Web デザイン ワークフローの作成方法: 完全ガイド
公開: 2022-03-06クライアントや雇用主があなたをウェブデザイナーとして雇うのはなぜですか? 何よりもまず、彼らはあなたの創造性、創意工夫、デザインの洞察力を活用したいと考えています。 しかし、これらの特性だけでは、効率的または効果的な貢献者になることは保証されません。これも重要です。
クライアントはもちろん、彼らのために素晴らしいものをデザインしてほしいと思っています。 しかし、彼らが他に何を望んでいるのか知っていますか? 彼らはすべてがスムーズに進むことを望んでいます。
これを行うための最良の方法の 1 つは、働き方の構造を作ることです。
反復可能で最適化された独自の Web デザイン ワークフローを作成する方法については、読み続けてください。 Web デザイン ワークフローとは何か、ワークフローが必要な理由、開始前に必要なものについて説明します。
また、クライアントとの最初のキックオフ コールのホストから、引き渡し後の Web サイト メンテナンスの提供まで、ワークフローに含める必要がある 10 のステップについても説明します。
目次
- Web デザイン ワークフローとは
- Web デザイン ワークフローが必要な理由
- Web デザイン ワークフローを開始する前に必要なもの
- Web デザイン ワークフローに含めるもの
- 結論
Web デザイン ワークフローとは
Web デザイン ワークフローは、Web サイトの作成に必要なすべてのフェーズ、ステップ、およびタスクをレイアウトする詳細なフレームワークです。 計画から実行、発売後まで、プロセスのすべての側面をカバーします。
Web デザインに対するこの構造化されたアプローチにより、プロセス全体が十分に文書化され、従いやすく、成功のために最適化されているため、デザイナーはプロジェクト管理のストレスから解放されます。
Web デザインのワークフローは、デザイナーや代理店によって異なる場合がありますが、通常はすべて同じフェーズを使用します。
フェーズ 1: 調査
このフェーズでは、Web デザイナーは、クライアントを含むさまざまなリソースを使用して、次の情報を収集します。
- 会社
- ウェブサイトの目的
- 対象者
- 業界
- コンペ
- デザインとコンテンツのトレンド
デザイナーは、この時点で、ロゴ ファイル、画像、その他のブランド アセットなど、クライアントから必要なものをすべて収集します。
フェーズ 2: 計画
情報収集が終わったら、デザイナーはウェブサイトの計画を立てます。 このフェーズでは、Web サイトの情報階層、UX コンセプト (メイン ページの Web サイト ワイヤーフレーム)、ビジュアル デザイン コンセプトを考え出します。
これらのツールは最初の調査とともに実行ステップで使用され、プロジェクトに関係する全員 (デザイナー、ライター、開発者、SEO など) が同じプロジェクト フレームワークを使用するようにします。
フェーズ 3: 実行
このフェーズでは、デザイナーとそのチーム (チームがある場合) がすべての要素を組み合わせて、完全に機能する Web サイトを作成します。
彼らは、Web サイトのすべてのコンテンツ、グラフィック、および完全にレスポンシブなデザインを作成します。 さらに、UX 戦略を実装して、Web サイトが見栄えがよくなるだけでなく、訪問者にとって心地よく感じられるようにします。
実装に加えて、ウェブサイトやコンテンツにバグやエラーがないことを確認するために、数回の QA とテストが行われます。 クライアントは、何が行われたかを確認し、フィードバックを提供し、最終的に承認するためにループされます.
フェーズ 4: 起動
完成して承認された Web サイトを使用して、Web デザイナーはそれをライブ サーバーに移動し、正式に立ち上げます。
クライアントには、すべての Web サイト成果物が提供されます。 サイトでさらにメンテナンス作業が行われる場合は、この時点でも議論され、開始されます。
Web デザイン ワークフローが必要な理由
以下に、Web デザイン ワークフローでできることをいくつか示します。
ストレスのない働き方
ワークフローは、クライアントのオンボーディングからバグのない Web サイトの立ち上げまで、すべてを説明します。 完全な計画が立てば、新しいプロジェクトに取り組むときのストレスが軽減されます。
より正確なタイムラインを作成する
反復可能なワークフロー プロセスを作成すると、各ステップとタスクが完了するまでにかかる時間がすぐにわかります。 このデータを使用すると、ジョブのタイムラインをより正確に設定できるため、毎回時間どおりに完了することができます。
さらに、この情報により、プロセスについてクライアントに透明性を持たせることができるため、彼らは暗闇に閉じ込められたり、いつまた連絡があるのか 疑問に思ったりすることはありません.
仕事の効率化
反復可能なワークフローを持つことのもう 1 つの利点は、それが第二の性質になることです。 ワークフローのチェックリストを参照して、すべてが正しい順序で完了していることを確認する必要がありますが、すべてのタスクをより迅速に完了することができます。
バックトラッキングに費やす時間を減らす
文書化されたプロセスがなければ、これらの小さくても不可欠な手順を見失いがちです。 さらに、プロセスではなくメモリで作業すると、エラーや不発が発生しやすくなります。 ワークフロー プロセスでは、後戻りや修正に費やす時間を削減する必要があります。
より簡単に火災に参加
十分に文書化された Web デザイン プロセスは、生産性を大幅に向上させます。 タスクを完了するためのより適切で迅速な方法を発見すると、クライアントの緊急事態や個人的な問題に対処するための「自由な」時間が増え、タイムラインを妥協する必要がなくなります。
より良い結果をもたらす
プロセスなしで仕事をしていると、注意を引くためにたくさんのことが競合することになります。 次に取り組むべきことを思い出そうとしています。 物事がどのように進んでいるかを知りたいクライアントからのメールに答える. 取り組んでいる Web サイトに最適なアプローチを見つけます。 ワークフローによって仕事に構造と秩序がもたらされるため、調整ではなく作成に集中できます。
利益率の向上
生産性が向上し、エラーや問題が減少するため、作業をより迅速かつスマートに行うことができます。 プロジェクトをより迅速に完了すると、より多くの仕事を引き受けることができ、利益率が大幅に向上します。
Web デザイン ワークフローを開始する前に必要なもの
理想的には、作業するすべてのプロジェクトで使用できる 1 つの Web デザイン ワークフロー テンプレートを作成できるようになります。 すべてのジョブは少しずつ異なるため、ワークフローの詳細に直接反映できるようにするには、いくつかの準備が必要です。
開始する前に Web デザイン ワークフローをカスタマイズして完成させるには、次のものが必要です。
1.利用可能なリソースとチームメンバーのリスト
Web サイトだけで作業している場合は、これについて心配する必要はありません。 ただし、チーム メンバーや請負業者と共同作業をしている場合は、誰が関与するか、その役割は何かを書き留めて、彼らの空き状況を確認して、それに応じてタスクをスケジュールできるようにします。
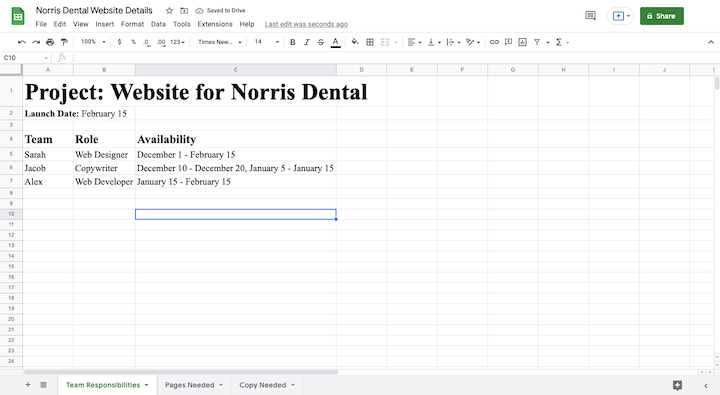
これには派手なものは必要ありません。 スプレッドシートは次のことを行います。

2. プロジェクト管理ソフトウェア
Web デザイン ワークフローを文書化して管理する最良の方法は、プロジェクト管理プラットフォームにワークフローを設定し、デジタル化して簡単に複製できるようにすることです。
これにより、プロジェクトに関係するすべての人が何をする必要があるかを明確に把握できるようになるだけでなく、他の方法では手で持つ必要のある作業の一部を自動化できます。 例えば:
- 利害関係者にタスクを割り当てる
- 各タスクに期日を追加する
- リマインダーを設定して、利害関係者が期限について事前に通知されるようにする
Trello、monday.com、Asana など、Web デザイナー向けの優れたプロジェクト管理ツールは他にもたくさんあります。
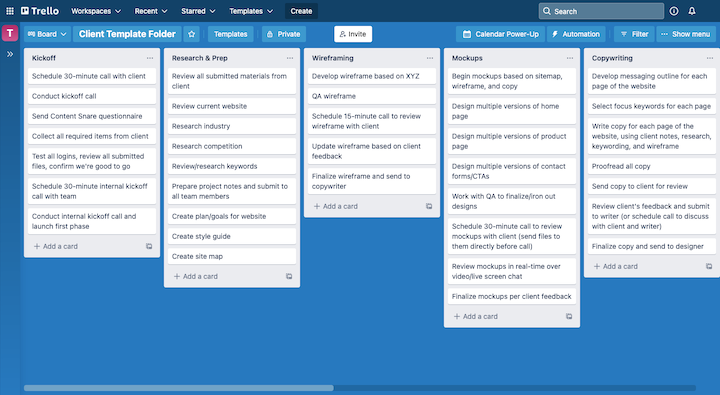
ワークフロー テンプレートは、Trello では次のようになります。

3. ウェブデザイン技術
プロジェクトの開始後に、どの Web デザイン テクノロジを使用するかを決めなければならないことは、最も避けたいことです。 代わりに、使用するツールをすでに知っている必要があります。 ジョブごとに同じツールを使用すると、はるかに簡単に把握できます。
たとえば、Sketch や Photoshop などのプラットフォームでデザインし、WordPress ですべてを開発することを好む人もいます。
一方、より合理的な方法で Web サイトを設計および開発したい場合は、完全に WordPress で作業して、以下を作成することを選択できます。
- サイト構造
- ワイヤーフレーム
- カスタム設計コンポーネント
- グローバル スタイル
- モックアップ
さらに、Elementor を使用すると、デザインと開発のワークフロー全体を簡単に管理できます。

4. 業務範囲
見込み客のために Web サイトの提案をまとめたとき、作業範囲 (SOW) も計画する必要がありました。 次のセクションが含まれます。
- 序章
- 概要と目的
- 業務範囲
- フェーズとタスクのリスト
- タイムラインとマイルストーン
- バジェット
- 成果物
- 技術要件
- インクルージョン
- 除外
このドキュメントは、プロジェクトの最初の段階で重要な役割を果たします。 プロジェクトのフォルダーに保存されていること、および Web デザイン ワークフローがその特異性を反映していることを確認してください。
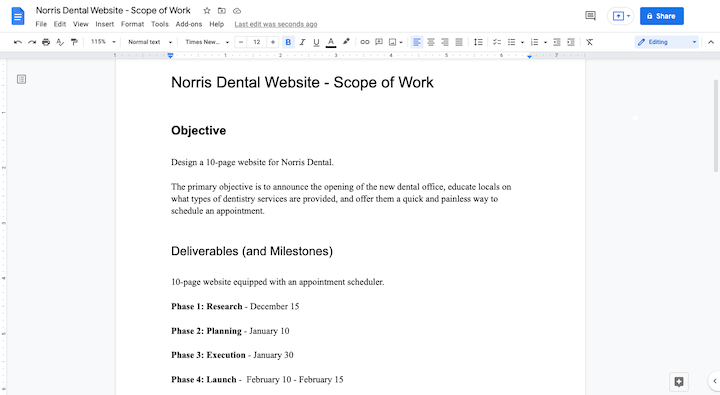
これらのいずれかをワード プロセッサで簡単に生成し、PDF に保存できます。

5. 作成する設計要素のリスト
署名済みのクライアント契約と SOW を確認します。 次に、作成する責任があるものを書き留めます。 職種によって同じではないかもしれません。
たとえば、クライアント A の場合、以下を作成する必要がある場合があります。
- ロゴ
- スタイルガイド
- 10ページのウェブサイト
- 条件付き書式を使用したお問い合わせフォーム
- リードマグネットポップアップ
ただし、クライアント B の場合は、次のものを作成している可能性があります。
- 5ページのウェブサイト
- セールスファネルのランディングページ
- ストライプ対応チェックアウト
設計しているすべてのリストを作成することで、開始前にどのステップを追加または削除するかがわかります。
このリストを、リソースをリストしたのと同じスプレッドシートに追加します。

6.作成するコンテンツのリスト
場合によっては、コンテンツを作成していないこともあります。 代わりに、クライアントから取得します。 いずれにせよ、これはまだ重要なステップです。
コピーが必要なページを書き留めます。 次に、コンテンツを提供する責任者を書き留めます。
これは、クライアントまたはコピーライターとの最初のフェーズで参照するものです。 リソースをリストしたのと同じスプレッドシートにこのリストを追加してください。

Web デザイン ワークフローに含めるもの
次の手順は、Web デザイン ワークフローの基礎を提供します。
ステップ 1: クライアントのキックオフ コールを主催する
クライアントのオンボーディング プロセスは、プロジェクトの残りの部分がどのように進行するかの段階を設定します。 このライブ キックオフ コールでの目標は次のとおりです。
- プロジェクトの目標、タイムライン、成果に関連する現実的な期待を設定します。
- クライアントにインタビューして、彼らの会社とニーズについて詳しく調べ、それをすべてウェブサイトの概要に文書化します。
- まずは必要なものをそろえる
プロセスをスムーズに進めるために使用できるツールがいくつかあります。
1 – クライアントとリアルタイムで会話したり、画面を共有したり、キックオフ コールを記録したりできる、Zoom や Skype などのビデオ会議ソフトウェア。
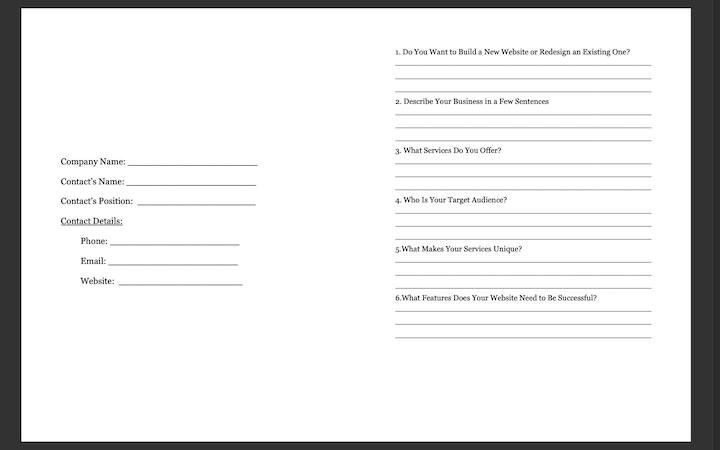
2 – 会社、プロジェクトの目標、デザインとコンテンツの好みなどについて尋ねる必要があるすべての質問を含むアンケート。 この Web サイト デザイン アンケート テンプレートを使用して、独自のテンプレートを作成します。

3 – Web サイトを作成して完成させるために必要なアセットとログイン。 これには以下が含まれる場合があります。
- ブランドロゴ
- スタイルガイド
- プレミアム テーマまたはプラグイン ライセンス
- 画像アセット
- コピー
- Web ホスティングとドメインのログイン
Content Snare や FileInvite などのツールを使用して、このプロセスを合理化します。
ステップ 2: 調査と準備作業を行う
クライアントから会社に関する直接の情報を入手することは重要ですが、外部調査も行う必要があります。
構築している Web サイトのタイプに関係なく、毎回行ういくつかのタイプの調査があります。
業界分析– この種の調査は、業界内で何が起こっているのか、また業界が進んでいる方向性についての手がかりになります。また、業界固有の Web デザインに関するトレンドがどのようなものであるかについても理解を深めることができます。
競合分析– この種の調査はポジショニングに役立ちます。 競合他社のウェブサイトのどこにトレンドがあるかを特定できれば、同じレベルで競合するウェブサイトを設計できます。 次に、クライアントのサイトを構築するときに埋めることができる戦略のギャップを探します。
対象者調査– クライアントは、対象者を特定できます。 彼らの人口統計、ニーズ、恐れ、動機など、彼らについてもっと学ぶのはあなた次第です. 次に、あなたがデザインでき、コピーライターが書くことができる正確なユーザー ペルソナを作成します。
仕事の範囲によっては、サイトの適切な戦略を策定できるように、検索エンジンの最適化に関連する調査を行う必要がある場合もあります。

これらのレポートとユーザー ペルソナ プロファイルに加えて、クライアントがまだ持っていない場合は、スタイル ガイドまたはデザイン システムも作成する必要があります。

これらのドキュメントは、あなたとあなたのチームが今後使用するための明確な視覚言語を提供します。 また、今後の Web サイトの更新や再設計がはるかに簡単になります。
ステップ 3: サイト構造を計画する
最初に行うことは、サイトマップを作成することです。 クライアントの話に基づいて、どのページが必要で、それらをどのようにリンクする必要があるかについての良いアイデアがあるかもしれません。
ただし、前のステップで行った調査を参照して、見落としがないことを確認してください。 競合他社に追加された、パフォーマンスの良い余分なページがある場合があります。 または、名前の付け方や順序が、当初の計画とは異なっているように見えることさえあります。
次に、ターゲット ユーザーについて収集した情報を使用して、サイトマップを最適化する最善の方法を決定します。
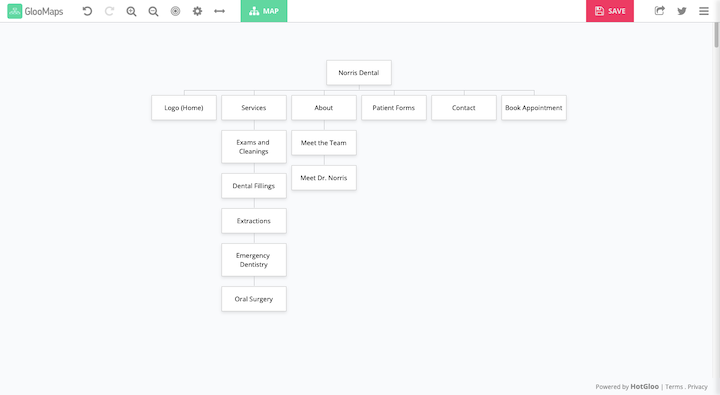
サイトマップのスケッチに関しては、GlooMaps のような無料のツールを使用してすべてを設定します。

比較的小さなページ セットで作業している場合、これは簡単な解決策です。
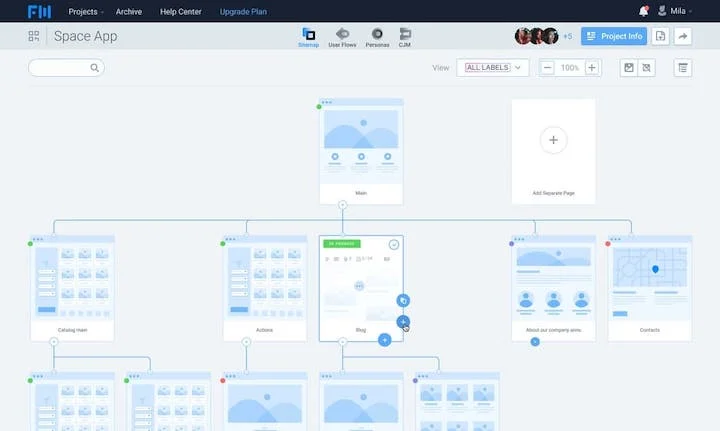
e コマース ストアや、ワイヤーフレームが互いにどのように接続されているかを示すなど、より高度なことをしたい場合は、FlowMapp が適切なオプションです。

ワイヤーフレームといえば、それはこの段階で整理しなければならないもう 1 つのことです。
ワイヤーフレームは、各ページがどのようにレイアウトされるかを示す非常に基本的なスケッチです。 プレースホルダー コンテンツを使用して、すべてがどのように組み合わされて流れるかを示します。
ワイヤーフレームを作成する 1 つの方法は、Balsamiq や MockFlow などのツールを使用することです。 別のオプションは、Elementor でワイヤーフレームを作成することです。
このオプションの素晴らしい点は、Elementor の白黒テンプレートを使用するだけで完全なワイヤーフレームをすばやく作成できることです。 そのため、ページの構造基盤を構築するのに時間を費やすのではなく、レイアウトとデザインの微調整に集中できます。
ステップ 4: コンテンツを書く
このステップはすべて、誰がコンテンツを書いているかによって異なります。
クライアントからコンテンツを取得する場合は、オンボーディング フェーズで取得するのが理想的です。 そうしないと、プロジェクトが予定どおりに届かない場合、プロジェクトを保留にしなければならないリスクがあります。
サードパーティのコピーライターからコンテンツを取得している場合、または自分でコンテンツを作成している場合は、最初にブリーフを作成するのに時間を費やす必要があります.
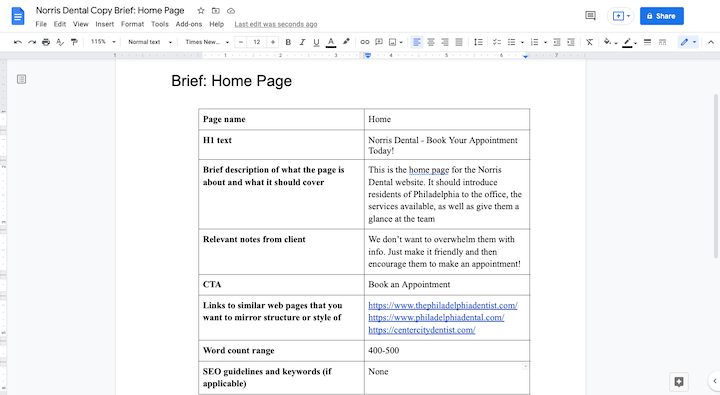
コンテンツ ブリーフには、各ページについて次の詳細を含める必要があります。
- ページ名
- H1 テキスト
- ページの内容とカバーする内容の簡単な説明
- クライアントからの関連メモ
- アクションの呼び出し
- 構造やスタイルを反映したい類似の Web ページへのリンク
- 文字数範囲
- SEO のガイドラインとキーワード (該当する場合)

割り当てられたスペースに収まるようにコピーを作成できるように、ライターにも関連するすべての調査とワイヤーフレームが提供されていることを確認してください。
ステップ 5: ウェブサイトのモックアップをデザインする
ウェブサイトのコピーとデザインを扱う場合、2 つのアプローチがあります。
オプション 1:最初にコピーを作成し、コンテンツが完成したらモックアップに取り組みます。
オプション 2:コピーとデザインを同時に作成します — 互いに組み合わせて、または組み合わせずに。 いずれにせよ、あなたとコピーライターは同じ参考資料に依存することになるので、多かれ少なかれ同じ結果に達するはずです。 とはいえ、可能な場合は協力する方がよいでしょう。
開始する準備ができたら、行ったすべての調査と計画を取り入れて、最新の魅力的で効果的な Web デザインに変換します。
繰り返しますが、オプションがあります。 一部のデザイナーは、ライブ サーバー (およびクライアントの詮索好きな目) から離れた Web サイトをデザインすることを好みます。 その場合、Adobe Photoshop や Sketch などの好みのデザイン ソフトウェアで静的モックアップを作成できます。 このルートに進むと、追加の開発作業が必要になります。
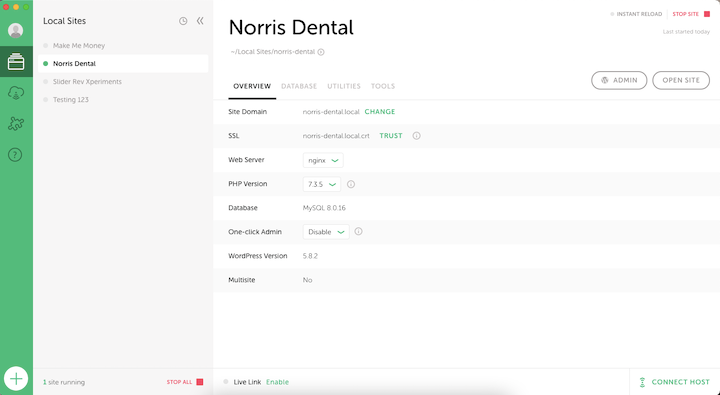
他にできることは、独自のサーバーにステージング環境をセットアップするか、Local by Flywheel などのツールを使用してそれを行うことです。 次に、実際の WordPress インストールでモックアップを設計します。

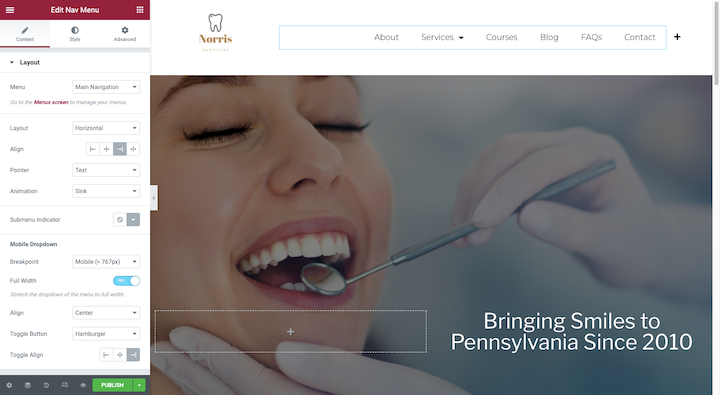
Elementor を使用してワイヤーフレームを作成したことがある場合は、Elementor でモックアップを設計することも理にかなっています。

これを行う利点は、時間の節約だけではありませんが、それは大きなメリットです。 また、モックアップに機能を追加することもできます (それらを実用的なプロトタイプに変える)。これにより、クライアントは、クライアントに提供するときに、より現実的なものを確認して承認することができます。
ステップ 6: クライアントと一緒にウェブサイトを確認する
クライアント レビューについて言えば、これは、作成したすべてのもの (コンテンツとデザインの両方) をプロジェクトにループしてレビューするポイントです。
クライアントのレビュー段階では、構造化された実践的なアプローチを取ることが常に最善です。 そうしないと、クライアントからのフィードバックが曖昧で不規則で扱いにくいものになってしまう可能性があります。
適切な種類のフィードバックを確実に得るためにできることがいくつかあります。
Zoom または Skype でライブ ウォークスルーを開催します。
画面共有コントロールをクライアントに渡し、プロトタイプへのリンクを提供して、それを見てもらうように招待し、リアルタイムで質問をすることもできます.
クライアントが自分でフィードバックを残す機会を与えます。
これを行う 1 つの方法は、BugHerd のような視覚的なフィードバック ツールを Web サイトにインストールすることです。 クライアントはメモや質問をページの関連する部分にドロップします。
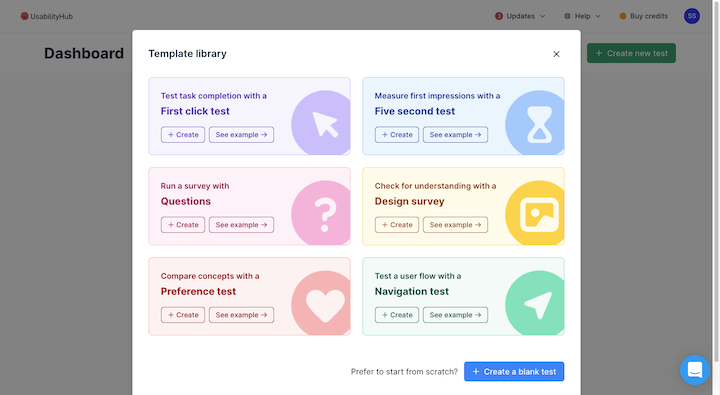
彼らが提供するフィードバックの種類をもう少し制御したい場合は、UsabilityHub のようなユーザー テスト ツールの方が理にかなっているでしょう。

そうすれば、サイトのコンテキスト内で質問をして、クライアントが良いフィードバックを提供できるように導くことができます。
この段階でもう 1 つ留意すべき点は、フィードバックを提供できる人数です。
クライアントには、検討したい部門長が多数いる場合があります。仕事の規模と範囲によっては、それが理にかなっている場合があります。 ただし、小規模な Web サイトの場合は、レビューとフィードバックを行う担当者を 1 人選択するか、社内で作業して一貫性のある統合されたフィードバックを作成するかを選択できます。
ステップ 7: ウェブサイトの開発を完了する
コピーとウェブサイトのデザインに関するクライアントの承認を得て、次のステップはサイトを開発段階に移すことです。
WordPress 以外でデザインを作成した場合、開発者は WordPress でデザインを再作成またはカスタム コードするために、より長い開発ステップが必要になります。
WordPress でプロトタイプを設計した場合、このステップははるかに速く進みます。 開発作業をスキップして、完了する必要があるすべての追加作業に進みます。
例えば:
- コピーのフロー (まだ存在しない場合)。
- 内部リンクを修正。
- 関連する SEO を追加します。
- 速度を最適化します。
- サイトのセキュリティを強化します。
クライアントからまだ実装されていない、プロジェクトの範囲内にあるフィードバックがある場合は、このステップで実装します。
ステップ 8: 品質保証テストを実施し、サイトを完成させる
自分で作業する場合は、他の人 (デザイナー仲間やコピーライターなど) を見つけて、サイトを見てもらいます。 数週間または数か月にわたって取り組んできたものを新鮮な目で見るのは良いことです。
チームで作業する場合、役割に基づいてさまざまな種類の QA を委任することは悪い考えではありません。 たとえば、コピーライターはすべてのコンテンツと SEO の実装を確認する必要があります。 別のデザイナーまたは開発者がウォークスルーを行って、バグ、エラー、壊れた要素などをチェックする必要があります。
次に、ツールを使用して技術的なチェックを実行できます。
BrowserStack を使用したレスポンシブ テスト:

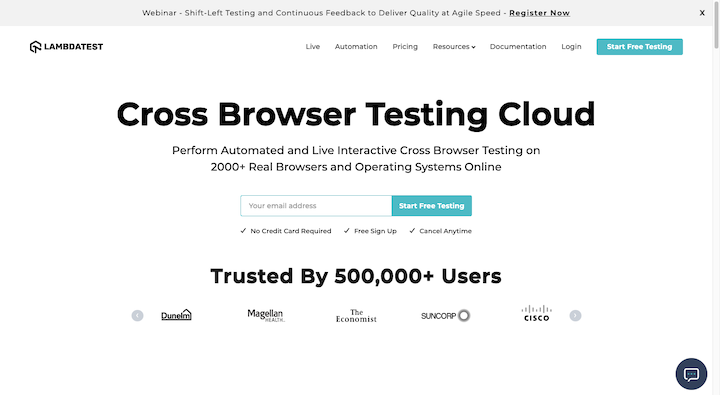
LambdaTest を使用したクロスブラウザー テスト:

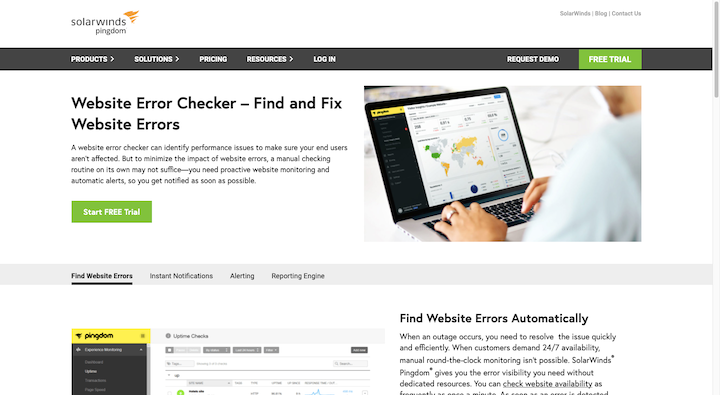
SolarWinds を使用したWeb サイトのエラー チェック:

Dead Link Checker によるリンク切れチェック:

WAVE を使用したアクセシビリティ テスト:

最終的には、速度、セキュリティ、および SEO をテストする必要があります。 ただし、ウェブサイトが公開されるまで、それを行うことはできません。
それらの領域で潜在的な問題についてサイトを評価するために、立ち上げ後に必ず時間をスケジュールしてください。 WordPress セキュリティ プラグインを使用して、問題を監視できます。 SEO と速度については、Google の Core Web Vitals ツールを使用してください。
包括的な Web サイト QA テストを実行する方法に関するその他のヒントについては、こちらをご覧ください。
ステップ 9: サイトを立ち上げ、成果物を引き渡す
Web サイトが完成し、クライアントがサインオフに満足したら、Web サイトを公開します。
サイトがライブ サーバー上に作成されていて、[メンテナンス中] ページが訪問者の閲覧をブロックしている場合は、単に設定を無効にしてください。
サイトがステージング サーバー上に作成された場合は、それをクライアントの Web ホスティング サーバーに移動し、ドメイン名に接続します。 これは、Web サイトをステージングからライブにプッシュする方法を示す簡単なチュートリアルです。
Web サイトが稼働中のサーバーで稼働している状態で、もう一度完全なウォークスルーを実行し、切り替え中にバグが発生していないことを確認します。
完了したら、ウェブサイトを Google アナリティクスに接続します。 今後サイトを管理する場合は、自分でアカウントを設定してから、クライアントにデータへのアクセスを許可してもかまいません.
サイトをクライアントに引き渡す場合は、Google アナリティクス アカウントの作成方法と管理者として追加する方法を説明してください。 次に、サイトで追跡を設定できます。
このステップで最後に行うことは、クライアントに提出物を提供することです。 これは、元の作業範囲と特定の Web デザイン プロセスによって異なります。
このガイドを参照して、提供するプロジェクト成果物を決定してください。
ステップ 10: ウェブサイトのメンテナンスを提供する (オプション)
この手順は、Web サイトのメンテナンスを提供している場合にのみ適用されます。 もしそうなら、このステップは進行中です。 一部の Web サイトでは、毎月のチェックインのみが必要な場合があります。 他の人にとっては、毎週または毎日参加する必要があるかもしれません。
それはすべて、ウェブサイトのサイズと目的によって異なります。 たとえば、地元の法律事務所の 10 ページの資料では、次のような基本事項のみが必要になるでしょう。
- バックアップ
- アップデート
- セキュリティ監視
- パフォーマンス監視
- エラーチェック
ただし、e コマース サイトでは、新製品のアップロード、再設計、SEO、パフォーマンスの最適化なども管理する必要がある、より堅牢なメンテナンス プランが必要になる場合があります。
この 16 項目のチェックリストを使用して、必要なすべての Web サイトのメンテナンスを確実に実行してください。
結論
クライアントのために見栄えの良い Web サイトをデザインできるかもしれませんが、ワークフローの欠如から生じる多くの問題によって、クライアントの満足度やあなたに対する満足度が簡単に損なわれる可能性があります。
しっかりとした Web デザイン ワークフローが整っていれば、クライアントの目的を完璧な Web サイトに効果的に変換できる段階的なアクション プランが作成されます。 毎日。 独身。 時間。
さらに、しっかりしたワークフローを持つことで、生産性が大幅に向上し、ひいては利益率が向上します。
