ランディング ページとホームページ: 違いは何ですか?
公開: 2017-02-2090 年代半ばの Web サイトのホームページのデザインは、今日のデザイン基準からすれば悪夢のようなものでしたが、Web の黎明期にはそれしかありませんでした。 宇宙空間に浮かぶ明るいターコイズのハイパーリンクは、当時は良いアイデアのように思えました。

20年後、状況は変わりました。 今日のホームページは、ビジターをマーケティング ファネルに引き込むことに重点を置いており、目に見えるスペクトルにまたがる別世界のようなグラフィックや色でビジターを魅了することよりも重要です。 ランディング ページ ビルダーのおかげで、コンバージョン率の高いエクスペリエンスを数分で構築できるようになりました。
その点で、ホームページはクリック後のランディング ページによく似てきています。 しかし、それらの間にはまだいくつかの大きな違いがあります。 これらのデザインの違いを念頭に置いて、非常に効果的なページを作成してください。
ウェブサイトのホームページのデザイン vs. クリック後のランディング ページのデザイン: 知っておくべきこと
1. クリック後のランディング ページと Web サイトのホームページは、異なるユーザー向けに作成する必要があります。
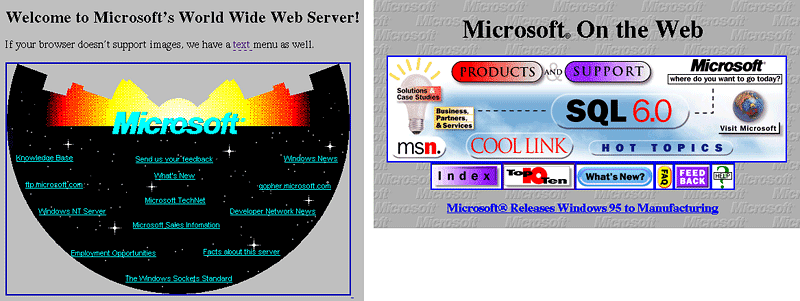
さて、1995 年以来の Microsoft の混乱のようなホームページに出くわす可能性は低いです。 しかし、なぜ?
BOP Design の Creative Principle である Kara Jensen 氏は、次のように説明しています。
「ウェブサイトの概念にとらわれて、エンドユーザーのことを忘れがちです。成功するウェブサイトは、美しい視覚的な作品だけではありません。ターゲット ユーザーを引き付け、必要な情報を提供するためのポータルです。彼らが新しいクライアントになりたいかどうかを決定するために。」
Web デザインのようなクリエイティブな職業では、デザイナー (そしてクライアントでさえも) が最終製品に執着しすぎて、誰のためにそれを作っているのか、つまり訪問者を忘れてしまうことは珍しくありません。
20 年前、ハイパーリンクが散りばめられた宇宙空間は、Microsoft の設計者にはクールに見えたかもしれませんが、ユーザーはそれを気にかけたでしょうか? おそらくそうではありません。
セカンドホームページの横にある「よくある質問」ボタンはいかがですか? それはユーザーを念頭に置いて設計されたものですか? いいえ。
ページをデザインする前に、「このページの目的は何ですか?」と自問することが不可欠です。 — あるいは、「このページに到達したユーザーの目的は何ですか?」
ページの目的は何ですか
ホームページでは、訪問者ごとにその目標を予測することは不可能です。 新しい見込み客やリピーターは、あなたのビジネスの背後にあるストーリーを知りたがるかもしれませんが、他の見込み客は、計画や価格情報を直接知りたいと思うかもしれません. そのため、ホームページには、訪問者が必要なコンテンツに簡単にアクセスできるようにするナビゲーション バーと複数の外部リンクが含まれています。
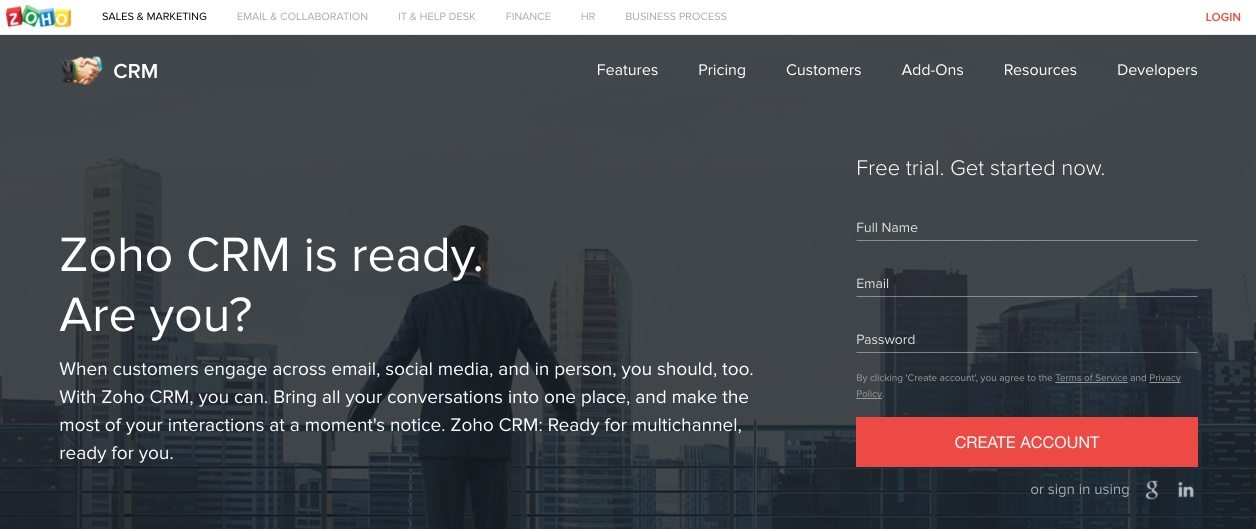
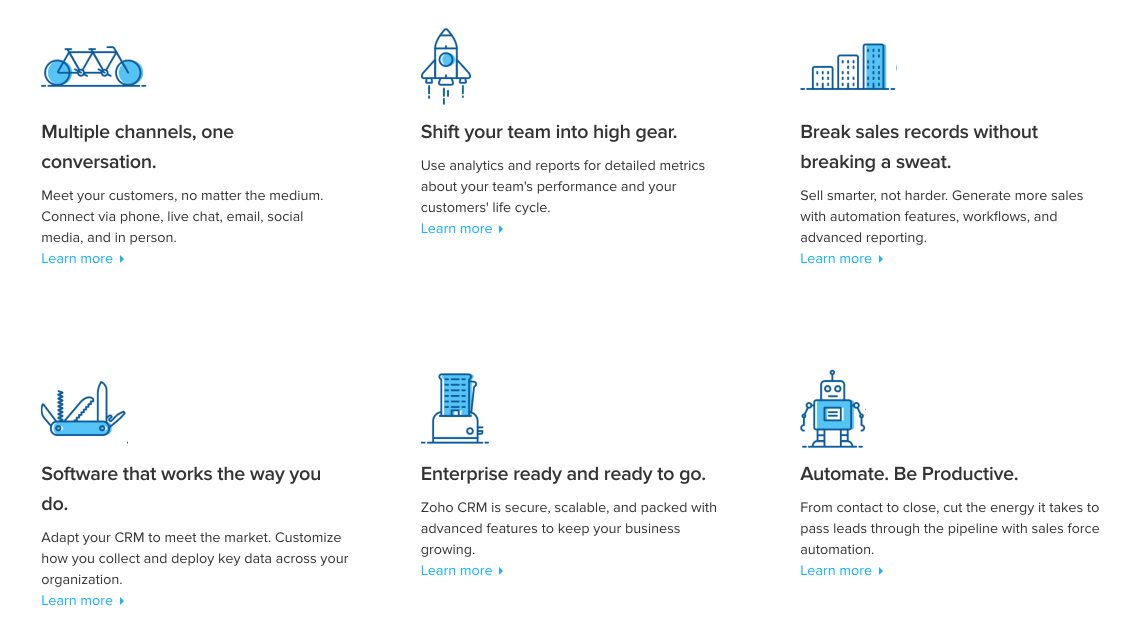
たとえば、Zoho CRM製品のホームページを見てみましょう。このナビゲーションにより、顧客、開発者、見込み客はツールに関するあらゆる詳細を知ることができます。

ただし、ポスト クリック ランディング ページの目的は 1 つだけです。 ユーザーがプロモーション リンクからポスト クリック ランディング ページに移動するのは、宣伝したオファーの利用を検討しているからです。 そのため、クリック後のランディング ページには、訪問者がそのオファーに価値があるかどうかを判断するために必要な情報のみを含める必要があります。
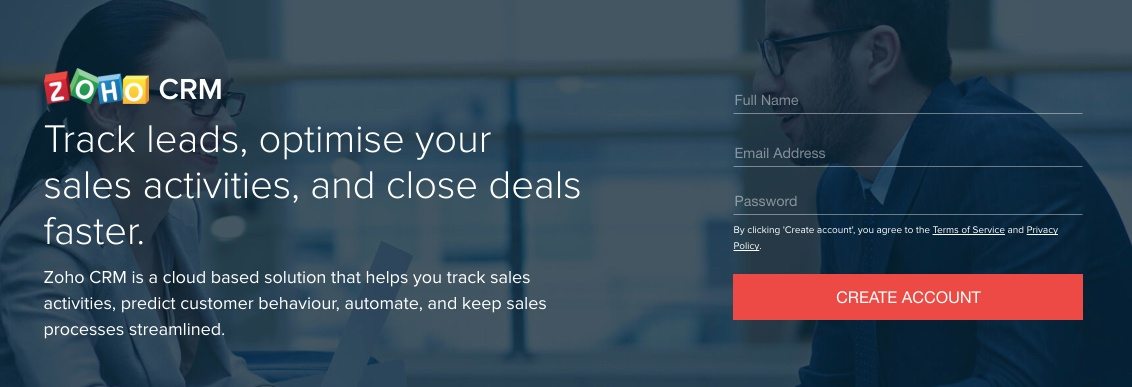
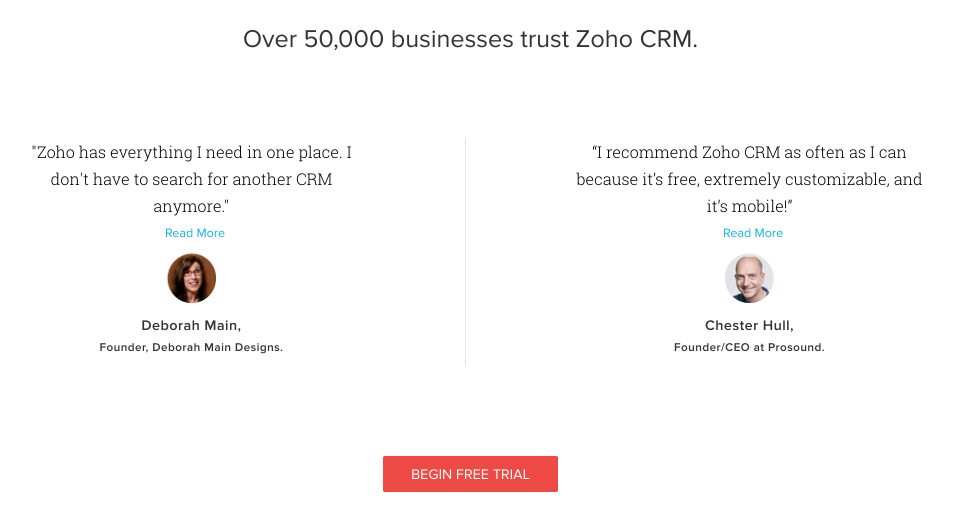
これは、同じ会社によって作成されたクリック後のランディング ページです。

一見しただけでも、折り目の上に大きなデザインの違いが見られます。 このページにナビゲーションがないため、訪問者はクリックして評価したオファーに集中できます。 クリック後のランディング ページの見出しは、ホームページの見出しよりもはるかに利益志向です。
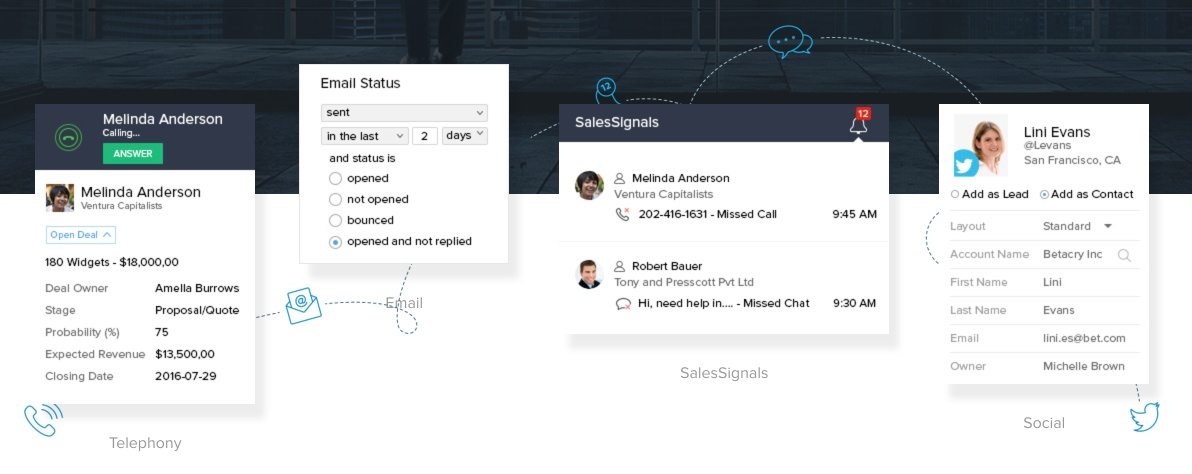
スクロールしなければ見えない位置にあるホームページには、他のページへのリンクが詰まったアプリのスクリーンショットが掲載されています。クリック後のランディング ページには、ツールの有効性を証明する具体的な数字が掲載されています。
ホームページ:

クリック後のランディング ページ:

さらに下にスクロールすると、Zoho のホームページでは、訪問者を Web サイトの特集ページに誘導する短い段落のテキストが使用されていることがわかります。一方、クリック後のランディング ページでは、社会的証明の代わりにそれが使用されています。
ホームページ:

クリック後のランディング ページ:

ホームページでは、CTA ではない他のページへの 80 以上のリンクを数えました。 ポスト クリックのランディング ページには 2 つありました。 それでも2人は多すぎる。 ポスト クリック ランディング ページのリンクと CTA ボタンの比率 (別名「コンバージョン比率」) は、常に 1:1 である必要があります。
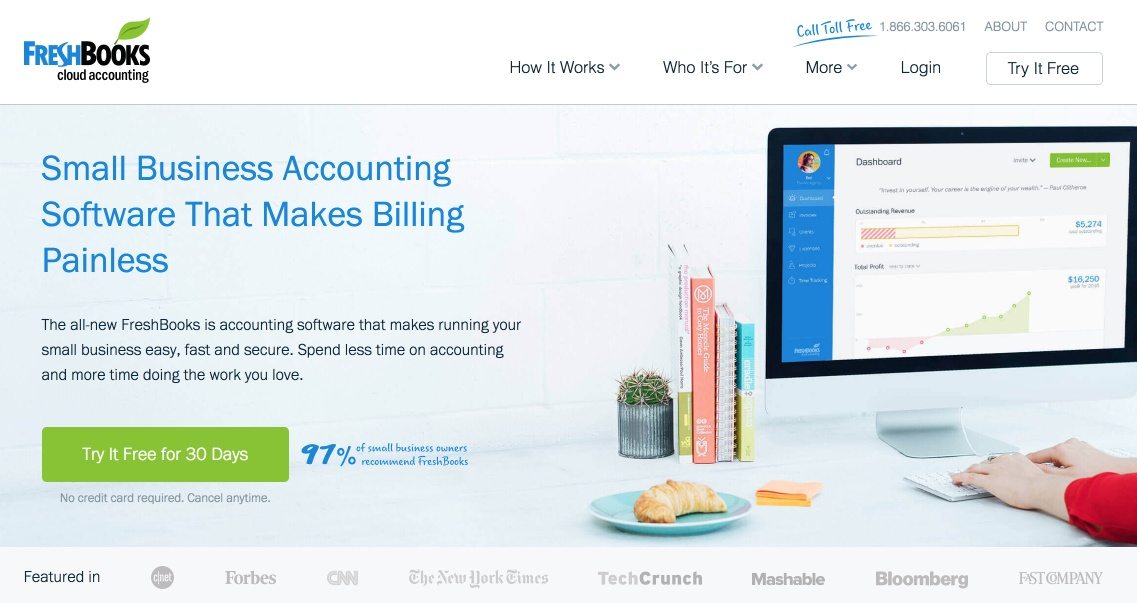
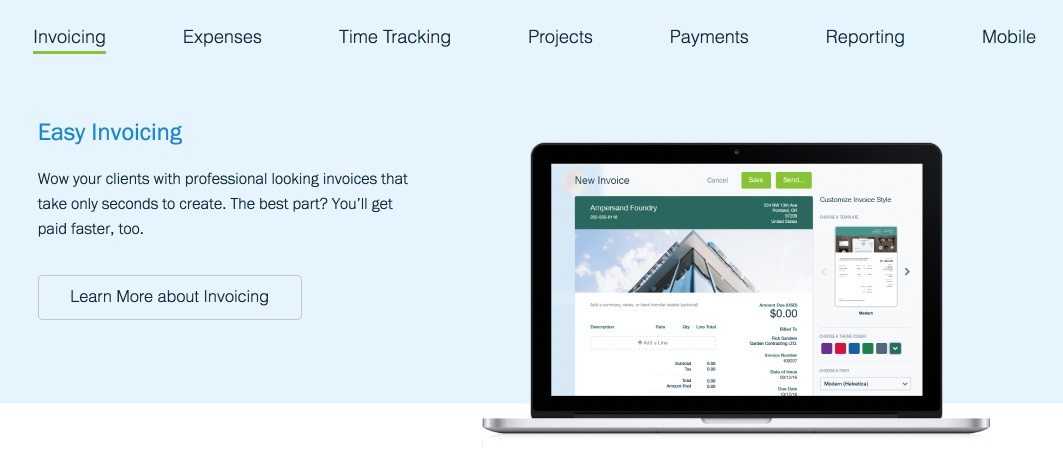
今度は FreshBooks の別の例を見てみましょう。 まず、スクロールせずに見える位置にある彼らのホームページ:

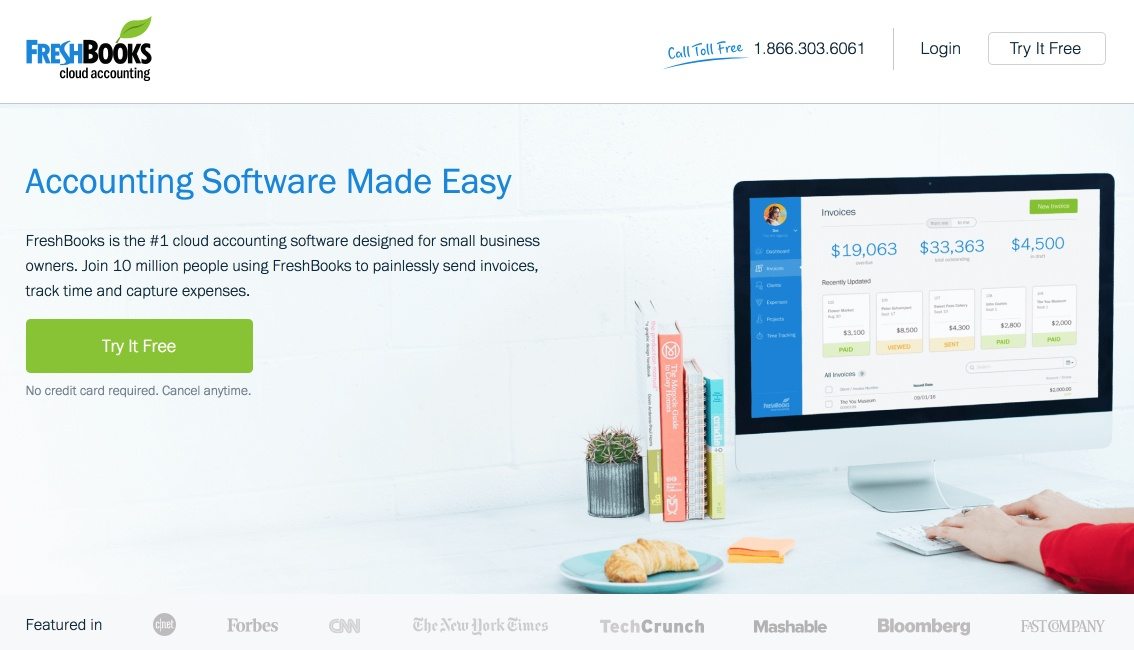
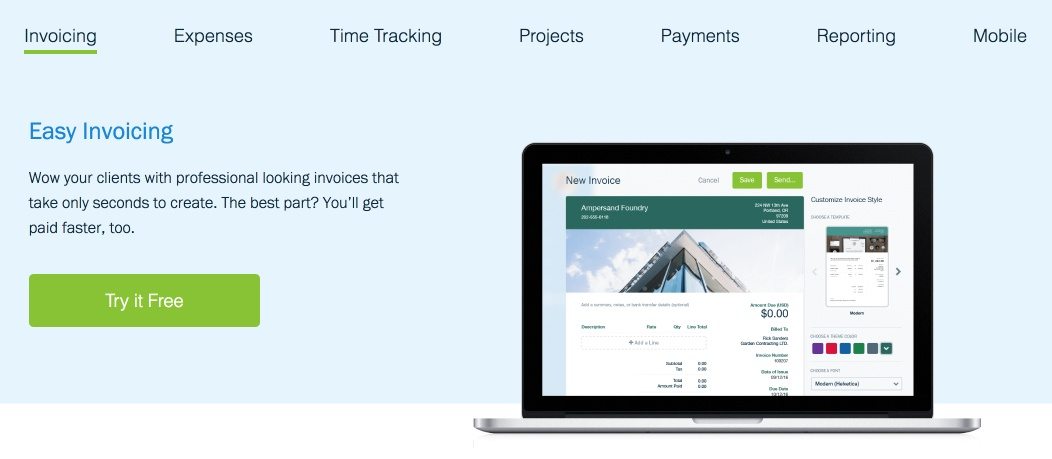
現在、同社のポスト クリック ランディング ページの 1 つ、スクロールせずに見える範囲の上部:

彼らはほとんど同じに見えますよね? ほとんどですが、ポスト クリックのランディング ページで、見出しと CTA が変更されていることに注意してください。 最も注目すべきは、訪問者がオファーの評価に集中できるように、ナビゲーション メニューが削除されたことです。
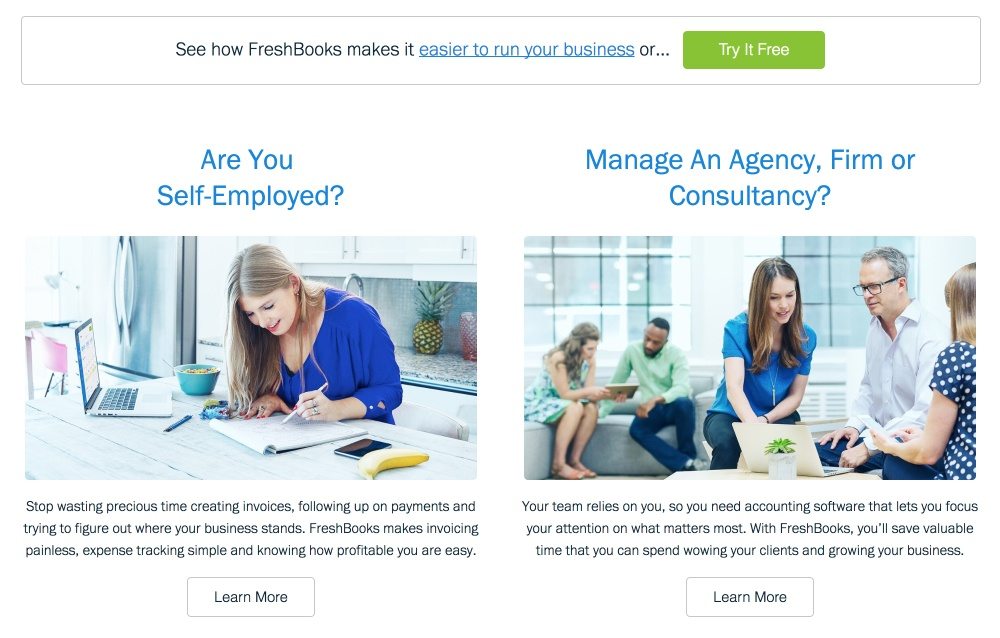
フォールドの下のホームページのいくつかの部分は同じです。 どちらも、社会的証明、同じ利益指向のテキストの段落、および多くの同じグラフィックを特徴としています. しかし、よく見ると、クリック後のランディング ページで、すべての二次 CTA が [無料で試す] ボタンに置き換えられていることがわかります。
ホームページのスクリーンショットは次のとおりです。

そして、クリック後のランディング ページの 1 つを次に示します。

選択のパラドックスに陥らないように
選択のパラドックスを覚えておいてください。選択肢が多ければ多いほど、決定を下すのが難しくなります。 そのため、メニューが豊富なレストランでは注文に時間がかかります。
ポスト クリックのランディング ページであるレストランでは、CTA はメニュー アイテムです。 選択できるものだけを訪問者に提供します。 FreshBooks は、ページ全体に「Try It Free」という行動を促すフレーズを使ってそれを行っています。
FreshBooks はホームページで訪問者に複数の CTA を提供していますが、これは問題ありません。 「詳細」などの「二次 CTA」は、見込み客が質問に対する答えを見つけるのに役立ちます。適切に設計されていれば、一次 CTA からあまり注意をそらすことさえありません。
このページで、第 1 の行動を促すフレーズと第 2 の行動を促すフレーズを見つけることができますか?


下の無色の「詳細」ボタンよりも「無料で試す」ボタンの方がポップなのがわかりますか? このページのデザイナーは、ビジターを「無料で試す」ボタンに誘導したいと考えていますが、まだ試してみる準備ができていない見込み客に学ぶ機会を与えています。 これが、Web サイトのホームページとクリック後のランディング ページの最も大きな違いです。
ホームページは訪問者に情報を提供し、力を与えることに重点を置いていますが、クリック後のランディング ページは訪問者を説得することに重点を置いています。
すべてのホームページ訪問者の目的を正確に知ることはできません。 では、クリック後のランディング ページの訪問者の目的は何でしょうか? 決断することです。 解剖学的に正しいポスト クリック ランディング ページを作成して、ユーザーがそれを実行できるようにします。
2. ホームページは、ポスト クリック ランディング ページの最小限のリードに従っている
具体的な目標は異なるかもしれませんが、1 つの基本的な方法では、クリック後のランディング ページの訪問者とホームページの訪問者は同じことを望んでいます。 Webflow の最高 Web デザイン責任者である Sergie Magdalin 氏は、次のように説明しています。
「世界中のデザイナーは、人々がコンテンツを求めて Web サイトを訪れていることを認識しています。それは、荒れ狂うつぶやき、思慮深い長文、最新の「ユーザー生成」ミームなどです。デザインの究極の役割は、コンテンツを直感的で効率的な方法で提示することです。楽しい」方法。
これが、スキューモーフィックなデザインから「よりフラットな」、よりミニマリストなデザイン アプローチに移行する理由の 1 つです…」
1995 年当時、設計のベスト プラクティスと標準化された Web ヒューリスティックはまだ開発されていませんでした。 Web サイトの作成者は、デザインの基礎となる調査をほとんど行っていませんでした。 それが、インターネットが宇宙空間に浮かぶハイパーリンクで終わった方法です.
クリックしてツイート
ページデザインが変わり始めました
より多くの企業や消費者が Web に目を向けるにつれて、現実世界からサイバー空間へのスムーズな移行に焦点が当てられるようになりました。 たとえば、ゴミ箱アイコンのようなスキューモーフィックなデザインは、Web 上での要素とその機能を簡単に認識できるようにしました。
しかし、彼らには 1 つの大きな問題がありました。 彼らは Web ページを乱雑にする傾向がありました。 そしてそれは、訪問者が望んでいるもの、つまりコンテンツを妨げていました。 今日では、「フラット」でミニマリストなデザイン要素 (影、基本的な文字、明るい色など) が、訪問者にシンプルでわかりやすい方法で提示されています。
これらの要素は、クリック後のランディング ページという特定の種類のページの主要要素でもあります。 Web 上の企業のエレベーター ピッチのように、ポスト クリック ランディング ページには、訪問者がオファーをすばやく評価するために必要なすべてが含まれています。
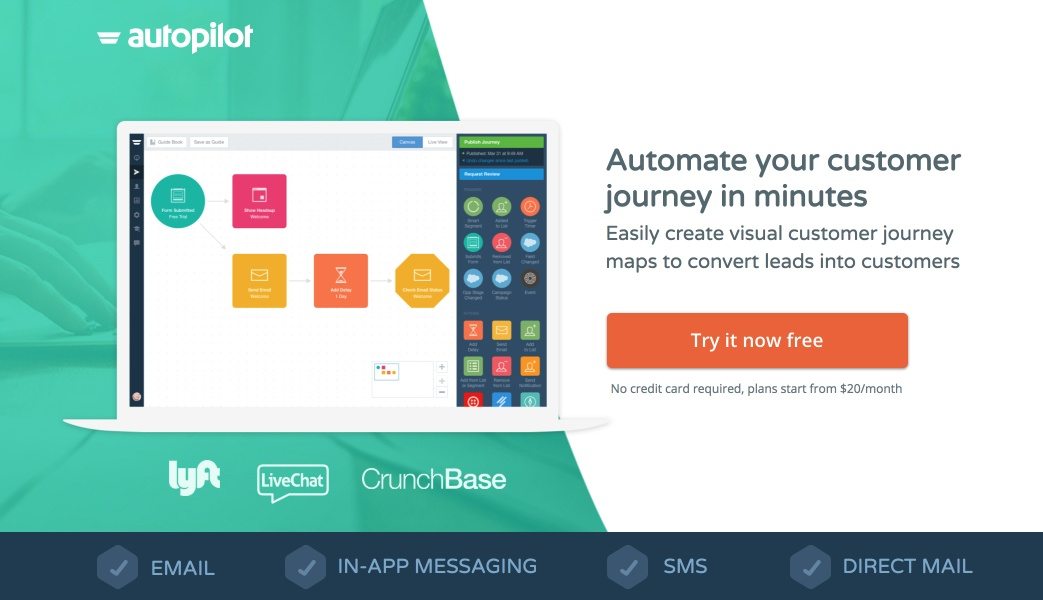
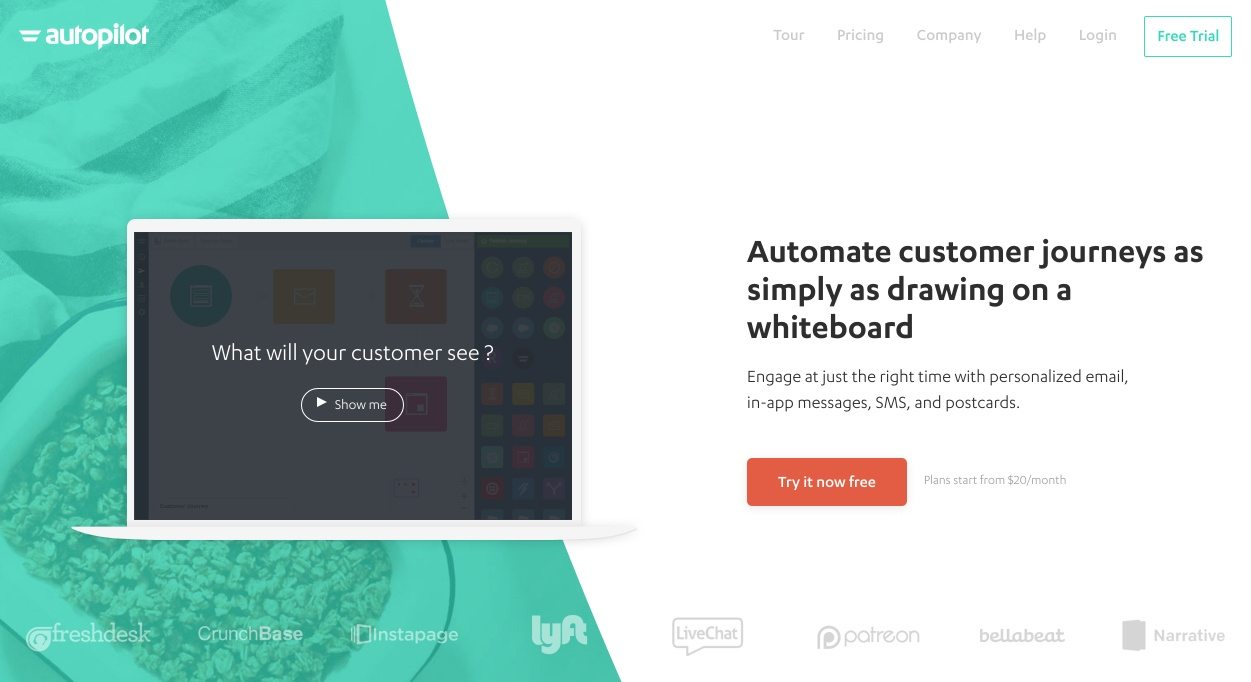
それが、変換に非常に効果的な理由です。 シンプルなレイアウトでコンテンツを強調します。 そして今、ホームページも同じことをし始めています。 次の Autopilot ポスト クリック ランディング ページをご覧ください。

今彼らのホームページを見てください:

かなり似ていますよね? クリックして下にスクロールすると、スクロールしなくてもデザインが似ていることがわかります。
別の例が必要な場合は、FreshBooks のホームページと上記のクリック後のランディング ページをもう一度見てください。 今日、Web ページに関係なく、その焦点はコンテンツから気を散らすのではなく、コンテンツを提供することにあります。
3. クリック後のランディング ページとウェブサイトのホームページの両方で、訪問者を視覚的な階層で誘導する必要があります
インターネットが登場する前から、人々は同じようにページを見てきました。 初期の視線追跡調査では、読者は最初に書かれたページの画像または見出しからページに入り、次に左側をちらりと見て、箇条書きまたはイタリック体のテキストを探します。 ボディコピーが最後に読まれました。
Web では、これは F 字型パターンとして知られるようになりました。

最も重要なコンテンツを読者に見てもらうには、人々が好む読み方に基づいて、いわゆる「ビジュアル階層」を作成する必要があります。 次のようになります。
- 注目を集める画像と大きな見出しを使用して、読者を引き付けます。
- ページのコンテンツを小見出しで分割します。
- 箇条書きを使用して、機能やメリットなど、リスト内の要素に注意を向けます。
- これらの小見出しと箇条書き内で本文コピーを使用して、簡潔に説明します。
また、階層は、使い慣れた Web デザインの原則に基づいている必要があります。 たとえば、ロゴは常に Web ページの左上にあります。 リンクには下線が引かれているか、他のテキストとは異なる色になっています。 人々が Web で読む方法を再発明しようとしないでください。 MIT の調査によると、人々は長年のベスト プラクティスから逸脱しようとするページ レイアウトに慣れ親しんだページ レイアウトを好むことが示されました。
例
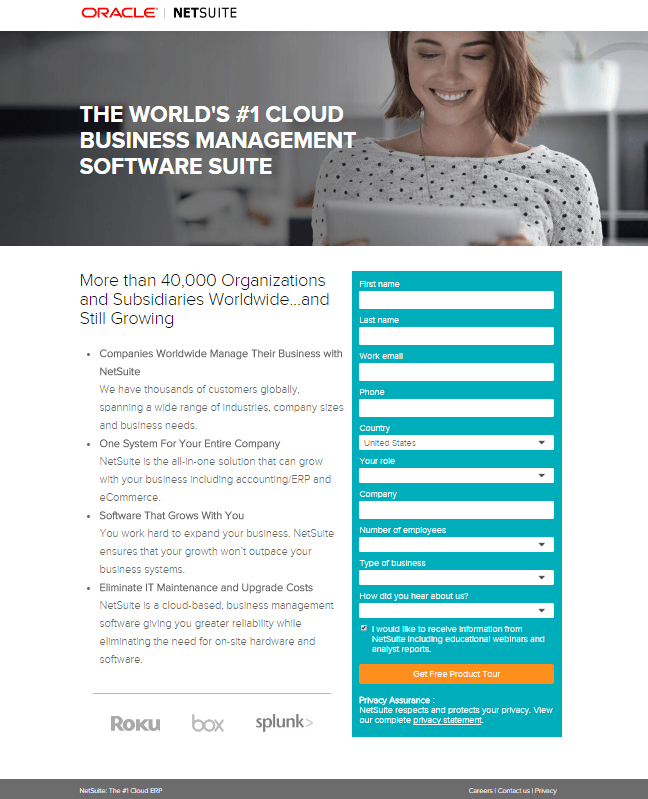
優れたビジュアル階層の例を次に示します。

画像と見出しが読者の目を引きます。 彼らは、「世界中に 40,000 を超える組織と子会社が存在し、現在も成長を続けています」という副見出しに移ります。 その下の箇条書きは、ソフトウェアに関する重要な情報を伝えます。 右側のフォームは見込み客の情報を収集し、鮮やかな色のボタンは変換を完了します。
悪いビジュアル階層の例
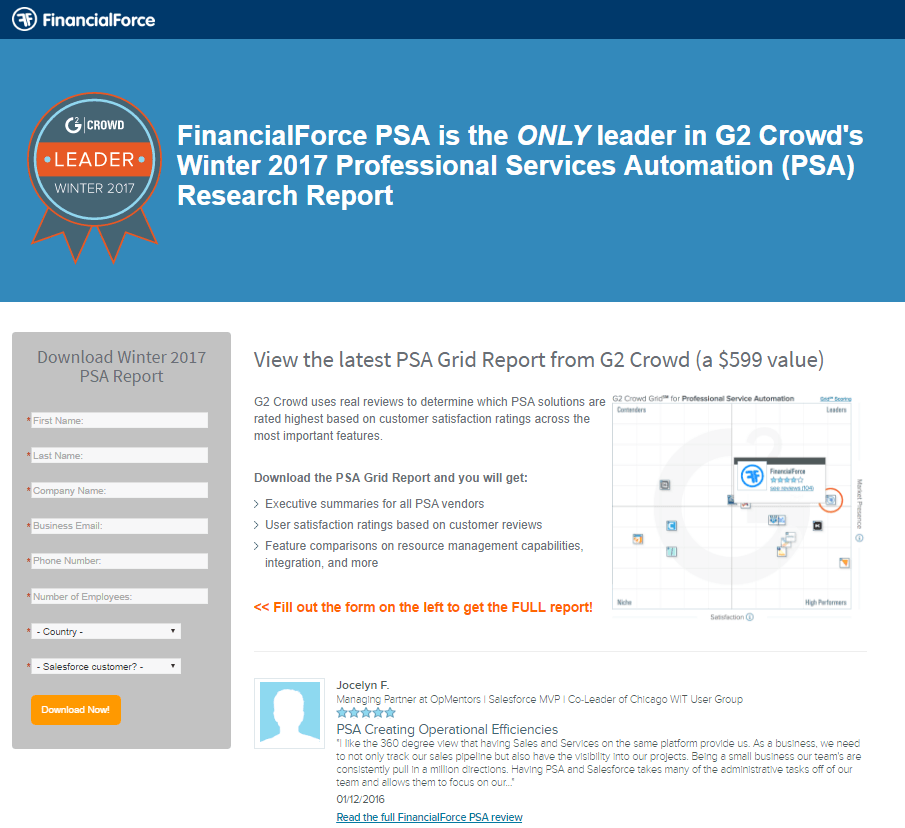
悪い視覚的階層の例を次に示します。

このページには、見出し、小見出し、箇条書き、さらにはインフォグラフィックまであります。
ええと、人々は左から右に読みます。フォームは左マージンを壊しているため、テキストはフォームから始まります。 つまり、読者に関する限り、このページはそのフォームの右端から始まります。 つまり、このページの最も重要な部分であるフォームと行動を促すフレーズが完全に失われています。
訪問者は、サブタイトルと箇条書きを読み、右側のインフォグラフィックをちらりと見ます。 しかし、その視覚補助の助けを借りても、残りのコンテンツが右側にあるときに、読者がフォームを左に見るのは不自然です。
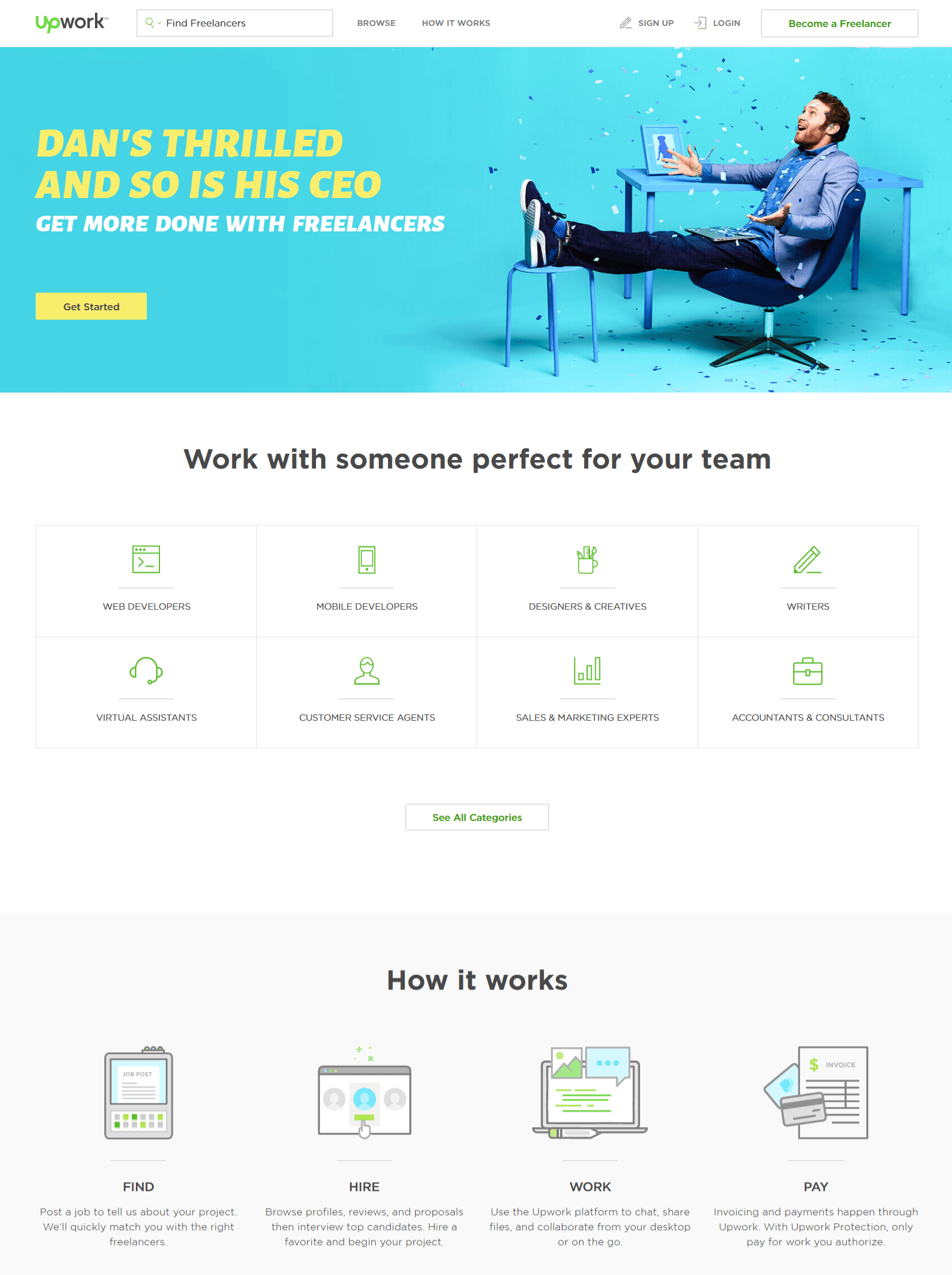
優れた視覚的階層を作成するホームページを次に示します (完全なホームページを表示するには、ここをクリックしてください)。

画像と見出しで読者の注意を引き、箇条書きのコンテンツを含むいくつかの小見出しでサービスの利点を簡単に説明します。 次に、ビデオの証言が Upwork の力を物語っています。 その下には行動を促すフレーズがあり、訪問者にプラットフォームへの参加を促しています。
悪いホームページの視覚的階層の例を次に示します (完全なホームページを表示するには、ここをクリックしてください)。

一見すると、このホームページは適切なヒエラルキーのルールに従っているように見えます。 見出しが重ねられた画像は、訪問者の注意を引きます。 次に、小見出しでいくつかの箇条書きのアイコンを紹介します。 その下に、同社は賞と著名な顧客を紹介しています。 でも、その下?
何もない。 ユーザーは、次のステップに進むために、上にスクロールするか、Web サイトのフッターを探し回る必要があります。 ページ上のすべての要素が、訪問者をマーケティング ファネルの入り口に導く必要があります。 このページの最後に CTA があるはずです。
Web サイトのホームページとランディング ページには、思ったより多くの共通点があります
ウェブサイトのホームページとポスト クリック ランディング ページについてのこのすべての話は、2 つの完全に異なる動物であると考えるかもしれません。 ある意味では、確かにそうです。 しかし、本質的には、それらは同じです。
ポスト クリック ランディング ページの作成は、これまでになく簡単になりました。 Instapage Enterprise のデモに今すぐサインアップしてください。
