ウェブサイト立ち上げチェックリスト:10の必需品
公開: 2022-04-27ウェブサイトは定期的な更新と新鮮なコンテンツを必要としますが、それでもあなたのサイトがただ改造を必要とする時が来ます。 サイトを再設計する頻度については正しい答えも間違った答えもありませんが、ほとんどのマーケターは2年ごとに提案しています(HubSpotの調査によると)。
それは気が遠くなるような(そして高価な)ように聞こえるかもしれませんが、それが成長主導型の設計アプローチ(GDD)を採用するのが最善である理由です—反復的なWebサイトの再設計プロセス。 ここWeidertでは、最近、既存のWebサイトを更新する必要があるという兆候に気づきました。 ブランディングを少し変更し、サイト全体の速度を更新したいと考え、効率を上げるためにバックエンドをクリーンアップする必要がありましたが、それでも、数年前に確立した強力な基盤をゼロから始めるのではなく、構築することができました。 GDDの前提。
おそらく、あなたの会社は新しいブランディングを持っているか、サービスをシフトしているか、新しいニッチ市場またはターゲットオーディエンスを見つけました。 または、パフォーマンスを向上させるために、コードを更新するか、Webサイトから肥大化を削除する必要があるかもしれません。
ウェブサイトの再設計プロジェクトの完了は、利用可能なCMSツールとテクノロジーを使用してこれまでになく簡単になりましたが、ユーザーエクスペリエンスを向上させるために、起動の前後にこの10ステップのウェブサイトチェックリストを必ず完了することが非常に重要です。
立ち上げ前のウェブサイトのチェックリスト
1.デザイン標準、フォーマット、およびページデータを証明および確認します
2.サイトのすべてのリンクとボタンを確認します
3.クロスブラウザテストとデバイスの応答性を実施します
4.GDPRとCCPAのプライバシーポリシーとCookieコンプライアンスを確認します
立ち上げ後のウェブサイトのチェックリスト
5.動的コンテンツのCMSテンプレートを更新します
6.古いページを削除します
7.301URLリダイレクトを設定します
8.エラーや問題がないかサイトをクロールします
9.XMLサイトマップをGoogleに送信してクロールします
10.Google検索コンソールでエラーを監視します
1.ページのデザイン基準、フォーマット、およびページデータの証明と確認
当たり前のように聞こえますが、Webサイトのすべてのページのデザインとレイアウトを注意深く確認してください。 すべてのテキストが同じようにフォーマットされていますか? 2次および3次ページヘッダーは、メインナビゲーションおよび/またはドロップダウンメニューに反映されているものと一致していますか? これらは、再設計プロセス全体で変更または進化する可能性のある小さなものです。
ヘッダーを変更するのと同じくらい簡単なことは、メニューナビゲーション/ドロップダウン、内部ページ、ランディングページなど、変更が複数の場所に反映されていることを確認する必要があります。 ホームページはインテリアページとは異なる感触を持つ必要がありますが、それらはすべてまとまりがあり、全体を通して同じストーリーを伝える必要があります。
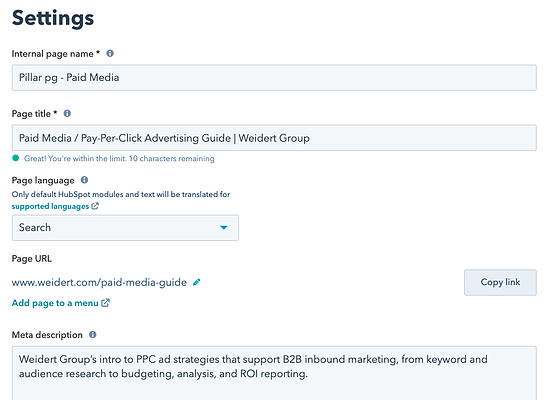
ページタイトル、メタディスクリプション、タイトルタグ、URL、画像のaltタグなど、検索可能なすべてのデータコンポーネントが設定されていることを再確認してください。 そして、あなたのサイトがSSL証明書を持っているのは当然のことです。 これらの手順は、検索エンジン最適化(SEO)に役立つだけでなく、サイト全体を洗練された完全な外観にするのにも役立ちます。 少なくともクローンページに独自の関連URLを指定する必要があるため、サイトページのいずれかをクローン化した場合は、これを覚えておくことが特に重要です。

そして、インバウンドのすべてを愛するために、歯の細かい櫛でWebサイトのコンテンツを証明します。 競争上の優位性のつづりを間違えた、十分に証明されていないWebサイトほど、見込み客をオフにするものはありません。
2.サイトのすべてのリンクとボタンを確認します
これは簡単な作業のように思えるかもしれませんが、いくつかのリンクを見落としがちです。 メニューナビゲーションのリンクとサイト全体の本文のコピーをテストするだけではありません。 サイト上のすべてのリンクをチェックして、それぞれが正しく機能していることを確認します。 フッターにある可能性のあるリンク、および古いブログ投稿に含まれていたリンクや召喚状を確認することを忘れないでください。 必要に応じて、それらは相対リンクですか? 必要に応じて、新しいウィンドウで開きますか?
ページ上のリンクをチェックするツールはたくさんありますが、リンクが間違っているかどうかはチェックせず、404エラーページであるかどうかだけをチェックすることに注意してください(必ずしもリンクを修正する必要はないため)適切にリダイレクトされ、ツールは目的のページにリンクしているかどうかを判断できません。存在しないページのみが表示されます)。 リンクはユーザーエクスペリエンスの根底にあるので、すべてを意図的に行ったことを確認してください。
3.クロスブラウザテストとデバイスの応答性を実行します
BrowserStack、HubSpotツール、Chrome Inspectorツールなどのサービスを使用して、さまざまな種類のブラウザーでWebサイトがどのように表示されるかを確認できます。 Chromeで見た目が正しいからといって、Firefox、Edge、Safariなどでうまく翻訳できるとは限りません。
また、ユーザーエクスペリエンス(UX)とSERPを最大化するために、モバイル(ハンドヘルドとタブレットの両方)用にサイトを最適化することも重要です。 世界のインターネットユーザーの約半数がモバイルデバイスを使用しており、その数は増え続けているため、モバイルファーストのアプローチを採用してください。 モバイル向けにページのサイズを変更する方法は、ヘッダーまたはバナー画像のサイズに影響を与える可能性があることに注意してください。 また、フォントのサイズ設定と、ボタンやメニューなどのタッチ要素が互いに近すぎることを検討してください。 

上級者向けのヒント:特定のブラウザでWebサイトを見たことがある場合でも、同じブラウザの古い(または新しい)バージョンでどのように表示されるかを確認する必要があります。
4.GDPRとCCPAのプライバシーポリシーとCookieコンプライアンスを確認します
Webサイトを再作成してからの経過時間によっては、GDPRおよびCCPAの規制に完全に対応していない場合があります。 これらのルールには、プライバシーポリシーと、WebサイトでのCookieの使用方法が含まれます。 企業は、ホームページにプライバシーポリシーに関する「明確で目立つ」情報を掲載する必要があります。 プライバシーポリシーページを作成し、Cookieとフォームの設定を更新して、準拠していることを確認してください。
5.動的コンテンツのCMSテンプレートを更新します
動的に作成されたコンテンツは、リリース後まで変更できません。 たとえば、既存の顧客または資格のあるリードに、ゲート付きコンテンツにアクセスするときに異なるエクスペリエンスを持たせたい場合は、フォームへの入力をやめることができます。 または、誰かがすでにブログを購読している場合は、購読CTAを表示し続ける必要はありません。
サブスクリプションポップアップ、ブログ、エラーページは、動的コンテンツのほんの一例です。 HubSpotでは、これらのテンプレートが新しいテンプレートデザインを指していることを確認するために、HubSpotCMSハブ設定でこれらのテンプレートを具体的に選択する必要があります。 これは見過ごされがちです。
6.古いページを削除します
古いページを削除することは、新しいWebサイトを立ち上げるときに最もよく見落とされる手順の1つです。 現在のWebサイトに/contact拡張子が付いたContactUsページのURLがあるとします。 ただし、新しいWebサイトを更新して/contact-usの拡張子を付けました。 古いページは消えるだけでなく、古い外観とスタイルで存在し、見込み客がGoogleで見つけることができます。 したがって、それらをプルダウンして、URLを新しいものにリダイレクトすることが重要です。
それは私たちを導きます...
7.301のURLリダイレクトを設定する
新しいWebサイトへの適切なリダイレクトが設定されていることを確認して、リンク切れを回避します。 既存のページURLのいずれかが変更されている場合は、たとえわずかであっても、訪問者を新しいURLにリダイレクトするために301リダイレクトを設定する必要があります。 HubSpotユーザーの場合、301URLリダイレクトはHubSpotに直接組み込まれています。 EasyRedirやHubSpot(ベータ版の機能)などのサービスを使用して、apexドメインを転送することもできます。
8.エラーと問題についてサイトをクロールします
Webサイトは、サーバー上で公開された後のステージングとは異なる動作をする可能性があり、検出されない可能性のあるグリッチやエラーが発生する可能性があります。 SEMrushやScreamingFrogなどのツールは、404エラー、メタディスクリプションの欠落、タイトルの重複、リダイレクト、リンク切れなどをチェックするのに役立ちます。
9.XMLサイトマップをGoogleに送信してクロールします
新しいURLが検索エンジンの結果に表示されるように、Google検索コンソールを使用して新しいサイトをクロールするようにしてください。 これは、起動直後に実行し、前の手順を実行する必要があります。これは、古いウェブサイトページの代わりに検索エンジンの結果ページで新しいウェブサイトを探索してインデックスに登録するようにGoogleを招待しているためです。
10.エラーがないかGoogle検索コンソールを監視する
Google Search Consoleは、Google検索結果でのサイトの存在を監視、維持、およびトラブルシューティングするのに役立ちます。 Googleは、インデックス作成エラー、スパム、またはその他の問題について自動的にメールで通知します。 これらのアラートは、リリース後にキャッチできなかった重大な問題を明らかにする可能性があるため、注意してください。 このサービスには他にも利用できる機能がいくつかあるので、この無料ツールを必ず活用してください。
あなたのウェブサイトは強力なマーケティングツールです。 新しいウェブサイトのデザインをより早く公開するために、いくつかのコーナーを切りたいと思うかもしれませんが、上記のように各側面をチェックする時間をとることは、訪問者が来たときに探している前向きな体験を与えるのに役立ちますあなたのウェブサイト。
1つの記事でカバーできることよりも考慮すべきことがたくさんあるので、より詳細なリソースである「インバウンドWebサイトの要素」チェックリストにアクセスして、会社は成長します。

