エクスペリエンスとコンバージョン率の最適化に影響を与えるため、SEO の間接的なランキング要因です。
直帰率と離脱率

ウェブサイトのトラフィック分析における離脱率は、あるページにアクセスした後、ウェブサイトを離れて別の場所に移動した人の割合です。
離脱率は、同じ業界の他のウェブサイトやブログと比較して、ウェブサイトやブログのパフォーマンスを測定するための重要な指標です。
直帰率は、1 回のエンゲージメント ページ セッションの数です。 離脱率は、特定のページを最初に開始したわけではないにもかかわらず、特定のページを離れた人の数です。
これは、ユーザーがページ A にアクセスし、ブラウザの [戻る] ボタンをクリックして検索エンジンのページに戻った場合、それがバウンスであることを意味します。
一方、誰かがページ A に移動してページ B に移動し、読んだ後にブラウザを閉じた場合、それが離脱率です。
なぜ人々はバウンスするのですか?
サイトの直帰率は、さまざまな理由によって影響を受ける可能性があります。
- ページがユーザーの期待に応えていない:ユーザーは探しているものをページで見つけられず、離れてしまいます。
- 適切にロードできない: Web ページのダウンロードに 3 秒以上かかると、ユーザーはおそらく直帰します。 読み込み時間が遅くなると、ユーザーはあなたのサイトやブログのパフォーマンスについて推測し、Web サイトから離れてしまう可能性があります。
- 過剰なポップアップ:ポップアップは、ユーザー エクスペリエンスを台無しにし、訪問者に迷惑をかける可能性があります。 ポップアップは、プラグインとスクリプトを使用してサイトから削除できます。
- クリック間隔が長すぎる: クリック後 5 秒以上待ってもページに十分な応答がない場合、ユーザーが Web サイトから完全に離れてしまう可能性があります。
- 醜いデザイン:サイトのデザインが醜い場合、ユーザーはすぐに興味を失い、戻ってこようとさえしないかもしれません. ユーザーは、ページから何かを取得する前に、そのページに重要なものがあることを信頼できると感じる必要があります。パーソナライズされていない情報をユーザーに提示している場合、この信頼はまったくありません。
直帰率を改善するためのヒント:
# ページに YouTube 動画を埋め込む
YouTube 動画は、直帰率を高める最も一般的な方法です。
たとえば、ページにビデオを埋め込んだ場合、訪問者はおそらくそれを見て、サイトの他のページにアクセスすることなく離れます。 ビデオで見たものが気に入ったら、友人と共有する可能性があります。
# バケットブリゲードに振りかける
バケット ブリゲードは、Web サイトに配置できる特別な JavaScript コードです。 すべてのページにバケット ブリゲードを使用する必要はありませんが、訪問者が頻繁に直帰するサイトの一部にバケット ブリゲードを含めると便利です。
これにより、訪問者は目的のページに簡単にアクセスできます。
# ページの下部に CTA ボタンを配置する
CTA ボタンは、「ここをクリック」または「購読」というリンクです。
訪問者がこれらのボタンをクリックすると、メーリング リストに登録したり購入したりできる別のページに移動します。
これは、お問い合わせフォームのコンバージョン率を上げる簡単な方法です。 多くの訪問者がいるページに連絡先フォームを配置することで、それらのサイト訪問者を購読者または顧客に変換する可能性が高くなります.
# ページ読み込み時間の改善
読み込み速度が遅いと、ユーザーエクスペリエンスが損なわれるため、Web サイトにとって大きな問題になる可能性があります。 読み込み時間が遅いという問題がある場合は、サイト上のすべての画像のサイズが小さいことを確認してください。 ファイル サイズが大きい画像は読み込みに時間がかかるため、ページ全体の速度が低下します。
画像ギャラリーがある場合は、軽量の画像読み込みプラグインを使用して画像の読み込み時間を短縮できます。
# コンテンツを読みやすくする
直帰率が高くなる主な理由の 1 つはコンテンツです。 読者がサイトで必要とする情報を見つけやすくします。
ページをどのように整理してフォーマットするかによって、ユーザーがあなたのコンテンツをどれだけ早く理解できるかが決まります。 テキストはできるだけ簡潔に保ち、「太字」の書式を使用して重要な単語やフレーズを強調します。
# 検索意図を満たす
検索意図はSEOにおいて非常に重要な要素です。 検索エンジンは、検索バーに特定のキーワードを入力したときに、ユーザーが探しているものを提示するのが最善です。

これを行う最善の方法は、ビジネスやウェブサイトにとって最も効果的であることが調査およびテストされたキーワードを使用することです。
# ヒートマップ データを使用して主要なランディング ページを改善する
ヒートマップ データを使用すると、訪問者がサイトのどこをクリックしたかがわかります。 ページのどの領域が最も重要で、他のページとどのように異なるかを判断できます。
この情報は、Web サイトの全体的なデザインを改善するのに役立ち、結果として Web サイトの有効性が向上します。
# ページに内部リンクを追加する
ブログをお持ちの場合は、最も人気のある投稿へのリンクを含めることが重要です。 このようにして、訪問者は、読みたいと思う他の関連コンテンツを見つけることができます。
ページに内部リンクを追加すると、検索エンジンが最も重要なページを判断するのに役立ちます。
これにより、特定のキーワードを検索している訪問者だけでなく、すべての訪問者にとってサイトの価値が高まります。
# インプレッションで検索順位アップ
検索エンジンは、訪問者を念頭に置いて設計された Web サイトを探しています。 ユーザーフレンドリーなエクスペリエンスを提供することが重要です。これにより、より多くの訪問者を引き付け、同時に検索ランキングを向上させることができます.
視覚的にアクセシブルでありながら、視覚的に魅力的であること: 素晴らしい Web サイトを設計するということは、訪問者が使いにくいようにする必要があるという意味ではありません。
ナビゲートしやすくしながら、サイトを視覚的に魅力的なものにすることができます。 鍵は細部にあり、デザインの各要素に時間をかけると、本当に美しいウェブサイトを作成できます.
# 目次を使う
サイトに目次を配置することは、いくつかの理由で重要です。 検索エンジンが最も重要なページを判断するのに役立つだけでなく、訪問者が Web サイトをより簡単にナビゲートするのにも役立ちます。
目次があるページは、ないページよりも読みやすく、理解しやすいです。
# モバイル UX を最適化する
携帯電話は、Web を閲覧するための最も一般的なデバイスの 1 つです。 現在、すべてのオンライン トラフィックの 57% がモバイル デバイスからのものです。
そのため、訪問者が必要なものに簡単にアクセスできるように、Web サイトをモバイルフレンドリーで直感的にすることが重要です。 これを行う 1 つの方法は、「ジャンプ リンク」機能を追加することです。
訪問者がモバイル サイトのリンクをクリックすると、デスクトップ サイトの同じページに移動します。 これにより、訪問者はより快適に感じることができ、必要なものにアクセスできないときの不満を軽減できます。
# Exit-Intent ポップアップを使用する
Exit-Intent ポップアップは、ブログ投稿に注目を集める優れた方法です。 多くの場合、これらは非常にシンプルで使いやすいですが、訪問者をサイトに呼び戻すのに効果的です.
ページ全体の直帰率をさらに下げることができます。 煩わしいポップアップとは異なり、Exit-Intent ポップアップは、誰かがページを離れたときにのみ表示されます。
# 明確な CTA を含め、その配置を検討する
個別の CTA (クリックトゥアクション) を使用し、直帰率の配置を考慮することで、直帰率を改善できます。
説得力のある CTA は直帰率に大きく影響します。
ブラウザごとのセグメント直帰率
ブラウザごとにセグメント化することで、直帰率を改善できます。 多くの人は、訪問者が多ければ多いほど良いと考えています。 一部のユーザーは一度だけサイトにアクセスし、他のページをチェックするために二度と戻ってこないため、これは真実ではありません.
したがって、ウェブサイトの直帰率が低い場合は、訪問者数が原因である可能性があります。 これは、より多くの訪問者を引き付けるためにサイトのデザインを改善する必要があることを意味します.
Google アナリティクスを使用して、ブラウザごとに直帰率をセグメント化できます。 これにより、各ブラウザを使用している訪問者の数を確認できます。
ウェブサイトの平均直帰率
Web サイトの平均直帰率は、サイトにアクセスして他のページにアクセスせずに離脱した平均訪問者数です。
これは、Google アナリティクスを使用して計算できます。
- [行動] > [サイト コンテンツ] > [直帰率] をクリックします。
- 「直帰率」をクリックすると、ウェブサイトの直帰率が表示されます。
平均直帰率は、訪問者がサイトとそのコンテンツをどのように操作しているかを理解する上で重要な指標です。
訪問者の興味を引くコンテンツをさらに作成することで、これを改善できます。
平均直帰率を改善するには、より関連性の高い価値のあるコンテンツを Web サイトに作成する必要があります。 これを行うには、ターゲット ユーザーにとって重要なトピックに関するブログ投稿を作成します。
シングルページ セッションの直帰率
単一ページ セッションの直帰率は、サイトの 1 つのページにアクセスした後に Web サイトを離れた訪問者の割合です。
この数値が高いほど、コンテンツまたはデザインの一部に誤りがある可能性が高くなります。 たとえば、訪問者が 1 つのページにアクセスした後にサイトを離れる場合、探しているものを見つけることができない可能性があります。
複数ページ セッションの直帰率
複数ページ セッションの直帰率は、サイトの 2 ページ以上を閲覧した後に Web サイトを離れた訪問者の割合です。
Google アナリティクスは、ウェブサイトのさまざまな側面を追跡するさまざまなレポートを提供します。
これらのレポートを使用して、訪問者がサイトのコンテンツをどのように操作し、どのページを閲覧したかを理解できます。
たとえば、マーケティング戦略の特定の部分を改善するために、特定の種類の訪問者とのやり取りを追跡したい場合があります。
A/B テストと直帰率
A/B テストは、Web ページやオンライン マーケティング キャンペーンの効果を測定するために使用される手法です。
A/B テストは、Web サイトまたはマーケティング キャンペーンのいくつかのバージョンを作成することによって機能し、それぞれのコンテンツとデザインがわずかに異なります。 次に、これらの異なるバージョンで A/B テストを実行し、どのバージョンがより多くのトラフィックを受け取るかを確認します。
A/B テストは、どのデザイン要素とコンテンツ要素が最も効果的であるか、またどの要素がまったく機能しないかを見つけるのに役立ちます。
どの要素がより機能しているかをテストするために使用できるヒートマップ ツールまたは分割テスト ツールが多数あります。
よくある質問
直帰率が高いのは悪いことですか?
これは答えるのが難しい質問です。 ビジネスによっては、直帰率は対処が必要な問題にすぎない場合があります。 ただし、通常は無視できるものではありません。
ウェブサイトの直帰率を決定する際には、考慮すべき多くの要因があります。 また、ビジネスがどのニッチに該当するか、およびそれがどのタイプのウェブサイトであるかによっても異なります。
2%の直帰率は良いですか?
この質問に答えるには、2% の直帰率が何を意味し、それが Web サイトのパフォーマンスにどのように影響するかを理解する必要があります。
2% の直帰率は、サイトにアクセスした訪問者の 10 人に 2 人が二度と戻ってこないことを示しています。 これは、探しているものが見つからない、Web サイトのナビゲーションが貧弱である、Web サイトのデザインに単に悩まされているなど、さまざまな理由が考えられます。
結論
直帰率は、Web サイトのパフォーマンスを把握するために追跡できる重要な指標です。
直帰率を改善するには、人々が離れていく理由と、彼らが取っている行動を理解する必要があります。 これは、直帰率とそれを改善するためのヒントに関するブログ記事でした。
