ScalenutがG2 Fall Leader 2022 - Content Creation部門に
公開: 2022-11-29ドメイン名はサイトのアドレスと見なされます。 それはあなたのウェブサイトのアイデンティティです。 ただし、URL と混同されることがよくあります。
ただし、URL は Web アドレスと同義であることがよくあります。 これは、Web ブラウザーに入力する必要がある Web ページのアドレスです。 では、URL とは何を意味し、どのようにして Web ページの URL を作成するのでしょうか? URLはSEOにとって重要ですか?
このブログ投稿では、これらの質問に答え、URL を構造化する方法を説明します。
URLとは?

ウィキペディアによると、URL は口語的に Web アドレスと呼ばれ、コンピューター ネットワーク上の場所を指定する Web リソースへの参照と、それを取得するためのメカニズムです。
URLはUniform Resource Locatorの略です。 URL は、インターネット上の特定の一意のリソースのアドレスです。 有効な各 URL は、原則として、特定の Web サイトにリンクしています。 これらのリソースには、HTML、CSS ドキュメント、画像などを含めることができます。
ユーザーは、ブラウザーのアドレス バーに URL を入力するか、Web サイト、ブックマーク リスト、電子メール、または別のアプリケーションのリンクをクリックして、Web サイトにアクセスできます。
URL の例を次に示します。
https://www.scalenut.com
URLの構造

一般的な URL の形式は次のとおりです。
http://www.example.com/index.html、ホスト名 (www.example.com)、およびファイル名 (index.html) を使用します。
完全な URL には、リソースへのアクセスに使用されるプロトコルの名前とリソースの名前が含まれます。 URL の最初の部分は、メインのアクセス方法として使用するプロトコルを示します。
2 番目の部分は、リソースの IP アドレスまたはドメイン名 (場合によってはサブドメイン) を指定します。
URL を分割して、その部分を理解しましょう。
図式
スキームは、ブラウザがリソースを要求するために使用する必要があるプロトコルを識別する URL の一部であり、URL の最初のコンポーネントです。
HTTPS (Hypertext Transfer Protocol Secure) または HTTP (Hypertext Transfer Protocol) は、Web ページの最も一般的なプロトコルです (非セキュア バージョン)。 Web サイトにはこれら 2 つのうちの 1 つが必要ですが、ブラウザは mailto: (メール クライアントを起動するため) などの追加のスキームもサポートできるため、他のプロトコルに遭遇しても驚かないでください。
権限
権限は、コロンを使用したスキームで区切られています。
権限には次のものがあります。
- ドメイン名
- ポート
ドメインは、アクセスされている Web サーバーを識別します。 通常はドメイン名ですが、IP アドレスの場合もあります。
ポートは、Web サーバーのリソースにアクセスできるようにする技術的な「ゲート」です。 Web サーバーが従来の HTTP ポート番号 (HTTP の場合は 80、HTTPS の場合は 443) を使用してそのリソースへのアクセスを許可した場合、そのポートは即座に削除されます。
リソースへのパス
これは、Web サーバー上の物理的なファイルの場所を表します。 リソースへのパスは、Web サーバー上の /path/to/myfile.html で表されます。
パラメータ
サーバーは追加パラメータ「?key1=value1&key2=value2」を受け取ります。 & 記号は、これらのパラメーターのキーと値のペアのリストを示します。 Web サーバーは、これらのパラメーターを使用してリソースを返す前に、追加の操作を行う場合があります。 特定の Web サーバーがパラメーターをどのように処理するかを確認する唯一の信頼できる方法は、Web サーバーの所有者に尋ねることです。すべての Web サーバーには独自の設定ルール セットがあるためです。
アンカー
Anchor は、ブラウザがドキュメントをレンダリングするときに、そのドキュメントの特定のビットを見つける場所をブラウザに伝えます。 アンカーは、Web サーバー上の何らかの外部リソースやファイルではなく、自分のコンピューター上のソース コード内の指定されたポイントを指します。 アンカー情報は通常、ドキュメントの HTML マークアップに埋め込まれます。 ドキュメントのどこにアンカーが設定されているかを確認する簡単な方法は、ブラウザの「検索」機能を使用することです。
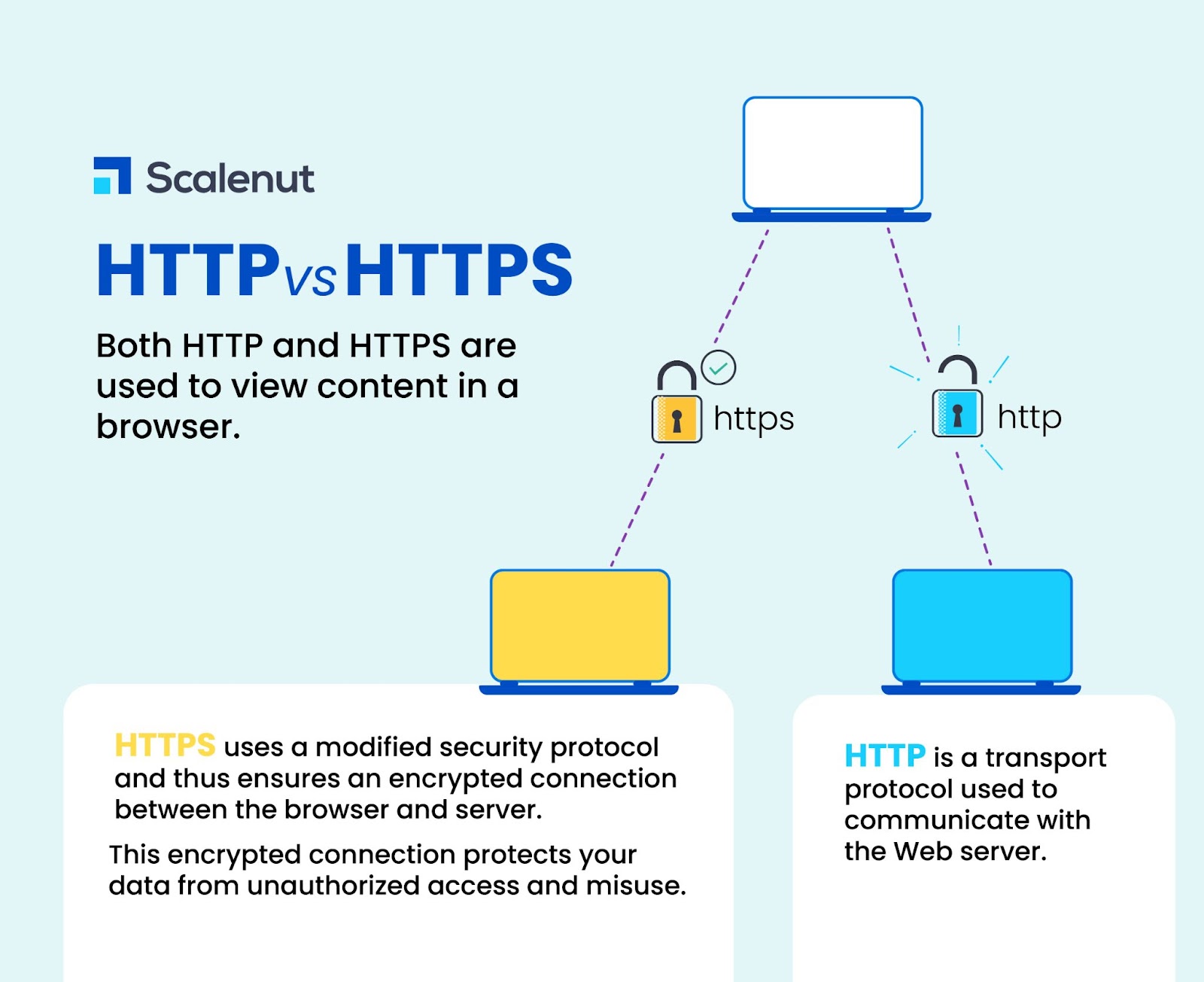
HTTP と HTTPS

ブラウザーでコンテンツを表示するには、HTTP と HTTPS の両方を使用して Web サーバーからデータを取得します。
HTTP は、Web サーバーとの通信に使用されるトランスポート プロトコルです。 HTTPS は別のセキュリティ プロトコルを使用し、ブラウザと Web サーバー間に暗号化された接続を作成します。 これにより、サードパーティ エンティティによる不正アクセスからデータが保護されます。
URL と URI
URL は、最も一般的なタイプの URI です。 URI (Uniform Resource Identifier) は、ネットワーク全体でリソースを一意に識別するために使用される文字列です。 URL は、Web サイトをナビゲートするために重要です。
Web サイトの SEO に適した URL を作成する方法

Google や Bing などの検索エンジンがナビゲートしやすい検索しやすい URL を作成する方法を次に示します。

ターゲットキーワードを使用する
Web サイトのページのコンテンツに最適なターゲット キーワードを選択することが重要です。 ターゲット キーワードは、Google がウェブサイトの関連性とコンテンツを理解するのに役立ちます。
ターゲット キーワードを URL に含めることは、Web サイトを検索エンジンに適したものにするためにできる最も重要なことの 1 つです。 ただし、URL にキーワードが含まれていないことを確認してください。
キーワード スタッフィングは「ブラック ハット」SEO 戦術です。つまり、Google は、あなたがそれを使用していることを発見すると、ペナルティを科し、検索エンジンのランキングを引き下げます。
URL を短くする
ユーザーと検索エンジンは短いスラッグを好んでいます。 URL リンク全体が表示されると、クリックする可能性が高くなります。
短い URL は読みやすく、読者にとって圧倒されます。
ストップワードの使用を避ける
ストップ ワードは、ページのインデックス作成に役立たないため、検索エンジンが無視する一般的な単語です。 基本的な意味を保ちながらストップ ワードを省略して、スラッグを単純化することができます。 結果として、読者はウェブページが何であるかを理解することができます。
一般的なストップワードのいくつかは次のとおりです。
- 「その」
- "と"
- "の"
- "で"
- "なので"
- "為に"
単語間にハイフンを使用する
ハイフンを使用してスラッグ内のすべての用語を区切り、さらに読みやすくします。 代わりに他の種類の正当な句読点を使用することもできますが、SEO の目的にはハイフンが最適なオプションです。
これは、それらが最も読みやすいためです。
URL で動的パラメーターを避ける
URL の動的パラメーターは、Web ブラウザーに Web ページの特定の部分に移動するように指示します。
動的パラメーターを含む URL は、見にくく、理解しにくいものです。 また、キーワードの最適化が難しくなります。 Google は、動的パラメータを含む URL のターゲット キーワードを理解できません。
動的パラメータには次のものが含まれます。
- 疑問符 (?)
- アンパサンド (&)
- 等号 (=)
さらに、動的パラメーターは URL を長くしますが、これは SEO のマイナス戦略です。
URL のフォルダーを最小化する
SEO に適した URL は、できるだけシンプルにする必要があります。 これは、必要のないフォルダーを使用しないことを意味します。 URL でフォルダを検索するには、スラッシュ「/」を探します。
たとえば、サービス ページを備えた整備士サービス Web サイトを所有しているとします。 あなたの Web サイトには、自転車、車、自転車に分かれたサービス ページが含まれています。
これらの各サービスの URL は次のようになります。
- https://website.com/serviceing/cars
- https://website.com/serviceing/bicycles
- https://website.com/serviceing/bikes
"サービス" フォルダーを削除し、URL でターゲット キーワードのみを使用することをお勧めします。
不要なフォルダーは、Web ページの主要なキーワードから注意をそらします。 不必要な語句 (フォルダ内の語句など) を使用すると、Google は Web ページが Web ページのターゲット キーワードとの関連性が低いと評価します。
その結果、あなたのウェブサイトは、スラッグでターゲット用語を使用するだけの競合他社よりもランクが低くなります.
よくある質問
Q1. コールバック URL とは何ですか?
回答: コールバック URL は、ユーザーが Web サイトの外部に送信するリンクをクリックすると、Web サイトのメイン URL にリダイレクトします。 ブラウザは、スクリプトや画像などの必要なリソースを取得した後、ユーザーをサイトに自動的に送り返します。
Q2. URL に疑問符を使用できますか?
回答:はい。 URL のクエリは疑問符で始まります。 疑問符は区切り記号として機能し、クエリ文字列の一部ではありません。
Q3. コンテンツ内のテキスト内に URL を入れることはできますか?
回答:はい。 URLがテキスト内に配置されている場合、SEOはハイパーリンクと呼んでいます。 誰かがテキストをクリックすると、挿入された同じ URL にリダイレクトされます。
Q4. TLD とは何ですか?
回答: TLD またはトップレベル ドメインは、ドット記号の後に続くドメインの最後の部分を指します。 たとえば、URL www.example.com では、「.com」が TLD (トップレベル ドメイン) の例です。
Q5. URLはSEOにとって重要ですか?
回答: はい。URL は検索エンジンで Web サイトを識別する唯一の方法であるため、SEO にとって重要です。 ユーザーがブラウザに URL を入力すると、エンジンはその名前の Web ページを探します。
Q6. IP アドレスは URL または Web アドレスと同じですか?
回答: いいえ。IP アドレスは、ネットワーク上の各デバイスに割り当てられる固有の番号です。 ドメイン名が入力されると、DNS はそれを IP アドレスに変換します。これは、ルーターが Web サーバーを見つけるために使用するものです。
結論
URL は、ドメインにアクセスするための覚えやすい方法を提供するため、Web サイト設計の最も重要な側面の 1 つです。 お気に入りのウェブサイトの覚えやすい名前のようなものです。
ターゲット キーワードを使用して SEO に適した URL を作成するためのヒントを共有しました。 WordPress ユーザーの場合は、Yoast SEO プラグインまたは Rankmath プラグインを使用してスラッグを作成できます。
