2022 年の Web サイト ヘッダー デザイン: 例とベスト プラクティス
公開: 2021-08-23Web サイトに 1 回目、2 回目、または 10 回目にアクセスしたとき、最初に目にするものは何ですか? 私たちの多くにとって、それはヘッダーです。
その理由の 1 つは、ページの最上部に目が自然に引き寄せられるためです。 映画を見たり、新聞記事を読んだりするようなものです。 物語の途中からではなく、最初から始めてください。
そして、正直に言うと、デザイナーとして、また消費者として、Web サイトについてそのヘッダーから多くのことを知ることができます。 そこにそのブランドがあります。 その内容の概要をご覧いただけます。 とりわけ、行動を促すフレーズや追加の会社情報を見つけることもできます。
ヘッダーはわずかなスペースを占めますが、サイトの最も重要な部分の 1 つであり、おそらくサイトのほとんどのコンテンツよりも多くのエンゲージメントを獲得するでしょう.
では、そのエンゲージメントを最大化するにはどのように設計すればよいでしょうか?
まず、WordPress のテーマやテンプレートで提供される基本的なヘッダー デザインを使用したくない場合があります。 これは良い出発点ですが、何を含め、どのようにレイアウトし、究極の使いやすさを実現するためにどのように設計するかについては、まだまだ考えなければならないことがたくさんあります。
この記事では、ウェブサイトのヘッダーの素晴らしい例と、ヘッダーを作成するためのヒントも紹介しています。 したがって、デザインのインスピレーションを求めている場合でも、完璧な Web サイト ヘッダーの作成を支援している場合でも、チェックすべき視覚的な例がたくさんあります。
目次
- ウェブサイトのヘッダーとは?
- Web サイトのヘッダーの種類
- ウェブサイトのヘッダーには何を含める必要がありますか?
- ウェブサイトのヘッダー デザインのベスト プラクティス
ウェブサイトのヘッダーとは?
Web サイトのヘッダーは、ロゴ、ナビゲーション、場合によってはその他の情報、リンク、およびボタンが配置されている Web サイトの上部です。
たとえば、これは Elementor Web サイトのヘッダーです。
ヘッダーは、次のように、すべての Web サイトの重要な部分です。
- ブランドのロゴのホームとして機能します (そして、訪問者がロゴに遭遇する唯一の場所かもしれません)
- 訪問者にウェブサイトの第一印象を与える
- サイトの目次として機能します
- ワンクリックまたは検索クエリでサイトを簡単に探索できます
- 次のステップに進む準備ができている人のためのクイックアクションボタンが含まれています
- 会社に関する追加情報、連絡方法などを提供します
ヘッダーはサイトごとに同様の目的を果たしますが、作成できるヘッダーにはさまざまな種類があります。 それはすべて、作成する Web サイトのタイプ、ブランドのスタイル、そこに保存する情報の量によって異なります。
Web サイトのヘッダーの種類
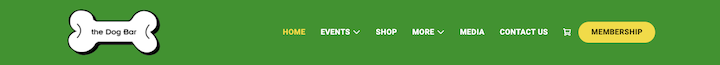
1. ロゴが左揃えの単一行ヘッダー
The Dog Bar Web サイトのこのヘッダーは、最も一般的な Web サイトのヘッダー デザインです。

ロゴは画面の左端にあり、ナビゲーション メニュー、e コマース アイコン、CTA は右端にあります。
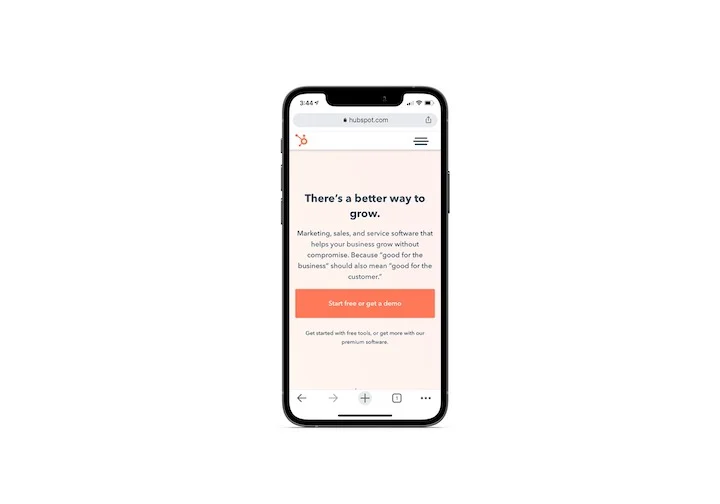
2. ハンバーガーメニュー付きのモバイル最適化ヘッダー
HubSpot は、一般的なモバイル Web サイトのヘッダーがどのように見えるかを示しています。

繰り返しますが、ロゴは左端にあります。 ただし、この場合、ナビゲーションやその他のリンクはハンバーガー アイコンの下に隠れています。
3. デスクトップ/モバイル ハイブリッド ヘッダー
モバイルとデスクトップの境界線があいまいなため、ウェブサイトが YOTEL のようなハイブリッド ヘッダー デザインを採用するのは当然のことです。
典型的な単一行ヘッダーのように見えます。 ただし、ハンバーガー メニュー アイコンには、デスクトップ ビジター向けの追加のナビゲーション リンクが含まれています。
4.メガメニュー付きヘッダー
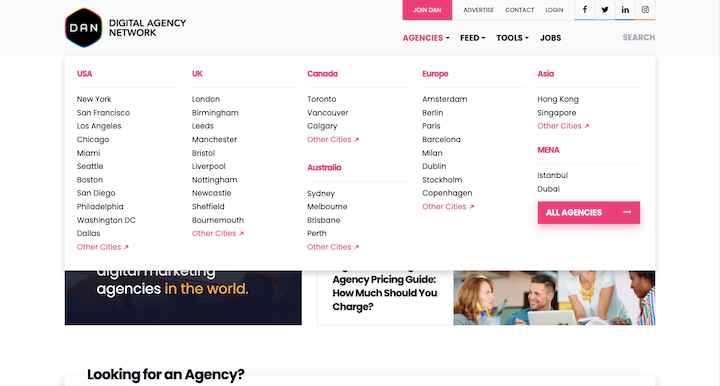
大量のコンテンツを含む Web サイトでは、ヘッダーに表示するカテゴリやページを常に選択できるわけではありません。 そのため、Digital Agency Network の Web サイトにあるようなメガ メニューが表示されます。

「エージェンシー」の最上位メニューの下に、エージェンシーの場所のリストが表示されます。これは、場所と、おそらく人気や規模によって整理されています。
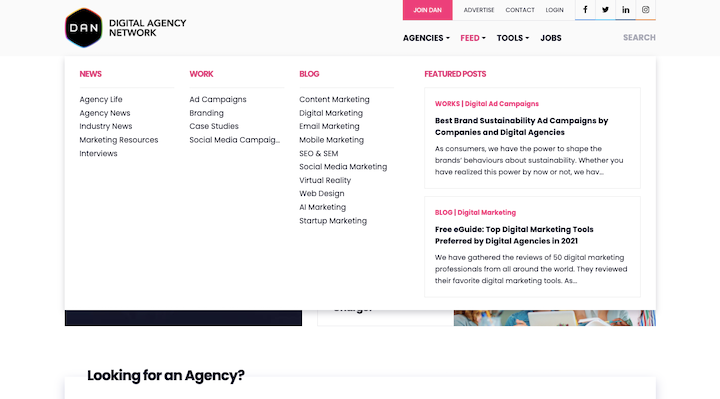
「Feed」の最上位メニューの下を見ると、同じではありませんが類似したメガ メニュー構造が表示されます。

フィードは、ニュース、ケース スタディ、ブログのカテゴリに分かれています。 さらに、このメニューには、右側に目を引く「おすすめの投稿」がいくつか含まれています。
ちなみに、これらのいずれかを作成する必要がある場合は、Elementor と JetMenu を使用して簡単に作成できます。
5. 左揃えの垂直ヘッダー
ミシュランの星を獲得したレストラン The Inn at Little Washington では、左揃えのサイドバーを使用してヘッダーを保存しています。

この縦型のヘッダー デザインは、ホスピタリティやその他のサービス ベースのビジネスの Web サイトで人気のある選択肢になる傾向があります。
6.ユーティリティバー付きヘッダー
一部の Web サイトでは、Subway のようにヘッダーの上部にユーティリティ バーを追加する場合があります。

これは、場所、連絡先、アクセシビリティ、ソーシャル メディア、その他の会社情報、またはメイン メニューに簡単に収まらないリンクを提供したい会社に役立ちます。
7.通知バー付きのヘッダー
一部の Web サイトでは、プロモーション バーまたは通知バーをヘッダーに添付する場合があります。 このアーバン アウトフィッターズの例は、プロモーション バーとユーティリティ バーの両方を含める方法を示しています。

プロモーション バーはヘッダーの下に表示できますが、ヘッダーの上に配置して、右隅の「X」で非表示にできるようにするのが一般的です。
8. マルチサイト ナビゲーションのヘッダー
サイトのファミリーの一部である Web サイト (小売では一般的) は、ヘッダーの上に追加のバーを追加して、Gap が行っているように、他のストアへのクイック リンクを追加できます。

マルチサイト ナビゲーション用に別のバーを作成するのではなく、これらのリンクは Gap のユーティリティ バー内に表示されます。
ウェブサイトのヘッダーには何を含める必要がありますか?
Web サイトのヘッダー デザインに正確に属するものを見てみましょう。
ロゴ
ブランド認知度を高めたいですか? その場合、ロゴは訪問者が Web サイトで最初に目にするものでなければなりません。
Cosmopolitan は従うべき良い例です。
ロゴのデザインは、明るい色と背の高い文字で、ヘッダーの他の部分とは一線を画しています。 また、ロゴはスペースに合わせて適切なサイズになっているため、他の要素を圧倒したり、ヘッダーに余分な余白を持たせたりすることはありません。
見栄えがよく、印象に残るロゴをデザインする方法については、こちらをご覧ください。
ナビゲーション リンク
ナビゲーションは、訪問者がサイトの内容や各ページの相互関係を理解しやすくする必要があります。 何が起こっているのかを簡単に俯瞰できれば、そこにあるものを探索する際に自信が持てるようになります。
Web サイトのサイズに応じて、必要なナビゲーションの数と種類を決定する必要があります。 Dollar Shave Club のヘッダーにあるような主要なナビゲーションがあります。

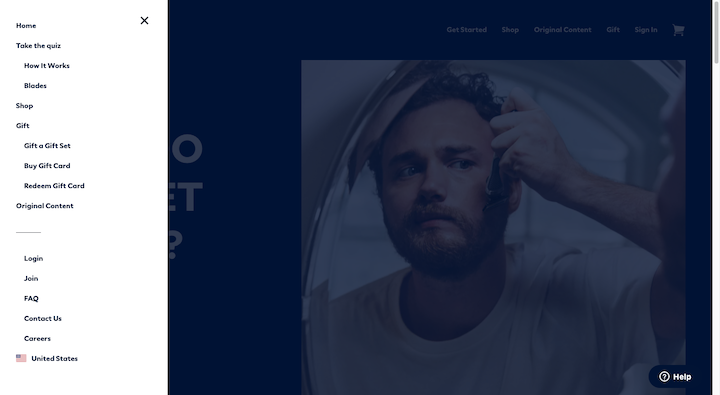
ただし、DSC の左側にもハンバーガー メニューがあることに注意してください。 訪問者がこの 2 番目のナビゲーションで見つけられるものは次のとおりです。

線より上のリンクは、プライマリ ナビゲーションにあるものとほぼ同じですが、今回は第 2 レベルのリンクが含まれています。
線の下のリンクにより、DSC は他のすべてのページにナビゲーションからアクセスできるようになり、混乱することはありません。 さらに、ハンバーガー アイコンの下に配置することで、ユーザーはフッターまでスクロールしてお問い合わせ、採用情報、FAQ などの便利なページを見つける必要がなくなります。
CTA
すべての Web サイトには、訪問者を誘導する 1 つのアクションまたは目標があります。 Web サイトには、ページ全体に人目を引く行動を促すフレーズが含まれていますが、CTA をヘッダーにも配置して、訪問者の最優先事項に保つことをお勧めします。
マッサージ・エンヴィーはここでそれを行います:
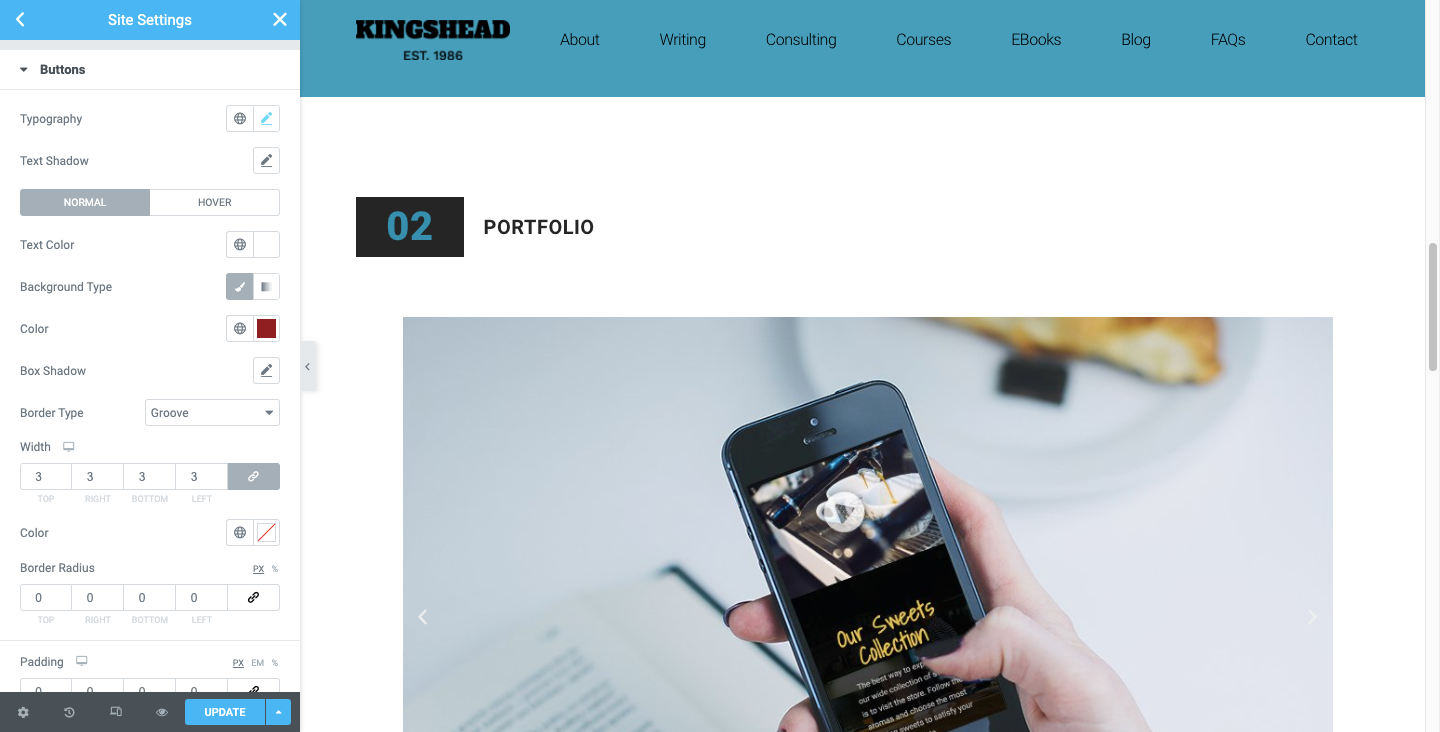
CTA は、サイトと同じように設計する必要があります。 Elementor のグローバル サイト設定を使用してグローバル ボタンのデザインを定義すると、ここにも適用されます。

CTA は、ヘッダーの右端にも配置する必要があります。 この人目を引くリンクは、ヘッダーに視覚的なバランスをもたらすだけでなく、変換への便利なショートカットとして機能します。
これは、人々はシリーズの最初と最後のアイテムを他のアイテムよりも覚えているというシリアル ポジション エフェクトの設計原理によって説明されます。 そのため、コンバージョンの準備ができたら、サイトのコンテンツ内の CTA を探し出す必要はありません。 彼らは、ヘッダーに直接アクセスしてそうすることができることを知っています。
検索バー
コンテンツのアーカイブや製品の在庫が大量にある Web サイトでは、ヘッダーに検索バーを配置することで大きなメリットが得られます。
Mashable は、これを行うデジタル出版物の 1 つです。
ここで注意すべき点がいくつかあります。
1 つ目は、検索バーが虫眼鏡だけで表されていないことです。 「検索」という言葉と対になっています。 多くの人にとって十分に認識できるアイコンかもしれませんが、誰もがそれが何であるかを知っていると思い込まないことをお勧めします. また、それ自体が小さすぎて、人々が簡単に見つけることができない場合もあります。
また、Mashable が検索を行うためにユーザーを新しいページに移動させないことに注目してください。 検索バーは、クエリに基づいて結果を自動入力するため、ユーザー エクスペリエンスが向上します。
eコマース
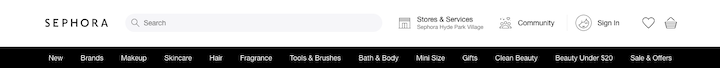
e コマース機能を備えた Web サイトでは、メイン ヘッダーまたはそのユーティリティ バーに常に e コマース要素を含める必要があります。 セフォラのやり方は次のとおりです。

右端の隅には 3 つの e コマース要素があります。
- サインイン/アカウント (ペルソナ アイコン)
- ウィッシュリスト (ハートのアイコン)
- カート(買い物かごアイコン)
多くの場合、これらの e コマース リンクはアイコンのみで表されます。 ただし、デザインしたアイコンが簡単に認識できるかどうか、またはラベルと組み合わせるとメリットがあるかどうかが不明な場合は、A/B テストを行ってください。
ウェブサイトのヘッダー デザインのベスト プラクティス
ヘッダーは、Web サイトの信頼できる部分です。 カスタムスピンを加えたいと思っていますが、確立された基準から大きく逸脱したくはありません.
適切なバランスを取るためのヒントを次に示します。
1.余白を賢く使う
ページのデザインとコンテンツを改善するために余白をどのように使用するかに焦点を当てることがよくあります。 しかし、余白はウェブサイトのヘッダー デザインにおいても貴重な資産です。
空白が BBC ヘッダーにどのように影響したかを見てみましょう。
まず、サインイン ボタンとナビゲーションの間に十分なスペースがあります。 これにより、訪問者がサインインしてエクスペリエンスを最適化するよう促しながら、ロゴを輝かせる余地が生まれます。
次に、9 つのリンクが等間隔に配置され、それらの間に細かい分割線があるナビゲーションがあります。 選択できるカテゴリはたくさんあるかもしれませんが、間隔を空けることで、訪問者はそれぞれのカテゴリに集中できます。
次に、検索バーにスペースを組み込みます。 これは、実用的な目的に役立ちます。 幅の広い検索バーを設計することで、ユーザーが検索して使用しやすくなります。
このデザインの選択も、黒いバーの端にある大きな白いブロックに訪問者の注意を引くため、スマートなものです. 本質的に、検索バーは CTA の役割を果たします。
Elementor を使用してカスタム ヘッダーを作成することで、間隔を制御できます。

ヘッダー内の各要素の周囲のマージンとパディング、およびブロック内の各要素の周囲のパディングを編集できます (上記のナビゲーションの例のように)。
2. モバイル用のカスタム ヘッダー デザインを作成する
通常、Google では、ウェブサイトのモバイル バージョンとデスクトップ バージョンに同じコンテンツを含めることを推奨しています。 私はそれについて議論していません。 デスクトップのヘッダーには、モバイルのものと同じロゴ、リンク、および情報が必要です。
とはいえ、それらの設計方法は異なるはずです。
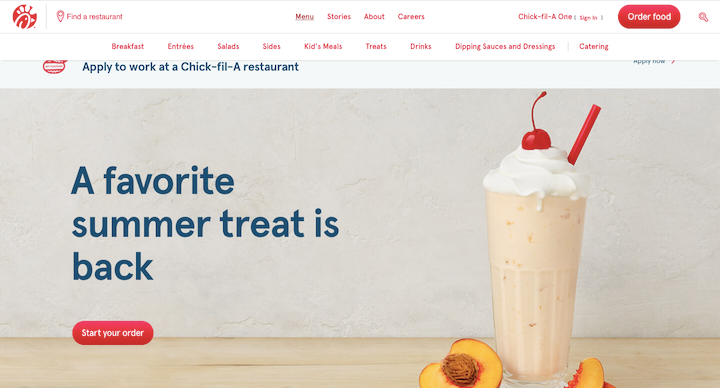
例として、Chick-fil-A を使用してみましょう。 メニュー サブナビゲーションが開かれたときのデスクトップ ヘッダーは次のようになります。

トップレベルのナビゲーション リンクは 4 つあります。 それらの 1 つを開くと、その下にサブナビゲーションが横一列に表示されます。
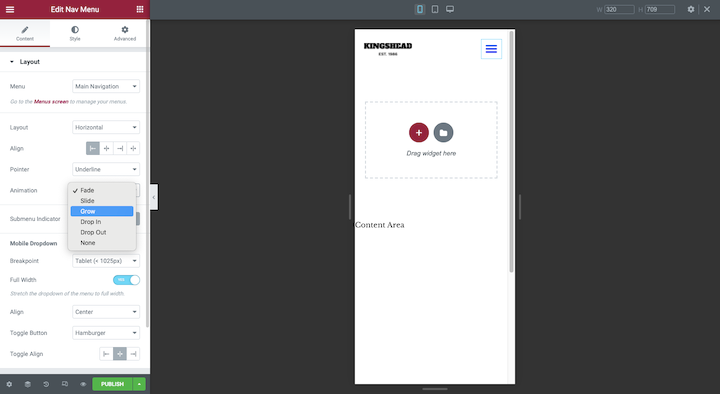
リンク数が 4 か 14 かは関係ありません。そのナビゲーションはモバイル サイトのヘッダーには収まりません。 だから、それがモバイルサイトがこれを行う理由です:
左隅のハンバーガー アイコンが開き、フルサイズの垂直ヘッダーが表示されます。 検索バー、ナビゲーション リンク、Chick-fil-A One メンバー エリア、CTA はここにあります。
これは、デスクトップのヘッダー コンテンツとまったく同じですが、よりモバイル フレンドリーなプレゼンテーションになっています。

これを行うには、Elementor カスタム ヘッダー ビルダーを使用できます。

レスポンシブ モードをスマートフォンまたはタブレット ビューに切り替えて、これらの小さな画面に必要なレイアウト、配置、アニメーションなどをカスタマイズするだけです。
3. ヘッダーを整理して構造化する
誰かが Web サイトでヘッダーを使用する理由はいくつかあります。 ヘッダーを整理するときに一時停止してオプションを検討させるのではなく、探しているものを正確に、そしてすばやく簡単に見つけられるようにします。
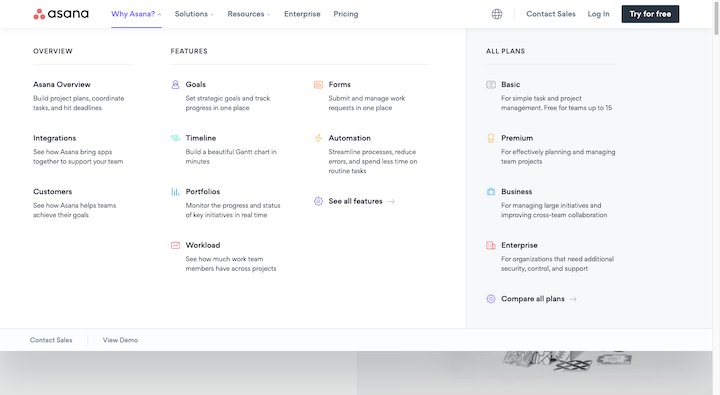
Asana がこれを行う方法を見てみましょう。
Asana のロゴはヘッダーの左端にあります。 そのすぐ横にナビがあります。 ロゴとすべてのナビゲーション リンクの間の等間隔は、ロゴ (ホーム リンクなど) とナビゲーションを 1 つの全体と見なす必要があることを示しています。 これは共通領域の法則と呼ばれる設計原理に基づいています。
右側には、言語切り替えアイコン、「Contact Sales」、「Log In」、および「Try for free」CTA があります。 これはオプションの寄せ集めですが、ヘッダーの反対側に追いやられることは理にかなっています。
Asana がヘッダー コンテンツを適切に整理する方法はこれだけではありません。 これが「Why Asana?」の理由です。 サブナビゲーションは次のようになります。

メガメニューは、Web ページをフォーマットするのと同じようにフォーマットされています。 構造は次のようになります。
- H2 タグ: Asana を選ぶ理由
- H3 タグ: 概要、機能、すべてのプラン
- H4 タグ: H3s の下の太字のヘッダー
ここではカラフルなアイコンは必要ありません。 ナビゲーション構造とドロップダウンでのレイアウト方法により、ヘッダー コンテンツを非常に簡単に閲覧できます。
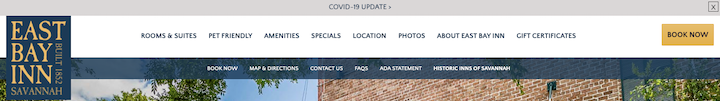
ちなみに、ヘッダーに合わせて追加のバーをデザインするときに、この順序と階層の考え方を適用することもできます。 East Bay Inn のサイトの良い例を次に示します。

メインのヘッダー バーは、最も大きくて明るいバーです。 また、フォントは他のものよりも太く、サイズも大きくなっています。 このようにデザインすることで、主な焦点がヘッダーに移動し、訪問者は必要に応じて他のバナーを参照して追加情報を得ることができます。
4. 読みやすいシンプルなフォントを選ぶ
ヘッダーは、フォントの選択を工夫する場所ではありません。 もちろん、ロゴ以外で。
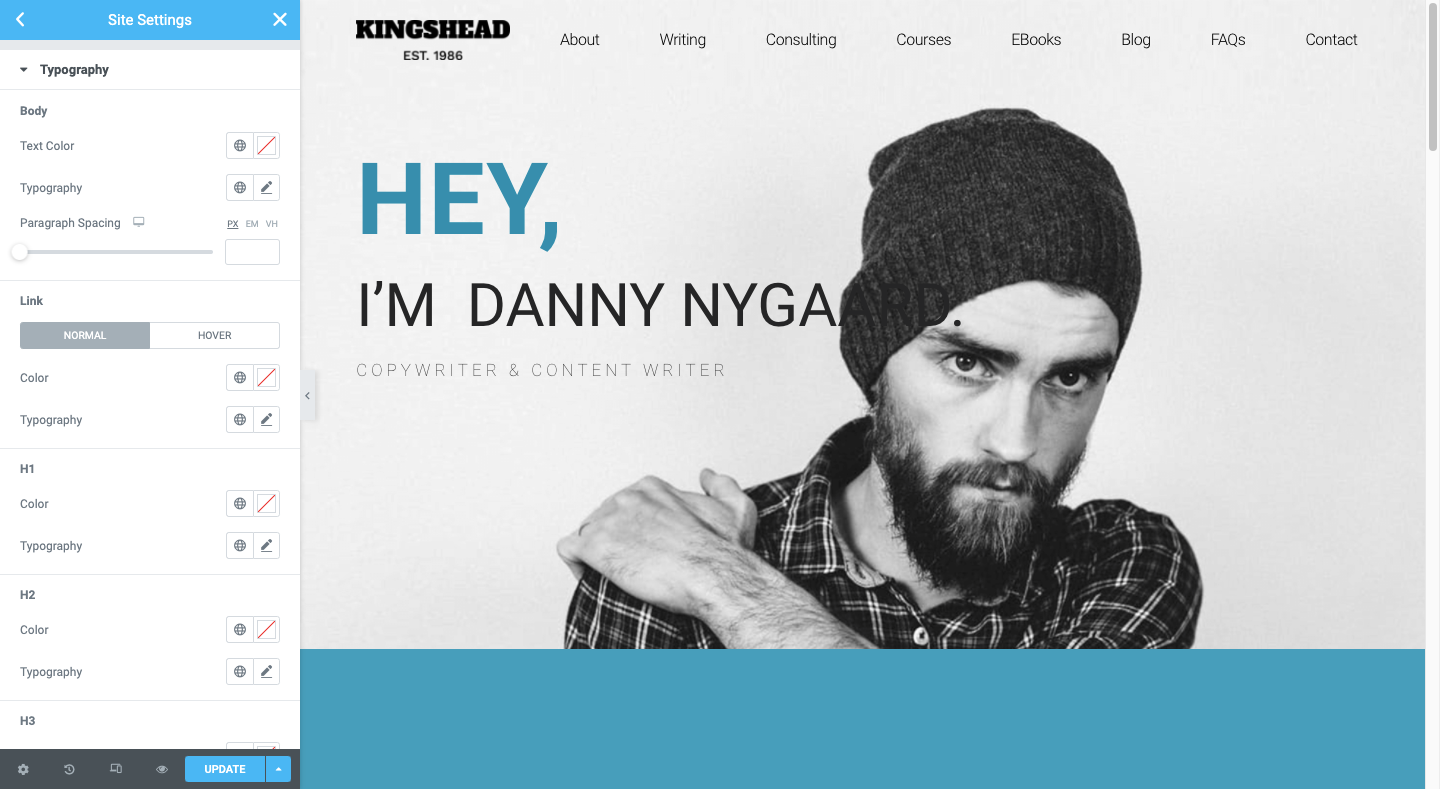
ドリブルの例を見てみましょう:
手書きのフォントは、ロゴに最適です。 それはユニークで記憶に残り、ウェブサイトで見られる作品の手作りの性質について多くを伝えます.
ただし、手書きのフォント、または正直に言うと、高度に様式化されたフォントは、ヘッダーと同じくらい小さなスペースで読むのが難しいでしょう. そのため、テキスト リンクと情報にはセリフまたはサンセリフの Web フォントを選択することをお勧めします。
他に次の 2 つの点に注意してください。
サイズに関しては、最小 16 ピクセルを目指してください。これは、メイン ヘッダーとそれに付随するバーにも当てはまります。
色に関しては、色のコントラストに注意してください。 フォントと背景の比率は、少なくとも 4.5:1 にする必要があります。 繰り返しますが、これはヘッダーとその周りに含まれる二次情報に当てはまります。
完全なカスタム ヘッダーを作成している場合は、Elementor のスタイル エディターでこれらのフォントを設定できます。 サイトの残りの部分からタイポグラフィと色を単純に採用したい場合は、グローバル設定でそれらが必要なとおりに正確に定義されていることを確認してください。

5. ビジュアル要素を控えめに使用する
ナビゲーションでアイコン、画像、ビデオなどの視覚的要素を使用する場合、そうする正当な理由が必要です。
上記のいくつかの例で見たように、アイコンは、検索バー、ショッピング カート、ロケーション ファインダー、言語スイッチャーなどの Web サイト ヘッダー要素に役立ちます。 珍しいアイコンや解釈があいまいなアイコンの使用には注意してください。
画像や動画に関しては、これらのかさばる要素はなくしたほうがよいかもしれません。 Web サイトの読み込み速度を維持するのに既に苦労している場合、(もちろんロゴは別として) 画像ファイルをヘッダーに追加することはおそらく最善の方法ではありません。
とはいえ、画像によって、訪問者がヘッダー、特にナビゲーションから必要なものを取得する速度が実際に向上するユースケースがいくつかあります。
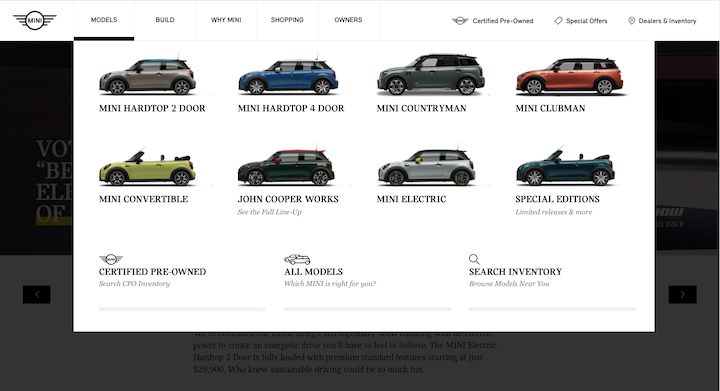
MINI USA の素晴らしい例を次に示します。

確かに、MINI はそれぞれのモデルの名前をリストアップすることもできたでしょう。 ただし、付属のビジュアルにより、多数の中から 1 つを選択するのがはるかに簡単になります。
ナビゲーションでの画像のその他の適切な使用例としては、メガ メニュー、ブログ、ニュース サイトなどがあります。
避けるべきことの1つはビデオです。 ビデオは視聴することを意図しており、ヘッダーは長時間のエンゲージメントに理想的な場所ではありません (たとえ 30 秒の長さであっても)。
6. ナビゲーションのみにアニメーションを追加する
アニメーションは、効果的であるために常に過剰である必要はありません。 たとえば、ナビゲーションに適用される小さなアニメーションは、適切な方法で行うと、実際にフォーカスとエンゲージメントを向上させることができます.
いくつかの例を見てみましょう。
これはフロリダ水族館のウェブサイトからです。
訪問者がメインのナビゲーション リンクの 1 つにカーソルを合わせると、残りのリンクはフェードアウトします。 これは、ユーザーが利用可能なコンテンツに集中するのに役立つ最初のアニメーション効果です。
次に、リンクの 2 番目または 3 番目のレベルにカーソルを合わせると、ホバーしたページが残りのページとは異なる色に変わります。
Target は、ナビゲーションに焦点を当てるためにアニメーションを使用する別の Web サイトです。
これで、第 2 レベルのナビゲーション スライドが開くと、滑らかなスライド アニメーションが表示されます。 フェード効果も得られます。 ただし、これはナビゲーションではなくページに適用されます。
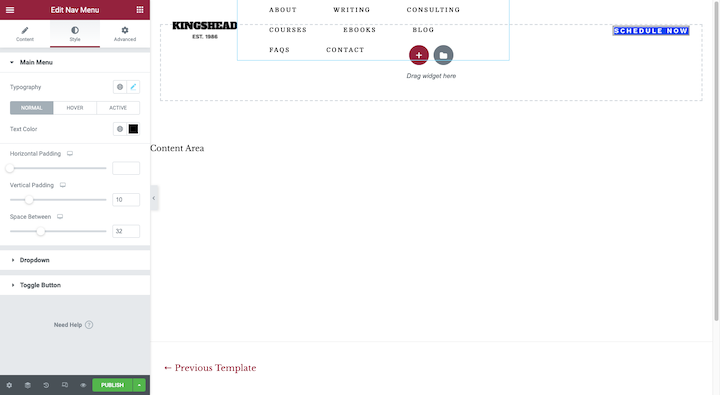
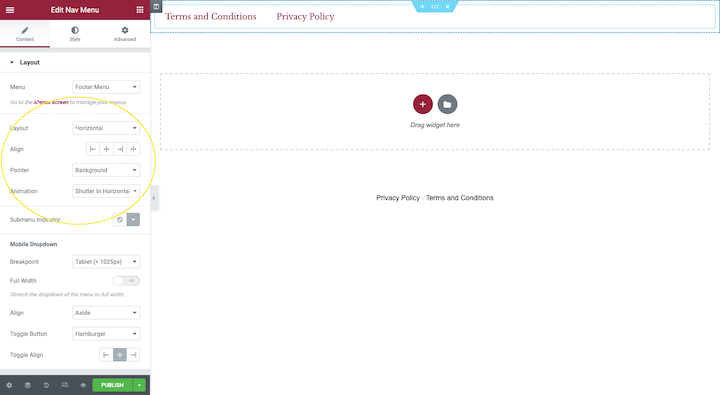
カスタム ヘッダー テンプレートを設計している場合でも、Elementor ページ ビルダーからナビゲーション メニューをページに挿入している場合でも、ナビゲーションにアニメーションを簡単に適用できます。

これらのアニメーションは [レイアウト] の下にあります。 Advanced の下にも Motion Effects がありますが、それらはナビゲーション メニュー全体を一度にアニメーション化します。 選択したページに命を吹き込むには、アニメーションを少量使用することをお勧めします。
7.くっつける
コンテンツの量が非常に少ない Web ページをデザインしている場合を除き、固定ヘッダーを Web サイトに追加することはおそらく良い考えです。 単一ページの長い Web サイトや、フィードが長い Web サイト (ニュース サイトや e コマース サイトなど) は、間違いなくメリットがあります。 このようにして、訪問者がページをどれだけ下に行っても、常に手の届く範囲にヘッダーが表示されます。
NNG には、スティッキー ヘッダーを設計して、訪問者の邪魔になったりエクスペリエンスを損ねたりしないようにするための役立つヒントがいくつかあります。
- 訪問者がスクロールを開始したら、それらを縮小します。
- ヘッダーとコンテンツの間に強いコントラストを作成して、訪問者が一方がどこで終わり、もう一方がどこで始まるかを理解できるようにします。
- アニメーションを小さく保ちます。
チャンピオンのウェブサイトは次のルールに従っており、ショッピング体験の向上にどのように役立つかがわかります。
この粘着効果を試してみたい場合は、コードの編集に慣れている必要があります (少しだけ)。
8. 垂直ナビゲーションを使用する場合は、ヘッダーとコンテンツの比率を考慮する
NNG は、垂直方向のナビゲーションについて次のように述べています。
- ヘッダーを混雑させることなく、必要な数のリンクを追加できます。
- Web サイトのページを簡単にスケーリングでき、Web サイトのヘッダー デザインに深刻な影響を与えることはありません。
- 訪問者は Web サイトの左側のレールを見下ろすことに慣れているため、簡単にスキャンできます。
- ユーザーは、ソーシャル メディアや Web アプリで過ごすすべての時間から、垂直方向のナビゲーションに精通しています。
- 垂直方向のナビゲーションは、デスクトップとモバイルの間で一貫したエクスペリエンスを生み出します。
しかし、考えなければならないスペースの問題があります。
水平ヘッダーは通常、薄くなるように設計されています。 とにかく、訪問者がページを下にスクロールすると、多くのスティッキーヘッダーが縮小するため、多くのスペースを占有することはありません.
サイドバー スタイルのナビゲーションは、誰かがハンバーガー メニュー アイコンをクリックしたときにのみ表示されるように設計されていない限り、それほど贅沢なものではありません。 The Alfond Inn の場合は次のようになります。
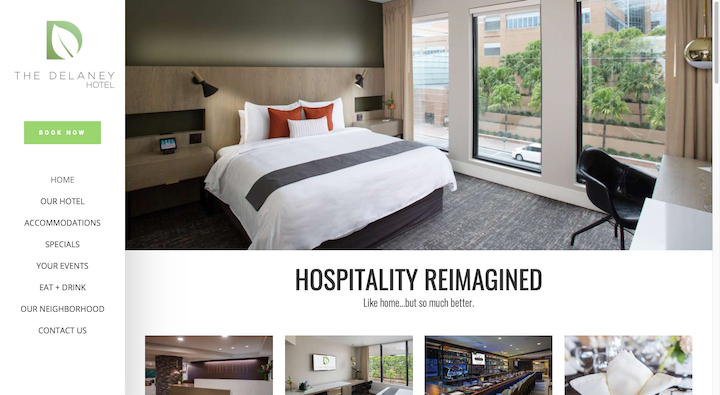
とはいえ、固定サイドバー メニューを十分にコンパクトにすることができれば、ユーザー エクスペリエンスの妨げにならないようにすることができます。 Delaney Hotel での方法の良い例を次に示します。

サイトの 1200 ピクセルに対して、サイドバーの幅はわずか 250 ピクセルです。
このチュートリアルでは、ウェブサイトのスティッキー サイドバー ナビゲーションを作成するプロセスを順を追って説明します。
9. 必要な場合にのみヘッダーを透明にする
透明なヘッダーは、要素 (ロゴ、ナビゲーション、CTA など) がまだ存在するヘッダーですが、その背後にしっかりとした背景がありません。 ご想像のとおり、これは一部のサイトで成功させるにはトリッキーなデザインの選択になる可能性があります。
大きな理由の 1 つは、文字が混み合った背景や色のコントラストの低い背景の前に表示されると、テキストが非常に読みにくくなる可能性があるためです。 そのため、訪問者がスクロールするときにヘッダーが完全に視界から消えない限り、特定の部分をスクロールしたときにナビゲーションやその他のテキストが読めなくなるリスクがあります。
とはいえ、このデザインの選択が機能する Web サイトがいくつかあります。
コンティ ディ サン ボニファシオがその問題を解決する方法は次のとおりです。
ヘッダーは、左隅の白いロゴと右隅の白いハンバーガー メニュー アイコンのみで構成されています。 すべてのページの上部には、白とのコントラストが美しい豊かな色のビデオまたは画像があります。 また、このサイトはビジュアルが非常に多いため、ヘッダーの視認性が損なわれることはほとんどありません。
この最小限の Web サイト ヘッダー デザイン スタイルが気に入っていて、テーマによって透明な背景が自動的に提供されない場合は、この Elementor チュートリアルで自分で設定する方法を学んでください。
カスタムヘッダーデザインで注目を集め、エンゲージメントを高めましょう
ヘッダーは、Web サイトの最も重要な要素の 1 つです。ヘッダーが占めるスペースとそれがもたらす利点との比率は比類のないものです。
ヘッダーにはいくつかの目的があります。 それらは、ウェブサイト全体の概要と、リンク、適切に設計されたメガメニュー、および検索バーを介した簡単なナビゲーションを提供します. また、会社のロゴ、適切なタイポグラフィ、配色でブランドを宣伝するのにも最適な場所です。 最後に、CTA、e コマースへの迅速なアクセス、およびこれらの要素を強調するアニメーションによって、エンゲージメントを最大化できます。
さまざまな種類のヘッダーと、カスタム ヘッダーを作成するためのベスト プラクティスについて説明し、例を示しました。 したがって、このガイドに従って独自の独自のヘッダーを作成し、エンゲージメントとブランド認知度を向上させてください。
WPのウェブサイト
即座に