2023年に知っておくべき9つのWebデザイントレンド
公開: 2022-10-15最先端のウェブサイトは、ビジネスの注目を集める確実な方法です。
すべての法律事務所が最先端の設計を必要としているわけではありません。 しかし、流行に敏感な顧客を引き付けたい場合、または美学が MO の一部である場合は、最新の Web デザインのトレンドに遅れずについていく必要があります。
心配はいりません。 2023年に注目すべきウェブデザインの9つのトレンドをご紹介します。
1) シングルページデザイン

1 ページの Web サイトは、すべてのビジネスに適しているわけではありません。 顧客に知ってもらいたい情報が多ければ多いほど、この種の Web デザインは現実的ではなくなります。
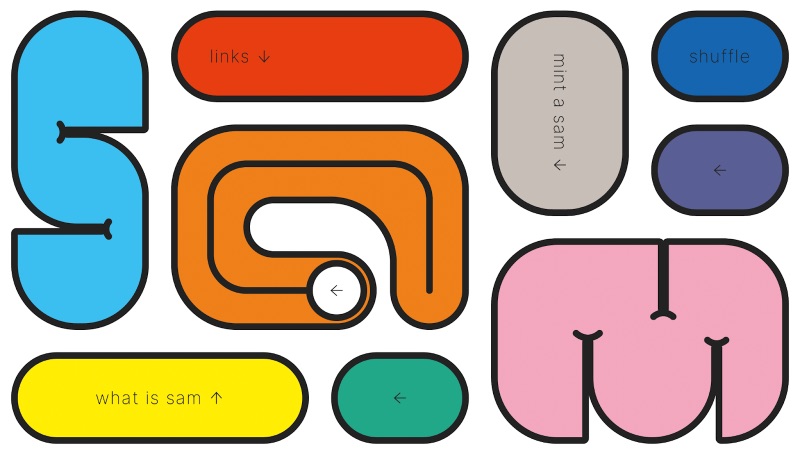
それでも、ポートフォリオやシンプルなビジネス サイトの場合は、1 ページのデザインがユーザーの注意を引きます。 上記の例は、インタラクティブな要素とイースターエッグを詰め込んだポートフォリオです。 サイトをいじるのに何時間も費やすこともできますが、気が付く前に、このデザイナーが他に何ができるのか疑問に思うでしょう。
グラフィックデザインのヘルプが必要ですか?
Penji の無制限のグラフィック デザインを試して、ブランディング、デジタル、印刷、UXUI のすべてのデザインを 1 か所で完成させてください。
 もっと詳しく知る
もっと詳しく知る











2) 残虐行為

ほとんどの企業は、「残忍」などの言葉に関連付けられることを望んでいません。 心配しないで; ブルータリズムは、完全な功利主義に基づく単なるデザイン運動です。 シャープなエッジ、原材料、特異な色を強調します。
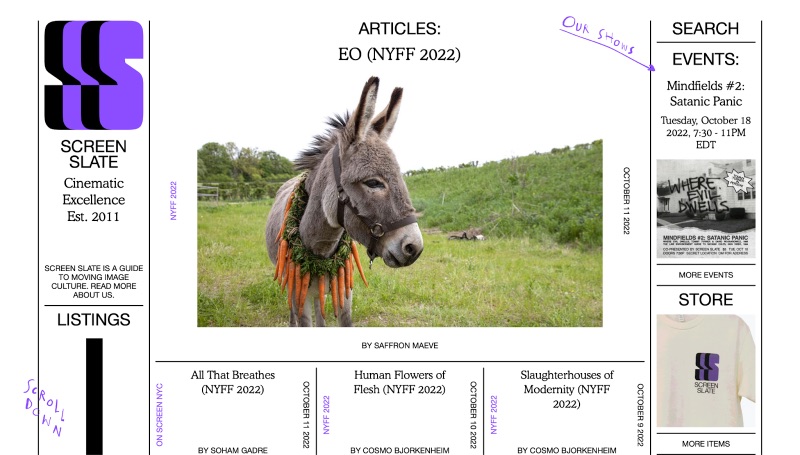
ブルータリズムはトレンディで経済的であるため、流行に敏感なビジネスに最適です。 華やかさがないということは、ウェブサイトの実行速度が速くなり、維持費が少なくて済む一方で、ビジネスに新しい目を引き付けることを意味します。 上記の例では、Screen Slate は現代の流行に敏感な人をターゲットにしています。これは、ニューヨークを拠点とする映画の非営利団体に最適です。
3) 仮想現実と拡張現実

あなたが Web デザイナーなら、このセクションについてすでに過呼吸になっているかもしれません。 没入型の世界と AR 体験を設計することは、ほとんどの Web デザイナーの権限外ですが、それは変わる可能性があります。
Meta のような企業は、インターネットの次のフロンティアとしてイマージョンを推し進めています。 万能なソリューションではないかもしれませんが、ビジネス向けのユーティリティがたくさんあります。 この例では、シドニー大学がキャンパスの没入型 360 度バーチャル ツアーを音声付きで提供しています。
4) キッチュが帰ってきた

しばらくの間、すべての Web サイトが空白の画面に向かって競争しているように見えました。 すべての新しいデザイン トレンドには、より滑らかで、よりフラットで、よりミニマルなものが含まれていました。 現在、TikTok世代が台頭する中、振り子はついに逆方向に揺れ始めています.
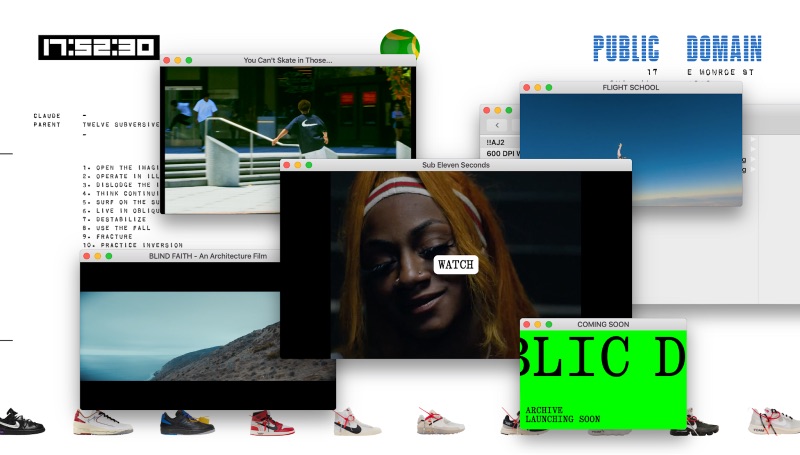
キッチュなウェブデザインは、特にビジネスにとっては大胆な動きです。 しかし、2023 年には、より多くの主要な Web サイトがネオンカラー、ポップアップ、生意気な書体、およびその他の「悪趣味」の兆候を採用していても驚かないでください。 この例を見てみましょう。Off White のアーカイブ サイトでは、衝突するポップアップを大胆に使用して、レーベルの最先端のファッション センスを示しています。
5) インタラクティブな 3D 要素

繰り返しになりますが、Web デザインの新しいトレンドには、新しいスキルが必要です。 この場合、3D 要素を作成して実装します。 最初の完全な CGI 映画 (トイ ストーリー) はほぼ 30 年前に公開されましたが、当時、これらのツールは業界の巨人しか利用できませんでした。 今日、3D はすべての人のためのものです。
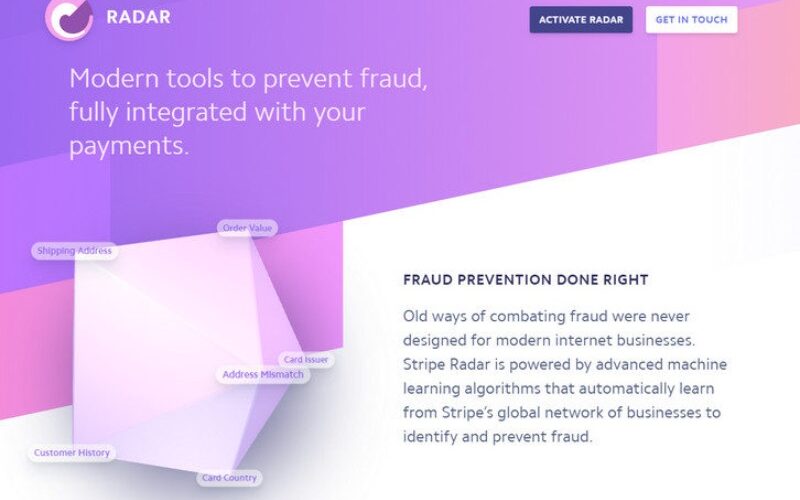
Stripe は、3D のインタラクティブな要素が派手な装飾以上のものになり得ることを示す好例です。 同社の 3D レーダー ツールは、不正防止を懸念する顧客に魅力的なデータの視覚化を提供します。 セキュリティ企業にとって、3D 要素は自社のツールが先進的であるという印象を与え、競合他社より優位に立つことができます。
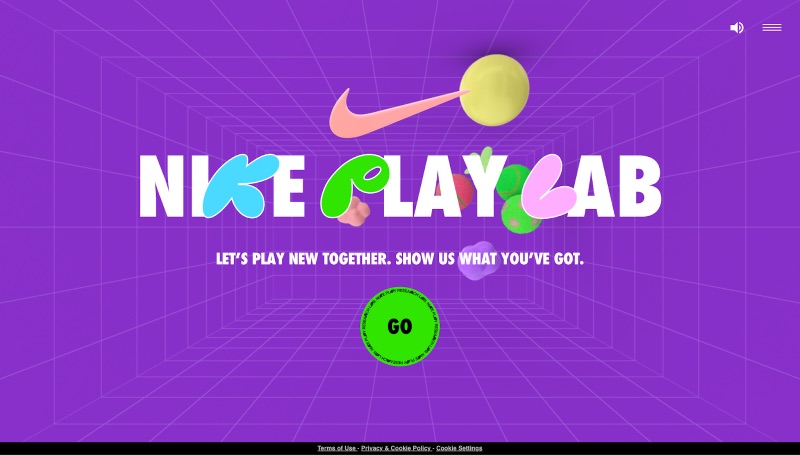
6) 「ドーパミンカラー」

ウェブサイトを鮮やかな色で彩る理由は、キッチュだけではありません。 「ドーパミン ドレッシング」として知られるカラフルなファッション トレンドに続き、この新しい Web デザイン トレンドは、喜びを刺激する色を実装しています。
上の画像では、子供向けのオンライン チャレンジである Nike PLAYlab で、鮮やかな紫、緑、黄色がファッショナブルに使用されています。 鮮やかな色は常に子供たちの注意を引きますが、このデザインは、Nike のクールな要素を保ちながら子供たちにアピールするために機能します。 これはBarney & Friendsではありません。 スタイリッシュで大胆なデザインで、ナイキ ブランドにぴったりです。
7) 統合されたタイポグラフィ

一部のデザイナーにとって、タイポグラフィは雑用のように感じることがあります。 広大なビジュアルデザインに合う適切な白黒のサンセリフ書体を見つけるのは、退屈で報われない作業です。 しかし、最新の Web サイトでは、タイポグラフィとデザインを切り離す必要はありません。
すべての Web サイトにはテキストと画像が必要であるため、この傾向はほとんどすべてのビジネスにとって価値があります。 テキストを画像の上に重ねたり、独自の幾何学的形状やパターンを使用したり、その他の方法でデザイン全体に統合したりして、テキストをデザインの一部にします。
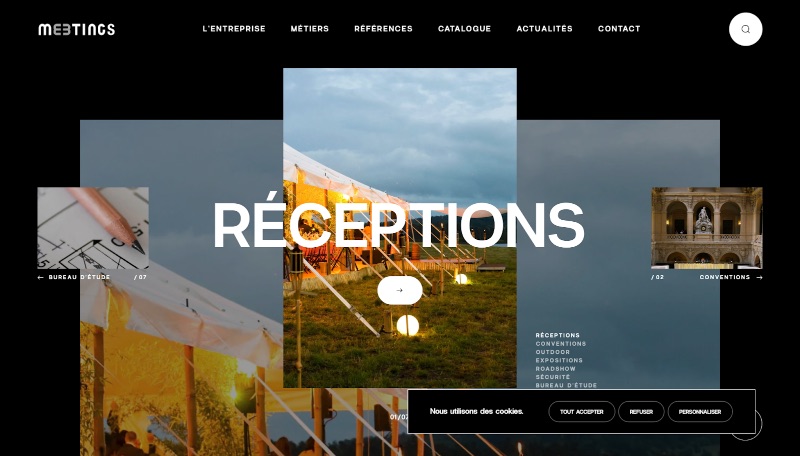
8) スクロールテリング

前述のように、一部のサイトでは 1 ページの Web デザインを最大限に活用しています。 それでも、垂直(または水平)スクロールを芸術形式に引き上げて、反対方向に動いているものもあります。 スクロールテリングでは、アニメーションと全画面表示を使用して、スクロールを体験的な要素にします。
この手法はニューヨーク タイムズによって開発されたもので、今でも主に長い物語やニュース記事に使用されています。 ただし、スクロールテリングは分刻みで拡大しています。 結局のところ、どの企業にも語るべきストーリーがあります。 上記の例は、Web デザインに関連する美術史の物語を紡いでいますが、Webflow のクールな機能を誇示しながらも注目を集めています。
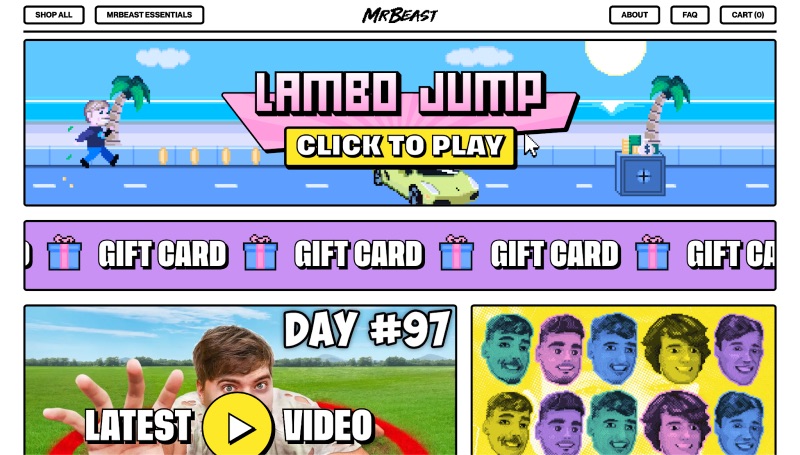
9) レトロウェブの復活

誰もが思い浮かべる言葉(?)は2000年問題。 ノンストップのノスタルジア マシンが 2000 年代初頭に登場し、昔ながらのインターネットへの愛着が生まれました。 Google で実際に答えを見つけることができたのはいつか覚えていますか? スキューモーフィズム、ピクセル化されたデザイン、さらには派手なカーソルもすべて元のスタイルに戻りました。
サンフランシスコを拠点とする basement.studio は、昔ながらの美学を採用して、MrBeast のショップに大きな効果をもたらしています。 これらのレトロなデザインは、コンテンツ クリエーターに最適な皮肉な趣を持っていますが、特にミレニアル世代や Z 世代の人口層に対応している場合は、ビジネスにも役立ちます。
Webデザインのトレンドを先取り

シックなウェブサイトが必要な場合は、独自のトレンドを開始することは、最新のものに追いつくことと同じくらい重要です. 美術史から TikTok まで、あらゆるものが真に最先端の Web サイトにインスピレーションを与える可能性があります。
ビジョンを実現するデザイナーが必要な場合は、Penji にお任せください。 今すぐサインアップして、シンプルな月額料金で、Web デザイン、イラスト、印刷物などを含む一流のグラフィック デザインを無制限に入手できます。
